
一、PAG 简介及案例展示
PAG(Portable Animated Graphics)是腾讯自主研发的一套完整的动画工作流解决方案,致力于将 AE 动画一键导出并快捷地应用于各平台和终端。和业界常用的动画工作流解决方案相比,PAG 支持全部的 AE 特性导出,覆盖的平台更广(目前 PAG SDK 已完成覆盖 iOS、Android、macOS、Windows、Linux、Web 和微信小程序等常用平台),性能方面也做了深层次的优化,Lottie 和 SVGA 的设计目标是解决 UI 动效场景,PAG 的诞生的原因是因为 Lottie 无法满足视频编辑场景里的动效需求,后续又兼顾了 UI 动效在内的各种场景。截止目前有 600+ 企业或产品接入了 PAG SDK,其中不乏微信、QQ、小红书、知乎等互联网头部 app,是一个很成熟的产品。
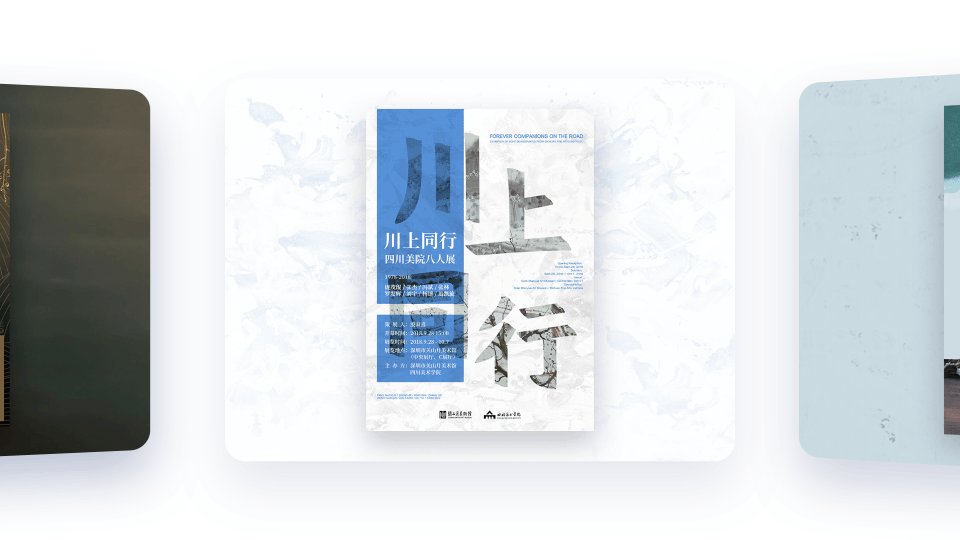
由于 PAG 动效可以同时支持矢量动效和序列帧输出,设计师可以在 UI 动效的设计中运用 PAG,比如图标动效、开屏动效/视频、banner 动效、悬浮动效等等。 话不多说,我们直接通过一个 UI 动效的设计案例来了解下PAG 的强大功能:
1、完美支持全部 AE 特性的导出
PAG 同时支持“矢量预合成”导出和“BMP 预合成”导出两种方式,两者对应矢量动画和序列帧动画的导出。 在矢量导出方面,无论是 Lottie 还是 SVGA,所支持的 AE 特性仅仅是 AE 众多特性中的很少的一部分,这在一定程度上限制了设计师的创造力。针对这个问题,PAG 的 BMP预合成导出方式,支持导出所有 AE 特性,适用于不可编辑的场景。
1) 矢量导出****
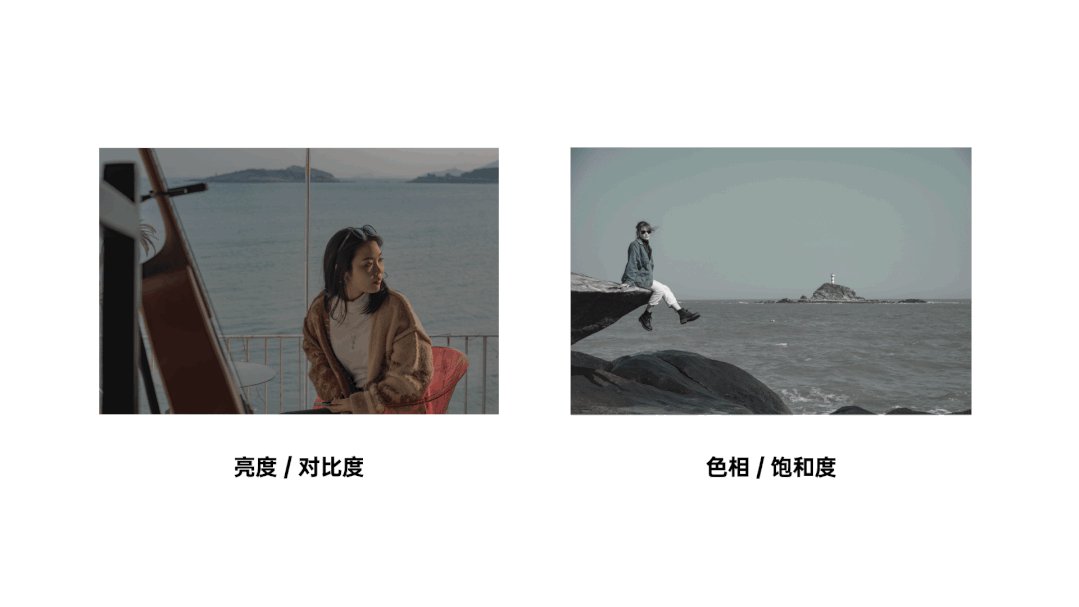
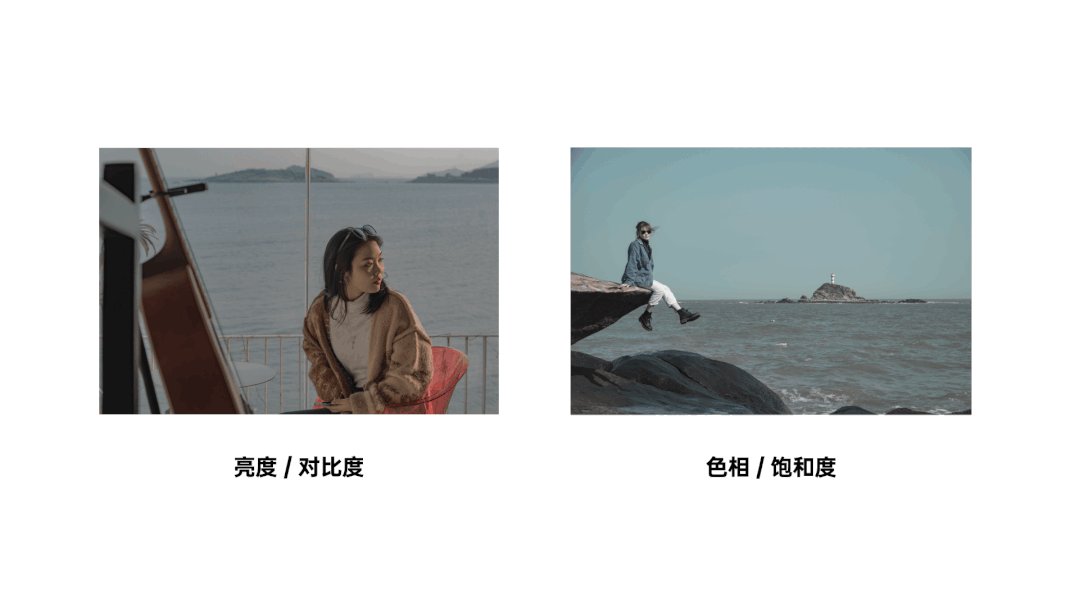
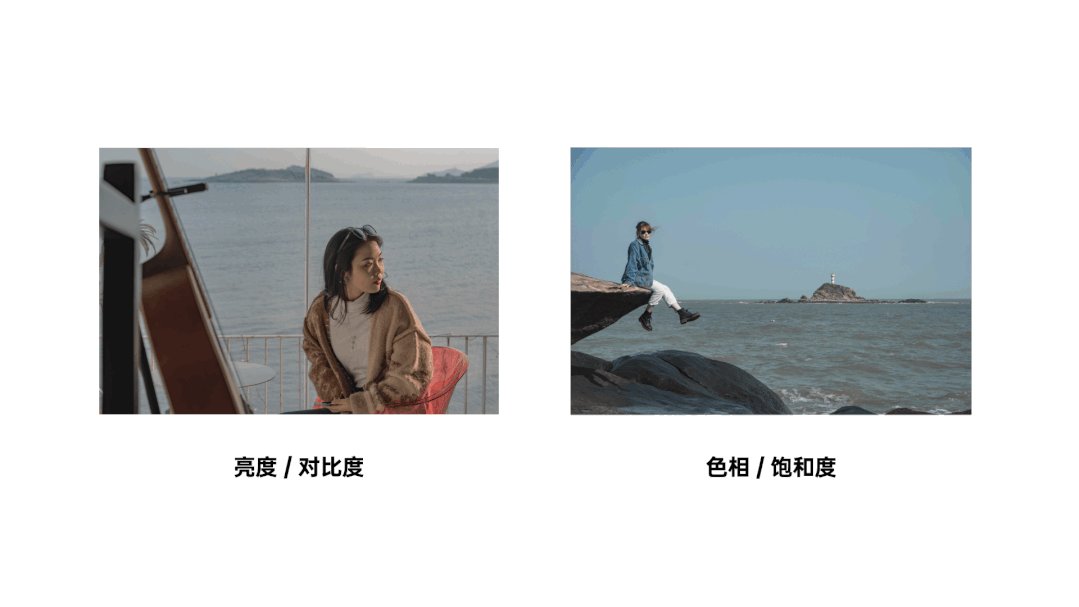
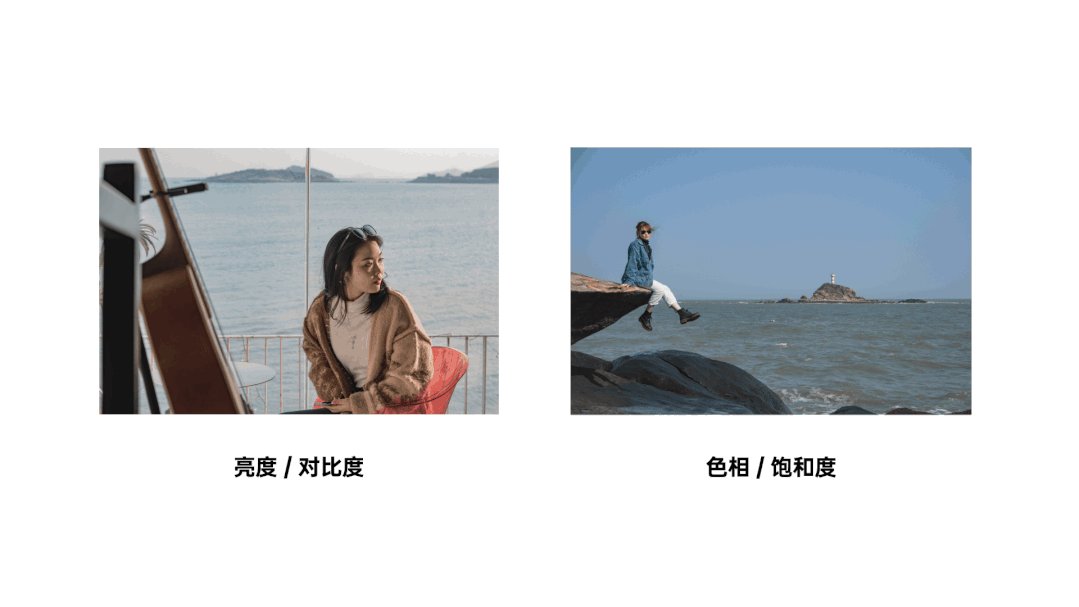
导出的 PAG 文件极小,性能会优于 BMP 预合成,但仅支持部分 AE 特性。矢量预合成导出通常用于 UI 动画等对于文件大小和性能敏感,以及需要素材内容可编辑的场合。如果有不支持的能力,PAG 的导出面板也会在导出时提示设计师。 另外,PAG 4.2 新特性还支持了色相/饱和度、亮度/对比度,这两项特性通常运用在图片、视频模板中,以实现部分滤镜效果。
2) BMP预合成导出
对于不支持的 AE 特性或是由 Particular、AtomX 等第三方 AE 插件生成的视觉效果,PAG 动效可通过 BMP 预合成的方式,将对应图层转成序列帧,在合成的层面将渲染结果截取成图片,然后进行视频编码。 而针对视频不支持透明通道而动画需要包含透明通道的问题,在编码的层面扩展了透明通道的支持。 最终达到视觉效果一致的动效输出,这是 Lottie 一类的矢量动效无法比拟的功能。
3) BMP+矢量混合导出****
PAG 同时也支持结合以上两种特性的导出方式,从而实现在支持 AE 所有特性的同时又保持运行时的可编辑性。2、完善的工具链
PAG 动效功能的强大还体现在完善的工具链上,设计师们可以在 AE 插件和 PAGViewer 中进行多项设置和修改,极大程度地方便动效输出工作。1) 运行时可编辑
PAGViewer 运行时可编辑,支持修改文本和替换占位图,设计师在本地填充素材预览,无需等到上线后才能确认真实的效果。
2) 详尽的插件面板
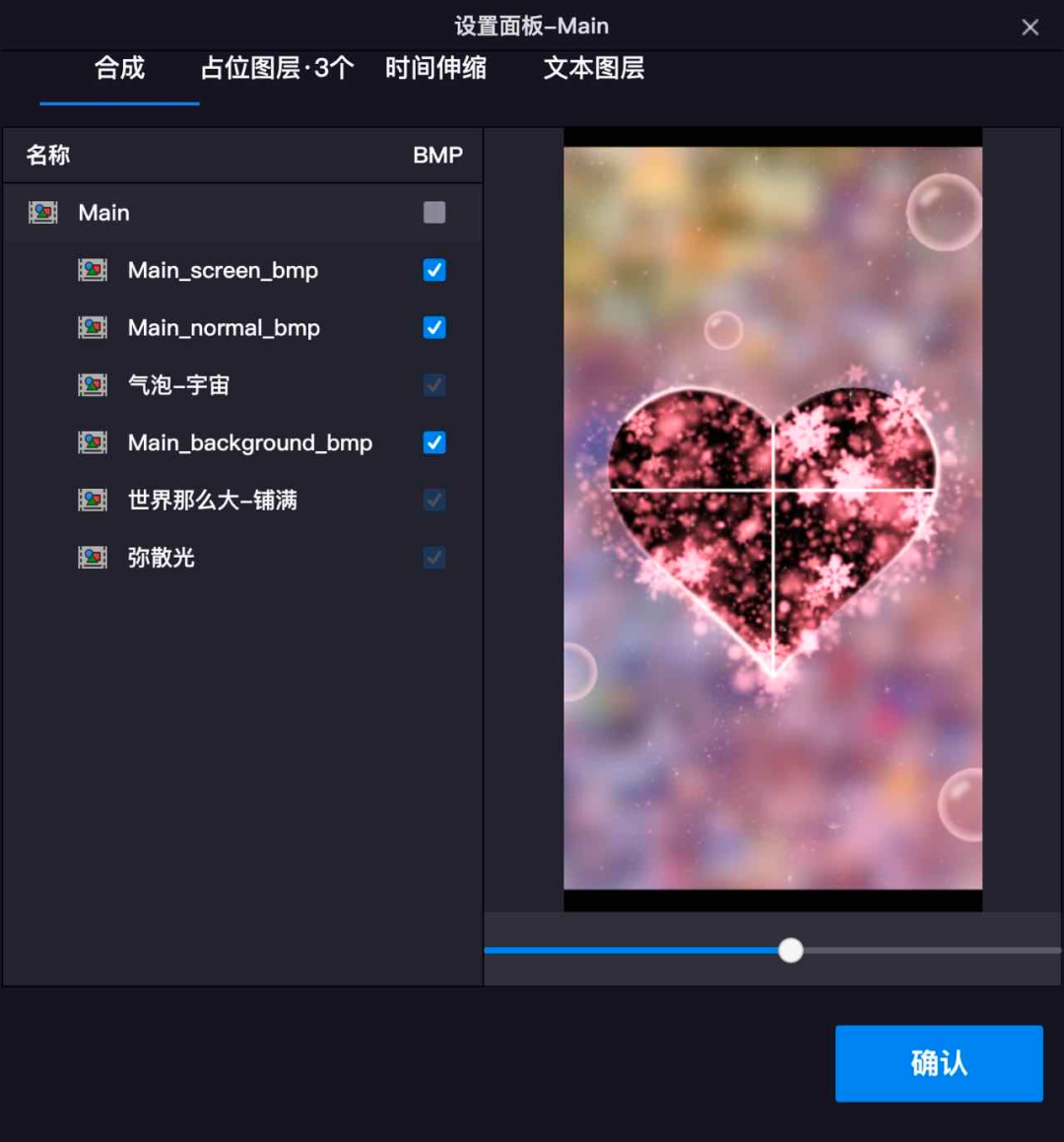
PAG 的 AE 插件面板主要为导出面板和设置面板,设计师在设计动画的过程中,可以通过设置快捷键唤起导出面板。导出面板会呈现不支持的特性提示(提供设计建议和问题定位功能),是否导出音频,预览效果,以及打开设置面板等功能。 设置面板中,设计师们还可以查看BMP/替换/文本图层信息、一键设置BMP图层、进行时间伸缩等操作,对于设计师修改、导出PAG文件提供极大的便利。

3) 性能检测
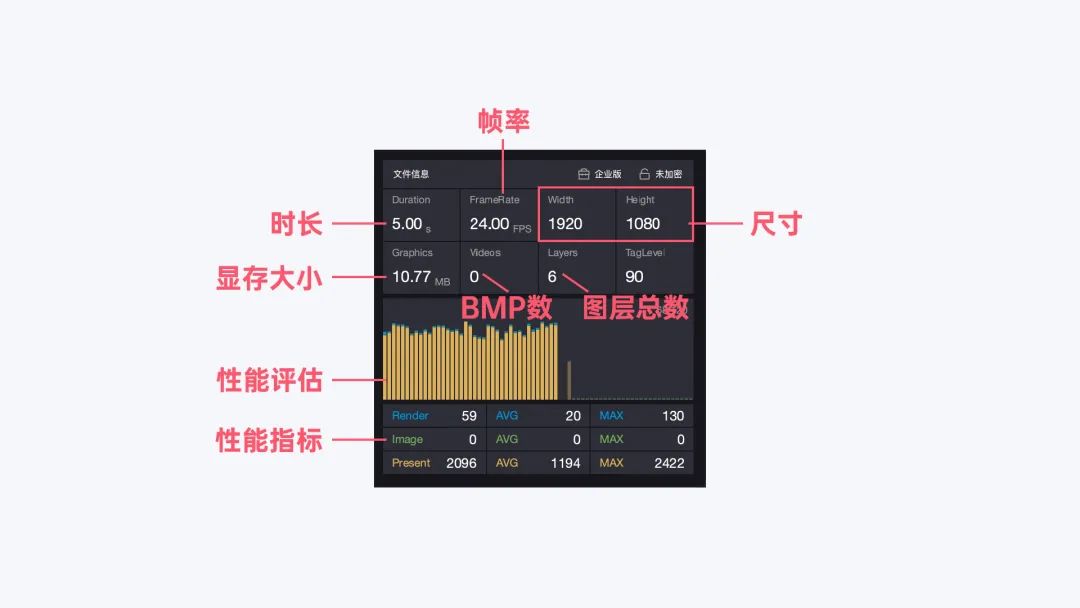
PAG在桌面预览工具 PAGViewer 上增加了性能检测的功能,可以让设计师很方便地看到PAG文件的基本信息,还有量化的性能指标,定量地评估该文件的性能,以可视化的方式感知素材性能状态,方便设计师进行针对性的优化,而不需要依赖研发上线测试性能状态,极大减少了素材优化的返工耗时。
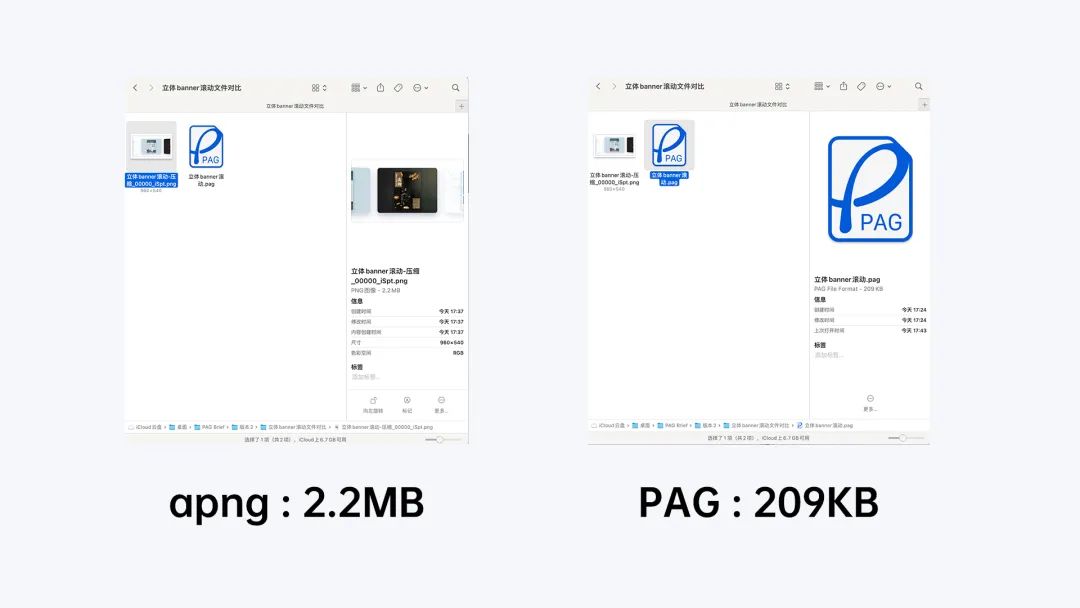
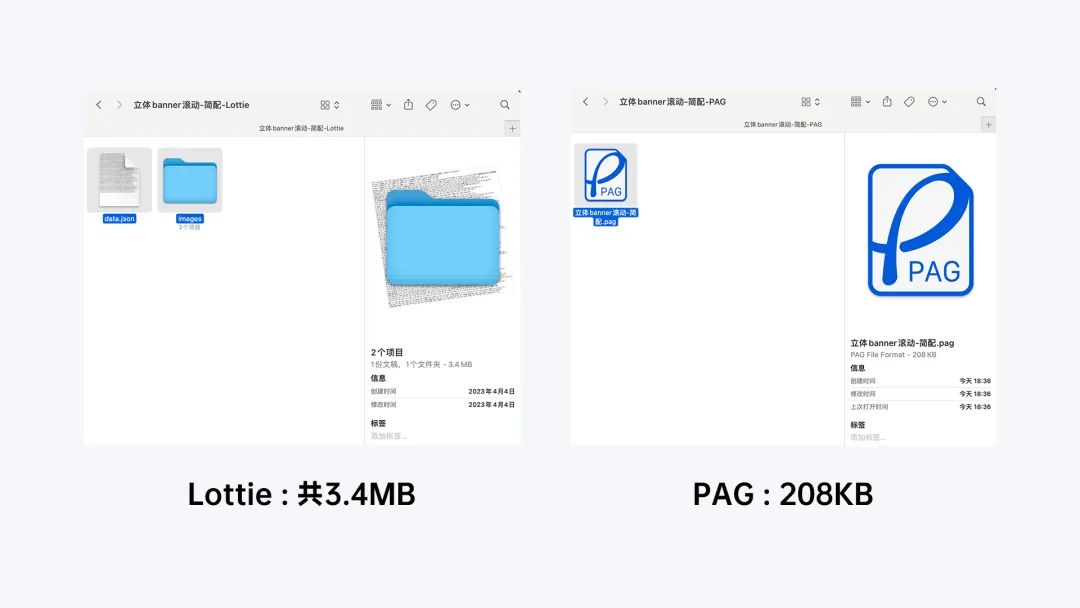
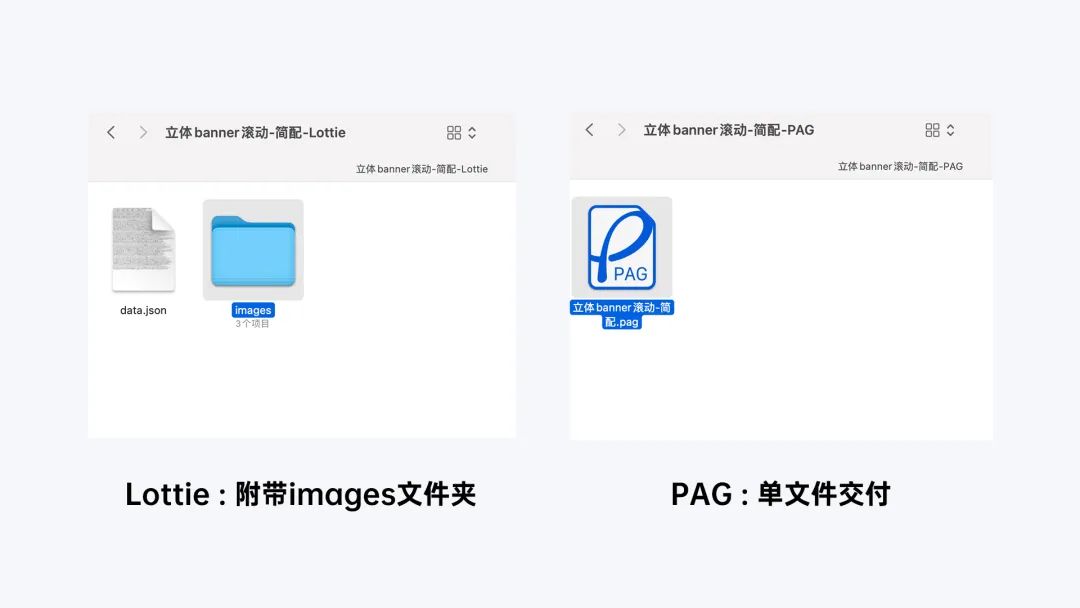
3、文件极小,支持单文件交付
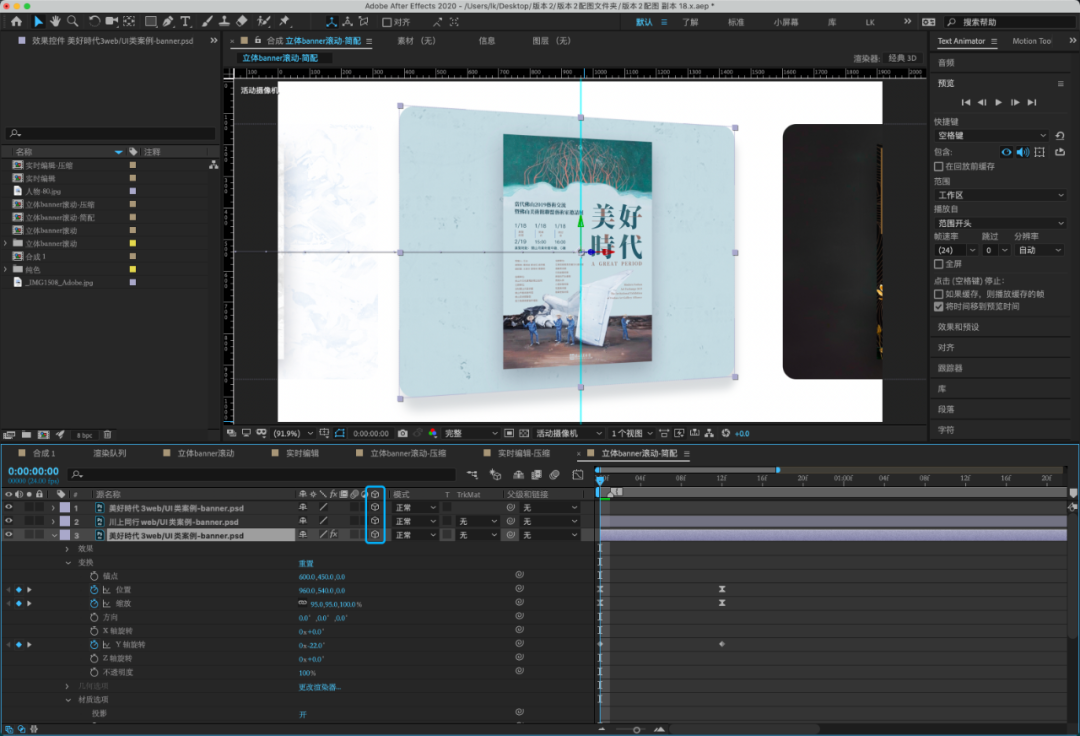
在文件大小方面,PAG 动效比其他方案有更优的表现。 PAG 和 apng 都能很好地支持该banner滚动动效,但 apng 文件大小在压缩后为2.2MB,PAG文件仅为203KB,差距不止10倍。PAG 在支持替换占位图层的同时,文件大小相比 apng 还有非常大的优势。



二、更多使用场景
除了 UI 动效的导出上线外,PAG 还在直播礼物、图片视频模板、游戏战报、H5 动效等场景中有亮眼的表现。直播礼物
直播平台由于实时网络通讯要求高,集成功能越来越多和用户设备参差不齐等多种原因,对各种特效性能要求就变得更为苛刻,PAG 动效具有先天优势,将 PAG 运用到直播礼物,优化用户体验。
图片/视频模板
PAG 动效支持将内置的图片作为占位图替换,并保留所有动画效果。因此可以将整个 PAG 文件设计成一个模板,把预设的占位图替换成用户选取的照片或视频,自动套用效果生成视频。全程可以让设计师自由批量生产模板,无需研发介入。
三、接入及安装
PAG 不仅有以上的优势,安装与接入也极为简单。1、设计安装
step1.官网提供 PAGViewer 双端安装

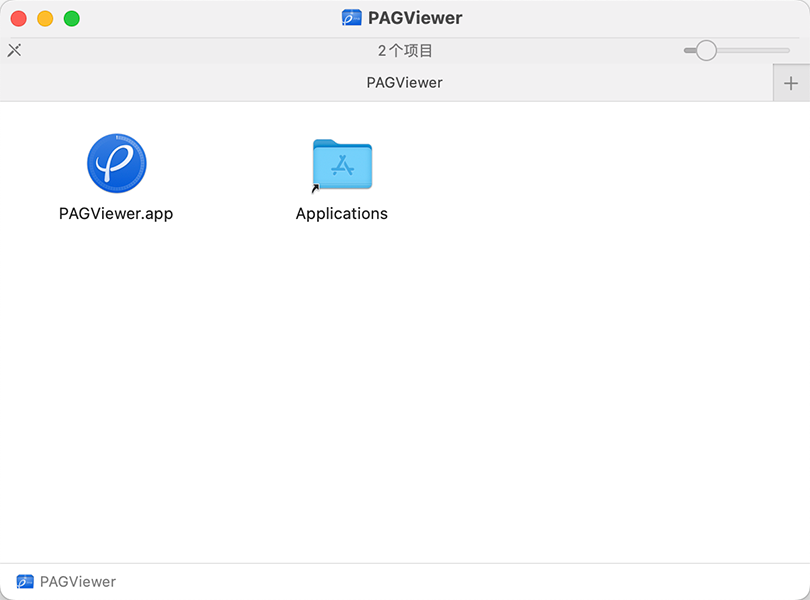
step2.** **Windows系统的小伙伴双击安装包根据引导提示安装即可,Mac用户将app 拖拽至Applications应用程序文件夹即安装成功,如下图所示:

step3.提示安装/更新 AE 插件

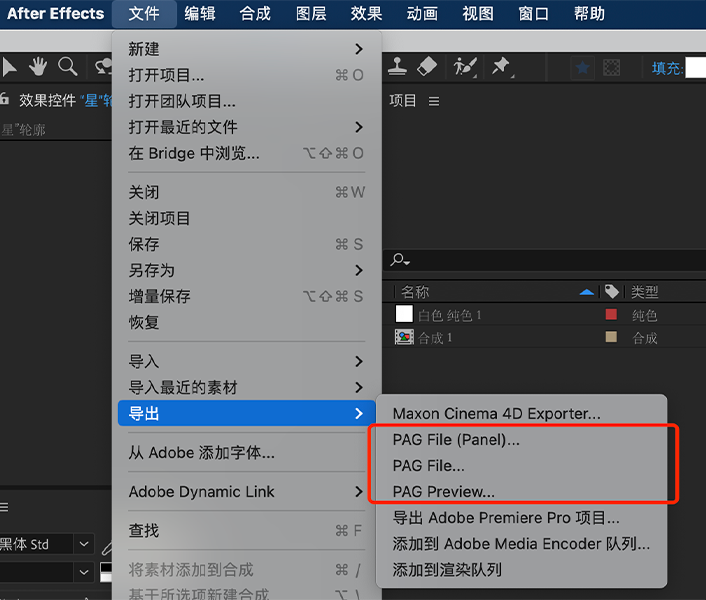
step4.在 AE 导出一栏即可看见 PAG 输出模块

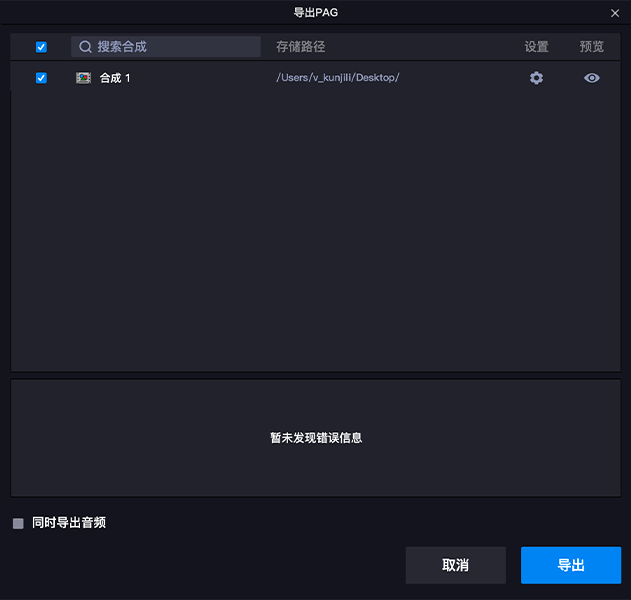
step5.有中文提示的导出面板

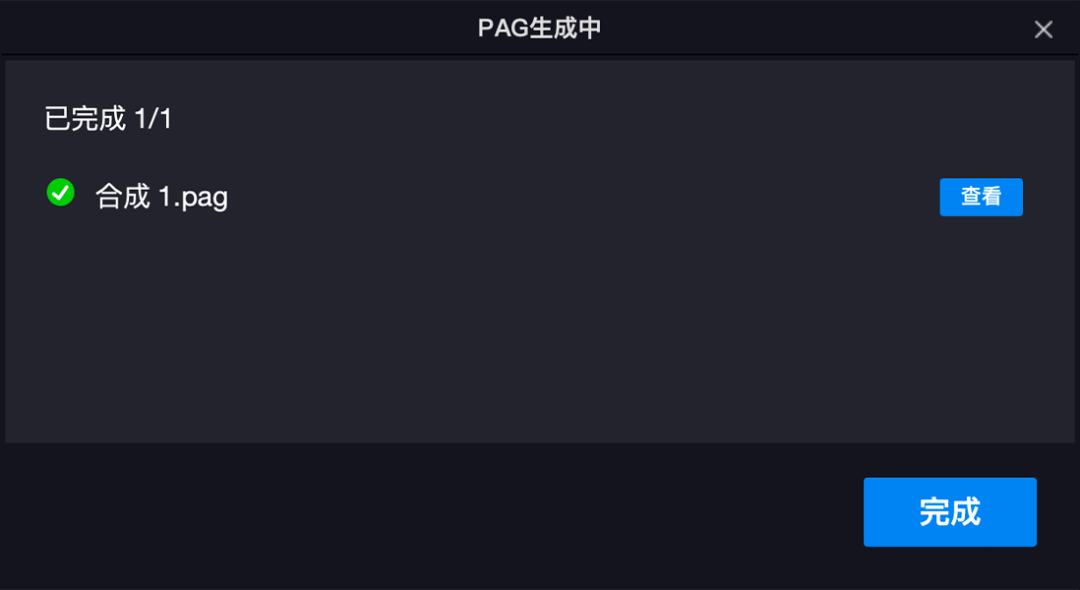
step6.生成后点击“查看“可调出 PAGViewer 预览

2、研发接入

3、软件更新
已接入 PAG SDK 的会出现更新提示弹窗,根据提示点击“安装更新”即可。也可以在菜单栏中找到‘’检查更新‘’更新体验最新版本,建议及时安装更新以获得更好的体验。
四、主流动效落地方案对比
在之前的文章中有详细介绍过 AE中常用的 7 种动效落地格式(SVGA、json、Apng、WebP、PNG序列、Gif 、MP4)及优缺点解读,大家感兴趣可以去看那篇文章。 在此以大家最常用的 Lottie、SVGA 格式与 PAG 进行对比 :

