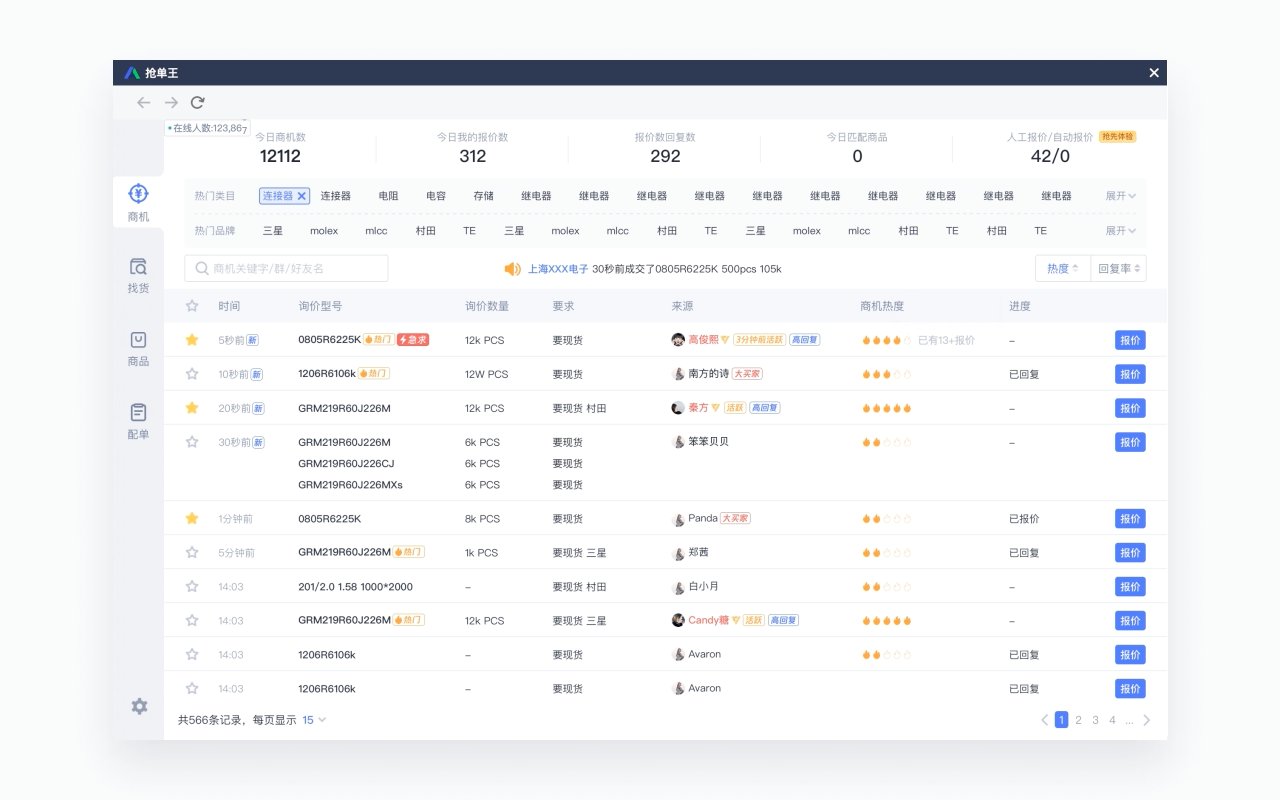
企业级产品中常见的问题
腾讯企点产品线,包括客服、电话营销、商通等 SaaS 产品,产品受众角色多,业务场景复杂,由于角色与场景的复杂性,在产品设计中也遇到了一些问题:
1. 产品界面信息量大,操作繁琐
任务流程复杂; 界面信息量大、复杂度高; 核心功能操作步骤繁琐2. 产品功能复杂,用户难 get
新功能透传不够直观; 视频等功能透传效果好的形式制作成本高;3. 品牌形象对外宣传不统一
品牌动态对外宣发文章/素材 logo 缺乏统一形象。 面对上述问题,除了常规的交互视觉优化外,探索基于动效设计的方式来解决企点在用户体验、用户教育、品牌传递三个方向的问题,提升用户教育效果,标准化视频制作流程提高视频质量并降低制作成本,建立可持续的动效设计系统,规范动效在产品内外的设计,提高易用性与统一性。
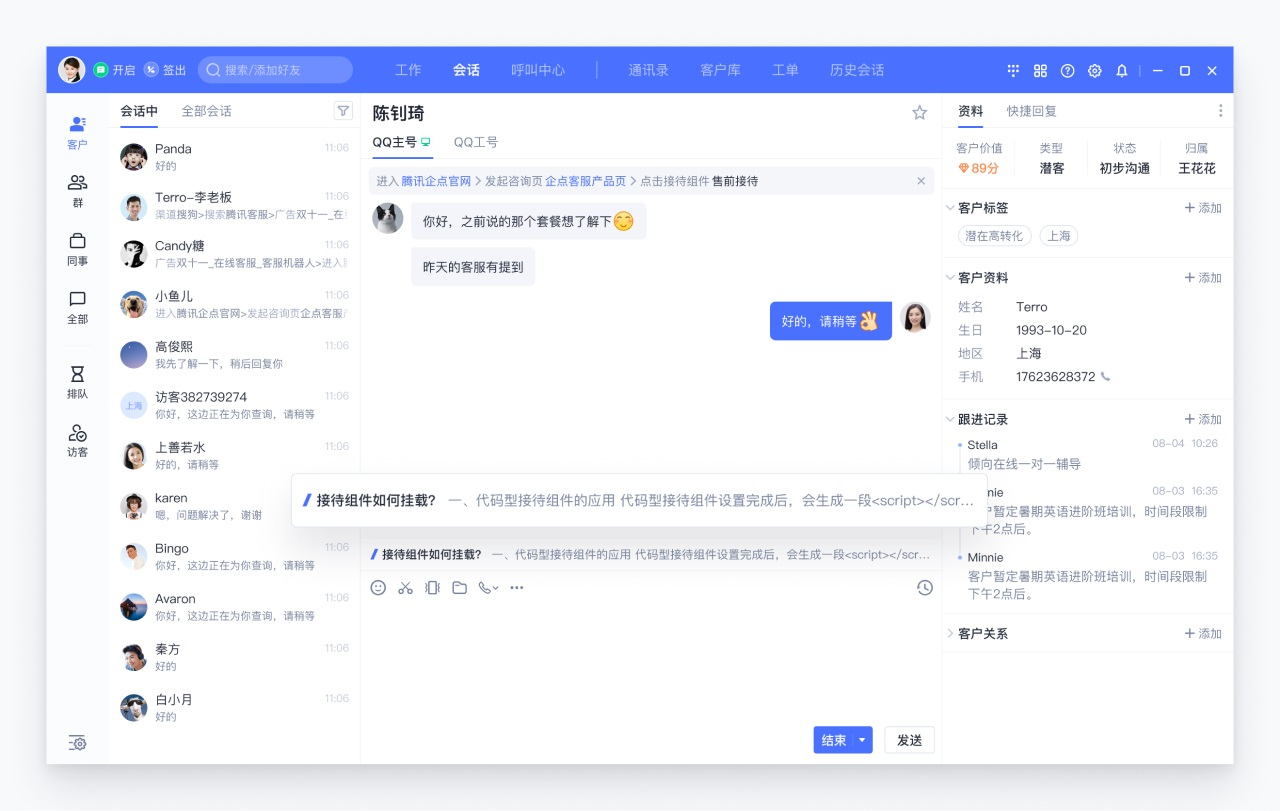
Part 1.巧用动效,提升产品易用性
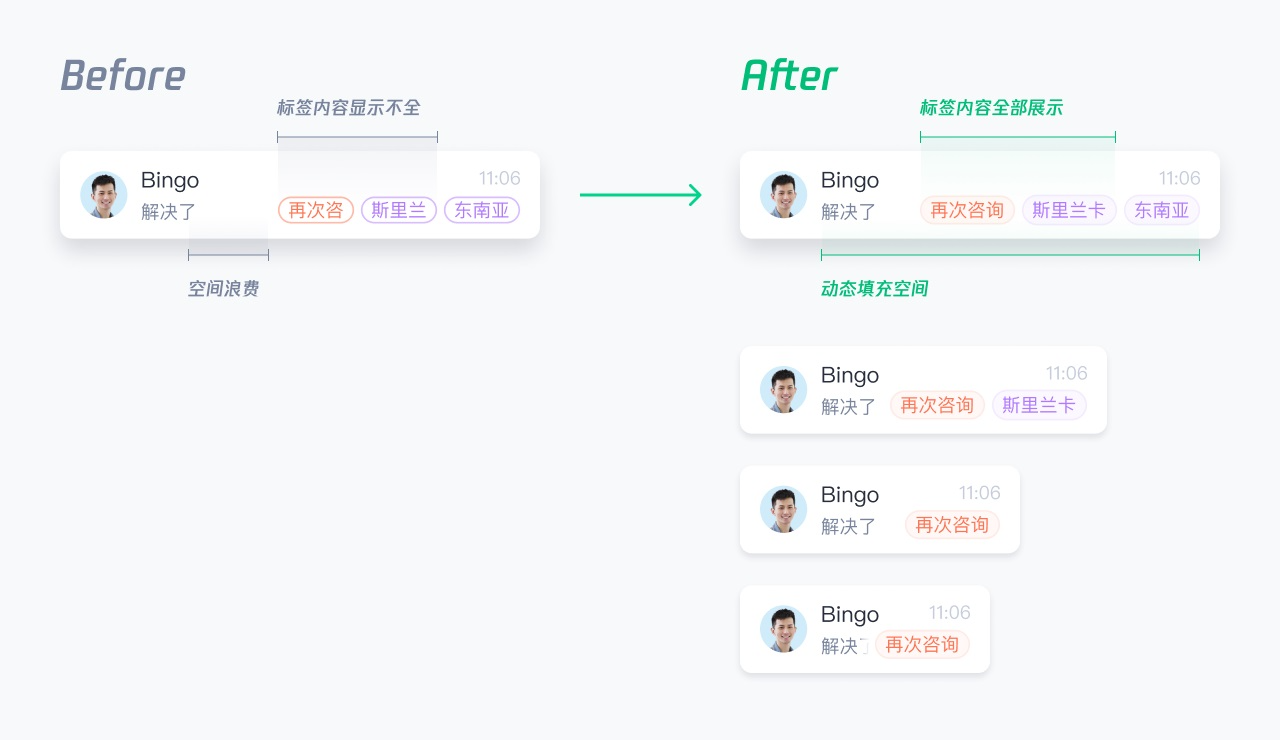
任务流程复杂?- 聚焦核心任务、优化信息布局与优先级分层
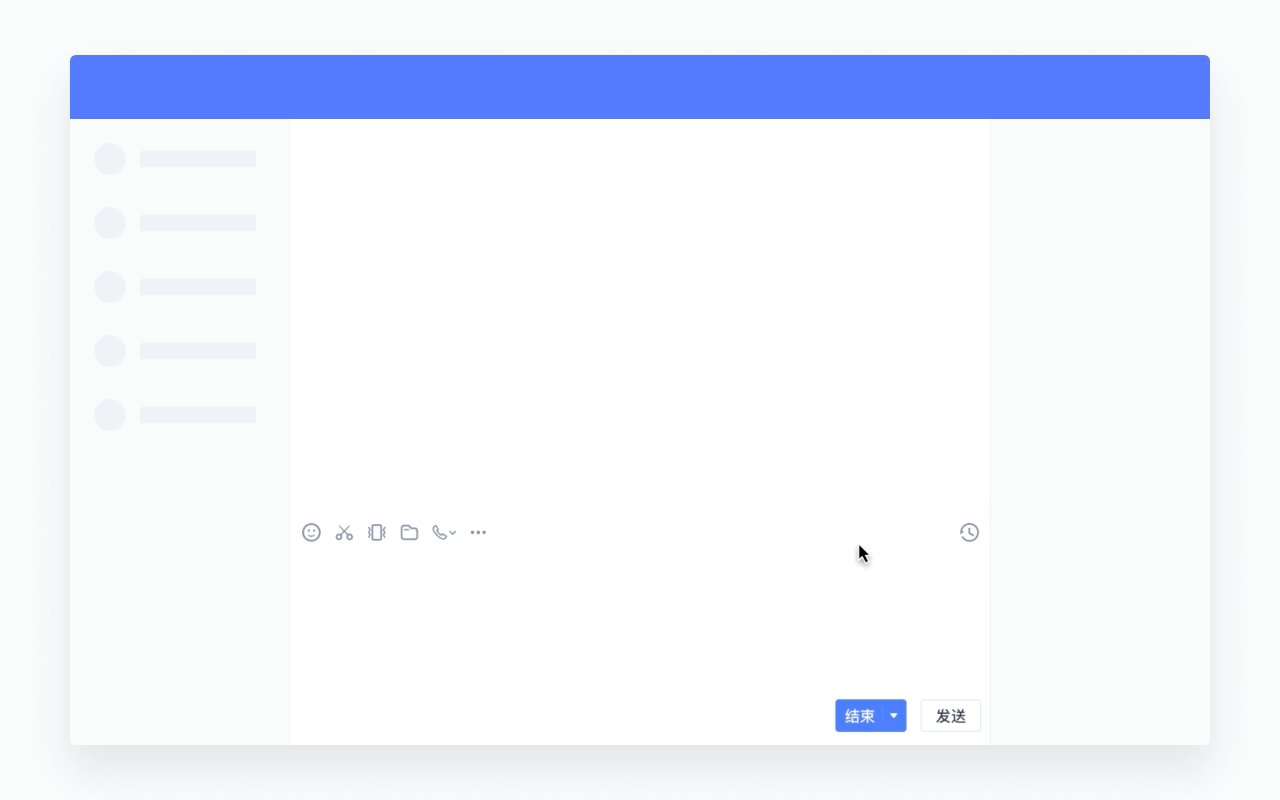
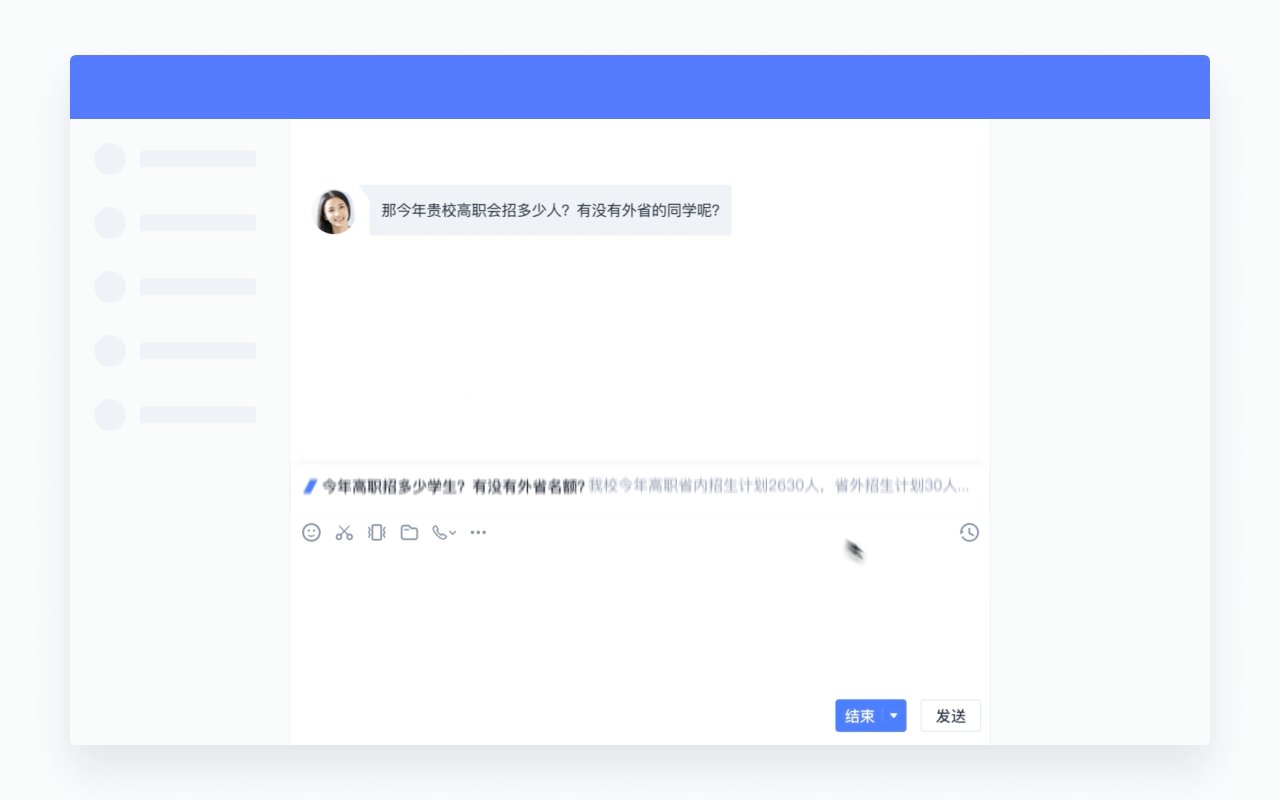
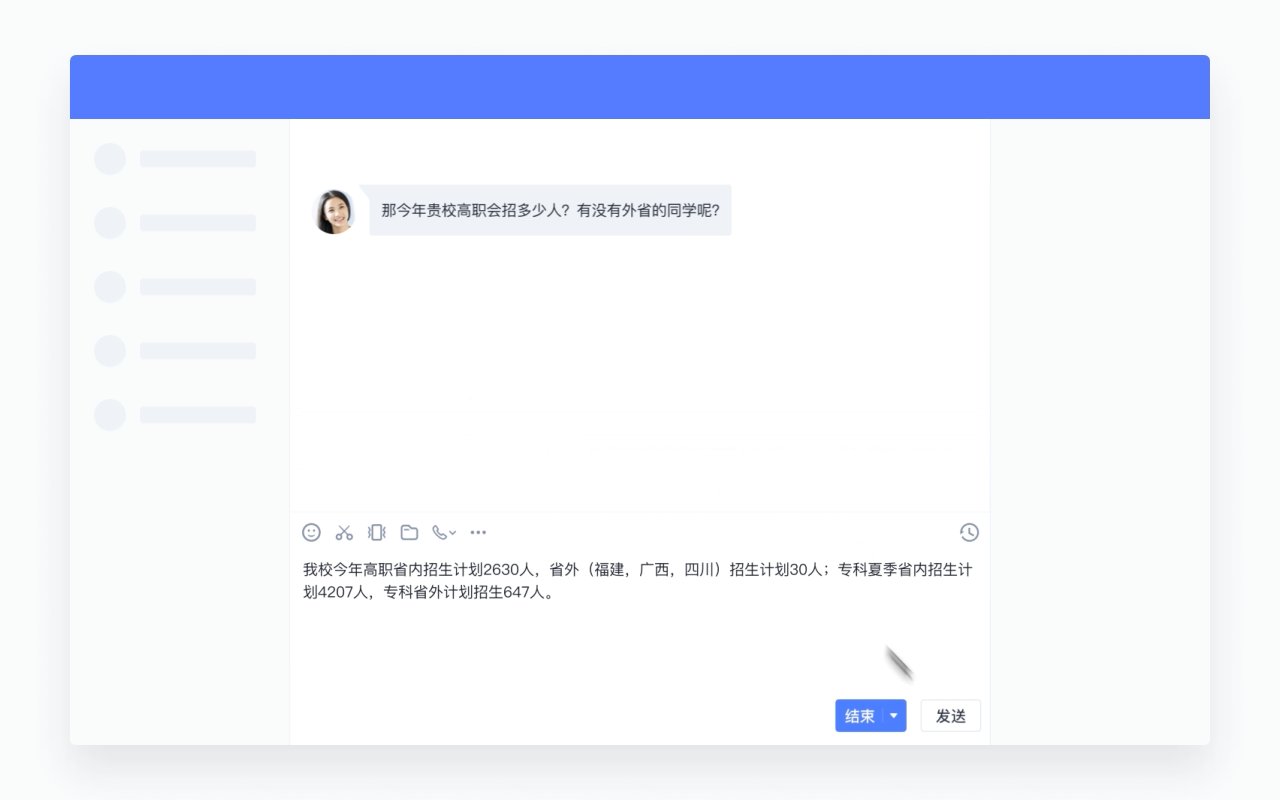
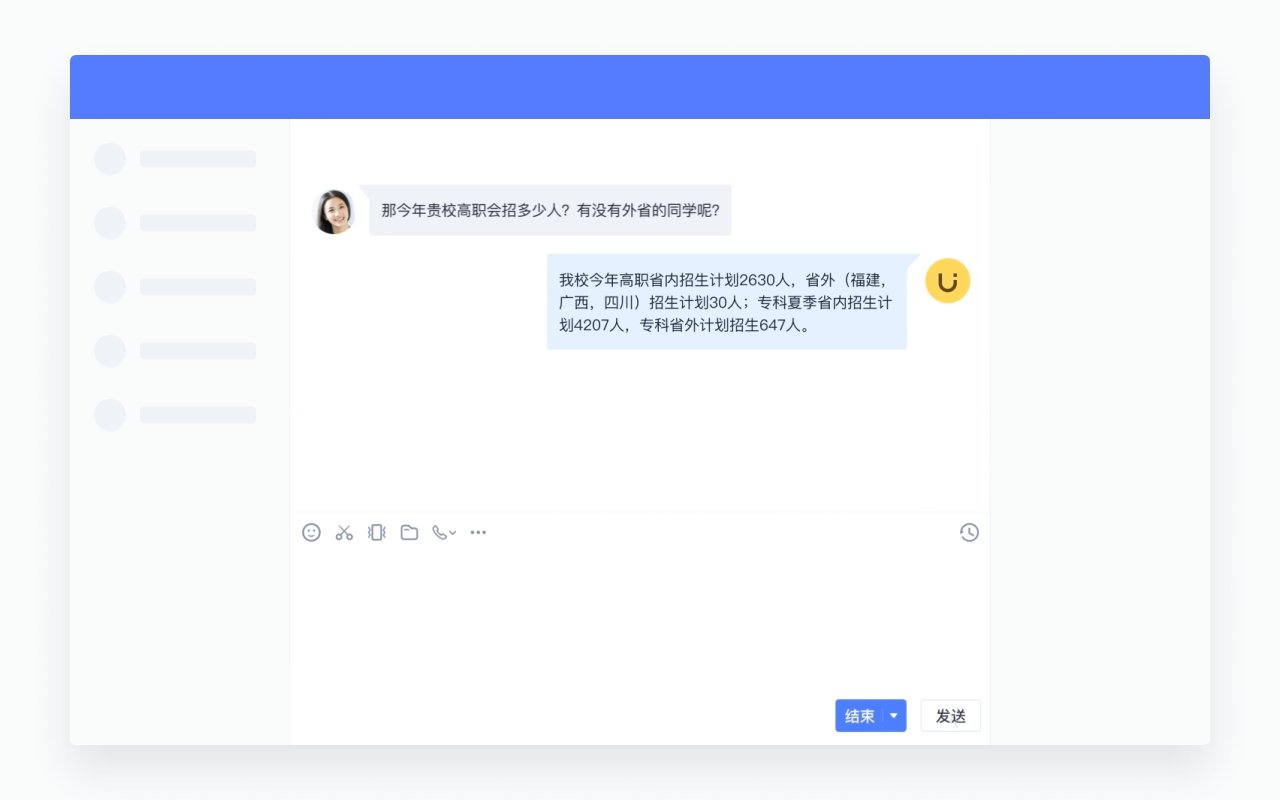
结合场景梳理任务流程,通过动效将界面信息层级与操作优先级结合,聚焦核心任务,从而降低界面信息复杂度。 知识库内容展示层级优化 在客服工作台中,访客的问题命中了知识库的内容,则会展示知识库的预设内容,辅助客服进行回答,以提高接待的效率。由于每个问题对应的回答内容长度与形式不一,如果直接展示这些信息,有可能会导致寸土寸金的聊天窗被辅助文本占用过大的区域,影响客服操作。




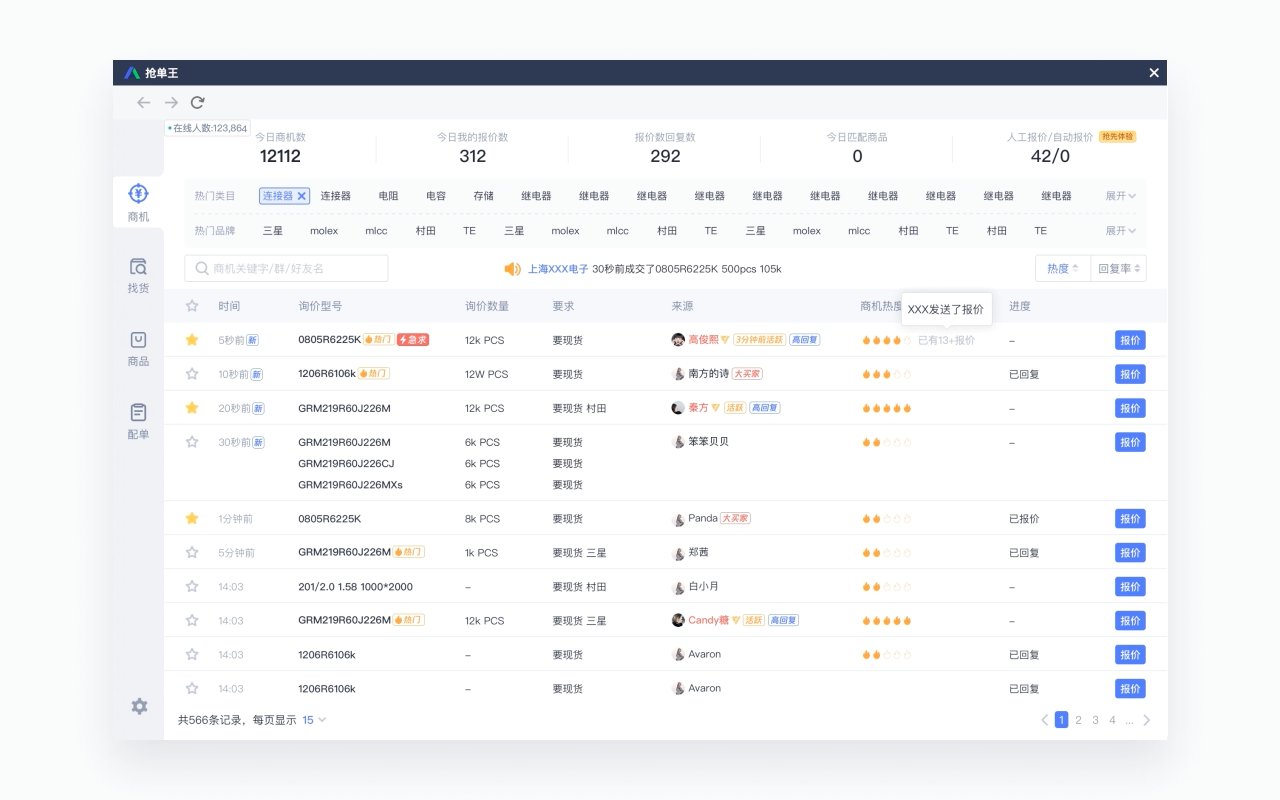
界面焦点分散?-强化视觉吸引与视觉反馈
动效可以吸引用户的焦点,在基于浏览器的中后台界面中,使用者大多是多焦点工作,以提高工作流的效率,对一个工作流中的功能,适当的环节加入动效,可以引导用户按照预设的流程工作,从而提高单点功能的预期效果。 提高机器人回答反馈收集率 客户与客服沟通过程中,企业会引入客服机器人对客户服务以降低人工成本,初期接入机器人回答的能力后,存在未能解决用户问题的回答,除了通过算法进行调优以外,在功能设计上也需要为用户提供反馈通道,通过点赞或者点踩,可以疏导因机器人回答不准确导致的用户情绪,并帮助机器人优化回答精度,利用 hover、press 等操作方式,引导用户反馈,手型变化趋势亦可降低点错率。
功能指引内容外露,提高用户教育效果
企点中后台页面中,部分功能比较复杂不好上手,将帮助内容做成视频的形式可以提高用户教育效果,为让帮助内容触手可及,在中后台配置页的右下方集成播放组件,为企业提供更专业的配置指南,每次进入页面时,自动展开具备吸引力的文案,在一段时间后收起。
操作步骤繁琐?-优化层级减少额外步骤
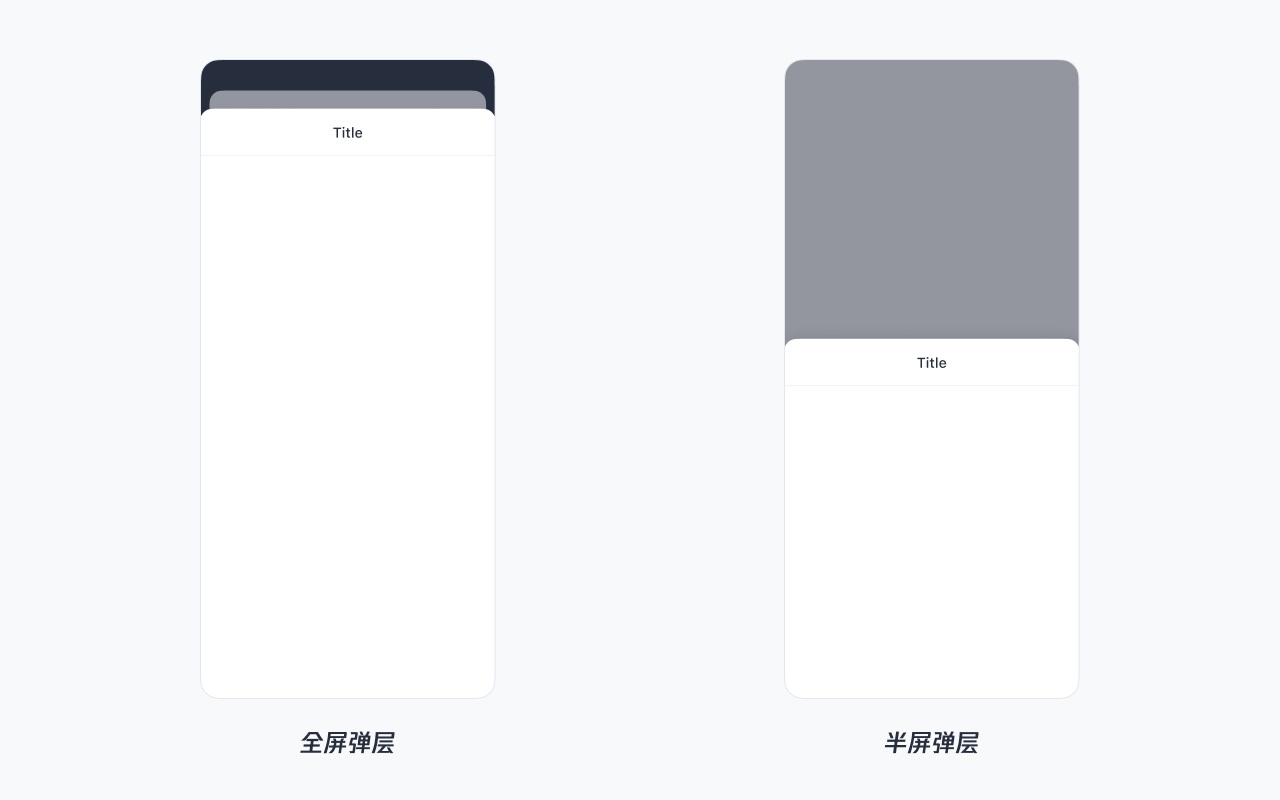
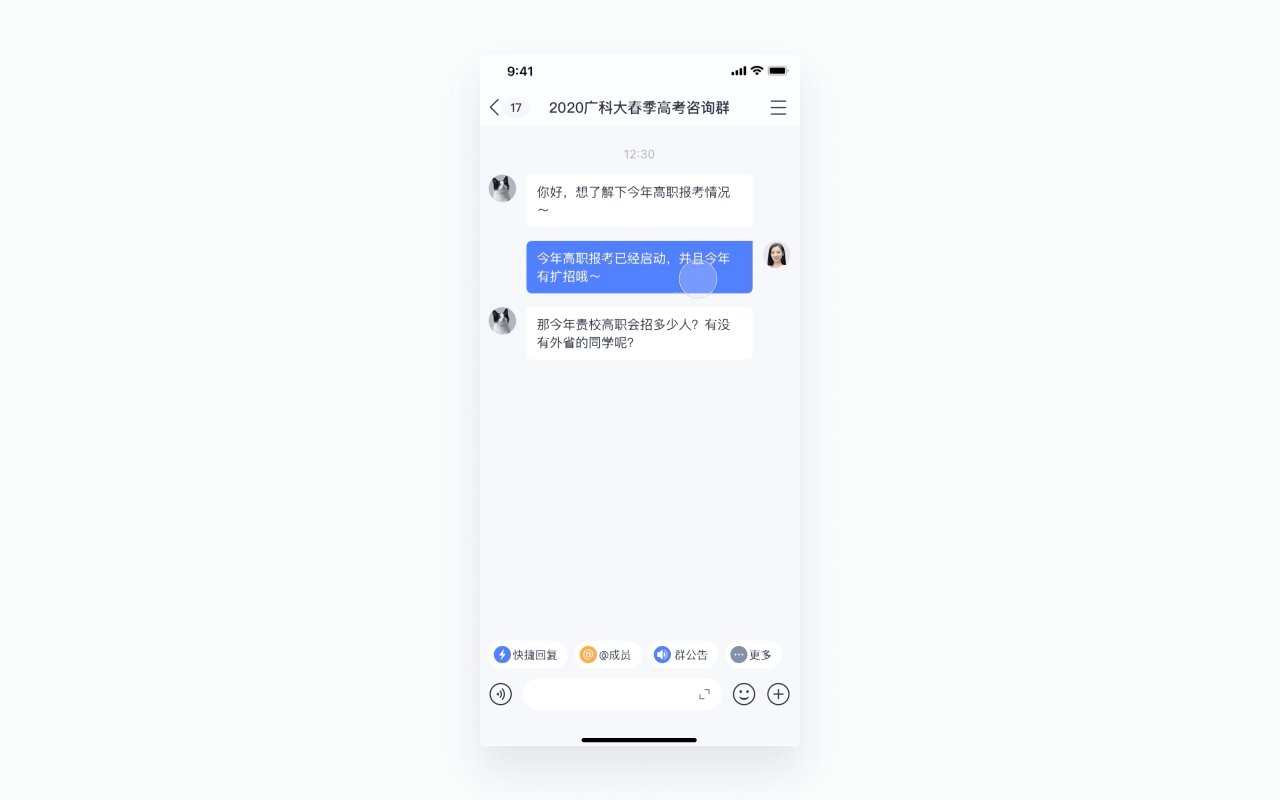
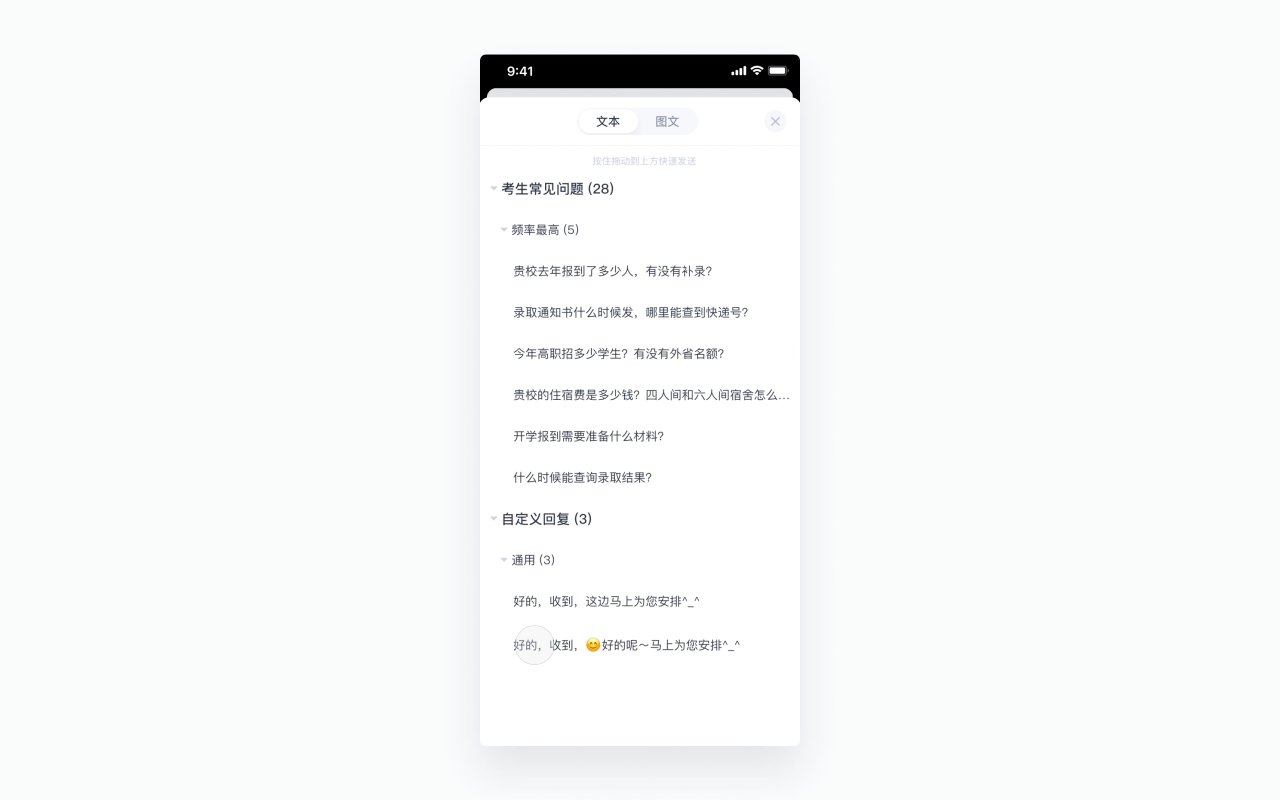
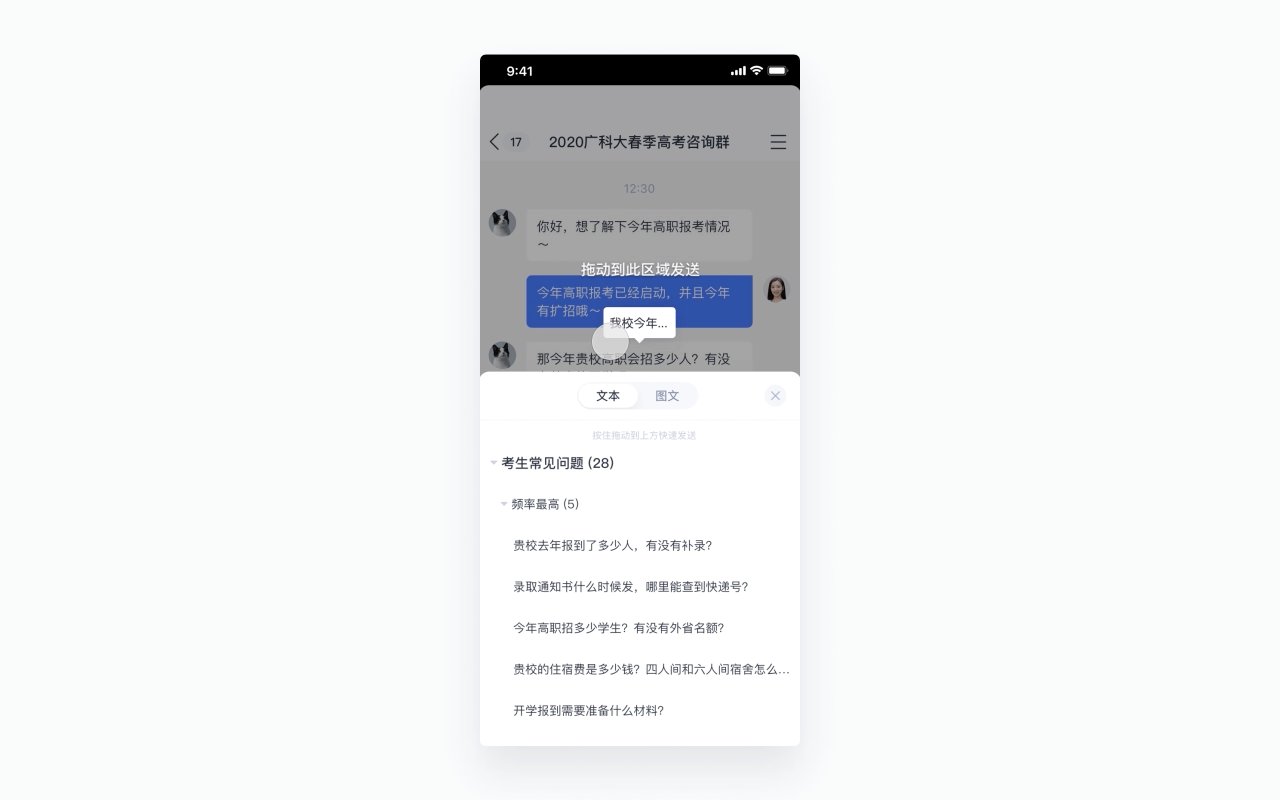
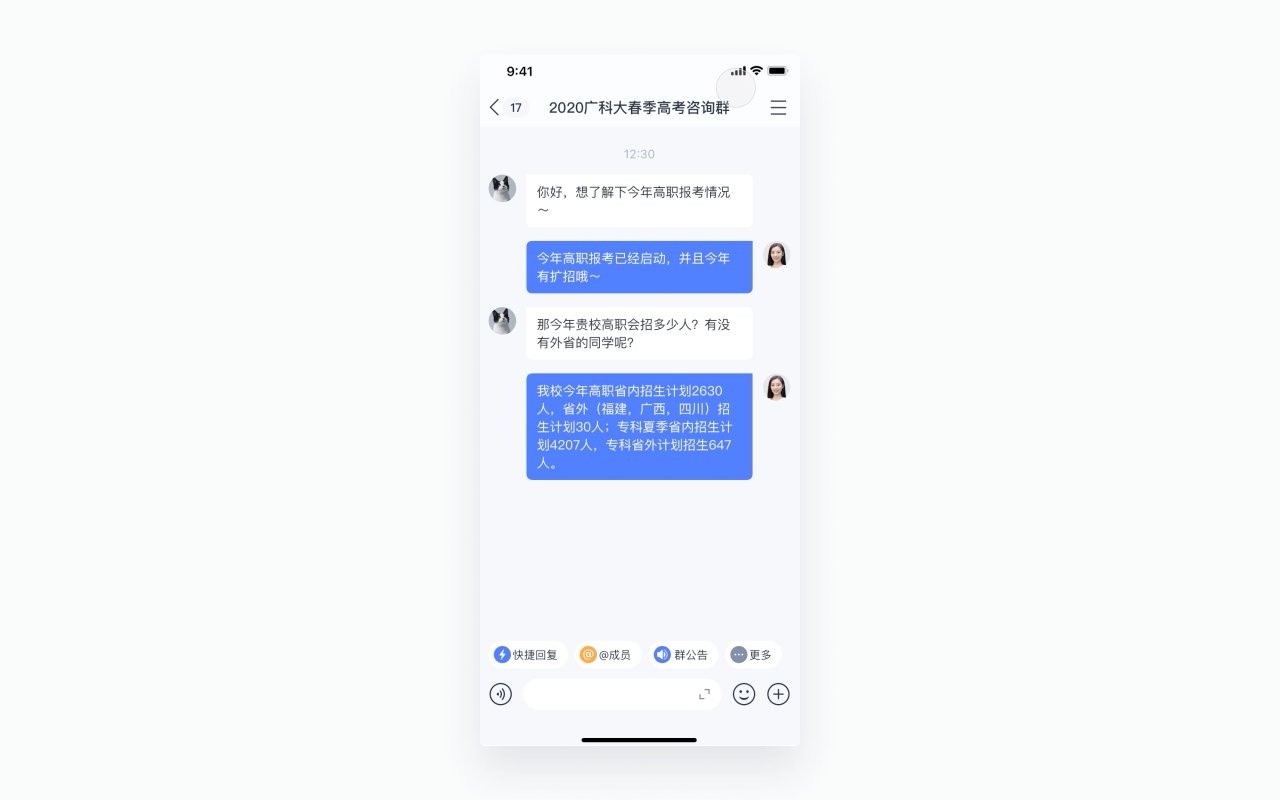
核心路径的工作流中,引入支线的操作往往会打断主线任务的操作,降低主线工作流效率,将支线任务通过同一界面的不同层级进行优化,以降低对主线操作的影响,从而提高主线工作流效率。 快捷回复层级简化 快捷回复是客服的高频核心功能,在 PC 端我们利用 hover、双击等多种交互方式可实现快捷编辑与发送,但移动端交互方式以触摸为主,如何让移动端也有类似 PC 端的高效操作呢? 在页面层级,移动端定义了一套弹层页面规范,弹层的应用场景为临时的操作或展示,在于不打断操作流程,减少页面跳转。

Part 2.动效传递功能亮点,产品特性秒 get
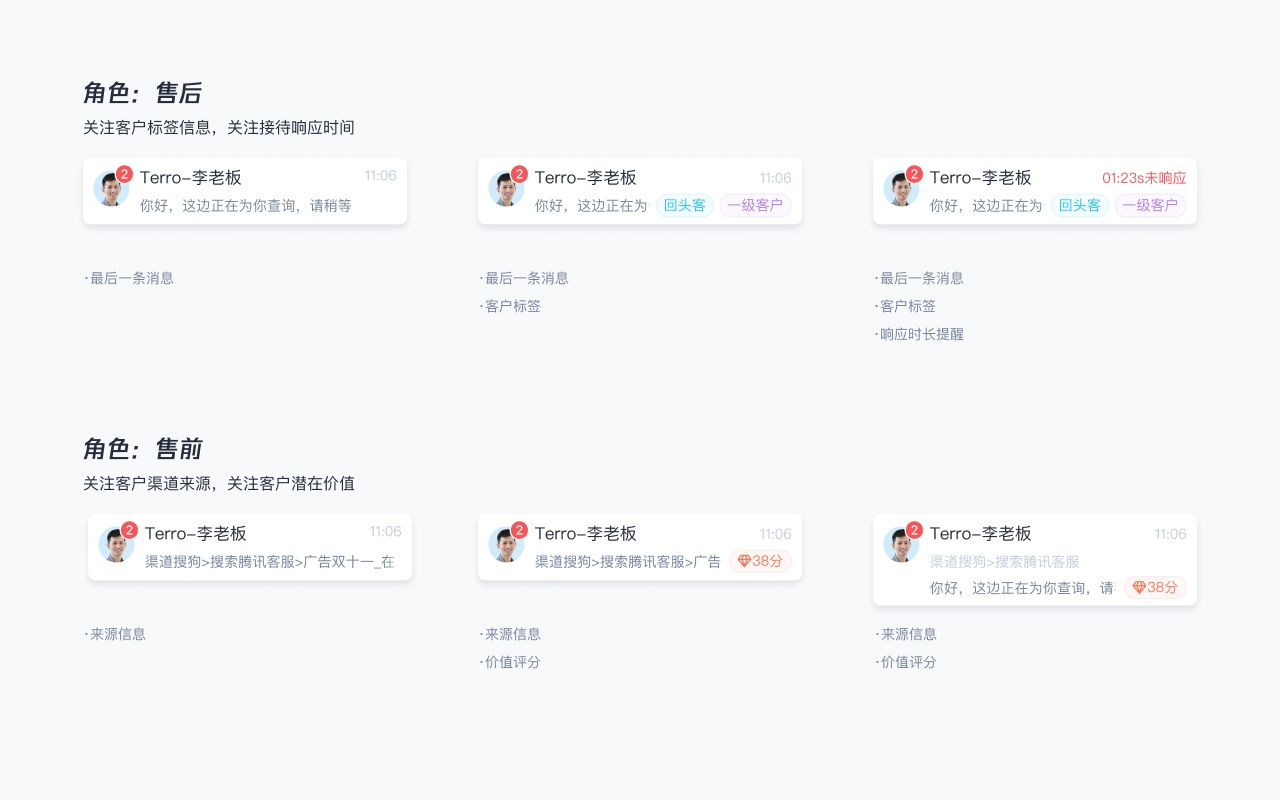
产品功能总被忽略?- 氛围动效吸引用户驻足
经常会遇到新的产品功能使用数据不理想的情况,也许是内容透传的时机和内容本身不够吸引力,从而被用户忽略,将产品的核心能力与具有吸引力的内容结合,往往可以达到更好的透传效果。 客户端新手引导氛围渲染 新用户首次打开客户端时,需要进行一些简单的设置,用户对于弹框形式的新功能会下意识的点击右上角关闭,阻碍了功能的介绍和初始设置的完成度。 客户端的弹框受众和对应的目标为以下三种:- 新用户首次使用:需进行简单的设置,同时承载核心亮点功能的透传;
- 老用户版本迭代:新版本升级后对于版本一系列的新功能介绍;
- 老产品升级用户:除了新老用户外,企点还存在从老产品迁移至企点的老用户,因此更多是介绍两者的不同,企点的优势等。




宣传视频流程化,提升产出效率与质量
做好产品的同时,如何卖出去也同样重要。在销售过程中,传递产品的亮点与能力,最终打动决策者,可以提高销售业绩。 企点产品主要通过各级经销商售卖,以往是经销商将产品卖点功能通过录屏,并播放给客户,这种视频主次区分不明显,且视频冗长,往往效果不是很好,影响成交率,进而影响到销售业绩;但更好的效果意味着更多的工作量,如何在不增加工作量的前提下提高视频的效果,为满足于此,建立教育内容素材制作流程,包括视频脚本流程、转场素材、合作规范等;基于标准化的流程,可快速生成高质量内容。 当有新的视频需求时,可快速拉通相应负责人,同步视频受众与核心用户场景,提炼串联的核心能力并套入脚本模版,制作过程根据视频内容套入合适的转场素材,并快速输出多设备多渠道的宣传视频,帮助商务讲好故事,帮助销售讲好功能,帮助产品做好宣传。

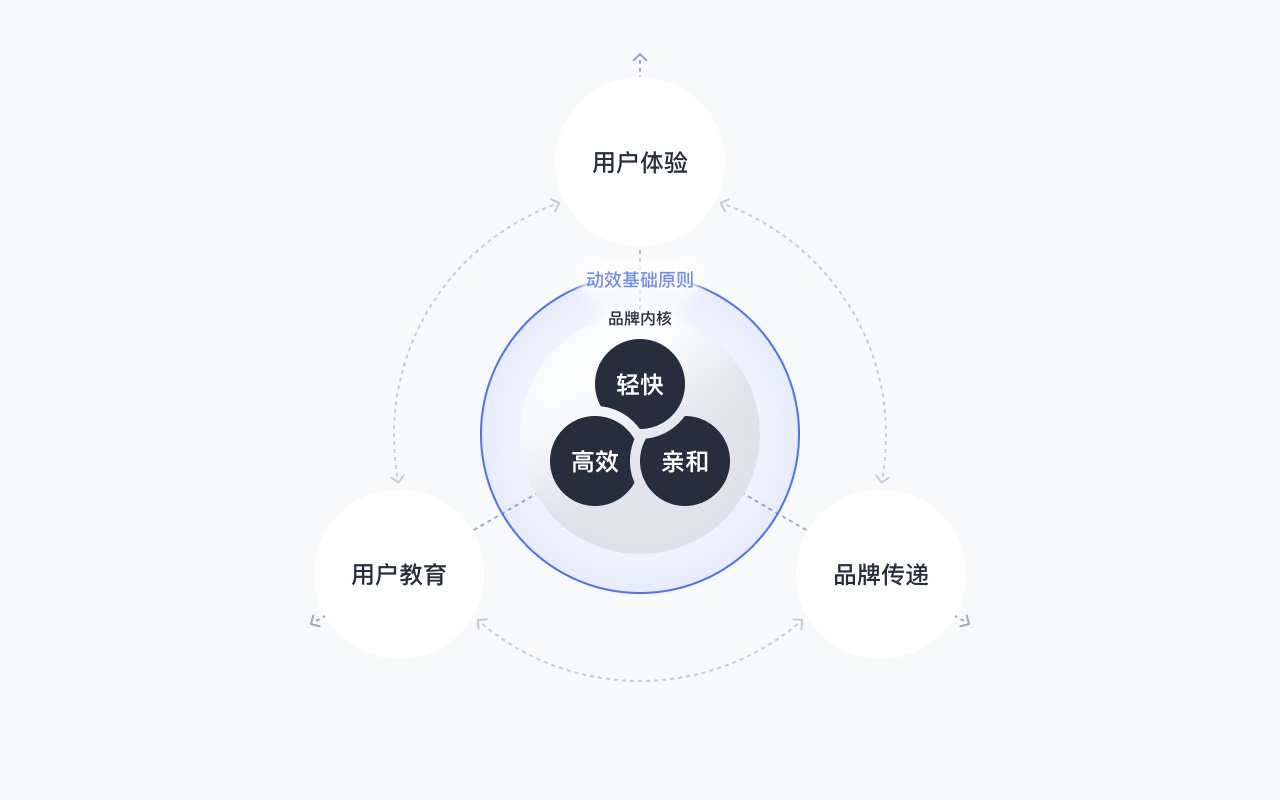
Part 3.基于品牌内核,建立动效设计系统
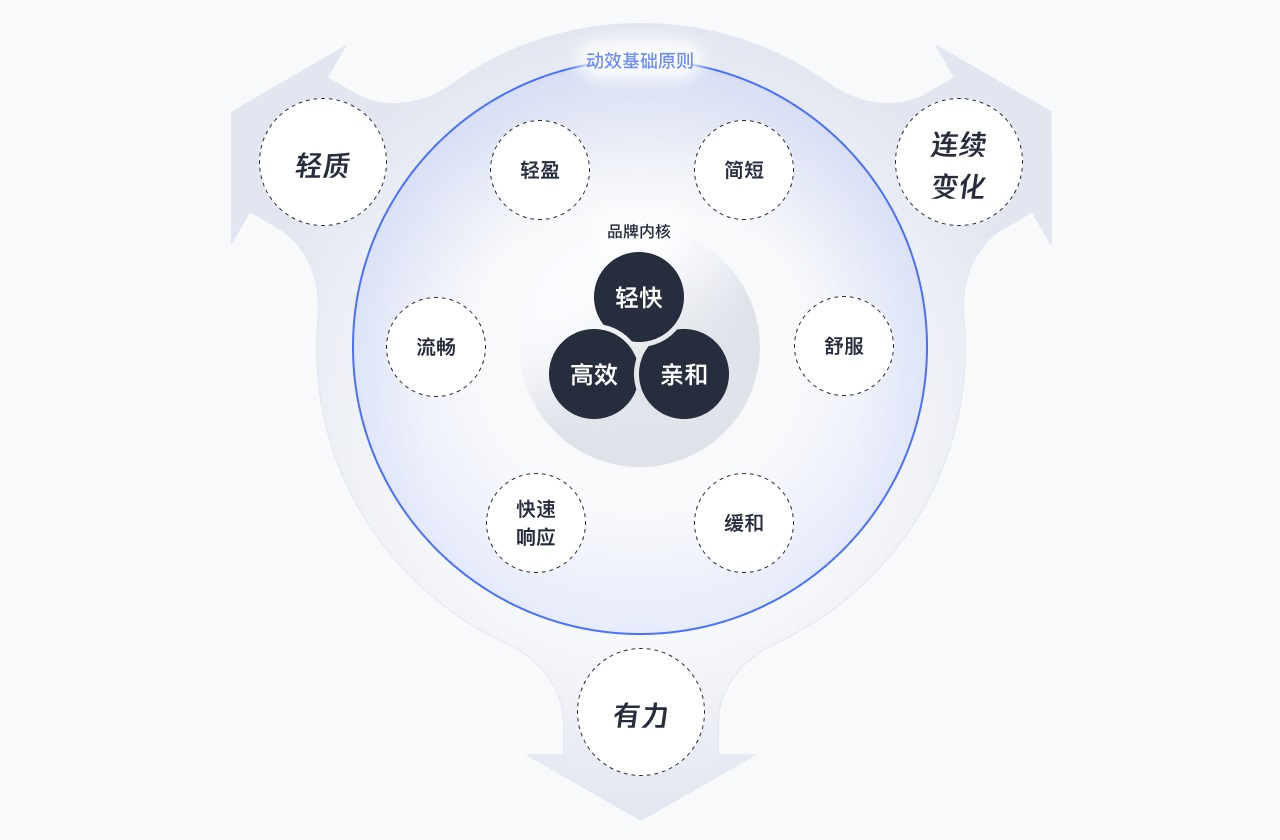
当越来越多的需求与功能我们开始用动效来解决时,也会发现一些问题: 1. 协同设计下,如何保证设计的统一性, 2. 动画缓动是否有据可循,时长如何定义, 3. 协同设计下,动效的认知不同,从理性和感性两个方向来考量,从设计者角度来看,应该更多的理性来思考如何构建一个具备特定调性的动效,从观看者交互来看,更多的理性感受动效所传达的调性。1. 动效基础原则
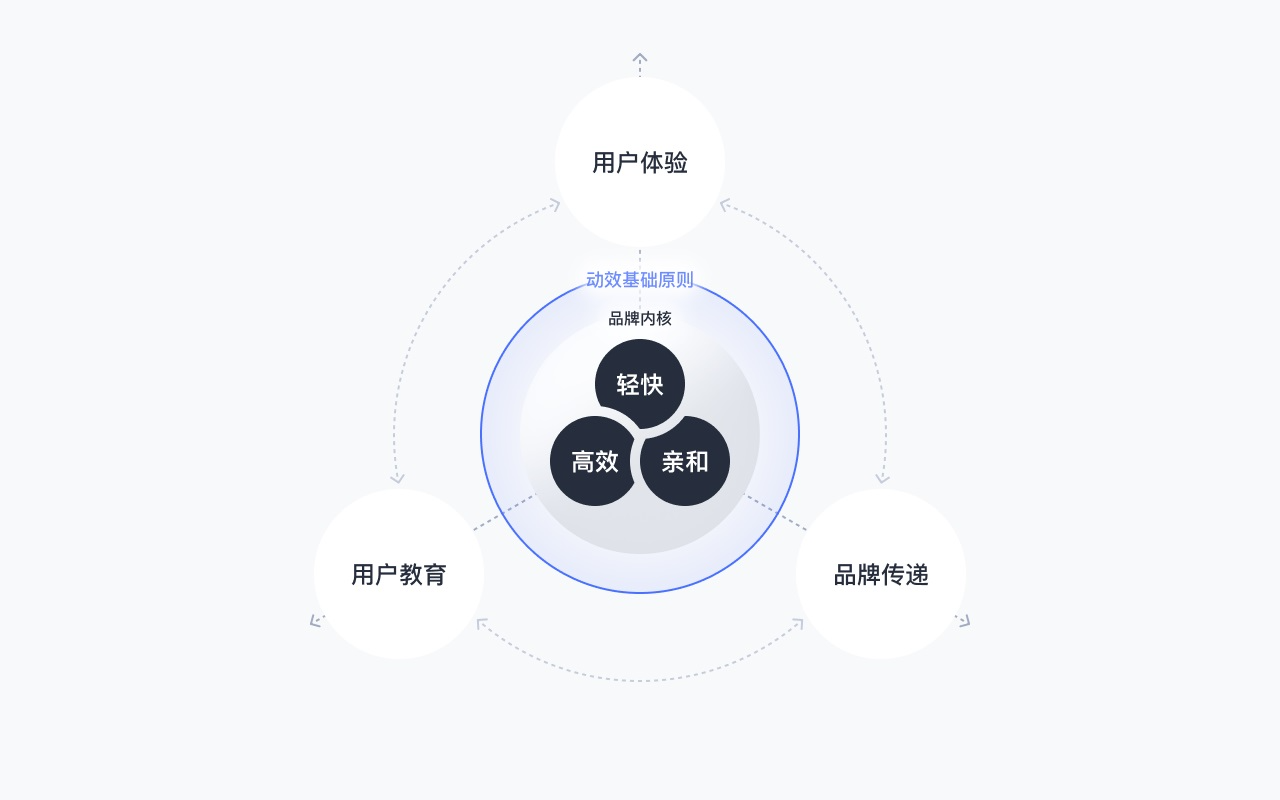
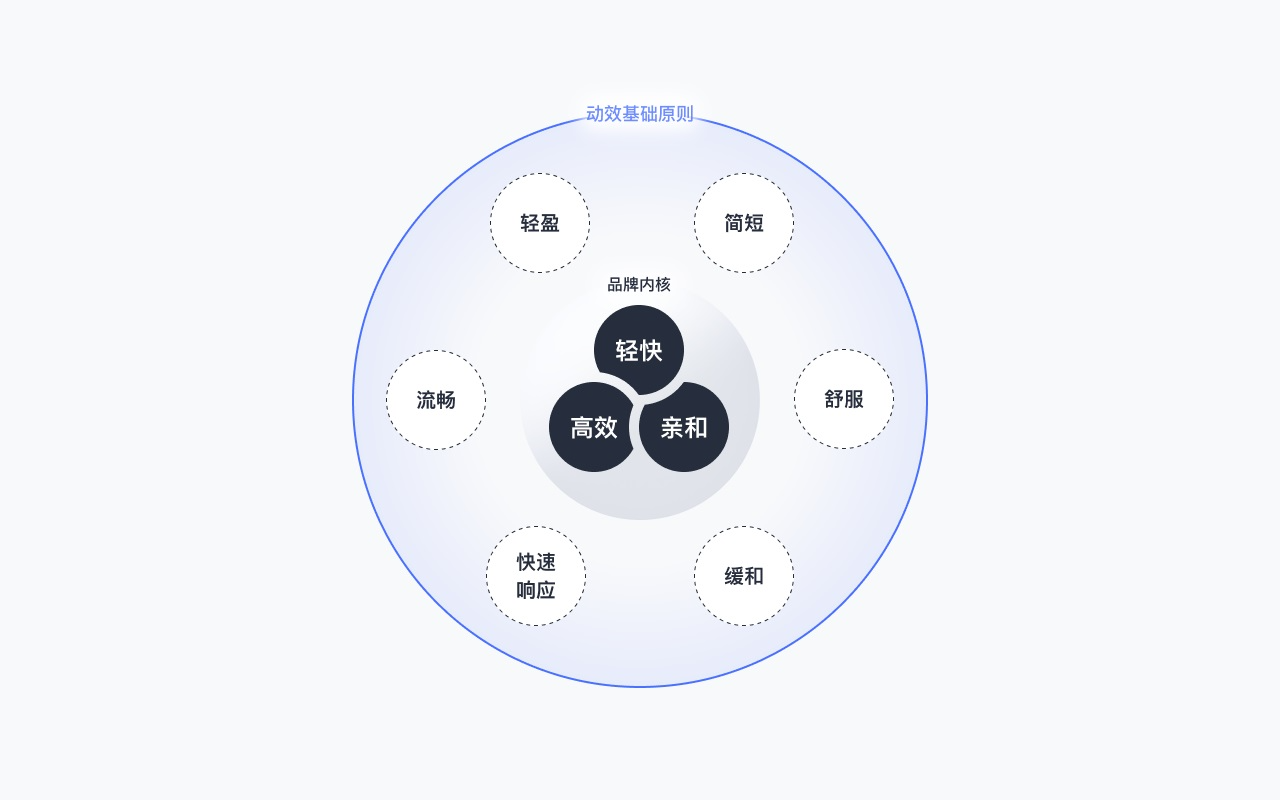
在企点的产品线中,动效也会应用在产品体验、用户教育与品牌传递三个领域,业务的深度和广度都比较大,因此须有指导原则来统一动效的设计,使用户在企点产品中获得一致的体验与感受,从而形成固有印象,加深对于产品认知度。 企点体系的产品调性是一致的,动态的语意也需要保持与品牌调性一致,基于企点的品牌内核:轻快、高效、亲和,来指导企点的动效基础原则,再规范企点不同领域的动效设计,从而保证企点整体的调性一致。

2. 动效曲线的建立
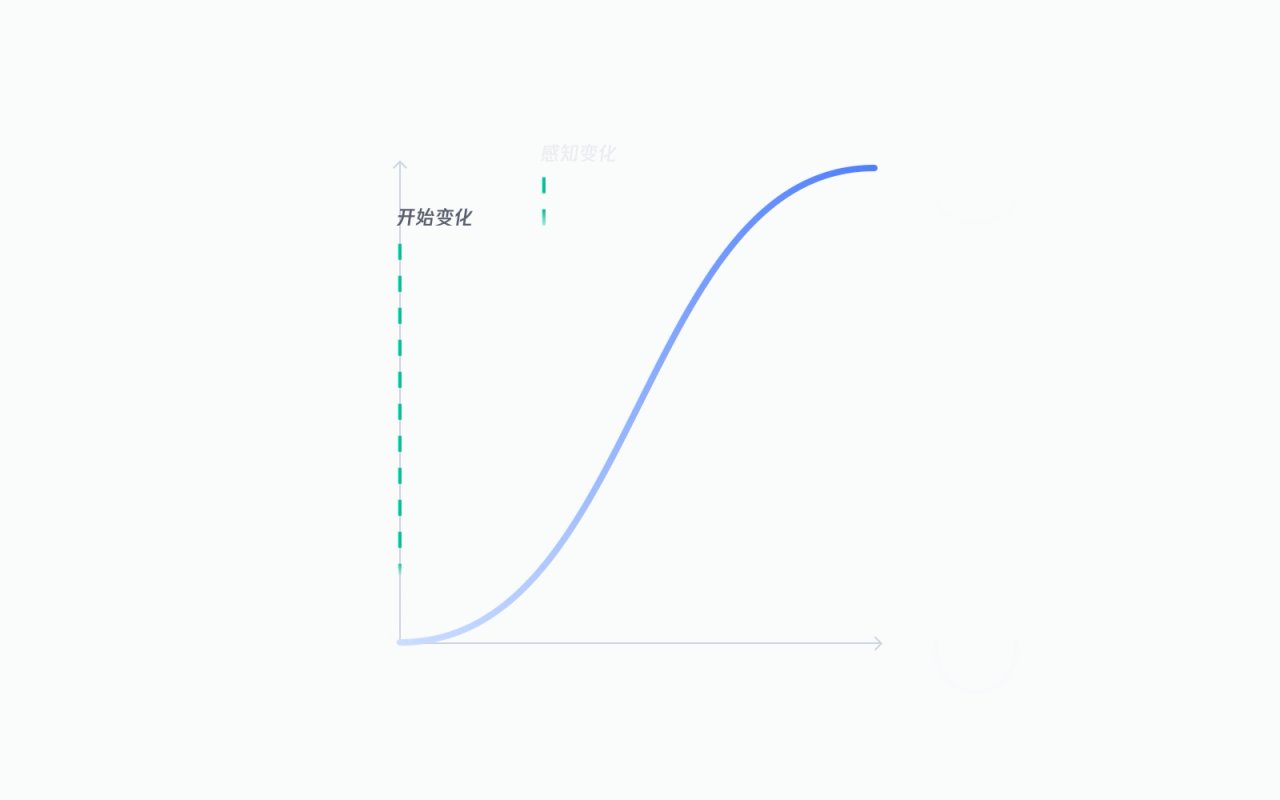
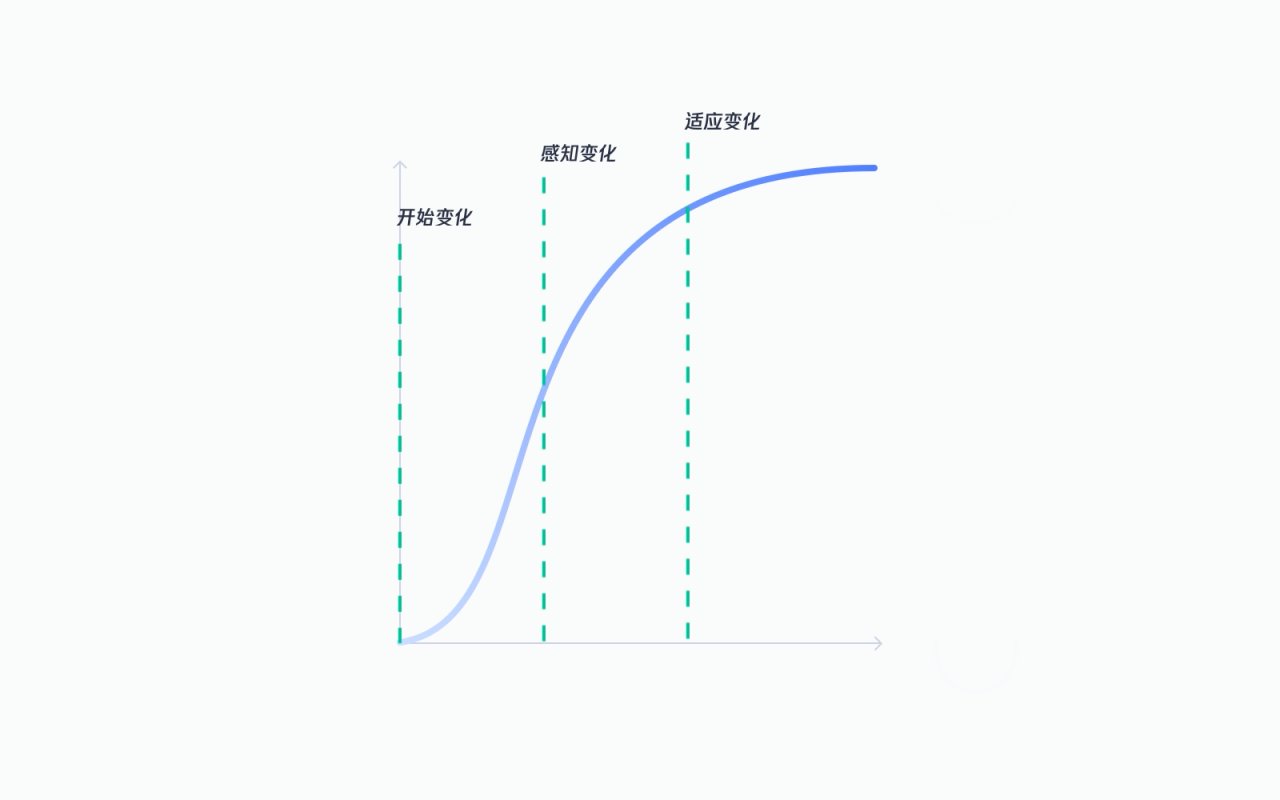
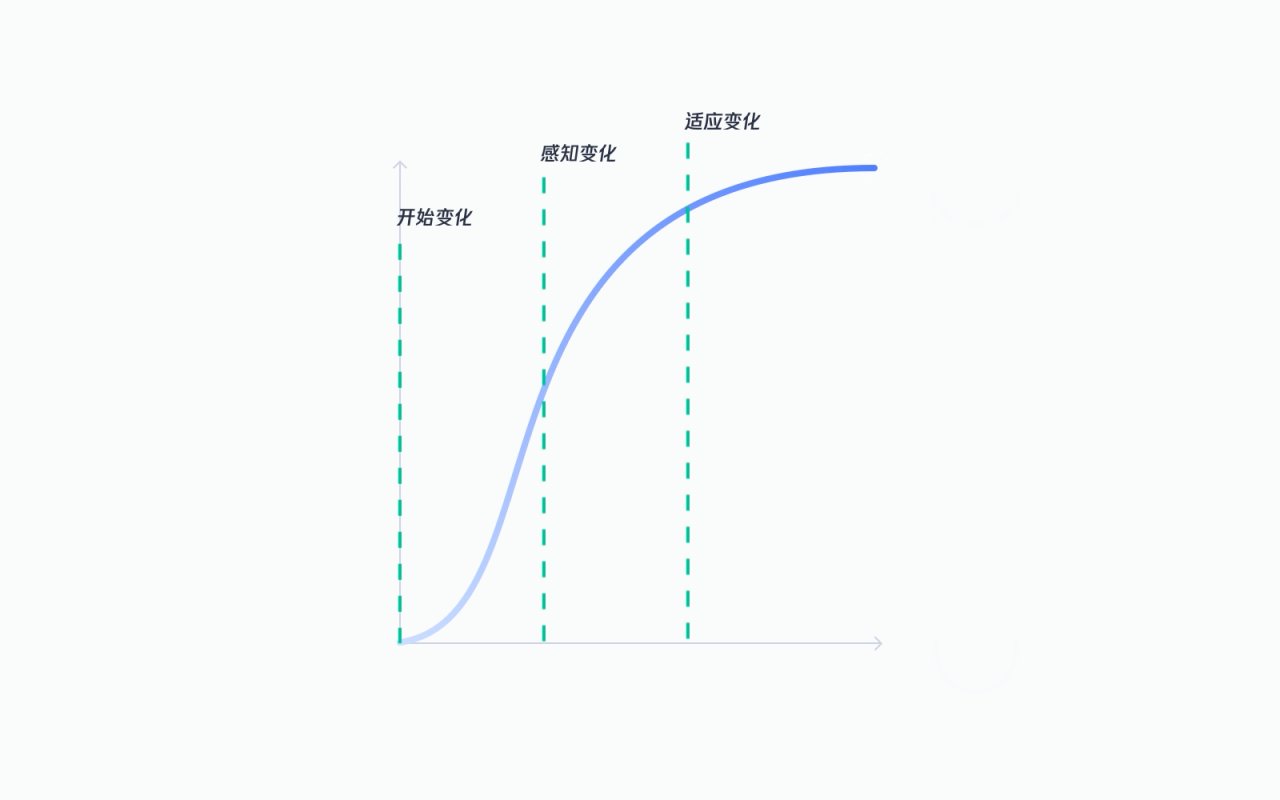
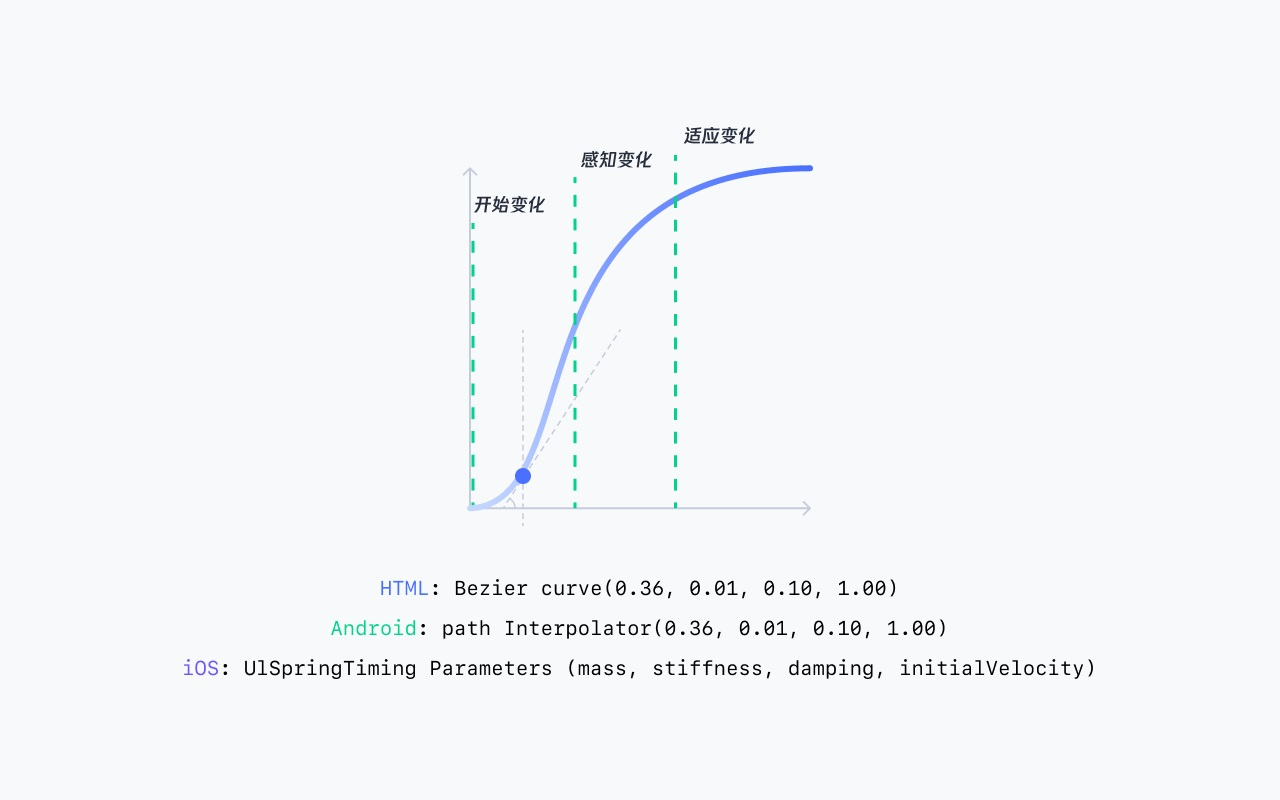
建立动效规范如同建立设计规范一样,是一个复杂且庞大的工程,这里以动效曲线的建立为例,阐述动效规格的建立过程。深入运动的本质
“运动太生硬了”、“不够流畅”、“怎么这么拖沓”、“不错哦,看着比较舒服” 这些描述大多基于主观感受,难以量化,需要将主观感受抽象成客观可量化的指标。将运动曲线量化为客观的物理世界的规则,连接品牌内核与运动感受。从品牌内核到运动力学
力是改变物体运动状态的原因,要量化运动的变化的前提,是量化力的变化。




动画时长
相同大小的力,作用于不同质量的物体上,达到同一效果的时长不同,质量越大的物体时长越长,因此,越大的元素运动时长越长,同时保持效率为先,适当缩短整体时长,抵消滞留感。 时长的规则:轻快高效,退出快于进入,大质量物体时长大于小质量物体时长:
3. 建立品牌动效体系
所有企点对外宣传文章、视频、展会等都是是曝光企点品牌的机会,动态的品牌元素可以在短暂的与客户交互的机会中,加深对企点品牌的印象。 基于企点的品牌内核,同时对企点 logo 设计元素进行拆解,提取空间透视作为 logo 动态演绎的 DNA。