为了覆盖所有场景需求,工具类产品功能庞大逻辑复杂,用户经常会反馈“复杂,难以理解”,设计师需要思考如何简化设计
1.为什么用户感觉复杂
用户感到复杂的原因有4个方面:概念、流程、界面、操作

1.1 概念复杂
根据“雅各布定律”和“设计心理学2:与复杂共存”,用户用以前的经验去理解新事物,在使用产品时有了一个心理模型,当产品的流程或布局和交互不是行业广泛使用的,用户会觉得认知成本高,会感到复杂
1.2 流程复杂
工具类产品的主要流程:单功能使用流程、多功能组合使用流程
单功能使用流程:功能生效前,需要多个步骤的设置,虽然能降低出错的概率,但给用户更多的操作成本,每个步骤用户需要理解-操作-反馈,特殊情况下用户会觉得繁琐,放弃使用
多功能组合使用流程:功能的颗粒度很细,灵活满足各种场景。比如excel单元格,可以设置单元格字体、背景、边框,但太精细会导致用户需要设置整体效果时,操作流程会变得复杂冗长
1.3 界面复杂
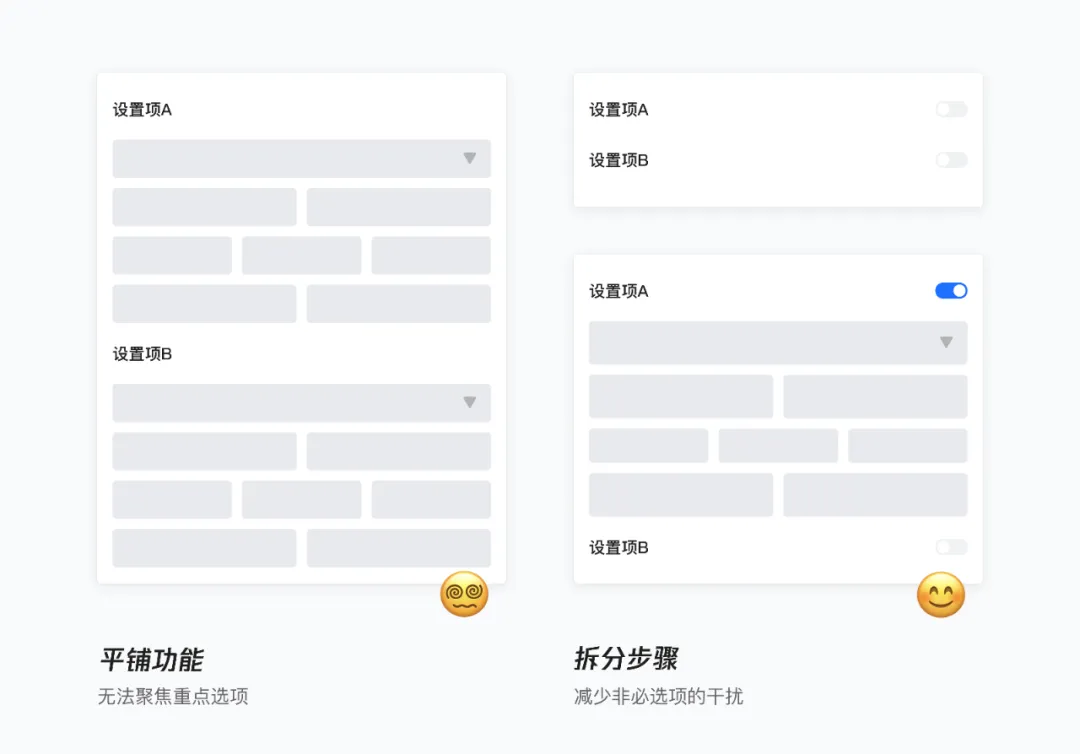
大部分工具产品都想让用户在一个页面上完成所有任务,忽略了用户在实际场景下的使用流程是,完成一个任务,需要按一定的步骤完成多个细分任务。如果不能聚焦每个细分任务,还需要耗费时间精力排除其他信息的干扰。会有注意力被分散,太复杂的体验感受,增加完成任务的难度
对于用户而言,界面的信息越多负担越大,工具类产品基本有很多功能和选项,直接平铺功能,只为展示功能多,缺乏合理的布局,让用户在几十、上百个选项中选择,会降低用户的使用效率
1.4 操作复杂
设计师如果不考虑实际操作场景,将不同功能使用一种交互,名义上为了降低用户学习成本,但却将复杂的理解过程转移给用户
对用户而言,复杂的操作有两种,步骤复杂,认知复杂
步骤复杂:需要多次点击、页面跳转、设备切换
认知复杂:交互方式与心理预期不符,需要用户自己转换
缺乏及时反馈也会给用户带来麻烦,用户需要反复操作比操作冗余体验更差

2.如何简化概念,降低认知成本
2.1 隐喻、类比已有事物
产品的概念模型越接近用户心理模型,用户就会感觉产品容易理解和使用,要求的使用能力和学习成本就更少
用户的心理模型是根据用户的目标,以前的经验构成的。所以设计产品概念模型谁,尽量使用隐喻的方式,让产品的文案和交互与用户熟悉的事物相接近,让用户建立联想,激活行为记忆,降低认知成本
工具类产品的用户已经被已有产品教育,积累了使用经验和习惯,对此类产品的概念模型简化要慎重,用户建立的心理模型很难被改变,颠覆性的创新会增加用户的学习成本,可以尝试其他感知层(流程、原型、操作)来简化
2.2 巧用大白话
实际工作中,会遇到概念新颖或逻辑复杂的功能,用户没有接触过类似的事物,没能建立对应的心理模型,可以用目标导向(直接说明)的设计方法,帮助用户理解功能
比如交互状态有多个(默认态、悬停态、点击态、禁用态)figma叫变体,mastergo使用大白话叫组件状态
3.如何让流程简短高效
3.1 快速、直观呈现效果
对于工具产品,效果直观非常重要- 让用户探索快速获得反馈,降低理解成本
- 更加轻量的操作,鼓励用户探索,让用户有掌控感
对于冗长的流程的解决办法
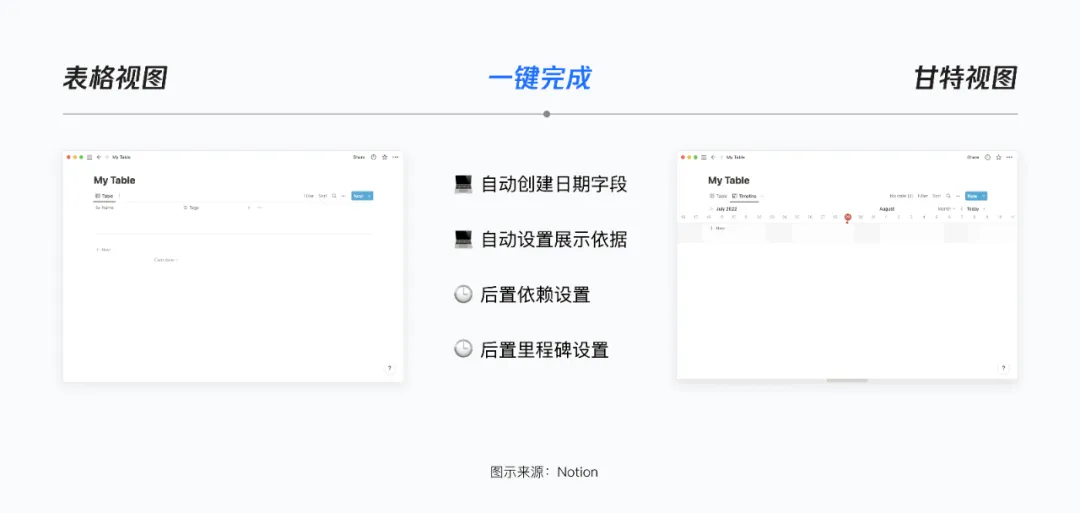
(1)根据场景自动化配置
好的产品应该是聪明、高情商的,能够根据用户的实际情况自动配置,减少用户操作 在自动配置时,要谨慎梳理用户的所有场景,避免画蛇添足 例如,在Notion中可一键创建Timeline视图,无需用户进行任何配置。因为其做了场景自动化配置处理:自动配置所需要的字段。
4.如何简化页面信息布局
4.1 围绕行为组织功能,走一步看一步
设计界面原型时,需要了解用户的任务目标,用户想做什么,先做什么后做什么,掌握用户心理模型的行为路径,基于用户的行为路径组织功能,确保用户在每个环节看到的信息都是必要准确的,工具类产品一般有多个可选设置项,拆分任务步骤可以减少用户被废必选项的干扰 ##### 4.2 功能层级分区,巧妙地藏起来
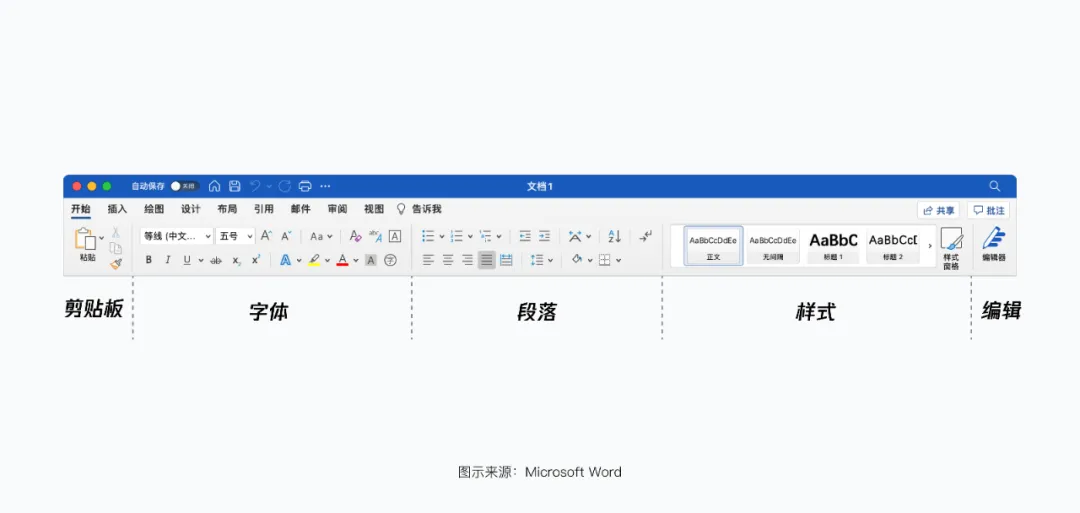
(1)功能分区
人脑最多同时处理7±2个信息,超过出错的概率会提高。无法避免复杂信息的情况下,可以将信息分块,组成清晰的结构
##### 4.2 功能层级分区,巧妙地藏起来
(1)功能分区
人脑最多同时处理7±2个信息,超过出错的概率会提高。无法避免复杂信息的情况下,可以将信息分块,组成清晰的结构

(2)隐藏高级功能
28法则,20%的功能影响80%的用户体验,大部分用户经常使用的基础功能仅占20%,但影响程度却超过剩下的80%,将功能分为基础功能和高级功能,有限展示基础功能,再考虑高级功能和自定义功能的展示,必要时可以把高级功能和自定功能隐藏,但需要可见,比如:更多设置等

5.如何让操作更轻松
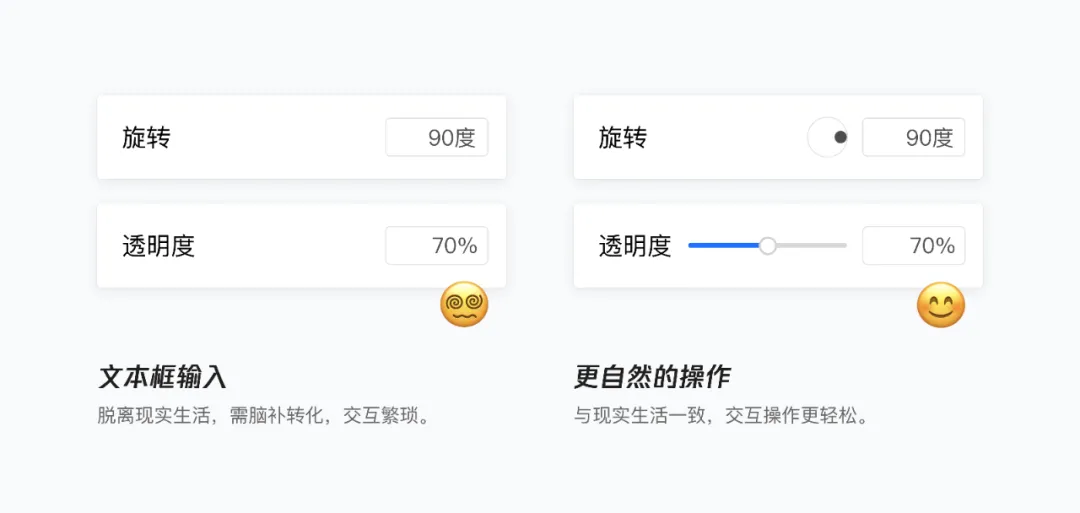
5.1 减少不必要的操作,使用更自然的交互
简化操作,对不同操作赋予最自然的交互方式能减少用户操作过程中的精力消耗,自然的交互是用户无意识的操作,是基于生活经验、阅历、学识的本能,几乎不需要学习即可完成。 例如:用户旋转一张图片,对于输入框输入旋转角度而言,用光标直接操控图片旋转更自然,输入需要3步(点击文本框-敲击键盘数字-点击确认),旋转只需2步(点击-旋转),对用户来说,点击图片旋转更贴近现实生活的操作,不论交互步骤还是心理认知上,都能降低用户的操作难度,让用户觉得产品简单自然

5.2 提供及时的反馈与帮助,避免重复操作
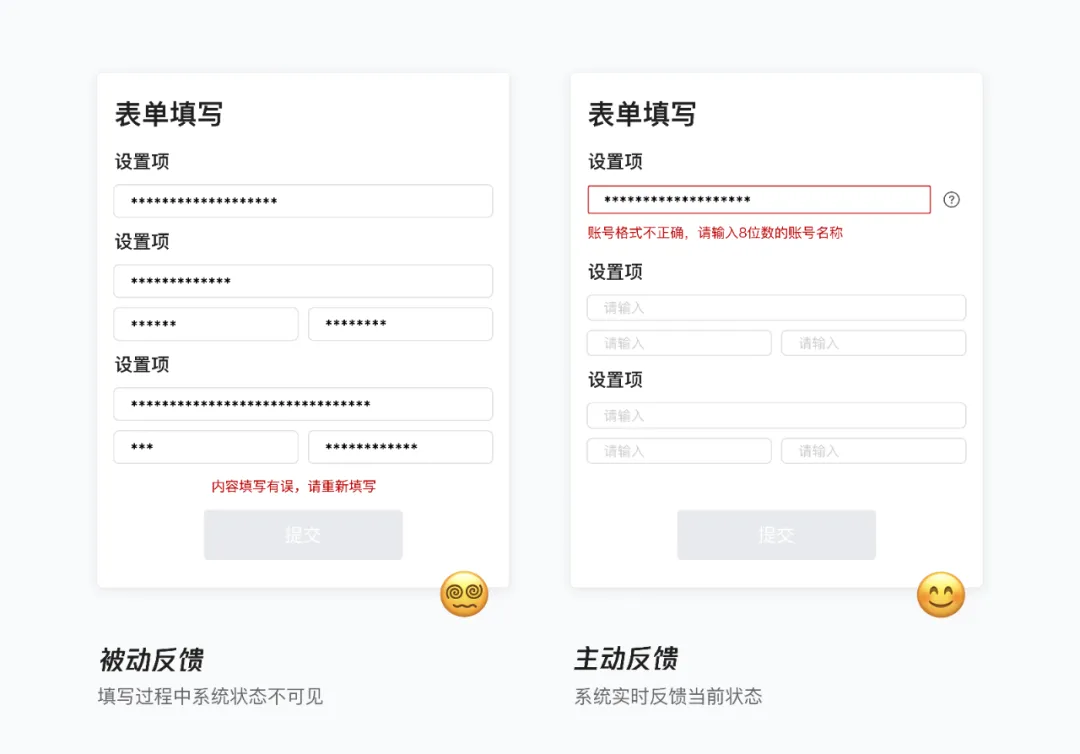
填写信息时及时反馈是否出错,可以让用户少走弯路,简化用户的操作,提高操作成功率

创造简单用户体验的秘诀在于把复杂性转移到正确的地方,任何产品都有一定的复杂性,设计的目的不是为了消除所有的复杂性,而是将它们放在最合适的位置。简化产品的复杂性,替用户排除不必要的干扰,给用户代练简单愉悦的使用体验,让复杂的工作更简单

