

问题提出:自动驾驶车辆随着司机角色的消失(自动驾驶场景下司机注意力缺失或者完全无司机),将损失很多传统驾驶时的车外“非言语性互动”,而仅靠车规级操作往往无法满足较近距离“人车互动”或者“车车互动”的需求,亟待(jí dài,指急迫等待的意思)其他方式补充。那么针对当前高级自动驾驶车辆与非自动驾驶车辆混行的路况,车外交互该如何设计呢?
内容导读 01 竞品桌面研究分析
探索范畴|竞品分析02 交互设计指导原则
交互原则|载体边界|体验地图|设计原则03 车外交互设计表达
场景呈现 福利预警:文末可以获取完整报告哦~「 01 竞品桌面研究分析 」
探索范畴
这次的探索范畴主要是针对L3及L4级别自动驾驶车辆的车外交互场景及设计路径探索,以及针对当前量产或即将量产项目或车型,进行车外交互设计方案探索。 说明:本期探索时间为2019年。
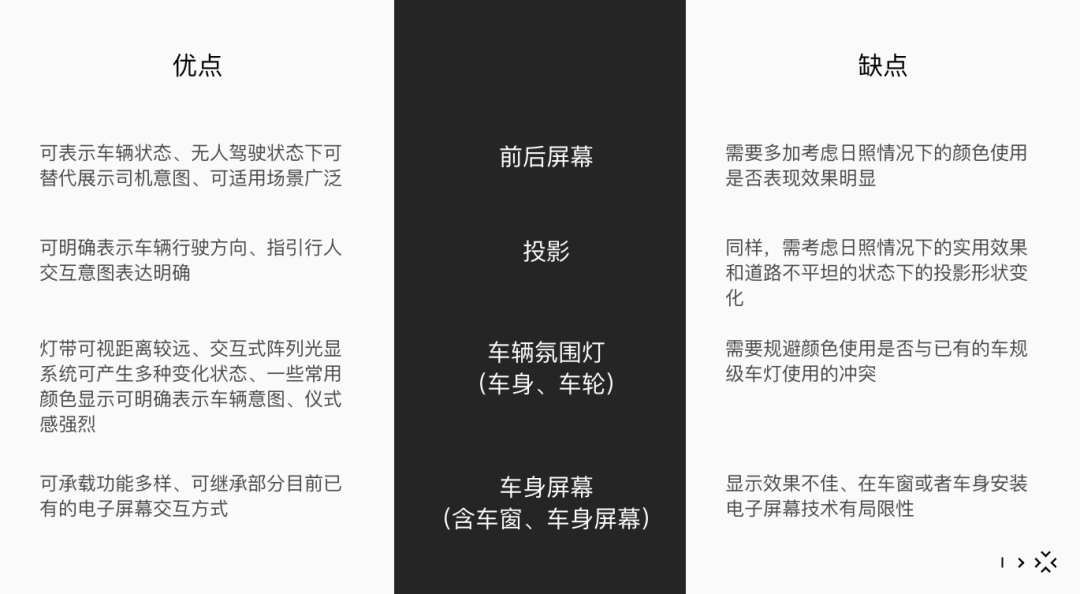
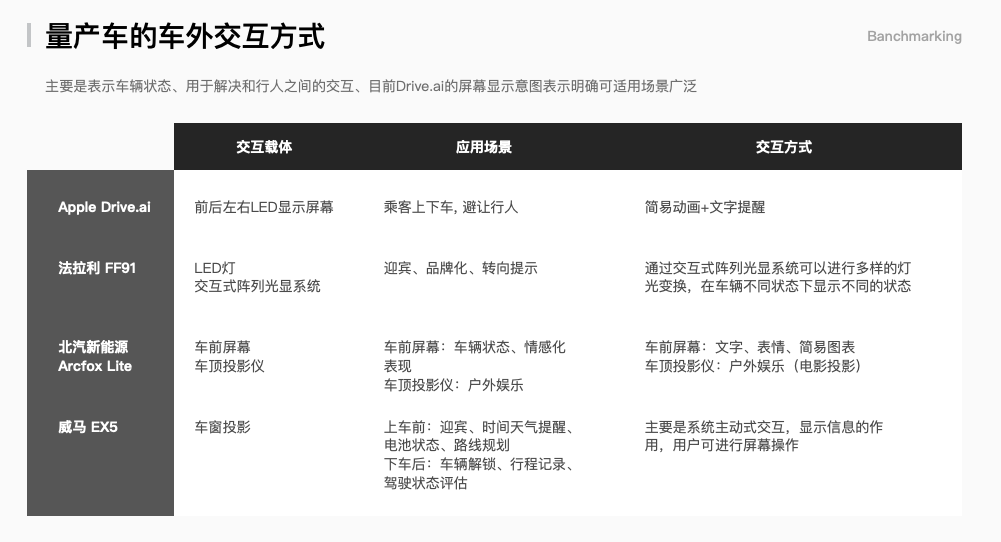
竞品分析
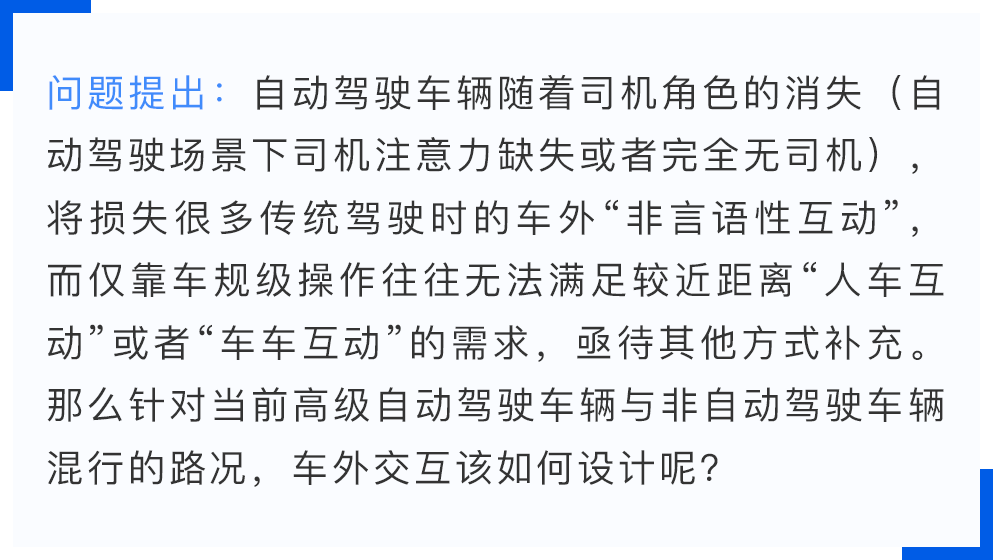
目前市场上主要是通过前后屏幕、投影、车辆氛围灯(车身、车轮)以及车身屏幕(包含窗、车身)等方式进行车外交互。



「 02 交互设计指导原则 」
交互原则
车外交互对象
车外交互设计的交互对象主要分为人、车辆和环境内其他对象。- 当对象为人时又可细分为行人、车主、运营车辆的用户、地勤人员等;
- 车辆分为人驾车辆、自动驾驶车辆;
- 环境内其他对象包含单车、电动车、特殊车辆、基础设施等。
信息载体
当前信息载体类型主要有主车自身、路面车辆V2V以及路面行人V2P,效率则依次递减。
表达原则
车外交互的表达原则,可总结为展示信息增益、简单和聚焦,也就是说展示信息增益而不重复,呈现效果趋向简单,信息内容聚焦主车。- 增益(各种媒介的信息展现应相辅相成,避免同质信息的叠加)
- 屏幕不是重复车灯的信息,而是增强与补充
- 扬声器应辅助前两种媒介进行信息传达
- 简单(信息呈现方式遵循简单可理解,避免展示需要时间处理的信息)
- 避免过于复杂的视觉呈现效果,影响正常交通
- 越紧急、接触时间越短的场景,呈现方式越趋于短平快
- 简短文字、通用图形更易于理解
- 聚焦(信息类型应聚焦车辆动作本身,避免其他环境信息混杂)
- 聚焦车辆自身动作的提示、原因解释等
- 避免展现道路环境等驾驶辅助信息,如限速等
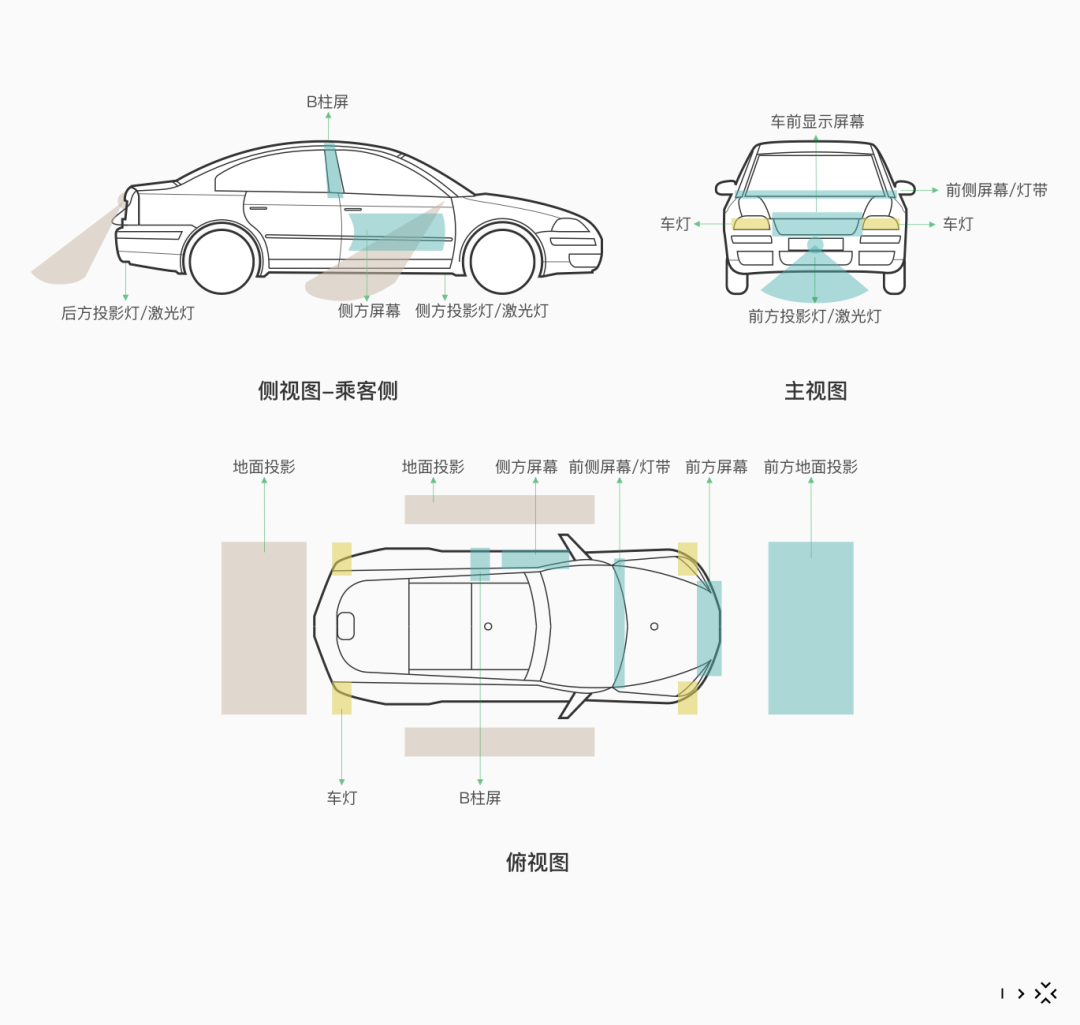
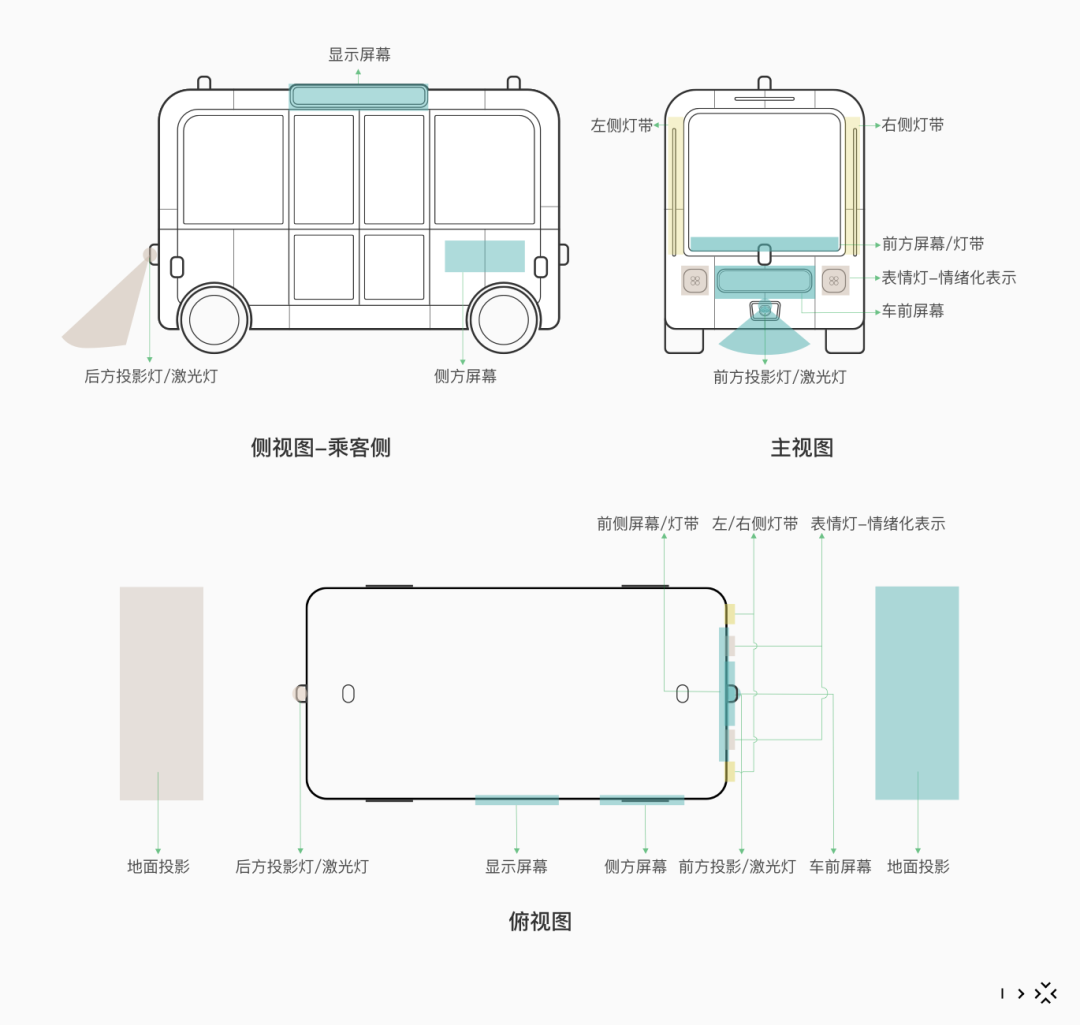
载体边界
乘用车的载体边界包含屏幕、投影、灯带等,依据现有车辆状态,可放置在如下图所示的位置。

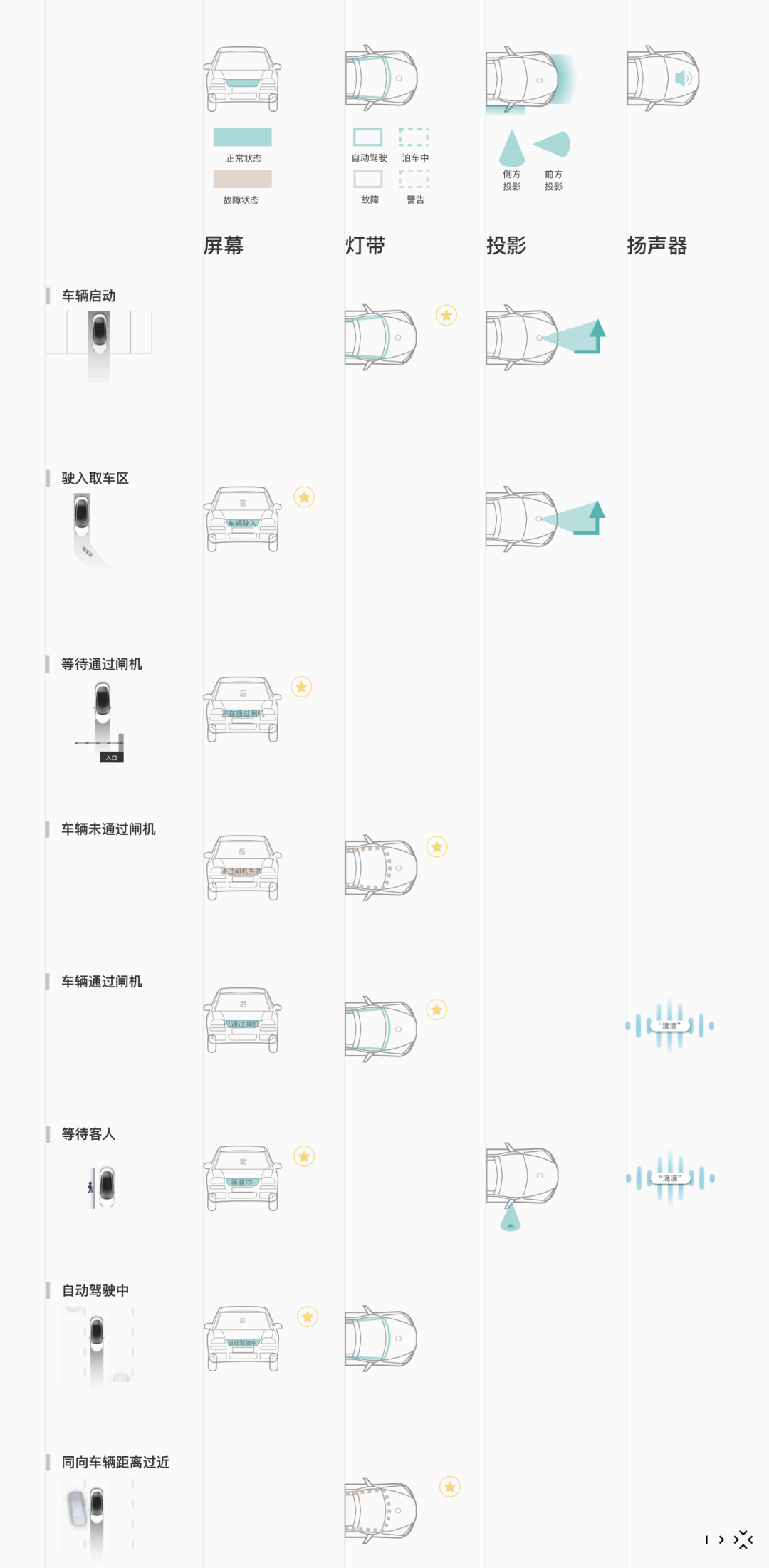
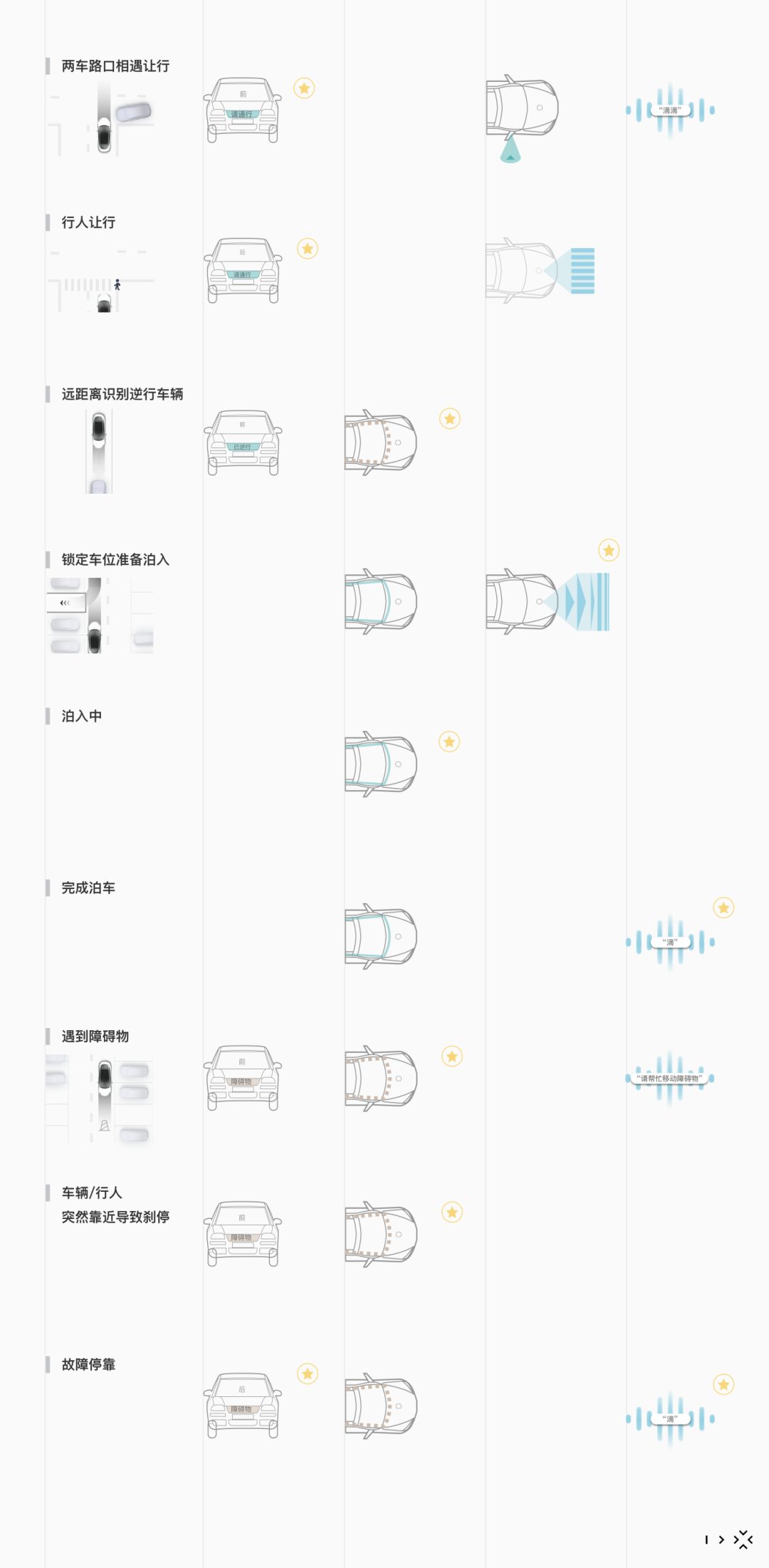
体验地图
根据车辆从开始启动到停车入库的整个流程,梳理出详细场景下的屏幕、灯带、投影以及扬声器的交互方式(标记星星为主交互方式)。

设计原则
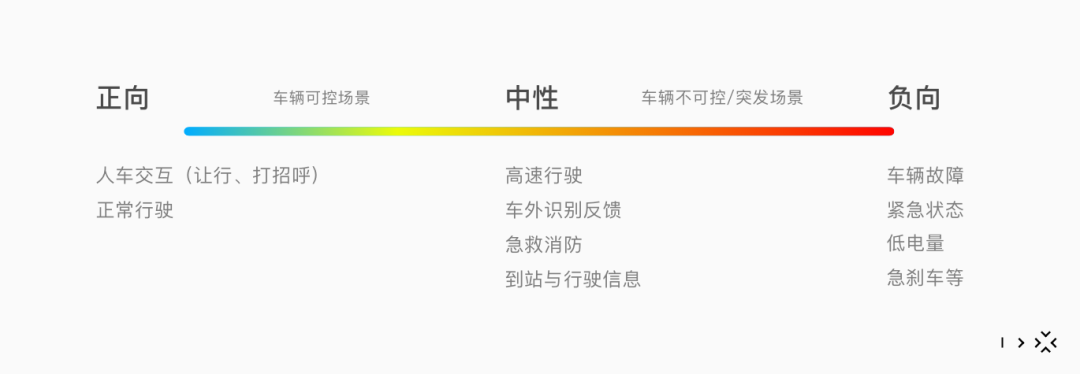
色彩选择
显示色彩可依据提示信息内容的紧急程度予以区分,从正向到负向之间的不同色阶也可代表若干个紧急程度。本期仅考虑正负两个维度的信息区分,后期将继续探索色阶的区分意义。 △色彩选择
△色彩选择
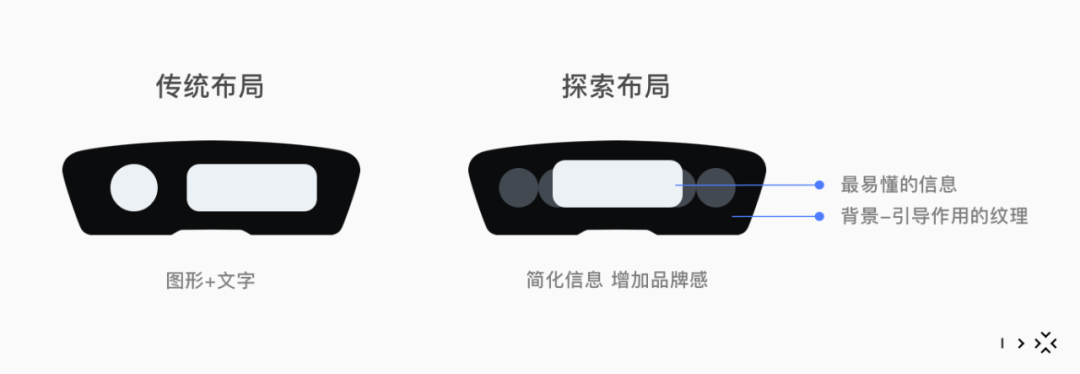
屏幕布局
传统布局为图形和文字配合,在这方面我们可以简化信息。
灯带辅助原则
- 原则一:远距离弱提示
- 原则二:辅助屏幕表达意图
- 原则三:闪烁动效增强效果,起到警示作用
状态提取
根据车外场景变化,提取出前屏、后屏和灯带的不同状态如下: + 前屏 1. 默认状态-自动驾驶中 2. 驶入取车区、等人 3. 请先行 4. 障碍物/故障 5. 注意安全/禁行 + 后屏 1. 障碍物 2. 故障 3. 缓行 + 灯带 1. 自动驾驶开启/关闭仪式感 2. 自动驾驶中 3. 障碍物 4. 泊车中 5. 侧方距离警示 6. 过闸机表示感谢「 03 车外交互设计表达 」
场景呈现
车外交互的设计表达的目标主要有三点:安全性、科技感以及信息传达易于理解。通过前期的状态提取、屏幕布局和色彩选择的分析,探索相关场景下的视觉应用。





自动驾驶中:
自动驾驶中,屏幕配合灯带展示自动驾驶开启的仪式感;当自动驾驶车辆正常行驶时,前方、后方屏幕展示自动驾驶中的状态,通过3D透视的效果,以及横条滚动动效展示车辆行驶状态,并通过环境风速的变化表示行驶速度。 △自动驾驶中
△自动驾驶中
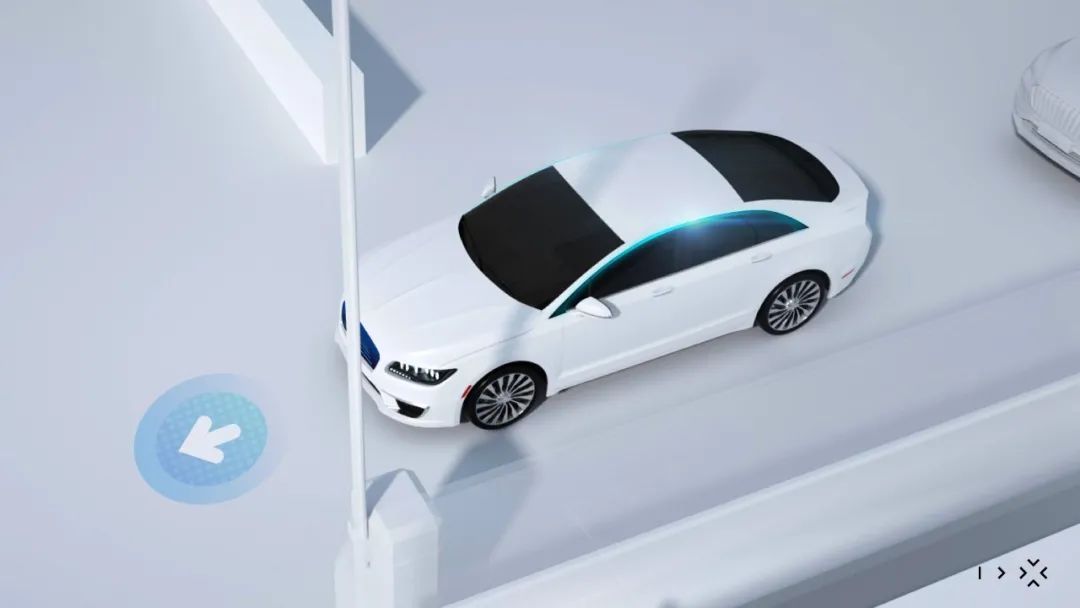
行人让人:
识别到斑马线后,前方屏幕周边红色闪烁,前方光带红色亮起;车辆静止并让行时,屏幕切换至让行动效,光标表示识别到行人的相应位置方向。
过闸机:
识别到闸机后,前方屏幕显示障碍物,侧方灯带红色亮起;当可以顺利通过闸机时,侧方灯带展示自动驾驶开启状态,前方地面投影即将行驶路径,表示即将顺利通过闸机。 △过闸机
△过闸机上下客:
前后方屏幕展示等客中,安抚周围行人;灯带颜色与行人手机端匹配,侧方投影引导用户上车。
下面来看看【小巴】具体的场景演绎图:
自动驾驶中:
自动驾驶开启时,屏幕配合灯带展示自动驾驶开启的仪式感;当自动驾驶车辆正常行驶时,前方、后方屏幕展示自动驾驶中状态。

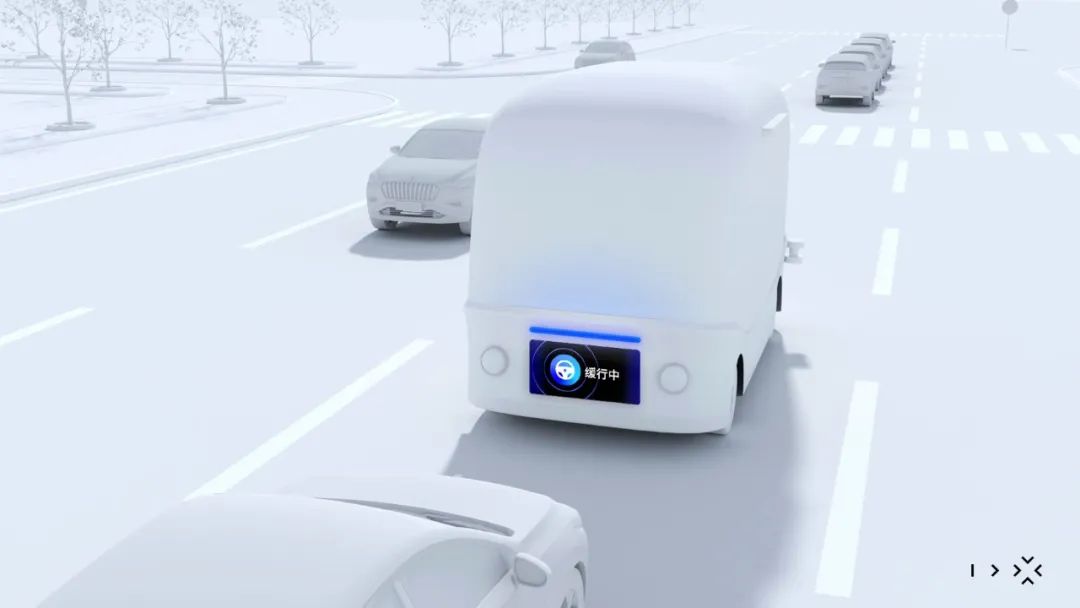
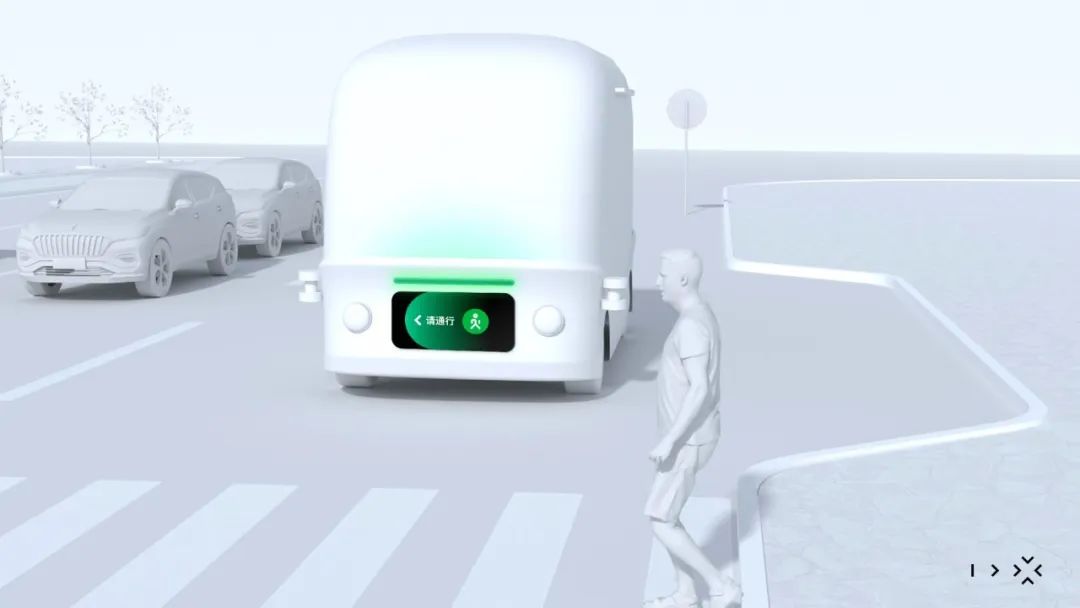
让行:
遇到行人或车辆时,前后屏幕提示请通行,后方屏幕提示请勿通行,避免后方车辆因不清楚前方状况,而超车造成事故。


异常/障碍物:
当车辆故障或遇到障碍物时,前后屏幕显示异常/故障提示。

