
一、背景

二、项目过程
项目核心目标是明确商家使用过程中的体验低谷,优化核心痛点环节,提升用户操作效率和用户满意度分数。 由于系统庞大,优化的页面繁多,项目初期难以找到抓手。设计侧与产品侧进行深度合作,按照「理流程」—「抓痛点」—「定方向」-「逐个突破」—「验证和打磨」的逻辑逐步推进项目。 整个项目分成了以下三个阶段:
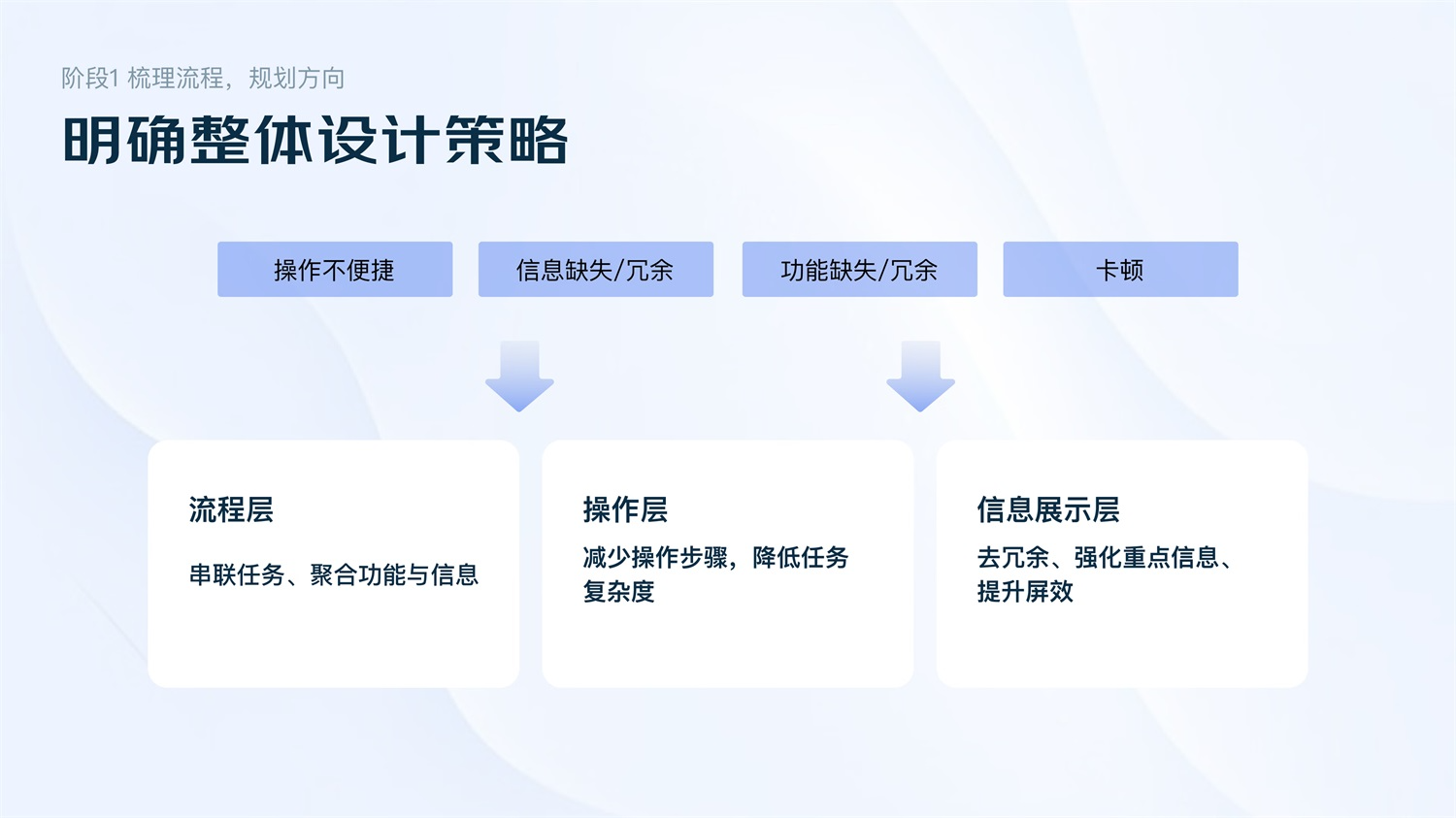
阶段 1:梳理流程,规划优化策略
商家工作台的业务涉及多条线,业务复杂,多个业务方规划时又相对独立。在项目初始阶段,我们既缺乏全局视角,也缺少对业务流程的细化认知。 内部梳理:用研、设计与多个业务方、产品进行多轮沟通,整理核心线上流程 外部收集:重点页面设置 CSAT(用户即时调研),建立起沟通渠道,收集用户使用满意度和问题反馈 梳理出 2 类业务模式、9 条黄金流程和 4 类体验问题,建立起了对物流服务全局和具象的认知。 2 类业务模式,9 个黄金流程



阶段 2:依循策略,逐个突破设计难题
第二阶段,根据制定的设计方向,由 4 位设计师协同优化近 10 个模块,30+页面。面对时间紧任务重的挑战,多位设计师需要在短时间内摸清业务场景和功能逻辑,输出方案,并进行商家测试,逐个突破设计难题。 ①配送业务




阶段 3:快速迭代,打磨体验细节
待全链路页面优化陆续上线,我们也面临了最直接的考验——商家的使用反馈以及新版本的适应。项目组通过灰度上线的方式,开放给部分商家进行体验,并通过微信群、CSAT反馈等回收用户的反馈。并基于问题进行查漏补缺,改善细节,例如用户的查阅习惯,字段展示顺序,操作步骤等;并统一文案名词,细化表格操作帮助用户适应新版本。

总结
通过与用户重新建立起沟通渠道,整合内部信息,梳理清晰问题所在,再基于痛点统筹优化,打磨调整。历时近半年,商家工作台体验优化的各模块基本完成上线使用。整个项目是在模糊与困难中摸索,逐步建立起一个较为良性的优化循环。在设计的过程中,我们也总结出商家体验提升的一些要点供大家参考。- 全流程视角。优化单个功能时需要有全流程视角,关注上下游的信息、操作,做好串联和信息带出。
- 减少操作、减少操作!由于用户每天重复操作,用户能敏感地感知到哪怕只多一步的操作。可以尝试的方式:设置默认、记忆、信息联动带出、减少滚动、降低视觉负荷。
- 简单易懂,去专业化。降低专业复杂度,使用更多的对话式引导,例如第一步、第二步。
- 拆分/区分。如果操作逻辑复杂、场景过多难以理清时,可以考虑分群体、分优先级设计。
- 谨慎改变用户习惯。用户很相信自己的肌肉记忆,不轻易冲击用户的操作习惯在推广新版本时很关键。另外,相似功能也需保持流程和操作的一致。

