目录
前言

一、速冷速热-视觉设计
1. 系统色变化 2. 冷暖色变化 3.其他视觉变化
二、速冷速热-视觉设计
1. 功能倒计时 2. 情景模式中的速冷速热功能 3. 速冷速热功能合并三、总结
前言
在部分车型中,我们可以看到速冷速热功能在使用后会产生一些视觉或交互上的变化,来提醒用户该功能的开启或关闭。本次我们调研的62辆车中,也有部分车型在开启速冷速热功能后会产生一些独特的变化,接下来就让我们一起看看这些设计:

一、速冷速热-视觉设计
1. 系统色变化
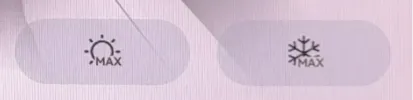
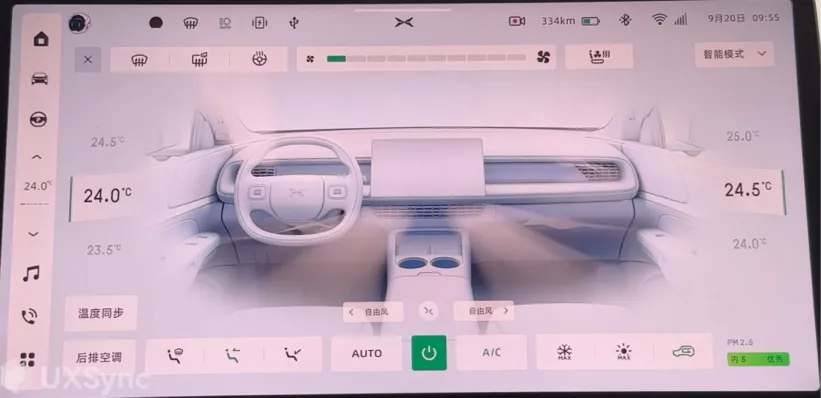
开启速冷速热功能后,会根据车机系统本身的设计规范切换样式。通常表现为:文字高亮、按钮底色变化、按钮内容颜色变化等。





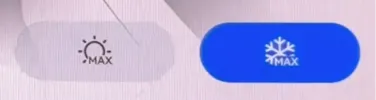
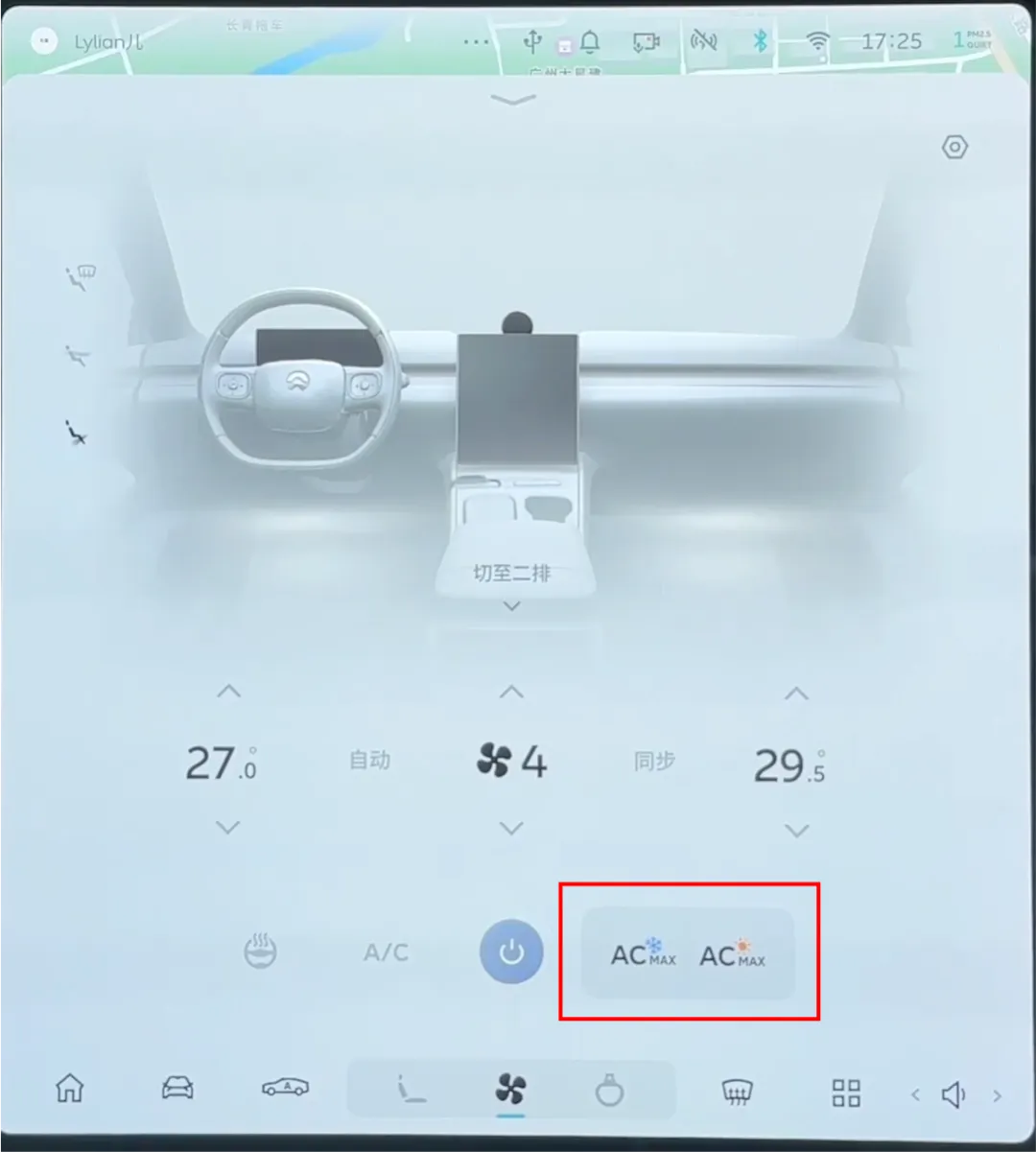
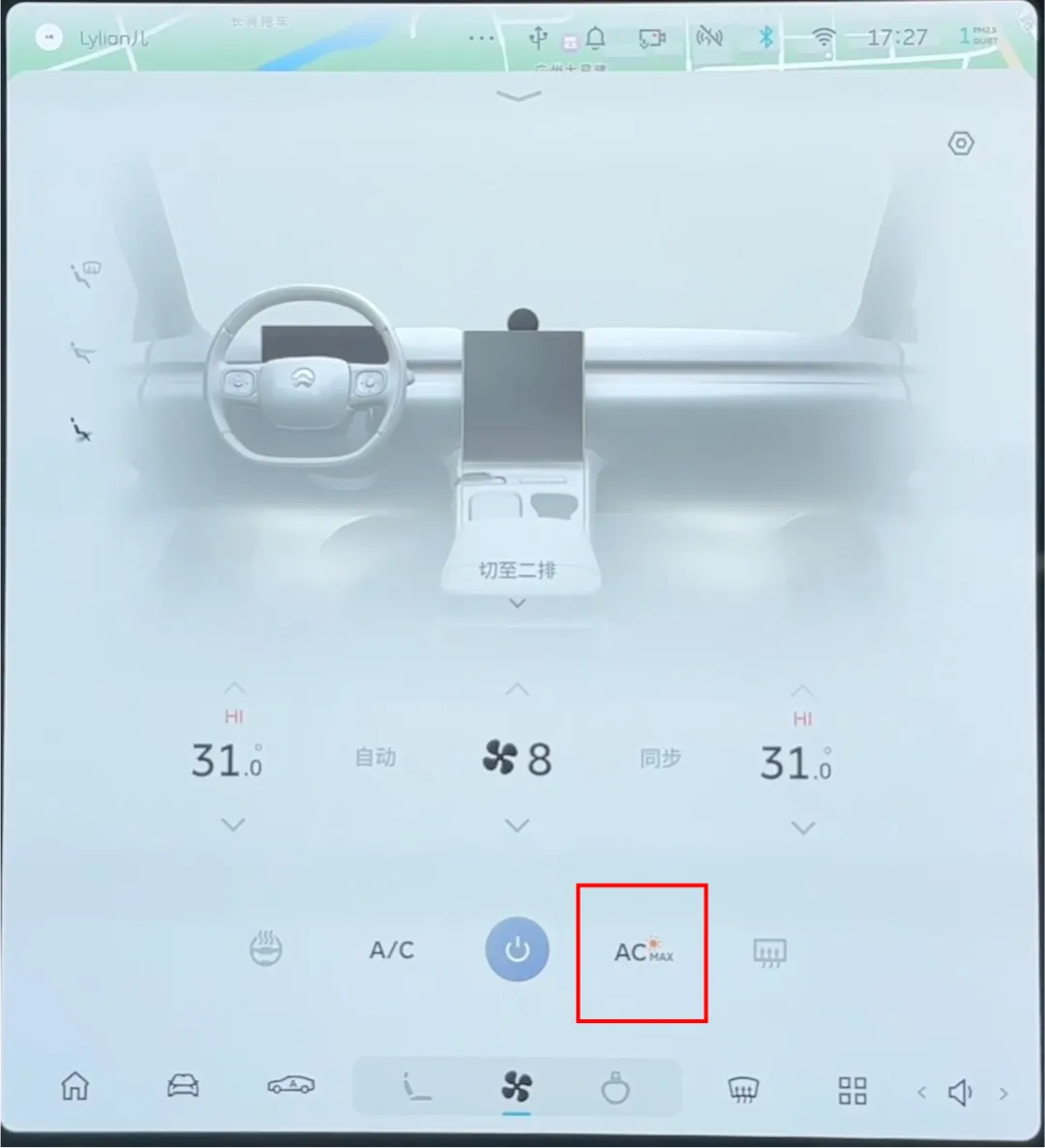
2. 冷暖色变化
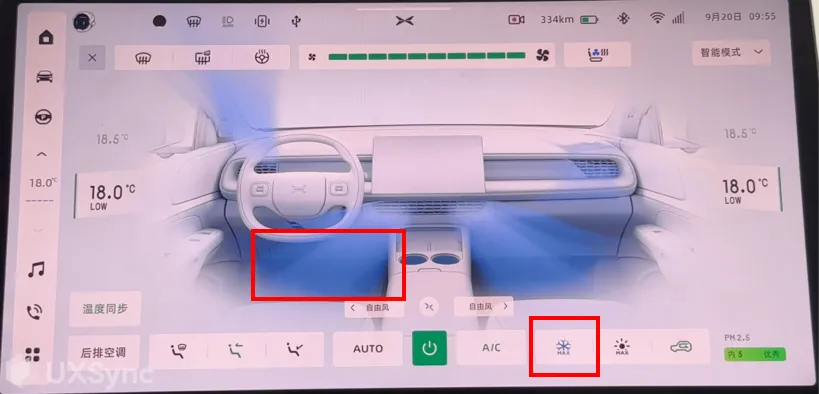
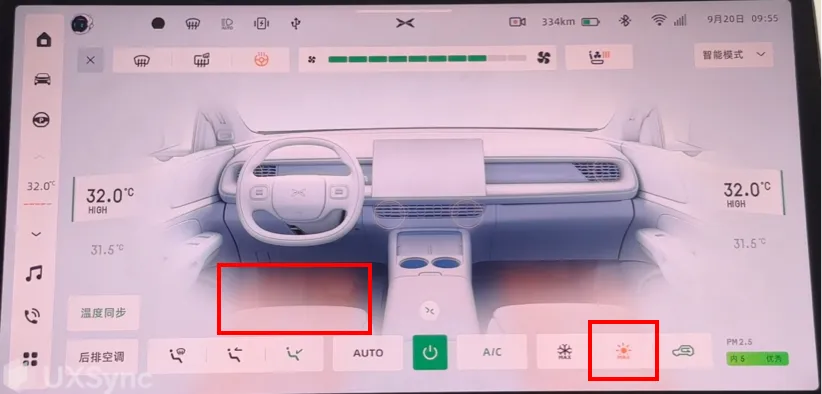
开启速冷速热功能后,除了切换样式外,还会根据速冷速热的功能调整激活状态的颜色。通常表现为:速冷功能激活为冷色调,速热功能激活为暖色调。




3. 其他视觉变化
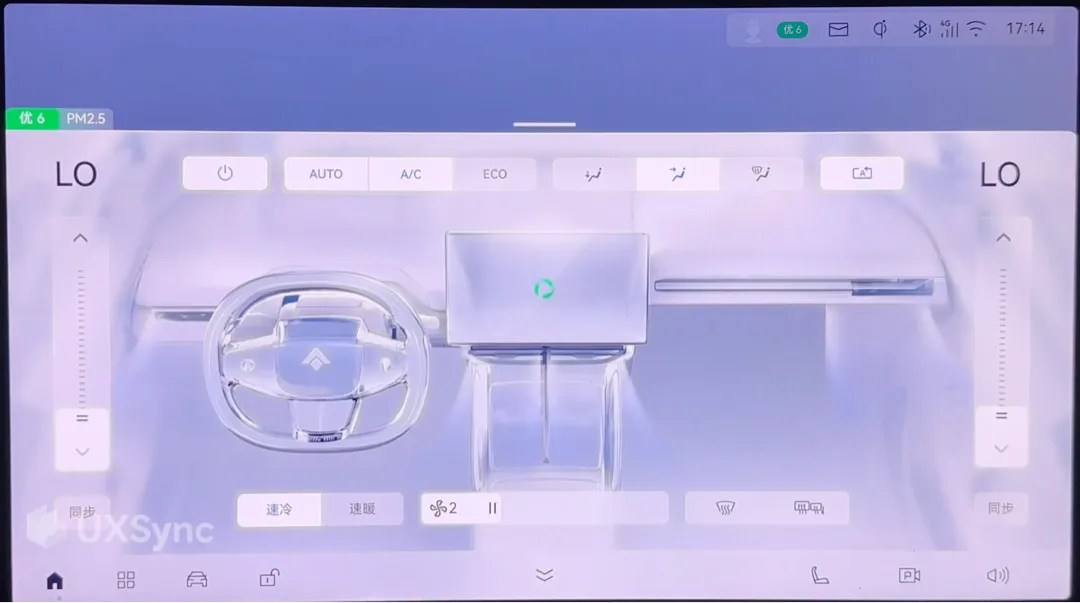
模型质感变化
昊铂GT这款车型中,开启速冷功能后,除了开关样式外,整个空调模型会由原有的现实材质模型转化为通透的类冰质感模型,通过向用户传递冰、寒冷的意象。

氛围灯联动
领克08这款车型中,氛围灯可以与速冷速热功能联动,在开启速冷功能时,整车氛围灯会变为蓝色,而开启速热功能时,整车氛围灯会变为橘色,通过氛围灯的变化来提高用户对速冷速热功能的感知,同时也提高了用户在开车时的沉浸感。


二、速冷速热-交互设计
1. 功能倒计时
在部分车型中,开启速冷速热功能后,会在原控件处新增该功能的倒计时。通过倒计时来提示用户该功能的持续时间,在倒计时归零后功能自动关闭。一方面可以提示该功能可以自动关闭,另一方面也解决了用户“即时降温/升温”而不用担心后续温度过低/高的问题。

2. 情景模式中的速冷速热功能
在广汽 AION V 车型中,空调模块中有“场景”分页,在其中可以自定义空调模式,除了速冷/速热模式外,用户还可以自己配置需要的空调场景功能,与其他厂商预设好的速冷、速热功能相比,满足了用户客制化需求,进一步提高了用户对品牌的认知感。

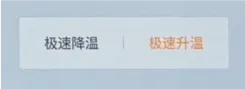
3. 速冷速热功能功能合并
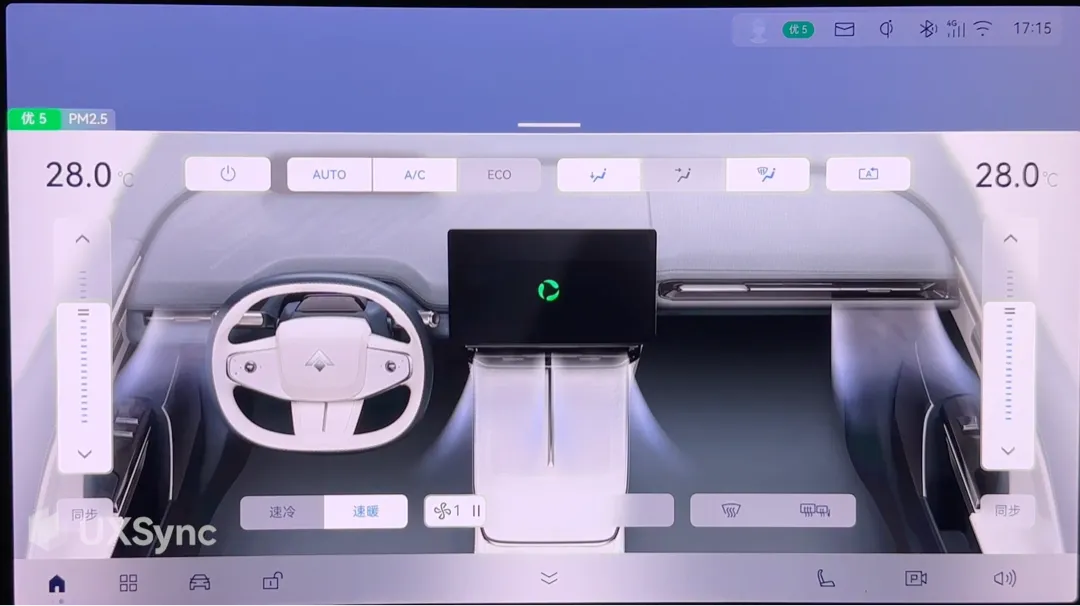
在蔚来ET7车型中,速冷速热功能合并,常态下仅显示一个功能按钮,在点击后可选择开启速冷/速热功能,并且速冷速热功能开启后以文案、图标、颜色进行区分。在简约的空调界面中,速冷速热功能合并的结构进一步压缩了功能的面积占比,使整个空调界面更加简洁通透。



总结
在本次设计探索中,我们发现本来不起眼的开关类功能也有许多的设计亮点,而且也看到了各车场设计师针对一个小功能作出的设计、交互上的闪光点,在接下来的探索中,我们更希望看到各车场为用户体验作出更多设计、交互的亮点。 我们总结出:1. **可以不仅使用系统按钮样式来区分速冷/速热等功能,而是根据功能本身会产生的效果,逆向推导出一些意象,通过视觉、交互的方式补充原有的按钮。**
2. 有氛围灯的车型,可以增加氛围灯联动的功能,来进一步提高用户在车内的沉浸感以及对功能的感知。
3. 在部分自动关闭的功能中,可加入“倒计时”的设计,除了降低学习成本外,也可以增加用户对功能的认知度以及感知度。

