原文链接:聚合类工具产品设计指南 - 视觉篇
导语:
聚合类工具产品的视觉设计,不仅需要思考如何提升使用效率,帮助产品保持体验的稳定,也需要思考如何让用户更加信任产品。文章以腾讯内部IT工具产品改版为例,通过建立视觉标准化,规范产品展示框架,提升产品品牌认知等设计方法,帮助产品达到稳定高效的目的,并提升用户对产品的认同感。文章概览
本文共3862字,阅读全文预计需8分钟。一、 聚合型工具型产品的定义
工具型产品的分类:
简单来讲,我们可以这样定义一款工具型产品:在某一个具体的场景下,为解决某一个明确需求而诞生的工具。按照产品形态,工具型产品还可以分为垂直型工具和聚合型工具产品:垂直型工具,指的是解决单一问题的工具型产品,目的是满足某类用户的特定问题。聚合型工具,指的是将多个垂直工具聚合在一起的平台产品,目的是满足不同用户群体的不同用户需求。
工具型产品的区别:
1. 产品含义区别:垂直型工具产品是专门为解决单一问题诞生的工具,聚合型工具产品则是为了满足某个领域的多个业务场景,将多种工具聚合在一起的产品。 2. 用户需求区别:垂直型工具产品多数为满足某类用户的特定需求,聚合型工具产品需要满足不同群体的用户需求。 3. 产品功能区别:垂直型工具产品常常会从业务流程出发,将任务流程的环节进行分解,完成产品的自闭环,而聚合型工具产品除了考虑已有的业务需求,还要对公共功能进行提取、抽象、拆分,因此平台功能通常会按照”领域”进行设计,以达到灵活、通用的目的。 4. 产品结构区别:垂直型工具产品是典型的“烟囱型”结构,简洁清晰;聚合型工具产品则多数为“梳子型”,随着业务的复杂性增加,场景也会逐步增加,因此平台在结构规划上需要考虑拓展性和灵活性。二、 聚合型工具产品的设计评估
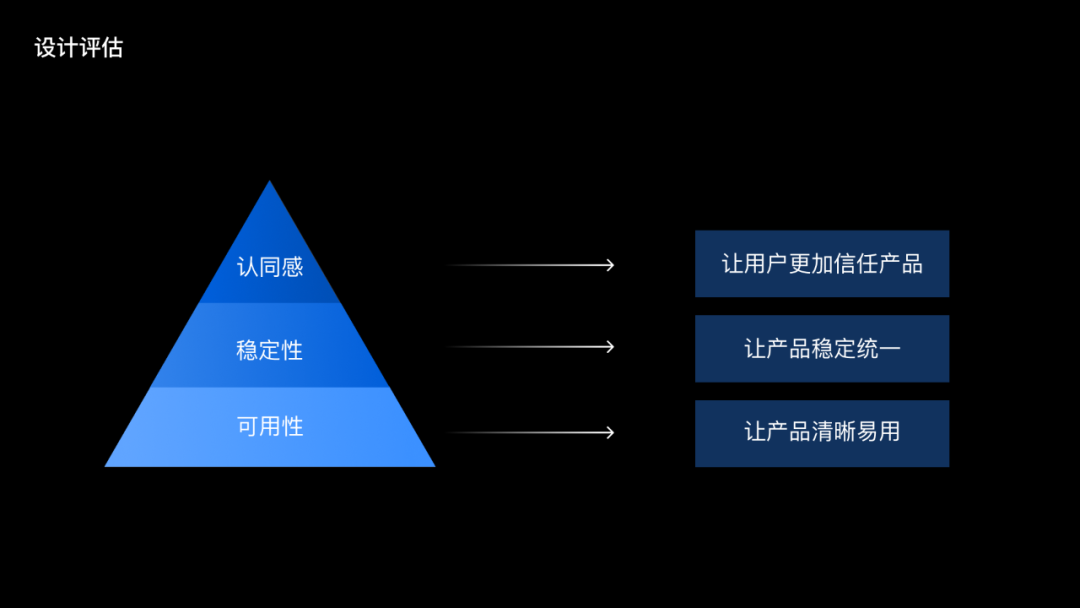
马斯洛需求理论将人类需求按程度划分为了5个层次:生理需求、安全需求、爱与归属的需求、尊重的需求、自我实现的需求。合并同类需求后,我们可以简称为三类需求:生理需求,安全需求和情感需求。将人的需求映射到工具的使用上,分别对应工具的可用性、稳定性及认同感。 通过以上设计评估我们可以得出聚合类工具型产品的设计目标:1.可用性.核心价值是提升使用效率,即要让产品保持清晰易用。
2.稳定性.聚合型工具产品的功能复杂,我们需要考虑不同用户群体的不同任务需求,统一底层展示逻辑,保证不同应用及功能保持体验的一致与稳定。
3.认同感.做好功能只是第一步,当解决完产品的可用性和稳定性等问题后,仍需思考的是如何树立用户对品牌的信任度,帮助产品建立安全可靠的服务形象,从而帮助用户在使用产品的过程中变得更积极,更信任,对产品的容忍度更高。即提升产品认同感。
因此,在进行聚合类工具型产品的视觉设计过程中,需要思考如何做到‘既要又要还要’——即要保证简单好用,又要保证产品整体的体验一致性,还要提升用户对于品牌的感受,帮助用户清晰认知产品。
三、工具型产品的设计实施方法
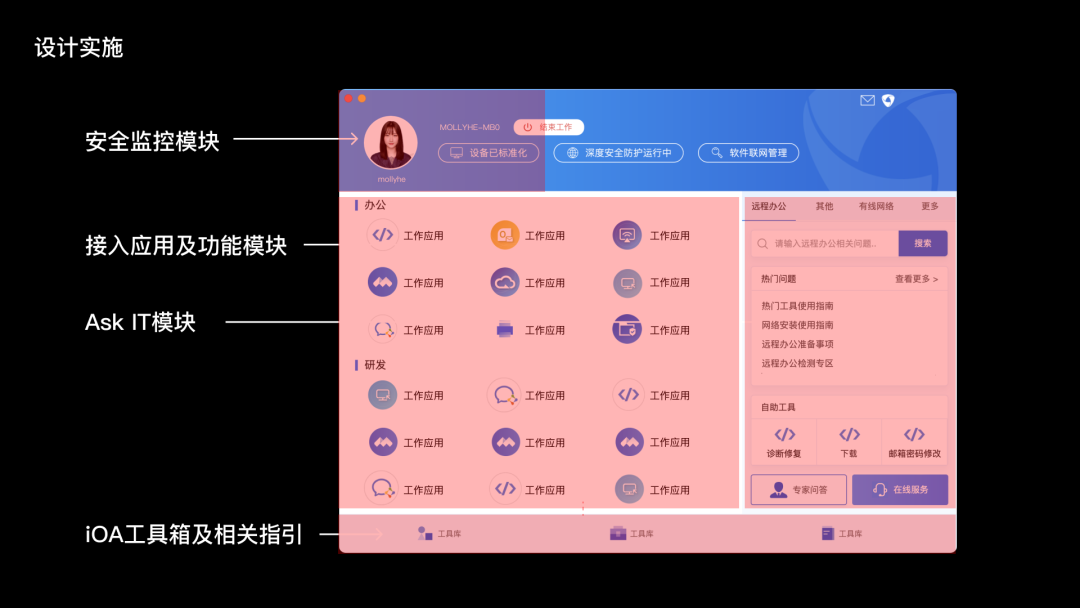
本文将继续以【腾讯内部IT工具产品改版】为例,通过问题洞察与机会点评估,浅析聚合类工具型产品在视觉实施阶段的探索与思考。该产品负责为腾讯员工提供日常办公工具、网络链接、安全防护三个方面的能力,让员工可以安全、稳定、高效地访问企业资源和数据,是腾讯员工最常使用的内部工具之一。1. 可用性-让产品清晰易用
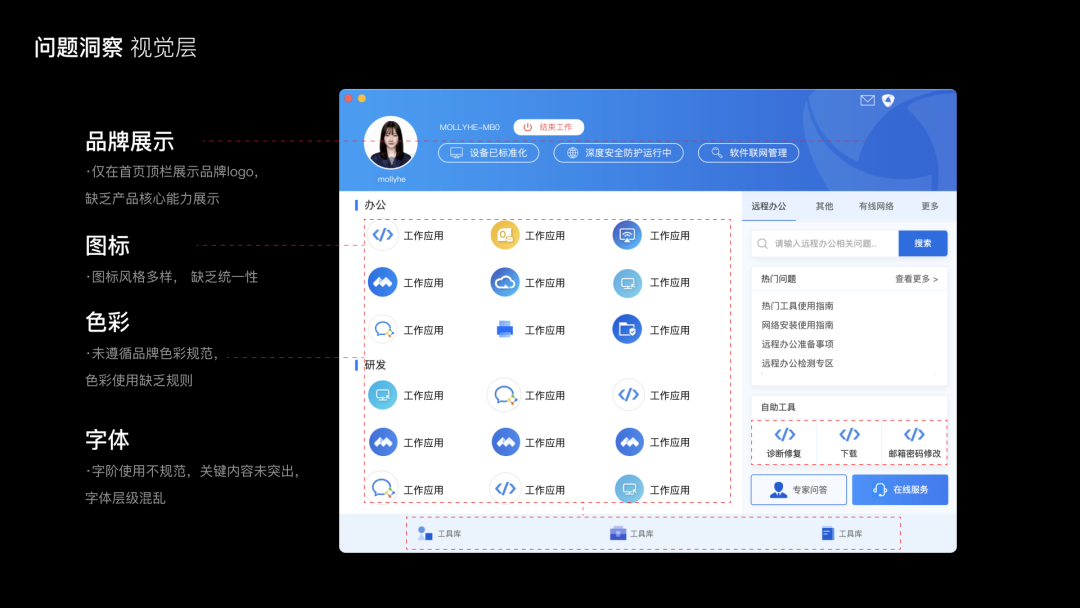
问题洞察:除了内容模块的冗杂堆栈外,腾讯内部IT工具原客户端版本已沿用多年,存在视觉风格图标风格多样、字体使用缺乏逻辑、品牌色使用混乱、控件不统一等情况,风格杂乱的页面呈现加重了用户的认知负担,导致用户无法快速理解和查找内容。

解决方案:建立视觉标准化规范
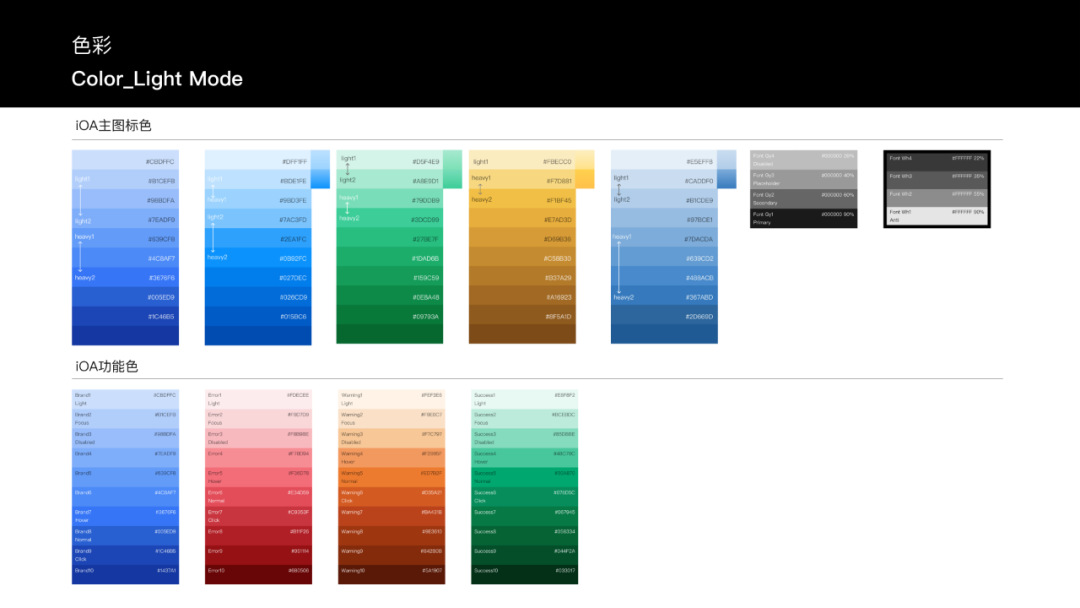
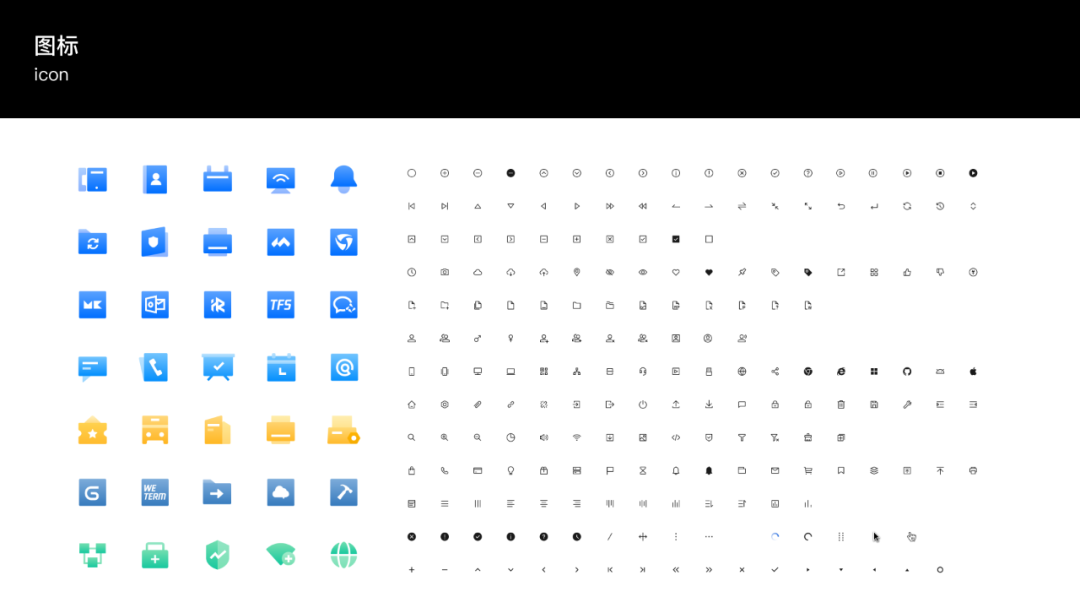
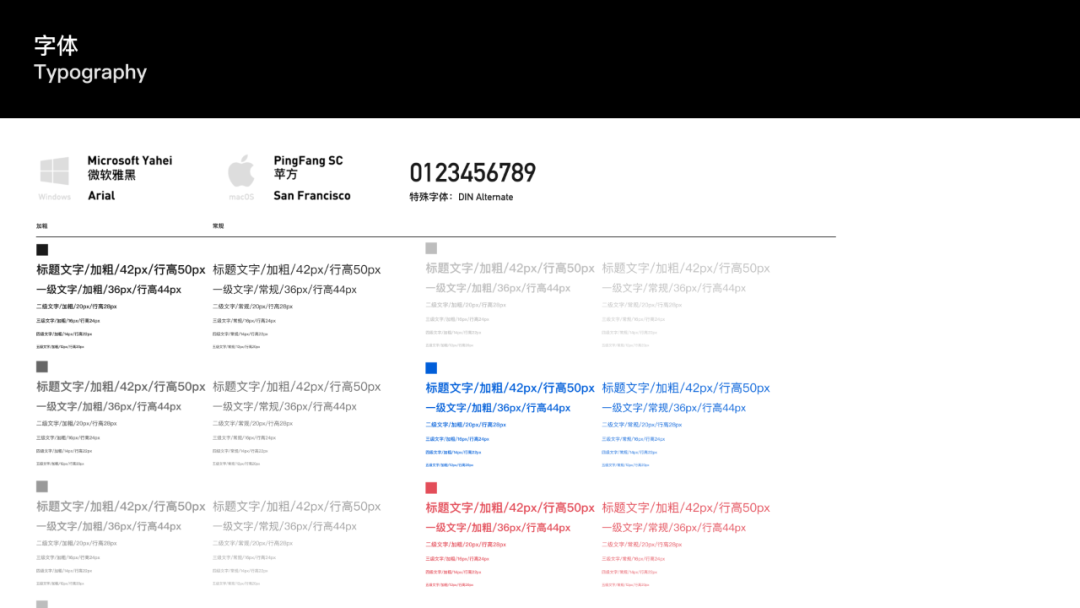
在设计语言和原则已不能够承载现有的产品内容和业务特征的情况下,我们通过建立设计标准与规范,逐一更新产品的视觉语言,升级产品形态。包含色彩、字体、图标、布局等,统一设计底层逻辑,从而提升产品的一致性,让页面呈现清晰易用,使用更加便捷明确。 (1)完善色彩体系: 随着业务的逐渐增加,业务类型的多元化,单一的品牌色已无法支撑现有应用场景。我们根据企业内部IT工具的主品牌色,补充完善色彩系统,延展了功能色及辅助色,让色彩系统更完整,更具适用性,满足不同使用场景表现需求。


2. 稳定性-让体验稳定统一
问题洞察:
(1)通过对原有页面框架进行问题分析,发现产品存在内部应用及外部接入应用两种应用类型,除了承载产品本身的网络监测 、安全监控等功能外,还需要辟出模块承载企业IT自助服务Ask IT的功能。随着接入的内容的逐步增加,现框架内容堆栈严重,对于内容的承载已经趋于饱和,缺乏稳定性。

解决方案:基于以上存在问题,产品需要更直观的样式展示和抉择引导,通过视觉手段归类模块,简化页面信息布局,优化功能层级分区,解决由于页面信息过多造成的信息对比弱,布局密集所导致的用户在接受信息阶段导致的效率消耗,从而提升产品的稳定性。
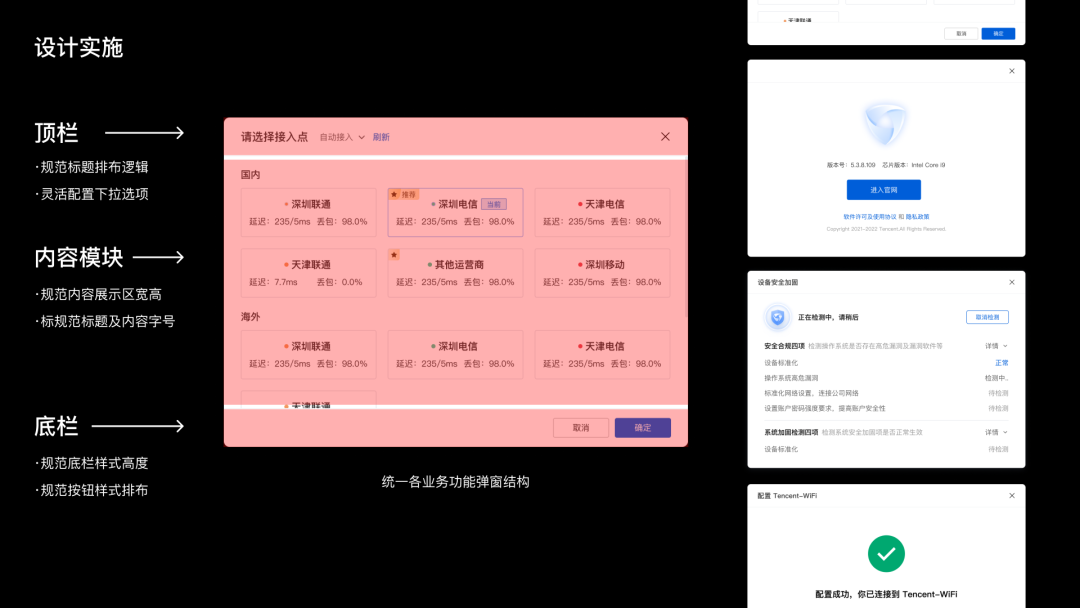
优化展示逻辑,统一功能模块承载样式
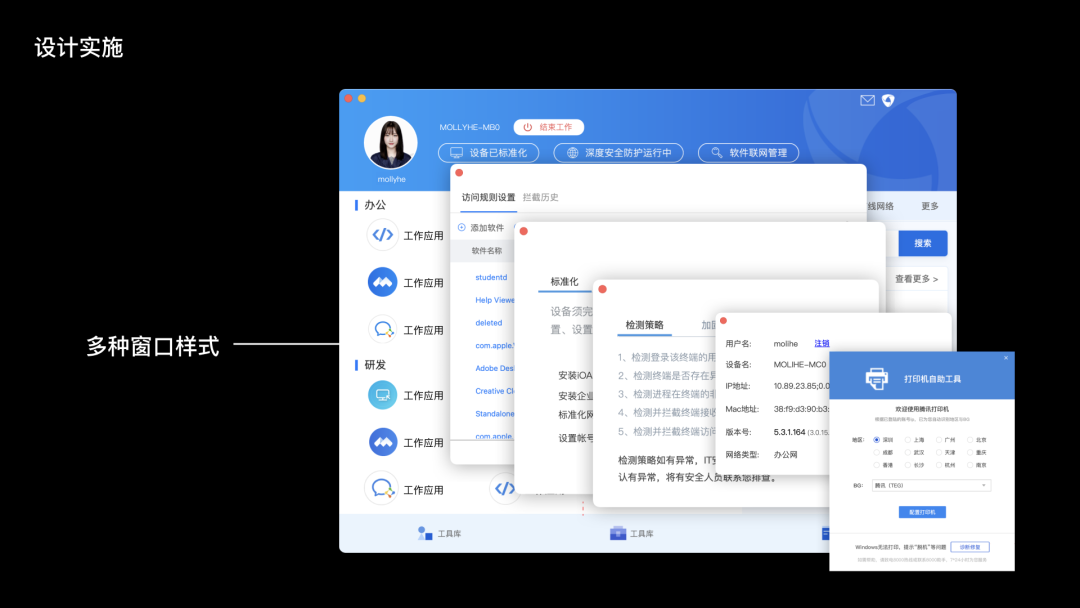
在内容框架的统一上,我们通过定义不同业务的展示逻辑,去统一页面展示逻辑:外部应用统一由一致的窗口式框架进行适配承载,内部应用在使用场景时划分为’设置类’与’配置类’,将即时完成的设置类内容直接在页面展示,不另加弹窗中断体验流程。需要一段时间loading的配置类应用则由弹窗进行承载,让用户在配置过程中仍旧能在产品中进行其他操作。并统一了弹窗的基础样式及视觉展示逻辑,控制传递中不必要的信息消耗。基于以上定义,我们重塑了产品的所有应用及流程模块;
3. 认同感-提升品牌感受,建立品牌认知
问题洞察:根据用户调研结果来看,虽然腾讯内部IT工具在公司内部已有较大的用户使用体量,但用户对于产品的服务定位及品牌认知仍旧是较为模糊的。
解决方案:相较于To C产品,内部IT工具更着重在保持工具型应用简洁 、清晰的使用体验,在这样的前提下,我们更应该注重功能性的平衡,在有限的应用场景内,帮助产品建立安全可靠的服务形象,体现产品安全防护的核心理念。
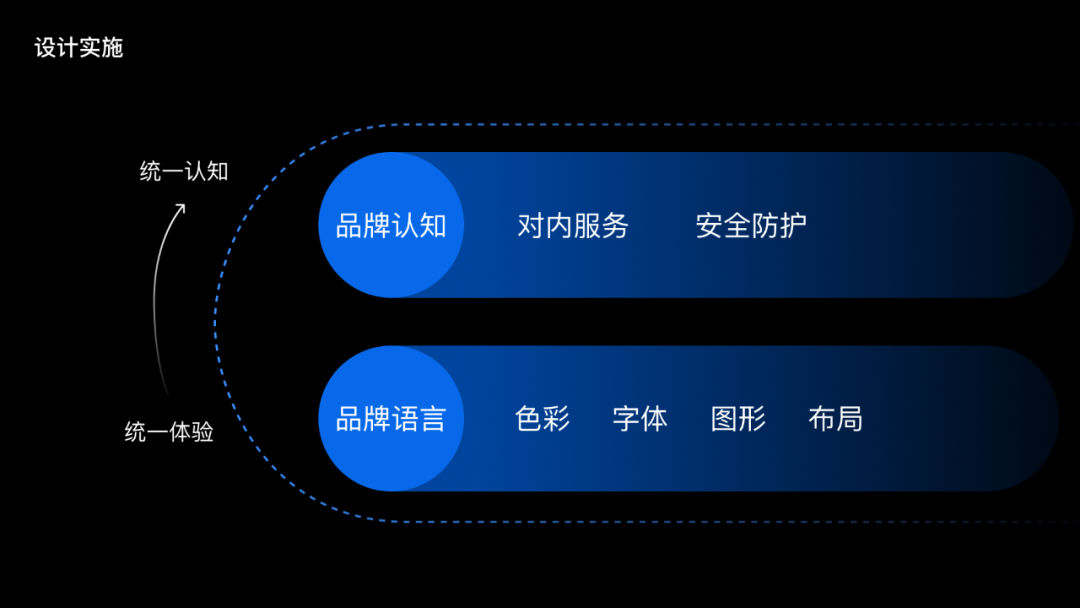
因此,除了内容的优化、视觉风格的统一,在品牌层面我们也进行了统筹升级,将产品的核心理念体现在各个触点中,让产品的体验更一致。即提升品牌认知。
(1)加深品牌印象,传达业务理念:
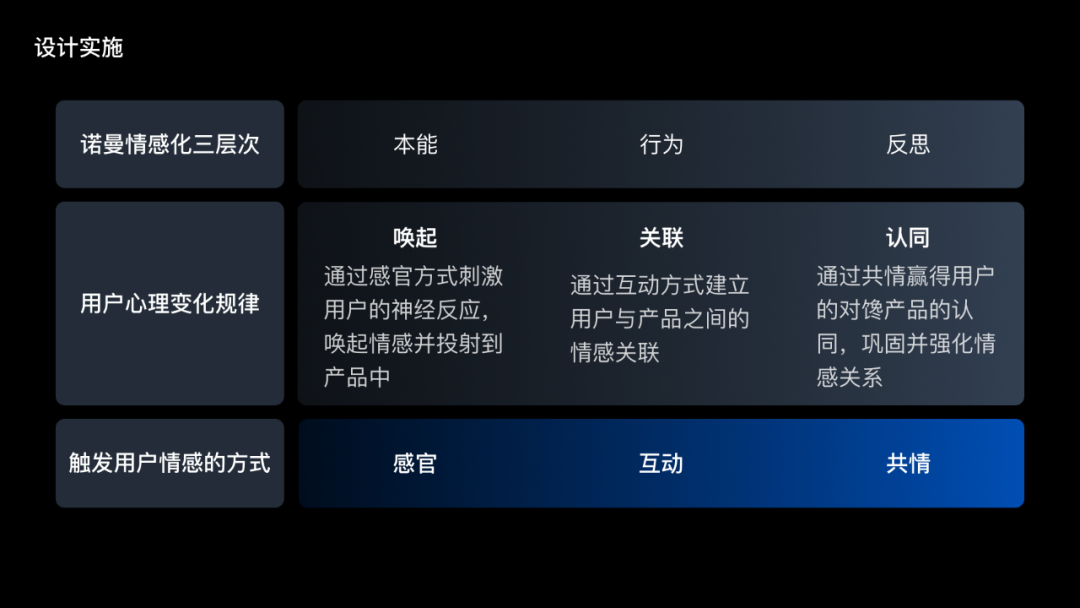
根据诺曼的情感化三层次理论我们可以发现:用户在使用产品时,产生的心理变化同样符合这样的规律:唤起、关联、认同。出于本能,用户会因感官刺激产生神经反应,从而唤起情感并投射到产品中,因此感官手段便是唤起用户本能层的直接方式;
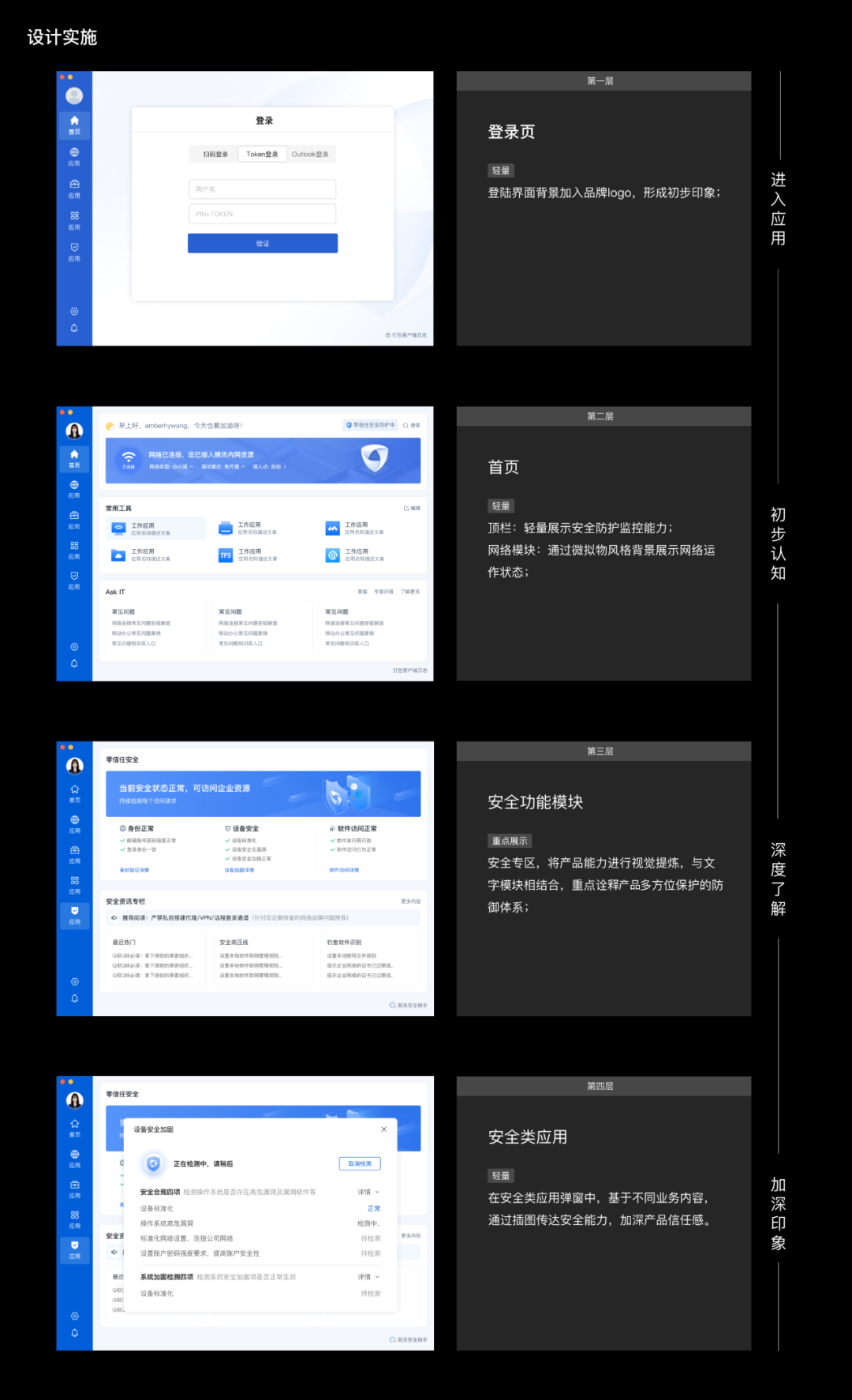
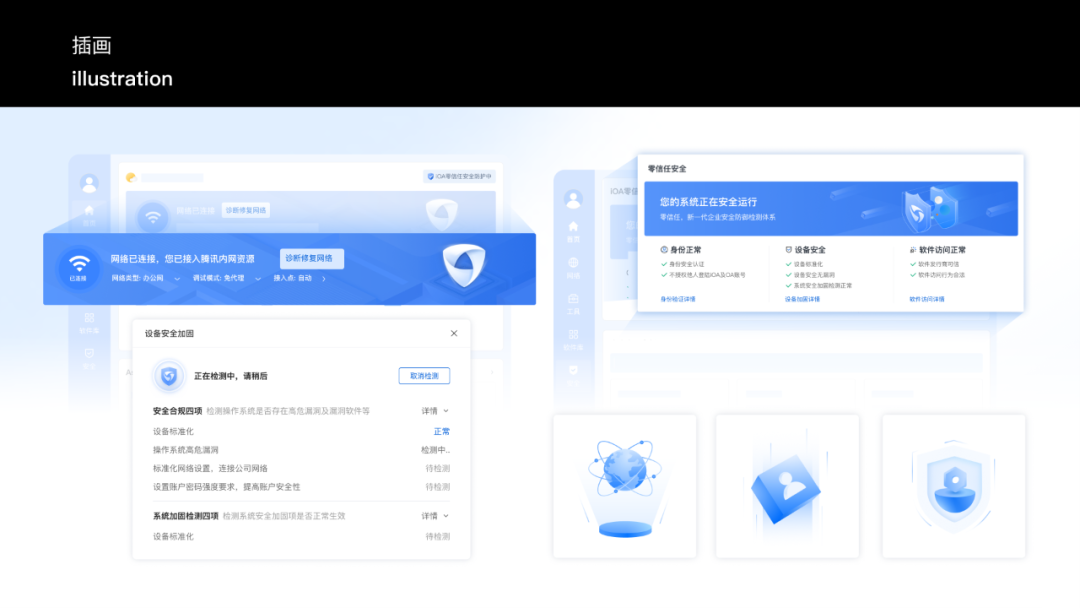
首页在背景上体现轻量简洁的图标,在不打扰操作流程的前提下进行品牌露出。安全模块中,插图占有更大的比重,将产品能力进行视觉提炼并与文字模块相结合,重点诠释产品多方位保护的防御体系。安全类应用通过小插图传达安全能力,加深对产品的理解。通过递进式的体验流程,帮助用户循序渐进地理解产品,提升认同感。

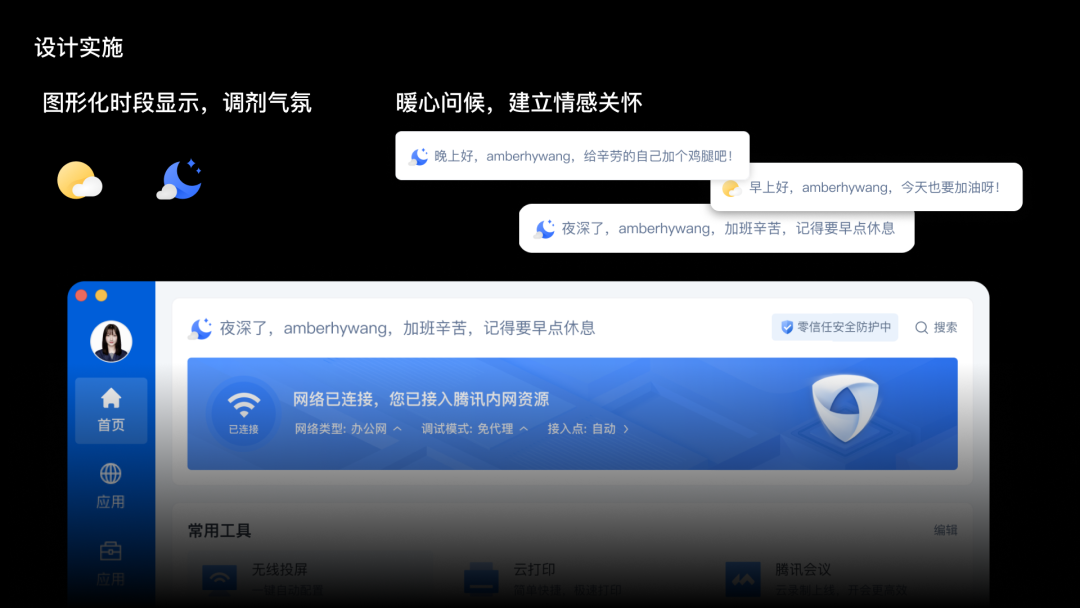
(2)视觉转译,通过图形化帮助理解业务内容:
图像不仅直观而且美观,可以第一时间激活大脑本能层面的细胞作用于行为、反思层。 可以说,图形化思维对于工具型产品而言尤为重要,大量的文字与数据、步骤等复杂的业务场景,通过图形化的表达可以帮助用户快速识别并读取信息,提高使用效率的同时也优化了工作环境。 通过感官、互动与共情的设计手段实现产品的情感化系统建设。沿用微拟物风格,将安全防护的理念进行具像化表达,帮助用户理解产品的核心能力。
(3)善用文字,植入情感:
语言和图形一样,是我们传达信息的重要手段,同时也是情绪的重要载体。明确简练的文字可以帮助用户顺畅的完成工作,而富有人情味的文案则可以帮助产品增添温度,调剂氛围。因此我们需要走进用户,明确其对于情感化的需求内容及程度,根据人群特征针对性进行方案定制。 通过问候语增加产品温度,建立情感关怀。