以下是总结沉淀的关于国际设计的一些经验方法⬇️可能不是最全面最深入的,但因为生长于业务需求,对当前业务可能是比较对症下药的。
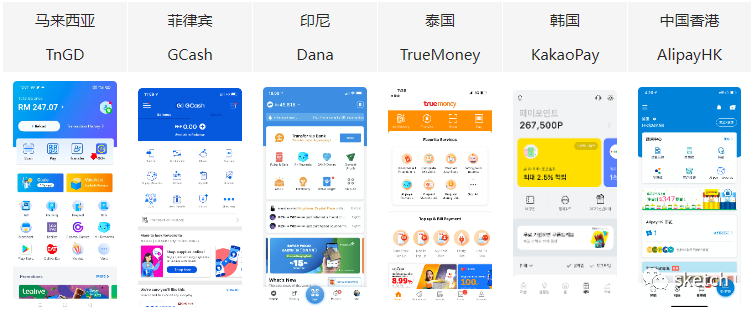
国际化、本地化都是迈向全球市场过程中,针对产品/服务进行调整优化的过程,目的都是更好地适应不同地域的语言、文化、习惯等,为用户们带去更好的体验。先通过统一框架来保证产品效率,再通过灵活的配置来保障地区的个性化体验诉求。合作的海外本地电子钱包:
 陌生而多元的环境:
陌生而多元的环境:
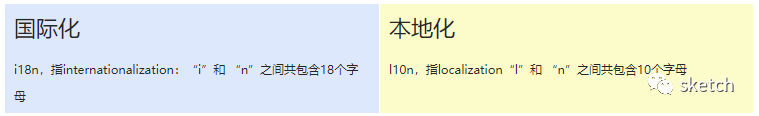
 # 概念
# 概念
 | 指产品不依赖于特定区域,用一种相同的设计方案去满足不同区域的需求,好处:节省成本、品牌一致性 | 指产品为了能够得到本地人的认同和喜爱,对特定的目标市场进行特殊优化的过程 |
| —- | —- |
# 国际化设计
## 1. 语言文字
### 1.1 信息密度
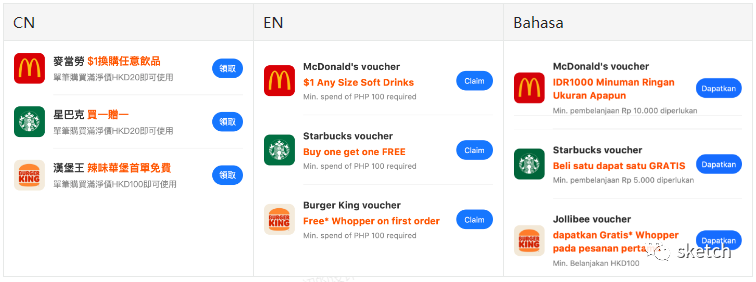
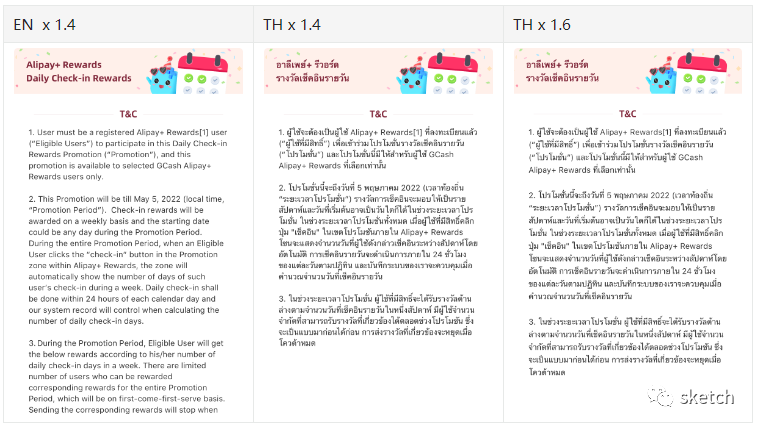
中文信息密度很高,这会导致中文完美的设计,换成马来语却展示不全。国际化设计最常见的问题就是翻译后的文字和预留空间之间的矛盾
| 指产品不依赖于特定区域,用一种相同的设计方案去满足不同区域的需求,好处:节省成本、品牌一致性 | 指产品为了能够得到本地人的认同和喜爱,对特定的目标市场进行特殊优化的过程 |
| —- | —- |
# 国际化设计
## 1. 语言文字
### 1.1 信息密度
中文信息密度很高,这会导致中文完美的设计,换成马来语却展示不全。国际化设计最常见的问题就是翻译后的文字和预留空间之间的矛盾
| Language | Translation |
|---|---|
| Chinese | 这个翻译表不错! |
| English | This translation sheet is great! |
| Indonesian | Lembar terjemahan ini luar biasa! |
| Thai | ตารางการแปลนี้ดีมาก! |
| Korean | 이 번역 테이블은 훌륭합니다! |
| Japanese | この翻訳用紙は素晴らしいです! |
| Spanish | ¡Esta tabla de traducción es genial! |
| French | Cette table de traduction est géniale ! |
| German | Diese Übersetzungstabelle ist großartig! |
实践案例
可以Google Doc制作一张内嵌Google Translate的表格,估计翻译的文本的大概长度了解详情并根据文案自适应的布局逻辑,设置溢出情况下的处理方法

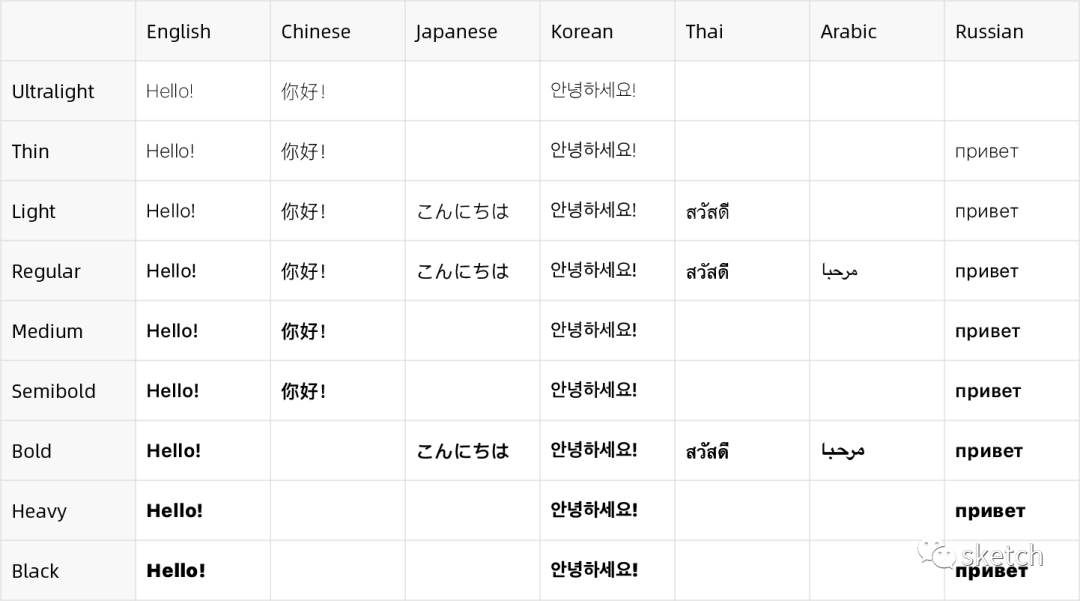
1.2 字重
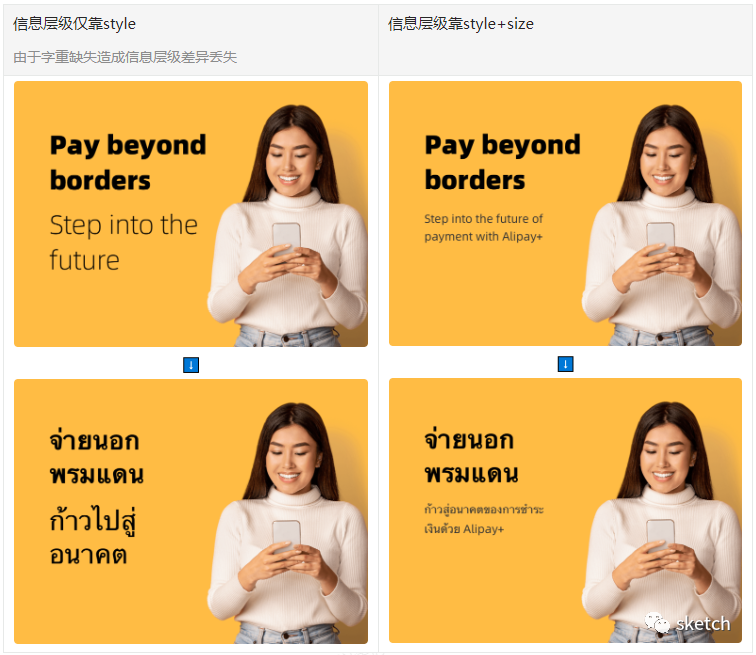
以SF字体为例,英文有所有字重,中文最多到semibold;因此信息层级关系避免仅靠字重来实现,否则换个语言可能强调的语意就丢失了
实践案例

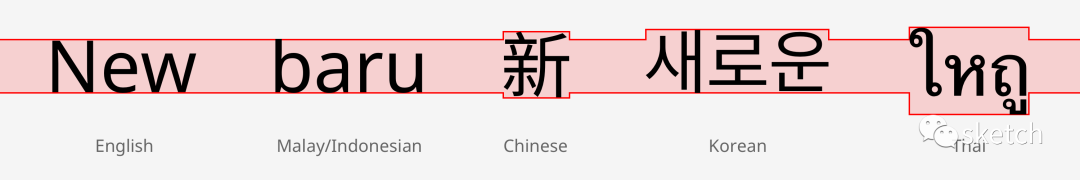
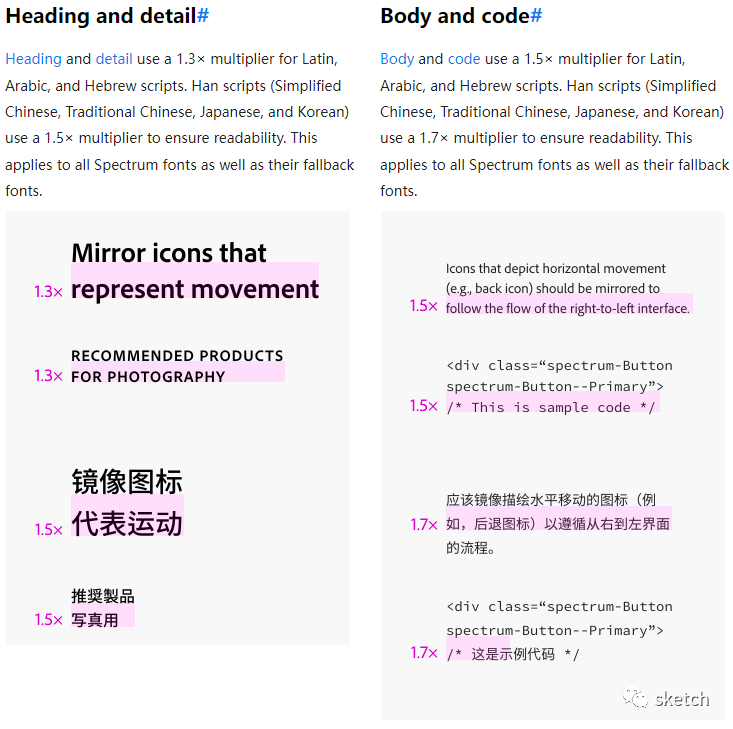
1.3 字高
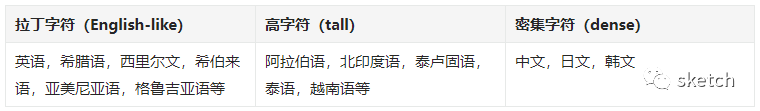
语言文字可以大致分为3类: | 拉丁字符(English-like) | 高字符(tall) | 密集字符(dense) |
| —- | —- | —- |
| 英语,希腊语,西里尔文,希伯来语,亚美尼亚语,格鲁吉亚语等 | 阿拉伯语,北印度语,泰卢固语,泰语,越南语等 | 中文,日文,韩文 |
| 拉丁字符(English-like) | 高字符(tall) | 密集字符(dense) |
| —- | —- | —- |
| 英语,希腊语,西里尔文,希伯来语,亚美尼亚语,格鲁吉亚语等 | 阿拉伯语,北印度语,泰卢固语,泰语,越南语等 | 中文,日文,韩文 |

泰语由于属于高字符,在追求最佳的可读性下,需要更高的垂直空间也就是行高,避免拥挤/重叠
实践案例

参考案例 Adobe设计规范

1.4 斜体/下划线
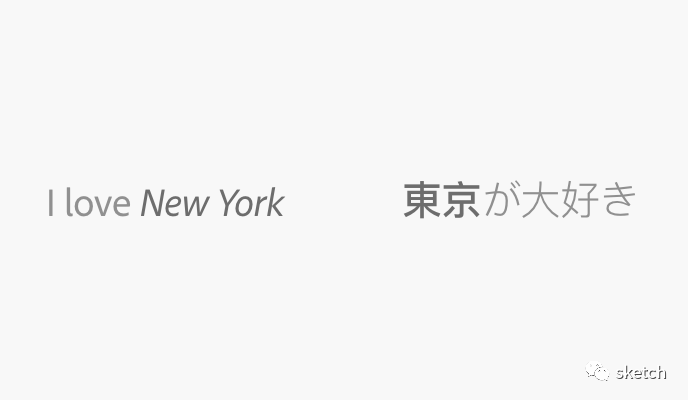
不是所有的字体都有斜体样式。西文的字体更适合用斜体强调内容,但例如中文、韩文、日文等东方文字会缺少斜体字体。
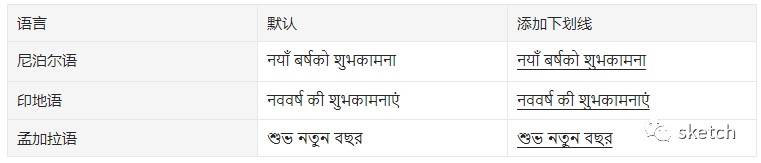
Using bold and italics to emphasize words or phrases is common in Western typography, but for certain languages it might not be the right way of highlighting content. For example, languages like Chinese, Korean, and Japanese do not commonly rely on italicization because they lack oblique faces, and use alternatives like emphasis dots. 某些类型的文字本身已包含了基线,加了下划线会影响文字的可读,视觉上下划线成为了文字的一部分
某些类型的文字本身已包含了基线,加了下划线会影响文字的可读,视觉上下划线成为了文字的一部分

2. 地区标准
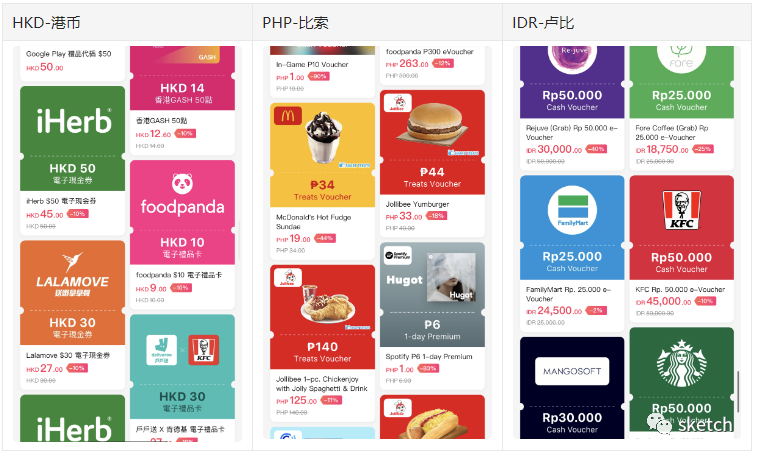
2.1 货币单位
几种不同的展示方式:
2.2 金额
金额的数字格式、小数位数根据不同地区、语言会有差。其中数字格式主要由语言决定,小数位数由币种决定。

实践案例

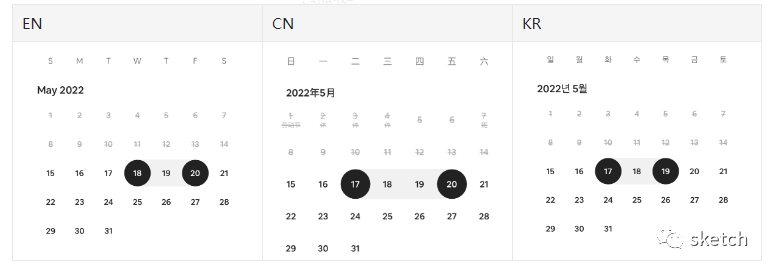
2.3 日期/时间

实践案例

3. 界面布局
3.1 预留足够空间
尽量单行单功能实践案例

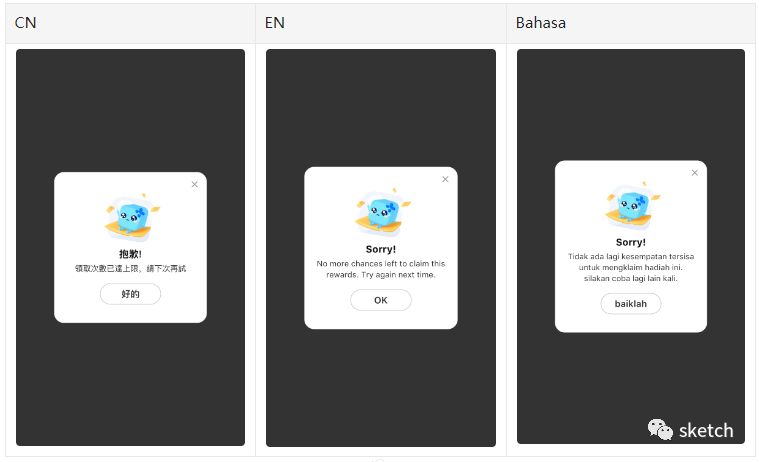
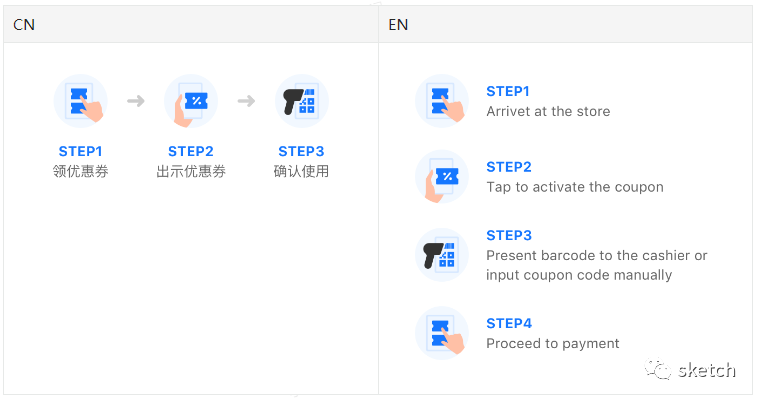
3.2 响应式布局
在不同语言间切换时、文案的长度是“动态”的。因此多语言界面的布局规则应该是“响应式的”,根据文案长度以及所处场景进行动态的适配实践案例

3.3 缩小字号
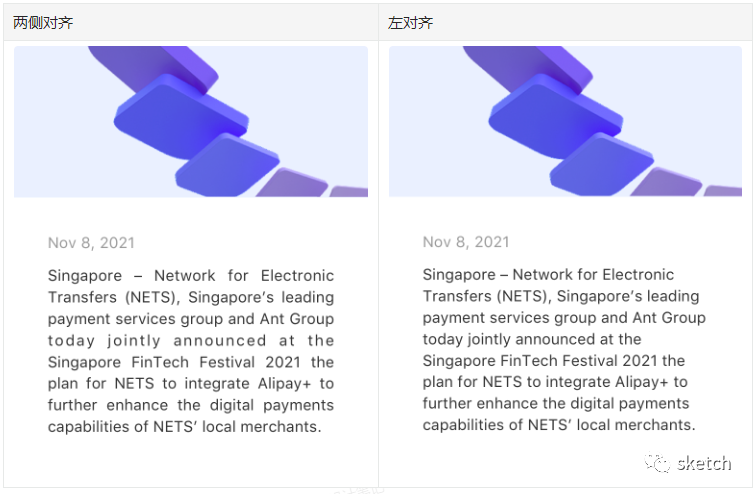
自动调整字号确保信息展示完整 ### 3.4 排版左对齐
中文常用的「两侧对齐、居中对齐」在多语言情况下谨慎使用,容易造成排版混乱
### 3.4 排版左对齐
中文常用的「两侧对齐、居中对齐」在多语言情况下谨慎使用,容易造成排版混乱
实践案例

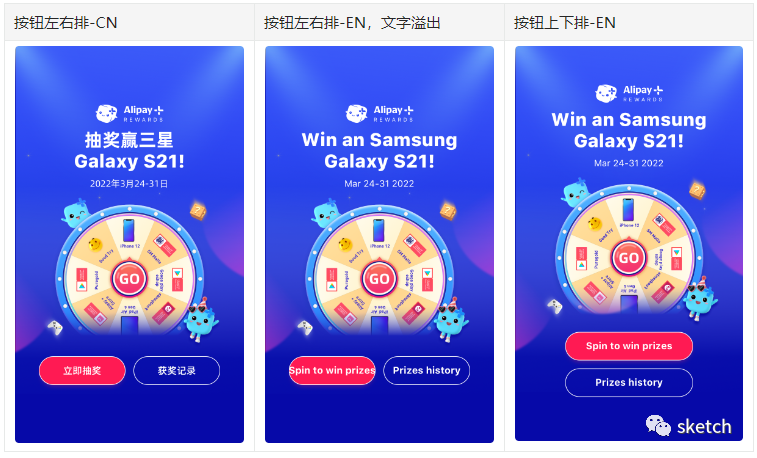
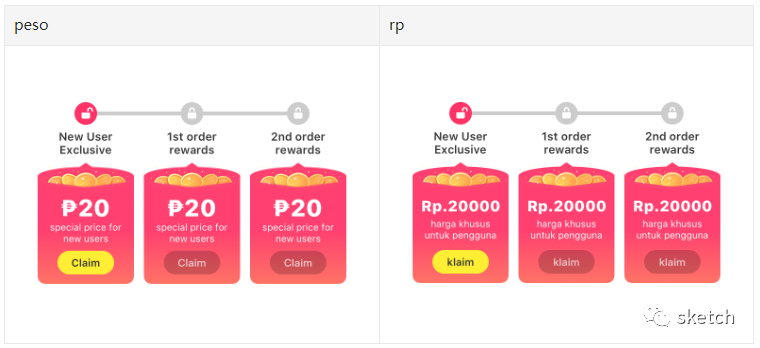
3.5 慎用多列布局
多列布局是国内App常见的排版类型,既节省空间又能让界面有平衡感。但当文本翻译后长度不可预测时,界面的适配效果将变得不可控,所以应该尽量避免使用多列布局,或当文本过长后改变布局实践案例

3.5 实在显示不下怎么办?
| 重要信息 | 没那么重要的信息 |
|---|---|
| 拓展空间:横滑、整行横向切换(纵向同理) 拆分内容,多行展示 | 在下一级详情页面/弹窗,展示完整内容 大段文字:省略号+增加“展开所有”功能 |
3.6 设计校验
设计验收时,最好切换成不同语言进行校验,以防在极值场景和最小机型中出现问题4. 内容含义
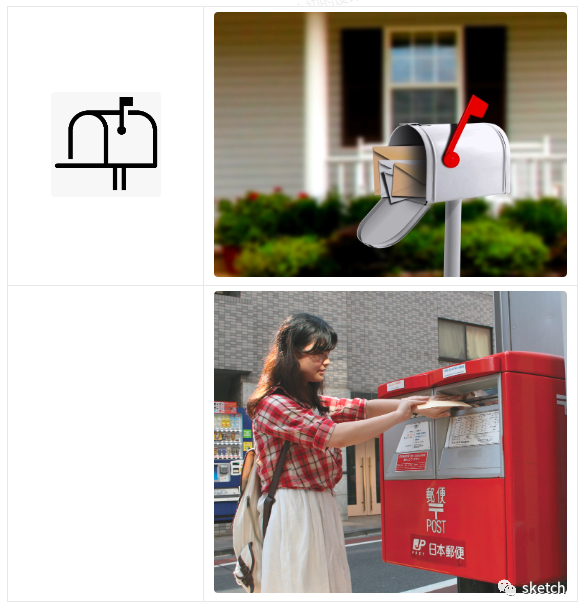
4.1 元素通用性
元素通用性**我们经常会使用图表来代表一些生活中熟悉的、日常使用的对象。然而其中一些地下在不同的国家有不同的形状。例如mailbox icon**:对于北美用户来说很熟悉的icon,但对于其他国家/地区的用户来说也许并不好理解。