原文链接:百度网盘会员中心-体验设计升级

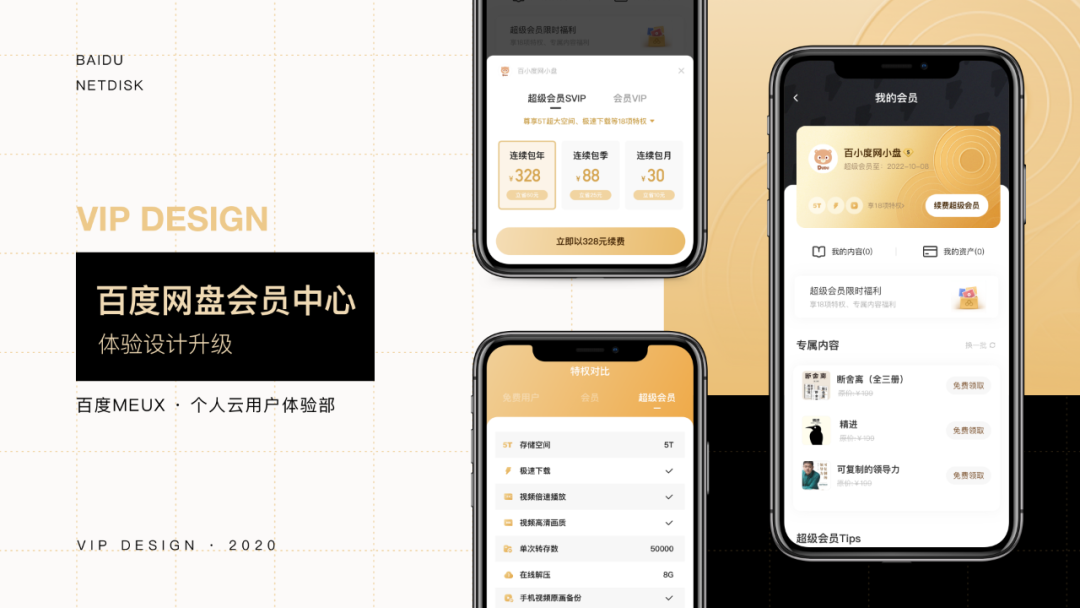
项目背景 会员中心是承载着产品增值权益展示、购买、管理的“集合地”。 自2016年起推出会员和超级会员两项增值服务至今已有4年时间,随着时间推移,用户对网盘会员的诉求越来越多样,会员中心也不仅仅承载着支付能力,更多地是获取福利信息和尊享感知,同时在产品框架上的拓展性和效率也有待提升,因此有了本次会员中心改版项目。 对于设计师而言,我们发起这个项目所面临的挑战,不仅停留在用户体验的优化还需要兼顾商业转化。
接下来将从确定目标、**会员中心框架重构、视觉语言升级、沉淀通用组件**等方面,跟大家分享下改版背后的设计思考。
确定目标
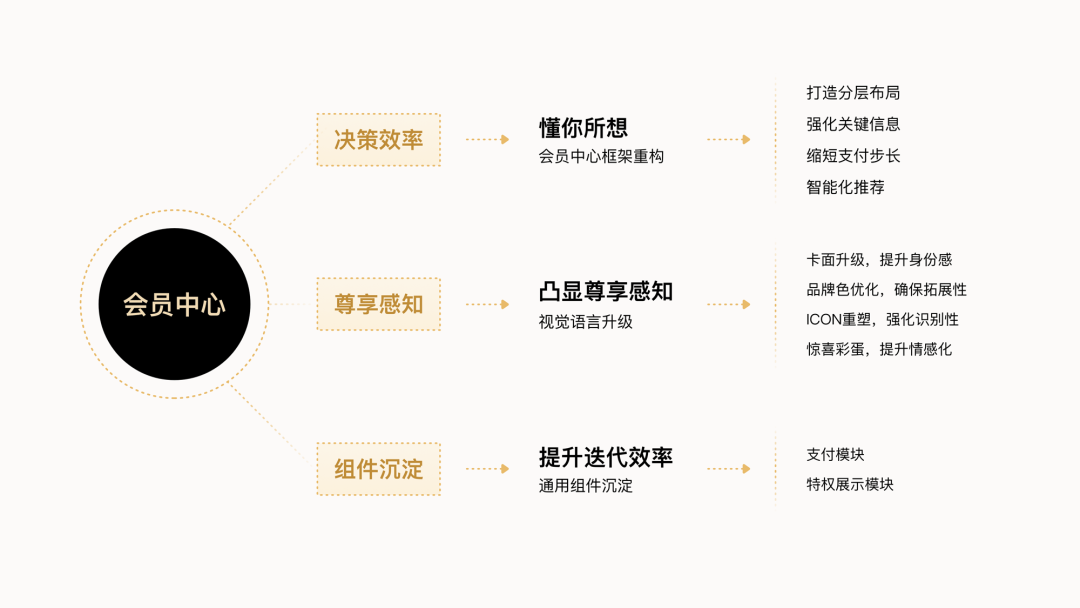
在着手推进项目设计前,我们通过定性和定量的分析,并组织多角色对本次升级的目标进行确认,本次升级的目标是:1.提升用户决策效率;2.提升用户尊享感;3.沉淀设计组件库。
## 1.为什么要提升用户决策效率? 会员中心是价值与信息的洼地,用户需要在众多特权、优惠信息中做出决策。整个框架清晰、直观、易懂,是提升用户决策效率及满意度的关键所在。 我们通过支付转化漏斗分析并结合用户反馈发现,改版前,会员中心信息架构比较扁平和单一,缺乏关键性信息的直观展示,比如:优惠信息、会员服务信息,导致部分用户无法在付费过程中更好地做决策。
 此外,在支付流程上,操作链条较长,容易引起用户厌倦,导致用户流失。基于这些考虑,我们将对现有框架进行升级,以提升用户的决策效率。
此外,在支付流程上,操作链条较长,容易引起用户厌倦,导致用户流失。基于这些考虑,我们将对现有框架进行升级,以提升用户的决策效率。
2.为什么要提升用户尊享感?
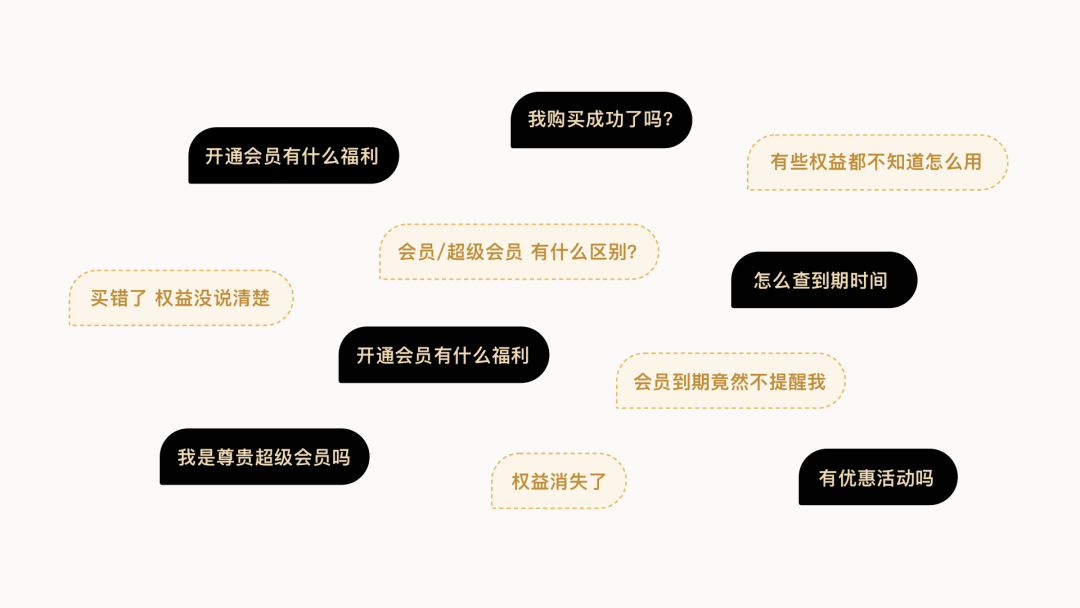
会员中心也是用户感知身份变化的第一步。 改版前,不同身份用户(未开通/会员/超级会员)看到的会员页面却是相同的,无法直观感受到不同身份的差异。 通过UER的用户访谈我们也发现,很多用户出现以下场景: 购买会员后用户产生疑惑,“我购买成功了吗?”;身为超级会员用户,“感受不到任何尊享啊”;快过期的会员用户,“什么时候过期的,怎么不知道”,最终导致用户不知道的情况下特权中断,影响使用体验…
3.为什么要沉淀设计组件库? 对于产品而言,会员中心也是会员类活动的主要运营渠道。 在日常“小步快跑”迭代需求中,为了提升项目组的开发效率以及更好地实现产品侧多场景模块灵活调用的诉求,需要对复用率较高且灵活多变的模块(尤其是支付模块、特权模块)进行组件化。 不仅于此,组件化也能给用户提供更加统一的认知,做到产品体验上的统一和规范化。
设计落地
明确了目标后,我们从以下维度进行设计升级,解决现存问题:1.懂你所想,**会员中心框架重构;2.凸显尊享感知,视觉语言升级;3.提升迭代效率,通用组件沉淀。** ## 1.懂你所想,会员中心框架重构
我们本次框架重构的关键词就是“懂你所想”,只有更了解用户,才能提供更符合用户的选择,从而提升用户决策效率。
因此,我们在交互框架层面上,做了以下几件事:a.打造分层布局、b.强化关键信息、c.缩短支付步长、d.智能化推荐。
## 1.懂你所想,会员中心框架重构
我们本次框架重构的关键词就是“懂你所想”,只有更了解用户,才能提供更符合用户的选择,从而提升用户决策效率。
因此,我们在交互框架层面上,做了以下几件事:a.打造分层布局、b.强化关键信息、c.缩短支付步长、d.智能化推荐。
 ### a.打造分层布局
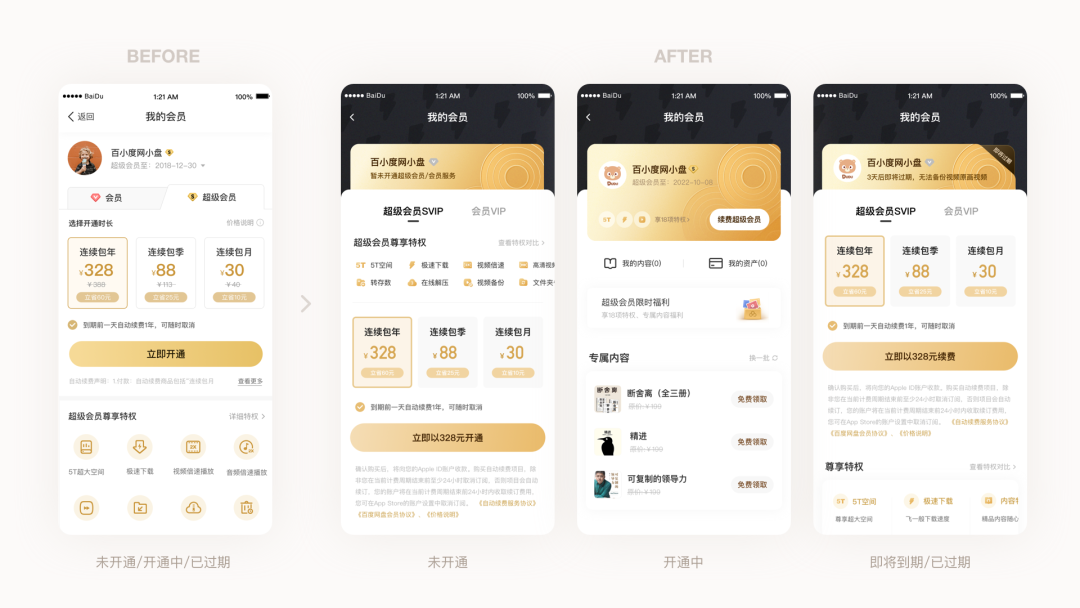
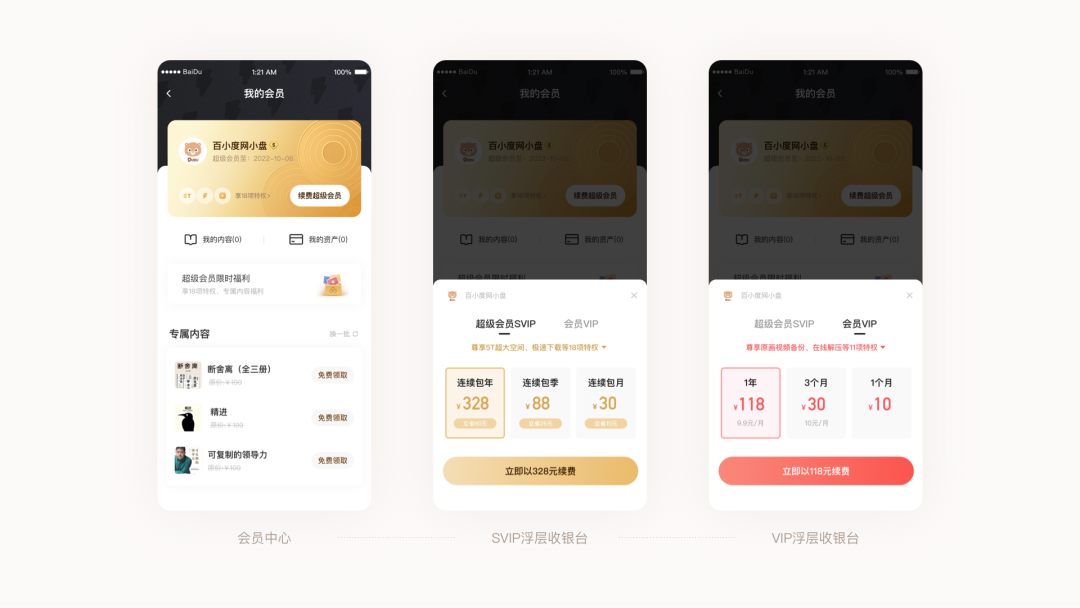
进入会员中心的用户,根据会员成长周期可被划分为:历史未付费用户、会员开通中用户、会员即将过期用户、会员已过期用户。
因此,在这次框架设计中,我们根据身份、动机、行为的差异进行分层布局。
改变以往的“多人一面”的布局架构,打造出新的“多人多面”的灵活分层页面布局。
当用户是历史未付费用户时,我们更加突出用户的特权介绍和商品支付,便于用户了解会员服务和商品信息。
当用户是开通中的用户,我们更加突出用户可尊享的福利信息,突出尊享感;
当用户为即将过期用户或已过期用户时,我们展示用户常用特权信息,唤醒用户付费意愿,并为用户提供便捷的续费能力。
### a.打造分层布局
进入会员中心的用户,根据会员成长周期可被划分为:历史未付费用户、会员开通中用户、会员即将过期用户、会员已过期用户。
因此,在这次框架设计中,我们根据身份、动机、行为的差异进行分层布局。
改变以往的“多人一面”的布局架构,打造出新的“多人多面”的灵活分层页面布局。
当用户是历史未付费用户时,我们更加突出用户的特权介绍和商品支付,便于用户了解会员服务和商品信息。
当用户是开通中的用户,我们更加突出用户可尊享的福利信息,突出尊享感;
当用户为即将过期用户或已过期用户时,我们展示用户常用特权信息,唤醒用户付费意愿,并为用户提供便捷的续费能力。


b.强化关键信息
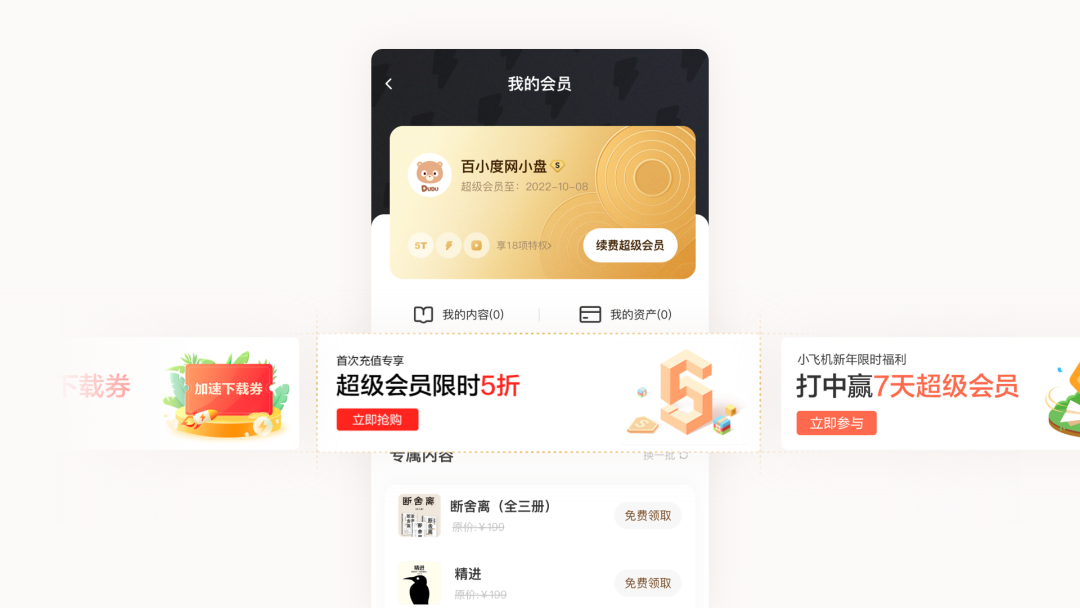
关键信息也是用户更为“关心”的信息,通过调研发现,网盘用户更加关注会员优惠活动信息、服务到期提醒以及会员之间的差异性。 因此在本次升级中,我们对用户所关心的决策信息进行强化,恰如其分地展示便于用户决策,同时提升用户的付费意愿。(1)新增运营渠道
通过用户访谈,了解到很多用户总是错过网盘的福利活动,不知道在哪里能接受到一手信息。 因此,本次升级我们在会员中心中新增了运营位,推进产品增加优惠活动曝光区域,让用户不错过便宜购买的机会。
(2)服务到期提醒
针对即将过期或已过期的用户,我们会展示用户常用特权功能的即将到期的信息,避免用户特权功能到期后,无法正常使用给用户带来困扰。 比如,使用视频原画备份等功能,我们也会提前告知给用户:“3天后即将到期,将不再享有视频原画备份和在线解压等11项特权”,让用户提前做决策。
(3)强化特权的差异对比
此外,我们还强化了特权对比的差异,分别展示了普通用户、会员用户、超级会员用户拥有特权功能的差异性,便于用户根据自身需求选择对应更为合适的会员服务,避免买错等一系列不便或者多花冤枉钱的行为。
c.缩短支付步长
为了更方便用户进行支付,让用户付费行为更加顺畅丝滑,我们摒弃以往全页面跳转形式,采用了浮层收银台的方式,减少用户在页面间的跳转而带来的迷失感,达到简化支付路径的目的。

d.智能化推荐
与以往不同,我们不局限于通过理性的信息展示,让用户自己搜寻信息、被动匹配,同时我们也在不断尝试采用更加拟人化、对话感的方式触达用户,推送给用户更为关注的信息,更加精细化地探索多样的运营场景。 比如:针对已付费用户,结合用户的使用场景,更多展示特权信息,如:“周末看视频,2倍速、2K、极速加载缺一不可”;

2.凸显尊享感知,视觉语言升级
本次对会员中心的视觉呈现也做了全新升级,不仅凸显会员的尊享感、情感化,同时兼顾用户的识别效率及后续拓展性,针对这一目标,我们做了以下优化:a.卡面升级,提升身份感;b.品牌色优化,确保拓展性;c.icon重塑,强化识别性;d.惊喜彩蛋,提升情感化。
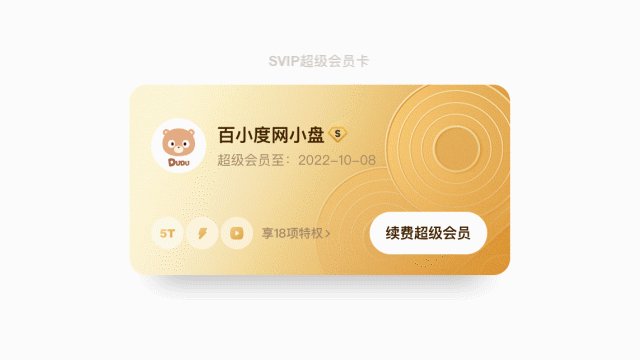
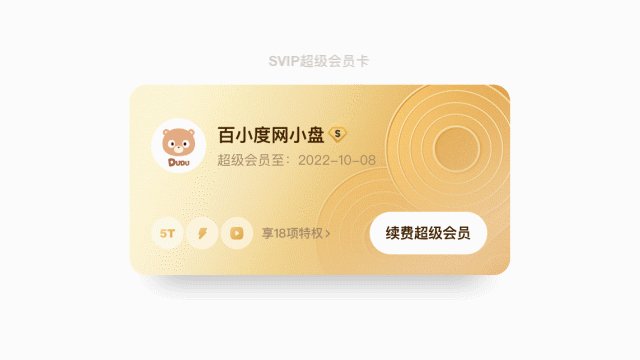
### a.卡片升级,提升身份感 会员身份卡片是用户直观感受身份变化的第一步。 本次卡片设计中,在卡片比例上,尽可能接近于实物卡片,并在卡面肌理表达上,采用磨砂质地,更贴合用户自然认知,卡片颜色结合会员品牌色进行设计。 同时结合网盘品牌基因中的logo的“云”,提升品牌差异化。


b.品牌色优化,确保拓展性
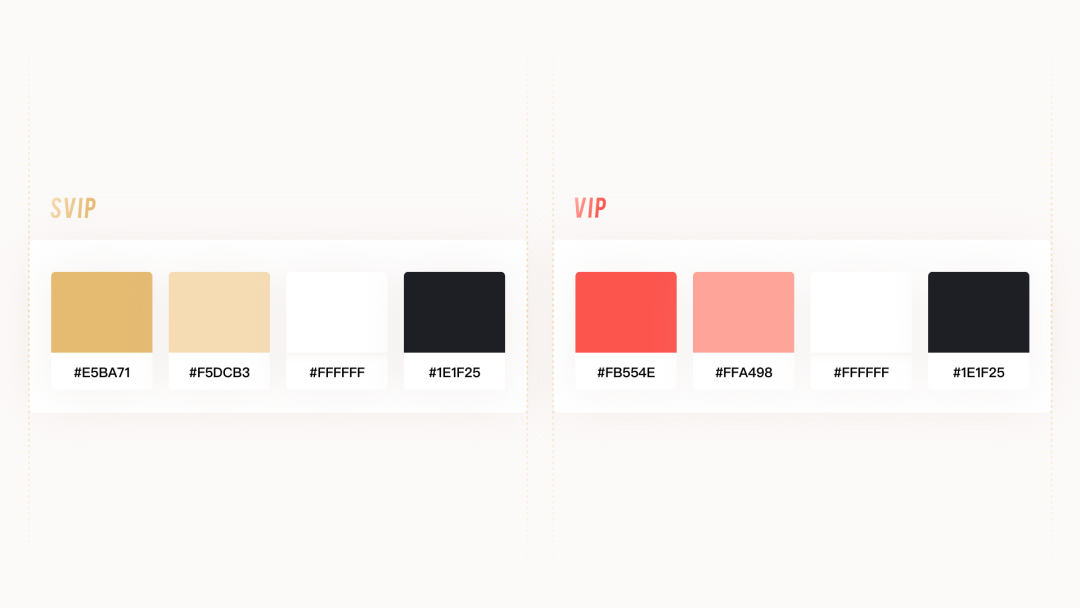
我们还重新定义了会员体系的品牌色,超级会员选用黑金配色来突显最高级别身份。 主题色延续了网盘会员色系,超级会员为金色,会员为红色,在此基础上调整色彩明度。 辅助色为黑白,因为它是色彩世界中的 “ 经典 ” ,以黑白色作为会员体系的辅助色,可以衬托出黑金配色的尊享感。 新配色在产品界面和运营活动上,也能给用户带来更加直观的身份感知。
新配色在产品界面和运营活动上,也能给用户带来更加直观的身份感知。
c.icon重塑,强化识别性
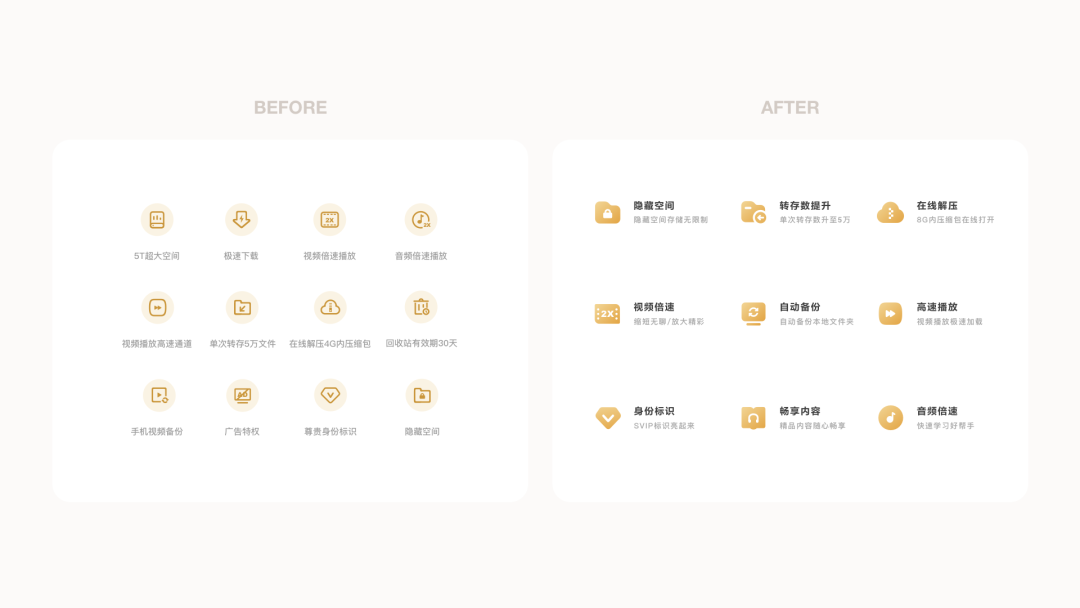
在特权icon设计中,强化识别性是本次优化的重点,因为图标的目的本来是辅助用户识别,帮助用户做决策的。 在icon表现手法上,从“线性”改成“面性”,增强视觉比重;去除底部圆形衬底,采用异型图标,强化icon之前的差异化,同时异型的icon在占比较小的区域里使用更加节省空间,提升拓展性。 因此,采用了异形、面性、无衬底的icon处理手法,也是在拓展方面较优选择。
因此,采用了异形、面性、无衬底的icon处理手法,也是在拓展方面较优选择。

以下是icon优化后的整体效果。

d.惊喜彩蛋,提升情感化
尊享感,不仅体现在功能、视觉层面,还体现在情感化关怀,因此我们通过彩蛋式翻卡的触发形式,采用对话的方式,展示互动文案。 当用户首次进行翻卡时,它会贴心问候:“很高兴你与你相遇,愿美好时光与你相伴”; 当用户日常互动时,它风趣幽默:“据说超级会员,法力无边!”“你喜欢的样子超级会员都有~”; 当有用户关注的重要消息时,它会及时预告式通知:“4.11日即将有一大波优惠福利袭来,超级会员最高5折哦”,从而营造一个风趣又贴心的小管家。3.提升迭代效率,通用组件沉淀
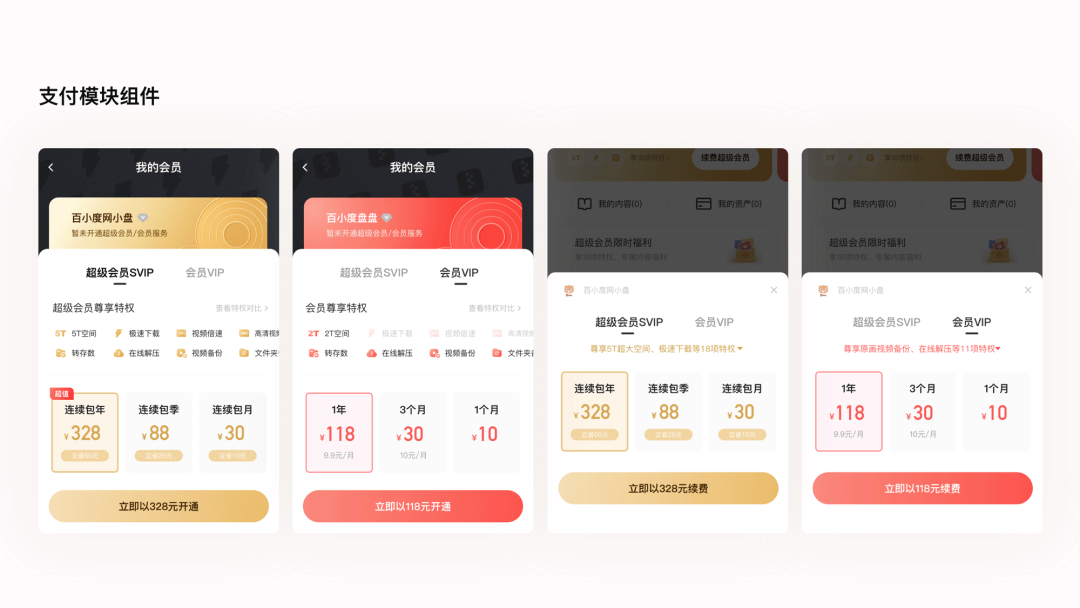
会员中心包括个人信息展示、身份卡片、商品和支付、尊享特权、尊享福利、成长体系、专属内容、积分兑换等模块。 其中有多种模块会在多场景中进行复用,为了节省开发及设计成本,同时保证体验一致性,我们本次也沉淀出能够灵活调整各个模块的位置的组件,来提升产品及运营效率。 比如:a.支付模块、b.特权展示模块。
### a.支付模块 支付模块承载了会员类商品信息的展示,会在多个场景出现,比如:浮层收银台、会员中心页面、全端收银台,以及会员类运营活动。 为了保证支付体验的一致性,我们优先对支付模块进行统一和规范,包括其中的商品展示、优惠展示、以及支付按钮的规范化。 为了便于用户感知到会员与超级会员之间的差异,避免错误购买带来的困扰,我们通过品牌色(超级会员的金色,会员的红色)进行区分。

b.特权展示模块 对于特权展示模块进行优化,针对以往特权数量多、占用空间大,以及特权展示信息过少、用户看不懂的问题,不再采用平铺的方式,而是采用利用横向空间的侧滑方式展示,节省更多空间; 不再采用原有的特权图标+特权名称的方式,而是同时展示辅助特权信息,便于用户更加了解特权内容。 并将特权展示方式进行组件化,当有新特权上线时,可直接通过后台配置进行上线,无需进行开发,提升效率。


总结
以上,就是本次会员中心改版项目的全过程,从前期用户调研、目标确定(**1.提升用户决策效率;2.提升用户尊享感;3.提升迭代效率),到通过多维度地将目标落地(1.懂你所想,会员中心框架重构;2.凸显尊享感知,视觉语言升级;3.提升迭代效率,**通用组件沉淀),不仅优化了体验、提高了效率,也对付费转化率有所提升。