
一、 “F”型浏览模式
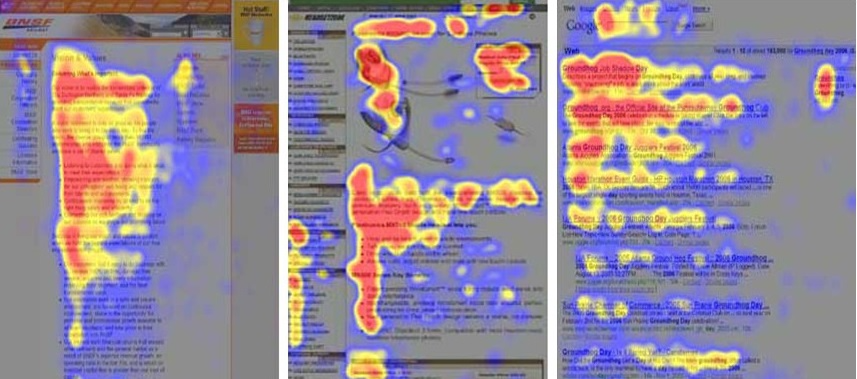
“F”型模式通常在网页或手机端浏览长篇文本时形成,眼球运动是扫描页面而非阅读。具体表现为:- 用户首先在水平移动中浏览,通常是在内容区域的上部,形成了 F 的顶栏;
- 接下来,用户将页面向下移动一点,然后在第二次水平移动中扫描,该移动通常覆盖比上一次移动更短的区域,形成了 F 的下横线;
- 最后,用户垂直扫描内容的左侧,可能是一个缓慢、概要性的扫描,在眼动追踪热图上显示为实心条纹;有时眼球移动得很快,创建了一个更多斑点的热图,最后一个元素构成了 F 的词干。

1. “F”型浏览的设计要点:
- 用户是扫描屏幕,不会仔细地一个字一个字阅读页面内容,有可能会错过某些关键信息。
- 页面的头两段非常重要,用户基本上最关注这个部分。这两段的好坏能直接影响用户是否有兴趣继续浏览。
- 将关键词尽可能地提前在标题、副标题和段落的前部显示给用户。
二、“Z”型浏览模式
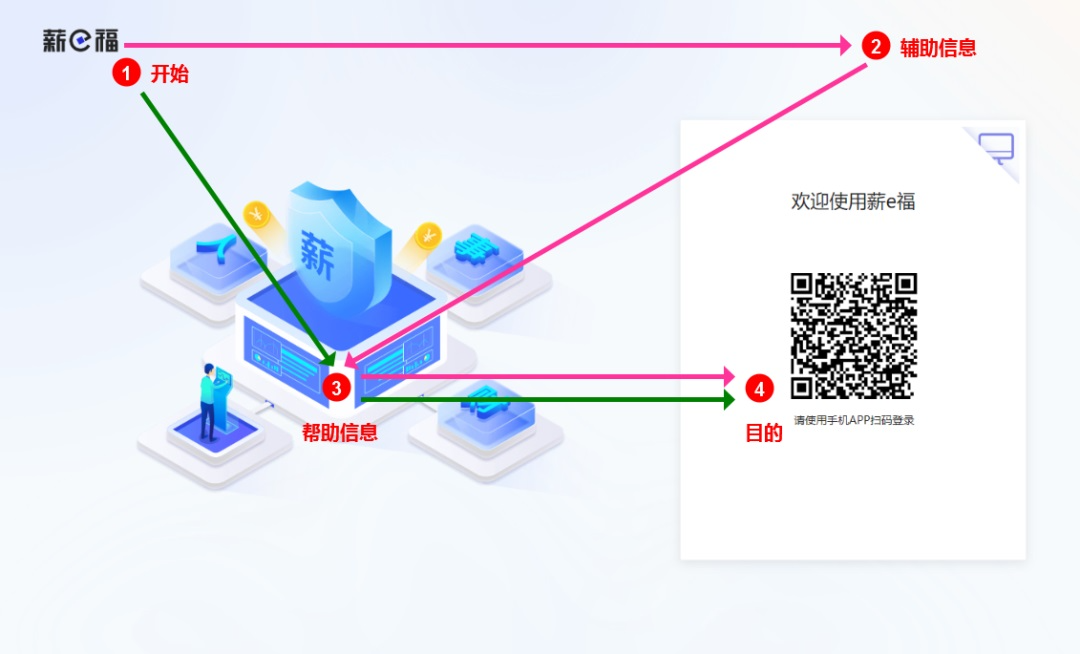
顾名思义,追踪人们浏览屏幕眼动的路径,从左到右,从上到下,形成类似字母“Z”形状,通常适用于不以文本段落展示为主要内容的页面。 正常来说,用户会按照紫色的路径进行浏览(遵循古腾堡原则),将重要的信息放置在 1 和 4 的位置,若 2 没有信息,会自然而然跳过,形成绿色的浏览路径(如下图)。设计时采用“Z”型布局,将重要的信息放在视觉自然落到的地方,并且增强视觉强点,从而达到用户体验自然的浏览方式。
三、专注浏览模式(Commitment pattern)
这种模式已不是扫描,而是仔细阅读,用户会阅读文本大部分或所有的字句,花在阅读上的时间和精力也是最多的,但阅读所有内容能收集更多信息,相比“F”型浏览不会错过关键信息。通常在任务或兴趣的驱使下才会发生,比如要考试了学习、上级分配了任务等。
四、斑点浏览模式(Marking pattern)
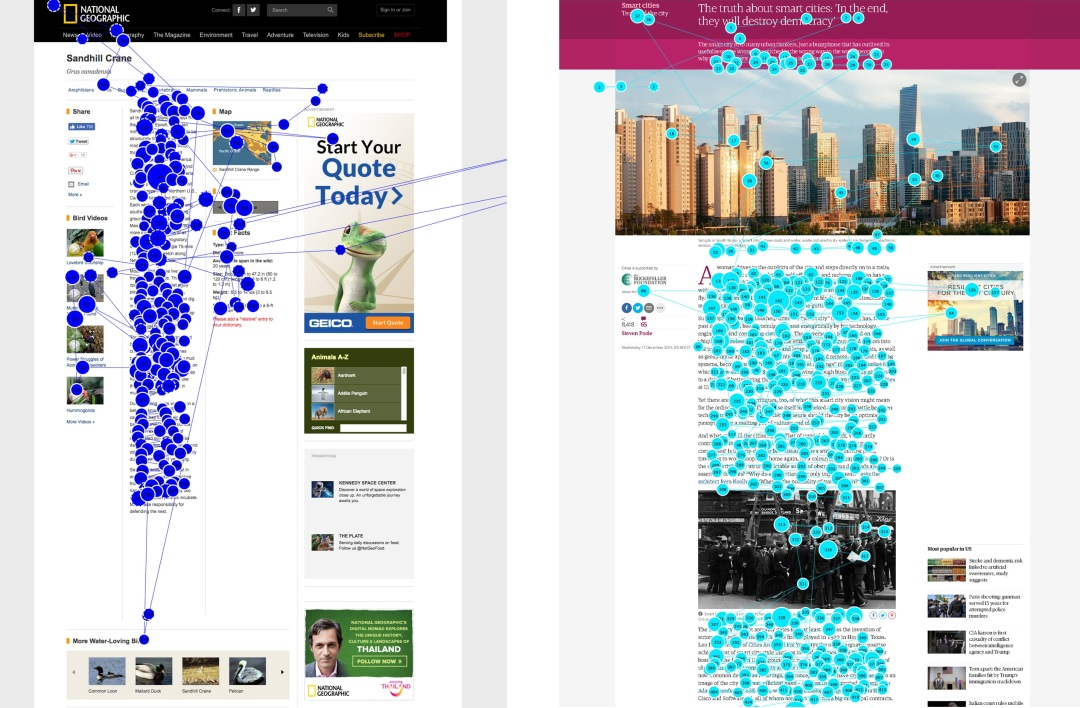
在浏览的时候,用户会关注的某些特定的关键字,如字体加粗、颜色突出的位置,感兴趣的关键词等,就会特别关注该区域的内容,从而在页面中形成类似斑点的热图。
五、分层蛋糕浏览模式(Layer-cake pattern)
当一篇文章中包含标题/副标题,或者加粗字体等突出的地方,用户就会专注突出的位置,然后快速描述正文,就会形成类似了分层蛋糕那样的图。
六、思考
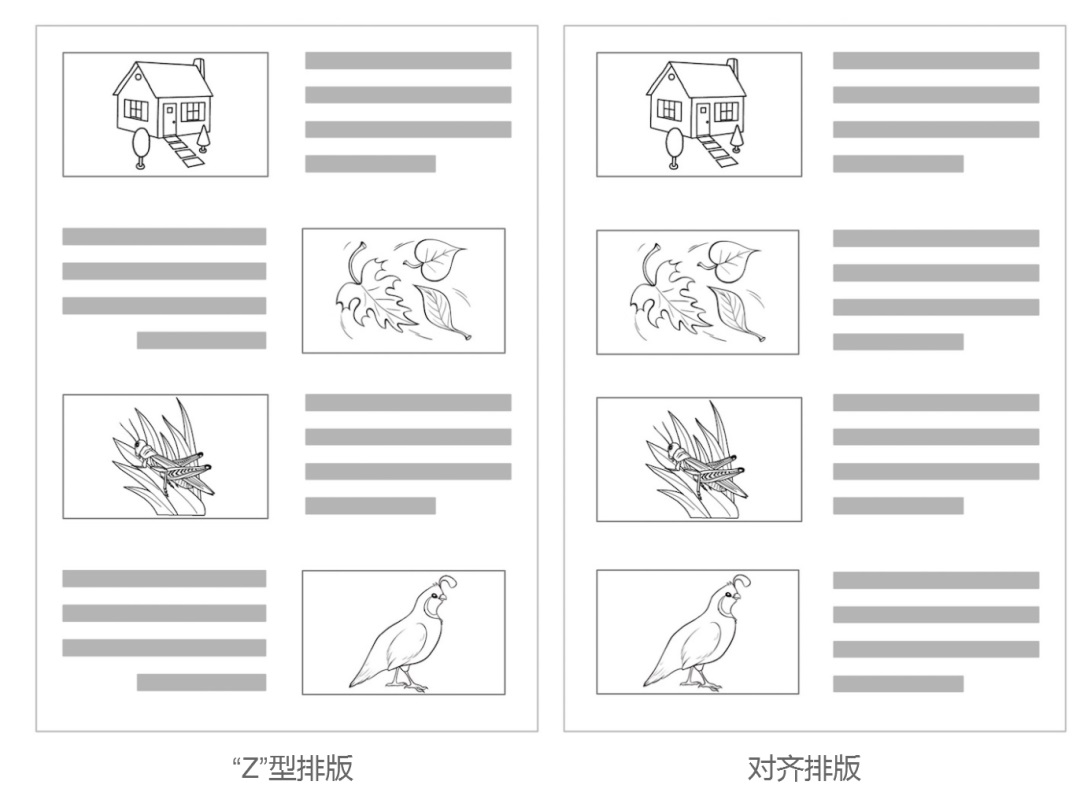
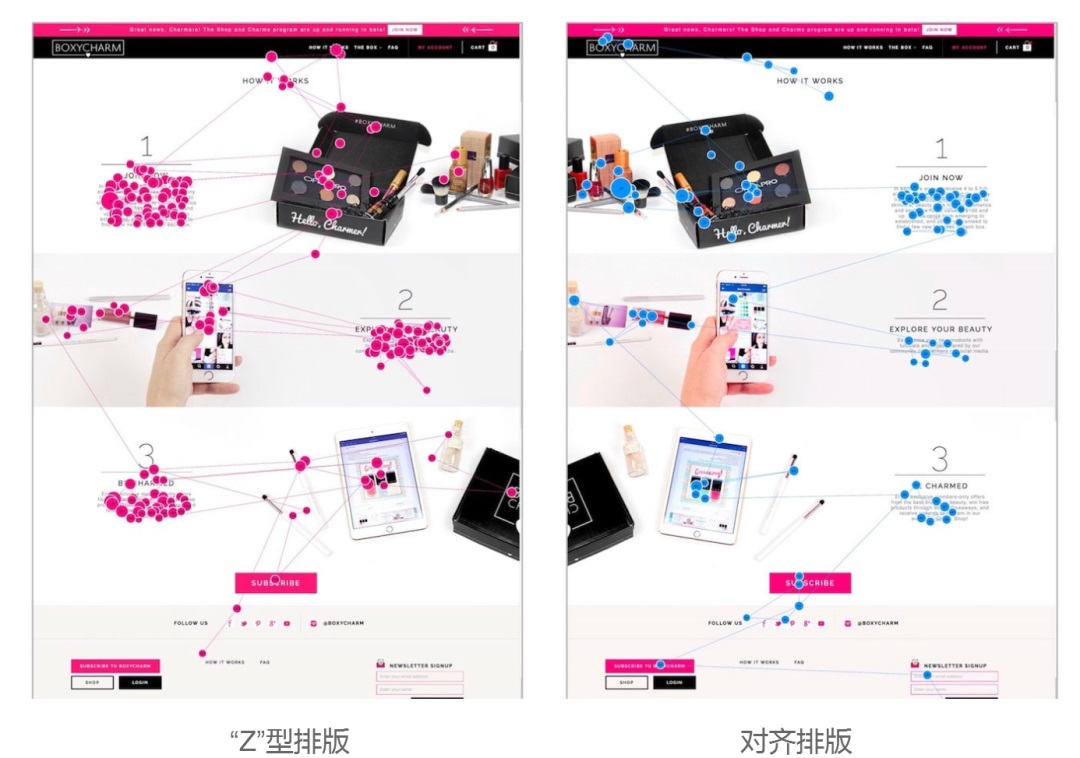
下面我们看一下“Z”型和对齐排版这两种布局方式(也是我们常用的设计排版方式),对我们设计的影响。




七、总结
- “F”型浏览适用于文本页面,“Z”型浏览适用常规的页面,浏览模式之间可能存在嵌套,需根据实际的场景进行布局设计。
- 包含图片的页面比单纯的文本更能获得用户的兴趣,同时含信息的图片比装饰性图片更能吸引用户关注。当然也没必要为了布局使用无意义的图片,使用图片布局都是有目的的,包括辅助说明、品牌宣传等。
- 若排版是包含信息的图片,可以采用对齐或“Z”型排版,对用户的影响差别不大。
- 对于装饰性的图像,可以采用对齐的方式排版,用户可选择性忽略这些图片,将更多视线花在文案上,体验上会友好一点。而“Z”型的排版能一定程度上增加图像曝光度,用户很难跳过。
- 通常页面中的第 1 张图像所包含的信息很重要,从而让用户觉得接下来的图像是否有价值,是否值得花时间查看图像。可以将信息量大的内容放在第一行的左侧,装饰性的图片尽量不要顶部或者左侧,避免吸引用户眼球,发现没意义后重新定向视线,增加用户困扰。
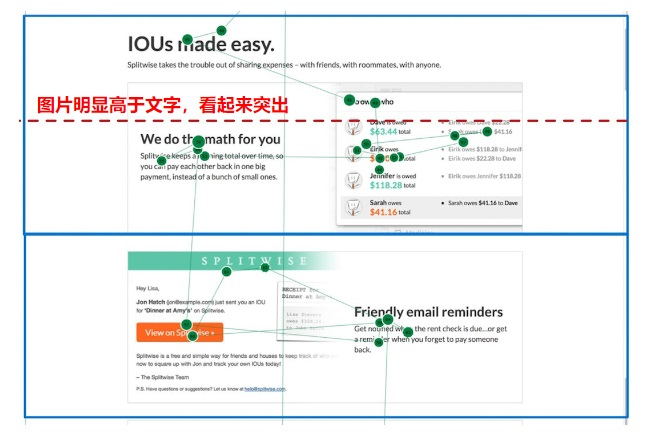
- 对于带有装饰性图片的文本对齐,图片不要超过文本顶部对齐,或者视觉区域比文本更大,可以将它们与相应的文本水平对齐,以避免吸引眼球,导致用户重新定向。
- 用户浏览完页面后,大部分用户会返回再次查看,可以适当考虑在底部新增「回到顶部」的功能,方便用户返回查看。

