原文来自Medium,是作者Priyanka Godbole第三篇关于设计系统的文章,他为企业管理网站EHR改版也进入了尾声。
如果你看了UI基础前两篇的话,现在对UI已经能有个基本概念了。当你看见一个网站页面,或是APP页面,又或是公交车站台的电子屏上的车辆到达信息都是UI(User Interface -用户界面)而这些界面的组成元素其实很简单 - 字体、间距、颜色(还有一些辅助图像,icon或插画)。而今天这篇便是作者的最后一个议题:颜色系统。(本篇仅针对于UI颜色,品牌颜色不在这里讨论)
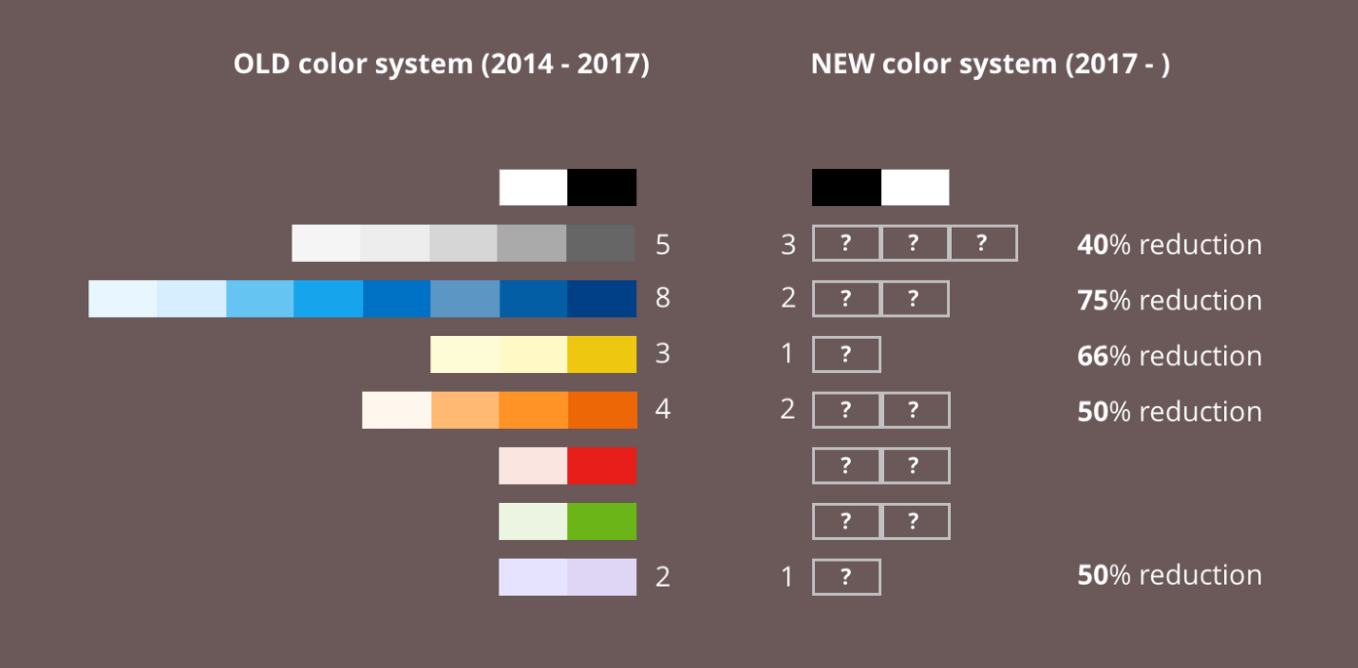
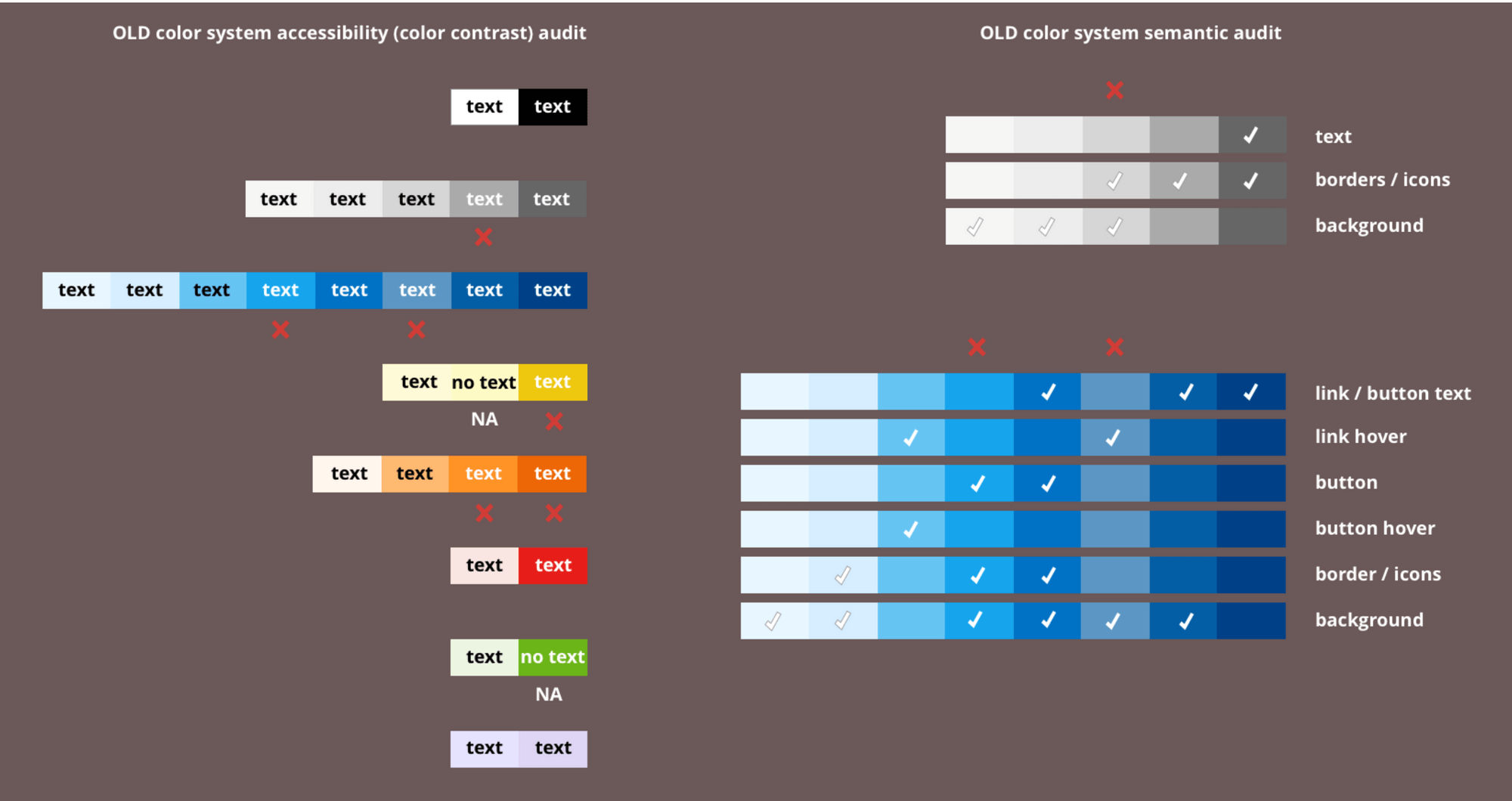
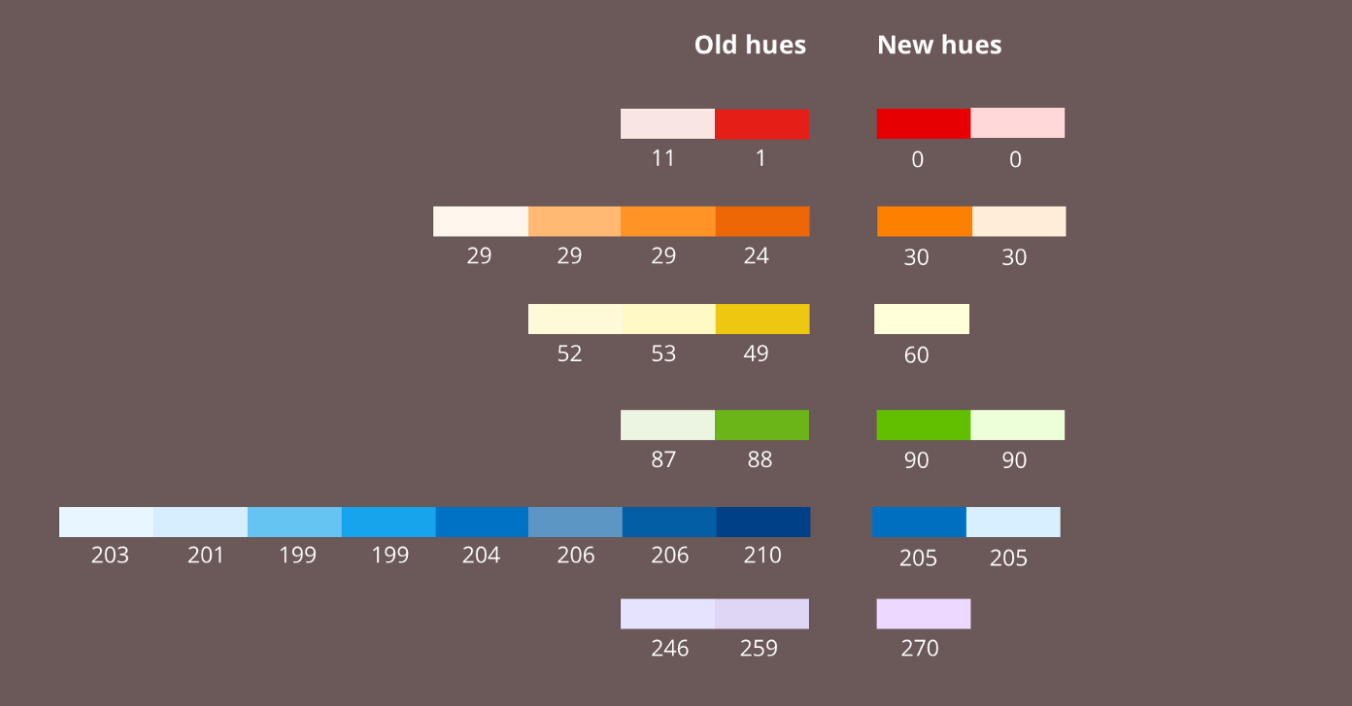
在这次改版中,作者通过五步减少了40%-75%的老颜色,简化了颜色应用规则。(从图里可以看到老颜色系统实在是太冗余)
1.审查现有系统里的UI颜色
检查颜色对比度,找出现有色板中哪些颜色组合对比太弱,辨识困难,及时将他们踢出色板。
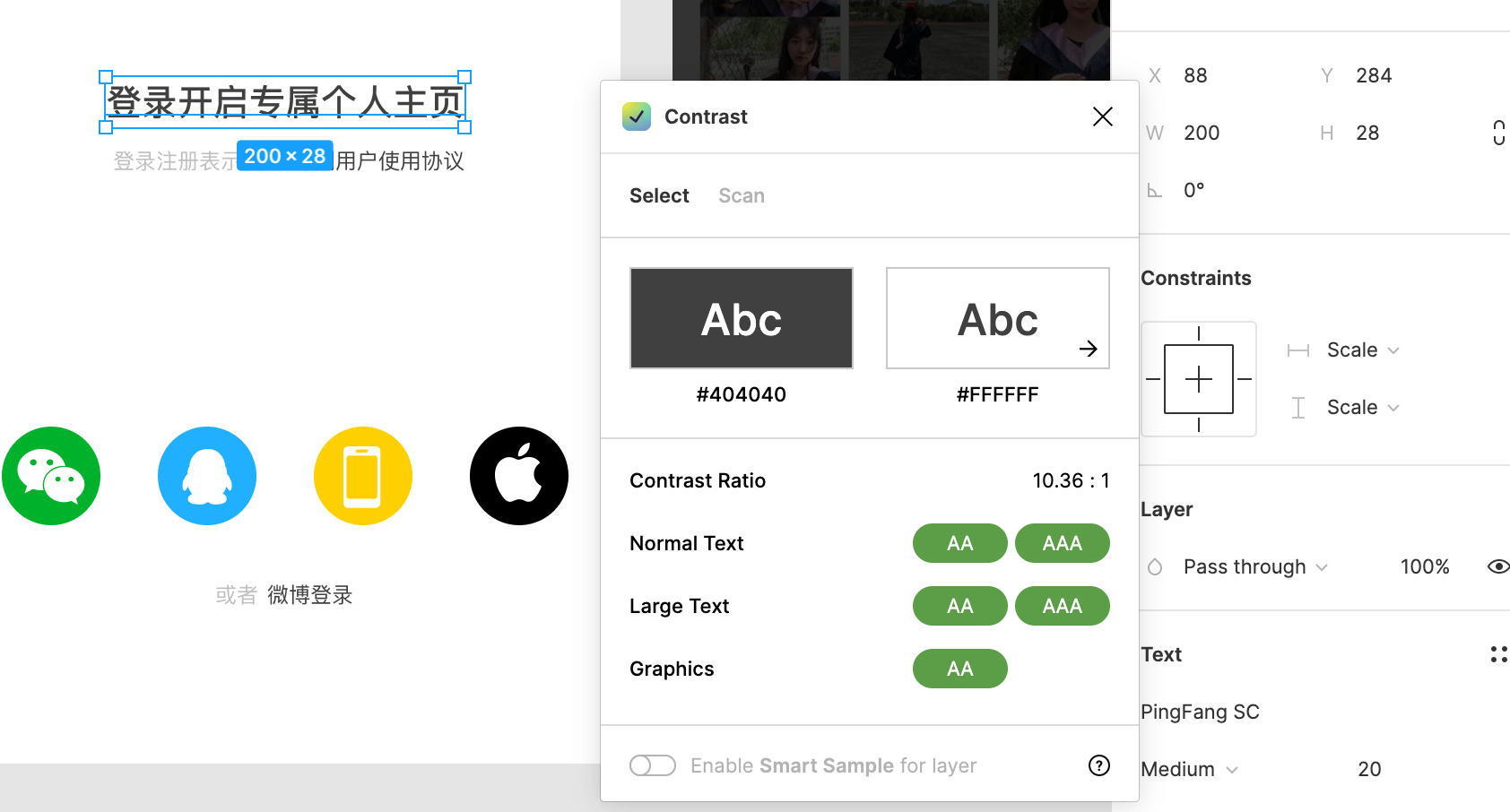
在figma上你可以使用这款插件查看对比度:
2.审查UI颜色语义

格式塔原理:视觉相似(形状、大小、颜色、纹理)的东西往往被认为是一个整体。
相似颜色的组件容易被看为有着相似的功能。过多的颜色会分散用户的注意力,造成认知负担。标注一下每个颜色的用途,然后问自己一个问题:“我真的需要这么多颜色去表达一个意思吗?”
例子:
- 链接和按钮都是表达可操作的意思,它们真的需要四种蓝色去表达?我能不能就只用1或者2个蓝色去代表可点击?
边框往往用来盛放组件,内容和模块。所以,它们的作用都是包含内容,真的需要3种不同的灰色去表示边框吗?
一个色板里需要多少颜色?
根据每个颜色的含义,我把蓝色归类为“可点击”。我们原来的系统里有8种蓝色,我只需要2种 —— 一个深蓝色代表点击,一个浅蓝色代表悬浮。立即就把现有的蓝色画板减少了75%。
- 灰色主要用在:次要文本,输入区边框和次要区域(例如背景)。那么其实我只需要3种灰色就够了,原来包含5种灰色的画板减少了40%。
3.审查色板里的颜色是否和谐
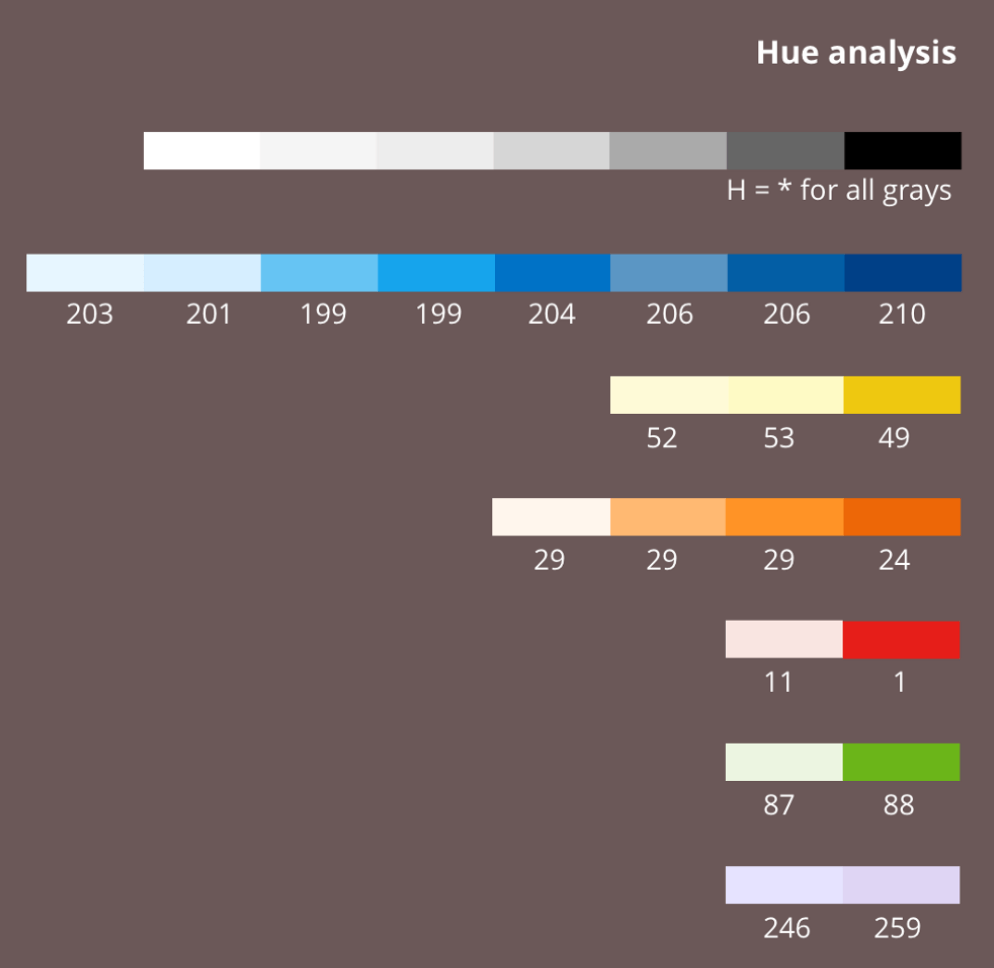
什么是颜色和谐:同种颜色色相一致,只是亮度和饱和度有区分
HSB色彩模式:Hue-Saturation-Brightness :色相-饱和度-亮度,HSB是最符合认知的颜色模式,比其它任何一种颜色模式更接近人视觉原理的色彩模式,人在辨别颜色时,并不会分解成R,G,B或者C,M,Y,K几种颜色,而是按照色相,饱和度和亮度判断的。
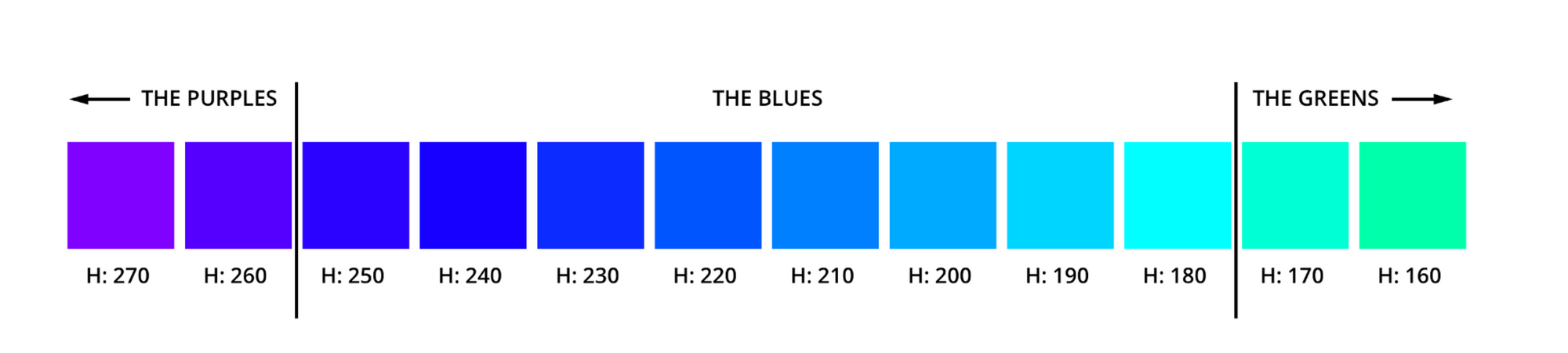
为了使一个色板里的颜色和谐,它们应该来自同一色度。尽管一些细微的差别(例如H:200和H:201)肉眼无法分辨出来,但是这样的差别是毫无意义的。所以统一色度不仅让设计师和开发能更好地记忆颜色,同时为你未来想要扩展画板提供了坚实的基础。
从图里可以看出,颜色的hue都不一致。
4.为你的每个色板选择一个色相
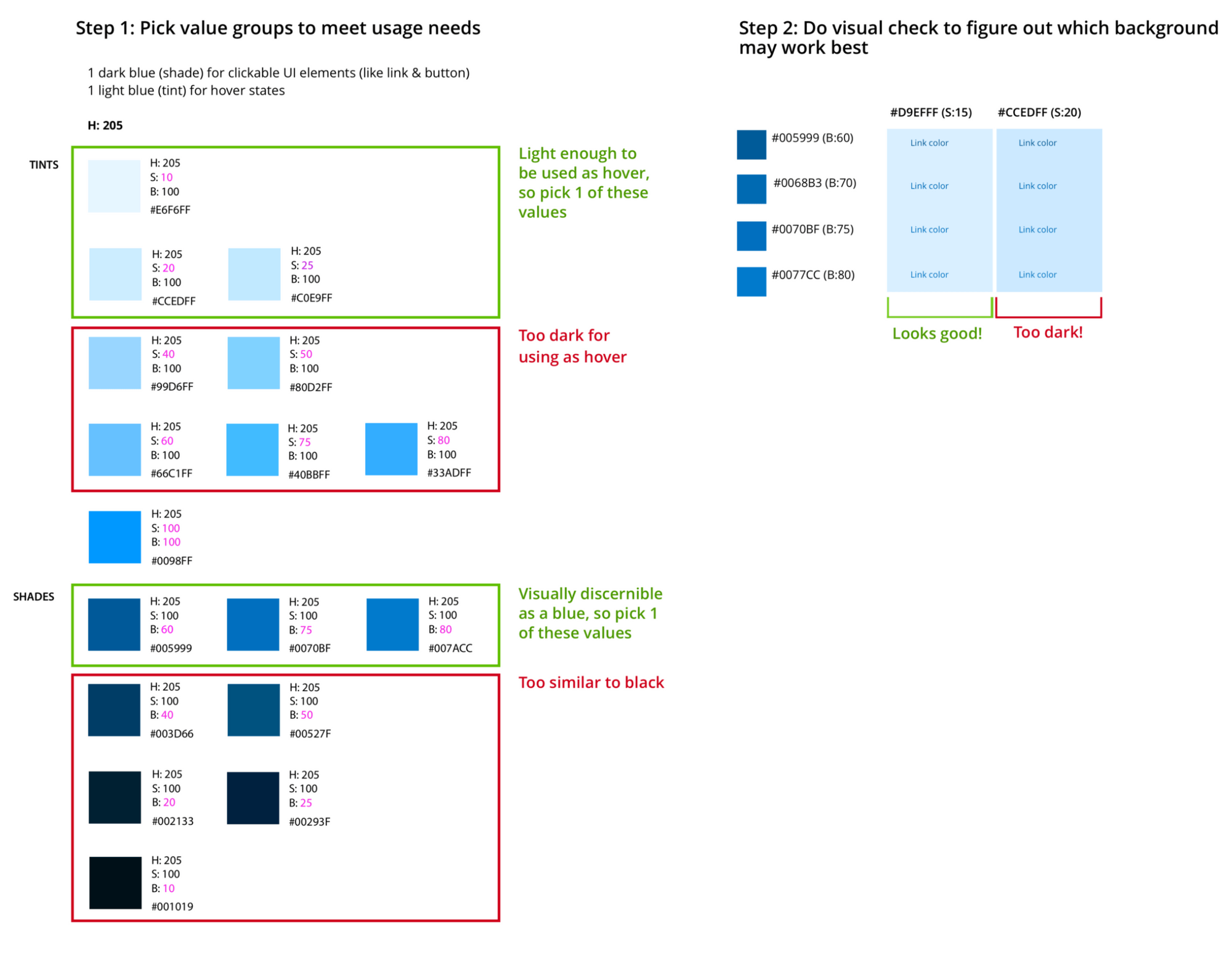
首先我为蓝色画板确定色相,蓝色的H值范围在199-210之间(在我为EHR系统改版的例子里)。我决定在这个范围里选择一个色度,这样现有系统的外观和品牌色不会受到影响。首先我将S和B值都固定为100%,创建了H:195,200,205,210的色板。然后在亮度不变(B:100)的情况下,通过调整饱和度得到一个色度的浅色,再通过饱和度不变(S:100)的情况下,通过调整亮度得到一个色度的深色。调整阶度都在5~15之间。
由上可以创建一个颜色映射图,可以更加直观地帮助我们去挑选和对比颜色。由于是为现有系统改版,所以作者选择了和原来颜色选项都比较相近的H:205。根据第二步的决定,我只需从这个色板里选择两个颜色(点击色和悬浮色即可)。
如果你是做一个全新的颜色系统,那么你可以更加自由地为你的品牌挑选颜色。把所有可选项都列出来对比一下吧~
例如如果你做的产品很活力,那么像H:190蓝色可能会更适合。
为其它色板做颜色映射
其它色板在纠正色度的时候就简单多了,因为原来的系统里存在的颜色就不多。例如我从红色开始,近似地取了H:0,橙色的色度四舍五入取了H:30。一开始黄色色度取了H:50,紫色色度取了H:250(因为是已存在颜色的中间值),但是应用到UI上以后,我发现H:60和H:270要看上去更适合我们的提醒文案。最后我的新色度基本都是30的倍数(除了蓝色),这是一个巧合,但是确实对记忆有很大帮助。
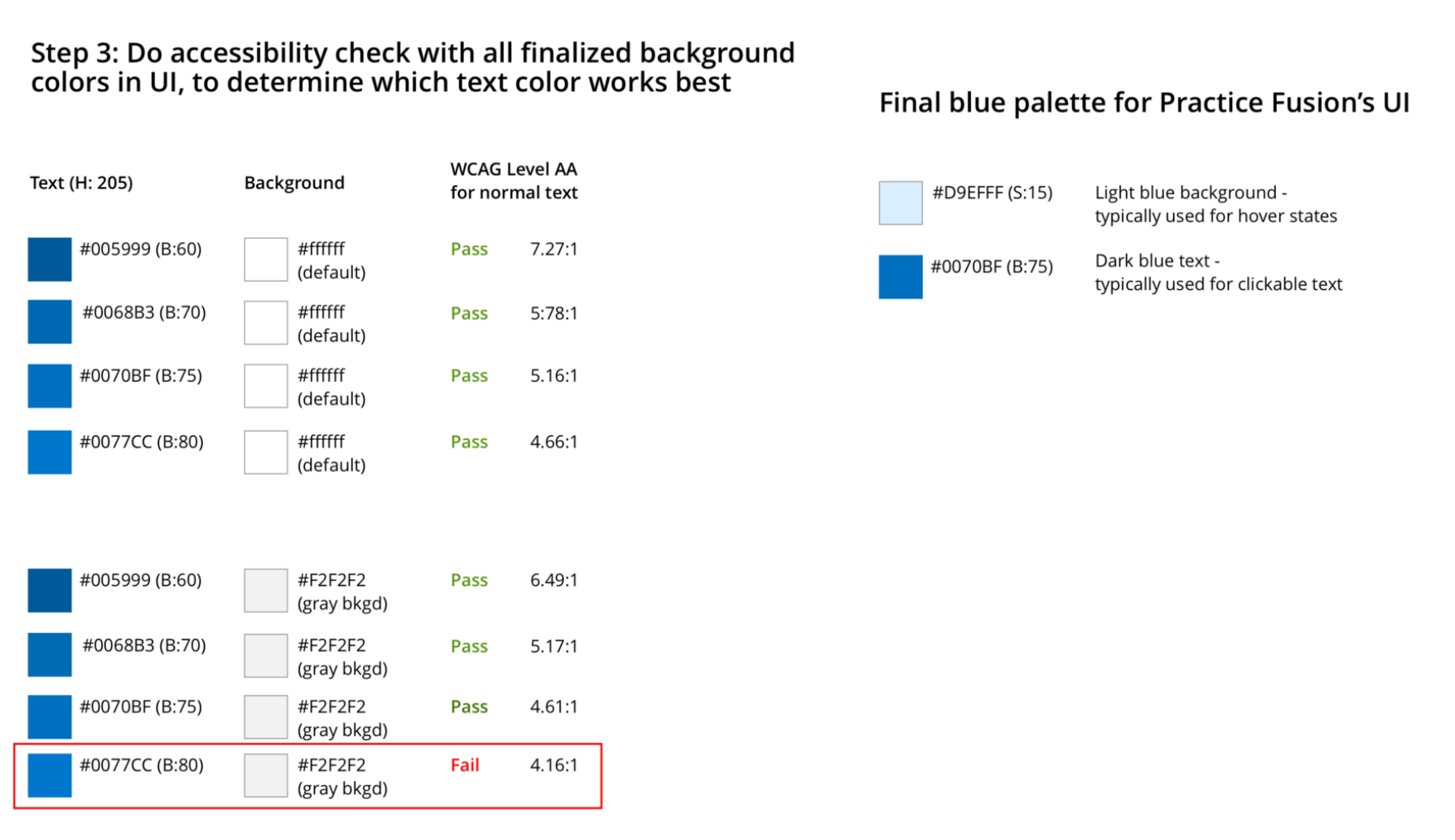
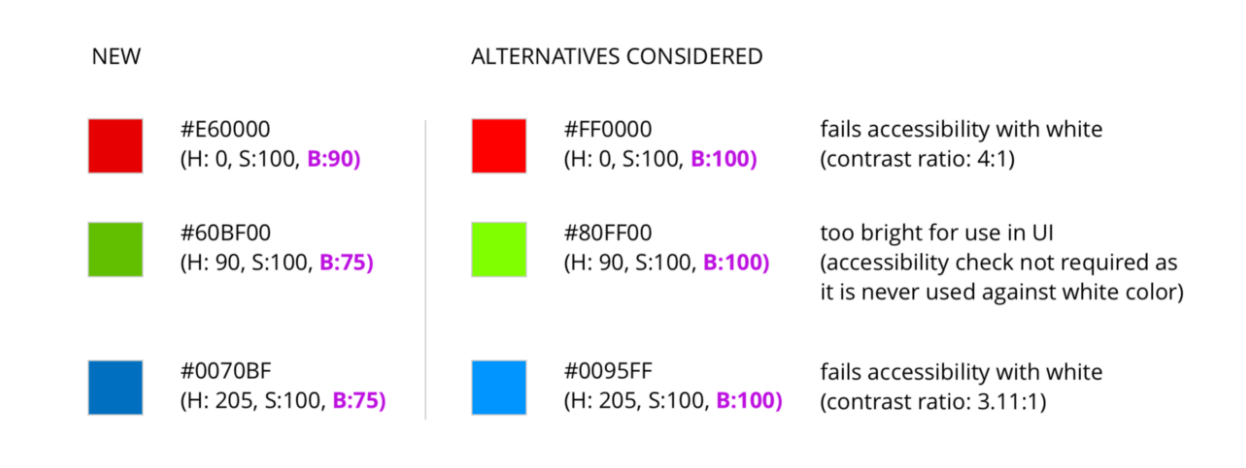
5.为每个色度确定色值
WCAG 颜色对比:web内容无障碍阅读指南里有一套关于颜色对比度的审查准则,现在有许多插件可以直接帮助设计师计算对比度是否能通过标准
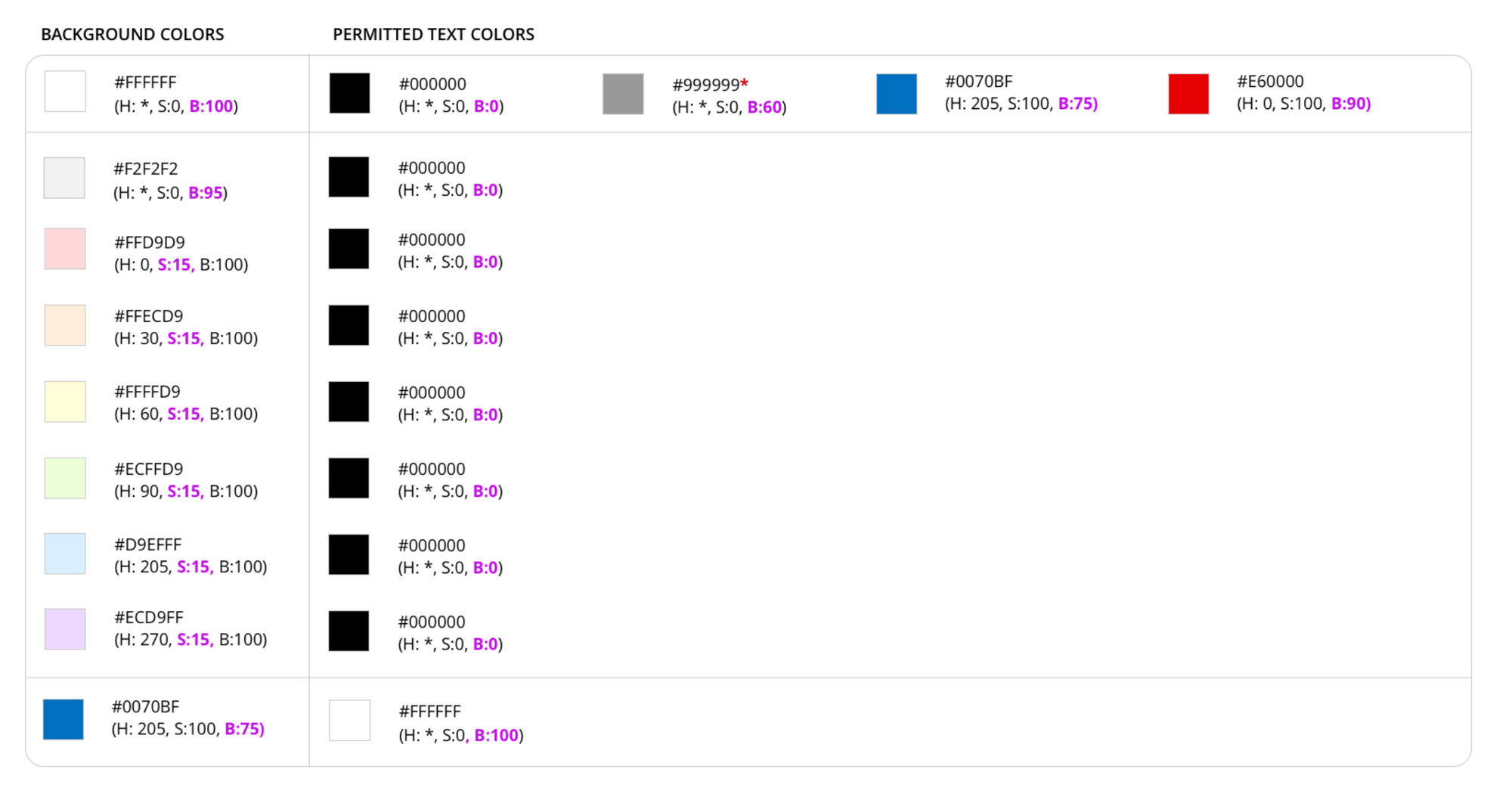
从色板里衍生出具体背景文字的色值的方法大致如下:
- 简单列出你在第二步中决定的需要用到背景和文字上的颜色用途
- 然后视觉检查文字与不同颜色背景的契合度,决定背景的颜色
- 根据WCAG颜色对比度审查去决定哪个文字颜色最适合。
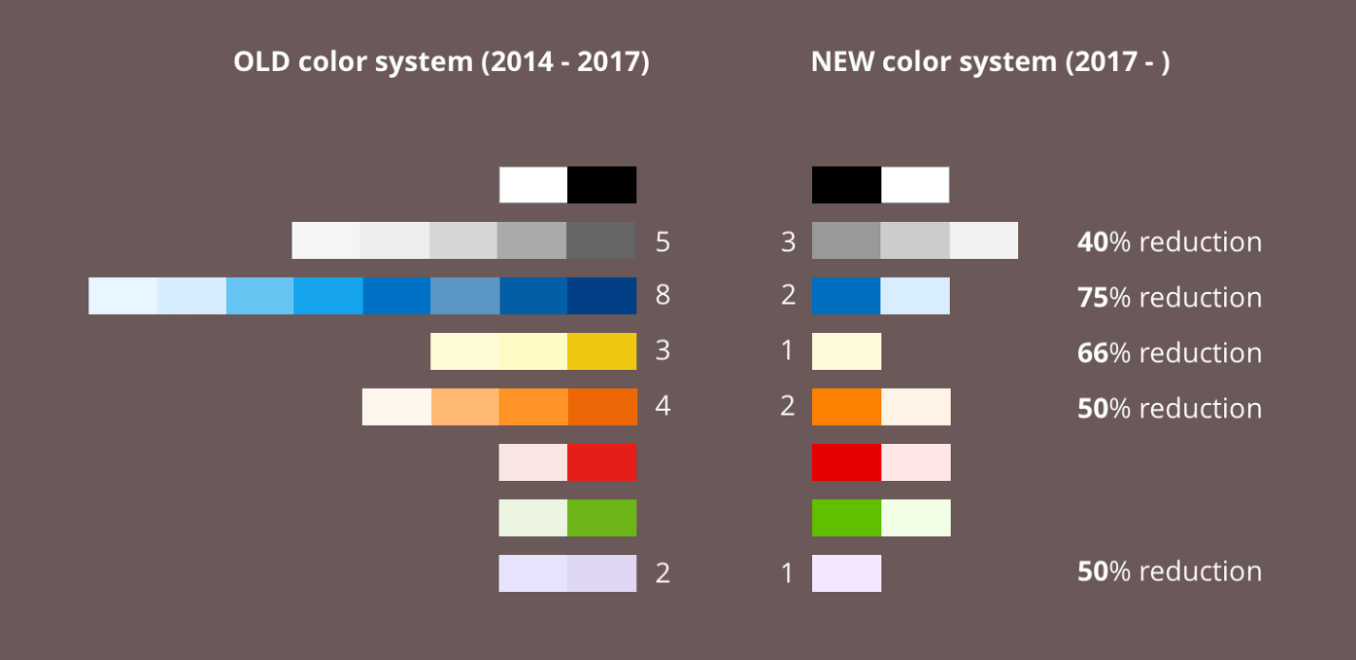
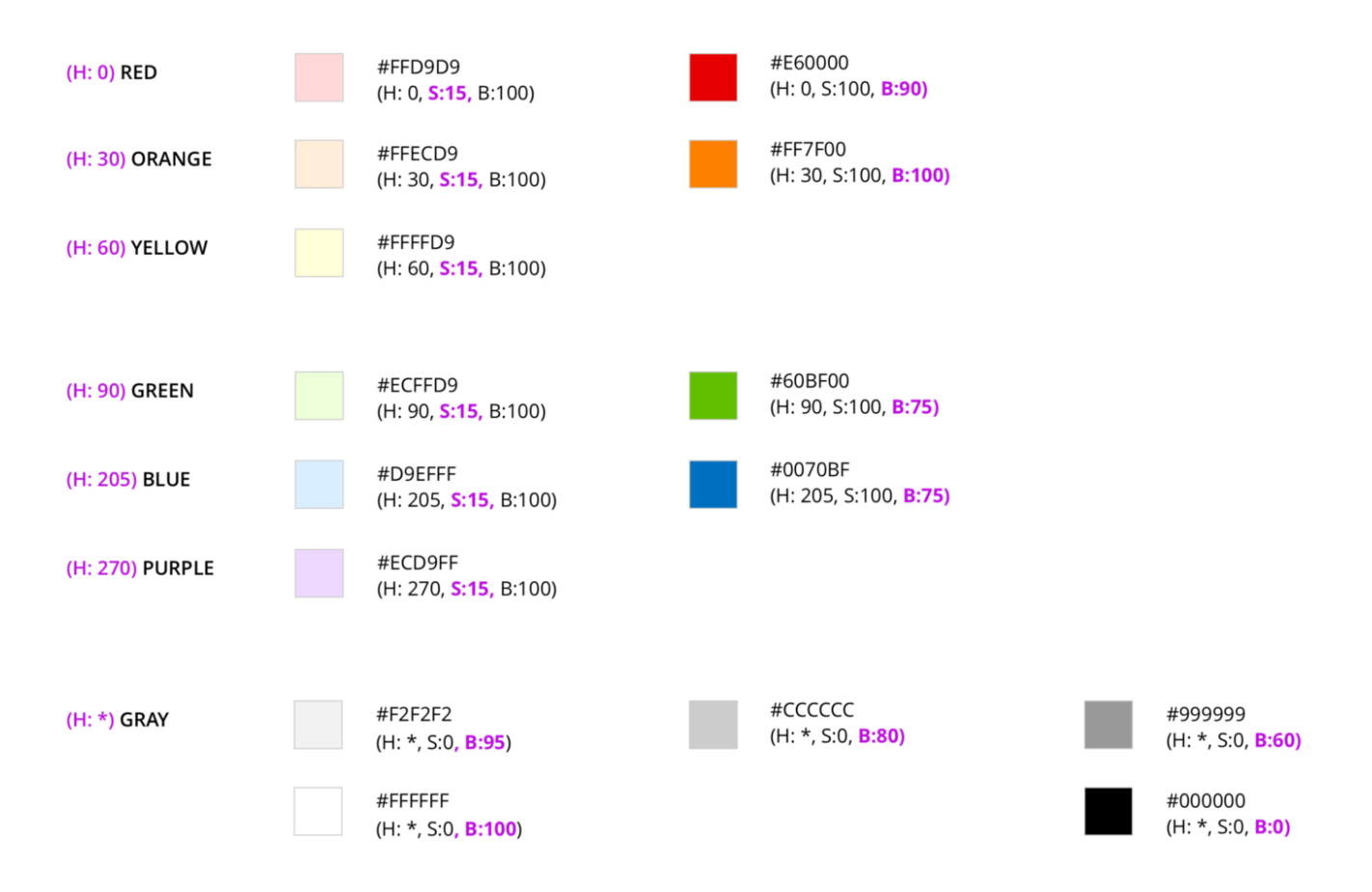
色度不同,饱和度或亮度相同,颜色也是和谐的
在整个UI里,我希望不同色调里的颜色有相同的S或B值(除非这个情况下的色值非常不实用)
可以看到右图里的颜色更加和谐
但我们也不是为了追求S/B值一致而一致,最终还是要根据视觉效果去调整。
新的颜色系统,简洁明了
6.三个颜色系统应用准则
制定颜色的组合使用场景(文字色,背景色和边框色)
产品里的所有颜色都应该基于它们的应用场景(第二步中提到的语义),例如一个字体颜色不能拿去用作边框颜色,背景颜色不能拿去用做文字颜色。
所以当你确定了颜色系统以后,尽快制定颜色的组合使用场景。
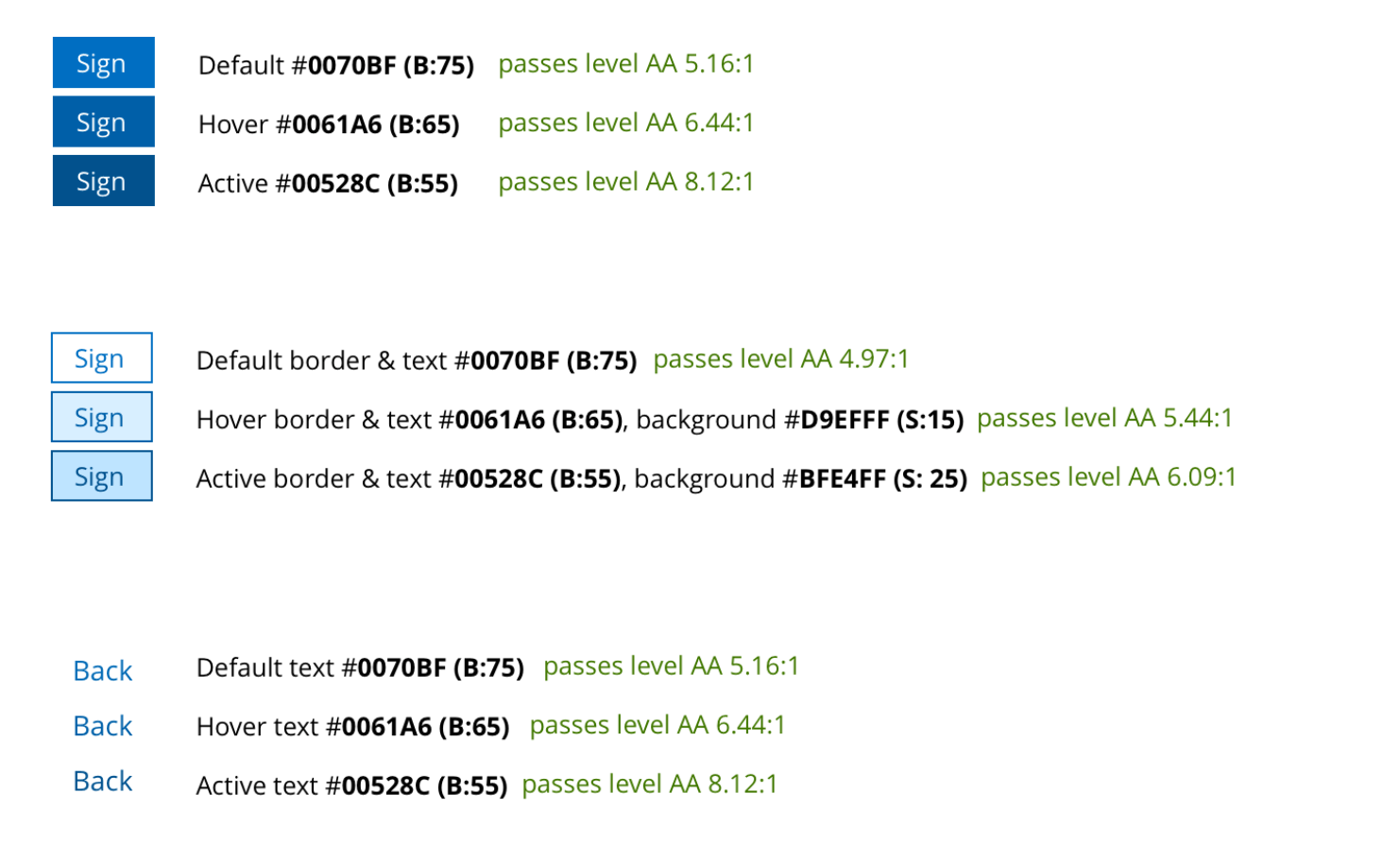
派生态的颜色(悬浮态,激活态)
一些派生的状态需要在原来颜色上变浅一点或者暗一点,我发现最好还是不要把这些派生出的颜色加在颜色系统里,因为这样会增加系统里颜色的数量,而且时间久了你很难限制它们不被用到其它地方。(保持精简是设计系统的重要准则)
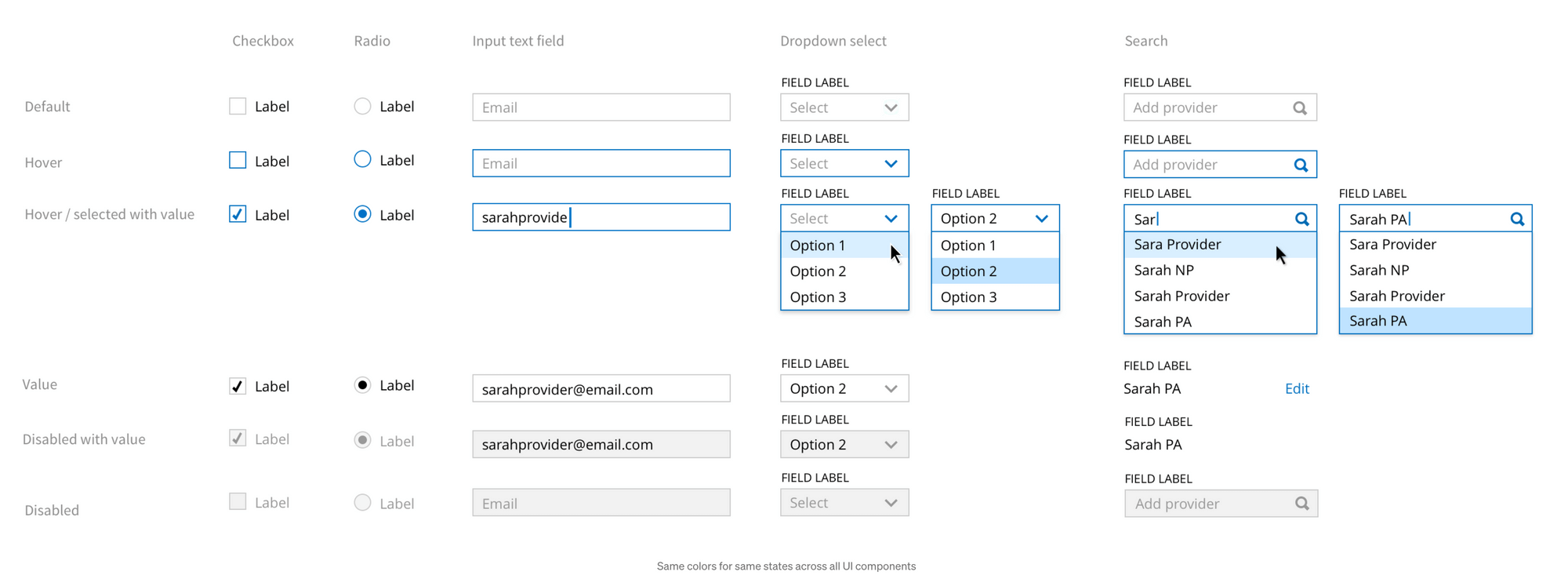
U不同组件相同的状态要保持颜色一致
确保你的UI中,不同的组件在相同状态下的颜色是一致的。例如在鼠标悬浮的状态下,我使用蓝色作为所有组件的边框颜色来暗示组件是可点击的。在普通状态下,所有组件的边框颜色都是同一种灰色。
总结
- 最终制定的颜色系统应该是颜色数量精简的,应用规则简单的(利于记忆)
- 使用颜色时要遵循颜色对比度规则,对齐无障碍设计
- 制定这样的颜色系统可以同时节省设计师和工程师的工作时间