UI 实战教程!从零开始做 App 系列之项目立项 + 预估时间篇 - 优设网 - UISDC

UI 设计师从零开始做一个App 要经历哪些流程?这个系列的文章会为新手一一讲解。本篇会为你讲解如何做项目立项和项目预估时间,实用高效,新手来收。
列了一个小小的目录:
- 项目立项
- 项目预估时间
- 界面设计
- 切图标注
- 视觉还原
- 上线准备
项目立项篇
我是一名 UI 设计师,所以这里说的都是从设计师的角度去阐述一款 APP 从无到有的一个过程中,设计师应该干的事。
如果你所在的是一个团队健全的公司,在项目立项时,会把所有相关人员(产品汪、运营喵、设计狮、程序猿等)
聚在一起开产品会议,产品汪会讲解项目原型、市场调研分析、市场需求、产品定位、盈利模式等具体的功能模块和跳转逻辑,一起讨论交流原型,不足之处进行改进完善,然后评估项目时间,就可以开工了。

注意: 在产品讲解和演示原型时,你一定要认真听,并且要完全理解整个逻辑,你有疑惑或者不理解的地方,一定要提出疑问,让产品解答,不然你的设计稿可能会出现逻辑错误等。
这个时候我们就可以新建项目了,做前期准备了。

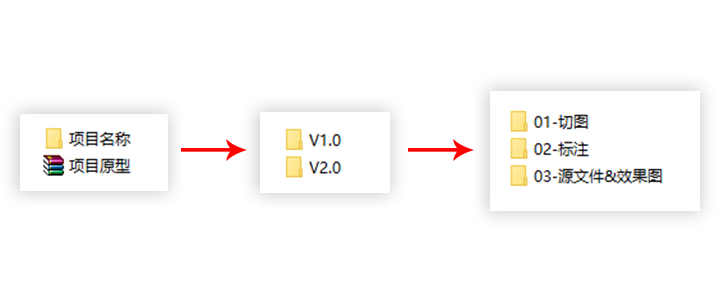
我个人的立项建档习惯是以 “项目名称 + 版本号” 来命名文件夹,因为这种方法很方便我管理和查找项目文件。有的设计师可能是把所有文件放在一个文件夹里,如果文件较少还行,当文件较多时,那你要哭了,你都不知道哪个是哪个版本的文件了。
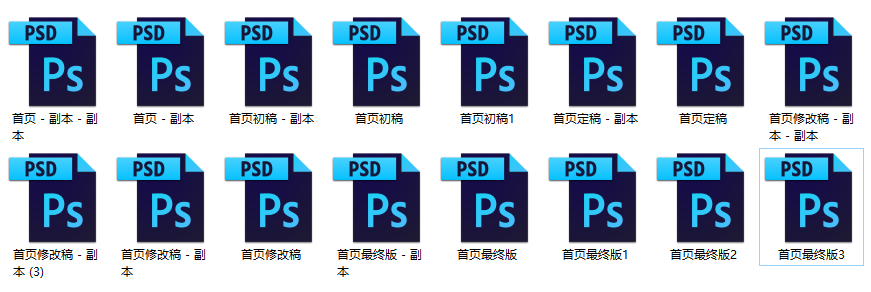
反复改稿对于设计师来说,那是家常便饭,当一个页面反复改稿很多次时(也包括 3 天 2 头就改这种),很多设计师的源文件应该是这样的:
初稿、初稿 1、初稿 2… 审定稿、审定稿 1… 修改稿、修改稿 1… 最终稿、最终稿 1……,等等一系列,当我看我这样的源文件时,我想我会吐血,因为太不好区分,哪个是上一版,哪个早一些。
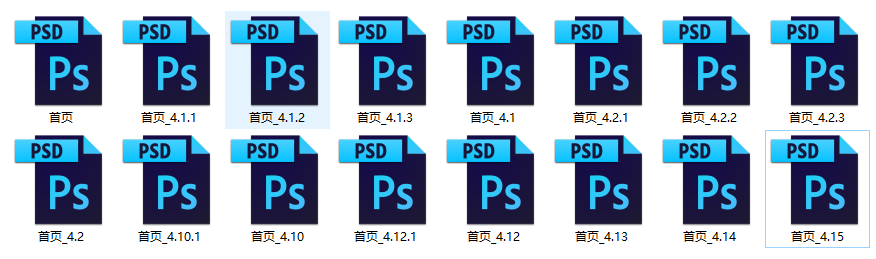
我个人的习惯是以 “文件名 + 改稿日期 + 改稿次数” 来命名,举个栗子,比如“首页_4.10” 是最终版,但是 4 月 12 日,产品说首页要再加一个通知,那我的文件就是 “首页_4.12”,但是前后又改了 3 次,那就是 “首页_4.12.3” 一目了然,方便查找要修改的文件。

立项时我只需要给开发的小伙伴说明一下,他们自然会知道哪个文件是最终版的。
这里很认真的提醒一下各位小伙伴们,所有的修改稿都别删掉,千万别删,千万别删掉(重要的事说 3 遍),每一次的修改都在副本基础上修改,因为当我们改了好多稿后,甲方可能会说 “还是第一版好看,回到第一版吧”(不要吐血或砸电脑),所以请千万在副本上进行修改。
千万别指望 Ctrl+Z,如果你从没修改过首选项,默认的历史记录只有 20 步,最大是 200 步,如果你设置了 200 步,不怕 PS 卡奔溃那也是可以的。
额外再插一句,对于项目的版本控制也是很重要的,我用的项目版本软件控制是 SVN,管理项目文件方便高效,可以和本地项目文件同步,就算我的电脑挂,或装系统手误把所有磁盘格式化了,我也不用担心,我只要同步更新 SVN 线上文件就都回来了,关于 SVN 这里就不多说了。

更多的版本控制方法可以见:
- 《来收神器!UI 设计师常用的版本控制工具有哪些?》
- 《改稿不愁!设计师最常用的三种版本控制方法(附工具盘点)》
项目预估时间
此时此刻,我们已经拿到了 PRD 文档和原型,先别着急去打开 PS 画图,因为一个项目的开发是需要时间的,为了更高效的完成开发进度,整个团队都需要预估项目时间,作为 UI,很简单,那就是数页面,看总共有多少个页面,再详细预估……
举个栗子,比如接到一个 APP 项目,所有页面总共有 70 个左右,这时候可能 Boss 和产品会问你多久图能出完,先别着急答复,你需要先审视所有页面。
1. 确定重要页面
何为重要页面?在如今看颜值的时代,脸就是最重要的,首页就是一款 APP 的脸。拿首页来说,你可能需要花 2 天时间来完成,之所有要用 2 天,是因为你还要确定主色、设计风格、icon设计等等。
我们都知道鱼和熊掌不可兼得,既想要快速度,还想要高质量,这 2 者是不可能同时保证的,也很难去平衡的。
其实首页确定好后,整个 APP 的设计风格就基本已经确立,其他的页面做起来也就容易多了。
2. 筛选重复页面
一款 APP 里,其实有好多页面都是局部结构类似的,所以 70 个页面,这样筛选下来,估计也就只有一半,30 个页面是不重复的。
注意:你在做图的过程中,不可能 100% 保证不会有其他任务,肯定会有一些额外的设计任务,所以,不要把时间估的刚刚好,除非你非常确定不会有额外的设计任务。
所以,就这剩余的 30 个页面,按照我的速度,再留出充足的时间的话(在实际预估时间上多 30%—50% 左右),我大概需要 2 周时间完成。
3. 整体预估时间
当确定了 30 个主要页面的时间,现在就要把其余的重复页面时间算进来,剩余的这 40 个就相当于批量的,一周时间稳稳够了,千万不要把时间估的太紧,因为你完全不知道 boss 可能会在你不经意丢给你一个东西让你做,而且还是要的很着急的那种,最后哭的只能是你自己了。
审视原型→ 统计筛选页面→重要页面设计(30 个)→ 次页面设计(40 个)→ 审稿 + 改稿→ 定稿。
按照自己的预估时间,有序不稳,且能够应对突发设计任务的情况下,差不多 3 周时间完成,这里是 100% 不加班的预估时间。
4. 网页设计预估时间
一般而言,如果是比较大型的专题页面设计,我一般会预估 3 天时间,包括从灵感、构思、参考、设计、修改。
如果是网站,并且有三级页面,大致 5 个页面左右,大致需要 5 天时间;具体可根据页面的多少,类推进行预估。
欢迎关注作者公众号:UI 妹儿

「从零开始设计 App 之交互设计系列」
- 《设计师怎样从零开始设计一款 APP?》
- 《从零开始设计一款 APP 之如何做原型图》
- 《基础小课堂!从零开始教你做高保真原型图 + UI 设计规范》
- 《从零开始设计一款 APP 之如何做好整理和交接工作》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
*明星栏目推荐*\
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量 PS、AE、AI、C4D 等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com