超全面!从 0 到 1 正确开启 UX 项目的方式 - 优设网 - UISDC

无论是在上市 BAT 还是创业小公司,都随时可能接手从 0 开始的新项目,那么作为负责新项目的主设 OR 独立设计师,我们应该从何开启工作呢?
一、产品需求沟通
项目开启的第一件事必然是和产品经理的热烈碰撞,那么如何在沟通中体现一个 UI 设计师的专业水准呢?
1. 了解产品定位
首先要明确这是一款什么类型的产品,是工具型 APP、社交型 APP 还是电商 APP ?
2. 确定目标用户
接下来就是确认目标用户群,是大学生?宝妈?还是广场舞大妈?具体到年龄段和大致职业方向。
3. 有无相关竞品
大部分的产品原型都会有一定的参照竞品,不排除个别完全创新的产品。虽然我们自己也能找到类似的竞品,但是建议产品经理给出 TA 认为合适的相关竞品,这里有 2 个好处:
- 提供更多的竞品以供视觉分析;
- 有助于我们了解产品经理所想要达到的 APP 设计效果。
4. 梳理原型图大致逻辑
在这里假定大部分公司没有交互设计师的岗位,原型图 1.0 由产品经理来出。
那么在第一次交流沟通中,产品经理会详细描述一遍 TA 的原型图跳转逻辑与各界面内容,我们需要了解 APP 版本 1.0 所需要完成页面设计所有内容,及时反馈不合理的跳转逻辑。
5. 确认工作排期
在沟通后,需要协调产品开发进度,给到大致的设计排期。一般来说我们会这样进行新项目的设计时间管理。(针对复杂程度中等的 APP)

二、风格定位分析
在收集了产品需求之后不要着急开始页面设计,还有几个磨刀不误砍柴工的步骤。
1. 竞品视觉分析
分析相关竞品的视觉展示主要有 2 方面好处:
- 检测我们在模块设计时是否有所忽略,有无更好的视觉表达方式;
- 注意与竞品保持一定差异性,保证自己的产品调性。
不过需要注意的是,在竞品分析中不要受到竞品影响而无法进行创新思考,永远在竞品基础上思考更优化的方案。
2. 确定品牌色与 APP 风格
品牌色是一个需要慎重思考的内容,因为一旦确定开始设计运营,之后要进行改动都是比较困难的事情。一般情况下,品牌色与 APP 类型、目标用户有关。
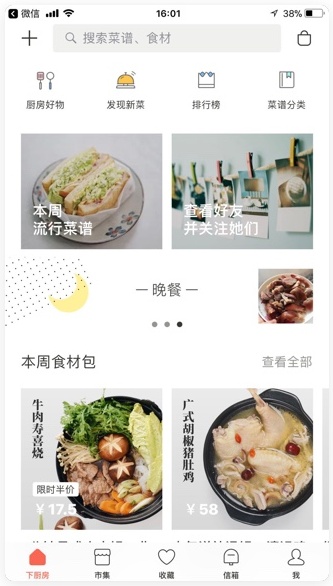
这里举一个例子,最近在做的一个针对小白用户群的理财资讯类 APP。那么可以分析得出几个风格关键点:舒适留白(深度阅读),亲和力(财富相关),细节创新(用户黏度)。
于是我们使用了 #FFC900(黄色)作为品牌色(暖色,与大部分红色竞品拉开差异,同时干扰阅读性较弱)。

3. 初步的 LOGO 方案
文字型

把 APP 的大名放在 APP 里,或者 APP 名称中的一个字放在 APP 里。例子可以说是数不胜数,可以称为是 APP LOGO 设计最大众、最保守的方案。原因也很简单,因为这样的 LOGO 设计简单粗暴,识别度高,最适合国人的阅读偏好,因此之前也有数据说明是下载率最高的 APP LOGO 类型。
字母型

一般使用 APP 名称拼音或英文的首字母放在 APP 里。其实英文字母与国人来说和图形是相对类似的,只是使用字母对于 APP 的品牌名称可能更容易直接呼应上。
图形型

图形化 LOGO 的使用在 APP LOGO 上也十分广泛。大部分有着自己图形化 LOGO 的产品都会优先使用图形化 LOGO 而非文字 LOGO 去作为 APP LOGO。一旦图形化 LOGO 被大众所理解接受,那么在茫茫的手机 APP 堆中识别起来就会相对容易,具有很强的识别度与品牌感。
吉祥物

一些成熟的 APP 后期也偏好将自己的 APP 吉祥物作为 APP LOGO 展示。这样做的益处基本也在于亲和力的营造与品牌文化的推广。
4. App 整体框架
卡片式

适合 feed 流、瀑布流产品,不同样式和排布的卡片为不同维度的产品内容提供很好的区分环境,同时也提高了阅读效率。
分割线式

适合信息密集且强调信息展示效率的产品,分割线可以简单粗暴的与整理所有碎片化的内容,细化区分不规则内容。
但是这里建议如果非必须,尽量少使用分割线,不仅是为了美观和视觉潮流,更重要的在于,分割线(尤其重色分割线)容易使页面产生割裂感,大量使用的话还会造成阅读干扰。
无框式

适用于大图、文艺类的产品。这大概是近一年最流行的潮流风格了,从 iOS11 更新以来,大标题无框式的构架在各种飞机稿中随处可见。但是产品是否真的适合这样新的潮流风格,仍需要设计师仔细思考,而不应该盲目追随设计潮流。
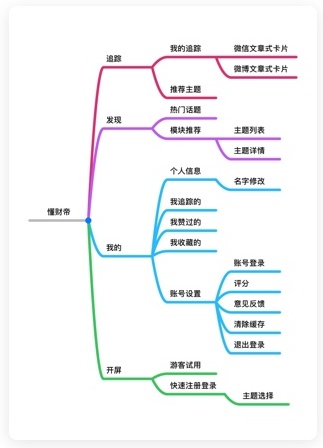
5. 思维导图

在设计风格与 LOGO 方案都基本敲定后,可以对交互原型进行一个思维导图梳理。让自己更清楚产品的整体框架与跳转逻辑。
三、开工界面设计
你是一个披着 UI 设计师羊皮的美工吗?
1. 模块化管理你的设计稿
这里我们不提如何给文件夹命名之类鸡肋的事情,每个公司都有自己的习惯,入乡随俗就好。
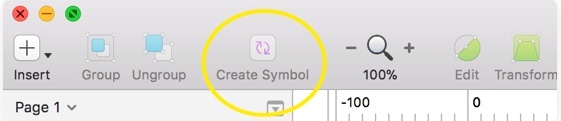
重点的是如何用 sketch 搭建一个规范高效的界面框架。对于界面设计中重复出现的 UI kit(UI 组件),比如 tab 图标,按钮,我们都可以以 symbol(符号)化的方式避免反复多次修改与设计稿的混乱。

△ 具体使用方法可自己尝试或搜索资料
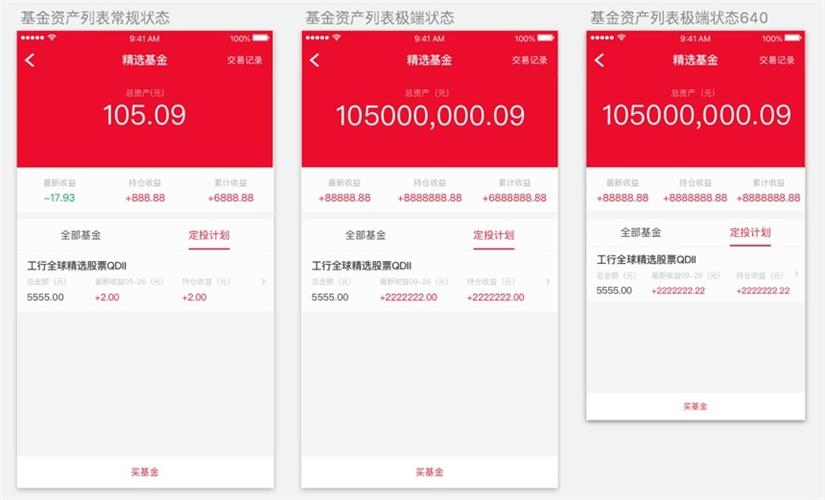
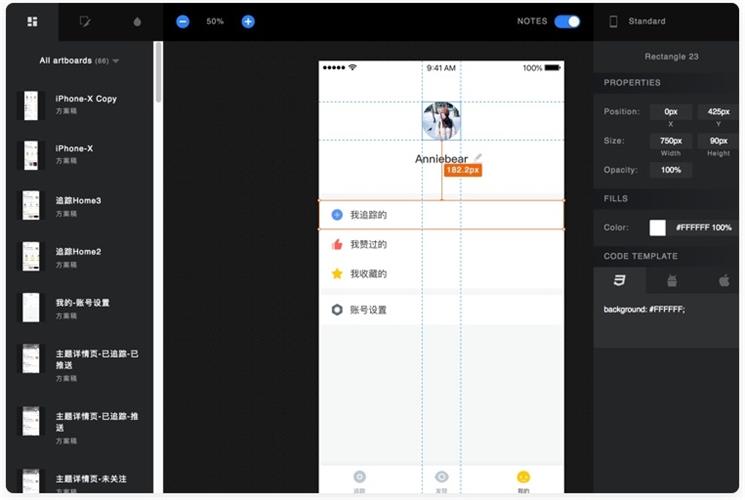
2. 考虑设计延展性
所有后台上传数据可能的最大值,比如粉丝、关注、点赞的数值最多多少位,卡片信息标题最多多少字以及金融产品中个人账户的数字最大位数。
往往区同美工与 UI 设计师的不是你的界面做的有多漂亮,而是细节你考虑的有多到位,具体有多少设计的可能性与延展性可以注意。

△ 请忽略该图的 UI 视觉风格及其他细节,单纯举个数值延展性的例子
3. 努力以设计解决问题
其实不单单是 UI 设计,所有的设计领域,一个好的设计师应该不仅仅只是美化产品,更多的应该是去解决问题。
在看到产品的原型图时,首先思考 TA 为何要这样画原型,是否有更好的交互方式。这里举一个例子:还是上文中提到的那个理财资讯 APP 项目。

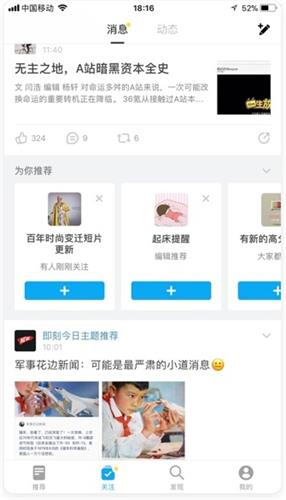
△ 产品经理给出的原型
需要我们留意的是,发现页在这里属于一级界面,如果按照产品经理所罗列的版式进行设计,那么会造成一个结果:页面样式过于单一,对于黏度本身就不高的小白用户群,这样的平铺方式很不利于 APP 留住用户。
但是从产品经理的角度出发他们同时关注信息的展示效率与曝光度。所以需要如何解决这个问题,达到两全其美的效果呢?

这是设计的方案稿,在与产品经理沟通后,提议用不同布局新增了热门话题模块,在保留了一定信息平铺列表保证信息露出的基础上,增加了信息表达的视觉多样性与内容优先级。
四、与开发的对接
设计师与开发的碰撞已是老生常谈,但是视觉还原做的不好,除了开发的锅,设计也有责任。
1. 何种形式的切图、标注最高效
一些公司的流程习惯设计直接用 markman 或类似标注工具,标出密密麻麻的标注图给开发。但实际上这样的对接效率无论对开发还是设计来说都不是一个科学高效的进行方式。
所以建议使用 sketch 的插件 sketch measure > 规范,直接导出 Html 页面,可以直接用鼠标在 html 中查看任意的区域文字颜色等开发所需的 css 样式,免去了人工标注的时间。

需要注意的是,html 无法读取文件夹组里的单个元素信息。
2. 必不可少的视觉走查
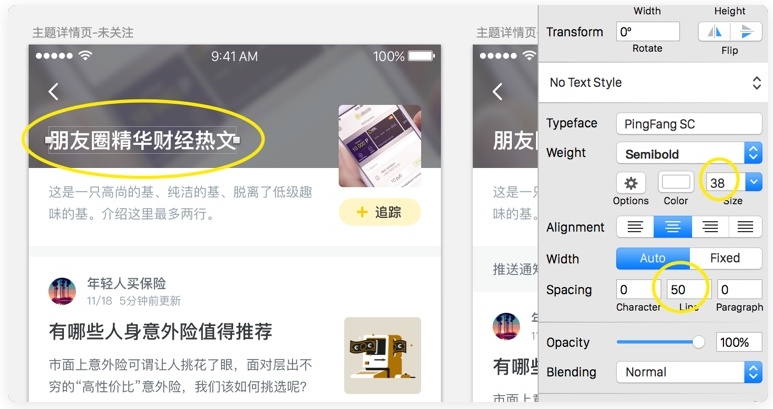
基本每个版本开发完成后,都需要进行视觉走查校对,因为开发多少都会有一些视觉上的实现偏差。但视觉上的偏差有时候不完全是开发的锅,一些细节设计师也是要负责的。
比如,在 sketch 里单行字的间距没有调整为与字体字号相同时,导出的 html 里就会显示比实际字体要大的字体,这样的界面开发结果就是行间距莫名的变窄了。又比如以图片比例不为整数的设计稿,开发适配完一般都不会是你设计稿上的图片大小,因为无法适配。

建议在每次走查后在 excel 列好所有的需要校正的点(用 P1、P2、P3 分好优先级)。
五、建立视觉规范
你的视觉规范能物尽其用吗?
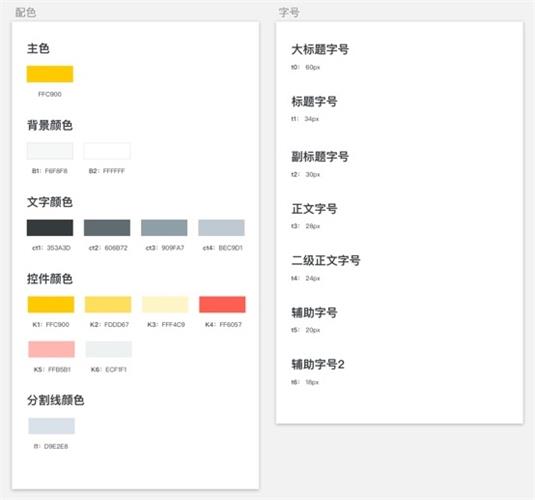
大部分高设在整理视觉规范的时候还是习惯做出一个几十来页的 PDF,很可能只是一个摆设,开发不会看,连设计师自己都不会多看。
其实实用有效的视觉规范应当尽可能简洁,而更多的控件样式由 ui kit 来展现。

△ 小 tip:可以给颜色和字号编好编号,如 A1、A2 这样方便开发建立组件库,方便调用组件。
UI kit 的汇总建议也在 sketch 中完成,这样也可以导出 html 供开发直接使用。这样看来一个可以直接使用的 UI kit 明显比 N 多页规范与控件混合的 pdf 要实用很多。
欢迎关注作者微信公众号:「早安左小姐」

「APP 设计流程全面解析」
- 《UI 实战教程!从零开始做 App 系列之项目立项 + 预估时间篇》
- 《UI 实战教程!从零开始做 APP 系列之界面设计篇》
- 《UI 实战教程!从零开始做 APP 系列之切图标注篇》
- 《UI 实战教程!做设计稿前应该做哪些准备工作?》
- 《从零开始设计一款 APP 之视觉还原 + 上线准备》
*明星栏目推荐*\
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量 PS、AE、AI、C4D 等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备: http://hao.uisdc.com

