## 教你5招 打造系统图标规范
65天前发布[原创文章](https://www.zcool.com.cn/discover/0!8!0!0!0!!!!2!-1!1)[UI](https://www.zcool.com.cn/discover/17!8!0!0!0!!!!2!-1!1)[教程](https://www.zcool.com.cn/discover/17!8!695!0!0!!!!2!-1!1)[2509](#)[5](#)[70](#)教你5招打造系统图标规范 ,让你步入高手之路
今天我们聊聊如何做系统图标规范,大家知道图标在产品设计中有着非常重要的地位,它既能传达功能属性,也能传达品牌,这就是为何图标设计如此重要的原因。做手机系统的公司还有专门画系统图标的团队。
为什么要做系统图标规范?主要是为了便于设计师之间合作使用,指导设计师如何规范的去设计图标,以确保企业所有产品图标风格的一致性和可用性达到统一,同时也是为了后续产品更新迭代有可参考的地方。
下面我将通过5大步骤带你掌握如何去定义系统图标规范
1. 风格设定2. 图标网格3. 美学统一4. 辅助元素5. 命名系统
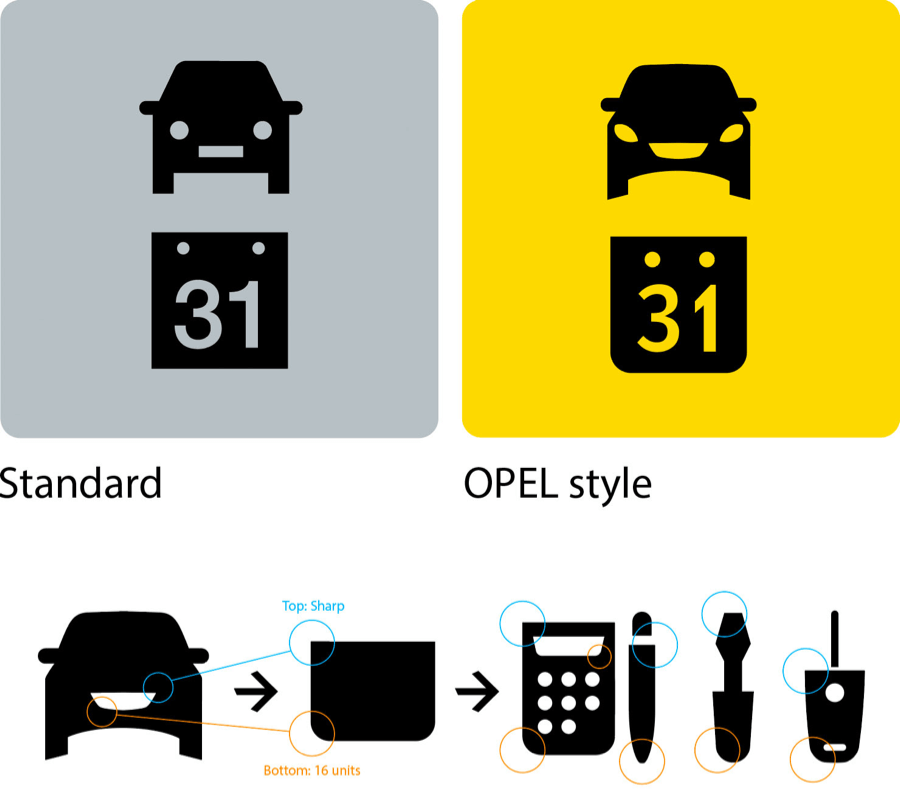
风格设定
-
**一般都是根据产品定位,同时集合当下主流的趋势去做图标风格定义,最终得出图标使用线的还是面的、还是卡通、色彩重叠或者还是弥撒渐变的?**a.符合产品调性,b.极致简约,c.-符合流行趋势
a.符合产品调性

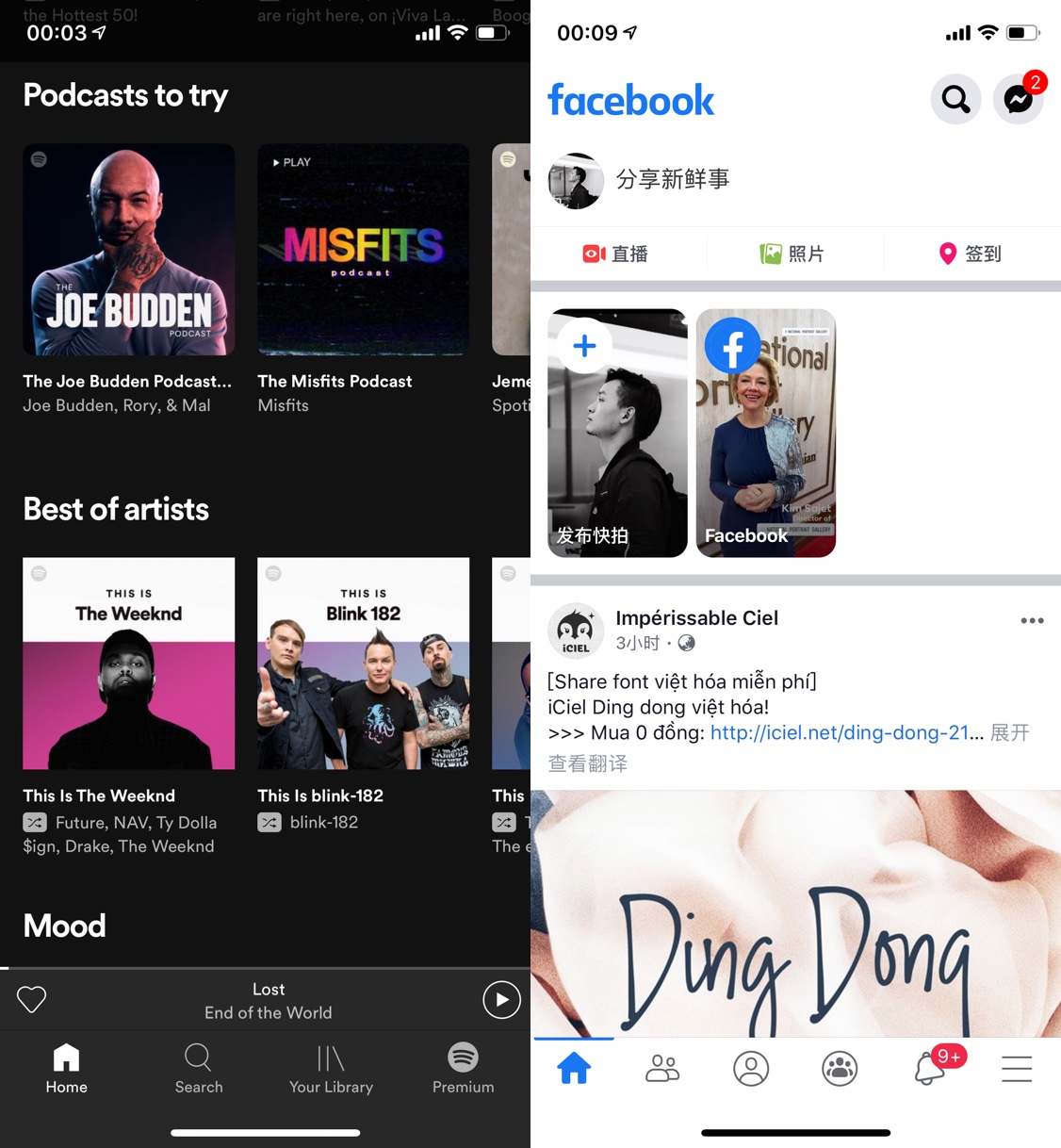
Spotify&Facebook
b.极致简约
图标设计一定要简单,清晰,遵循几何造型,下面看两个产品列子
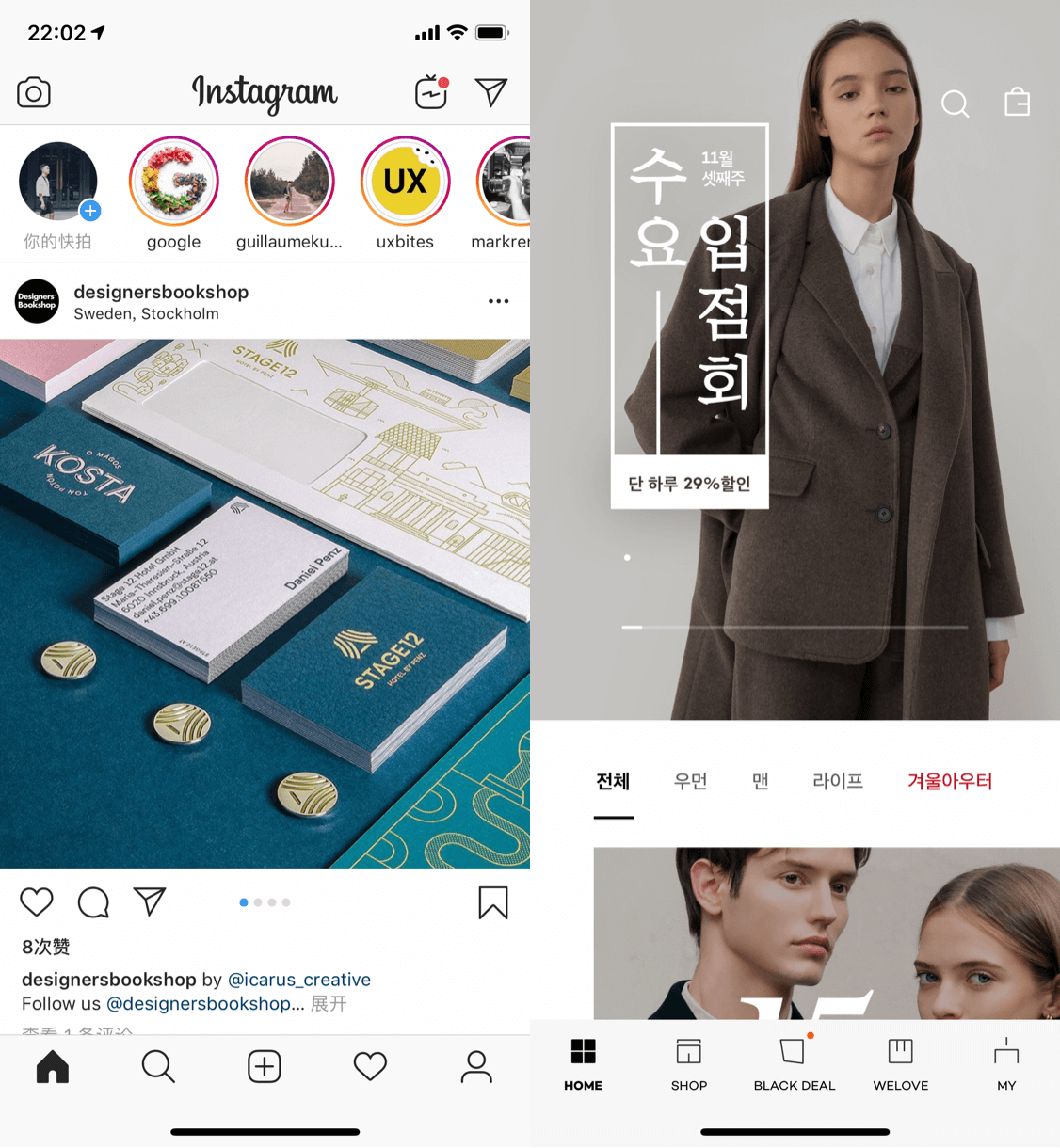
Instagram&29CM
 Uber 图标
Uber 图标
c.符合流行趋势
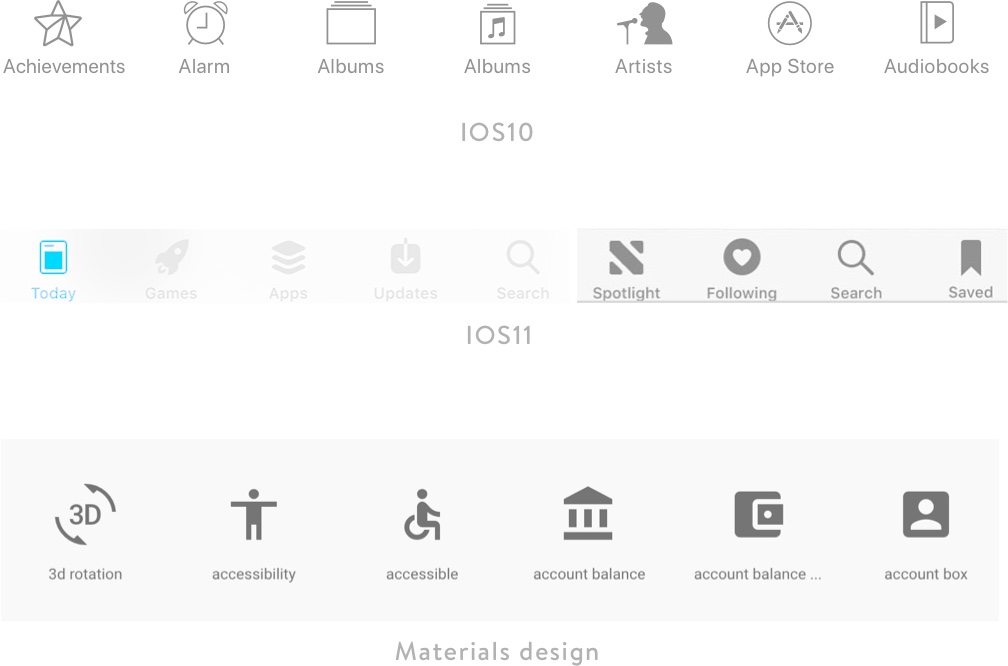
图标设计一定要紧跟潮流,避免设计出来的系统图标风格和目前主流趋势大相径庭,比如2020年流行什么样的图标?自己一定要有一个判断。平时多留意大公司产品动向,新视觉语言。比如之前苹果最新系统IOS11 ,图标由之前线的改成面的了。苹果有着庞大的用户体量,他们家新的视觉语言出来之前都会有大量研究调查,所以面图标也许是未来的一个趋势
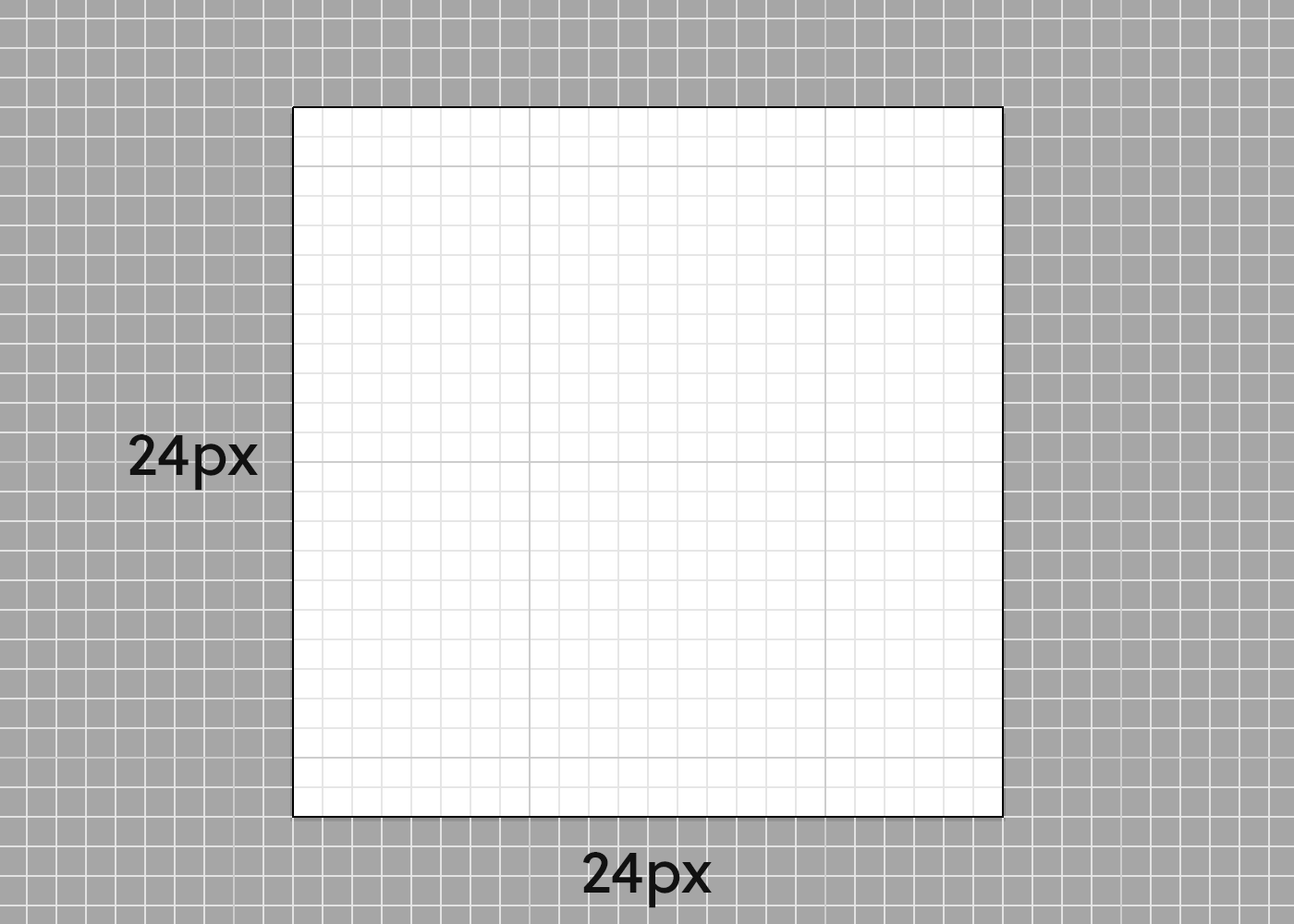
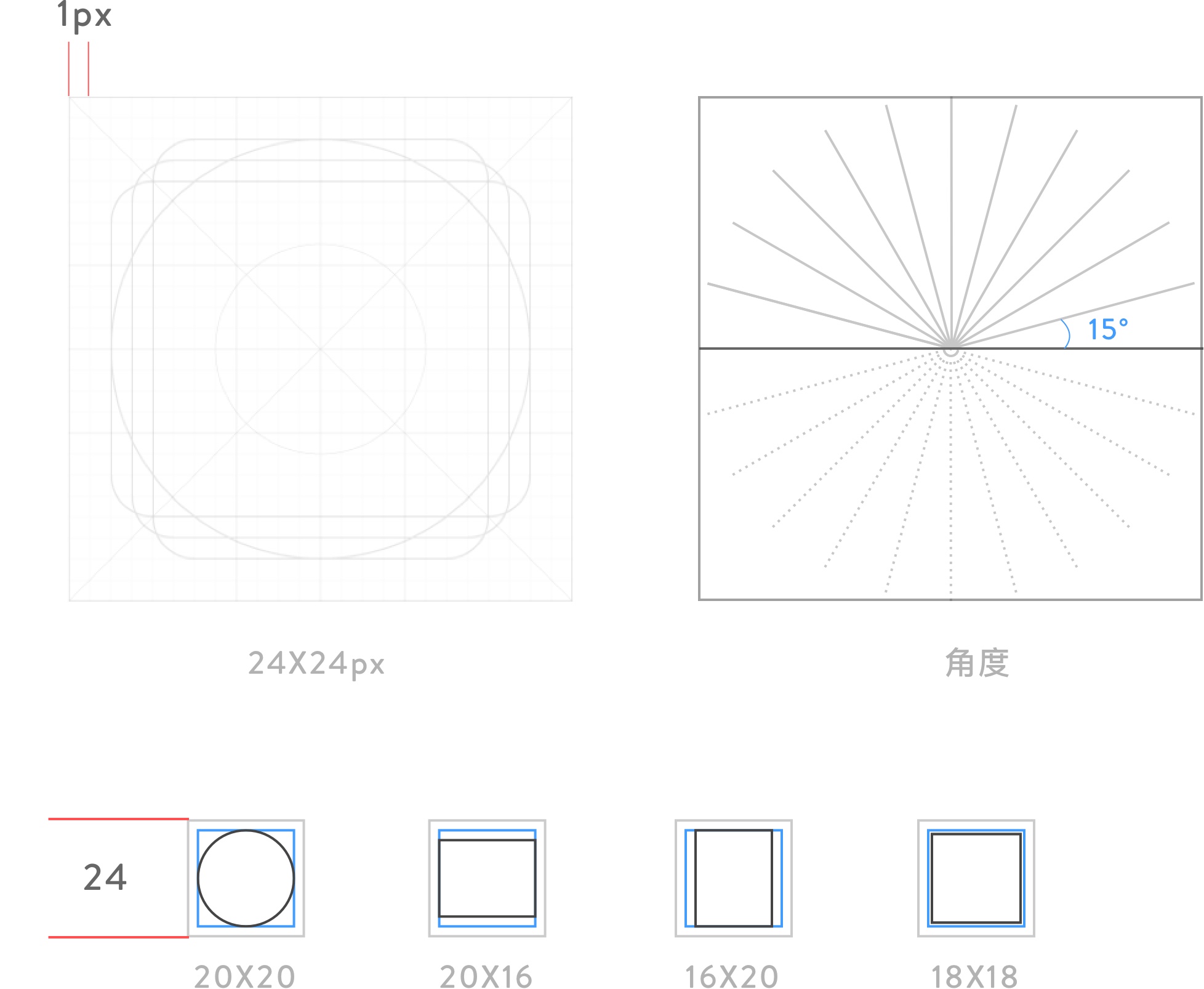
图标网格
-

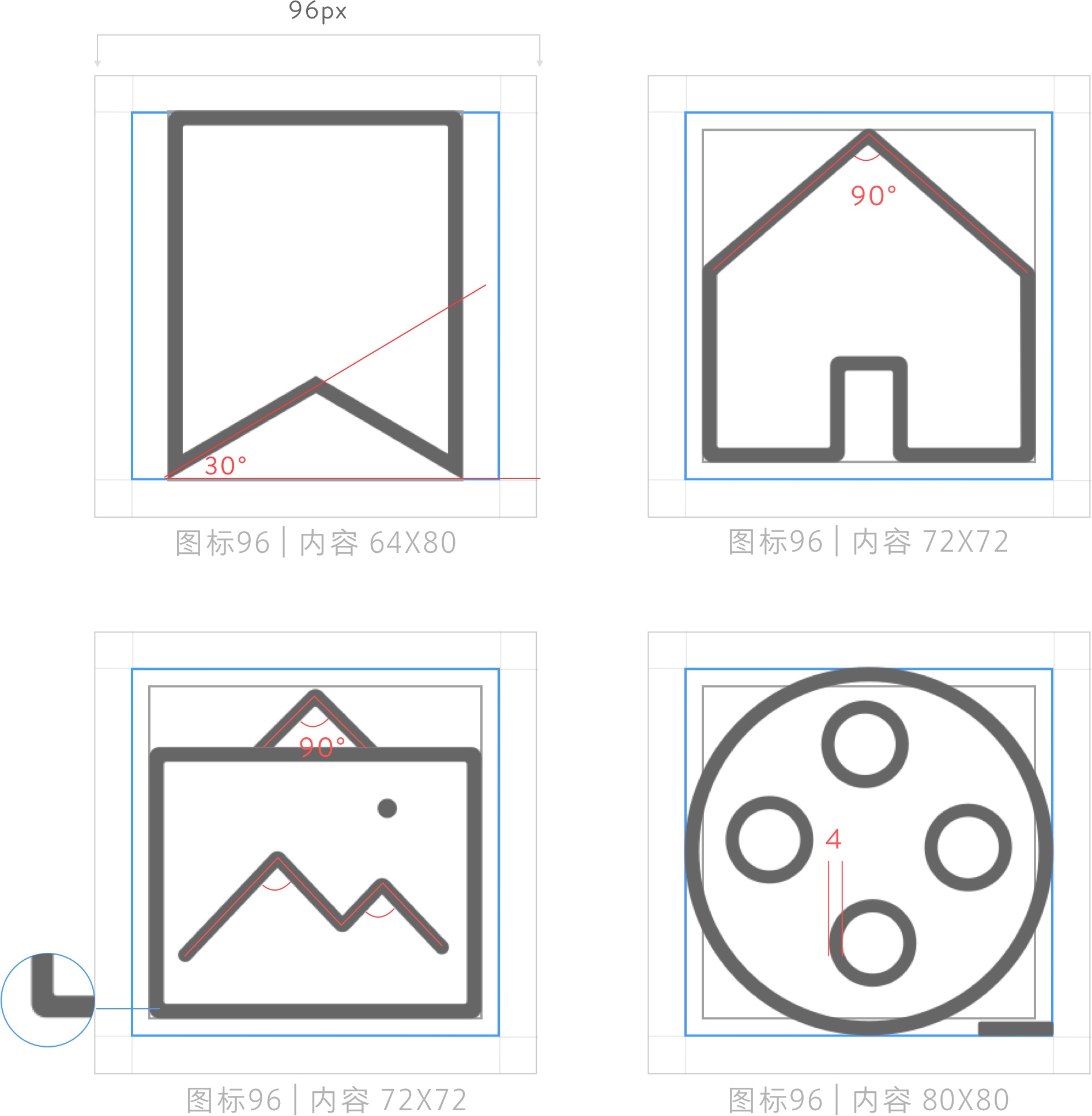
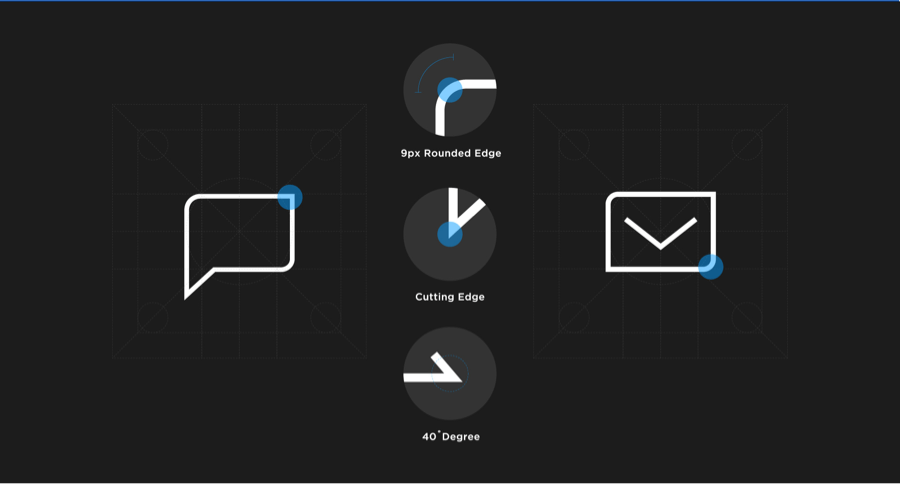
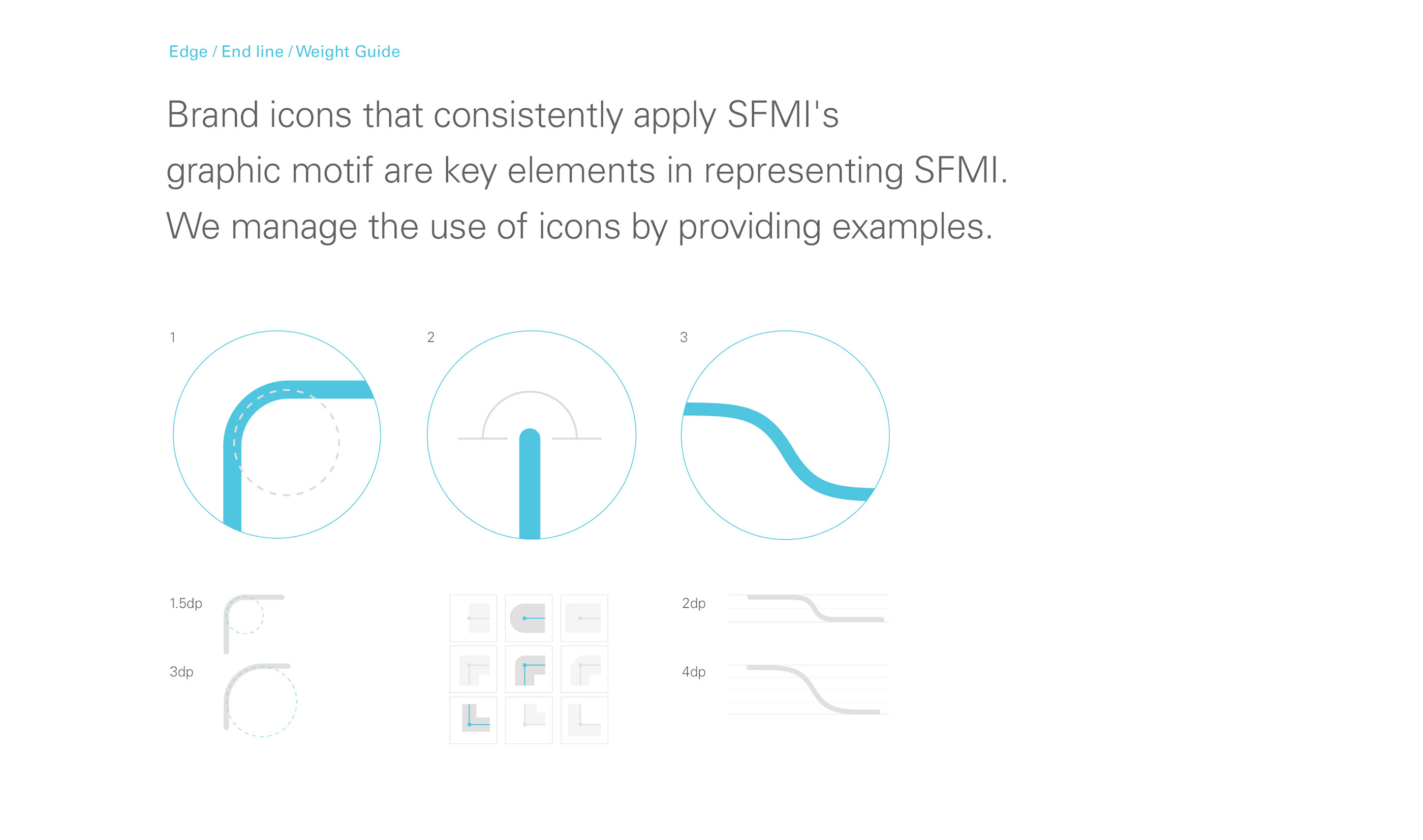
美学统一
-

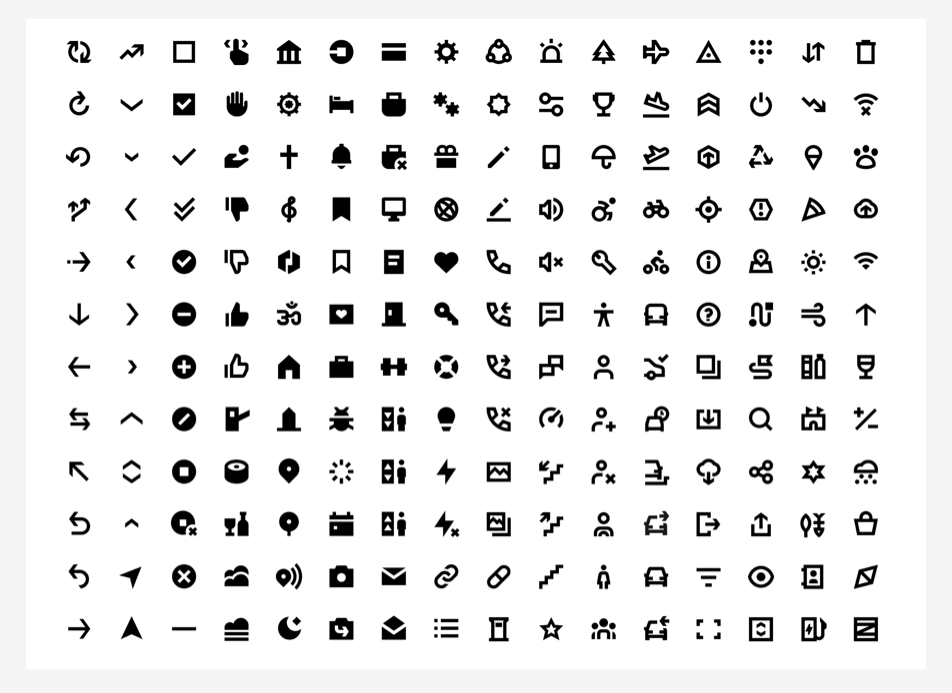
我们线倾斜角度必须要有规则,比如前面规则定的是5的倍数,后面都要跟随这个。**所有线条粗细一致,所有图标内外倒角前期需定好。**
看下其他案例便于更深刻理解**


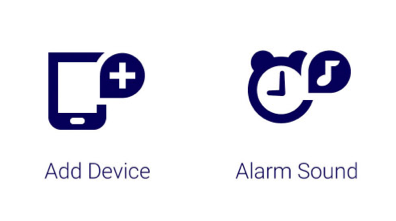
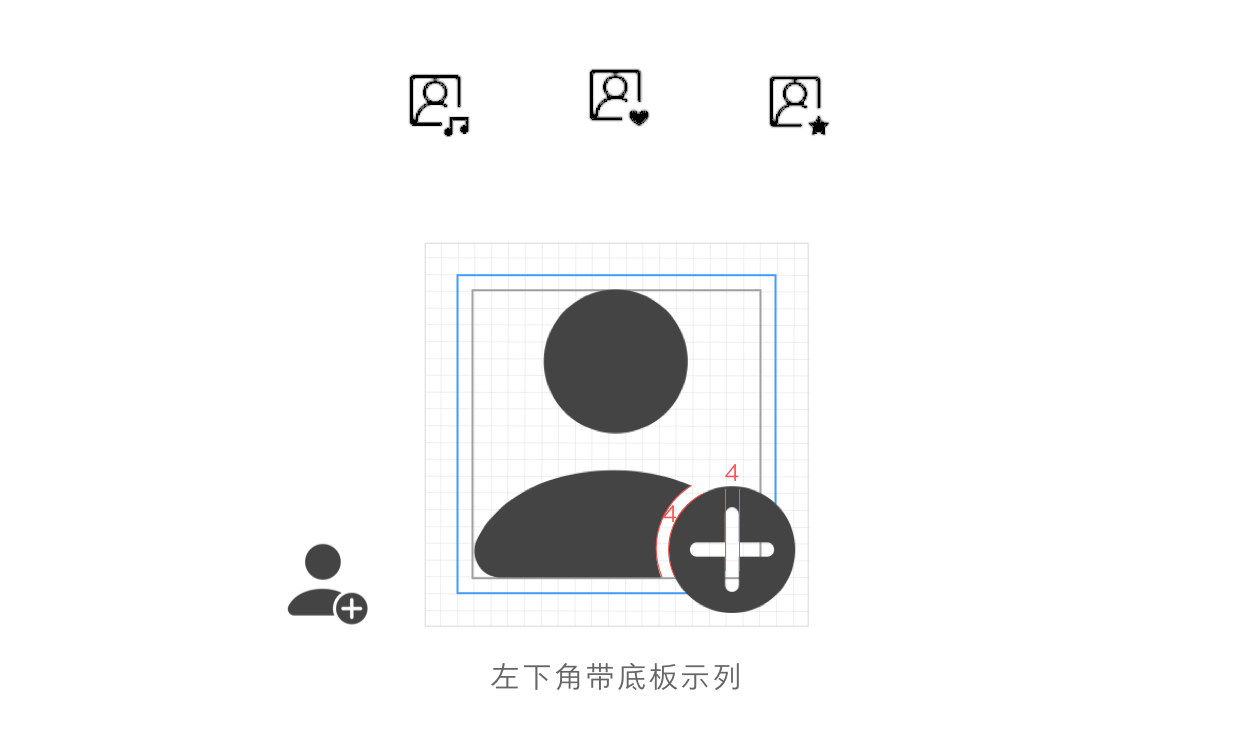
辅助元素
- 第一个表示添加设备,第二个表示音乐闹钟。试想如果去掉左上角辅助元素,那么图标还能表达当前功能的意思吗?
第一个表示添加设备,第二个表示音乐闹钟。试想如果去掉左上角辅助元素,那么图标还能表达当前功能的意思吗?
那么辅助元素我们需要注意2点:**a. 元素位置必须固定在一个方向,同个位置,便于用户记忆,一般都是放在右上角或者右下角,这里说明下
b. 风格必须统一,如果都加了底板,那么就统一加底板,下面三个图标是没有加底板的,形成一致风格

命名系统
-
这里我先说一些禁忌(安卓)
a 命名里面切记勿留空格:如btn _Home_new album
b. 避免带后缀数字:如@1,@2,@3的后缀不允许出现,我发现好多设计师都这样做,这个绝对不标准;如btn_home_add@2,开发拿到资源会全部重新命名。如果我们遵守开发规则,那么切图资源他们可直接调用
c. 命名里面不允许夹带大小写:
因为安卓开发用java去写编写的,java本身就有命名要求, 有空格资源是无法识别的。**也不允许有大小写,除非是java本身文件。不允许有数字,可用字母去代替数字。
正确的命名原则:**ic/btn位置功能_状态
简约命名方式:**ic/btn_ 功能**
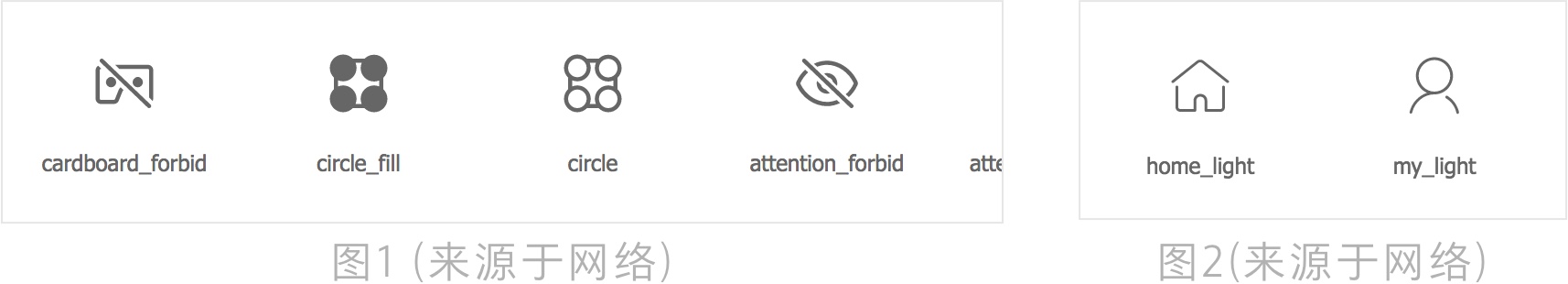
常用的命名简写模式
总结
-
**看能否梳理出一些常见问题,比如倾斜角度没有规则,线条倾斜方向混乱,或者图标视觉体量感是否一致等,这些都可能会影响到产品视觉风格一致性的关键原因。
图标切割该去如何定义图2中图标断开的地方该多宽合适?规则如何去定?**

- 本期结束 -


