如何绘制 UI 图标关键线?最详细的 keyline 线画法

设计达人
www.shejidaren.com
发送 “素材包” 获取教程和海量设计资源!

设计达人严选好文,好素材,学设计,少走弯路
前言:在设计 APP 界面、WEB 界面是都会使用参考线,而绘制 APP 图标也是如此,为了让图标更规范,更统一,我们可以通过设置网格和绘制关键线(keyline) 来辅助。今天给大家分享 UI 图标关键线绘制方法,非常详细的教程,UI 设计师们一起来学习吧!

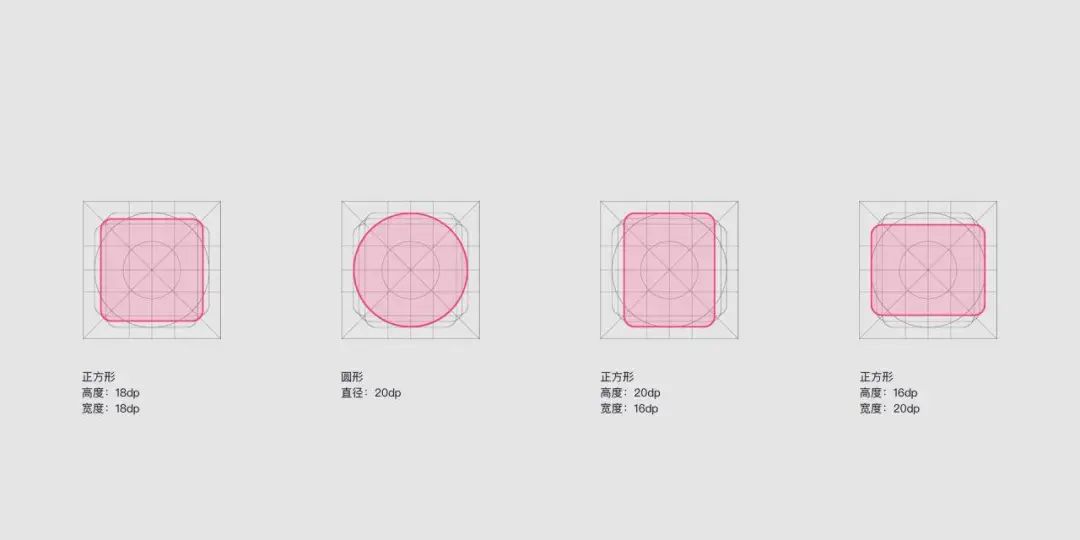
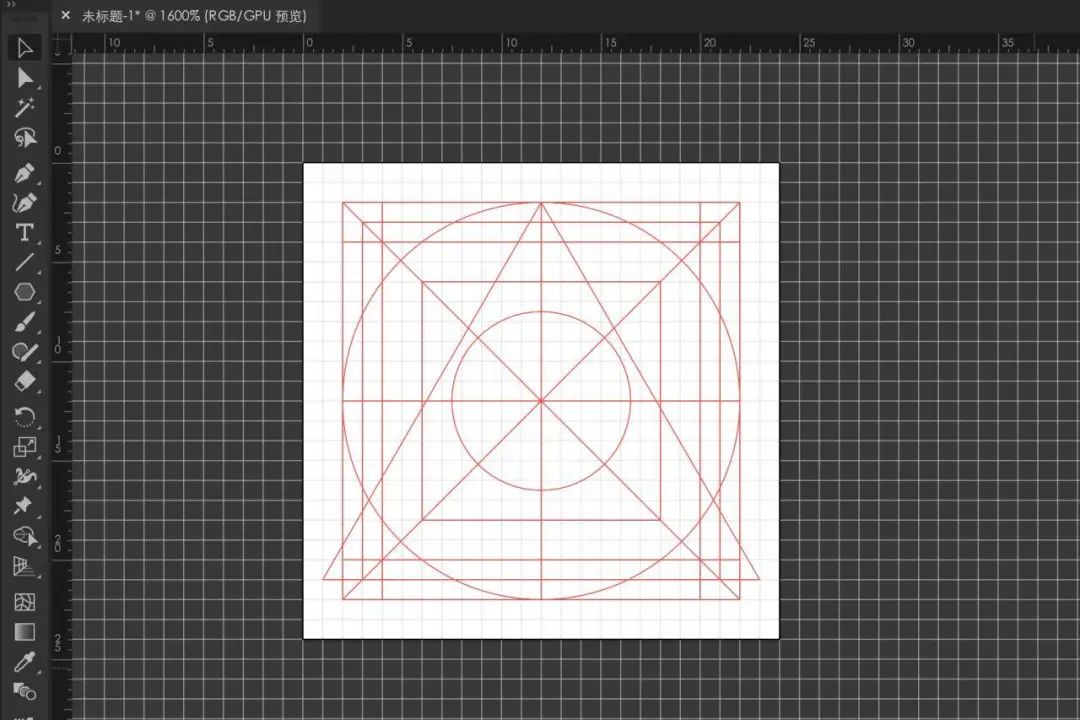
上面这个图标 Keyline 线大家都知道,Material Design 规定了它在 24x24dp 下的圆形、正方形、垂直矩形、水平矩形的尺寸规范。但是它只给了具体参数,并没有详解这些基本形从何而来。这是 24dp 下的图标 keyline,如果换做 32、48、96… 又该如何?难道还需要去计算这个值不成?数学要能这么好,做什么设计哟~还有三角形该画多大?小矩形呢?
废话不多说,就以 24px 的图标尺寸为例,来康康该如何操作。
教程 / 步骤:
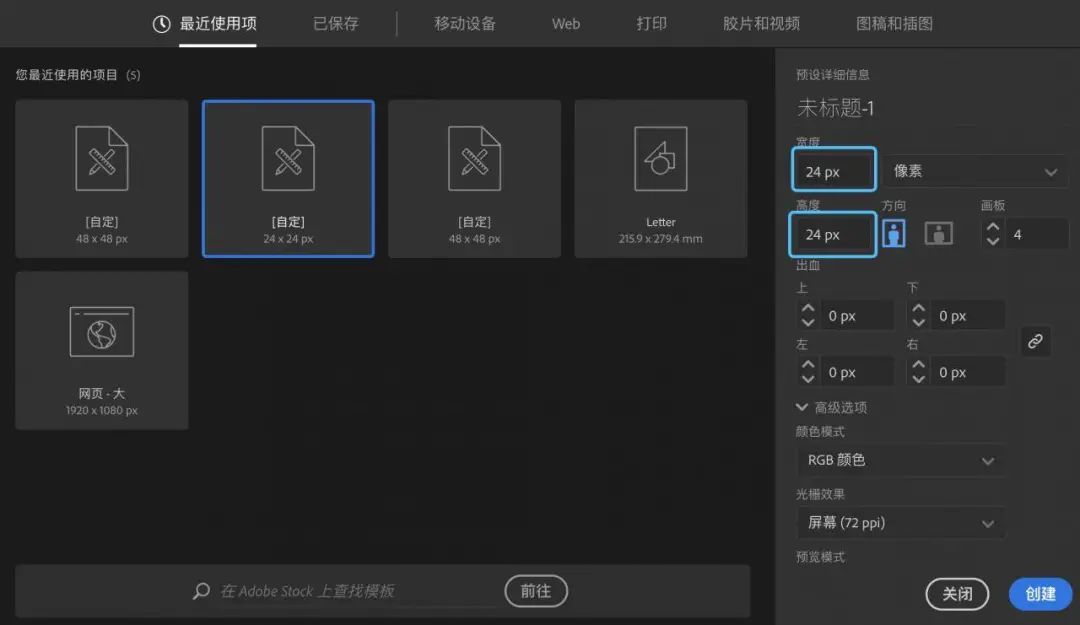
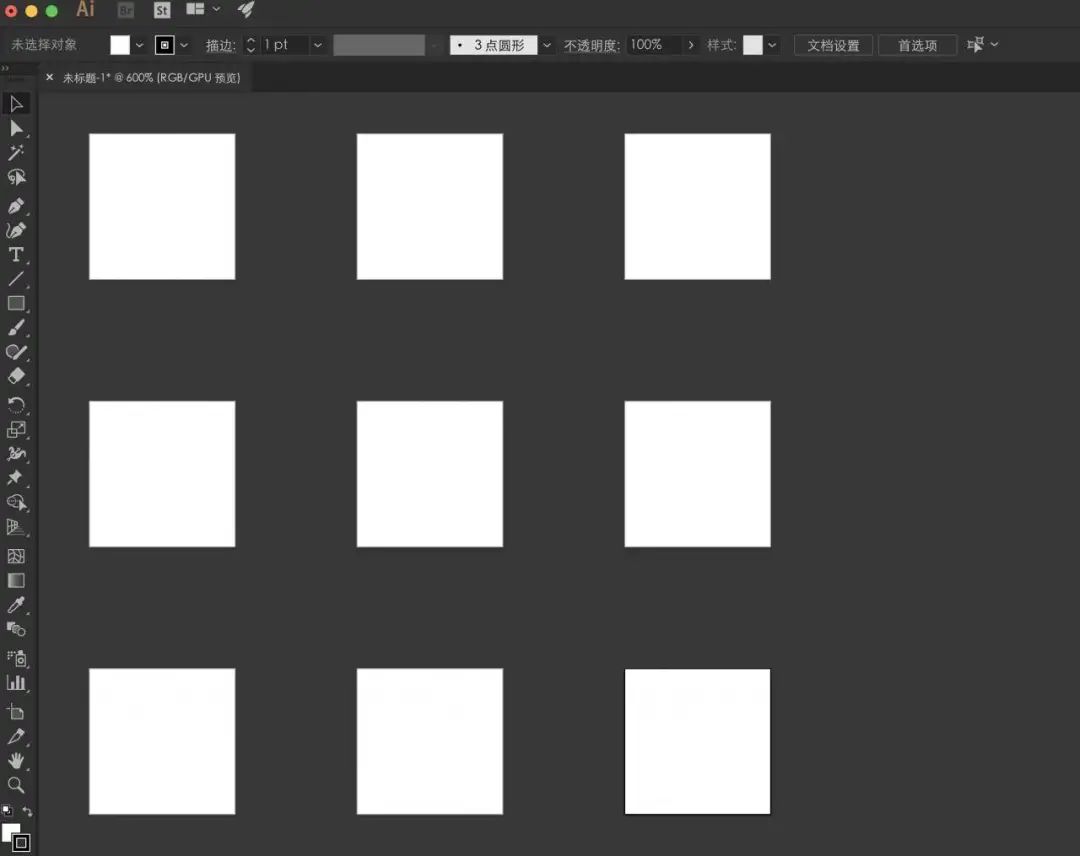
1、打开 ai,新建画板(24*24px),画板数量自定。建议每个图标一个画板,方便后期操作。


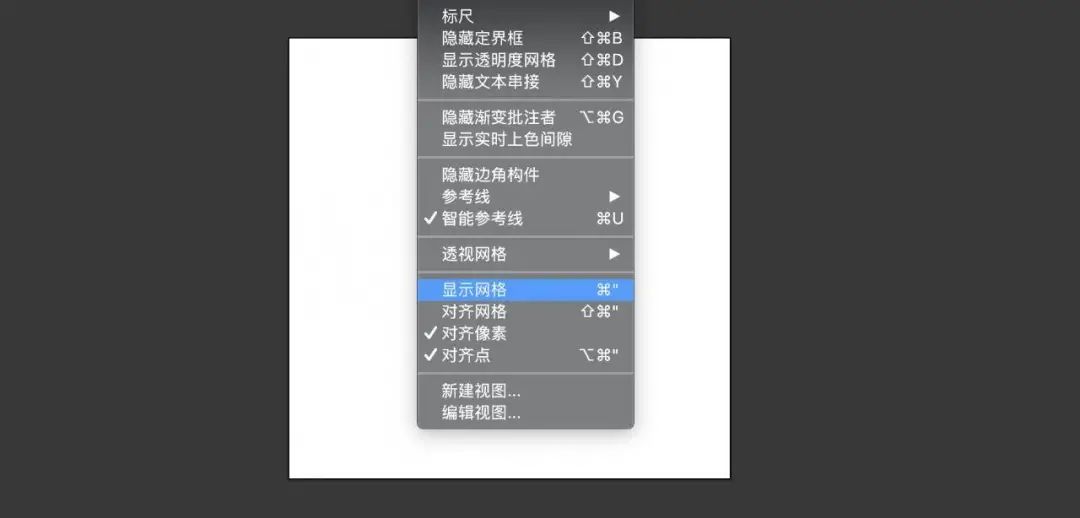
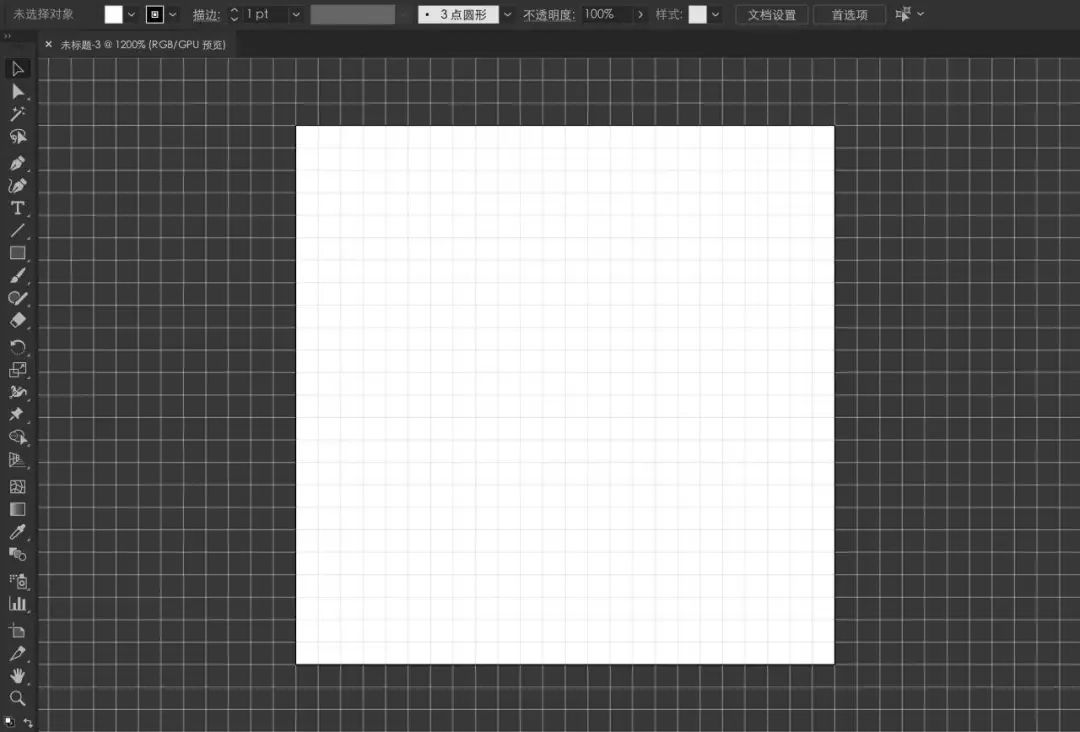
2、打开网格设置,【视图】-【显示网格】,快捷键「cmd+”」。

默认网格是 1x1px,就是横竖各 24 格子,我们需要修改它。

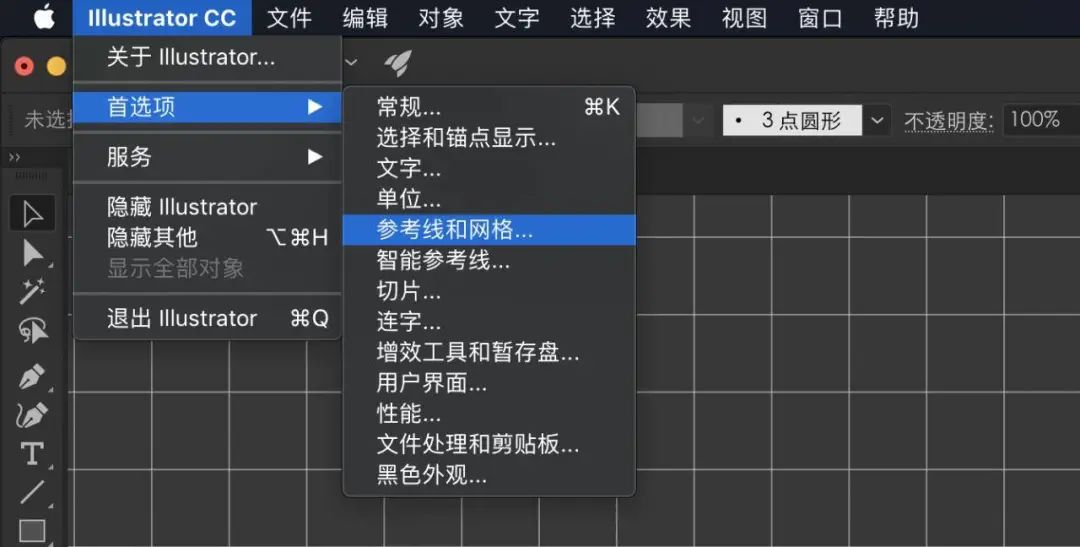
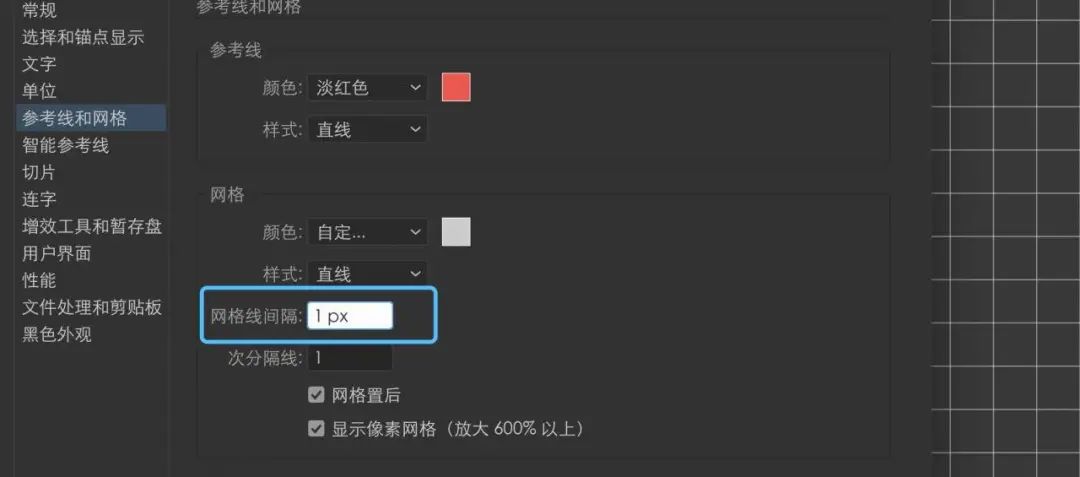
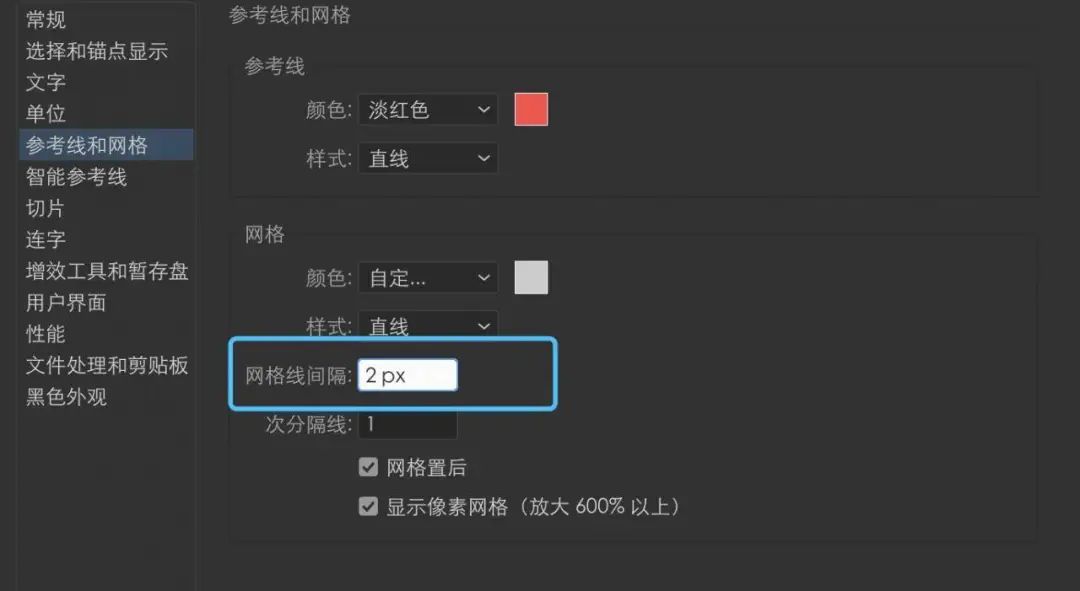
3、修改网格大小,【首选项】-【参考线和网格】。

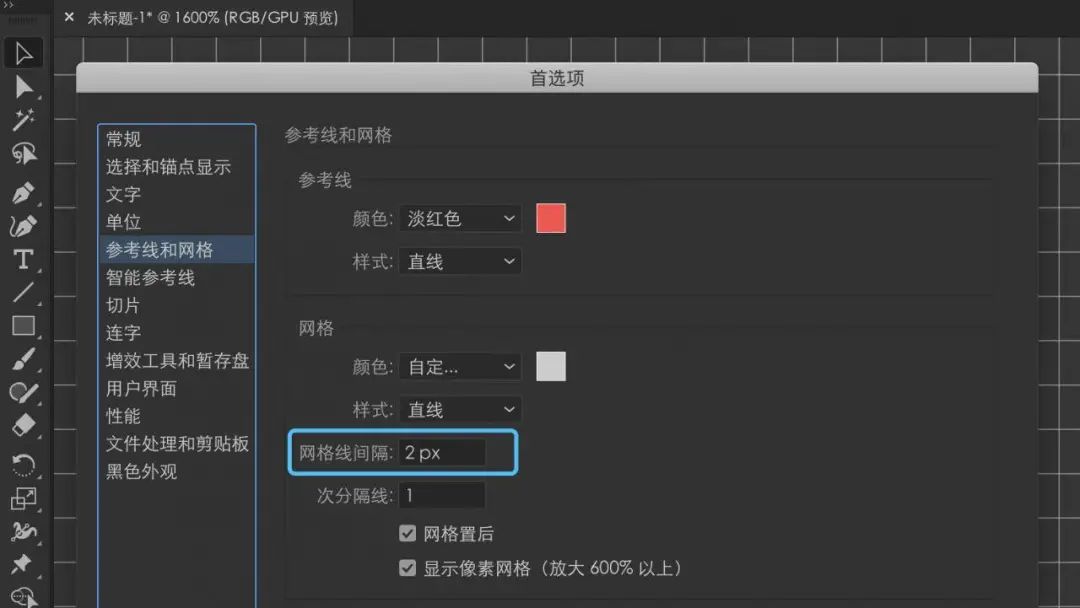
把网格线间隔设置为 “2”,其他默认,点「确定」。

此时每一格为 2*2px,横竖各 12 格。

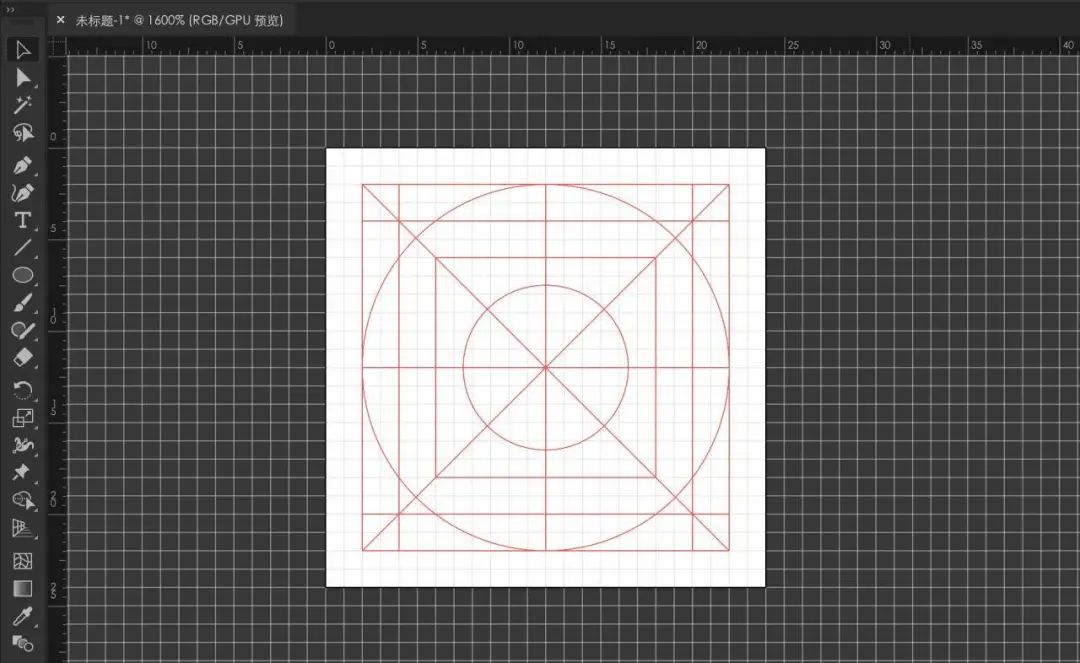
4、开始绘制构形线框
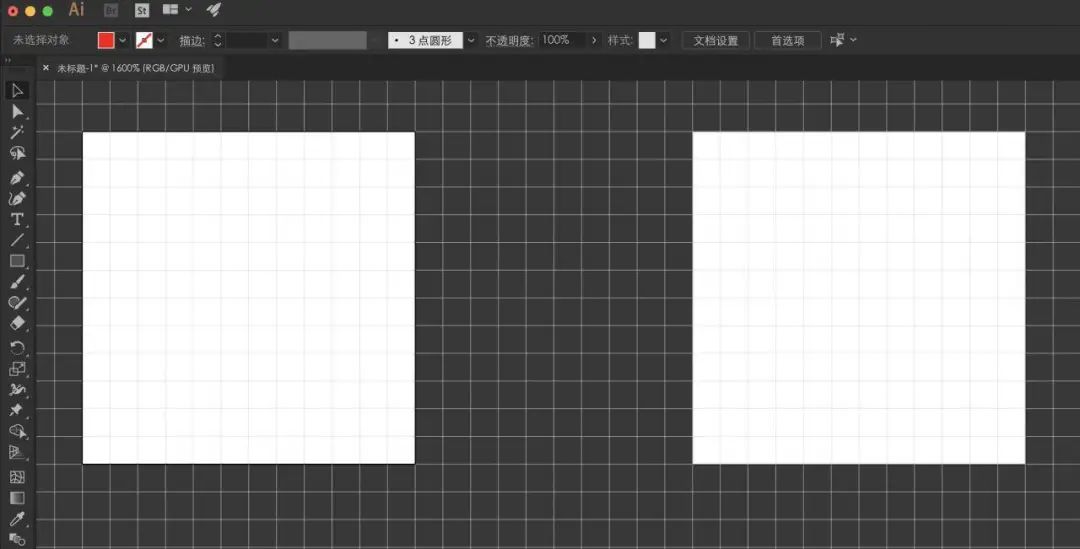
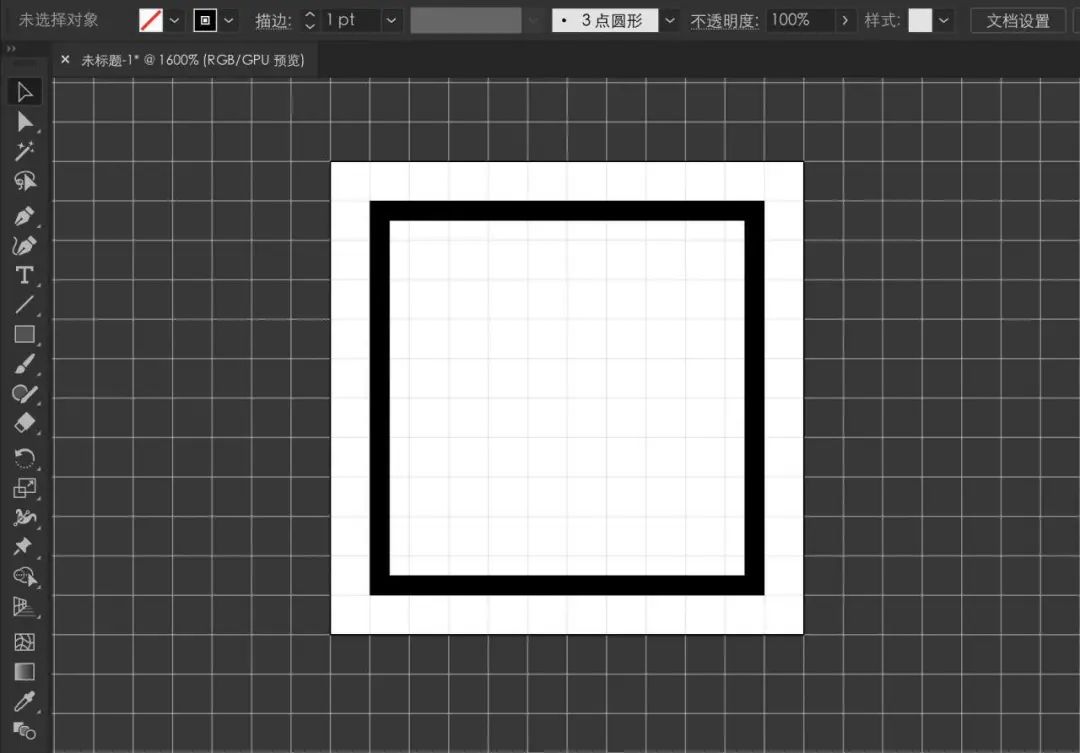
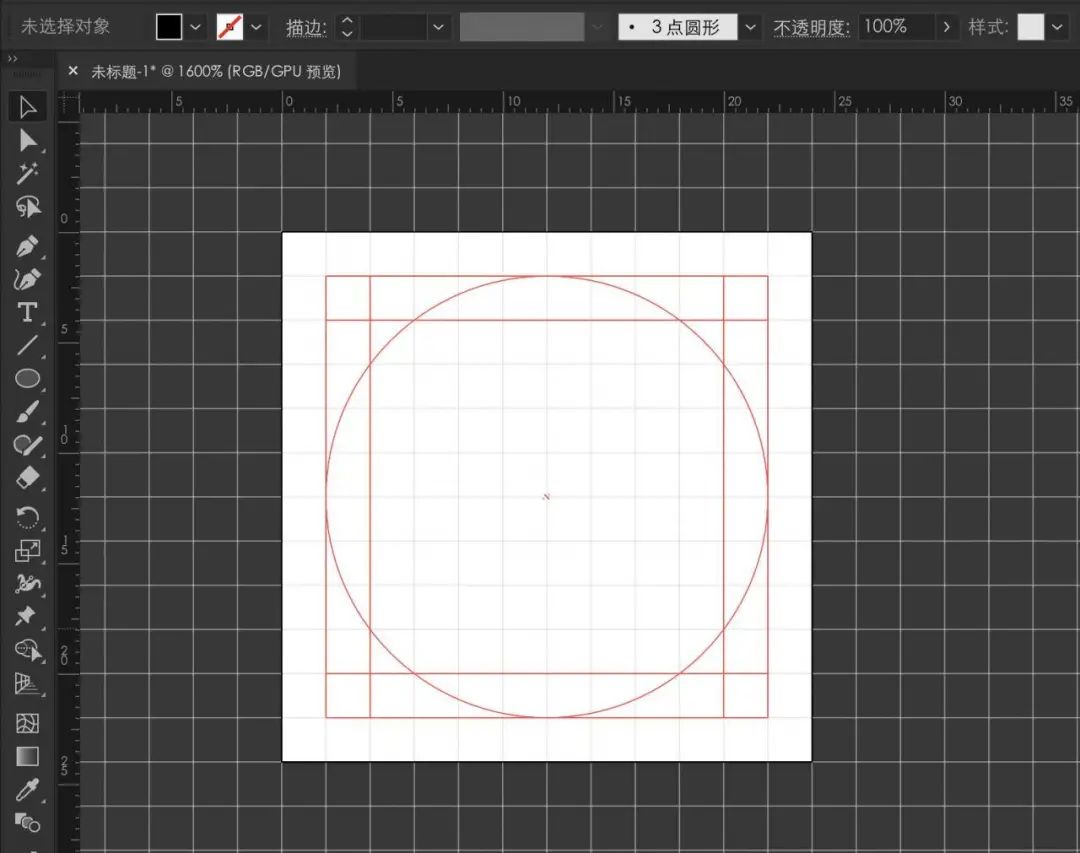
选择矩形工具在画板四周留出一格,画一个矩形,这个尺寸就是图标最大的绘制区域。

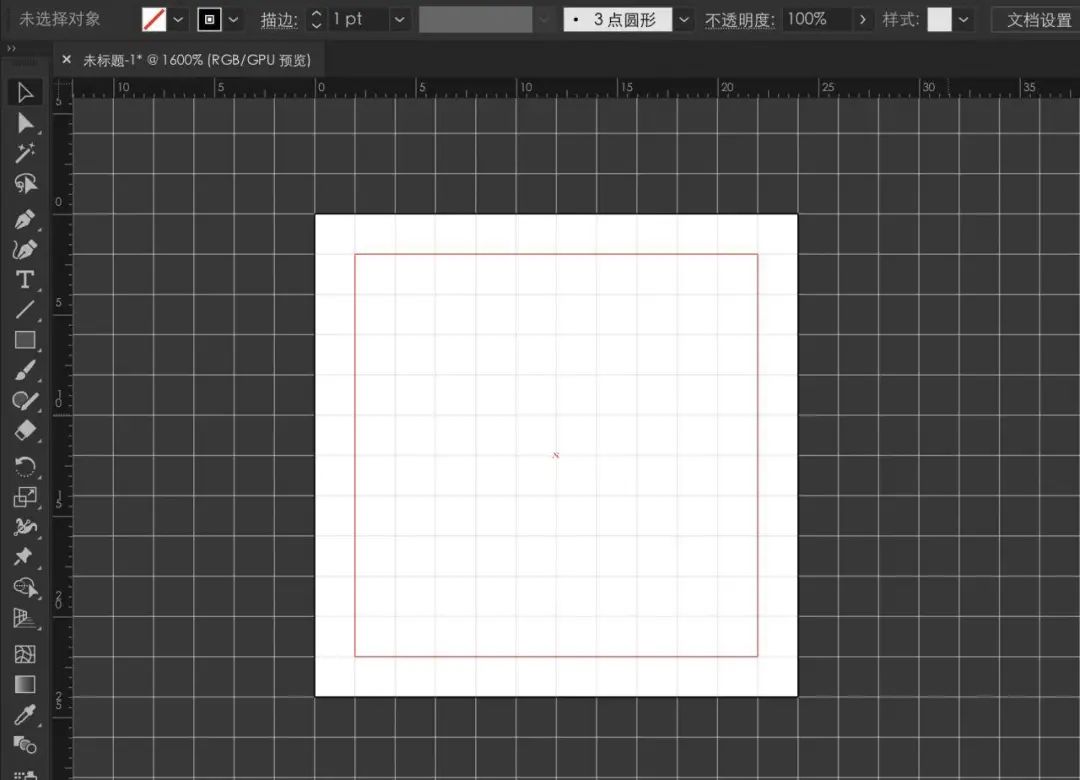
然后按键盘快捷键「cmd+5」把矩形转换为「参考线」;如果没有显示参考线,按下键盘「cmd+;」即可,如下图:

以这个正方形为基准
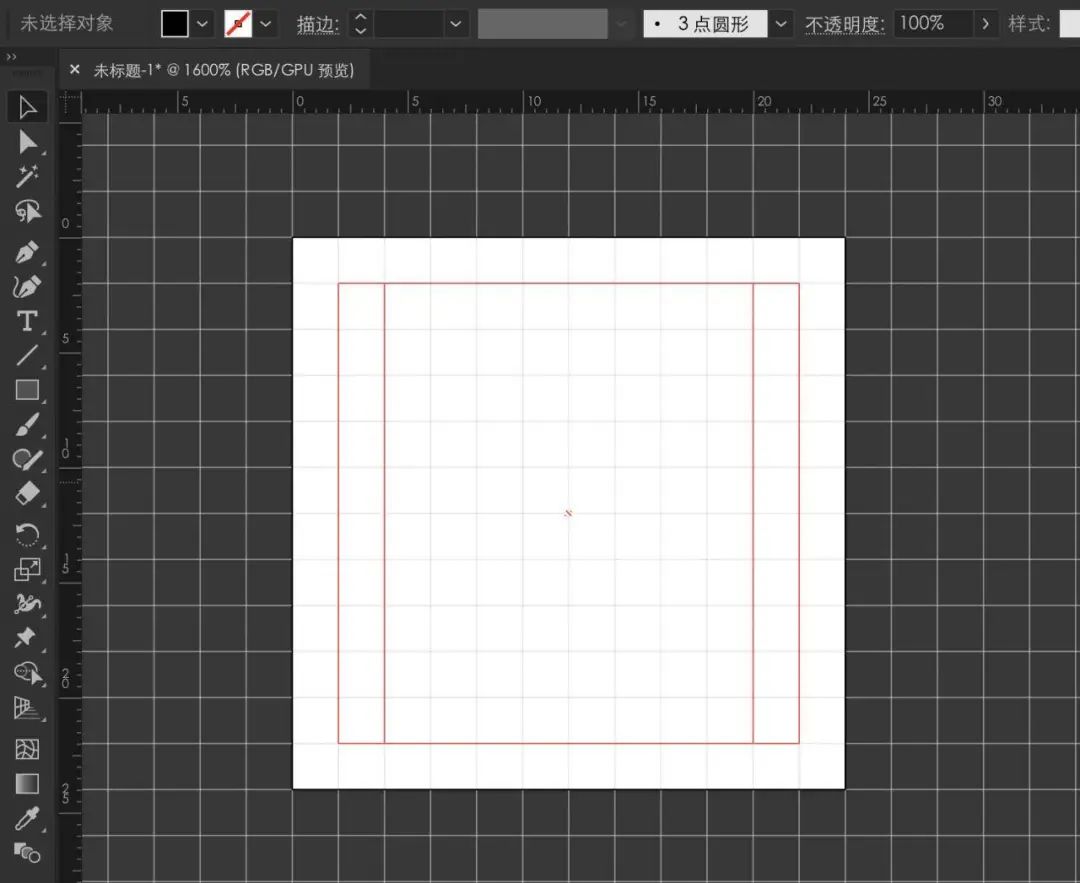
竖矩形高度和正方形高度一致,左右各空出一格。

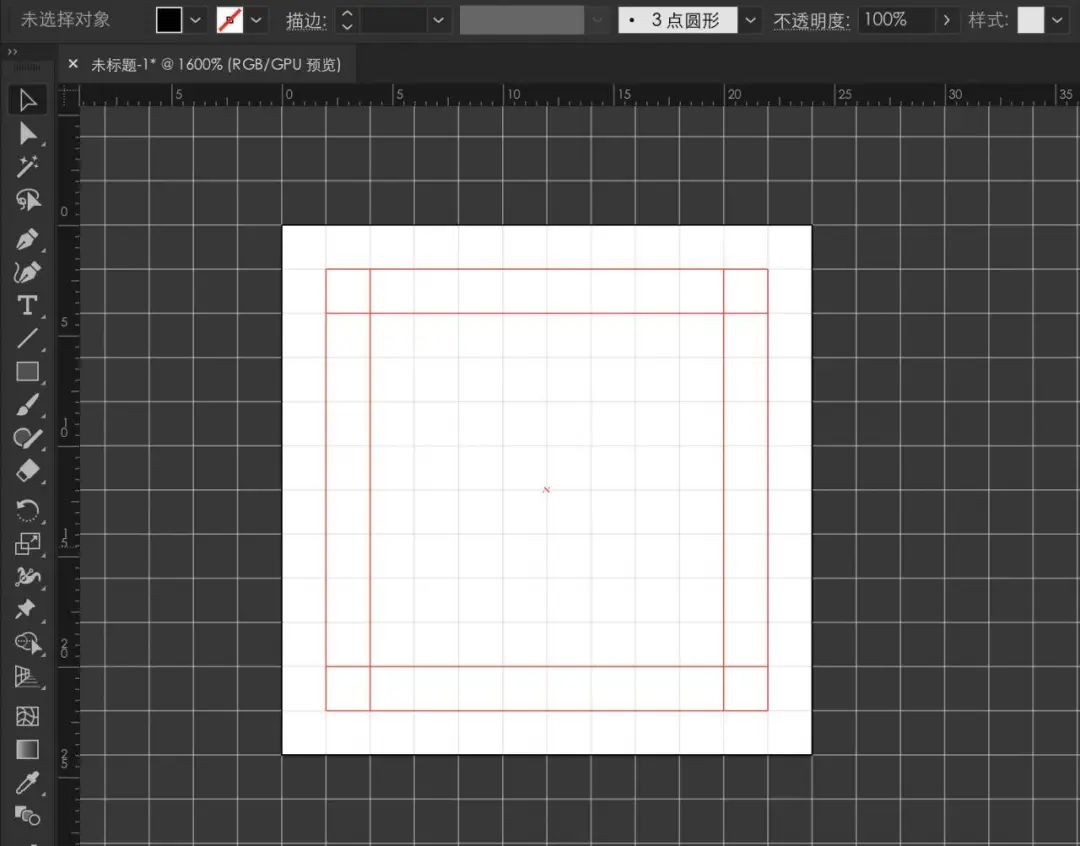
接着宽矩形,宽度和正方形一致,上下各留出一格。

圆形就很简单了,直接画一个和正方形一样大小的圆然后转换成参考线。

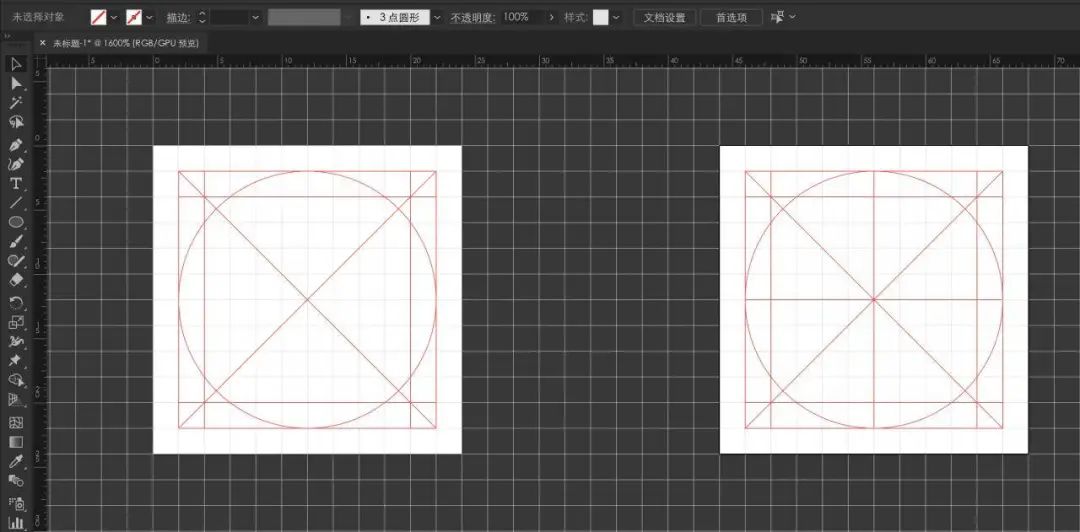
接着画对角线,用直线拉出来四条线「cmd+5」转换一下就好啦~

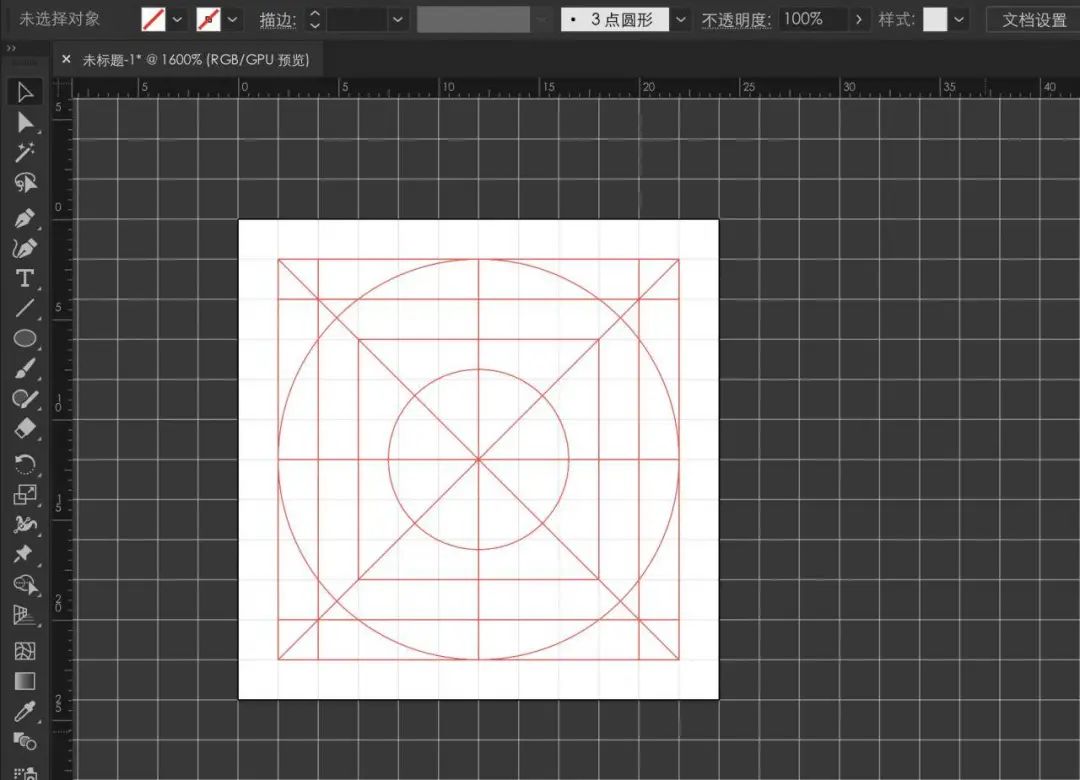
接下来画里面的小正方形和小圆形,这个小正方形是画一些小图标时的参考线,比如 “返回” 小箭头,小圆形是辅助作用,可有可无。

ok, 这样一个基本的构形线框就画出来了。
有经验的各位总监就看出来了,这里还少了正方形和三角形的基本形。
不急,这就来。
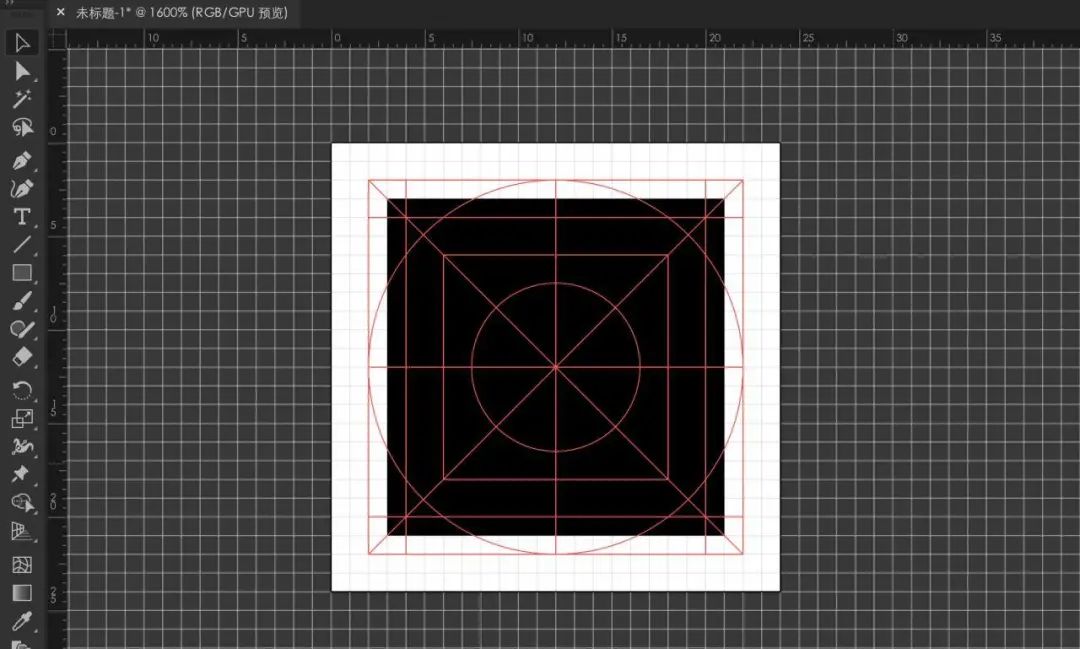
5、画正方形之前回到第三步修改下网格大小【参考线和网格】,把网格线间隔由 “2” 改为“1”。

此时每一格的大小就是 1px,标准的 24 个格子。

正方形怎么画呢?参照最大的正方形往里缩小 1 格就得到「正方形」。


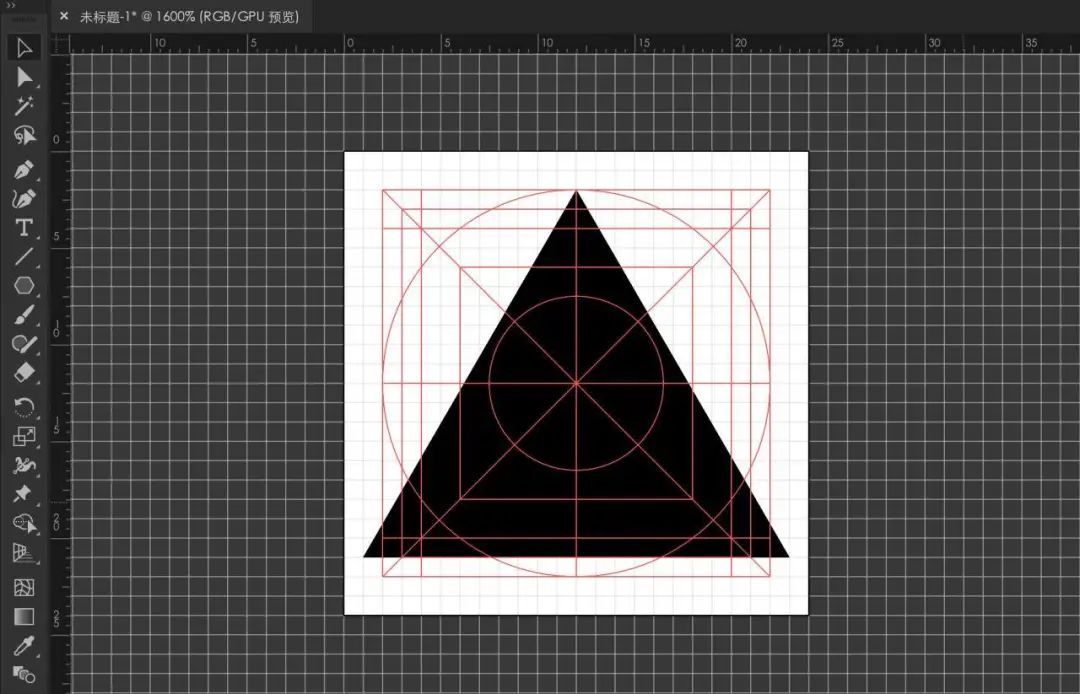
利用【多边形工具】画出三角形,顶部与圆形对齐,底部与正方形对齐,左右留出 1px。


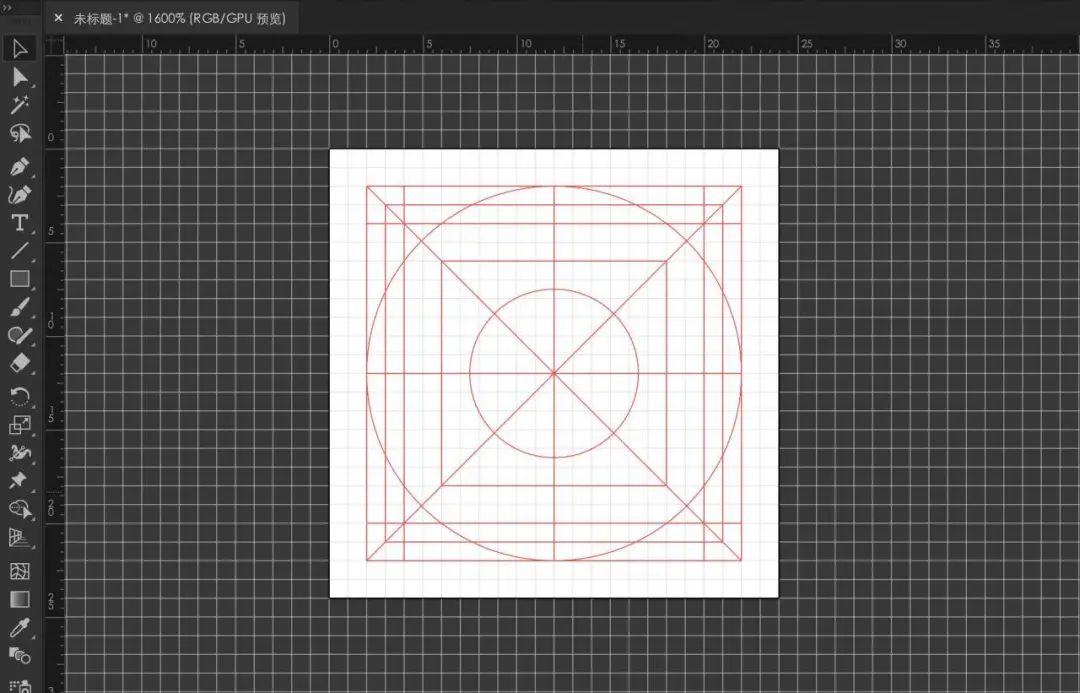
至此,已画出所有基本形:正方形、竖矩形、横矩形、圆形、三角形,还有一个小矩形。
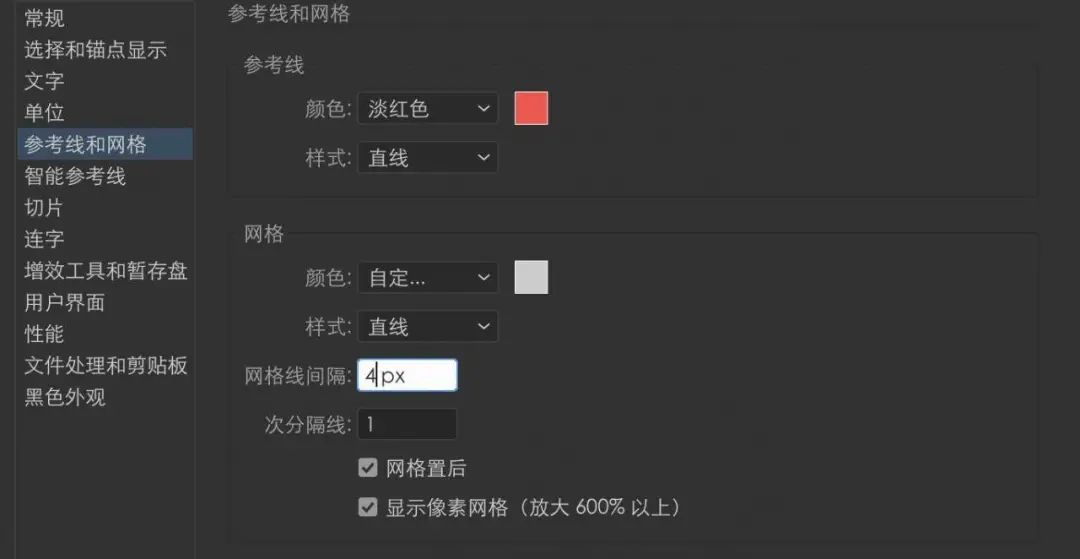
这是 24*24px 图标的 keyline 线画法,48px 呢?很简单,只需修改【参考线与网格】参数,把【网格线间隔】设为 “4”,画板网格数 12×12。


接下来的步骤和基本形的比例和上面 24px 尺寸的一样,这里就不重复啦。
画完基本构形线框后,再把【网格线间隔】由 “4” 改为“2”(下面这张图应该在上一步),画正方形和三角形。

这样 48px 的图标 keyline 线就完成了,这个方法的好处就是不用死记每个基本型的参数,过程中只需修改两次 “网格线间隔” 的参数即可。会了 24px 的画法,其他尺寸的 keyline 线都可以此类推,大家可以试试看。
接着来验证一下画好的 keyline 线,有没有发现,不记参数画出来的基本形尺寸刚好和计算出来的一致。

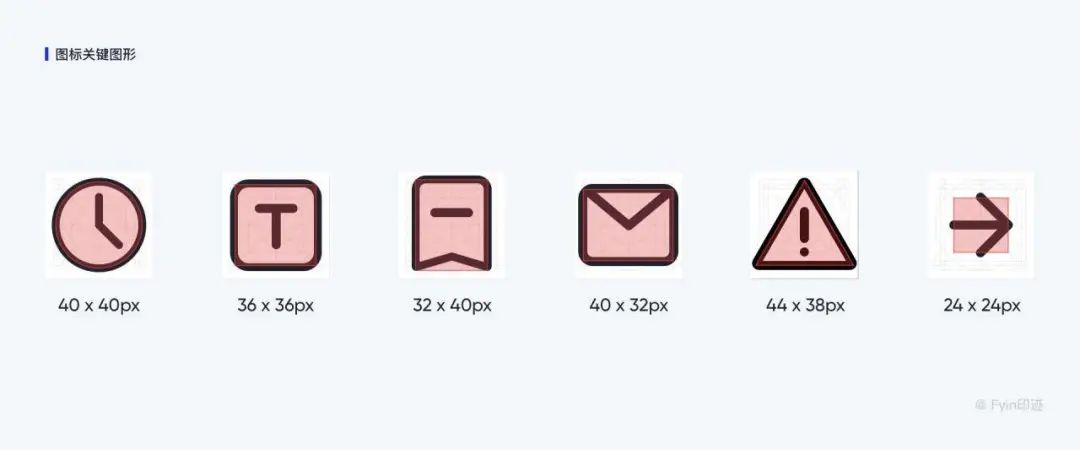
以此关键图形画出来的图标

看完还有疑问?贴心的小视频已经备好:
最后回答几个我早已料到的问题:
1、画好的参考线想临时隐藏怎么办?
按键盘「cmd+;」显示和隐藏。
2、参考线怎么复制?
右键画板【解锁参考线】,即可把画好的参考线复制粘贴到其他画板。
3、画完形状转为参考线时不显示怎么办?
康康软件右侧属性面板,把【参考线】第一个属性打开。
4、画对角线时像素点对不齐怎么办?
把图形填充和描边都关掉。
扩展阅读:
如果深入了解图标的规范,可以阅读以下文章:
《Material Design 图标规范——产品图标》
https://www.shejidaren.com/product-icon.html
《系统图标背后的 Material 基础规范》
https://www.shejidaren.com/material-design-specification.html
《安卓图标模板:icon Grids》
https://www.shejidaren.com/android-template-icon-grids-psd.html
////// 感谢阅读 //////

—
该提升自己了
100 本豆瓣高分设计书籍!
▼


