原文链接: 体验设计赋能亿级「办公应用平台」 发布时间: 2020.03.05

2019 年 WPS Office 移动端完成界面统一改版工作,今天我们把 WPS 的特色页 - 应用 tab 拿出来说一下如何从商业价值和用户需求角度做体验升级。

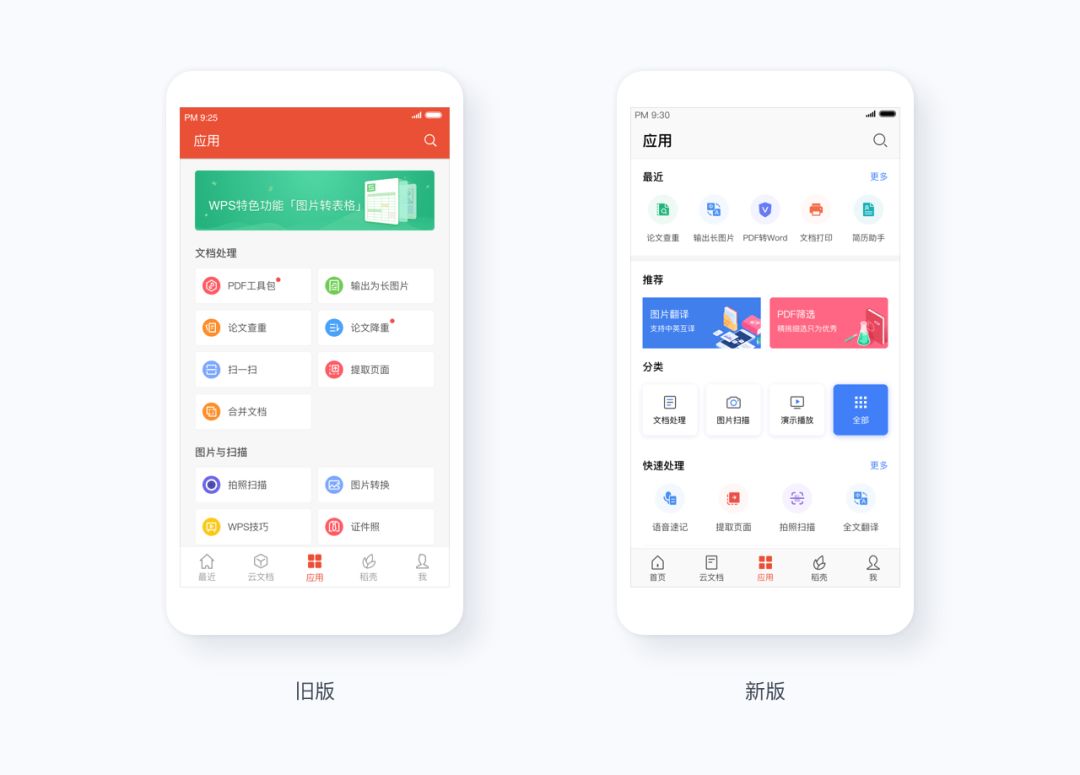
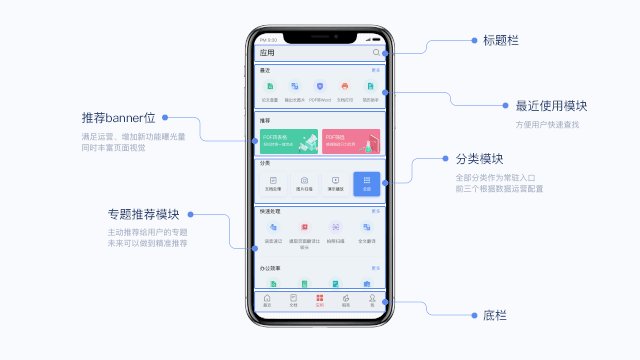
▲ 新旧版对比
内容持续丰富,推动体验升级
应用页作为办公服务类小应用的集合页面,能够更好地帮助用户触达小应用,提升办公效率。而集中化的展示,也为 WPS 带来更多曝光,助力更好的商业化推进。
从上面的对比图可以看出来,WPS 移动端标题栏和底栏颜色改变。这就要求我们的页面视觉要在统一的框架下兼顾特性,达到共存与包容。
小应用的数量对比第一版增长近 4 倍(此数据还在继续增长),旧有的框架已无法承载过多应用展示和支持营收玩法,因此产品层为解决以上问题,并预期打造一个服务相关的应用平台,推动此次改版。
明确项目背景,制定设计目标

▲ 设计原则
设计目标
1、打造符合新版 APP 视觉的界面,高效、简洁、丰富
2、满足多种类型操作,建立应用分发平台
3、探究用户动向。使用频繁并有明确目的的用户 - 快速搜索 & 最近使用;目标不明确但有大概预期 - 分类和推荐;随便看看 - 推荐
方案探索

▲ 用户分析
用户分析与场景搭建
我们将用户分为专家用户、求助用户、小白用户三种,针对每种需求对应给出解决路径模块。

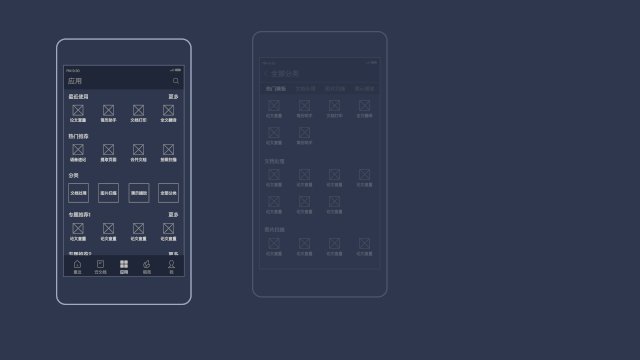
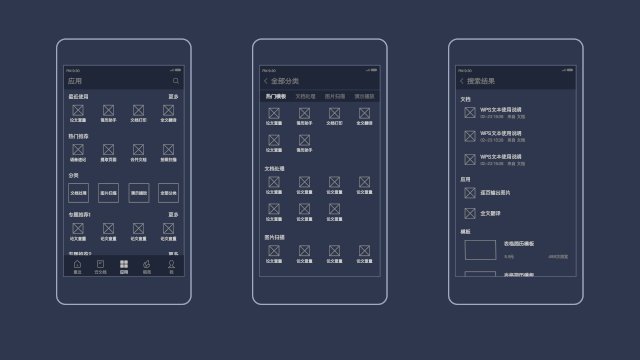
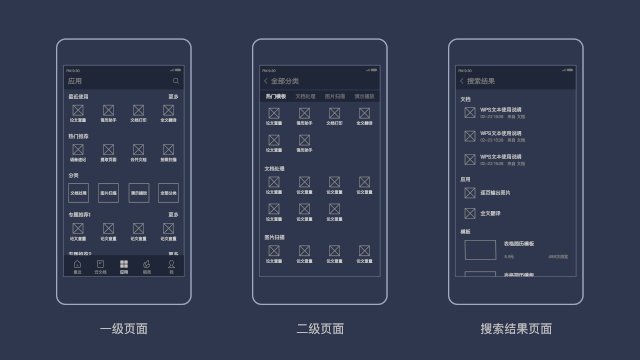
▲ 解构交互稿
解构交互稿,搭建合理的架构,让信息顺畅的沟通
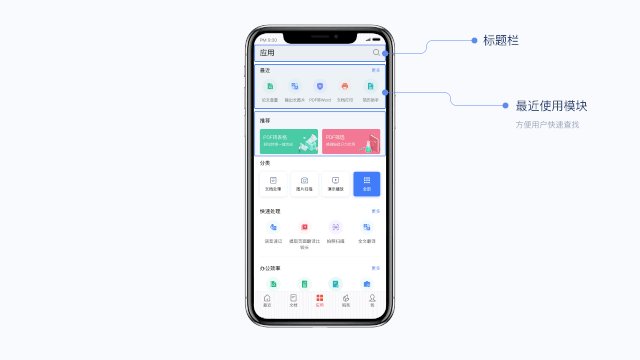
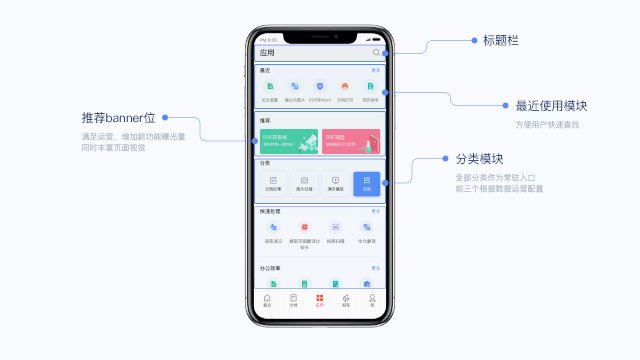
一级页面增加了最近使用、推荐运营位、全部分类、专题推荐四个模块,不同模块根据其自身的功能价值,为用户提供更多元化的推荐。通过交互稿可发现,此次改版不只是单纯页面改版,更多会联动其他模块(比如搜索),因此后续的图标设计要考虑全局。

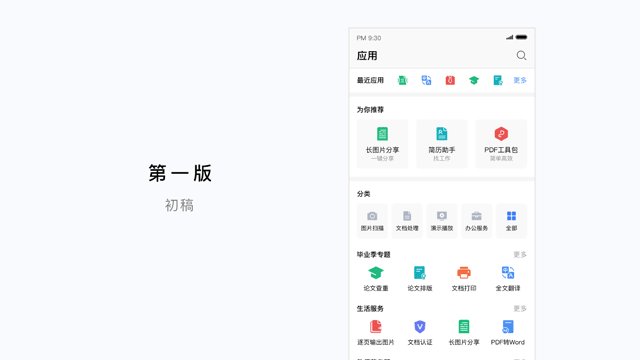
▲ 方案进阶

▲ 界面模块拆分
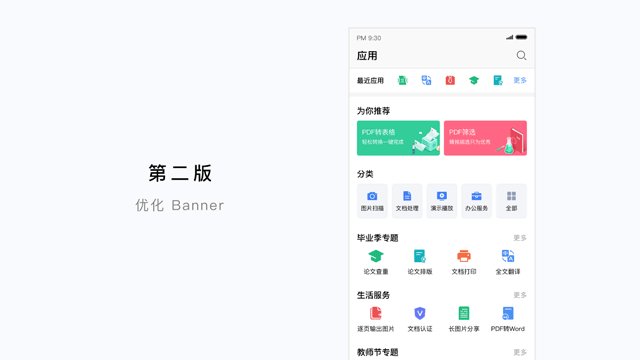
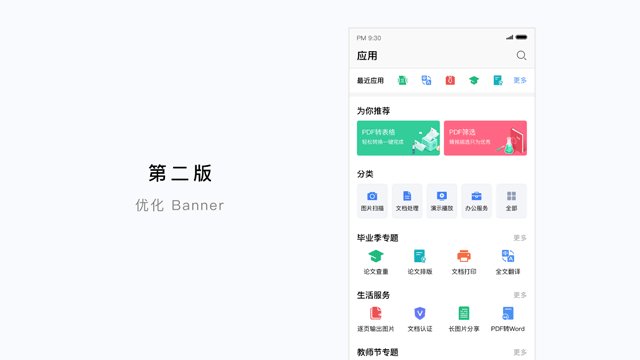
方案进阶
第一版纯图标,界面单调杂乱;第二版将推荐位做成 banner 突出处理,满足运营需求的同时平衡界面视觉;第三版将图标风格整体优化。经过三版的探索推进,终于达到比较理想的效果。
图标升级

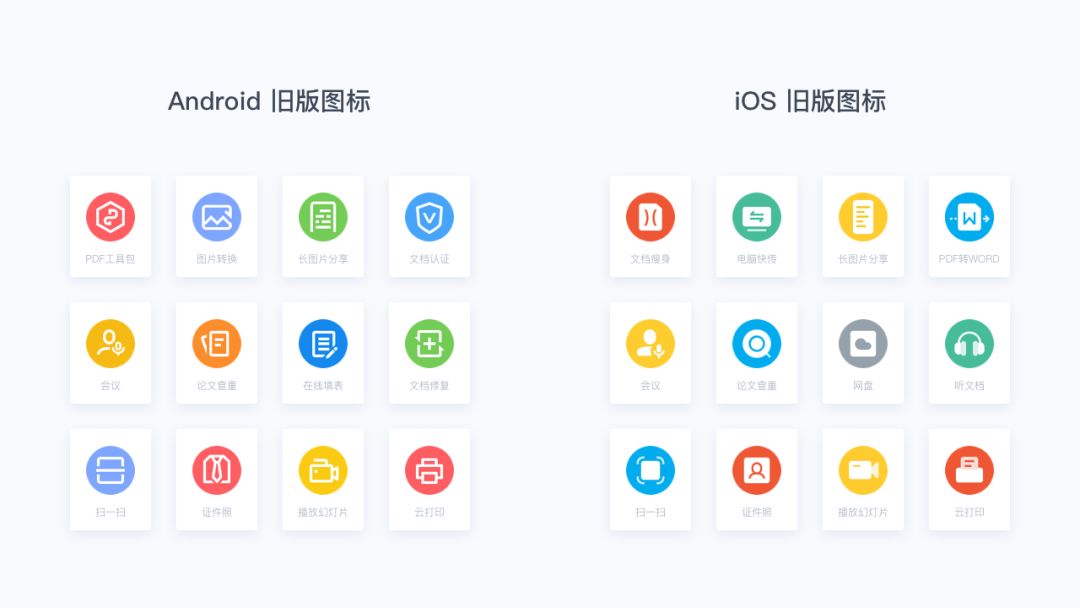
▲ Android & iOS 旧版图标
改版前 Android 端图标是线性,iOS 端是面型,配色也是各成一派。这次在图标样式、配色系统上做了统一,风格突破以往的功能图标,在面型图标上加上统一的圆形底板,让界面排版上看起来更整齐,同时与文档图标的样式做区分,在和谐统一的基础上又有自己的识别体系。

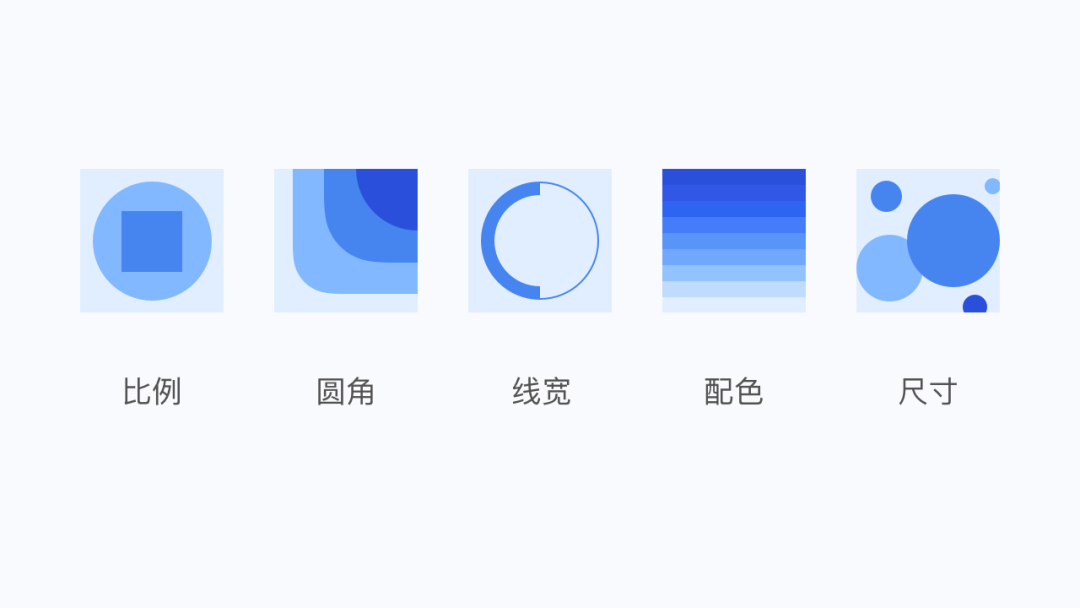
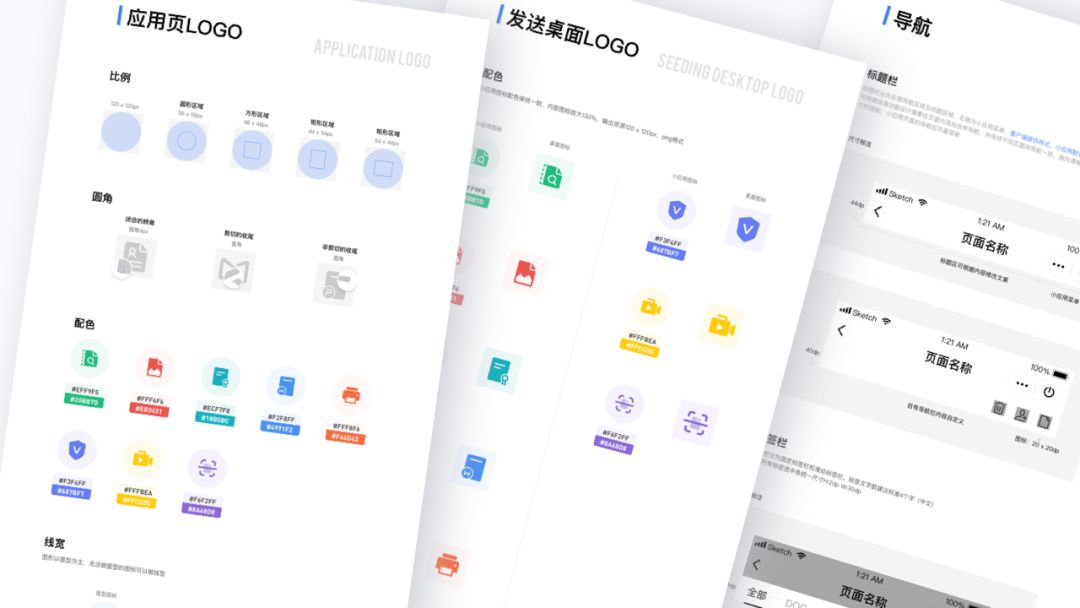
▲ 图标规范因素
因为要打造开放平台,所以图标的比例、圆角、线宽、配色以及切图尺寸我们都做了详细的设计说明,保证开放以后设计的统一性,减少不确定因素。

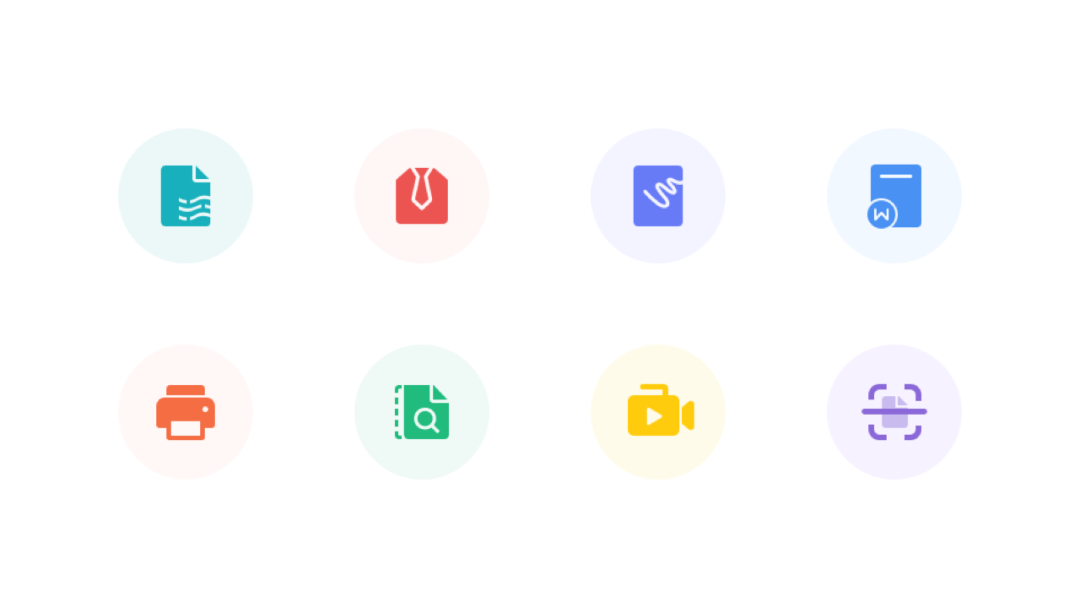
▲ 新版图标效果
从产品策略和延展性考虑,后续在专题页、搜索结果页、全部分类页都会展示这套图标入口,最终和开发沟通,采用了一套 SVG 切图用在不同界面的方案,尺寸用代码控制。
Banner 图风格确定

▲ 2.5D 插图库
这是我们目前小工具引导页的插图库,已经确定移动端引导图统一,所以这套配图也会逐渐完善,每个小工具都会对应一个 2.5D 插画,所以在设计应用页的推荐位的时候,就考虑直接用这套配图,一方面可以节省很多设计资源,另一方面保持了入口和说明页视觉统一。

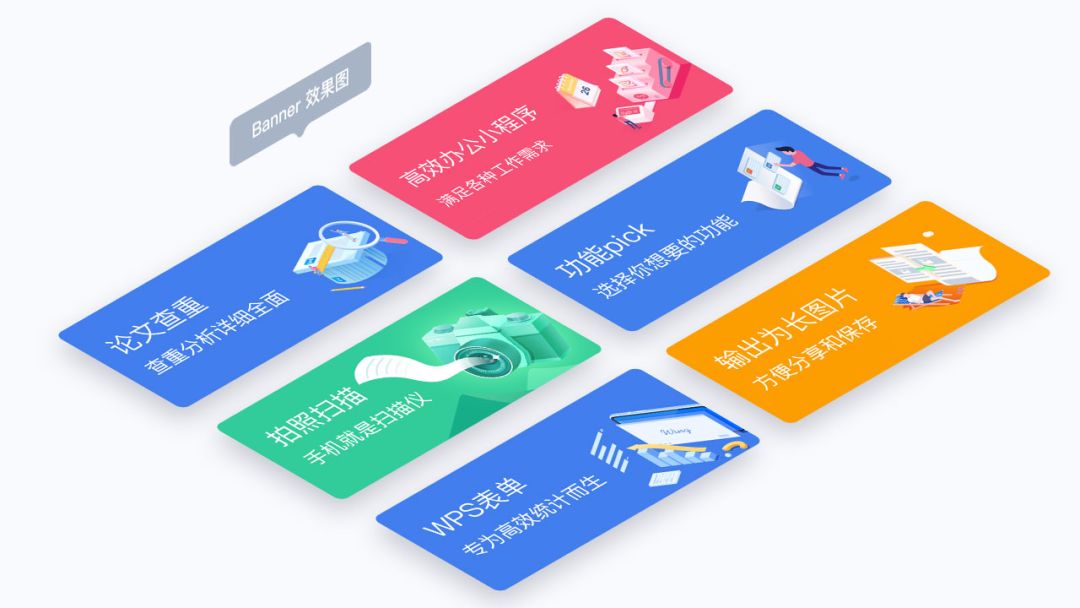
▲ Banner 效果图
这是根据界面来设计的 banner 效果图,规定了背景颜色、文案位置及配图尺寸,就可以保证开放给第三方之后也能维持一个比较好的效果,不会造成同时出现的两个 banner 差别过大。
适配规则是体验设计师的必修课
栅格系统大家都不陌生,极大的方便了不同型号尺寸手机适配,保证不用场景的机构布局、空间变化、组织搭配的合理性。

▲ 适配规则
我们的 WPS Office 全局采用 8dp 的栅格系统,在跟开发对接的时候需要交待清楚适配规则,在不同的屏幕尺寸上哪些是固定 padding,哪些是根据屏幕宽度等分,这样才能保证我们的用户在各种机型上看到完美的效果。
输出平台规范,建立开放平台

▲ 开放平台设计规范
一个优秀的开放平台必然要有完善的设计规范,可以不用事无巨细的规定,但是重要的设计规范和可供下载的模板库要提供给第三方的设计师,为此我们在 WPS 应用中心的网站上提供了三方平台规范。
复盘沉淀

▲ 界面效果图
上线后,受到用户的一致好评!同时,小应用的使用率和营收上也得到很大的提升。后续,将会根据应用本身使用场景以及用户画像做个性化推荐,以提升应用的分发效率。

▲ 总结思路
伴随商业的不断更迭,设计体验会提供更为系统化的解决方案。2019 年的设计升级不是结束,而是 WPS Office 不断提升变化的一个过程。
2020,MU 继续努力!
——
设计方案:Lorraine
图文撰写:Lorraine、小王同学
感谢您的阅读
如果你对我们的设计细节感兴趣,欢迎密切关注我们,后续会为大家带来更多关于创意和体验设计方面的精彩内容。


