
10 ⽉ 13 ⽇,Apple 举⾏了年度 iPhone 活动,并推出了四款新 iPhone。⼤部分讨论显然是关于新
设计和功能的,在此,我们不会针对这两点进⾏展开:
我认为回到 iPhone 5 / iPad Pro ⻛格是⼀个不错的选择,我个⼈喜欢这种设计。我也喜欢它的专业
功能,以及我们拥有更⼩的全⾯屏 iPhone 的事实。磁性充电可以让⼈们在未来 Apple 笔记本电脑
(基于 ARM)的再次看到希望。
在这个玻璃和⾦属组成的设备中有⼀个「庞然⼤物」
如果您是从事移动应⽤程序(或响应式⽹站)的设计师,您可能会知道,有越来越多的 Apple 移动
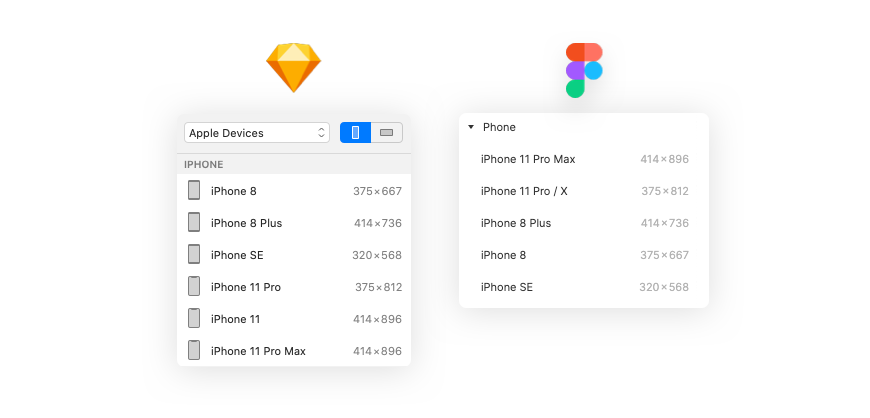
设备可供选择。到⽬前为⽌,这是 Artboard 预设在 Sketch 和 Figma 中的外观。但是这些新的 iPhone 正在使情况变得更加复杂。还记得史蒂夫·乔布斯(Steve Jobs)推出配备视
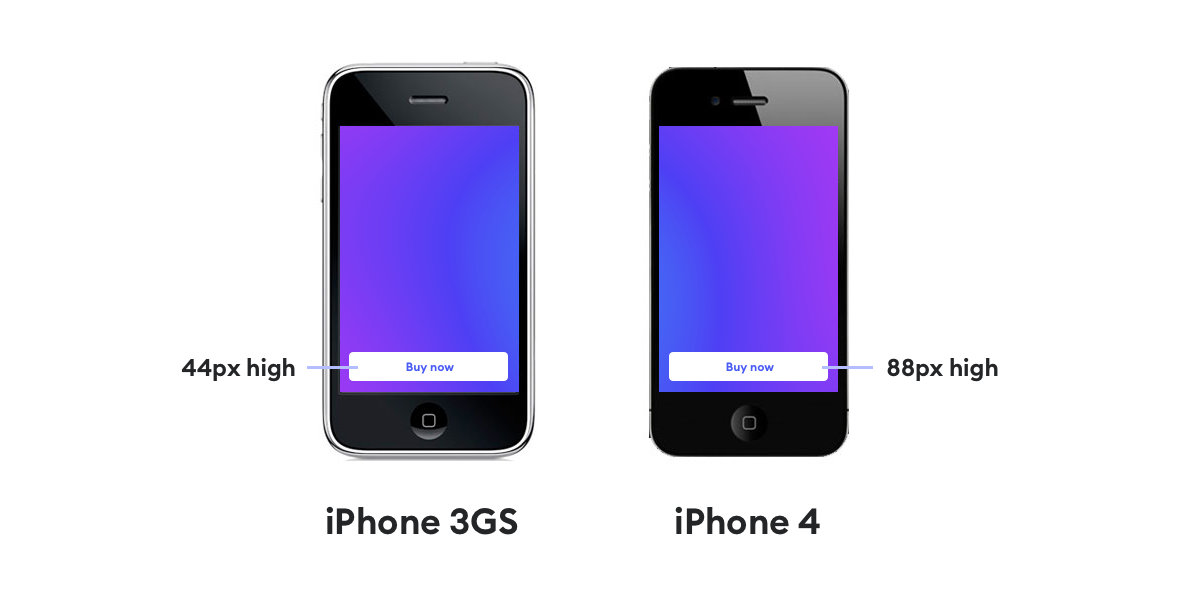
⽹膜显示屏的 iPhone 4 吗?
他特别提到⼿机的基本分辨率与所有其他 iPhone 的基本分辨率完全相同 ,即:320 x480。仅⽐之
前的像素密度⾼出 2 倍。
那是 UI 设计绝佳⽽简单的时间。将所有内容设计为 320 x 480 点,并以 2x 的资源为 Retina 屏幕导
出(640 x 960 px)。
这是⾮常「Apple」——清晰和易于遵循的途径,就是消除不必要的复杂性。
欢迎来到 2020
视区(⽤户可视区域)⼤⼩,⽽且我没有以上设备包括第⼀部 iPhone SE(320x568)
那 360x780 和 390x844 分辨率来⾃哪⾥呢?它们只是这些⼿机主要分辨率的1/3。但这会增加很多
复杂性,对吗?
那么如何处理呢?
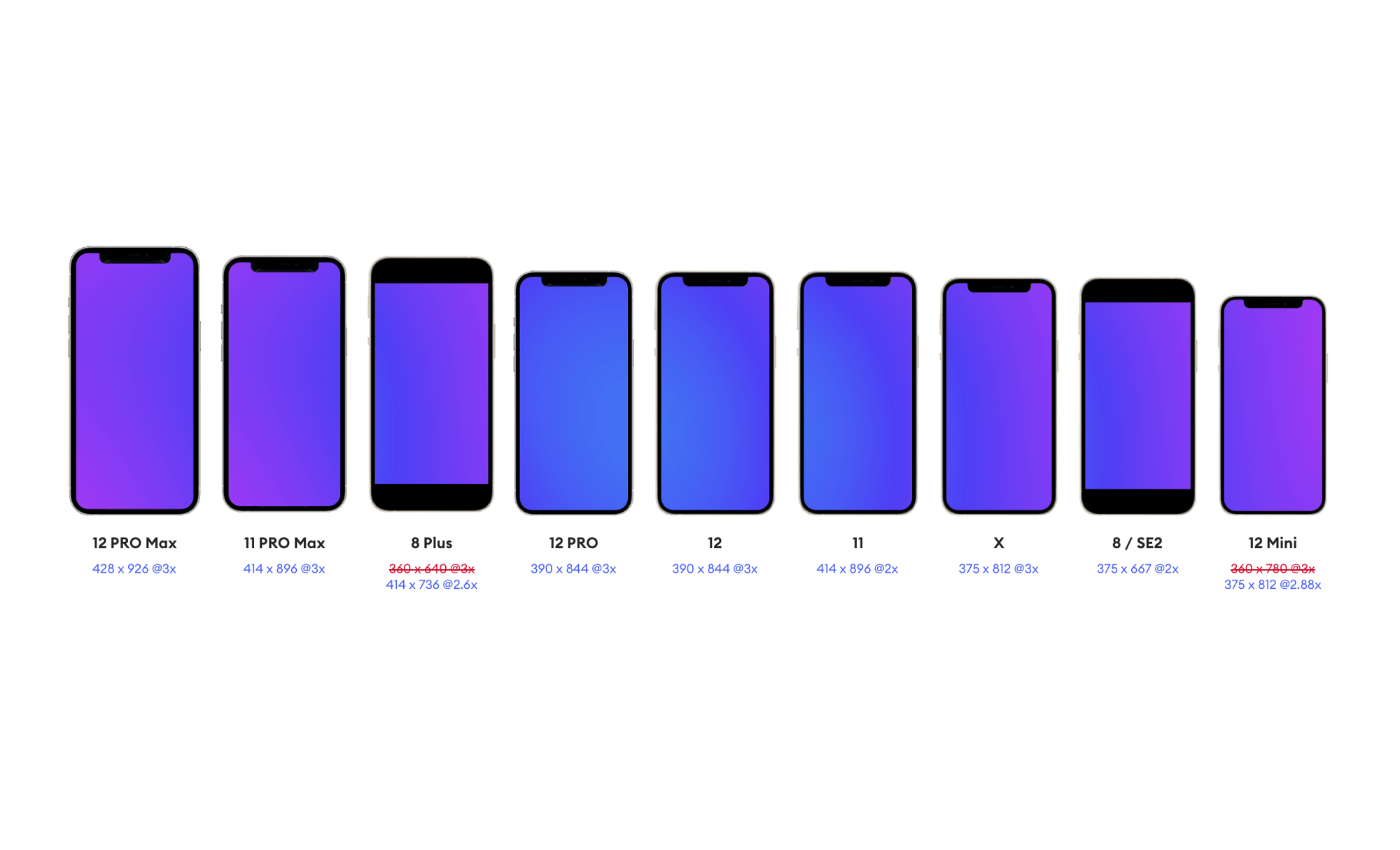
根据此推⽂,对于 iPhone 12 和 12 Pro,我们获得了新的 390 宽度。
但是,iPhone 12 Mini 的分辨率降低了 375 x 812 ,与 iPhone X 相同。这种⽅法的问题在于,它不再是真正的3倍⽐例,⽽是 2.88 倍。可以肯定的是,使⽤较⼩的屏幕并不会带来太⼤的伤害,因为有关如何显示对象的⼤多数实际计算都是通过代码完成的。
Ukiyo-我们正在制作的⽤于创意的正念应⽤程序-如所有当前可⽤的 iPhone 所示。
那么我们如何设计呢?
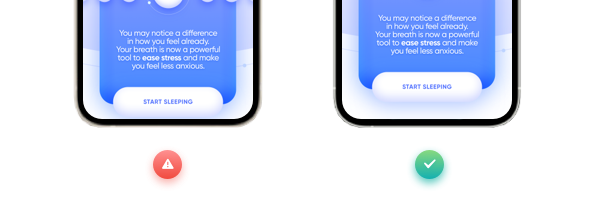
在上⽅,您可以看到我们⽬前在 HYPE4 上构建的应⽤程序的示例设计。如你所⻅,这个效果并不理
想。因为尤其是在顶部和底部的间距中,我们需要重新调整才能在⼿机中正确显示。在某些⼿机上,主按钮需要滚动,因此我们必须调整这些设备的卡⽚和字体⼤⼩,才能继续管理和适配它。
(这件事正发⽣在我们⽇常的开发中)
调整每种特定分辨率(在右侧)并仅放⼤图像(在左侧)
当然,Swift UI 和所有其他编码⽅⾯的改进使它变得更加简单,但是在设计阶段,我们仍然希望看到
它在⼤型设备上的预览图。我们还经常使⽤ Sketch Mirror 在这些设备上进⾏预览,因此这使我们要
做的⼯作⽐我们想象中做的要多。
到⽬前为⽌,我们为 375 x 812 的 iPhone X 视区和更⼤的 414x896 设计了视区。它涵盖了⼤多数
⼿机设备,开发⼈员只需要调整了布局,让其在少数设备上容纳更多内容(或更⼤)。
但是新的 390 和 428 宽度呢?
我们是否应该简单地为这些⼿机增加设计?
答案是:这取决于在消耗内容的情况下,UI 可以保持相对不变的⼤⼩,⽽内容本身可以被放⼤并具
有更⾼的质量(以像素为单位)。
但是仅仅升级每个设计可能会失去我们为特定⼤⼩设置的字体之间的平衡。事物可能开始看起来太
⼤、太⼩和太宽。
此外,某些放⼤或缩⼩⽐例可能会让它们的数值全部基于像素近似值,以致于⼀些细线的地⽅抗锯
⻮效果不好。因此,如果您使⽤的是⾮常细/轻的字体,则可能会缺少⼀些易读性。
苹果通过引⼊粗体/更粗的字重并摆脱了⼤多数「轻」字体,解决了 iOS 7 之后的这⼀问题。但是⼀
些设计师(甚⾄更多的产品所有者)喜欢那些浅⾊字体,因为某些原因,他们认为它们是「最⼩」
和「良好的设计」。
如果我们尝试将相同的「滚动⾼度」设置到这些⼿机上,那么,我们最终会得到⼀些未使⽤的空
间,但是这并不是最佳的效果。很显然在这⾥有些夸张,因为其中⼀些⼿机具有不同的宽⾼⽐——我
们在这⾥只是表现这个原理。
折叠(我们现在很少使⽤「折叠」⼀词,⽽是使⽤了「⾼可⻅度」⼀词)
折叠是⼀个⾮常古⽼的概念(原意:报纸折叠后可视的部分,⼈们会根据这个区域的内容决定要不
要购买。),它不可⻅的线条将我们通常在⼀个屏幕上看到的内容(⽆需滚动)与其余设计分开。
这个概念是:所有最重要的元素都应该「折叠起来」,以便于访问。
有⼀些论点是「⼈们不滚动」,在现代看来听起来有些愚蠢(鉴于我们平均每天滚动 300 ⽶)。
但是,这可能会影响某些电⼦商务项⽬,这些项⽬经过精⼼创建以适合尽可能多的相关信息,并在
⼀个屏幕上⽴即购买按钮。当然,我们可以创建⼀个覆盖按钮,但这不能解决在特定电话上删除信
息的问题。
因此,我想对于电⼦商务⽽⾔,通过将相同的设计升级到更⼤的尺⼨来测试体验实际上可能会更容易,因为这将使我们对⼈们在所有设备上看到的内容更加⼀致。
⼀个⾼ 44 点(在 1x 时也是 44 像素⾼)的按钮在 2x 时仅是 88 像素⾼,是从 320x480 视区中的相
同 44 点渲染的。 5
5
结论
我错过了基于同⼀视区的两种分辨率的时间。它以⼀种易于评估的⽅式使体验的设计变得容易得
多。
在当前的碎⽚化情况下,iOS 逐渐变得与 Android ⼀样,具有许多分辨率、宽⾼⽐和设备,这增加
了复杂性。
原⽂链接(需要科学上⽹):https://uxdesign.cc/iphone-12-vs-designers-ca8bac776dad
#专业/设计⽂章

