原文链接: 设计沉思录|临感 VR 官网升级(视觉篇) 发布时间: 2021.06.15 体验网址: https://vr.58.com/

临感官网设计升级,我们将会从【流程篇】、【视觉篇】两个角度进行的复盘,本次分享主要从视觉方向进行阐述,下一期由交互伙伴分享流程篇,本次分享主要从视觉方向进行阐述,欢迎大家持续关注和探讨。
01产品背景
临感是 58 同城旗下独立品牌,专注于 3D 空间数字化服务,自 2017 年起临感作为 58 同城、安居客的技术提供方为两个平台提供了空间自动化建模、VR 拍摄、VR 看房、VR 带看、VR 装修等服务,累计服务用户数过亿,临感通过不断的技术积累以及对行业的理解,正在成长为 3D 空间数字化领域的一流平台。
随着 B 端合作用户的激增、业务的完善及拓展,最初的临感官网在设计风格和框架上,已经无法承载更多业务拖展,同时也无法诠释「VR 聚合平台」这个概念的诉求。因此,我们在此契机之下,由设计发起这次临感官网改版项目。
旧版存在的问题

对比其他 VR 竞品网站,旧版整体框架过于传统,设计语言陈旧,无法体现 VR 的概念。作为 VR 服务平台,我们需要展现给用户的专业化的一面。
02设计目标

在项目进行前,我们与产品和交互同学通过大量的竞品分析,结合自身产品的目标导向,确立设计目标:给用户酷炫的 feel(对整体复盘流程有兴趣的伙伴,可以去看之后交互同学即将发布的” 流程篇 “)
03设计拆解
视觉升级强化品牌认知

本次官网的配色方案,延用了最新的定义的《临感品牌升级规范》中的品牌色体系。

首页的视觉主体 “百变魔方” 的灵感,源自新定义的《临感品牌升级规范》中的临感 CUBE。基于临感 CUBE 的形态,进行了 3D 化再塑造,赋予了临感 CUBE 百变的新形态。
定义视觉基调

灵感收集

同时我们与交互同学们一起找了大量的国内国外的优秀案例进行分析参考,在视觉表现上得到了很大灵感启发。(后续的动画呈现与风格方面,主要参考了 2020 年的微软 vivo 宣传片中,抽象与现实结合的手法。)
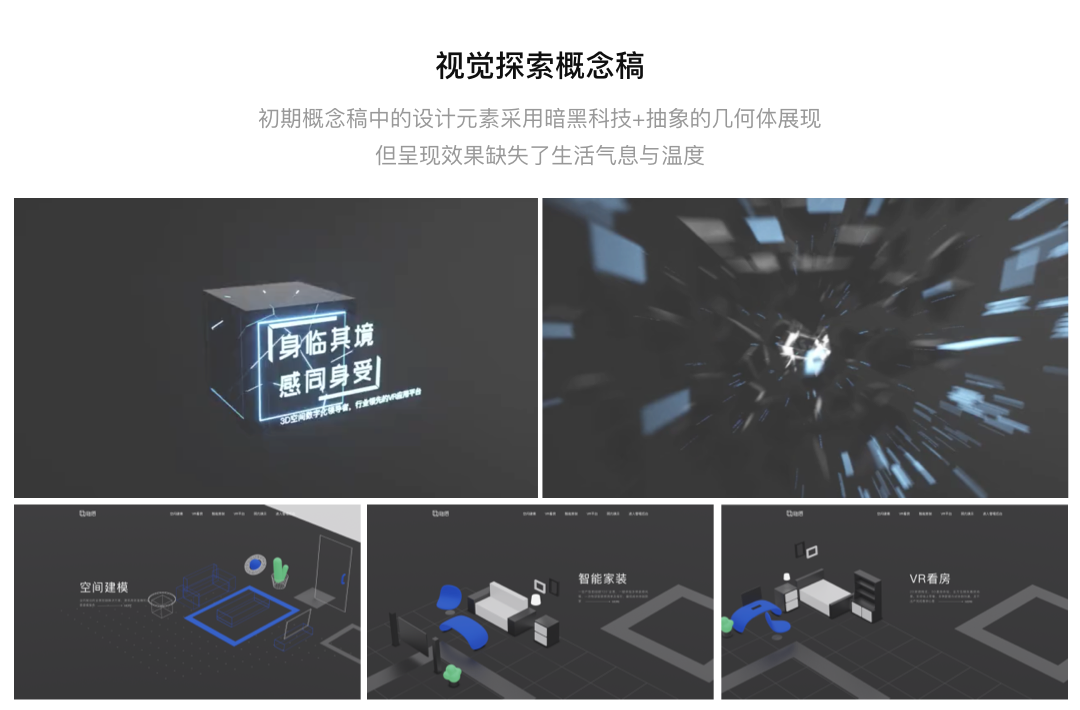
设计风格

初期概念稿中的设计元素以抽象的几何体展现,但呈现效果缺失了生活气息与温度。

经过不断的讨论与设计打磨,最终我们采用了科技与温度并存,抽象与写实互补的展现形式。
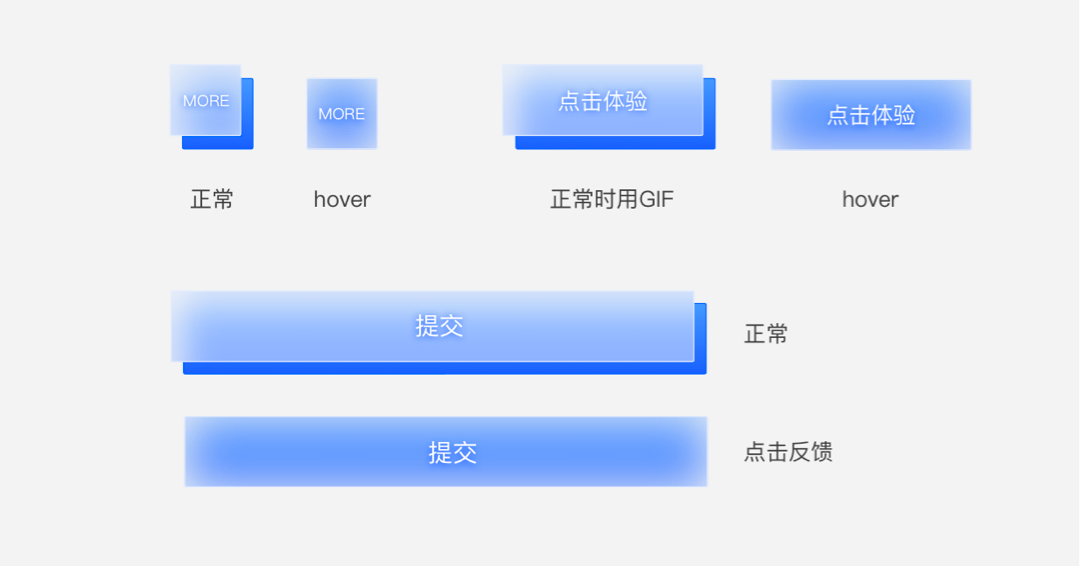
UI

整体 UI 采用轻量化设计,按钮模仿毛玻璃拟态效果,使 UI 与整体动画更加融洽,在交互与视觉上体验更好。
动画
为让动画衔接更加自然流畅,动画间无缝衔接,尽量做到用户无感知的切换体验,我们需要带着思考去制作。
首屏临感 CUBE 不同形态转时,用户产生交互,动画如何过度?
针对用户在浏览时随时的翻页的行为,不同模块动画如何衔接?
用户停留在一个功能,无交互行为,动画如何进行?
带着以上诸多思考,我们的 3D 设计师陈明经过不断调试,最终动画呈现超出预期。
技术对接
技术对接时,我们遇到了整个项目进程中最大的难点,同时也是最大的阻碍。为让动画效果更加饱满,在灯光材质等方面采用了 OC 渲染,而技术伙伴做动画还原时,无法读取到 OC 数据相关的所有数据,于是我们的 3D 设计师与对接技术伙伴一起,尝试了很多不同的导出格式,并不断转换 3D 设计软件,还是无法用技术还原视觉动画。最终我们选择了折中的方式,采用视频适配的播放形态上线。
为做到伪技术实现的效果,我们在每个模块与下一模块衔接前做了几秒的循环动画,这样用户停留某一模块无操作时,可以衔接播放循环动画,让整个页面的动画感知更顺畅。
04结语
临感官网是 58UXD 首个用动画制作的网站,在设计上也是新的探索与尝试。未来临感还需要不断的探索完善,希望用更精彩的视觉呈现和更友好的产品设计,让用户感受科技的温度。
感谢在设计的过程中辛苦付出的 3D 设计师与交互伙伴。

