和几个志同道合的伙伴们一起做的项目
“平安好学” 首页图标改版进行了从 0 到 1 的思路详解
(全文共计 2000 字,阅读约需要 6 分钟)

如何破除同质化魔咒,打造具有产品独特基因的首页图标?我们以 K12 产品为例,从前期分析、中期基因探寻,后期设计执行 3 方面,进行经验分享。
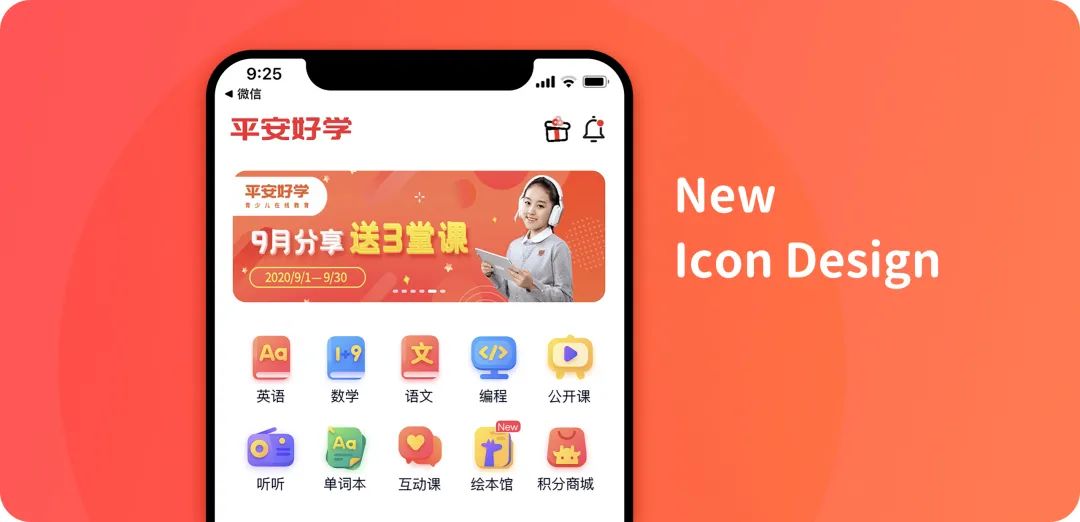
改版案例:“平安好学” 教育 App 首页图标
平安好学是一款为 5-18 岁青少儿提供英语、语文、数学、编程等多元化在线教学服务,致力于打造 K12 全学科在线教育平台。
2020 年疫情加快在线教育的发展,k12 家长及学生群体对在线教育的接受度正在快速增长。


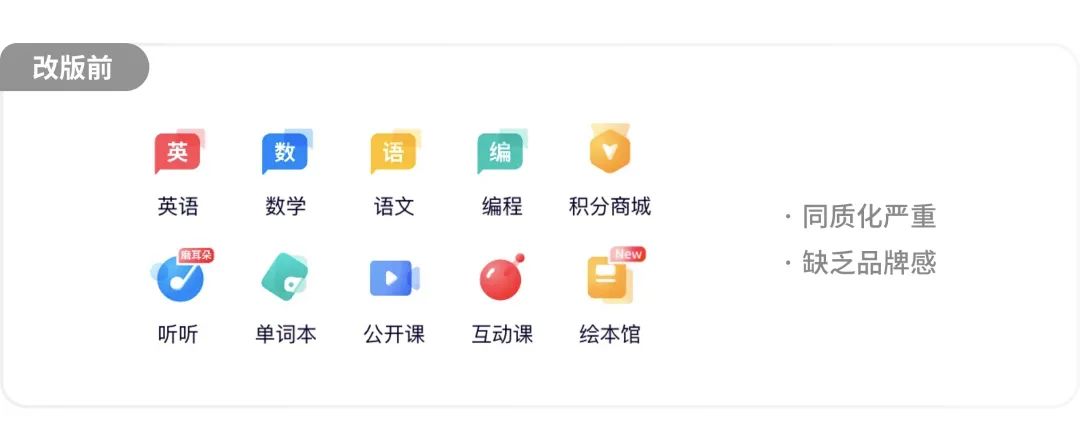
首页图标起到流量分发、促进转化率的作用。图标辨识度越高,用户进入二级页面速度越快;图标趣味性越强,用户记忆越深刻。但是在这 2 点上,原版图标还有提升空间。
用户画像
中国科学院大数据显示,目前 K12 在线教育消费主力集中在一二线城市。5 到 18 岁学生作为主要使用者,具有年轻、亲和力强、喜欢多彩化的事物等特点。


竞品分析
选取成熟竞品进行分析,对其图标构成、颜色、辨识度等多方面进行分析。
目的是寻找优点以及教育行业共性,并取其精华。
- K12 行业共性:
1、通常由多色配比,色彩高饱和、高明度;
2、在造型上,采用扁平和大圆角风格。
- 竞品优点:
1、可考虑加角标凸显重点板块;
2、运用大面积品牌色体现品牌感。
- 改版创新点:
1、提取品牌造型特征;
2。在图形上增加品牌基因,且保持风格统一。


确定改版方向
1. 突出儿童教育行业特征: 通过对行业、用户画像和竞品分析,让图标在具有行业高辨识度,且符合对应人群的审美偏好;
2. 增强品牌性: 通过品牌元素提取形状特点,形成独特的品牌基因,避免同质化。

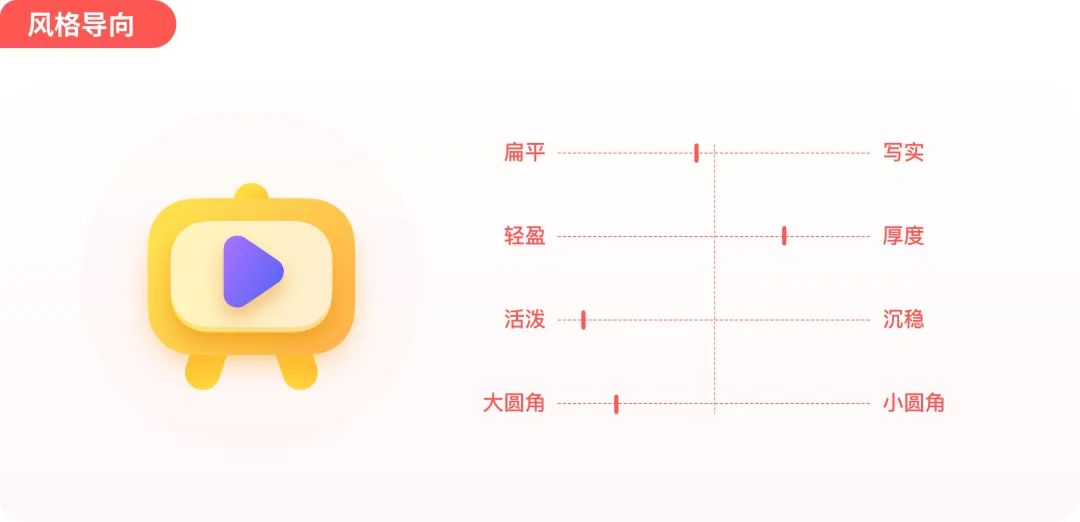
从用户、业务、体验三个纬度,得出平安好学的原生关键词为:年轻活力、高效简洁、轻松有趣。
形状偏直角的图标给人一种严肃、严谨、可靠的感觉,多用于偏理性的金融、男性主题类产品;形状偏向圆角的图标则具有一定的亲和感圆润感,圆角越大这种感觉越明显。很明显大圆角风格更适合平安好学。
进一步色彩分析,选用红、蓝、绿、黄色,分别给人热情、可靠、健康、快乐的感觉。



提炼品牌基因
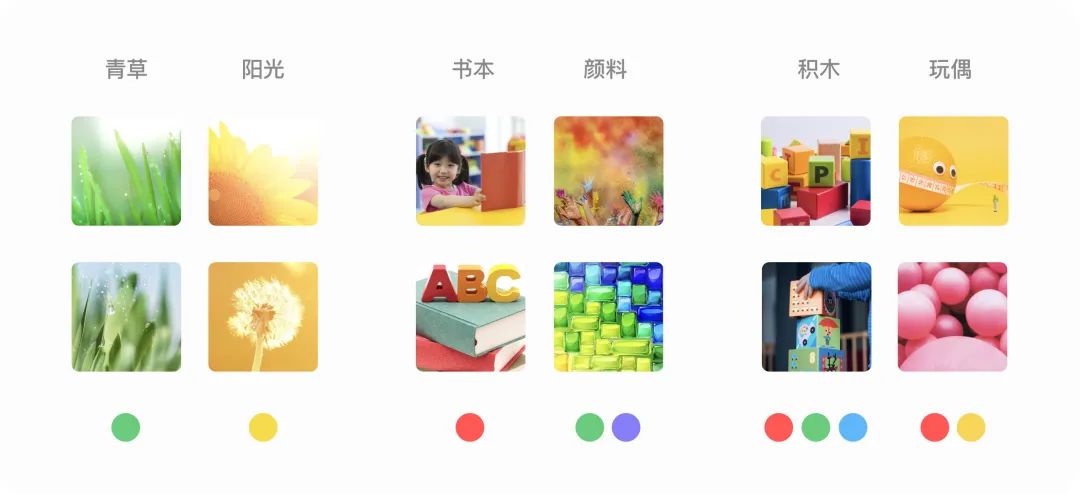
另外,根据品牌 LOGO 提取品牌基因图形,结合情绪板推导,将意向风格转化为具象的图形,作为基础设计语言。

双图库运用
根据业务词汇进行头脑风暴,建立双图库。联想元素需简单名了,减少用户理解成本。
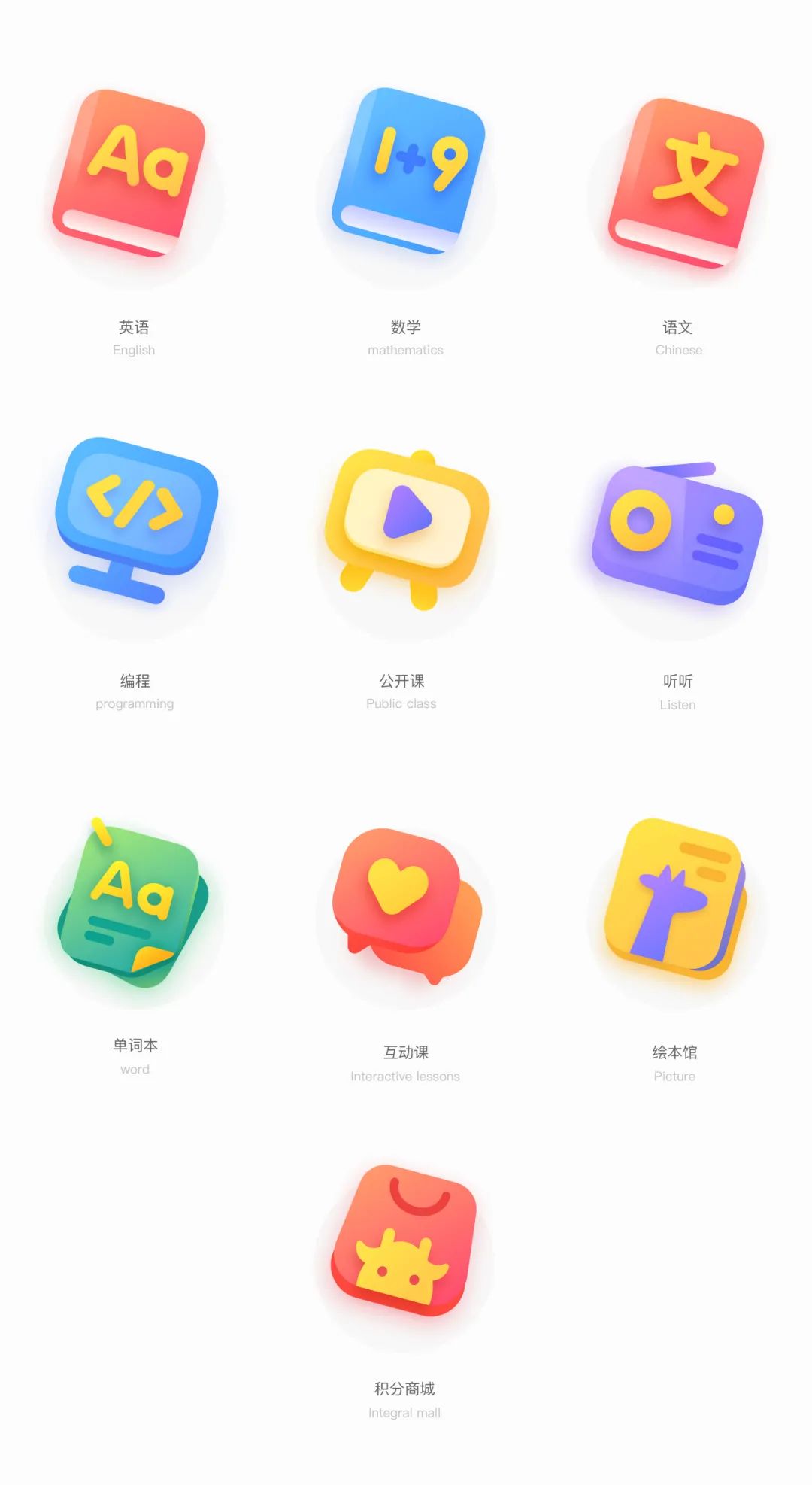
图标造型绘制
根据双图库及推导出的基础图形,进行图标设计,以听听为例:

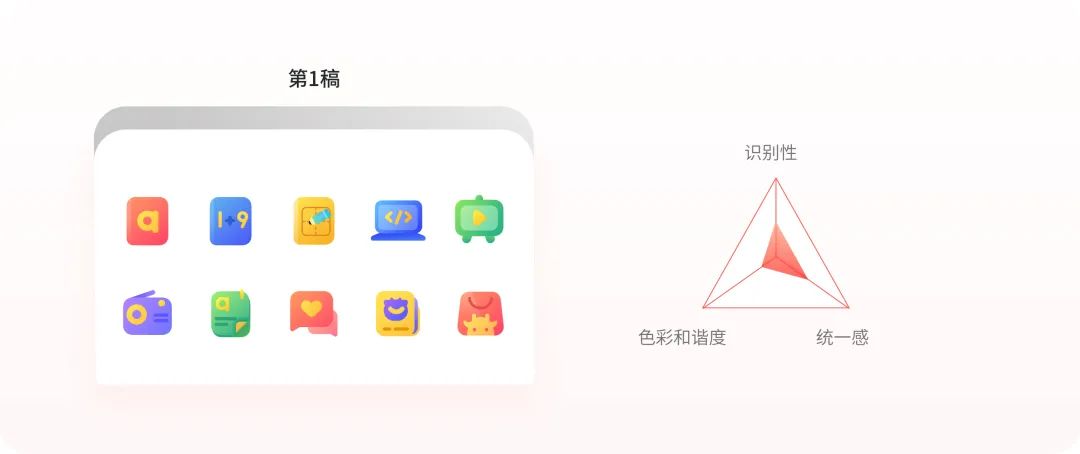
多 **稿件迭代 **
我们从多纬度进行方案评估。进行团队讨论后,进行二次迭代。
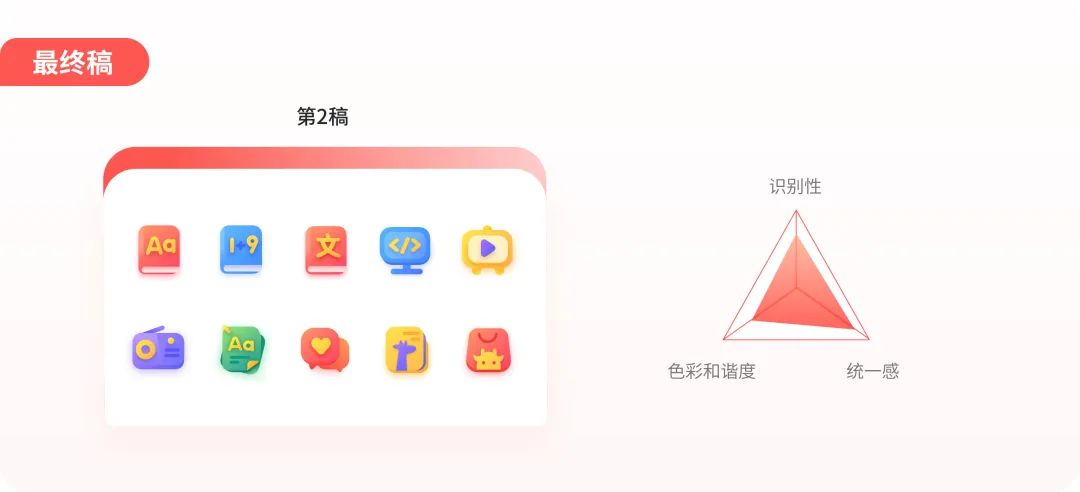
在第一稿基础上,针对 3 个纬度进行修改:
1、加强识别性。用 Aa 代替 a,更能联想到单词;绘本馆用动物绘本来体现。
2、加强统一感。全部图标保持略微的立体感,让人联想到儿童积木的感觉。
3、加强设计细节。增加渐变、投影等轻质感,调整色彩搭配。


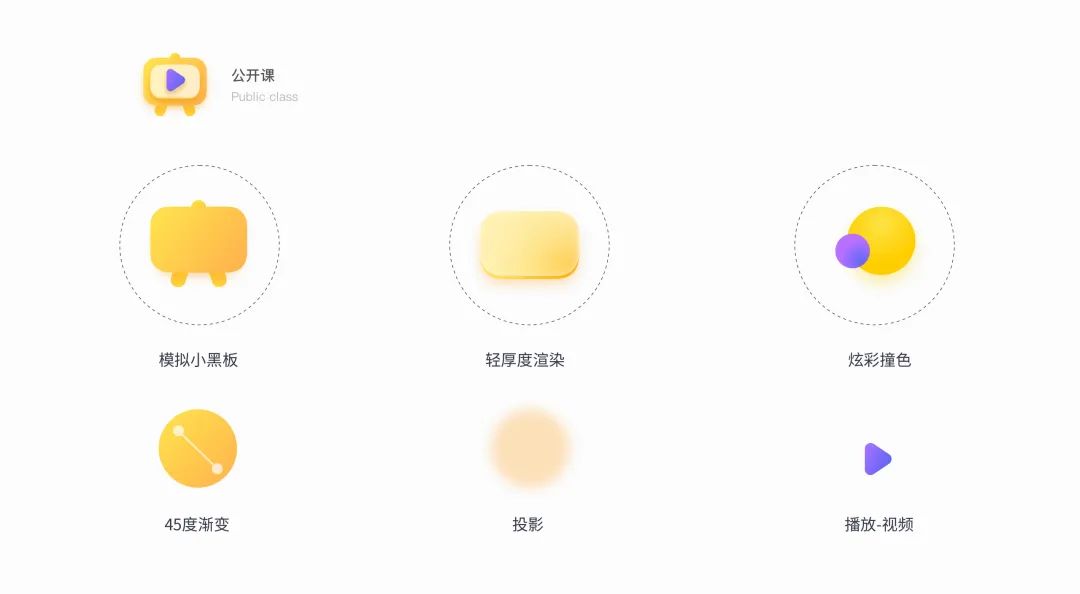
质感拆解
通过层叠手法,使图标有前后纵深的关系,让图标层次上更为丰富,增加质感,提升设计精细度,打破单纯的同质化扁平图标。同时在色彩上控制颜色的数量、明度及饱和度,保证光源材质表现手法的一致性。
最后的前景点缀用炫彩渐变撞色进行点缀,与竞品产生差异化,提高图标质感、精细度,烘托氛围,让用户产生共鸣。


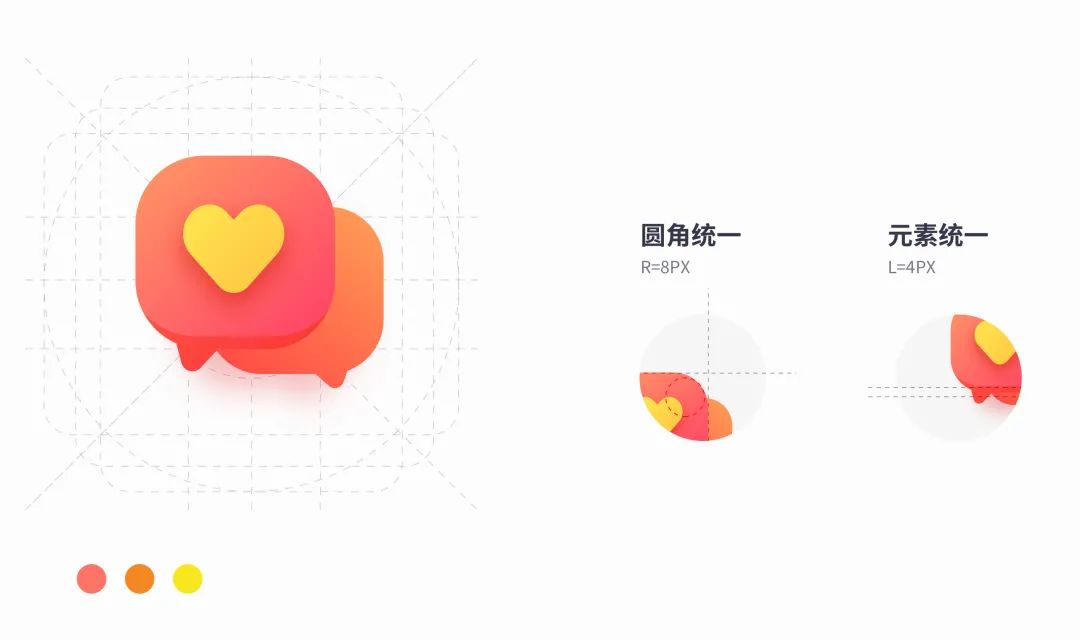
细节规范
在图标的整体设计中,遵循图标规范,利用图标盒子进行视觉大小及重心的统一,保持图标的透气性及容错性,避免图标切图的时候出现明显的切割痕迹。
大小一致: 多数图标都是不规则形状,所以不能简单的统一物理尺寸,要保持视觉上的大小统一。面积越大,视觉感受就越大(如正方形),所以感受小的元素要适当放大。 

重心一致
非中心对称的图形物理对齐时,视觉上会有偏离感。如播放图标,我们需要找到三角形的重心,而不是中心。
多个不同形状的图标,重心不在一条水平线上,需要微调保证平衡感。


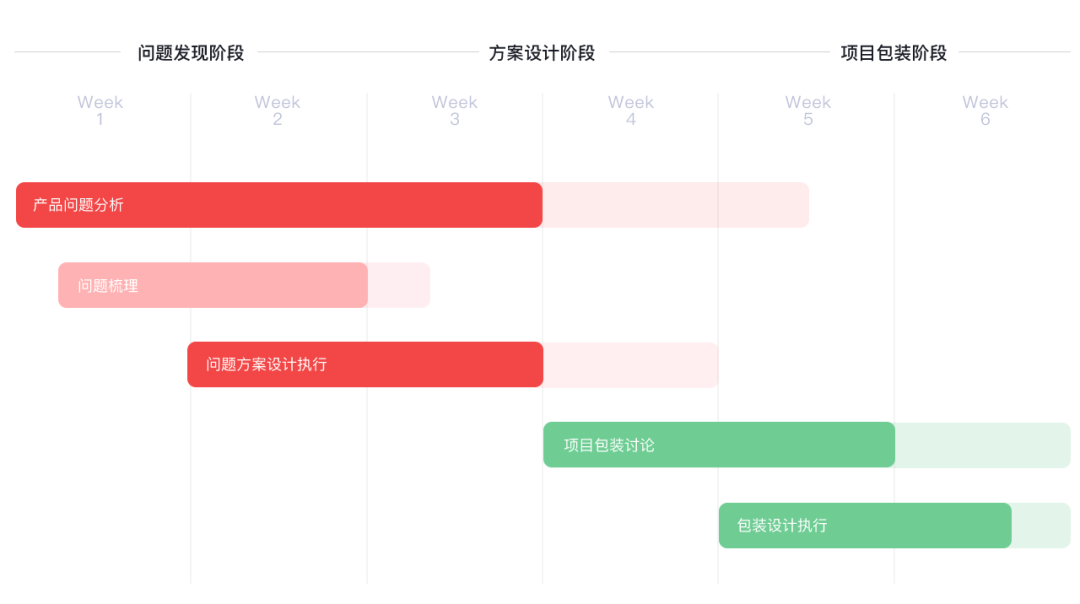
从接到项目到包装产出,历时一个星期。不断沟通、修改与打磨,最终产出了这篇文章。
希望这次分享,能够帮助大家在图标设计中,挖掘品牌基因和行业特征,打造具有差异化的图标。

原文地址
https://www.zcool.com.cn/article/ZMTE3ODMyMA==.html


