原文链接:https://mp.weixin.qq.com/s/pVB4onEGEI6PvrJ0HbWPrQ
一年一度的年货节如期而至,今年主题是:“京东一下,年味到家”,其中 “年味” 是最主要的关键词,消费者在春节期间的活动和内心感受是春节”年味“的重要体现。
随着消费者生活水平的提升,消费水平也在逐步提高,现在的春节会是怎么度过的?不同年龄段的消费方式又有什么不同呢?带着这些疑问,团队开展了前期的调研,发现了近年来春节的诸多 “怪现状”:

洞察这些 “怪状” 的背后,其实是在这个时代飞速变幻、消费升级、核心用户年轻化的历史背景下,消费者关于年味诠释方式正深刻地不断往多元化方向发展。尽管过年方式千变万化,其实都是渴望亲朋好友团聚愿景的不同表达方式。
经过分析和思考,项目的视觉概念方向逐渐清晰,用一句话表达出来,那就是:各有年味,团团圆圆。
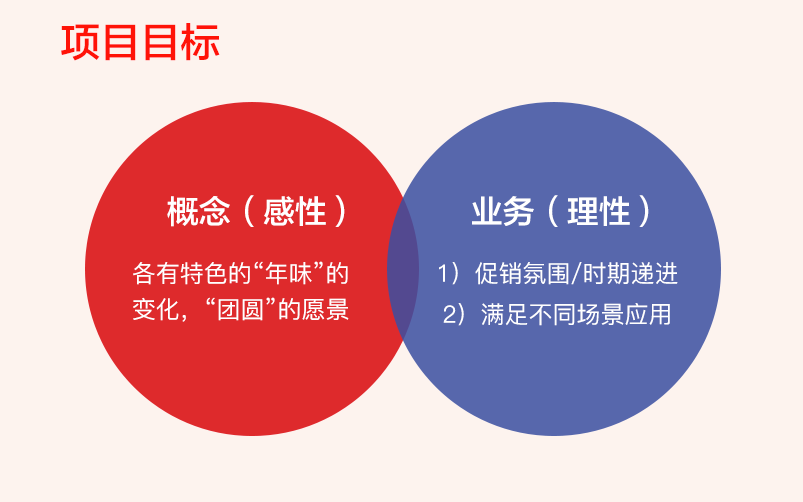
同时结合业务和设计内部诉求,团队提出了视觉概念需满足以下的设计目标:
人文层面(感性):
表达当下消费者追求各有特色的”年味 “的变,但仍渴望“团圆” 的不变。业务层面(理性):
1)业务诉求:促销氛围、不同时期氛围差异化。
2)设计应用:满足不同应用场景(内容会场、IP 会场、视频会场等)。
二、视觉概念
1、探索
由前面分析得出的关键词:年味、团圆、年轻,开始了前期的设计探索。设计的前期经过了大量的尝试,也有不少大胆有趣的设计,但这些探索始终摆脱不了一个困境:无法让人感受到过年氛围,很难融入情感共鸣。

上图:前期尝试的部分飞机稿
设计陷入僵局,我们开始审视这些设计为什么无法引起共鸣?
经过团队内部讨论,最终发现这些探索,过于追求新,过于表达抽象、放飞自我;而好的创意概念一定是在基础框架和诉求命题下去发散,所以我们回归用户,从中国传统年俗开始进行探索,希望能通过消费者都认识的传统事物,减少认知成本更易产生联想,引起情感共鸣。经过新一轮的尝试和头脑风暴,终于,我们找到了概念的最佳表达承载——攒盒。
攒盒是在喜庆场合专门用作盛载各式小吃的器皿。按照习俗,每家每户在新春期间都会准备一个攒盒,有人拜年到访时用作款客之用,寓意着团圆齐聚,十全十美。

正如这个时代,
每个小人物都用自己的生活态度活出了自己的春节故事
好比组成攒盒的那每一个小小扇形
有的装了甜甜的糖果味道,是春节旅行的甜蜜
有的装了咸咸的瓜子味道,是春节读书留下的感动
……
对于京东平台愿景,我们在意春节里,千家万户团团圆圆的复合体
更在意,活得个性独立的每一个单体的你
那个小小的扇形

首先看一下概念表达视频
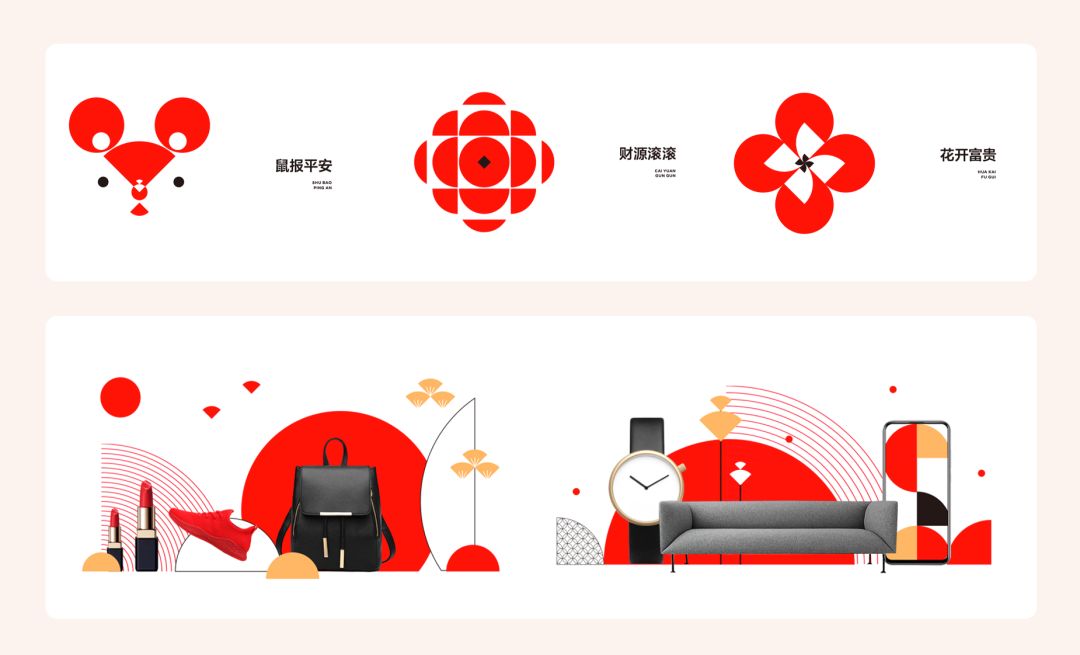
1)图形符号
从表达各有年味的扇形,到团团圆圆组成的圆形,我们将攒盒实物抽象为图形,提取出本次视觉的图形符号。

2)视觉表达手法
通过图形化重构手法, 充满现代感的图形重组和传统纹理的结合,玩转不同主题、不同品类,更符合现代审美。

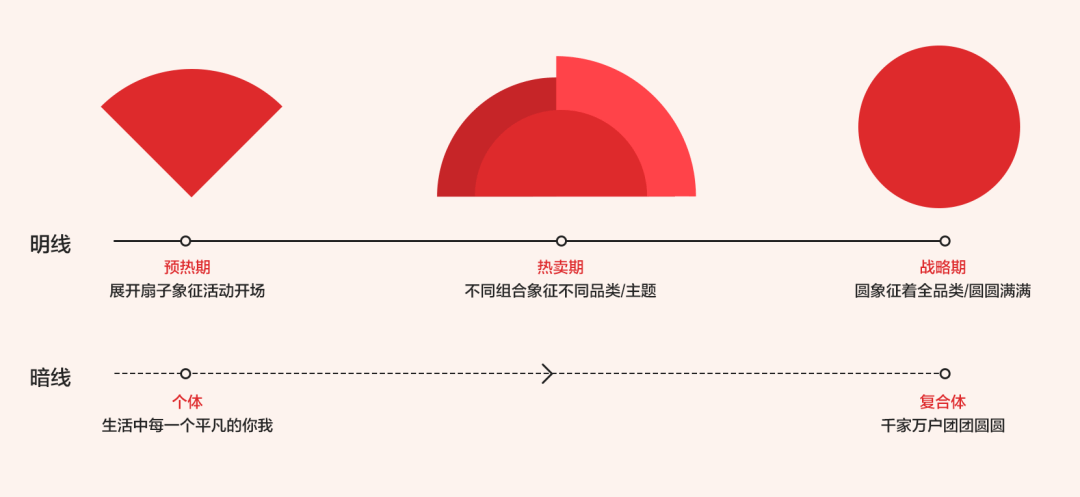
3)图形符号在不同时期的演绎
明线上,是满足业务在大促卖场,不同时期的氛围递进;暗线上,是生活中每一个鲜明的个体到最终家庭团聚圆圆满满的演绎。

三、概念应用
1、主会场
1)预热期:活动开场画面通过通过扇子展开的形式,传达活动开场的信息。
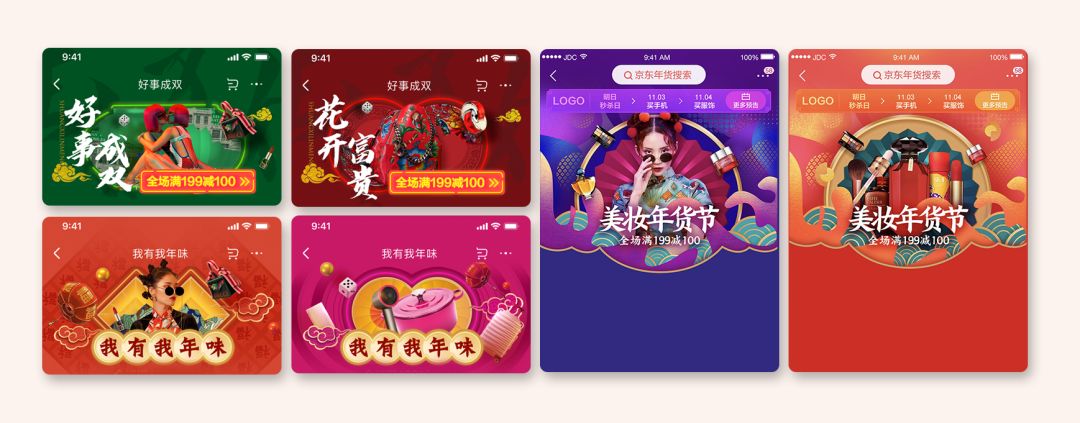
2)热卖期:每天主打不同品类根据不同主题属性,运用撞色的配色方式,体现新潮年的感受,叠加不同品类、主题相对应的的纹理材质,再结合传统的过年元素和纹理,打造新潮年和传统年相结合的氛围。
通过色彩、元素、动效打造小年期间更浓的过年氛围。小年 3 天属于热卖期里的小高潮,再基于小年的属性,视觉感受上整体会更加传统。所以整体选取了过年传统的红色,搭配小面积的对比色,再结合传统的纹理。因为画面版式的原因,只增加了能典型代表春节相关的元素 —— 灯笼做氛围点缀。在这些颜色、元素、氛围丰富递进的结合下,让小年视觉画面的年味氛围更加浓烈。同时加入动态的表现形式,区分年货节时期的递进关系,并且更进一步烘托年味的氛围。
3)战略期:强化和用户的链接
让京东不打烊的优势更多的传达给用户,战略期的上线时间处于春节前后,过节气氛浓厚,所以画面在攒盒的概念下增加了很多场景化设计,强化用户的过春节代入感,例如年夜饭、财神、金币、烟花、招财树、春联、灯笼等元素。
1)一级分会场:开放 50% 自定义设计区域,以满足事业部不同品类的个性化设计
2)二级分会场:注重效率,提供 15 个配色,快速设计页面
3、品牌狂欢城
长按二维码可进入小程序查看该项目总结
4、开机视频
长按二维码可进入小程序查看该项目总结
5、应用规范
为了在保证活动视觉统一的同时,更好地满足平台内部不同的设计诉求,提供了页面规范和延续元素,助力全站的氛围共建。
1)页面延续规范:通过分级的形式,满足不同类型页面的设计
2)通用规范:提供丰富的辅助元素,满足氛围延续的设计诉求
线上实际页面应用的效果:
1)IP 会场、功能会场、内容会场、强促会场等…
2)首页氛围
从过去到现在,团队负责了不少大促项目,从开始只负责主会场设计到现在的大促体系化设计,每一次都在努力寻求突破和进步。在本次项目中,首次突破了概念的应用贯穿了全类型项目,而非仅仅停留应用在卖场页面。在整个过程中,除了团队成员的共同努力以外,更重要是业务方、兄弟部门对团队的信任和支持!
1、不足1)【规范包容性不足】规范应用仍需进一步优化,在互动类型的页面使用情况还是较为生硬。2)【设计流程和方法】在设计的前期探索中,投入了团队不少人力进行研究和脑暴,但产出效果并不够理想。在一个需多人合作的项目中,应如何整合团队资源,上下游如何合作更加高效,在设计流程和方法上需进一步优化。
2、未来规划
1)【视觉创新体验】如何跟随潮流变化是我们视觉风格研究的重点方向:如何紧抓热点时事,设计出符合时代的用户观念的新风格,需要我们时时关注。2)【大促体系化建设】进一步做好大促体系化建设,视觉规范应用的包容度,分会场更多模板类型的挖掘设计…
https://www.yuque.com/mayuwei-0cqlh/rgecmg/wcfnys

