鸽了好久的 keyline 线画法终于来啦~
废话不多说
以 24px 图标为例
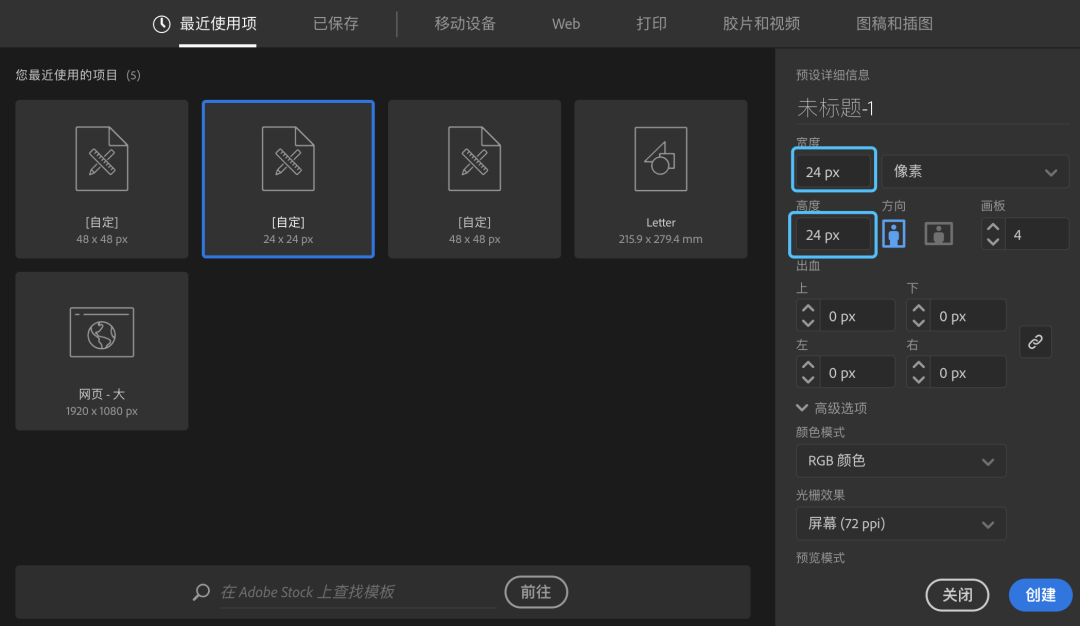
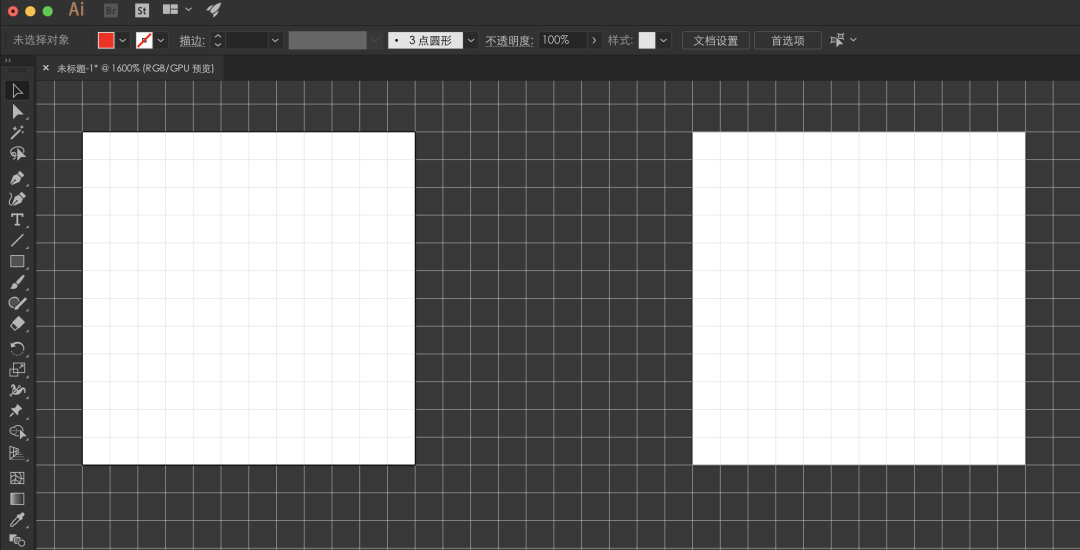
1、打开 ai,新建画板(24*24px),画板数量自定。保证每一个图标一个画板。

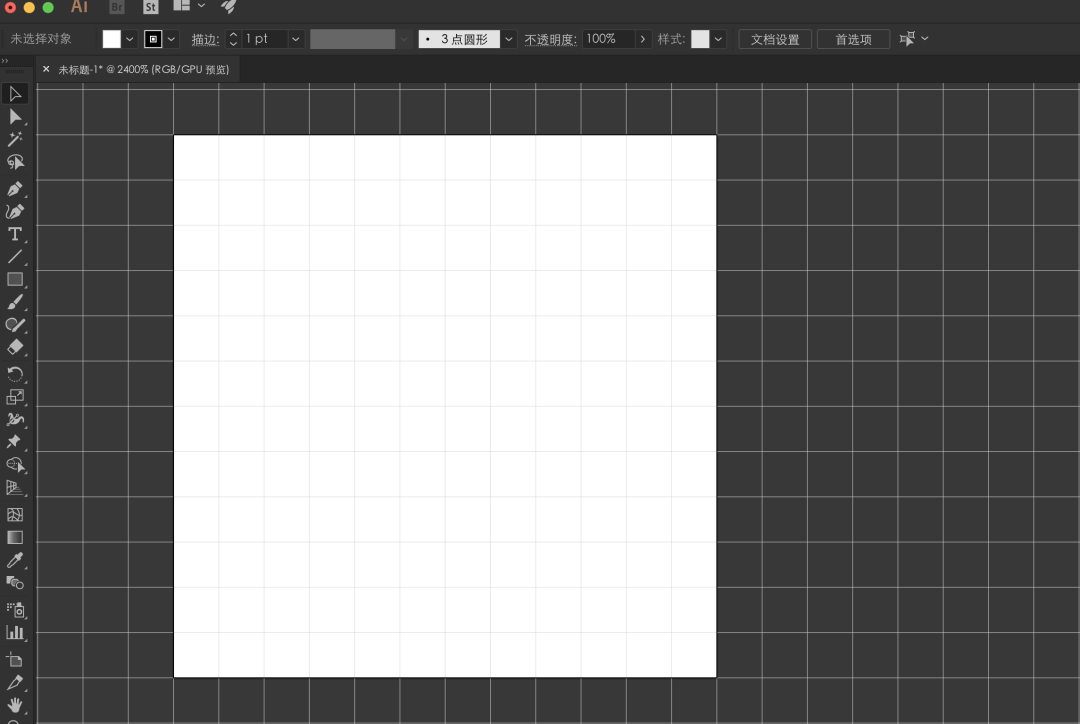
建好的画板

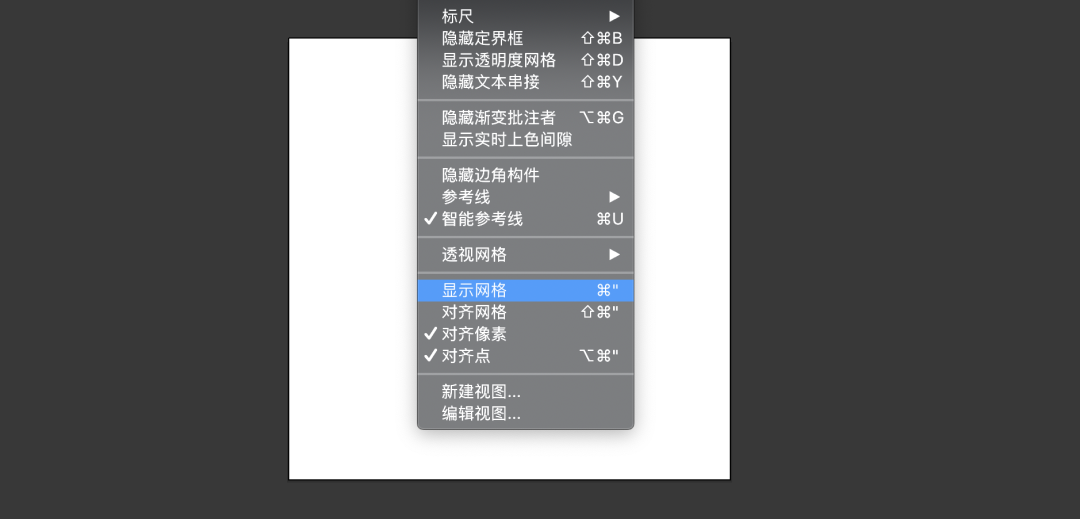
2、打开网格设置,视图 - 显示网格,快捷键「cmd+”」


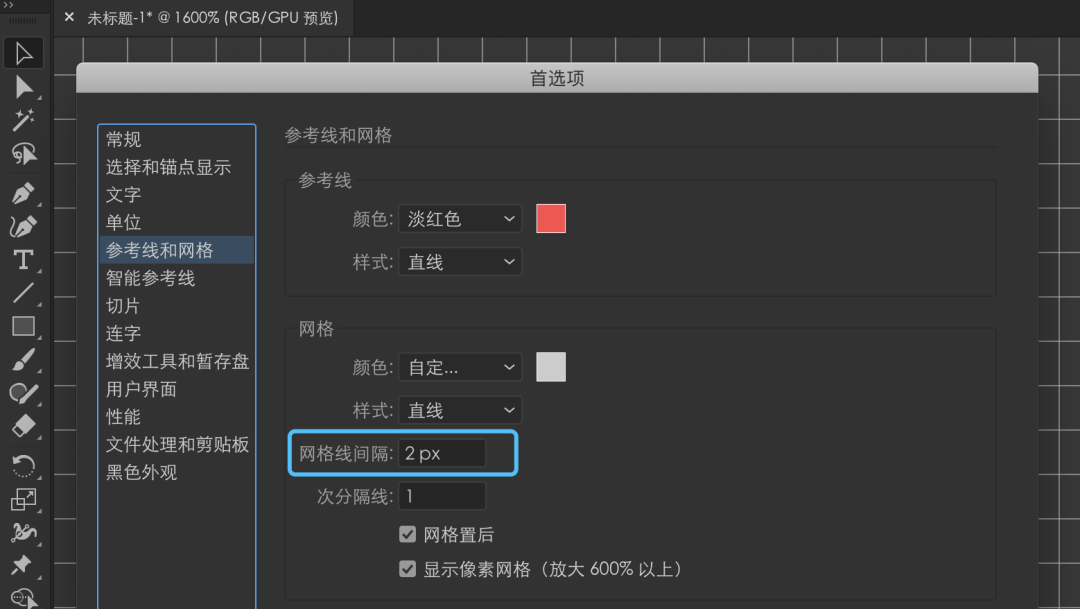
3、修改网格大小,首选项 - 参考线和网格;

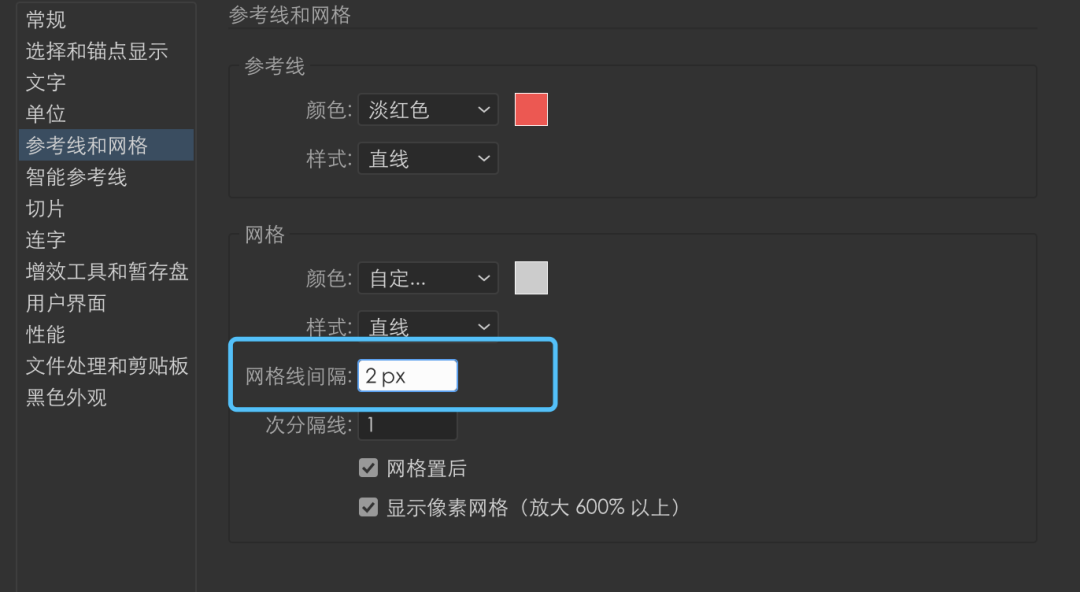
把网格线间隔设置为 “2”,其他默认,点击「确定」

此时每一个画板分为 12 格,每一格为 2*2px;

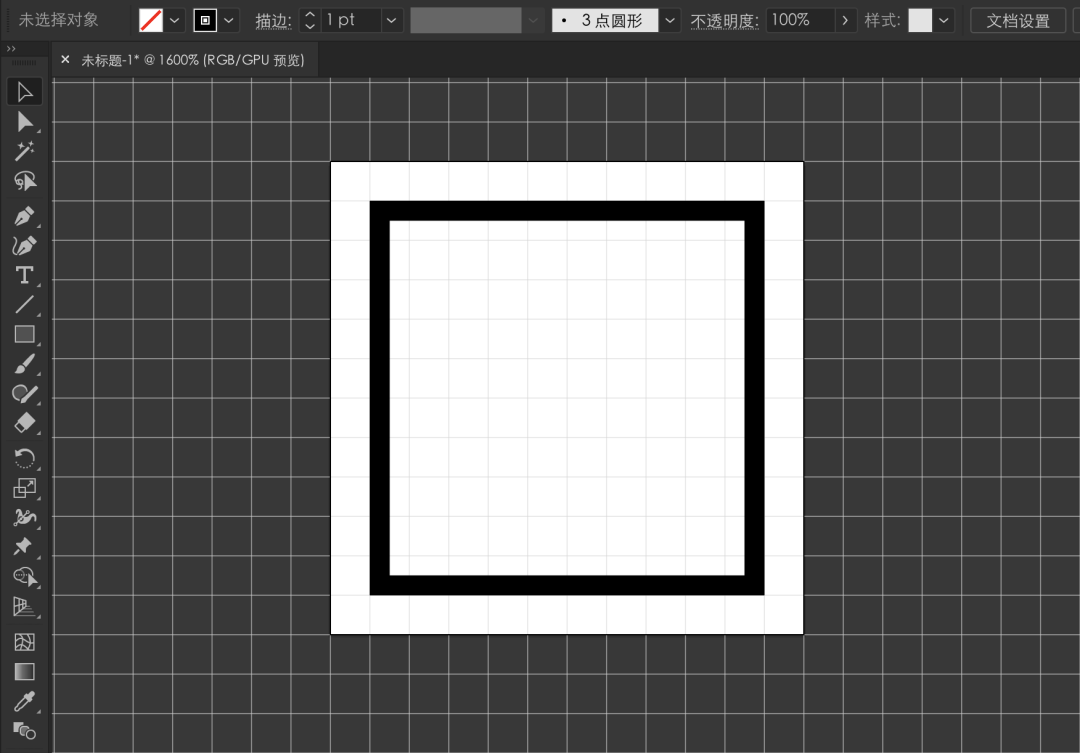
4、开始绘制构形线框,选择矩形工具在画板四周留出一格,画一个矩形

然后按键盘快捷键「cmd+5」把矩形转换为「参考线」;如果没有显示参考线,按下键盘「cmd+;」显示;

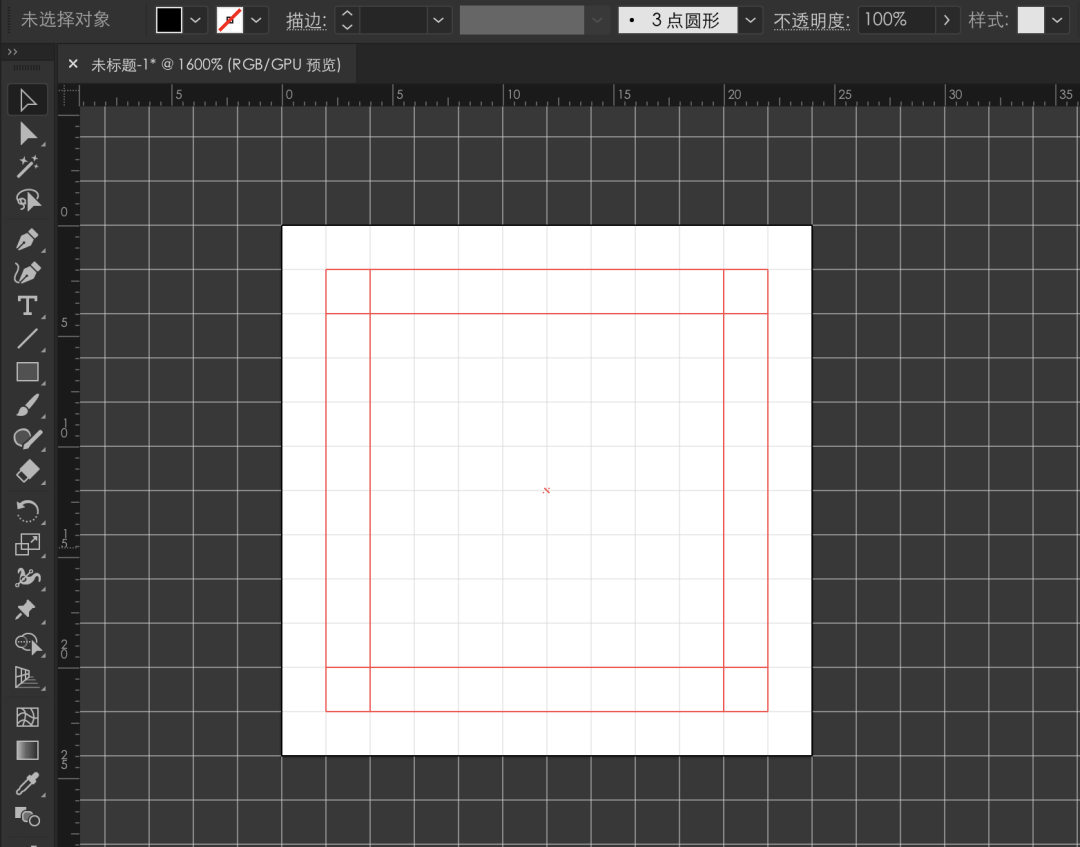
然后竖矩形在现有正方形的基础上高度一样,左右再空出一格即可。

继续横矩形,在正方形上下各留出一格,左右和正方形宽度一样。

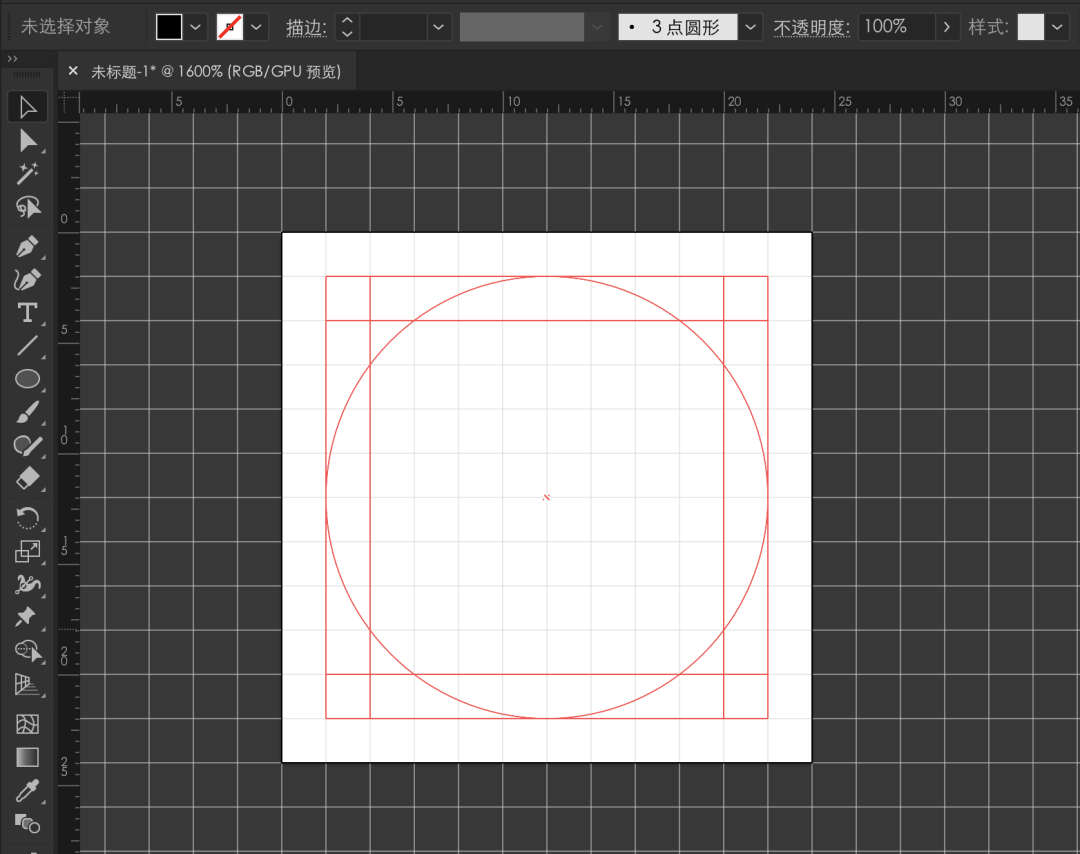
圆形就很简单了,直接画一个和正方形一样大小的圆然后转换成参考线。

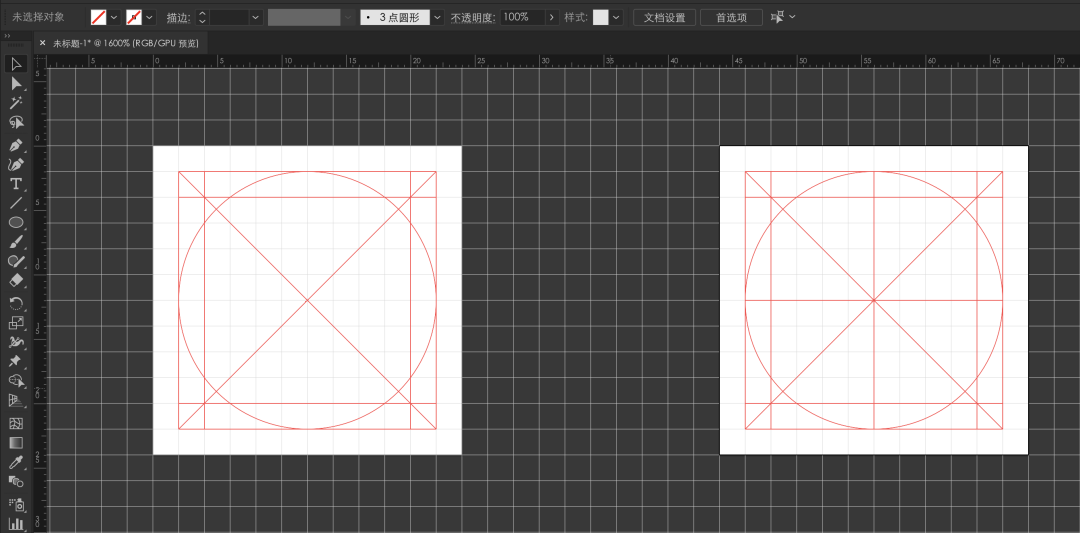
接下来化对角线,直接用直线拉出来转换一下就好啦

接下来画里面的小正方形和小圆形

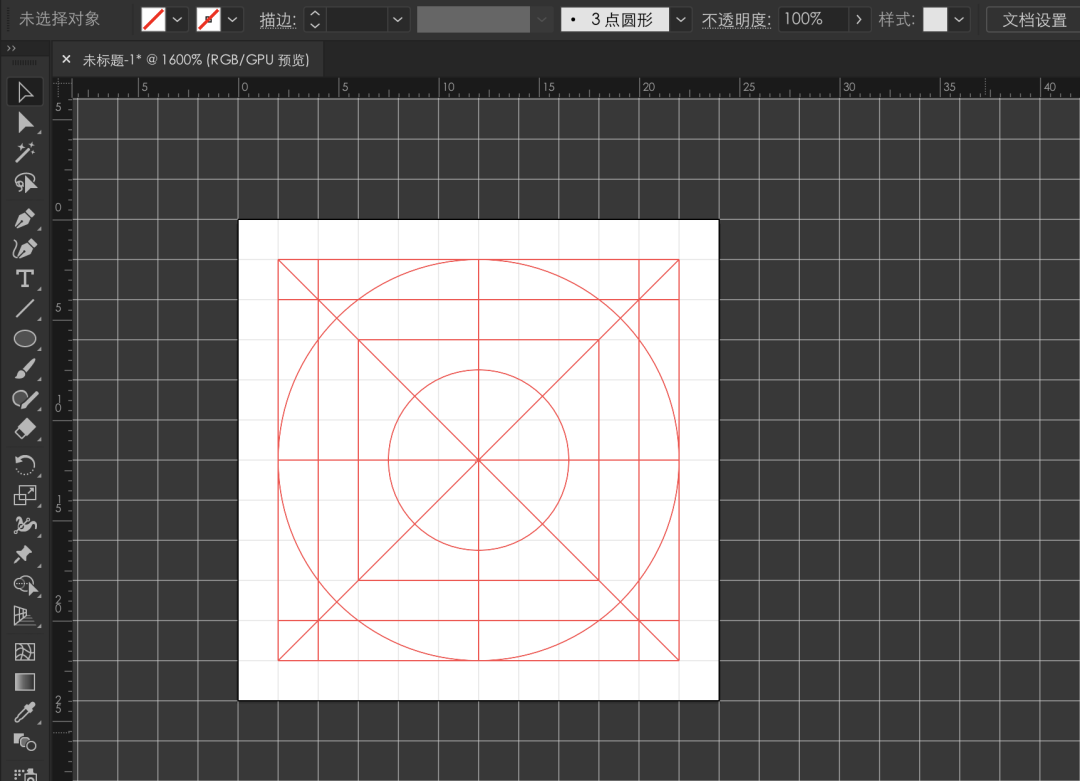
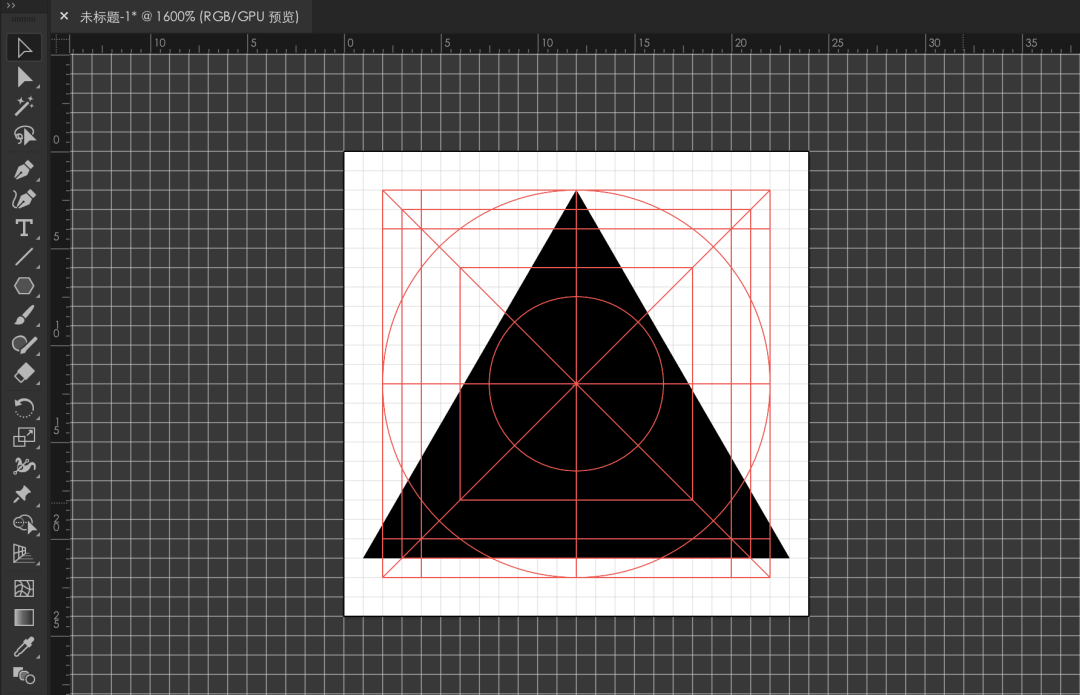
ok, 这样一个基本的构形线框就画出来了
其实到这里几个基本形(竖矩形、横矩形、圆形)已经出来了,还差的是正方形和三角形
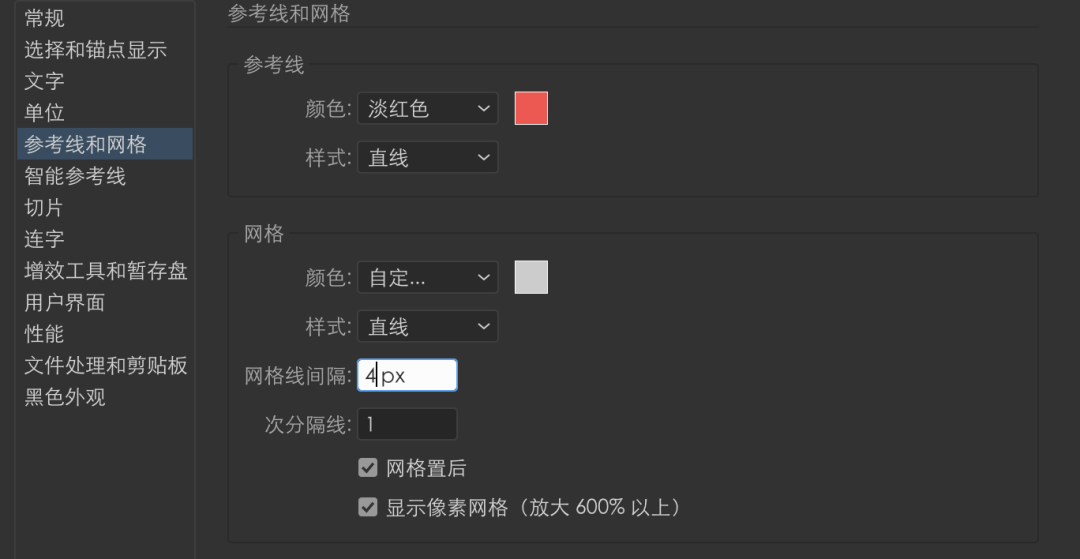
5、画正方形之前回到第三步修改下网格大小「修改网格大小」,把网格线间隔由 “2” 改为“1”

此时每一格的大小就是 1 像素

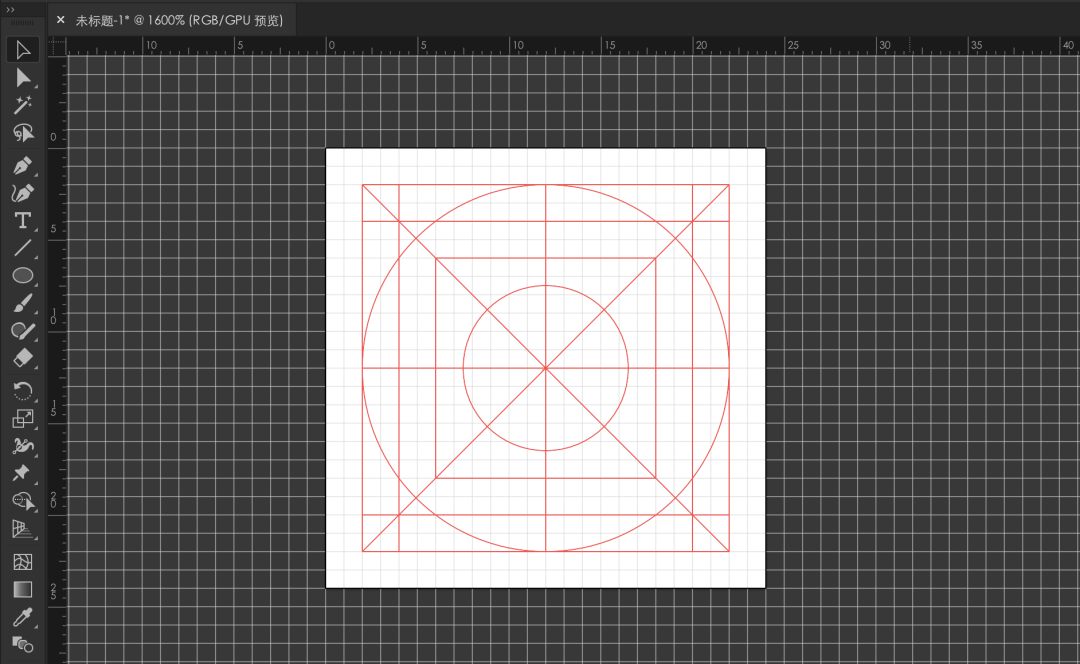
正方形,参照最大的矩形往里缩小一格得到「正方形」


三角形,利用「多边形工具」画出三角形,顶部与圆形对齐,底部与正方形对齐,左右留出 1 像素


至此,所有基本形已得到(正方形、竖矩形、横矩形、圆形、三角形),还有一个小矩形。
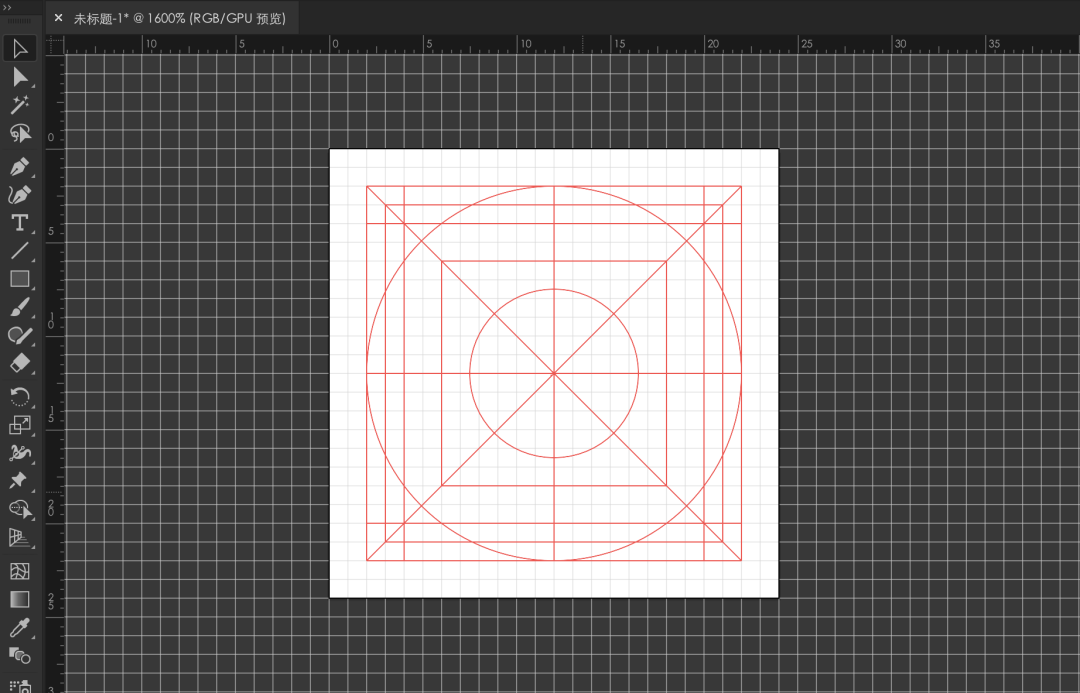
这是 24*24px 图标的参考线画法,如果画 48px 的图标 keyline 线,只需新建画板,修改「参考线与网格」参数就可以啦。
先把「网格线间隔」设为 “2”

画完基本构形线框后,再由 “2” 改为“4”,画正方形和三角形。

这样 48px 的图标 keyline 线就完成了,这个方法的好处就是不用死记每个基本型的参数,会了 24px 的画法,其他尺寸的 keyline 线都可以此类推。
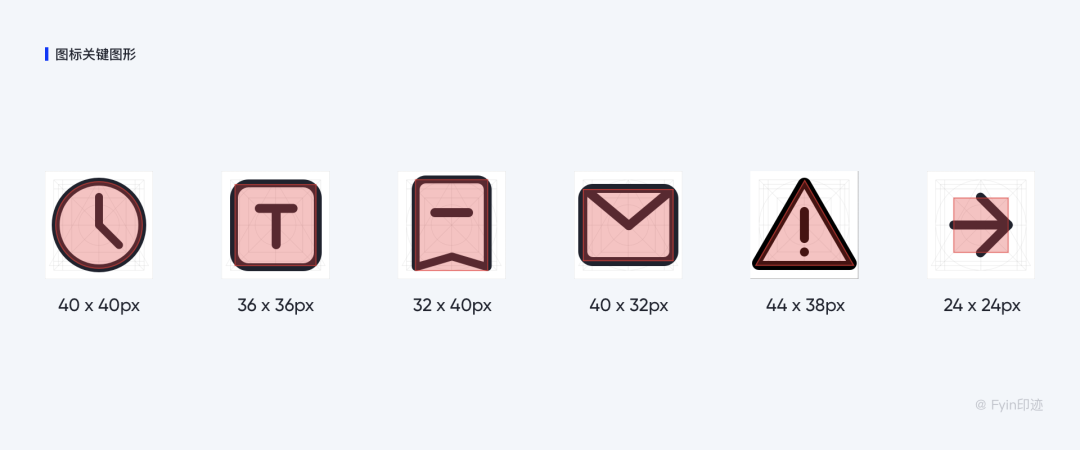
来验证一下:

以此基本型画出的图标

最后回答几个我早已料到的问题:
1、画好的参考线想临时隐藏怎么办?
按键盘「cmd+;」显示和隐藏。
2、参考线怎么复制?
右键画板「解锁参考线」,即可把画好的参考线复制粘贴到其他画板
3、画完形状转为参考线时不显示怎么办?
康康软件右侧属性面板,把「参考线」第一个属性打开
好了,这就是 keyline 线的画法,快去试试看。
这是最新的文章《设计师必看的图标设计指南》里提到的图标 keyline 线,如果有同学没看过,建议去康康呀~
站酷:
https://www.zcool.com.cn/article/ZMTE4MzM4NA==.html
UI 中国:
https://www.ui.cn/detail/564684.html


