
2017 年一月,Slack 找到我希望能够共同构建一个插画体系,当时我非常兴奋地接受了。
虽然 Slack 是一家科技品牌,但是我仍然希望能够跳脱出技术领域去寻求灵感。如果我们的目的是创造一个有温度的、友好而又与众不同的品牌,为什么不学学看动画工业是怎样设计角色的呢?是不是也可以看看出版行业的人们是如何借用视觉叙事的?回首那段时间,我们不仅从四面八方获取到了灵感,而且还真的作出了点新鲜的东西出来,超出了我们当时的预期。

后来,在 2017 年我们发布插画体系以后,这种视觉风格在科技行业倒也形成为了一种趋势。我并不觉得这是什么坏事,但是如果真的要去创造一种与众不同的、崭新、强有力的插画识别特征,我认为还是的屡着一个「过程驱动」的方法才行。

这篇文章就介绍一下当时我是如何进行项目前期的研究、分析、如何烘托温暖的感受,并最终将设计的角色融入进 Slack 的插画体系中的。
找到你的参考标准
第一步:研究 + 情绪版
项目之初,开启第一轮情绪版时,我们是有一个最高级别的指引原则的:为 Slack 创造一个插图系统,它温暖而友好、优雅而又精致,但绝不能显得死板陈旧、落入俗套。很多设计领域如动画和出版业,他们都有着「以故事为驱动」的特征,我对他们是如何在设计的过程中达成这种平衡感到非常有兴趣。
很多次,我都向大家推荐了 Mary Blair 于迪士尼期间对如何设计出诙谐温暖的角色所做的探索。另外,Charley Harper 在他为广告和出版业创作期间,曾经发展出一套「最小现实主义」的思想,也会让你不由自主地感到认同。可以说,整个插画的历史充满了大量的前人经验可供我们学习。而更让人兴奋的是,我可以把这些东西引入到科技企业中。

我们最初的情绪板:左上、右下是 Charley Harper 的作品;左下、右上是 Mary Blair 的作品。
来看看他们是怎么把简单朴实的角色与极简化的线条样式结合,从而形成看上去简洁明了的视觉叙事的
Slack 的创意总监 Brandon 想要这些插图具有一种 “Slacky” 的感觉。所幸的是这些年过去,我跟 Slack 的合作横跨了过个能力范畴:从产品的 UI 插图、博客的配图、到内部活动的物料图、甚至大型冰淇淋卡车。

另外一些情绪板则是我早期为 Slack 所做的博客文章配图
我目前的一些作品就是给 Slack 博客的配图。
塑造风格,提炼概念
第二步:构建一个体系的两个部分
有了情绪板、研究结果以及指引方向,下一步就是带着我们的用例以及需求开始进行设计探索。
在产品中运用插图往往有一些限制,对于屏幕的实际空间、特定的操作以及用户有限的注意力之间,你要去取得平衡。产品插图还需要能够立即引起注意,用一个特定的单点信息让人快速理解意思。

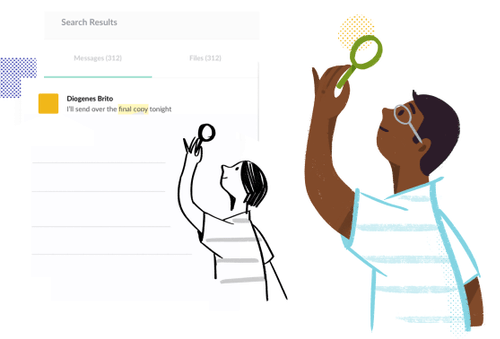
SearchResults
Me9no3012)
Dhorenredito
nswdowrtnehnntcooytonght
这张图示在设计时需要满足两个条件:
构成上,它要围出搜索框的轮廓,内容上,它需要让用户感知到 “搜索” 这一行为
也就是说,我在 Slack 博客中创作的那些颜色鲜艳、内容丰富的插图,是肯定不能直接用在产品中的。那样的话,屏幕上的重要功能一定都被插图给盖过了。一个成功的产品插图,一定要为它本身目的服务,不会像图片素材库中的照片一样可以来回替换的。
但是,从刚刚提到的那些前人经验中,我们倒是可以学习如何创造「独特性」。Charley 和 Mary 的作品中的特点可以总结为:看似简单、实则复杂的构图;大胆、有张力的色彩运用。这些特点都被我运用到了早期为 Slack 所做的印刷物品中。
不知道你会否注意到,Mary、Charley 以及很多动画和出版业的从业者们,都非常擅长色彩的使用,他们作品中呈现的色调普遍具有温暖明亮的感觉,并且非常具有想象力。在早期的尝试中,我也会去试验一些不寻常的颜色,比如亮黄色、比如霓虹粉。不过考虑到 Slack 作为一个企业应用的提供商,把色彩搞得太像一本故事书也不太合适。所以我又在里面加上了一些深色(比如紫色和深蓝),既能营造出沉稳感,也能平衡一下那些过于出跳的颜色。见下图。
一些早期的颜色探索
在这个过程中我发现:相比于深陷到对概念的探究中,聚焦到情绪表达的技法上也许更加重要。也就是比起「我们画什么」这个命题,「我们怎么画」更有价值。
站在产品经理的角度,流程中总是要先控制住一个单一变量。对于这个项目来说,则是应该先确定一个基础风格,后续在此基础上再做延展。
比如说在制作下面的图示时,开始我先用了一个很传统的场景,一个女性坐在电脑前工作(「画什么」),这个场景草稿很简单,纯粹是用来探索色调和样式风格的(怎么画)。你可以看到我们是如何不断地改变色调、进行风格化。
探索风格:快速地在草稿上试验,从草稿的保真度到颜色的使用,越来越接近想要的,但还不到火候
在经历了数轮这样的探索之后,我们在品牌传播和插图绘制上找到了衔接。比如说,我们的插图是要以角色来驱动的、角色人物通常在进行画图的动作、每张插图的主色调一定要明显,等等。
项目进行至此已经一个月过去,我对我们塑造出的风格感到满意。接下来便开始着手处理插图体系中的几个关键部位。其中最重要的就是主页的插图。下面展示的就是几轮迭代。
内容探索:早期一些主页的探索
这个例子比较好地说明了怎样通过持续迭代来推导最终成果。这些草图都不是最终作品。最终的结果是下面这张图,你可以从中看到最初的概念的痕迹。
最终成品:slack.com 的首页图示,也是放进 Slack 插图库的第一个素材
我的流程可以总结为这样两步骤:
首先摸清背景
然后用角色来填满剩余的部分
最终,我认为很多都可以追溯 Mary Blair 和 Charley Harper 的影响,以及他们作品背后的要领:充满表现力的角色、有机而不规则的形状、醒目的色彩以及温暖的色调等等。而我也很开心居然能将这些曾属于动画和出版行业的异想天开融入到了科技企业的插图中。
制作开始
第三步: 构建一个超过 40 张的插图库
于 Slack 的内部设计团队一起,我贡献了超过 40 张独立的插图到 Slack 的图库中。从页面的首部插图,到 UI 的小图示。
组件
第四步:从产品的角度来重构插画体系
构建插画体系的另一个有趣方面是:设计不同语境场景下的插图表现。
该项目中,我们将很多图示针对小屏幕做了优雅适配。
除此之外,在很多经常会被忽略的部位比如菜单、导航、页面底部,我们可以添加一些小斑点、气泡之类的图案作为装饰,而我则把这些图案进行了模块化整理,使之成为一个系统。
https://www.yuque.com/funfound/ux/px6vug

