UI 实战教程!从零开始做 APP 系列之界面设计篇 - 优设网 - UISDC

UI 设计师从零开始做一个 App 要经历哪些流程?这个系列的文章会为新手一一讲解。本篇会为你讲解界面设计中基础的知识点(设计稿尺寸、图标 / 字体设计等),实用高效,新手来收。
先来看看整个目录:
- 项目立项
- 项目预估时间
- 界面设计
- 切图标注
- 视觉还原
- 上线准备
上期回顾:《从零开始做 APP 系列之项目立项 + 预估时间篇》
界面设计篇
目前在行业里,关于 APP 界面设计规范也是层次不齐,很多都还停留在 6 的设备和 iOS 9 的系统之上,而现在最新的是 iPhone 7 和 iOS 10 了(更新换代真的很快),我这里说的是最新的 iOS 界面设计规范(Android 设计规范,我们下次见)
一. 关于设计工具
俗话说:工欲善其事必先利其器,好的工具可以让我们的工作效率更高,做界面设计我们用的最多的就是 PS 和 AI 了,如果你是 Mac 用户,可以尝试一下 Sketch,软件的版本当然是推荐高版本,因为功能更强大,作图的速度也就更快。

我个人刚接触 PS 是从 8.0 开始,8.0 – CS4 – CS 5 – CS 6 – CC – CC 2014 – CC 2015,一直到现在的最新的 CC 2017,深刻体会,新的版本更好用。也可以根据个人习惯,选择自己顺手的工具就好。
二. 设计稿尺寸
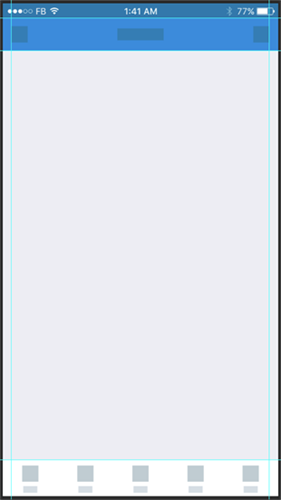
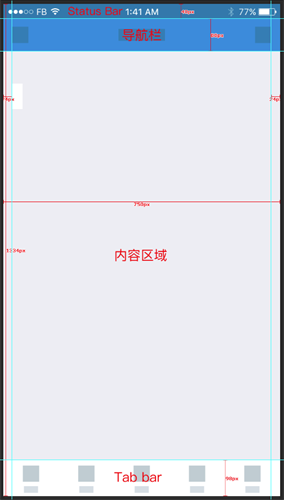
在看设计稿尺寸之前,我们先来了解一下 APP 界面设计构成。

界面构成由:布局层、图文排版层和图标层。
在 iPhone 6 还没出的时候,都是用 640×1136 px 来做设计稿的,自从 6 的发布,所有的设计稿尺寸以 750×1334 px 来做设计稿尺寸。

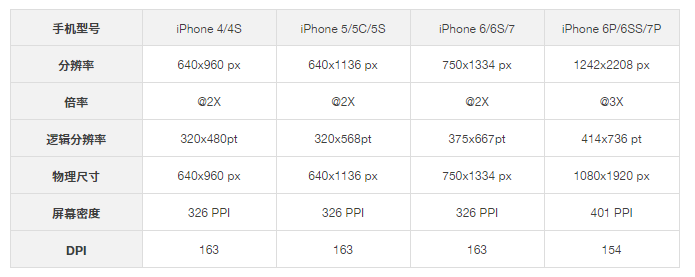
再带大家来看看,到目前为止所有 iPhone 的尺寸(1-3 代就不用考虑了):
iPhone 界面设计规范:

iPhone 界面尺寸:


以 750x1334px 作为设计稿标准尺寸的原由:
- 从中间尺寸向上和向下适配的时候界面调整的幅度最小,最方便适配。
- 大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。
- 设计安卓版本时只需做最小的设计调整,提升设计效率。
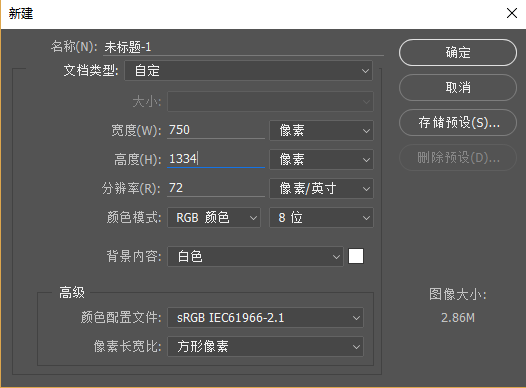
所以做设计稿时请以 750 x 1334 px 来做设计稿。



在文档建立参考线是一个很好的习惯,我希望大家也可以养成这个习惯,上下很容易设置,左右我习惯设置 24 px 的距离,我通过对国内外很多 APP 就行了对比,总结是 24 px 更合理,这个是我的个人习惯,所以也不要当做是明文规则,你设置为 30 px,也是可以的。

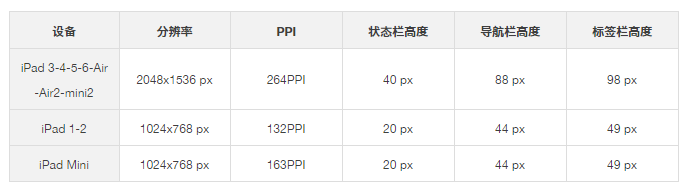
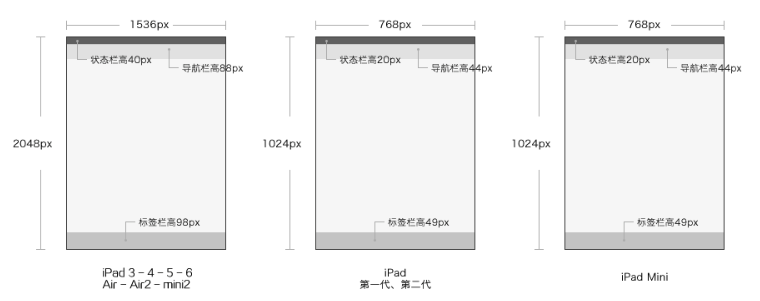
这里再给大家略过下 iPad 的设计规范:


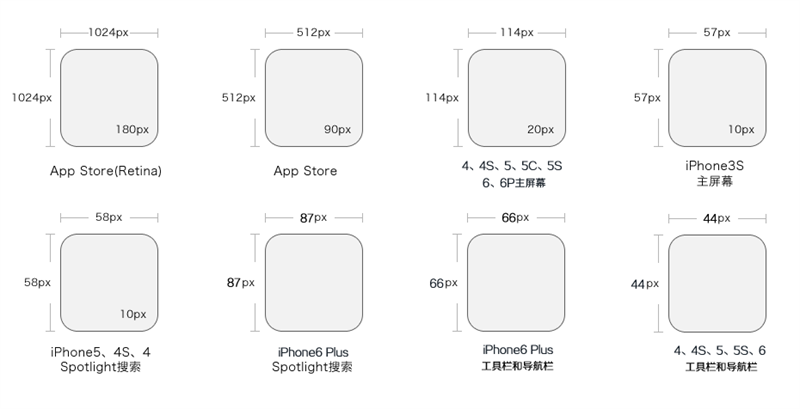
三. 图标设计
iPhone 图标尺寸:


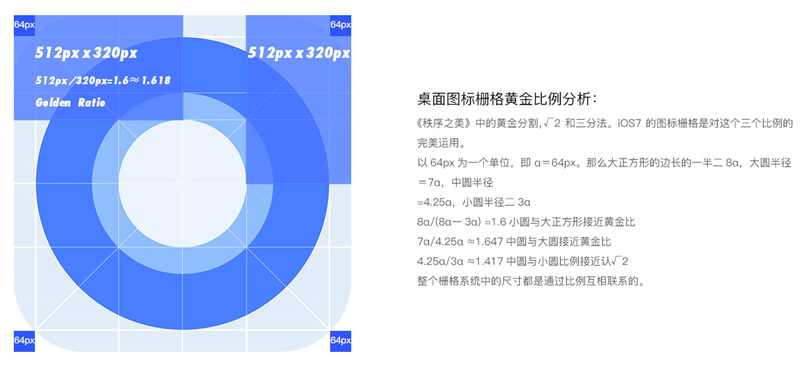
图标设计请用栅格化系统进行设计。
设计尺寸:1024 x 1024 px,尽可能的采用黄金比例设计。

四. 关于设计字体
先来看一下字体的历史演变过程
- iOS 9:英文字体为 Helvetica Neue
- iOS 9:中文字体由为冬青黑
- iOS 10:英文字体为 San Francisco
- iOS 10:中文字体为苹方

关于字体大小的问题:
- 顶部操作栏文字大小 34-38px
- 标题文字大小 28-34px
- 正文文字大小 26-30px
- 辅助性文字大小 20-24px
- Tab bar 文字大小 20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
欢迎关注作者公众号:UI 妹儿

「从零开始设计 App 之 UI 规范系列」
- 《一份超实用的设计规范制定指南》
- 《实用必收!如何建立一套 UI 设计规范?(附众多神器)》
- 《基础小课堂!从零开始教你做高保真原型图 + UI 设计规范》
- 《UI 丨历经实战,我总结了这四个界面设计规范的经验》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
*明星栏目推荐*\
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量 PS、AE、AI、C4D 等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com

