又见面啦,第七篇原创文章出炉了~
嗨咯,伙伴们
最近收到很多瓜友们的反馈,说北瓜北瓜你画的这套软拟物图标好好看啊、特别的舒服,你是用什么软件怎么制作的。
无论是Sketch、Ps、Figma、Xd等软件都可以绘制,工具只是辅助而已,用哪个软件还是根据个人的使用习惯。
这套图标还是我去年给 “萌同学 APP” 画的,在 Dribbble 设计网站拿到了当天流行榜第一、收获了1250 赞。

今天跟大家分享下绘制教程,上才艺~
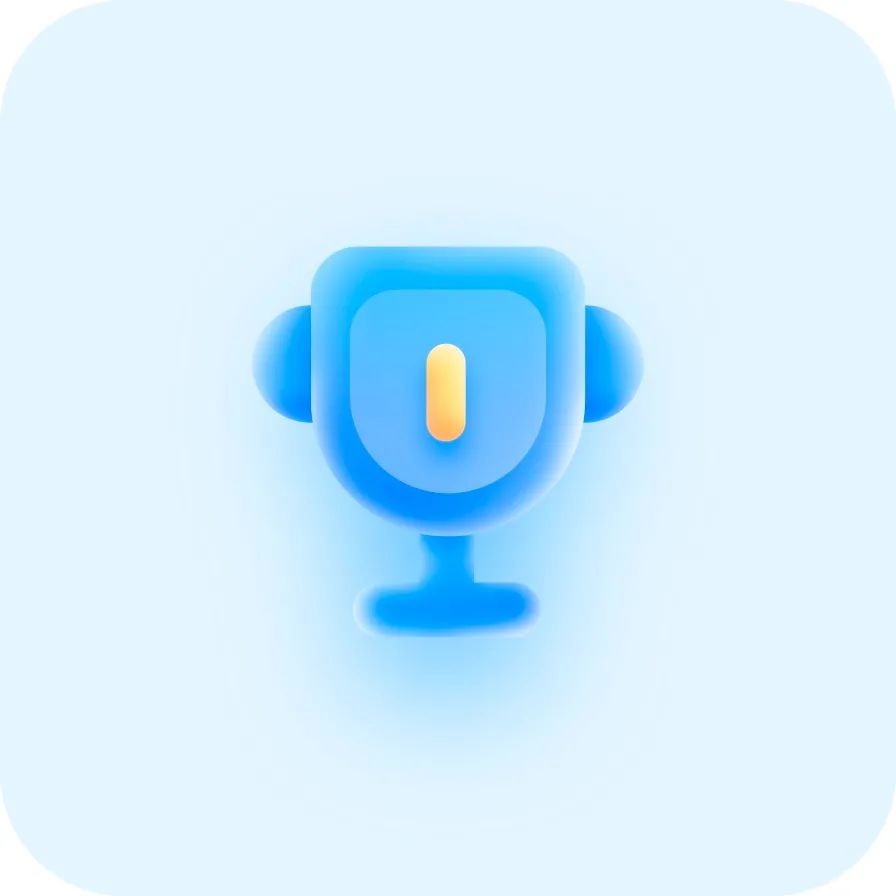
挑选了 Ranking |奖杯作为主角,主要从以下三个点去讲解:
1. 图层构成
2. 配色方法
3. 质感技巧
01. 画个小奖杯
基础操作,打开软件 Sketch 新建500px*500px的画板,画个200px*200px图标尺寸规范。
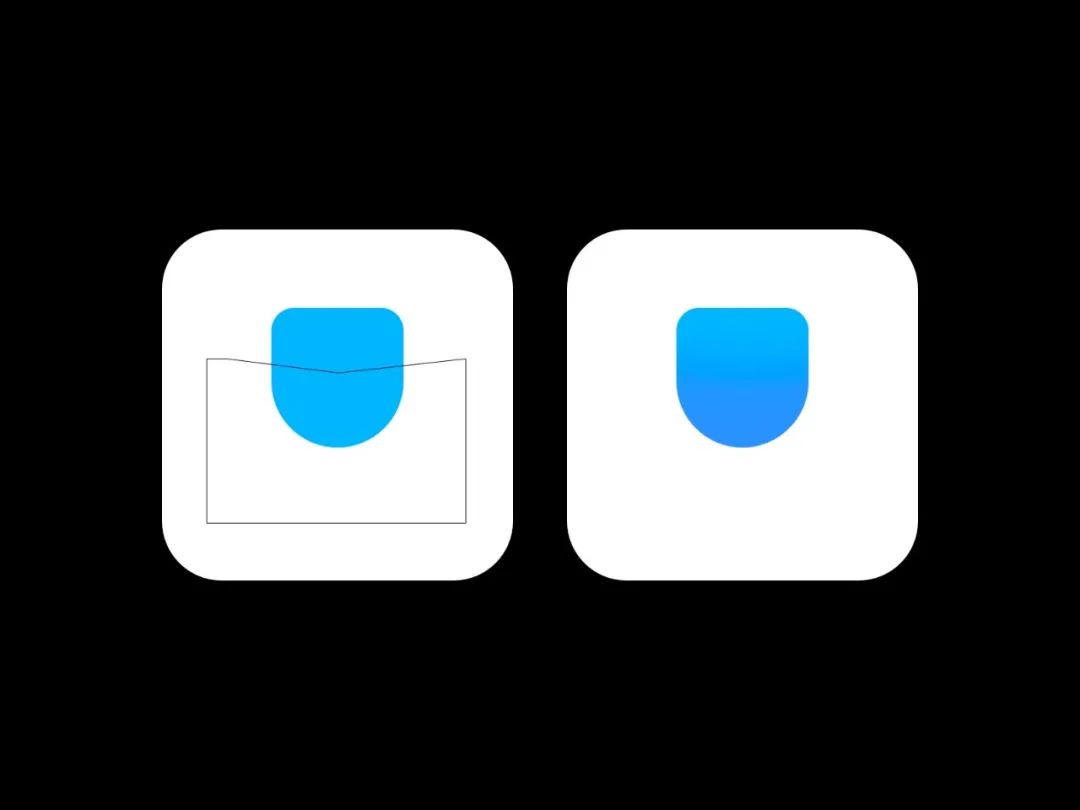
奖杯上部分主体98px*104px,上部分圆角给16px,底部做成圆角。
奖杯下部分先画一个20px*28px的圆角矩形,再画一个68px*20px的圆角矩形,将两个居中、对齐底部路径合并
两只小耳朵尺寸都是26px*42px,分别给左边、右边圆角

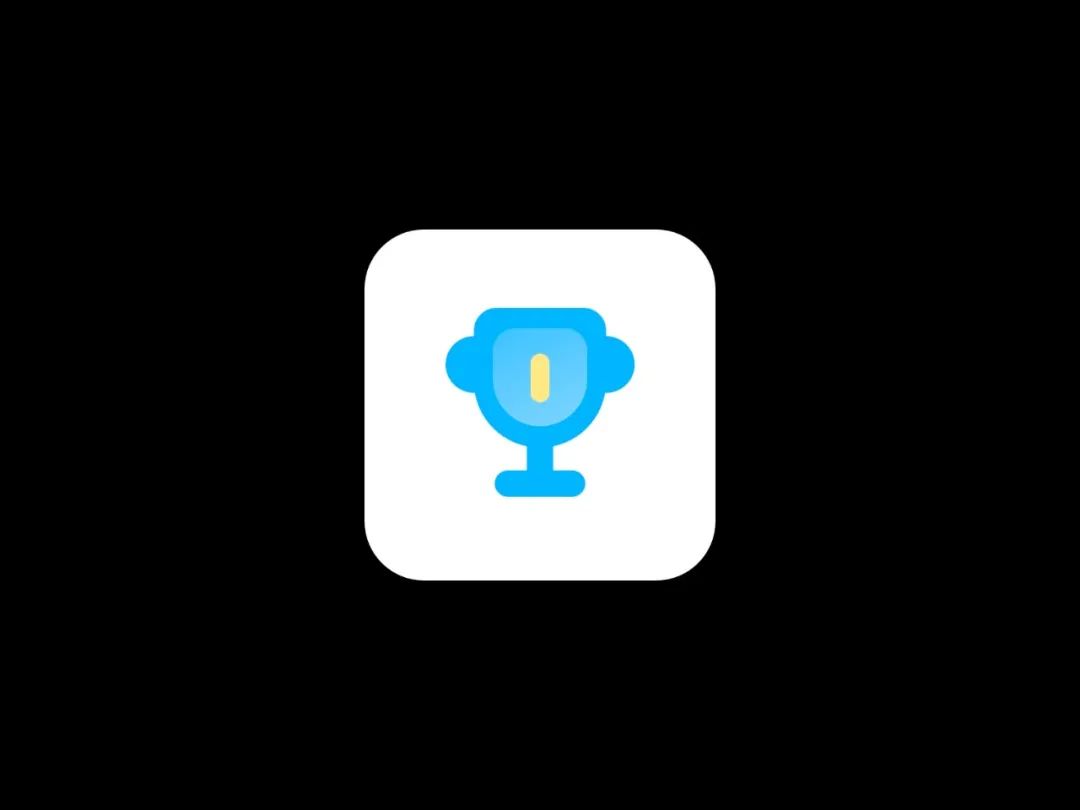
02. 增加细节并上色
在奖杯上增加一个70px*72px的矩形,上部分圆角16px,下部分做成圆角,颜色 FFFFFF,20%-40% 透明度上至下的渐变
画个圆角矩形36px*14px的数字 1,并填充黄色FFEA93

基础图形构造完成了
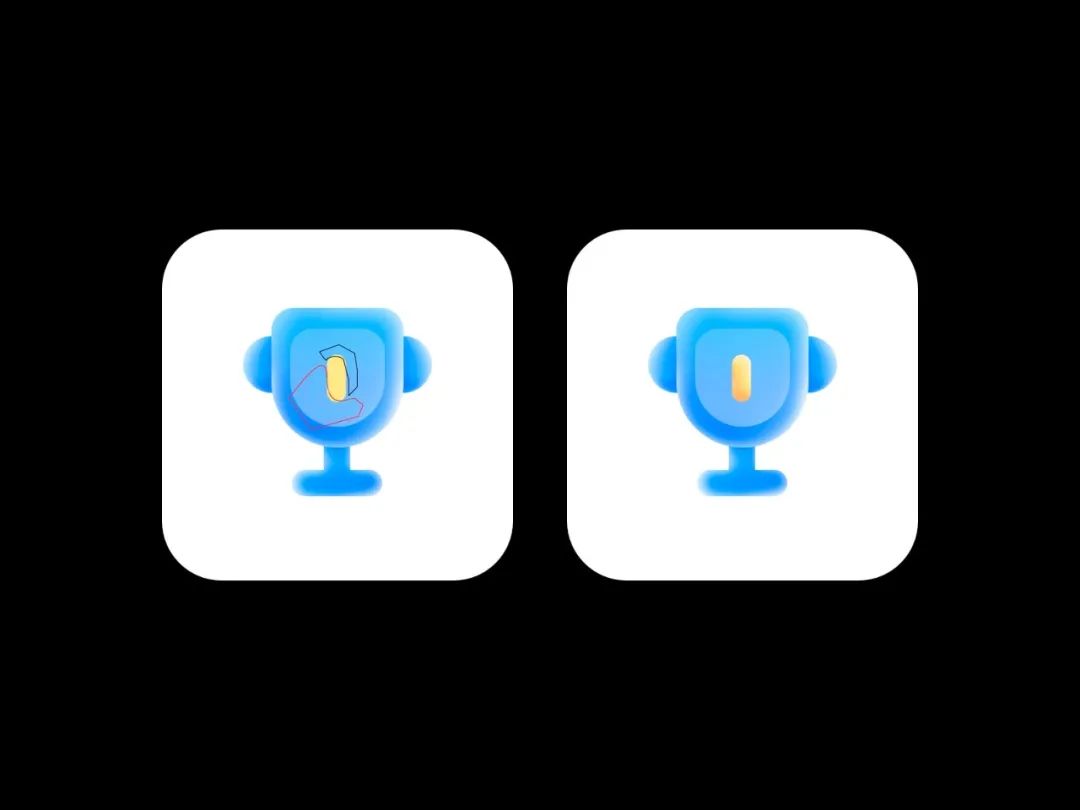
03. 增加质感
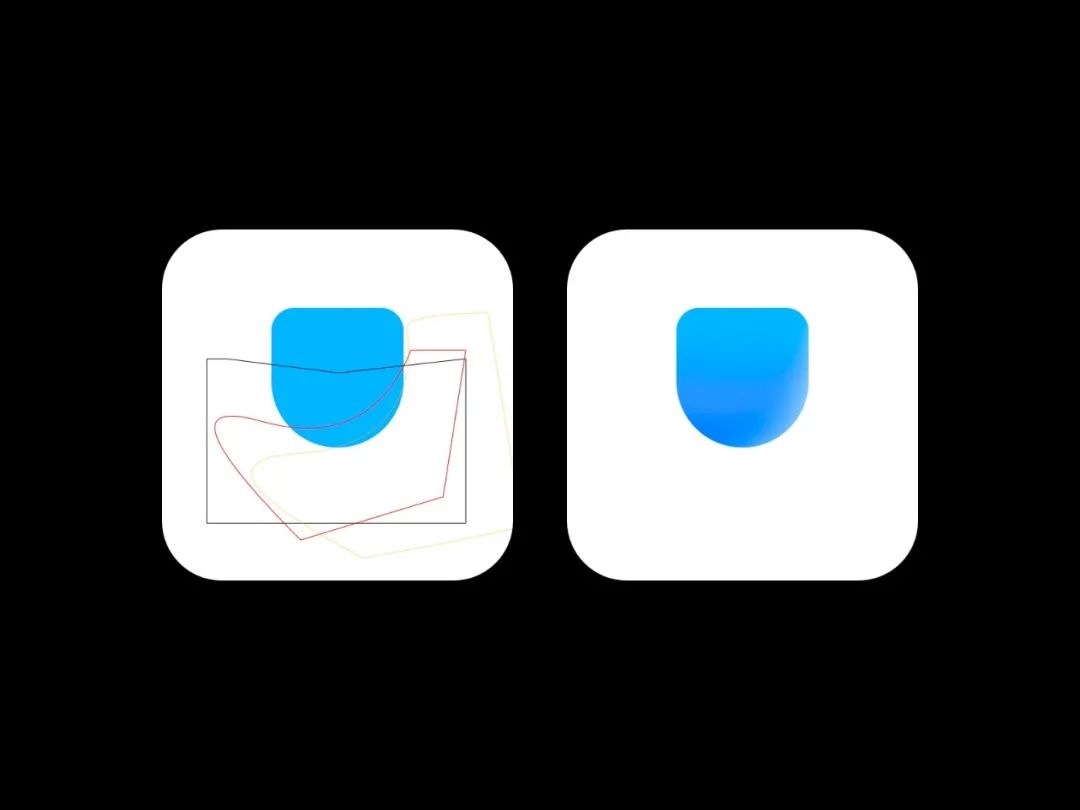
先给奖杯上部分主体上亮部和暗部,
左边:先画个暗部区域
右边:填充颜色4A91FF,高斯模糊16

在右下角增加黄色暗部区域和红色亮部区域
黄色填充填充6DB5FF-006FFF(方向上至下 80 度),高斯模糊8
红色区域填充FFFFFF(50% 透明度),高斯模糊9

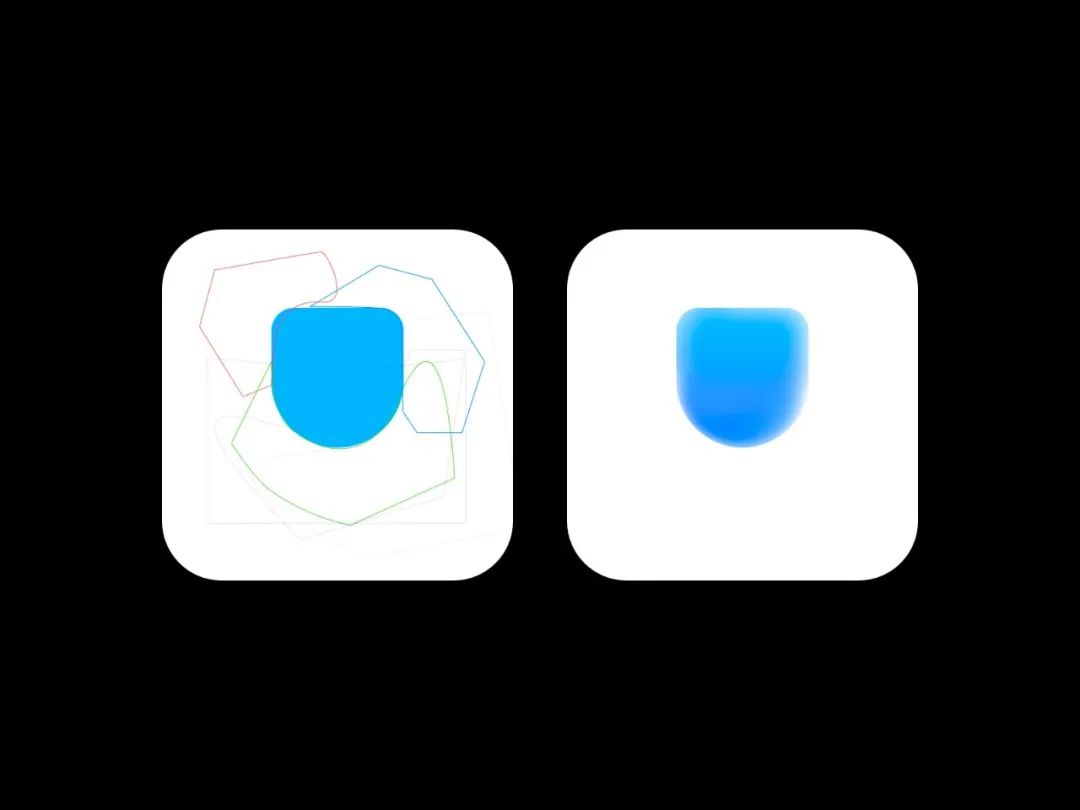
之前的线条我都隐藏掉了,这次增加三个亮部区域
红色填充 FFFFFF(65%透明度、高斯模糊8.5)
蓝色填充 FFFFFF(100%透明度、高斯模糊9)
绿色填充 FFFFFF(100%透明度、高斯模糊4.5)

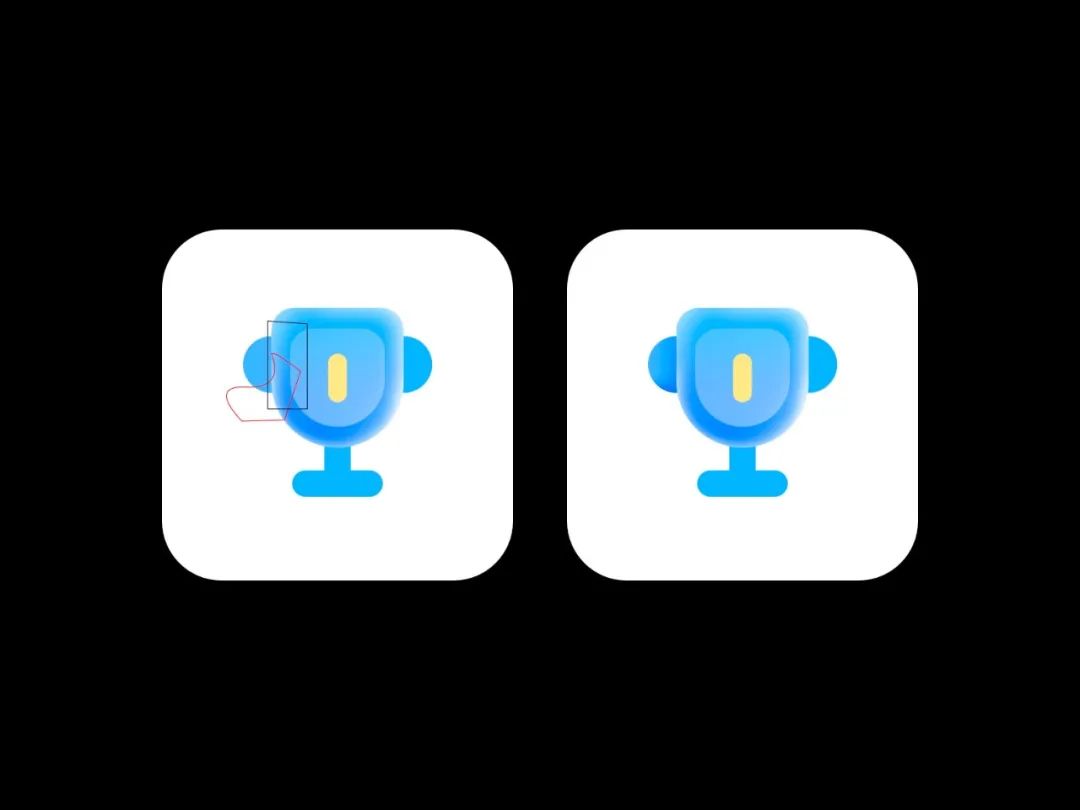
04. 两只耳朵
给耳朵上质感
黑色填充 0087FF,高斯模糊 8.5,红色填充 005FFF,高斯模糊 4.2

再给耳朵上个高光
黄色填充 FFFFFF,高斯模糊 5.4
红色填充 FFFFFF,高斯模糊 2.8
最后复制一个耳朵水平翻转下放到右边

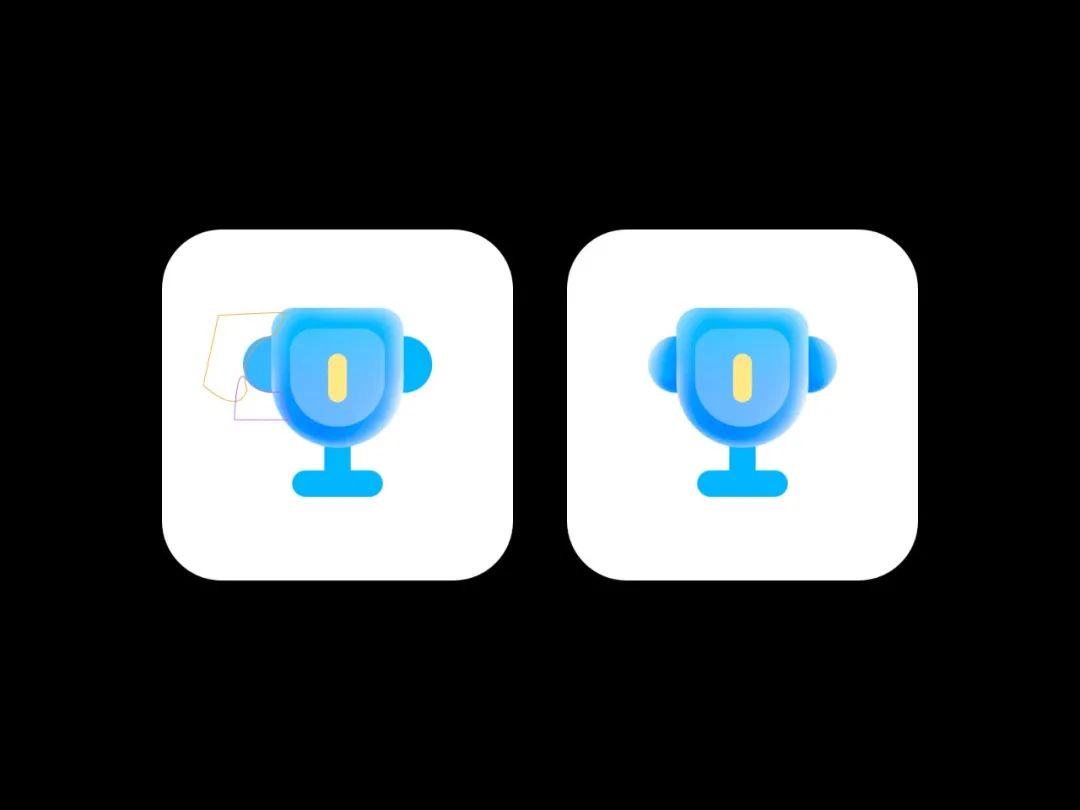
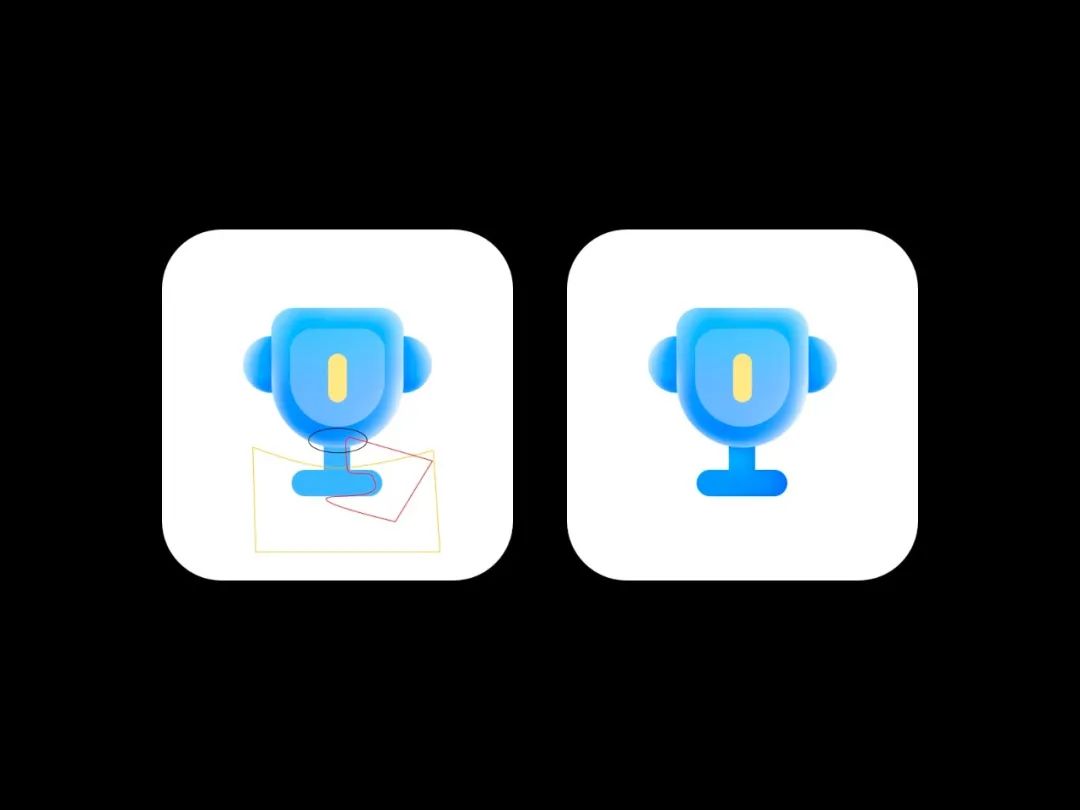
05. 小底盘
现在开始给底盘上暗部
黑色填充 0087FF,高斯模糊4.2
黄色填充 1C94FF,高斯模糊5.6
红色填充 0087FF-0068FF(上至下,高斯模糊5.6)

绘制底盘亮部区域
黑色和红色都填充 FFFFFF,高斯模糊4.2

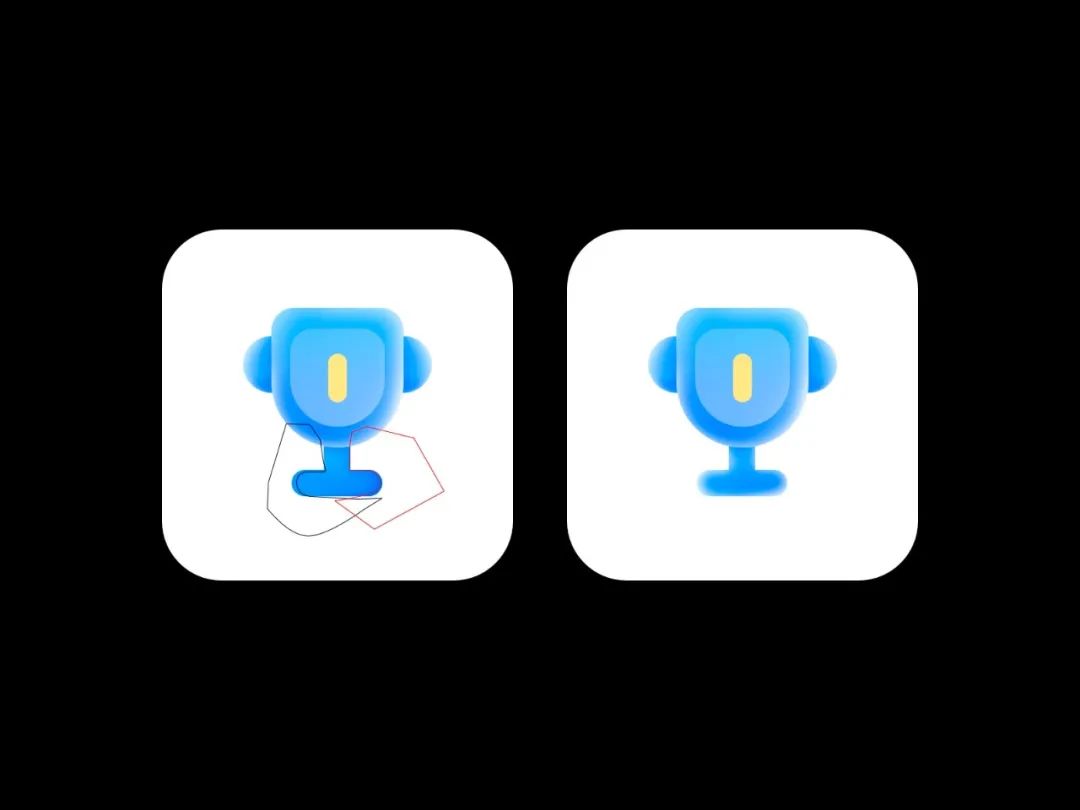
06. 大功告成
黑色填充 FFFFFF,高斯模糊4.2
红色填充 FF8A3D,高斯模糊5.6
绿色填充 FFFFFF,50%透明度,高斯模糊2.8

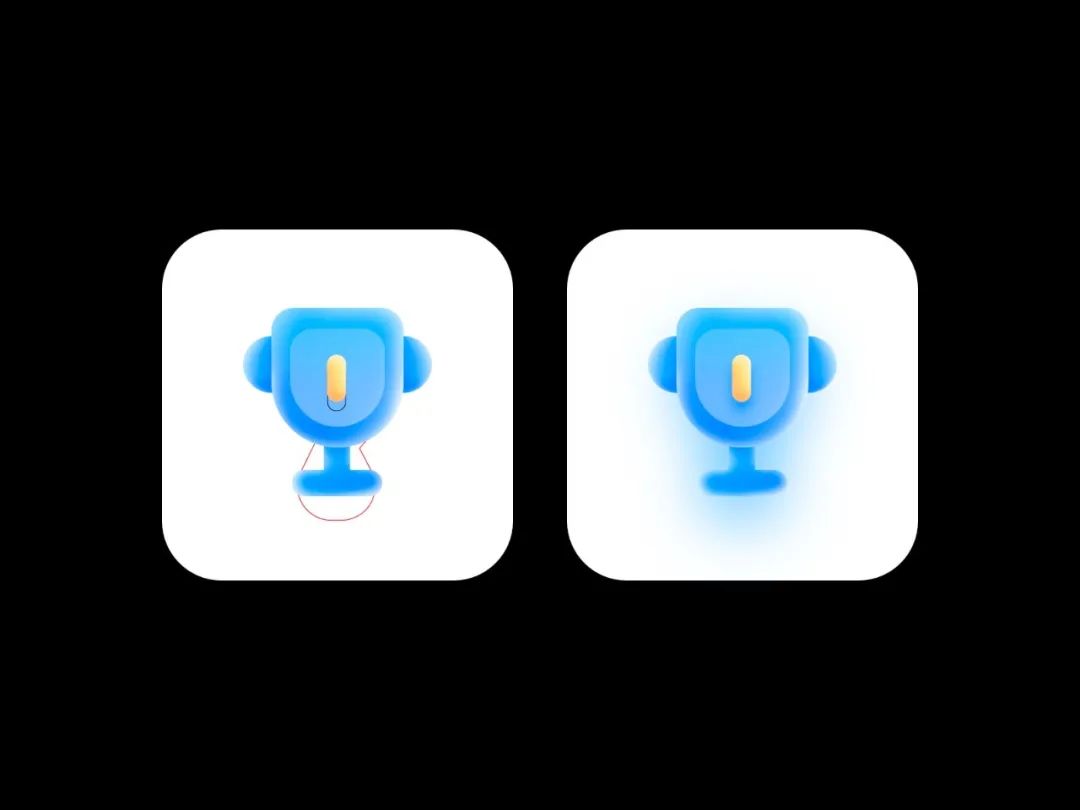
最重要的就是上投影了
黑色填充 0081FF,60% 透明度,高斯模糊 4.2
红色填充 018CFF,56% 透明度,高斯模糊 22

绘制完成
整体设计还是比较简单的,把握好了明暗关系和配色,有时间的瓜友可以抽空做一套图标练习

后台回复 “奖杯”,获取源文件


