# 超详细的ICON图标正确绘制方法

忘机老头湖南柒蚁教育科技有限公司 运营总监
### 
前言
希望通过这组简单的小图标绘制方法抛砖引玉来帮助到设计新人们用规范化的方式去完成图标设计。获取更多学习教程323设计网-设计师的必备帮助站点 丰富的视频教程与软件素材等你来下载### 一、配置AI首选项
不管是在生活中还是在工作中,在初次上手某个软件时,我都喜欢先去看看软件的设置界面,一来是可以用过设置面板快速了解软件的一些功能,还可以个性化的定制自己的需求。设置存在的目的也就是为了方便不同用户针对不同的需求去配置软件。
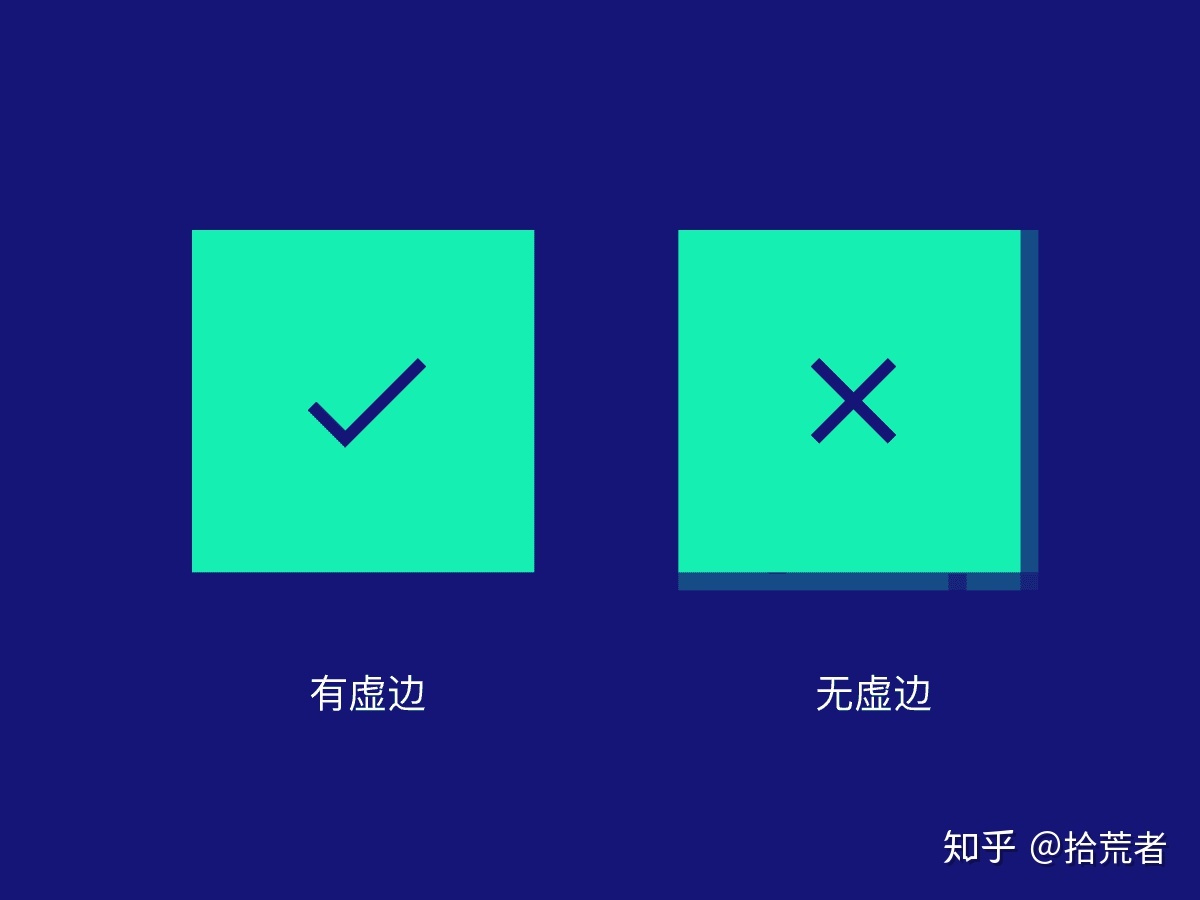
回到正题,我们都知道AI是基于矢量的绘图软件,对于像素点的对齐并不在意,而图标的绘制都是基于像素点去绘制的,需要精准的把握像素点以防止在界面中出现虚边的情况,所以我们去配置首选项都是为了让我们的绘图建立在像素的基础上。
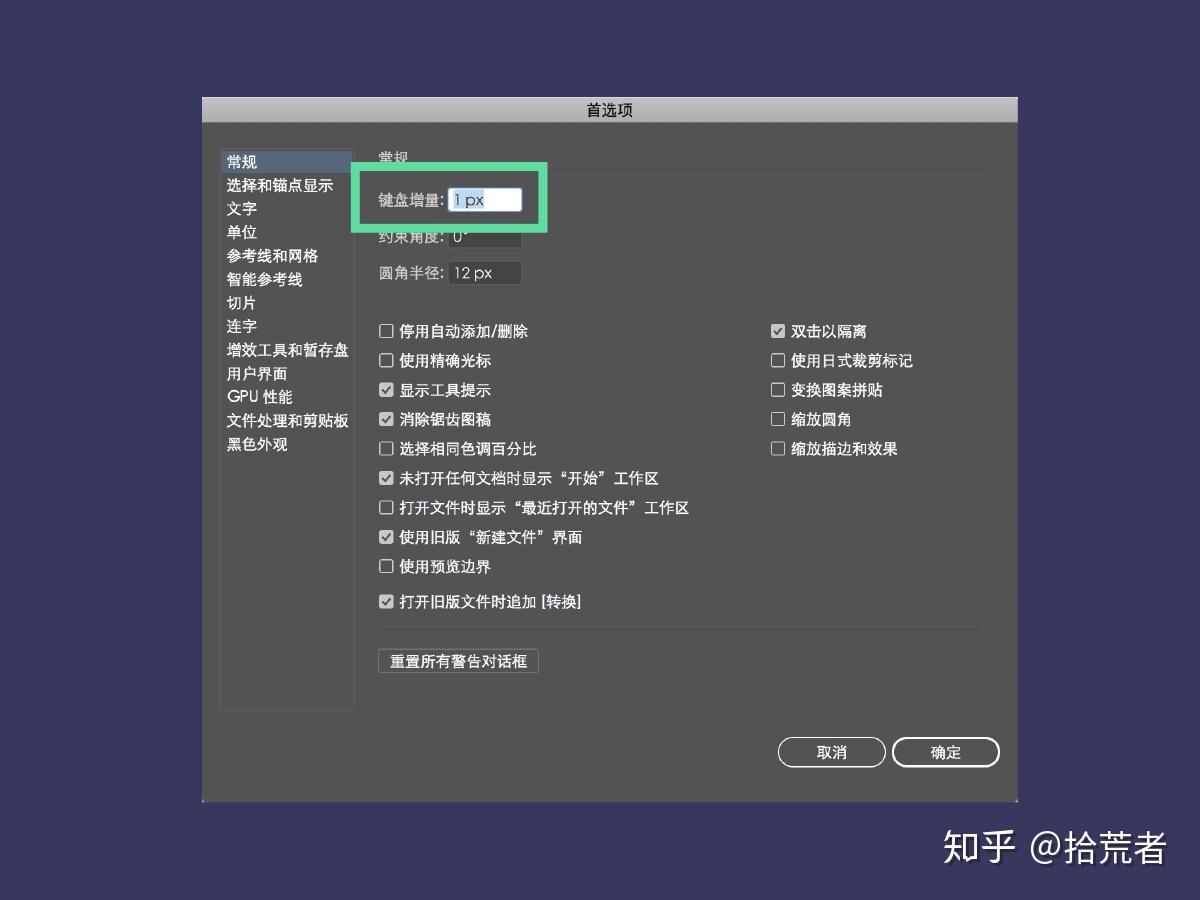
键盘增量依次打开菜单-编辑-首选项-常规:键盘增量选择1px(保证我们在通过方向键进行精准操作时能保证每次移动距离为1个像素);去掉勾选缩放描边和效果(保证缩放时描边保持不变)
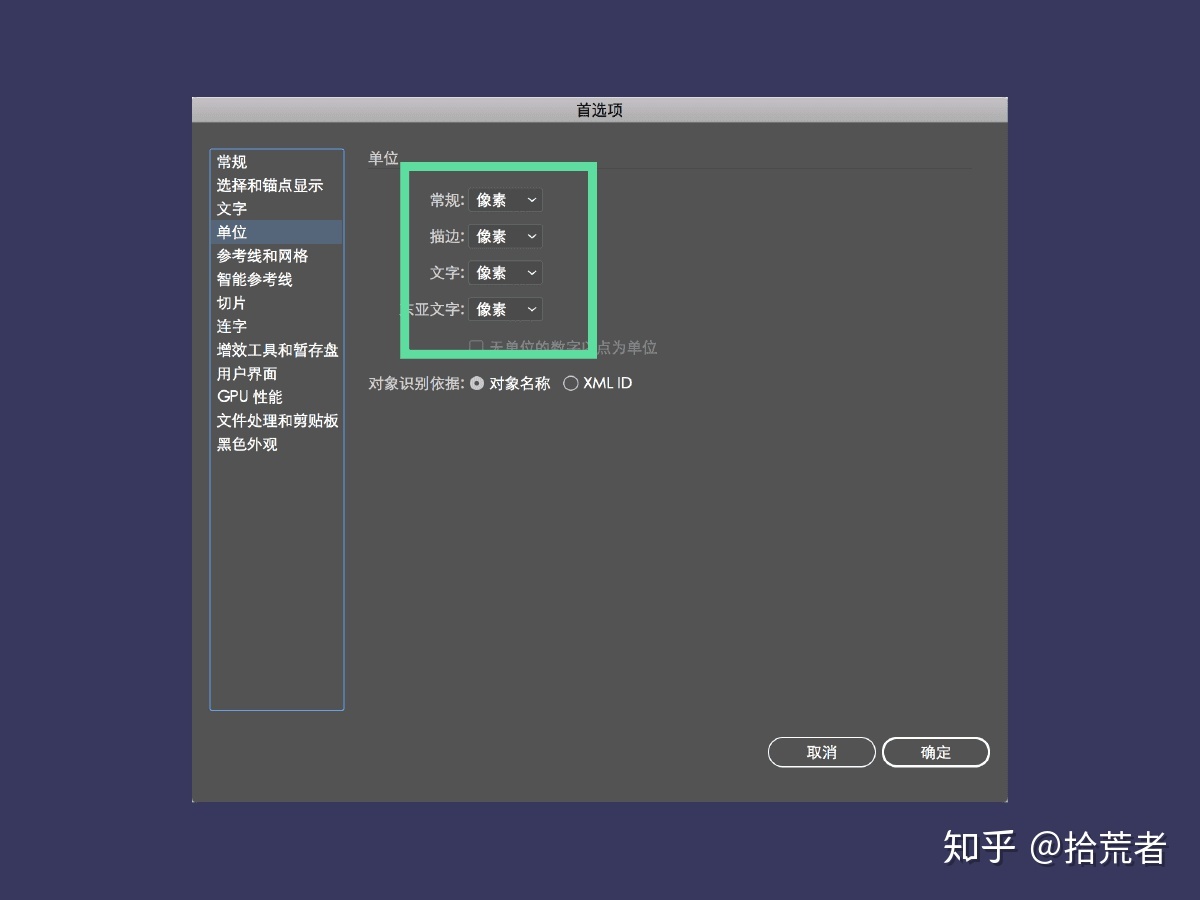
单位全部设置为像素(保证所有元素都是在像素尺寸进行)
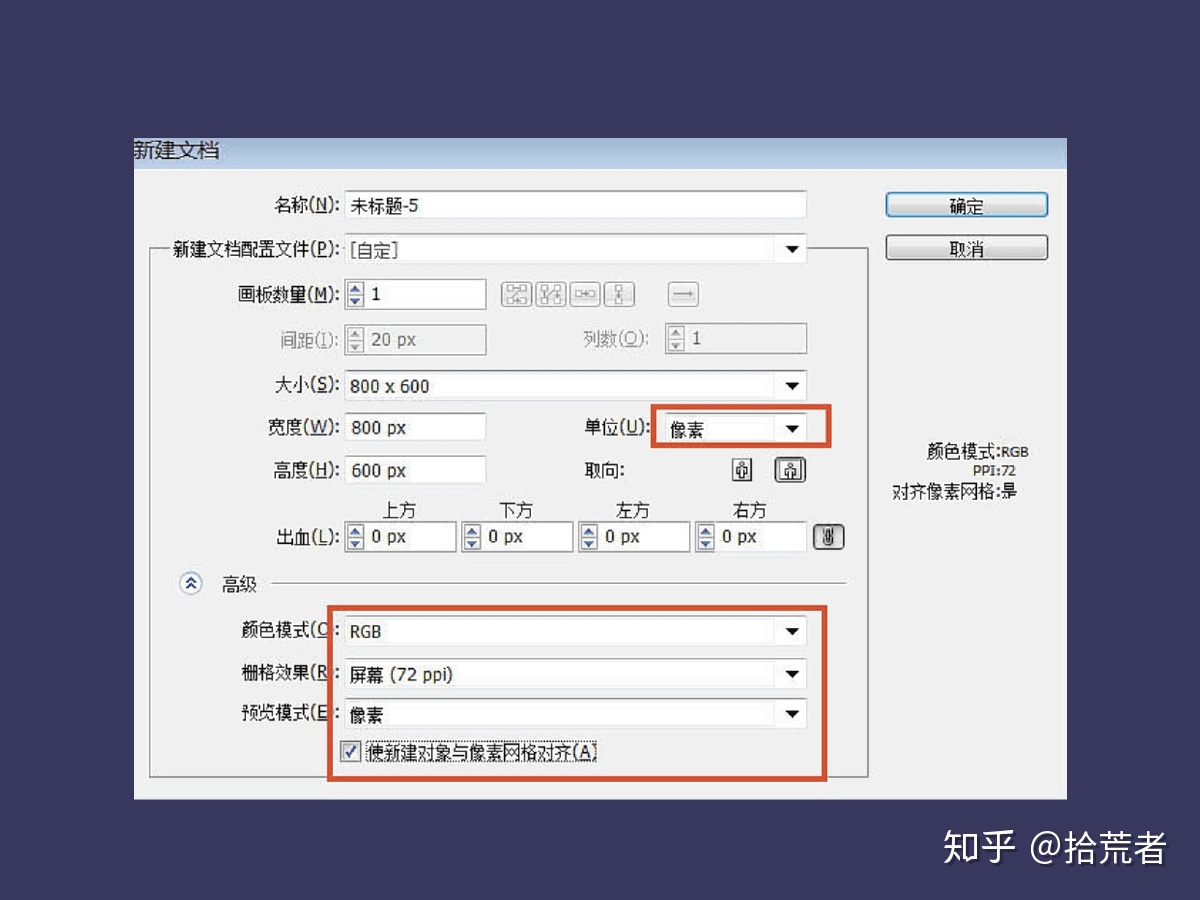
新建文档设置画布尺寸单位选择像素,高级-预览模式选择像素(让画面的渲染基于像素而不是矢量)
老版本的新建文档设置界面需要勾选【使新建对象与像素网格对齐】。
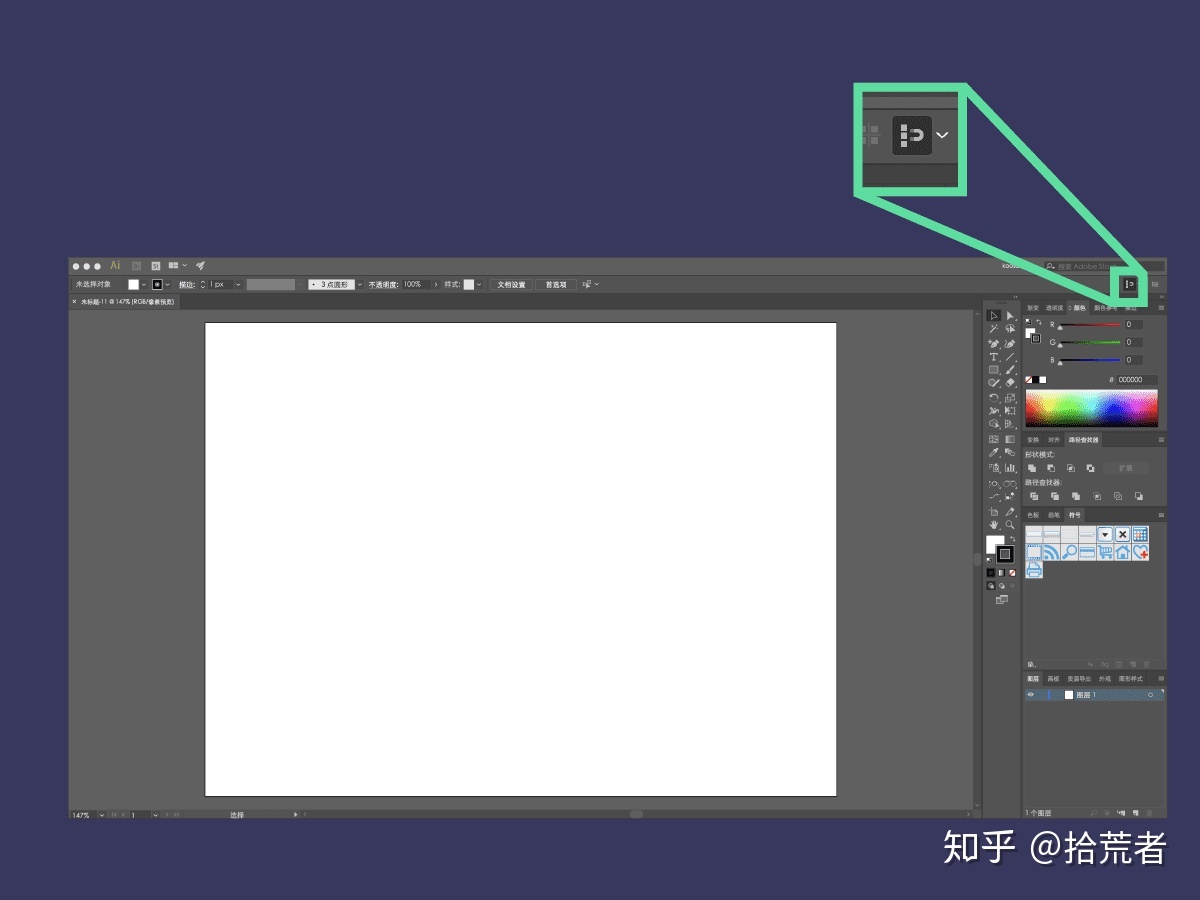
新版的这个选项,在进入新建文档后软件界面的右上角勾选即可。
二、工欲善其事必先利其器
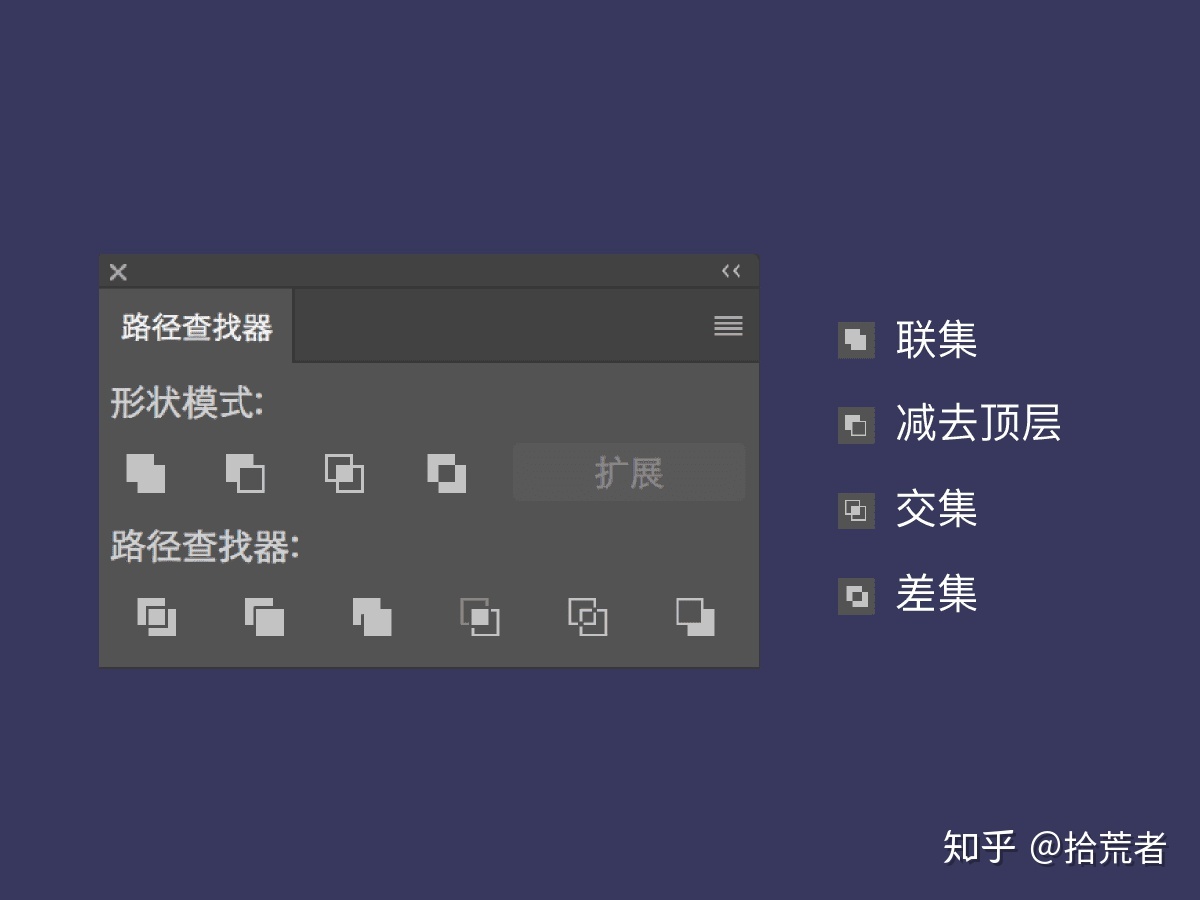
路径查找器路径查找器的形状模式一共有四种分别是联集、减去顶层、交集、差集,利用好这几个功能,我们可以组合出许多的图形。
1.联集将所有选择的物体合并为一个形状,如果这些物体颜色不一样,则统一用最上面的物体的属性。
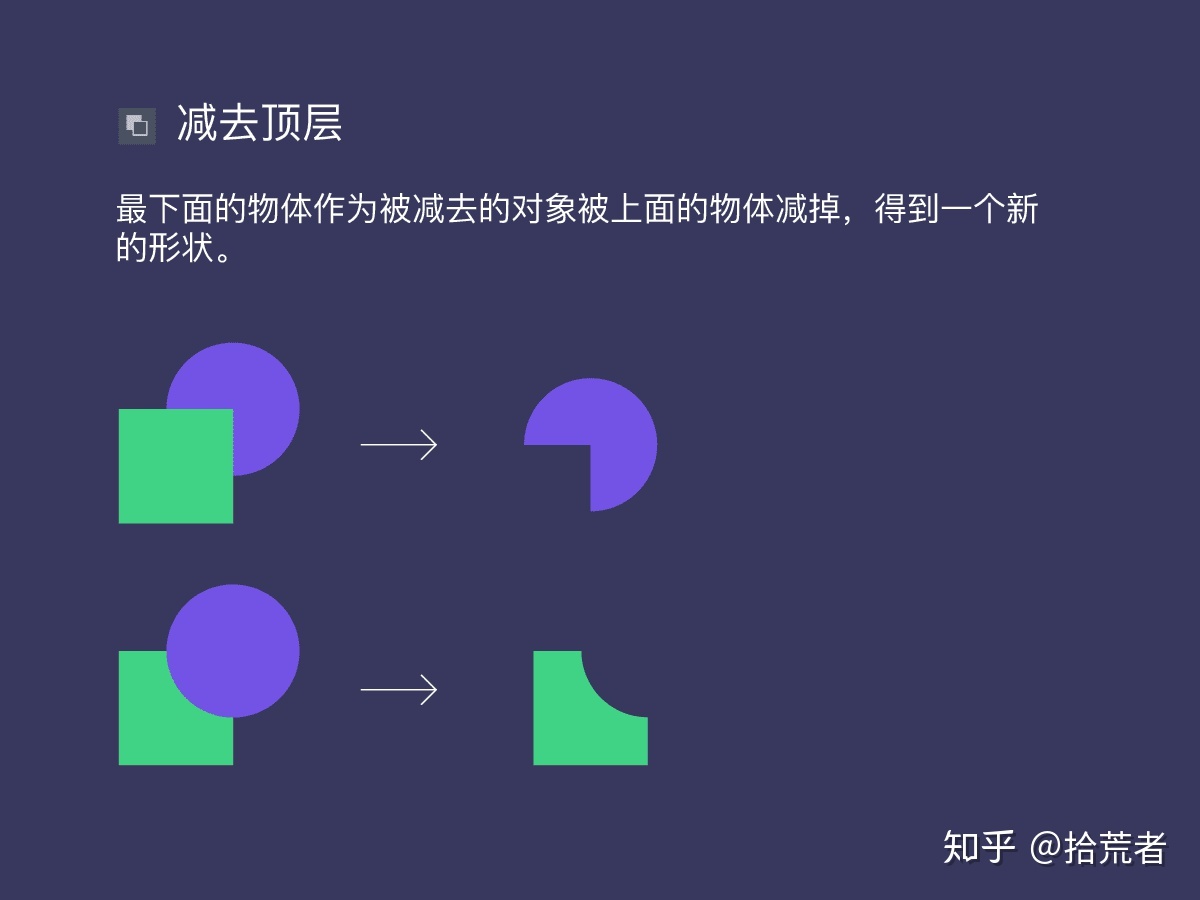
2.减去顶层最下面的物体作为被减去的对象被上面的物体减掉,得到一个新的形状。
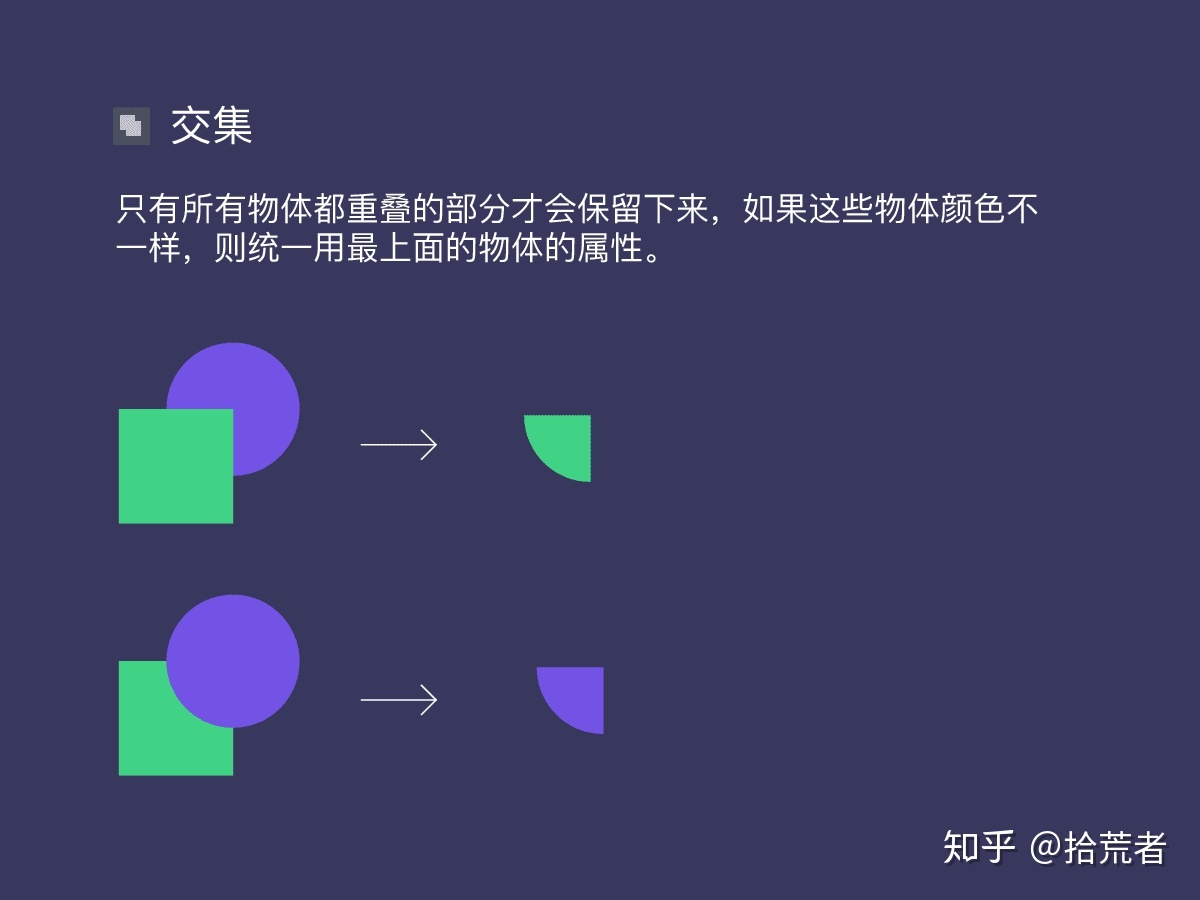
3.交集只有所有物体都重叠的部分才会保留下来,如果这些物体颜色不一样,则统一用最上面的物体的属性。
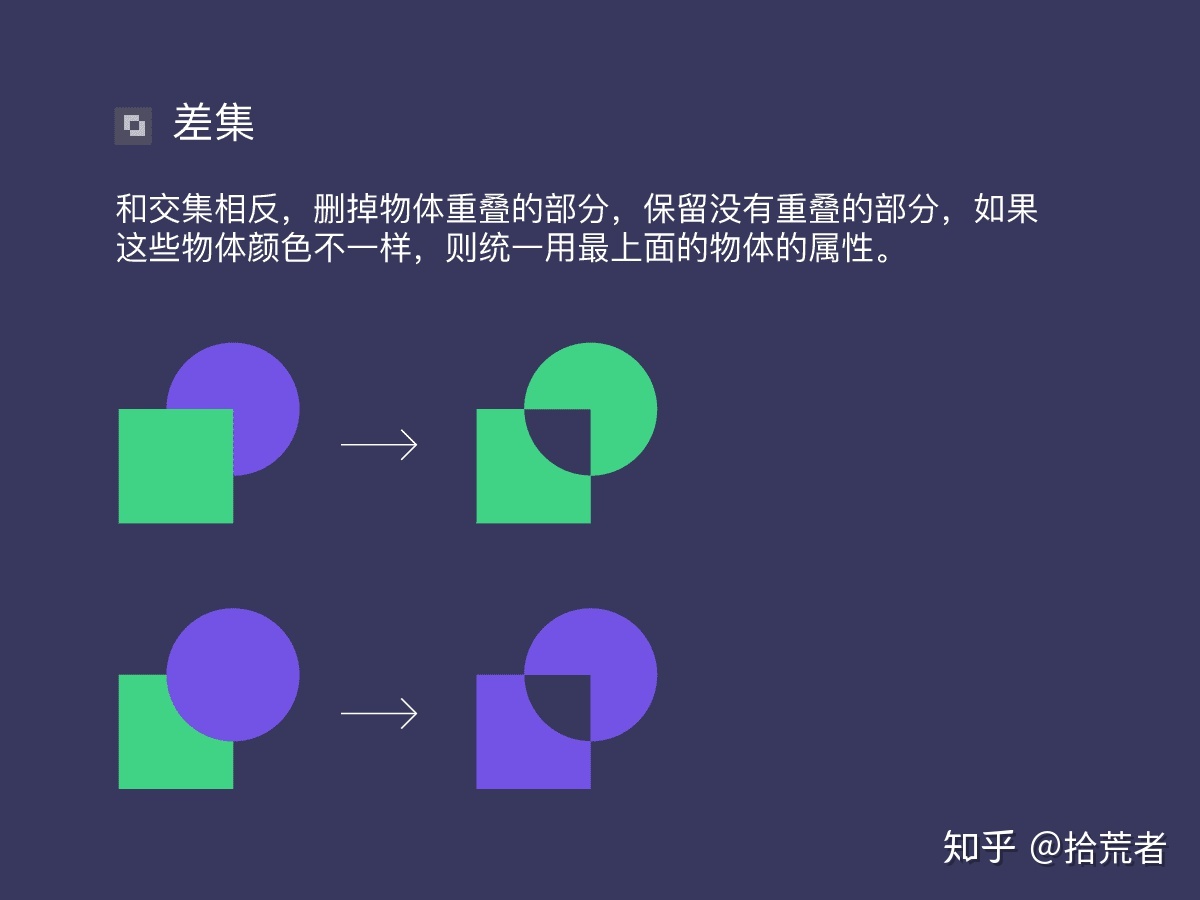
4.差集和交集相反,删掉物体重叠的部分,保留没有重叠的部分,如果这些物体颜色不一样,则统一用最上面的物体的属性。
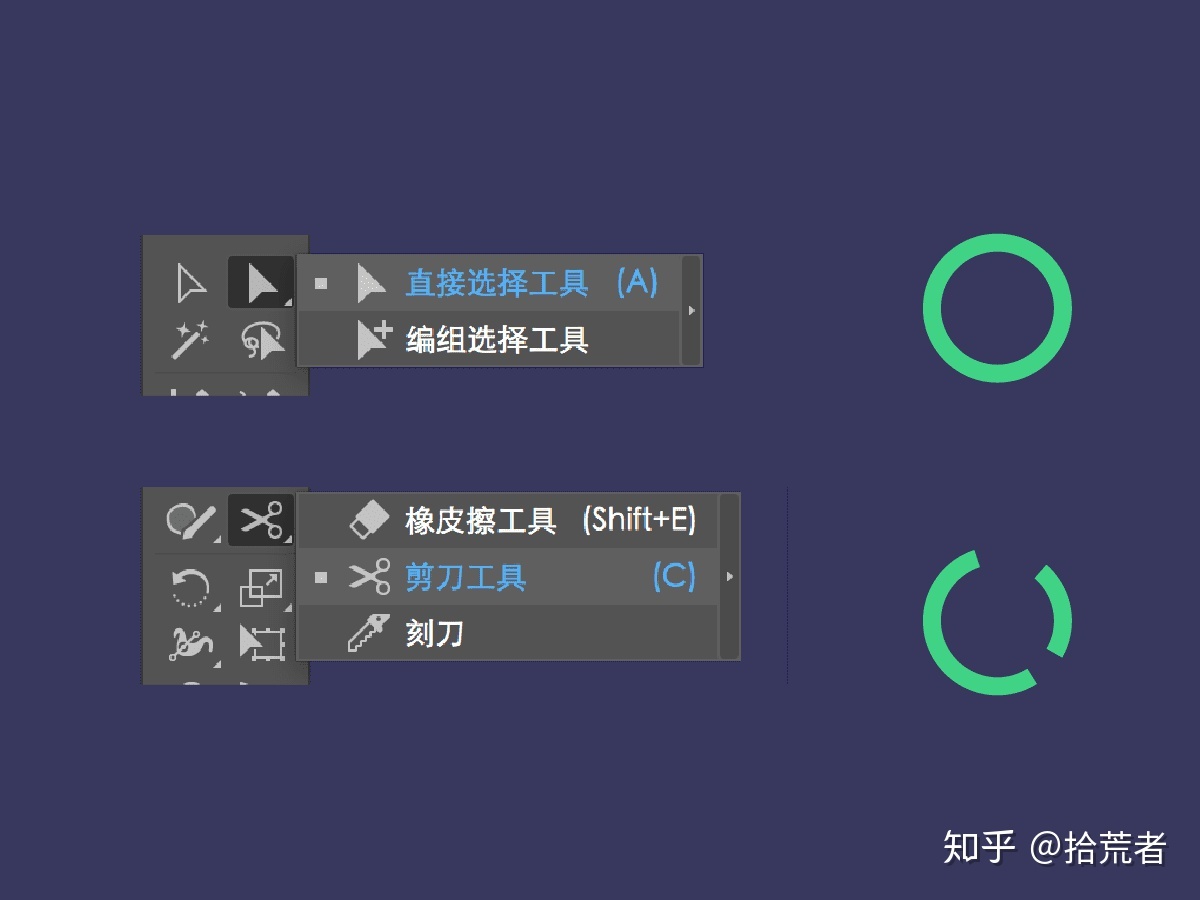
直接选择工具+剪刀工具直接选择工具可以选中单独的锚点,剪刀工具可以把路径进行分割。利用剪刀工具裁剪路径,然后利用直接选择工具选中要删除的路径,即可对路径进行断线。
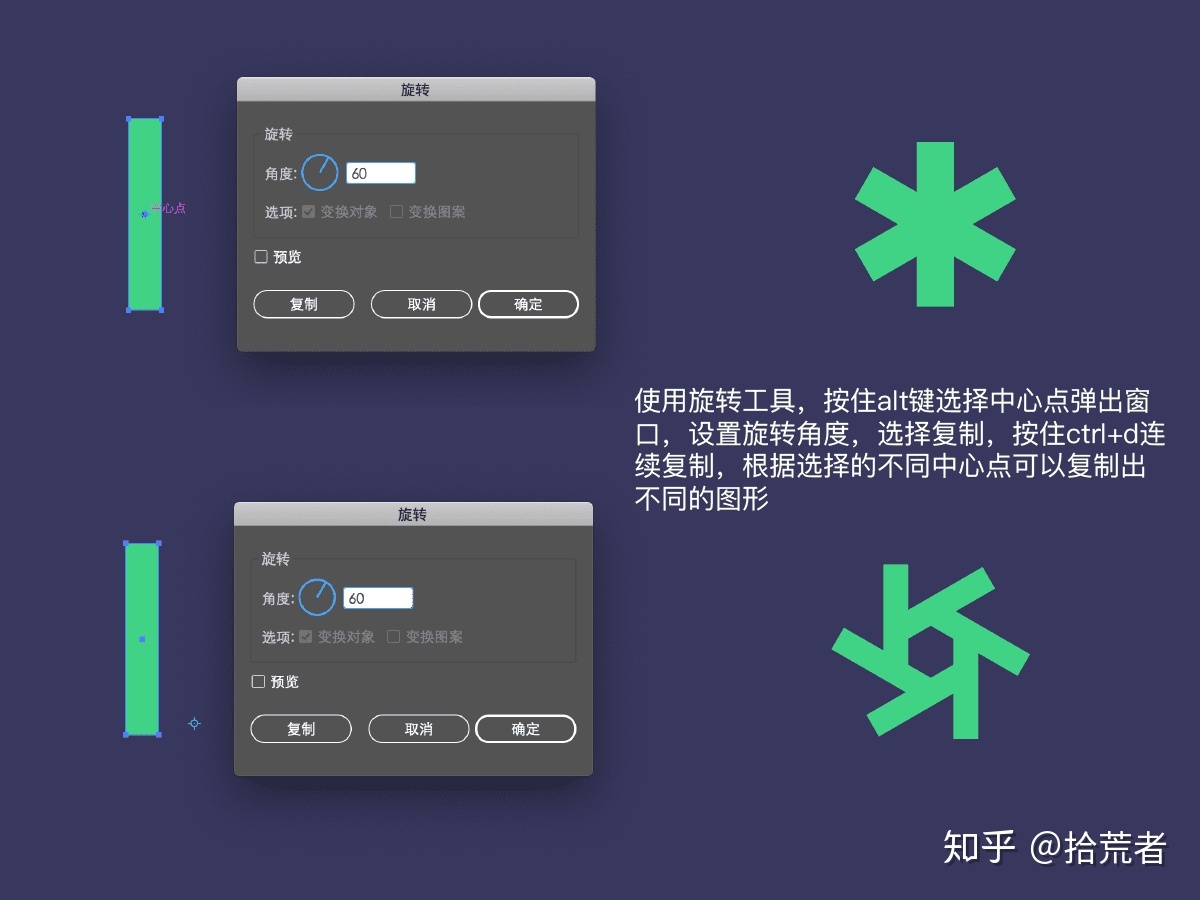
旋转工具使用旋转工具,按住alt键选择中心点弹出窗口,设置旋转角度,选择复制,按住ctrl+d连续复制,根据选择的不同中心点可以复制出不同的图形。
三、你必须知道的图标绘制规范
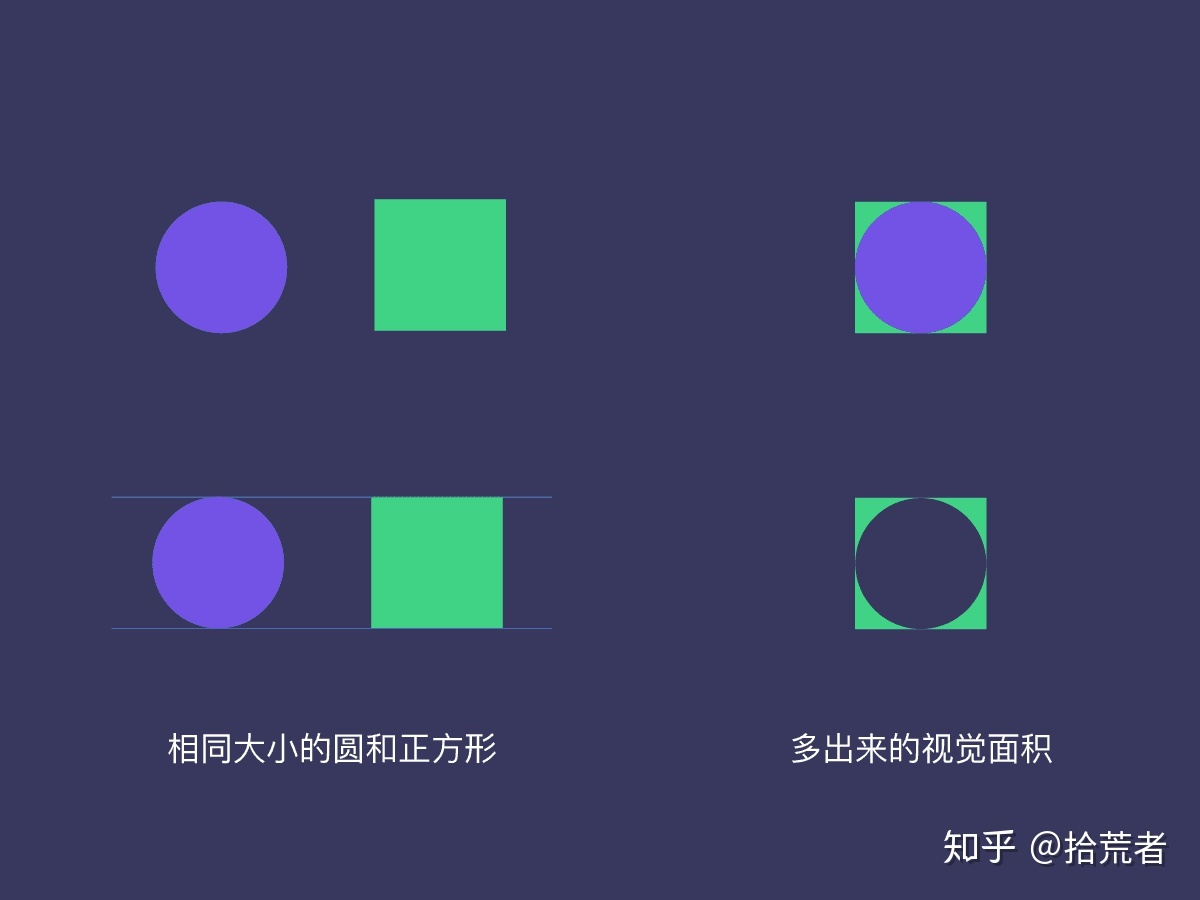
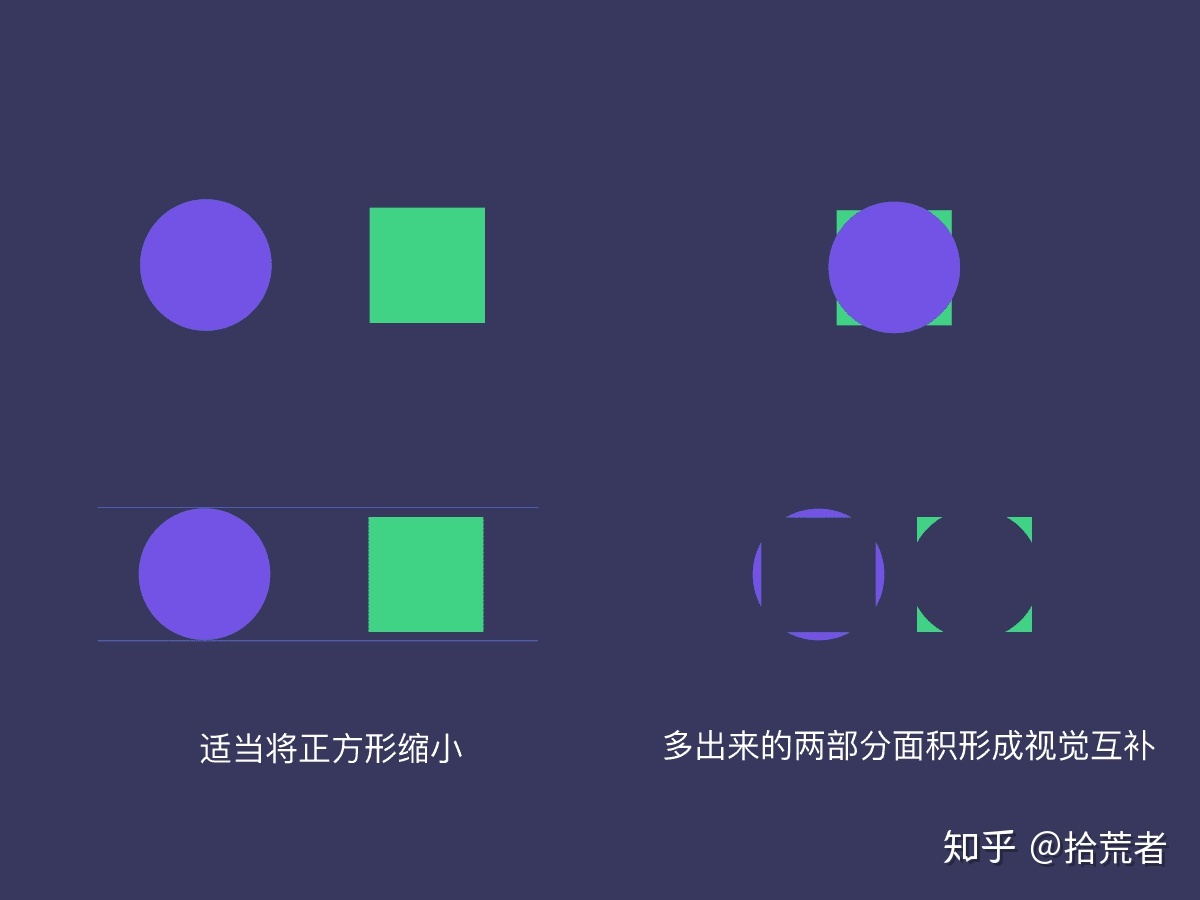
没有规矩不成方圆,我们必须让图标设计建立在规范之中,这样才能保证图标设计出来的具备规范性和统一性。我们都知道两个相同大小的圆和正方形,虽然它们两个的大小参数是一样的,但是它们在视觉上并不是一样大的,正方形看上去会比圆形要大,我们对这两个图形做个重叠相减,可以发现多出来的视觉面积正是导致正方形比圆形看上去要大的原因。
通过适当缩小正方形的大小,我们在对他们两个进行重叠,这时候会看到两个多出来的面积刚好形成了视觉互补,这时候正方形和圆形的大小刚好看上去保持一致。
也就是说,两个图形的视觉大小是否一致,是由两个图形的面积是否相同决定的,也就是说只要能够保证两个图形的面积基本上相同,这两个图形的视觉大小就能保持基本相同。
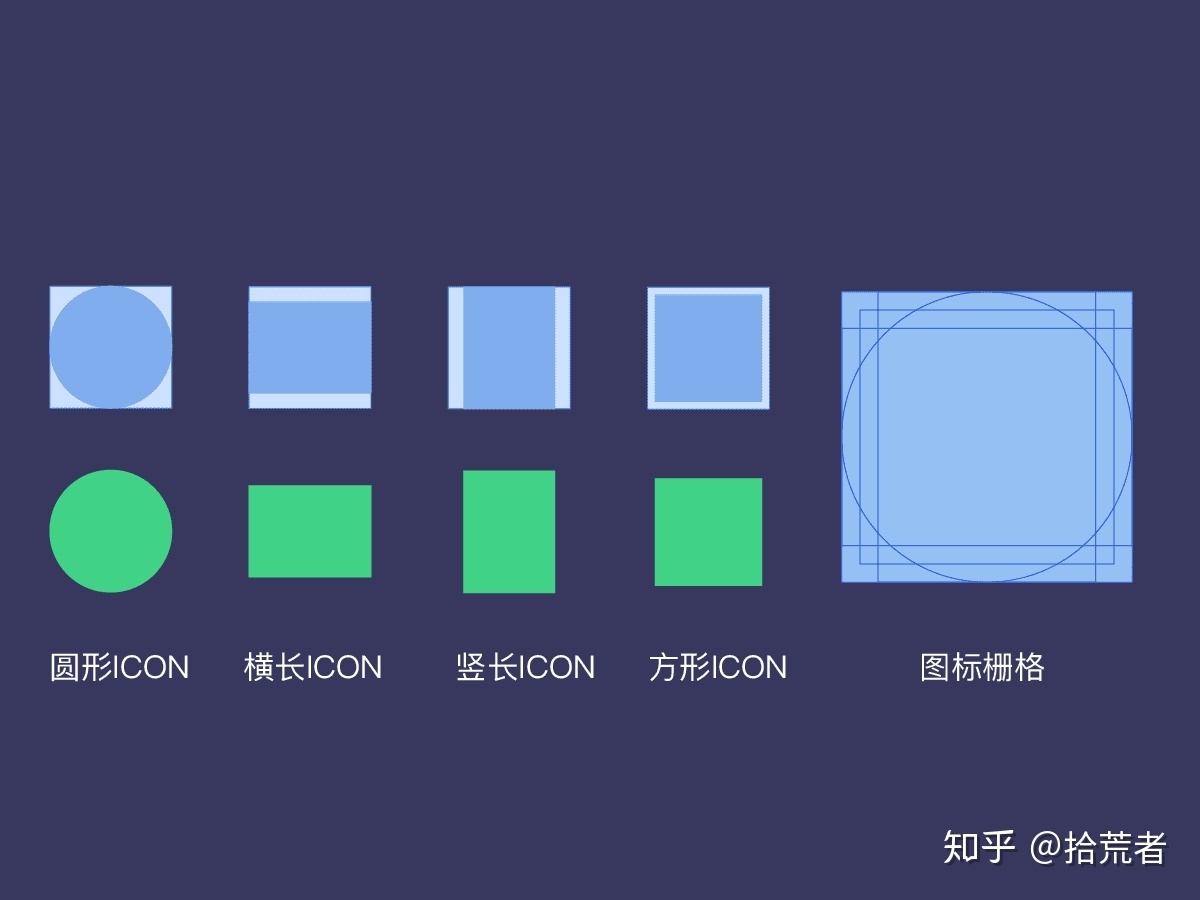
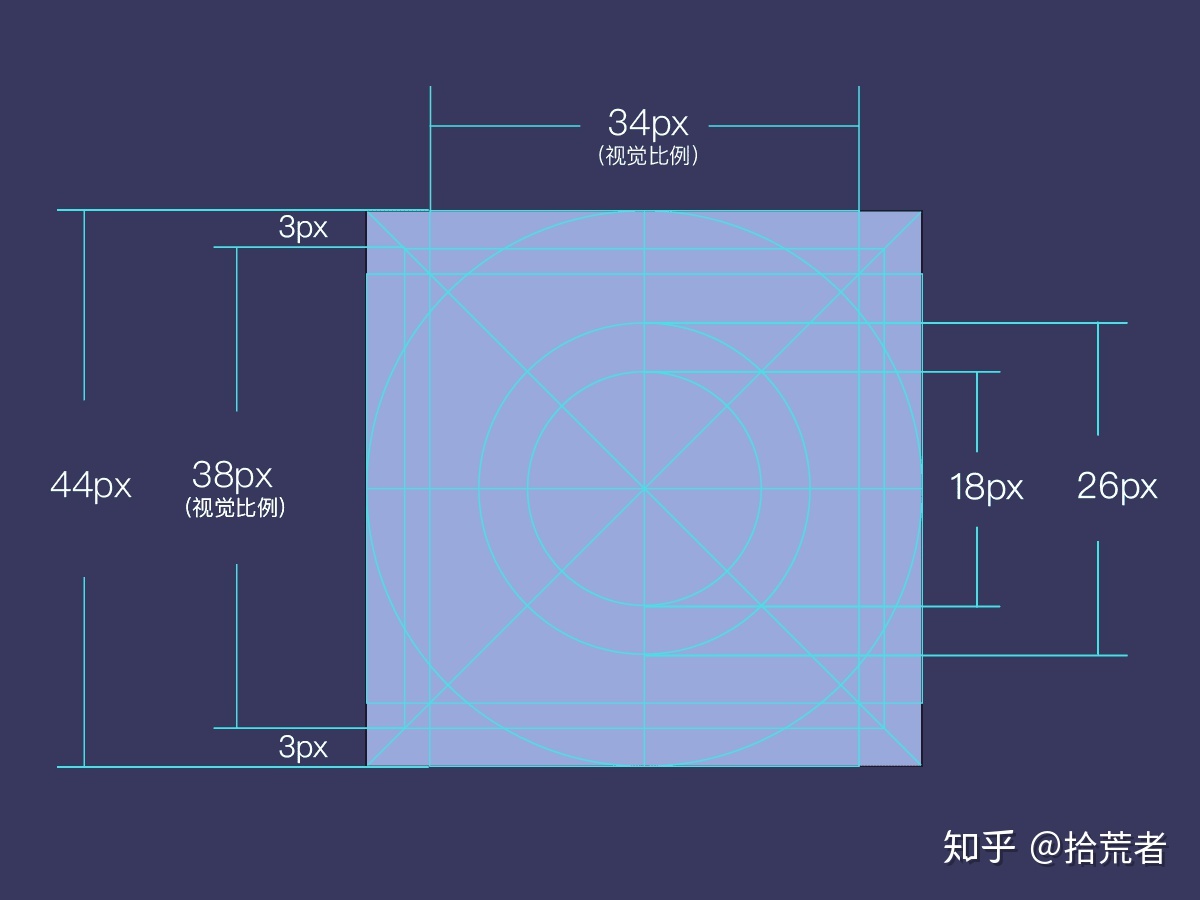
通过以上分析我们可以绘制出系统图标栅格来作为我们绘制图标的基本骨架Tips:这里有苹果官方的系统图标栅格,大家可以在文末下载。
四、图标设计
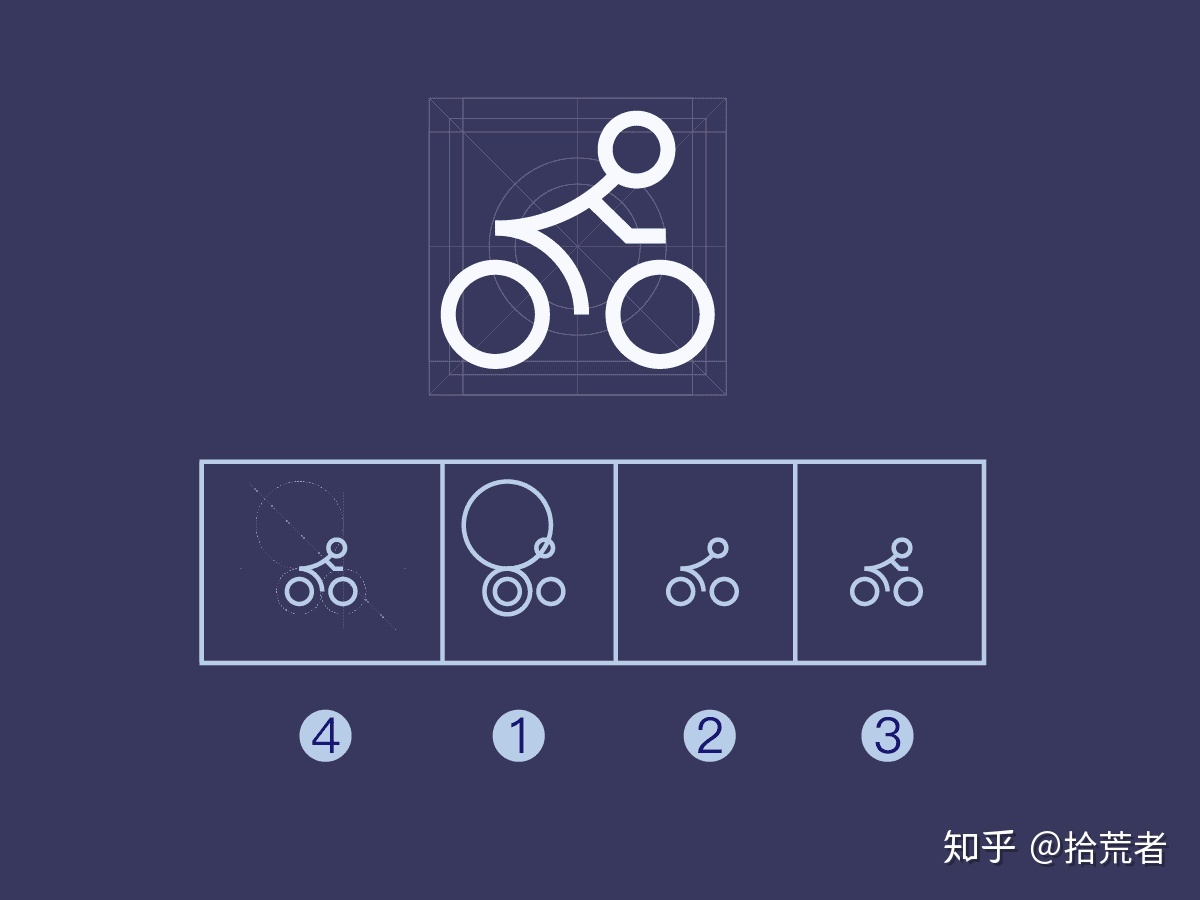
自行车小人设计工具:剪刀工具+椭圆工具+钢笔工具1.利用椭圆工具画出结构2.利用添加锚点工具和直接选择工具增删锚点,绘制出弧形3.最后用钢笔工具绘制出人手4.一定要把握比例结构
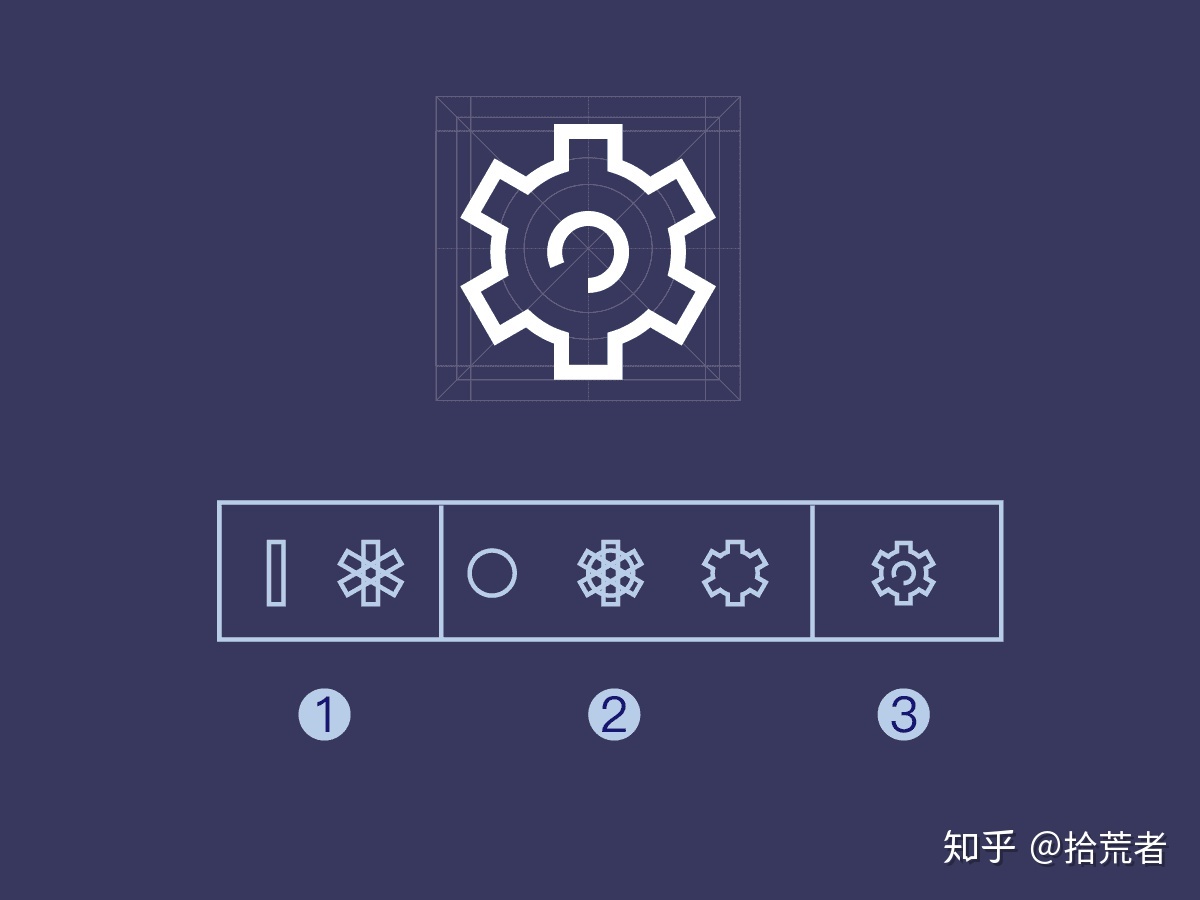
小齿轮设计工具:旋转工具1.新建矩形,利用旋转工具旋转60°,连续复制(ctrl+d)两次2.新建一个圆形,利用形状模式中的联集将这几个形状合并3.新建一个圆形,利用剪刀工具剪出断点
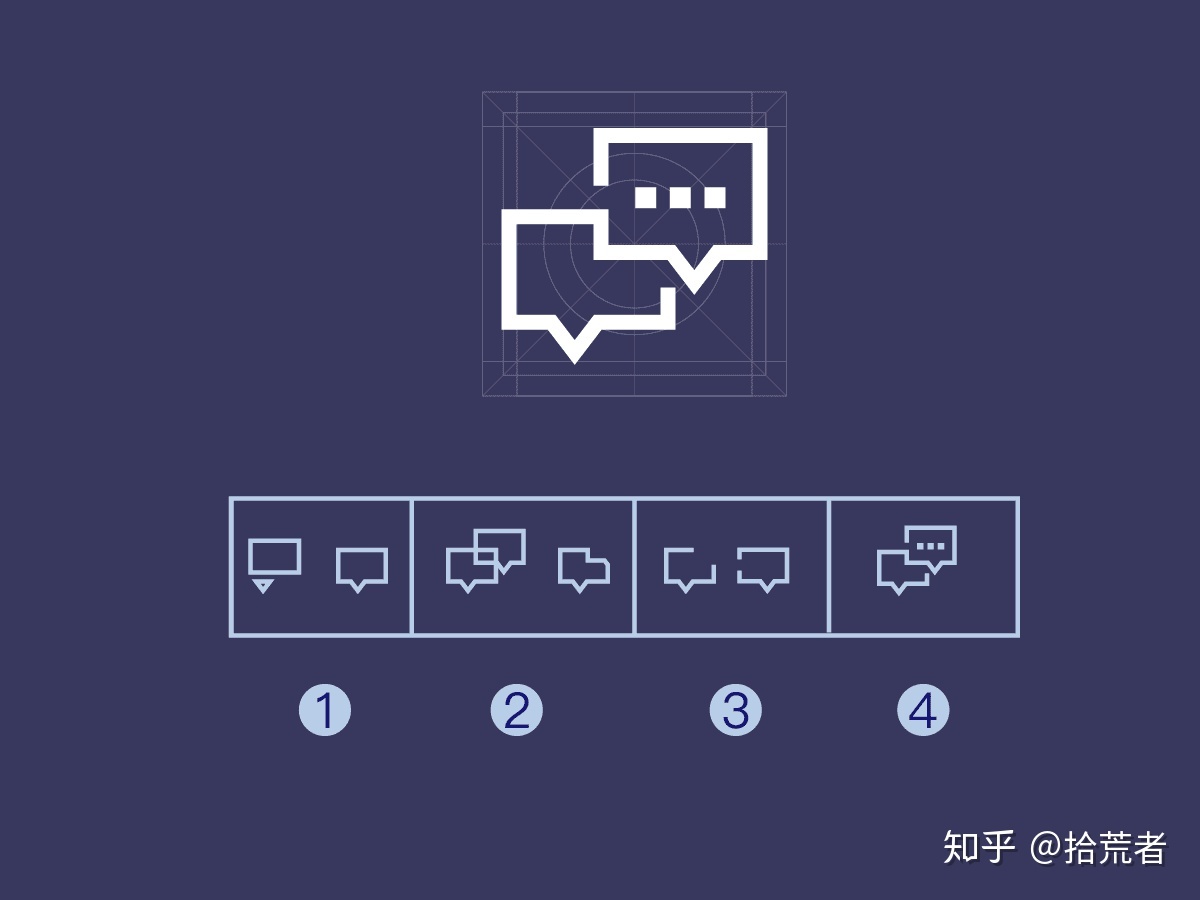
聊天气泡框设计工具:矩形工具+多边形工具+路径查找器1.用矩形和三角形画出气泡框2.按住alt移动复制一个矩形,再利用形状模式-减去顶层3.剪刀工具修建路径4.选中需要连接的锚点右键-连接(ctrl+j),将路径连接
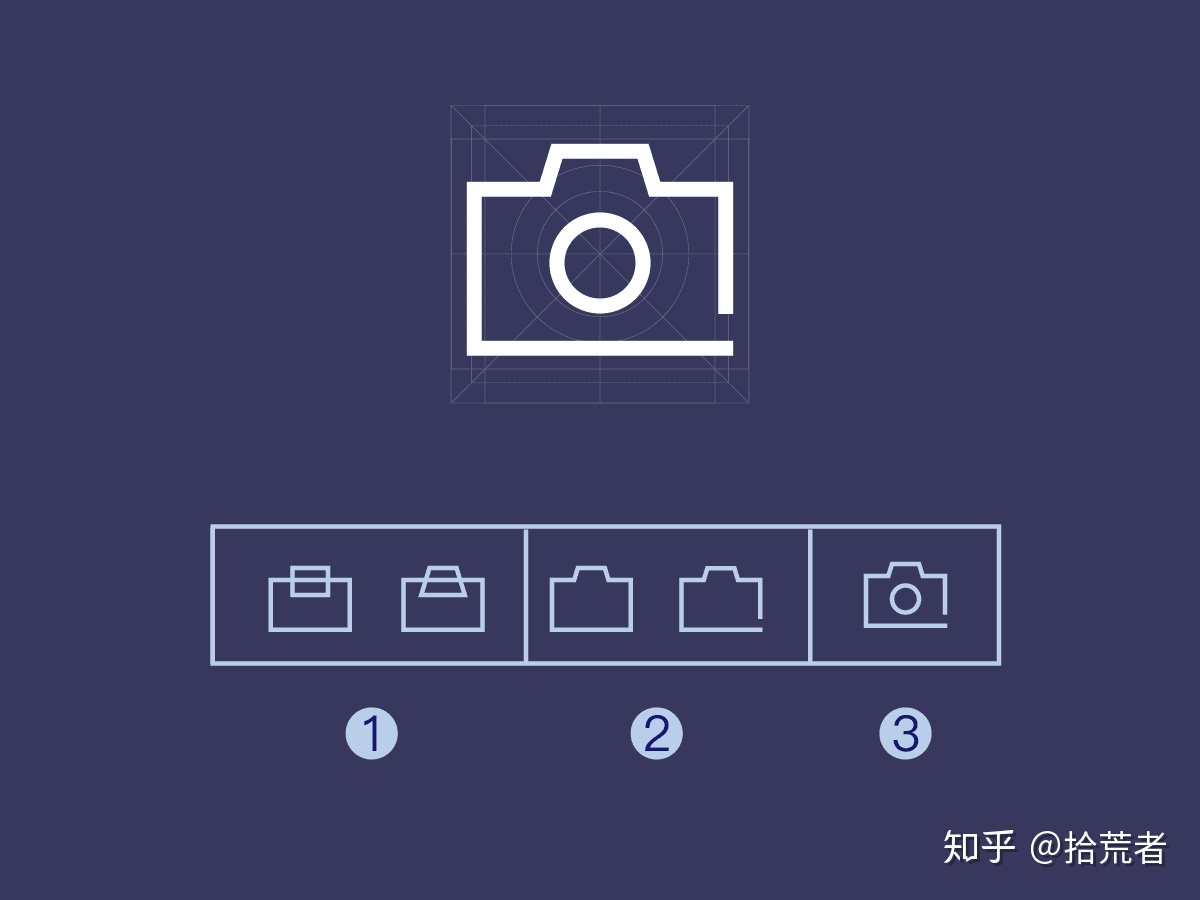
照相机设计工具:剪刀工具+椭圆工具+矩形工具1.新建两个矩形,绘制大概结构,再利用直接选择工具做出梯形2.形状模式-联集,再利用剪刀工具断线3.加上圆形
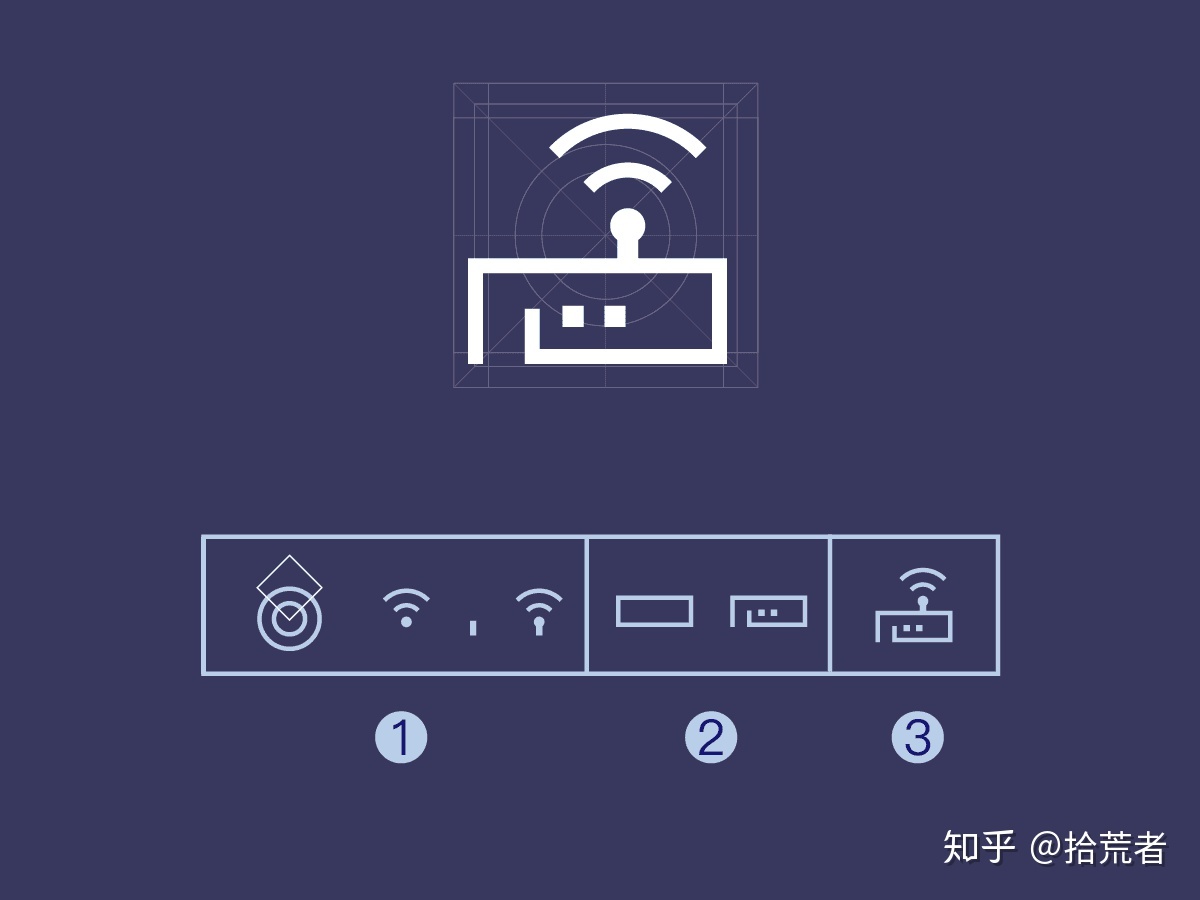
路由器图标设计工具:剪刀工具+椭圆工具+剪切蒙版1.画出两个同心圆,然后画一个正方形,全选然后对其进行剪切蒙版(ctrl+7)2.利用剪刀工具和钢笔工具画出断点3.合并
五、绘制事项
1.确保像素精确没有小数点2.尽可能保证旋转角度45°3.主要结构的线条描边粗细、端点、边角样式保持一致方法有很多种,这里抛砖引玉,希望能对设计新人有所帮助,从规范化的方式去绘制图标,少走弯路。## 六、写在最后的话
对想自学或者是期望提高设计技能的朋友,我们提供海量的设计视频教程以及素材插件等学习资源,这里给到我们的一个学习网址323设计网。下面的图片为网站首页:
顺便也提供一个设计资讯阅读及文章教程学习的小程序——设计导读,目前已上线。
查看更多更多设计案例请点击造极品牌项目顾问。发布于 2019-03-31图标设计AI教程图标制作

