
编者按:做一张 Banner 需要掌握版式、字体、配色等等,那么庞大的知识体系,应该如何学习?本文从排版这个知识点入手,告诉你应该如何掌握全面的 Banner 设计知识。

上图是自己平时对 banner 一个抽丝剥茧的过程,可以看到,通过一级一级的分析,你会发现一个小小的 banner 设计可以囊括设计的各个分支。其实只要再用心去分析,比如标题可以有哪些样式,几何形的研究又有哪些,颜色的心理暗示等等,你会发现设计的知识体系就慢慢建立起来了。你也可以具体到某个模块上,比如自己在这个知识树体系下,色彩不是太好,再细致些我渐变色用的不好,都可以有的放矢的加强某个模块的学习,不至于一把抓,没有重点。
今天选择 banner 中文字形式这个模块入手,通过形式和排版来做一个更好的梳理,也和大家一道去学习。

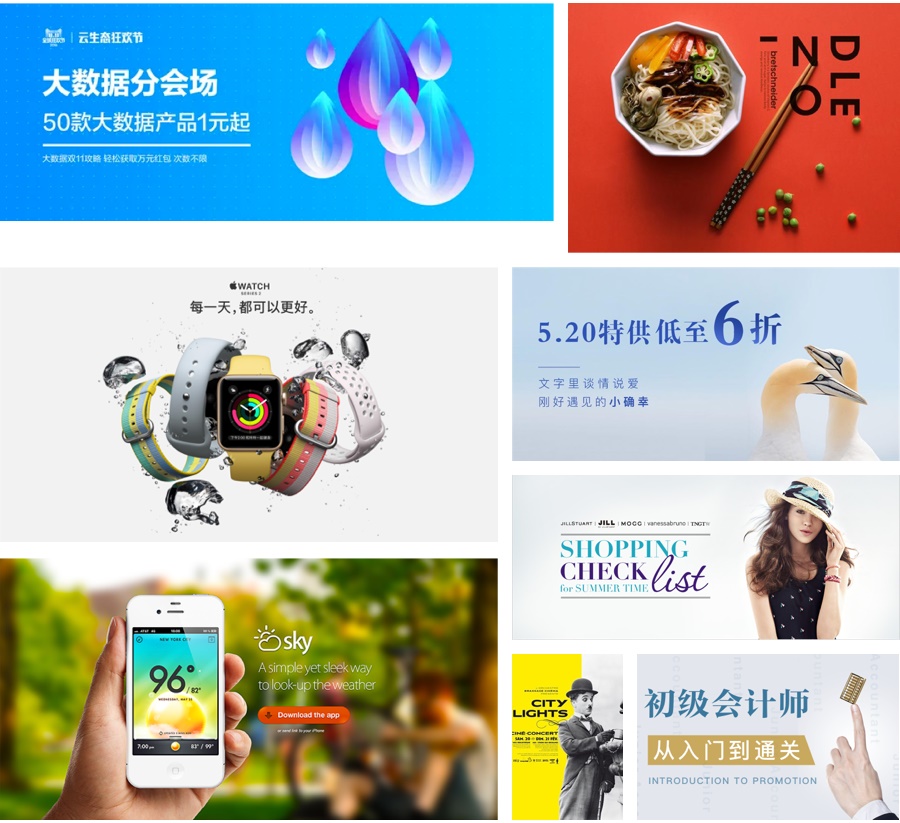
△ 实例(工作及收集内容)
中轴型排版,以上的图例便是这种排版形式,在做电商活动海报的时候中轴型是很出效果的一种形式。
这种方式使画面规整稳定、醒目大方,视觉更聚焦,信息更集中,在突出主体的同时能使整体画面具有一定的冲击力。
相对来说,对于实物(人,商品,创造形象)要求并不高,文字信息本身的处理需要更显功力。
抛开文字,色彩,点缀等元素,总结了几个较典型的排版骨骼样式:


△ 实例(工作及收集内容)
分割型排版,以分割排版的方式构图,画面有明确的独立性和引导性。这种方式留白更多,较好的视觉引导和方向使信息更明确,更显品质感。
相对来说,对于图像的品质要求更高,精致感品质感更高。
抛开文字,色彩,点缀等元素,总结了几个较典型的排版骨骼样式:


△ 实例
满版型排版,使用大面积的元素来传达是最为直观和具有强烈的视觉刺激的。当制作的图片中有极为明确的主体,且文案较少时可以采用满版型排版。这种方式视感更强,带入感更高。例如节日专题活动,会员等营销活动。
常见的满版型排版有整体满版、细节满版和文字满版。
相对来说,文字与背景元素的处理关系需要更加明确细微。
抛开文字,色彩,点缀等元素,总结了几个较典型的排版骨骼样式:

排版的方式还有很多,大致总结下来分为:中心型排版,中轴型排版,分割型排版,骨骼型排版,倾斜型排版,满版型排版,上面图例的分析总结也是以自己平时设计比较集中的类型进行了说明,之后还需要不停的挖掘和提高。

通过上述图例的分析,最终我们的设计作品应该尽可能地满足以下目标:
元素与元素之间,或所有元素构成的整体是一种协调的关系,比如大小、颜色风格等的协调。
即把 2 个或者多个反差很大的元素放在一起,使人感觉主体鲜明突出,整体活跃而又统一,比如大小、数量、色彩、形状的对比。
即元素与元素之间,元素与整体之间的大小、形状、数量、色彩、材质等的分布与视觉上的平衡。
画面中的一种或多种元素按一定的规律排列,会产生音乐一般的旋律感。
今天重点为大家总结了两点,一是 banner 的拆分剖析,以便我们对设计知识体系的建立和训练,二是设计工作中常用版式的分析和实例,希望能对大家平日的设计工作与学习有帮助。
在设计过程中,我们会运用各种设计理论和手法去呈现最后的设计,其实都是为了形成秩序。因为设计的本质都是为了传播,设计内容都是为了让用户去理解和遵从你的思路,理解作品,产生共鸣,这其实就是一种秩序之美。
想想平时有没有遇到:
场景一
设计师A 做了一款产品的运营宣传长图,给到了 ta 的朋友 B(完全不混设计圈):
A:看我做的产品设计稿。 B:呀呀呀,这么牛,美美哒! A:一般一般啦,费了不少时间。 B:嗯嗯,不过我看那部分产品介绍的图不好看,对比图的地方不够吧。 A:这个……
接下来或许又是一番解释。
场景二
设计师 A 做了一款产品的运营宣传长图,给到 ta 的朋友 B(完全不混设计圈):
A:这是我们最近要推的新品。 B:哦,扫地机器人哈,我喜欢。 A:怎么样,有兴趣没? B:感觉功能不强大,我之前看过比这个更牛的。
同样是一个内容,你会发现切入的角度不同,你得到的答案自然也差之千里。横看成岭侧成峰,远近高低各不同。我们的着眼点和用户(受众)的理解点是很难达成一致的。所以这其中「设计的秩序」就很关键,我们需要让用户(受众)能够看下去,不管是什么角度切进去,能好好看完我们的设计就可以了,剩下的由用户(受众)自己去判断和理解。
所以落回今天的内容,我们对于形式的理解和掌握就显得很重要,通过合理的设计形式展示我们的内容,更好的传递信息,形成秩序,引导用户去产生共鸣,增加我们的点击。


