图标一直是 UI 设计中很重要的部分,工作中我们经常需要思考怎么做出好看、差异化的图标。图标为什么这么重要?图标怎么做的好看?怎么针对不同的产品做出图标的差异性?将最近自己研究的关于图标的理解以及工作中遇到的问题思考,梳理输出分享给大家,希望能对大家在工作中遇到的关于图标的问题有所帮助。

图标作为一种视觉语言,广义上指具有指代意义的图形符号,具有高浓度并快捷传达信息、便于记忆的特性。常见的如,交通标志、男女卫生间的标志等等。
而 UI 图标大致可以分成两大类:标志性图标及功能性图标。标志性图标,即手机桌面应用图标的启动入口,这里是用户接触到产品的第一印象,决定了用户的去留,同时也是品牌传播的重要渠道;另一个是功能图标,出现在 app 或网站中,用于功能性性引导用户进行各种操作的图像。



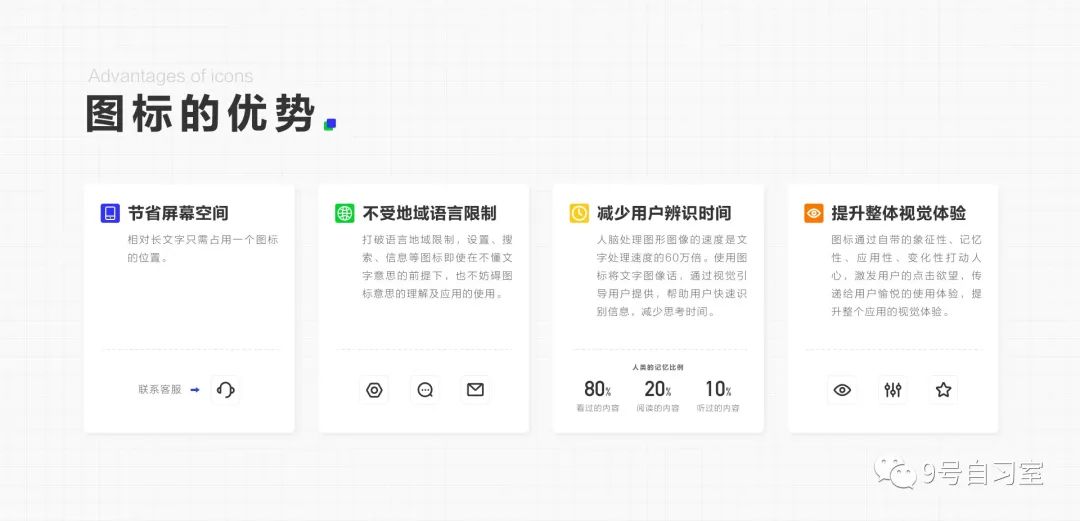
相对说明的长文字来说,图标只需占用一个字符的位置就可以传递给用户操作信息。比如在个人中心页,我们经常看到的客服功能,用文案表示需要 “联系客服” 四个字(当然英文或其他语言可能更长),而用可以传达信息的图标代替只需要占据一个字符的位置。

各个国家和地区都有自己的语言和文字,因此当某一应用在其他地区使用时需要进行本地适配。图标却不同,经过不同平台应用长时间的培养,很多图标已经能够被大多数用户快速识别,甚至成为国际通用的图标,比如放大镜图标意味着搜索,齿轮图标意味设置。图标的使用打破了语言的地域限制,在完全不用懂应用文字意思的前提下,也不妨碍图标意思的理解,以及应用的相应功能操作。
比如,instagram 上 tab bar 及主要操作都是直接使用图标表示并且没有文字备注,并不影响用户理解及操作。


人类的左右脑分工是不同的,左脑主要从事逻辑思维,比如语言、数据、逻辑推理等;右脑主要从事形象思维,比如音乐、绘画、空间几何、想象等;而右脑处理图形图像的速度是左脑处理文字速度的 60 万倍。
根据美国国家生物技术信息中心(National Center for Biotechnology Information)的数据显示,人类的平均注意力跨度已经从 2000 年的 12 秒下降到 2013 年的 8 秒。人类大脑对图形图像的记忆也远胜于对文字的记忆,人类会记住 80% 看过的东西,20% 阅读过的内容和 10% 听过的东西。文字图像化,引导用户快速接收信息进行操作,减少用户的思考时间。

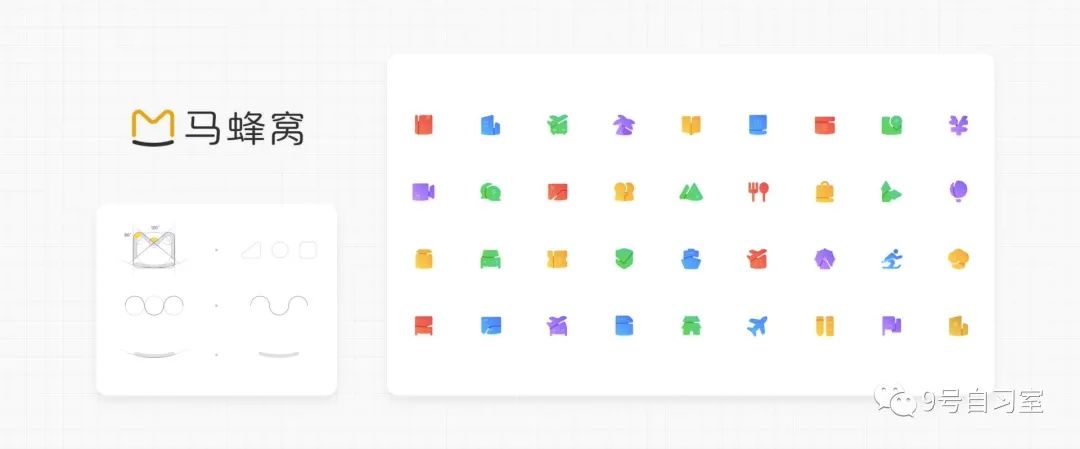
好的一套图标能够从图标的独特性、象征性、记忆性、应用性、组合性、变化性上打动人心,从而激发人们点击欲望。同时,图标集的统一性,一致性也会使得整个应用给用户传递视觉感受是统一、愉悦的,提升整个应用的视觉体验。下图为马蜂窝推出 V9 改版视觉升级中的品类图标优化方案。


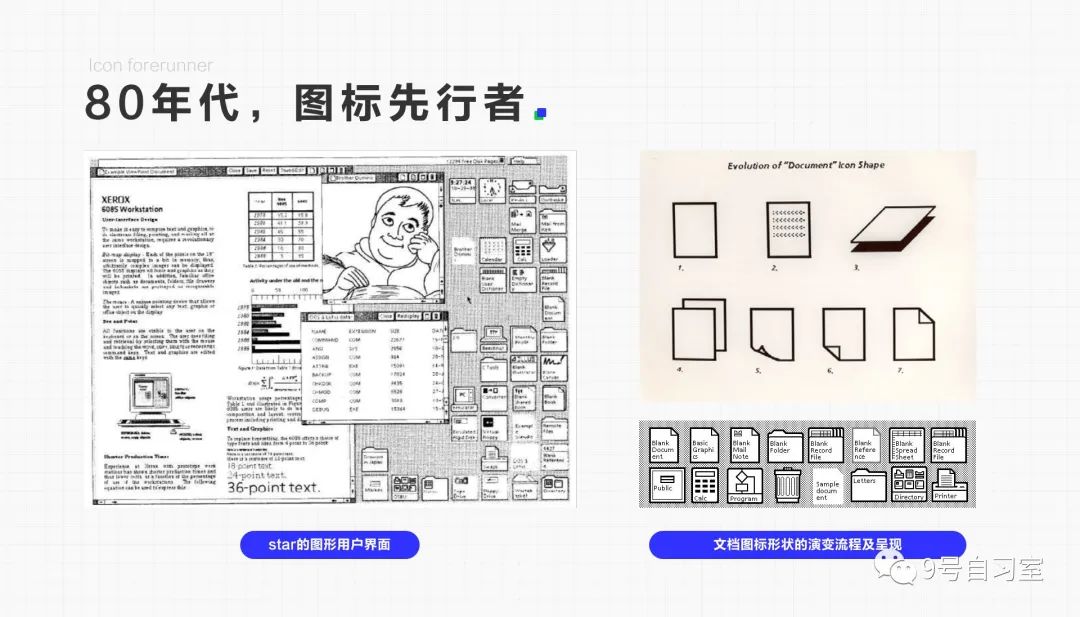
如果要追溯图标的历史,可以追溯到史前时代。在当代由于图标高度浓缩信息、快速传达信息、便于记忆等优势,在其他方面的应用范围也极为广泛,比如国家的图标国徽,商品的品牌注册商标,app 应用的启动图标等等。关于 GUI 的图标史要从 80 年代第一台桌面比拟电脑施乐奥托(Xerox Alto)开始。

1973 年,Xerox 的帕罗奥多研究中心(Xerox PARC)为了方便新用户快速理解与掌握,首度公开了第一台使用桌面比拟的电脑施乐奥托(Xerox Alto),它是最早使用图形用户界面(GUI)的电脑之一。后来安迪 · 贝托尔斯海姆设计出的 SUN 工作站;苹果公司的麦金塔电脑,最初都是参考了 Xerox Alto 的设计。可以看到当时的用户界面只有应用程序本身的显示图标及数据程序的启动图标。

直到 1981 年数学家戴维 · 史密斯(David Smith)博士和艺术家诺尔姆 · 考克斯(Nor Cox)结合艺术和技术,由考克斯设计、史密斯发明了一套图标用于 Alto 的继承者 Star 的图形用户界面。此时对图标的定义是 “计算机系统中数据或进程的象形表示,用来取代命令和菜单,作为计算机支持与最终用户对话的手段”。可以看到这套图标都是方形的线性图标,具备简单的外观和一致的设计风格。

1983 年史蒂夫 · 乔布斯推出了一款面向广泛商业用户的个人计算机,并以自己的女儿 “Lisa” 命名。当时的 Lisa 系统界面十分简陋,并没有给大众留下太深刻的印象。次年乔布斯雇佣了 Susan Kare 为苹果设计一套特有的图标和字体,应用在 1984 年发布的麦金塔电脑中。麦金塔的图形界面虽然不是第一个界面设计,但却定义了之后绝大多数图标的外形,比如用来放置删除文件的废纸篓,表示保存的磁盘,以及苹果键盘上的功能键「command」,这套图标不但个性而且经典,这也 Susan Kare 为什么会被称为图标设计之母。(没有物理感知的同学,建议配合 B 站 up 主“老师好我叫何同学”2020 年 11 月发布的《80 年代的电脑能做什么?》一起服用)。


在这之后的图标演化,经历了微软的第一套电脑系统界面 Windows 1.0 的多色显示;走极简风格的 ATARI TOS 折叠式图标,这套图标的等距特点也成为电脑系统的标准之一;有四种颜色的 AMIGA WORKBENCH 用户定制化图标;GEOS 的轮廓着色图标;APPLE GS/OS 的 “文件夹绘画 “图标。这个阶段的图标外型没有太大,只是由于技术的不断更新使图标开始出现颜色。

直到 1989 年,当时的史蒂夫 · 乔布斯已经离开了苹果并创立了 NeXTSTEP,这时的 NeXTSTEP 图标开始出现阴影和高度,向我们展示了一种全新的图标设计方法。NeXTSTEP 的图标也是第一个被认为拟态的图标,图标开始进入拟态时代。

80 年代末,图标已经由最初简单的线性图标演变出颜色,以及 3 个基本尺寸。基本的常用图标外形也被确定,比如文件、计算机、铅笔和垃圾桶。此时图标也开始进入拟物时代。

WINDOWS 3.0 时,微软请来了 Susan Kare 为他设计桌面图标,我们可以看到和之前的图标有很多相似之处。苹果的 MACINTOSH SYSTEM 7.0 也开始出现了灰色的阴影,这个时候的图标基本趋向雷同。Geoworks 在相同中采用靛蓝色的边缘以区分。BeOS 则使用出现与现在 2.5d 类似的设计风格。IRIX 使用阴影将图标漂浮起来。

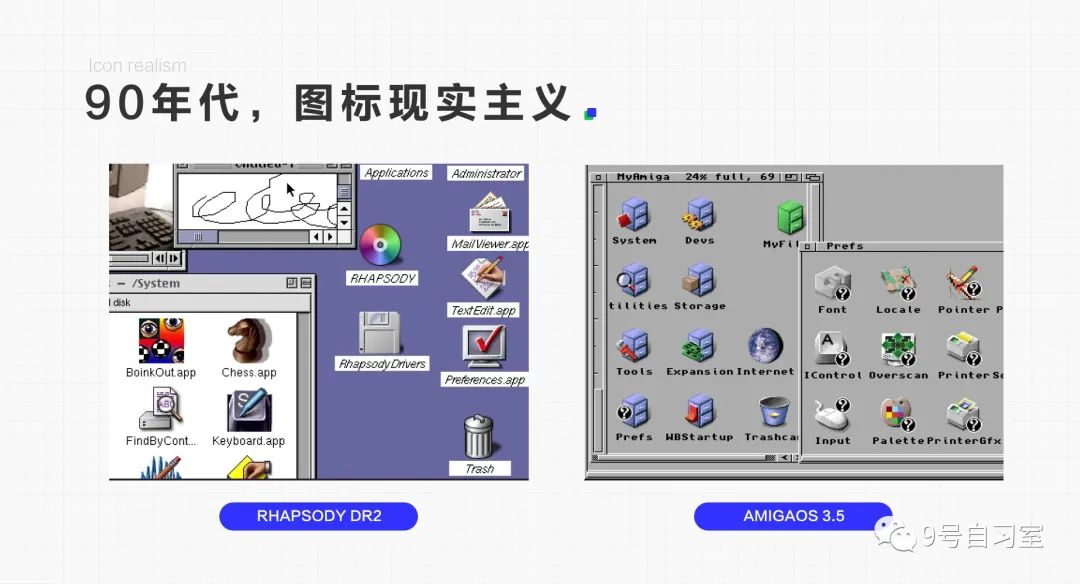
苹果在 RHAPSODY DR2 的应用界面中使用等轴测图结合透明遮罩,以及新技术的支持,这版图标设计更加细腻、细节更加丰富。
AMIGA OS 3.5 则还是保持粗的像素颗粒感。

90 年代时期的图标都是现实主义的等轴测拟物化图标,但受限于技术此时的图标像素的质感还很强,图标使用投影增加空间感。

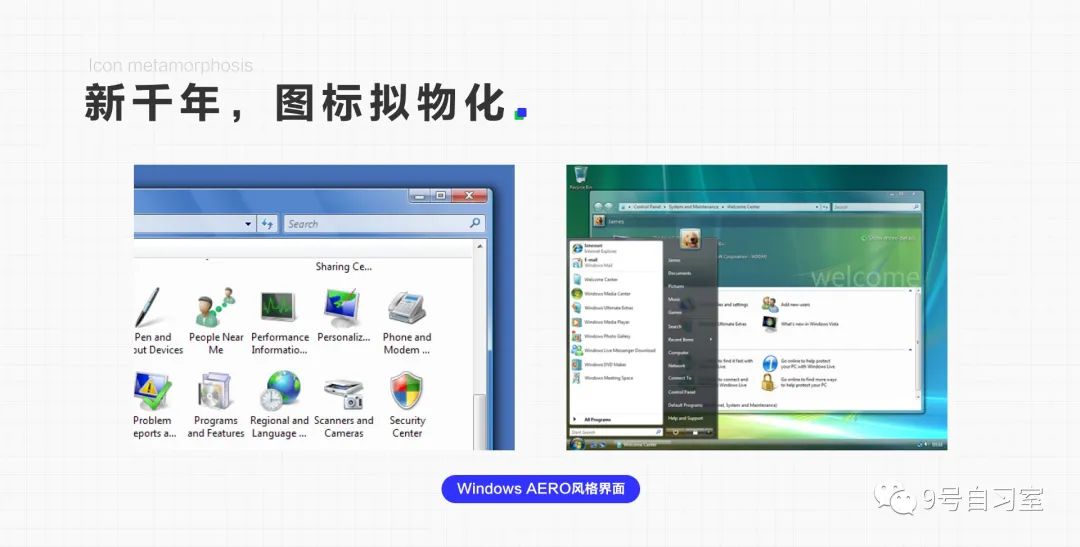
到了 2000 年,技术的革新带来新的图标设计风格,这时的图标开始具有超高的抛光度、层次感、透明光泽、多阴影、模糊、柔化等等。这时候的苹果和 Windows 界面出现了我们熟悉的样子,图标类似照片的质感,使得图标不再只是单纯的符号。

07 年 Windows 的 Windows AERO「Authentic(真实)、Energetic(动感)、Reflective(反射)及 Open(开阔)」透明玻璃质感是这种轻快、精致、细腻 “图标洛可可风格” 的重要代表。现在依然有很多人喜欢这套闪闪发光的界面。到这时,图标还是指计算机数据或进程的象形表示。

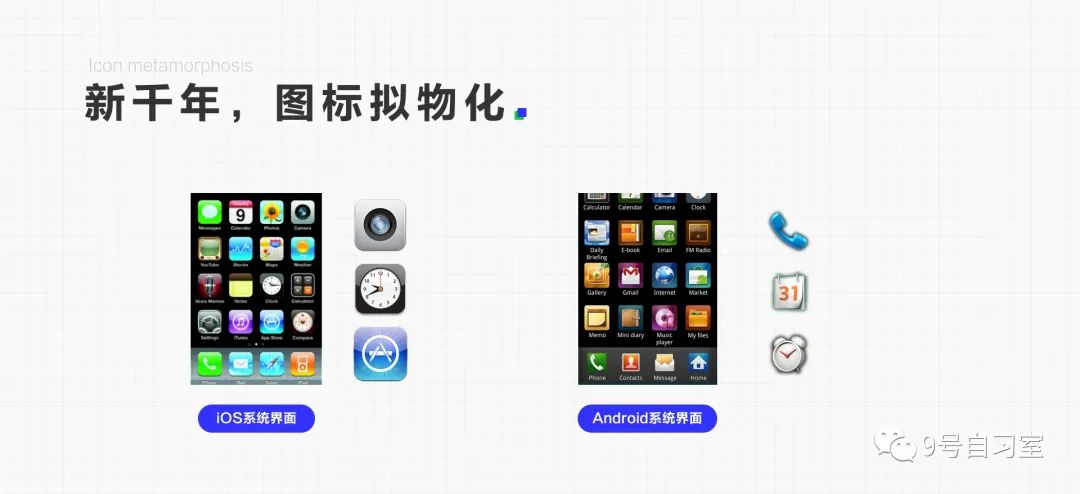
2007 年,苹果发布第一代 iPhone 以及 iOS 系统,在 iPhone 1 代前,人们与手机的交互方式主要是键盘和手写笔,电容屏支持多点触控技术使用 iPhone 用户可以用手指直接与屏幕进行交互。iOS 的操作界空间也相对更大,因此系统桌面依然延续了写实的图标风格,甚至可以更精致。(2009 年,从 iOS 3 版本开始,苹果开始采用拟物化设计风格)。

Google 在 2007 年年底才与 HTC、LG、摩托罗拉和三星一同推出以 Android 为主要操作系统的手持设备联盟。为了协调不同厂商 Google 一开始采用开放的组件系统,使得各家厂商可以修改底层文件,应用各放异彩的同时也是使得 Android 手机应用界面设计也越来越碎片化,使得后期 Google 为了统一设计风格不得不推出基于物理世界的 Material Design 设计风格,当然这是后话。这时的 Android 手机界面也在追求极致的拟物化。

2001 年乔布斯提出电脑是数码生活的中枢,但从 2007 年苹果推出一代 iPhone 开始,由于手机的便携、快速、方便,手机的使用场景不断占据人类生活场景,从这个时候开始图标更多指的是移动端手机应用的启动图标和应用内部的功能性图标。

这个时候界面都使用极致拟物化图标,此时的用户经过多年的使用,已经不需要通过与现实同样的物理视觉来解决所谓 “学习成本” 的问题。2010 年微软为了打通多设备的联通,保证手机、电脑、平板多设备有一致的体验,发布了带有明显磁贴风格(又称 Metro 风格)的 windows phone 7 系统,图标开始变得扁平统一的白色面型图标,也就是扁平风格的开端。(没错扁平设计风格并不是苹果提出的)磁贴设计最适合的是触摸的交互方式,微软桌面系统也采用了移动端的设计语言,完全有悖于之前用户的操作习惯,Win8 口碑大滑坡加上微软系统升级的骚操作,导致微软的 Metro 风格犹如昙花一现,并没有成为真正的流行。

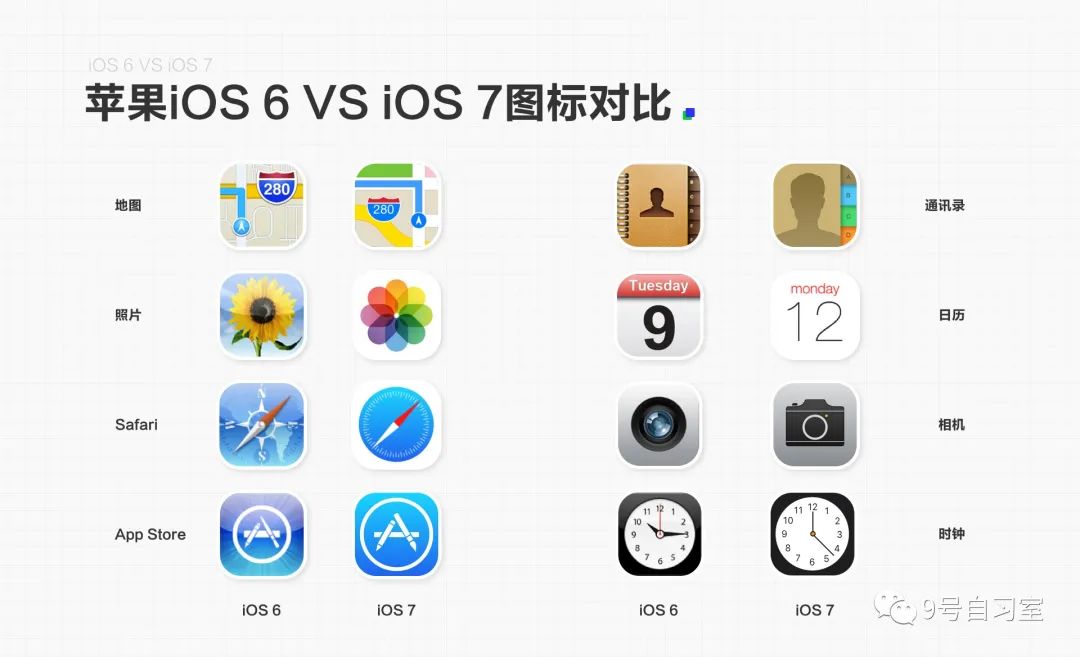
苹果紧接着发布的 iOS7,与 iOS6 相比一改之前的极度拟物化,也并没有像 windows phone 7 绝对的白色和面型图标,而是在之前图标的基础上减少了底纹与质感,苹果尝试在拟物和扁平之间找到了平衡,这样的结果少不了 Jonathan Ive 的设计加持以及推动。因为风格的差异化太大,直到现在还有很多人在争论拟物风和扁平风的苹果那个更好看。

由于扁平风格的持续流行,图标也延续着扁平风格,中间也偶尔有出现类似锤子手机的拟物风图标,引起整个设计圈一阵讨论,但整体趋势还是扁平风大行其道。


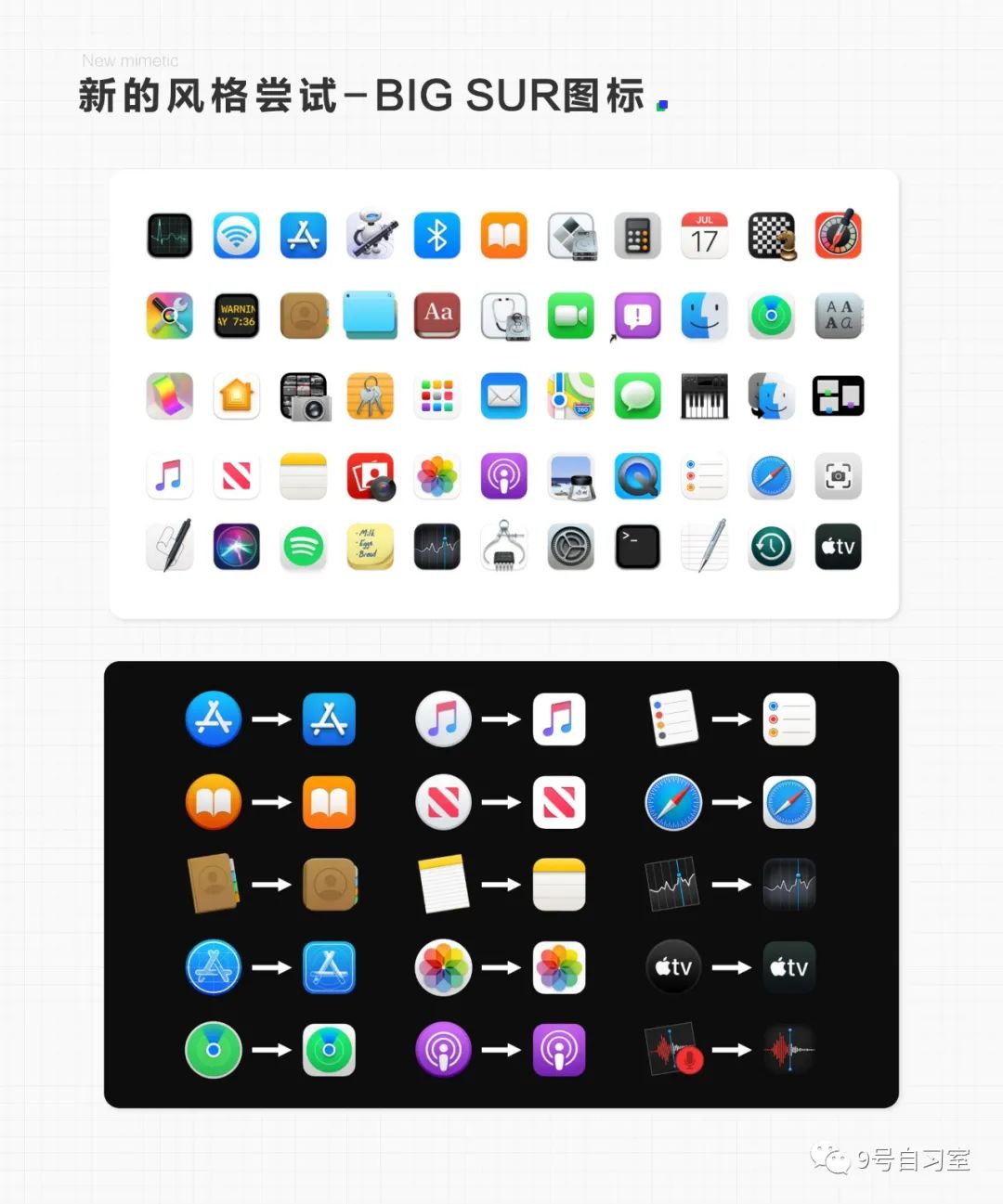
2020 年 WWDC20 苹果发布 macOS Big Sur,这次苹果对设计进行了大幅度的修改,相较于之前的扁平风格以及不规则的外形,这次更新所有图标外形统一为圆角方形,靠近 iOS 系统。而整体质感则是在扁平的基础上增加些许质感。macOS Big Sur 不止图标更新外形与 iOS 相似,很多交互方式也与 iPad 端靠近,比如三端都有的组件化系统。前面我们说到 windows phone 7 系统的目标是打通多设备的联通,保证手机端、电脑端、平板多设备的一致体验,而当时面对刚迁移手机端的用户来说,有点过于操之过急,但这一想法并不是天方夜谭。这次 macOS Big Sur 的视觉更新更像是为打通 iPhone、ipad 与 MAC 的整个苹果内部系统的基础设施建设。

当时很多设计师觉得有点不伦不类,外形虽然统一,但很多图标却也丑的很别致,比如被吐槽最多的 QuickTime Player。并纷纷晒出自己对苹果的 Big Sur 图标的 Redesign。

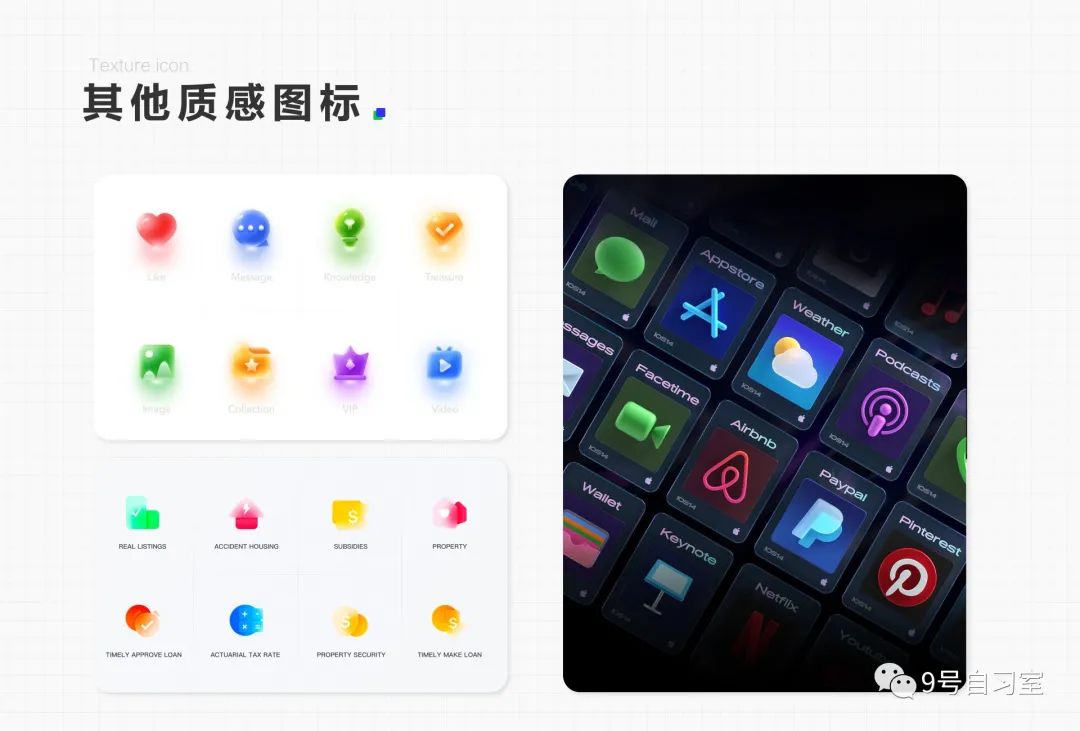
成立体图标增加纹理、描边、模糊、层次越来越写实,但远远没有达到拟物的状态。2000 年后,屏幕技术的发展,同时随着 photoshop 修图软件的出现,图标设计可以添加越来越多质感的,Windows、苹果图标拟物化出现,这时图标还是指的计算机数据或进程的象形。07 年电容屏支持多点触控技术被乔布斯使用在 iPhone 一代,移动端开始越来越多占据我们的生活,iOS 3 开始图标越来越拟物化。2010 年人们身边充斥着各种电子设备,不再需要通过与物理感知一样的图标来理解背后的意义及交互方式,微软为了实现多设备一致的体验,推出 Metro 风格。iOS 7 苹果设计师 Jonathan Ive 极力推动扁平图标的应用,当时充满争议。但之后极简、扁平、去除视觉噪音成为主流,扁平风格火了十年。而当时提出扁平风格的微软 Windows 10 mobile 因为多端适配、7.5 无法升级等问题,被用户诟病,2019 年已经停止更新。2020 年苹果 Big Sur 图标之前,扁平的图标减少视觉噪音方便用户快速识别等优点外,也限制着设计师的发挥,可以看到 Dribbble 上众多设计对于图标设计都有自己的尝试。图标的发展一直是技术、承载设备、设计师共同推动的结果,图标的发明是为了降低电子设备用户的理解成本,快速的传递信息,到现在无论如何发展信息传递依然是图标的核心。

历史终于写完了,找资料找的头秃,尽~力~了~。如有出入,欢迎指正,peace&love。

图标绘制是将语义元素转变为视觉元素的过程,以达到传递信息的目的。所以图标的建立,首先应该确定图标的隐喻,也就是型的确定。(因为所有图标都是在功能型图标基础上进行的设计变形或设计细节添加,因此之后文章除非特别说明,举例都会以功能型图标为主)
图标按图像隐喻分类可分为实物图标、象形图标、表意图标、文字图标、创造图标、组合图标。

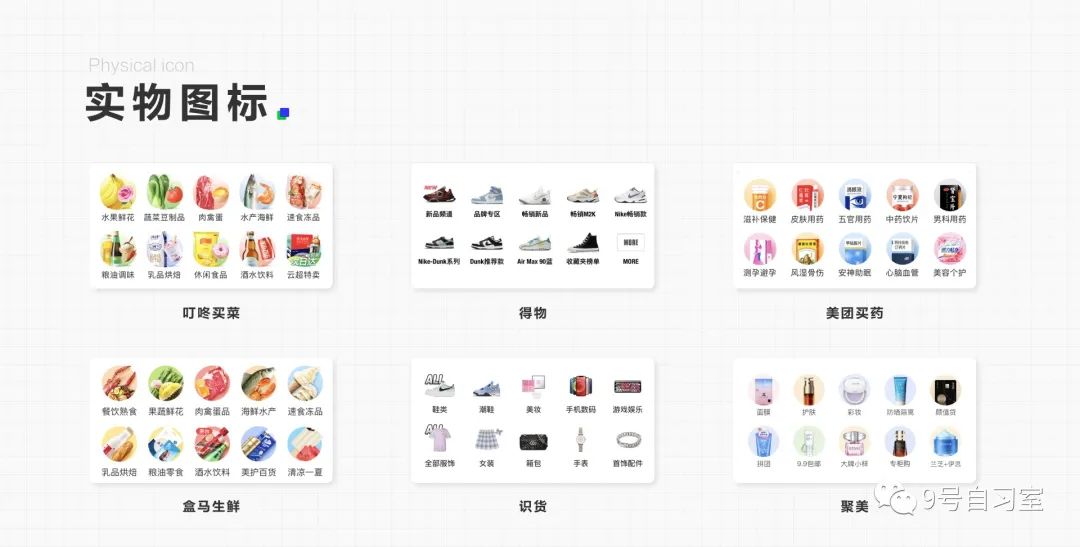
实物性图标就是将真实的物品作为符号引导用户点击,一般用在表示新鲜的生鲜类应用,比如:如盒马生鲜,叮咚买菜。或具有品牌效应的电商类应用,比如:得物、识货。还有些没有办法符号化的物品,比如美团买药、聚美。


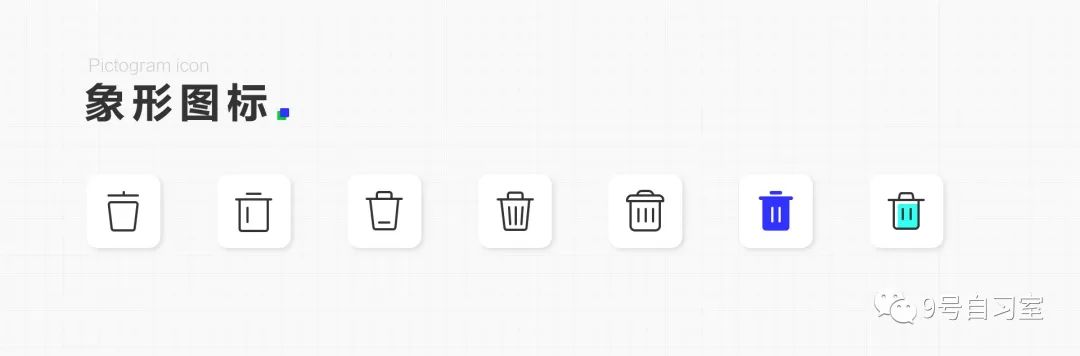
象形图标是最常见的图标绘制方式,即通过对一个物理物体的再现或参照来表达意义,表示单词或短语的图像符号。GUI 刚出现时,用户并不知道怎么进行操作,因此对绝大需要传递的信息,都尽量模范现实生活中的实际物体,比如:代表删除的垃圾桶,以及当时电子软盘表示保存。
这类图标由于长时间的使用,如果改变外形可能误导用户,外形无法做过多的变化。


表意图标是将没有具象物体、比较抽象的概念,在发展的过程中创作并成为一种约定俗成的图标用来表达某些含义或操作,比如点赞图标,设置图标,音符图标代表音乐,+ 号代表增加。


有些词或操作没办法用任何图形进行表现,这时会使用相关的文字进行表现。文字本身就是一种演化而来的符号,比如返利。返利是最近才出现的名词,没有更好的图形可以进行表现,一般会使用 “返” 字作为视觉表现。另一种情况是在某些特定节日会使用文字宣传作为图标,比如双十一、618 各大电商运营活动。


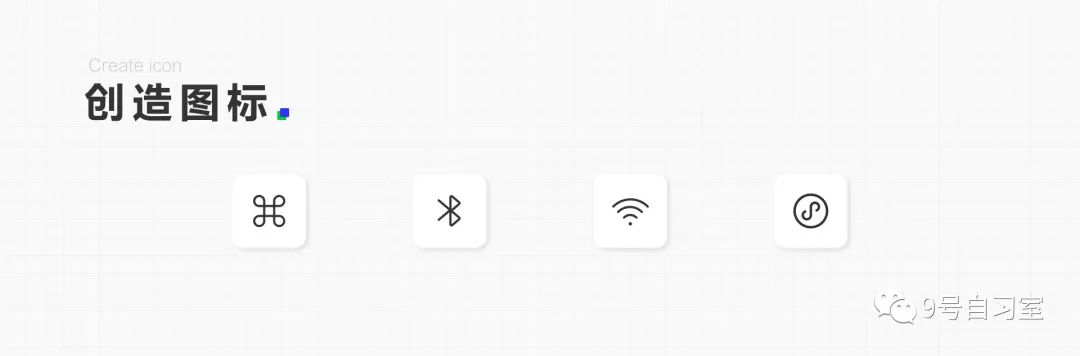
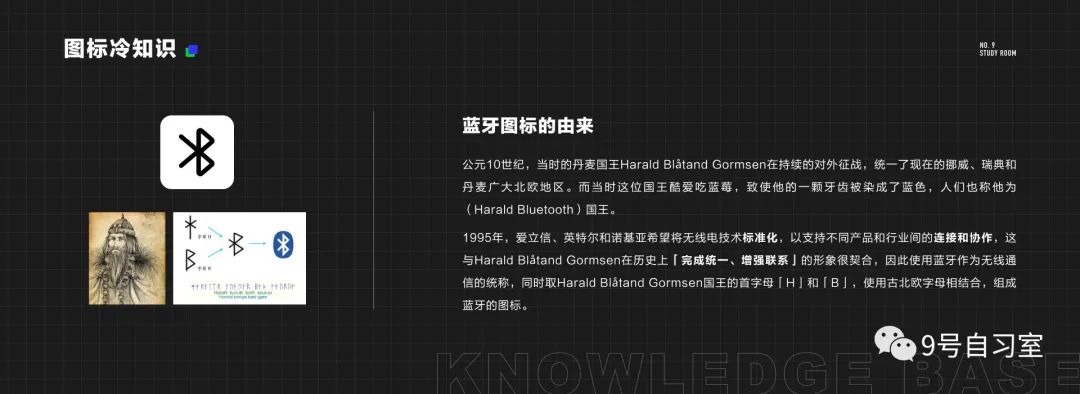
创造类图标的设计和功能并没有直接关联,本身是不具备传递功能的含义,一般是伴随着业务的出现,用户在长时间使用过程中习惯熟悉图标传递的含义,有时会伴随文字一起出现,经典的比如苹果的 command 键、蓝牙图标,最近的小程序图标。



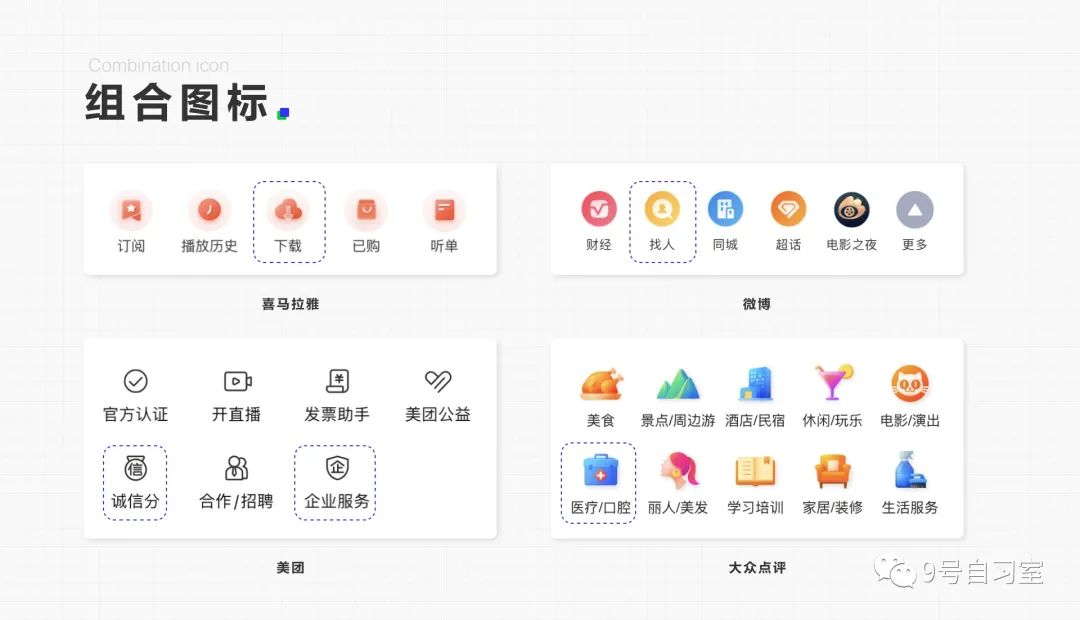
组合图标指将前面几类任意组合后产出的新图标,用来表达更为复杂的意思或操作行为,比如添加新用户、微博的找人等等。

以上是图标设计详解的第一篇——图标初始的内容。当然图标还有很多课题可以研究,比如图标的大小、图标的设计属性、图标的原则、图标的设计流程以及关于图标可用测试等等,敬请期待更新。
资料来源:
- 图像学的简要历史
- UI 设计师想做好图标设计?请问图标历史了解过吗?
- 微软设计语言 - 磁铁设计风格(Fluent Design)
- 主流界面设计语言的变革
- 谷歌 vs 苹果,到底哪家的设计更好?
- 学图标设计?这篇就够了

