UI 实战教程!从零开始做 APP 系列之切图标注篇 - 优设网 - UISDC

UI 设计师从零开始做一个 App 要经历哪些流程?这个系列的文章会为新手一一讲解。本篇会为你讲解切图标注的要点和技巧,实用高效,新手来收。
先来看看整个目录:
- 项目立项
- 项目预估时间
- 界面设计
- 切图标注
- 视觉还原
- 上线准备
上期回顾:
上期讲了界面设计,我们设计完界面,就要开始切图和标注了。
一. 切图工具和标注工具
1. 切图工具:
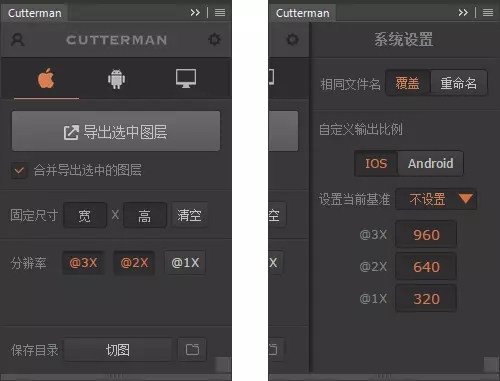
Cutterman:一款 PS 的插件,切图非常方便,但不支持绿色免安装版本 PS,而且对 PS 版本要求比较高,针对 CS 6 的已经不维护更新了。推荐安装官方完整版 PS CC 及以上版本,目前 cutterman 最新版为 3.2.0 版本。

Cutterman 官方地址:http://www.cutterman.cn/
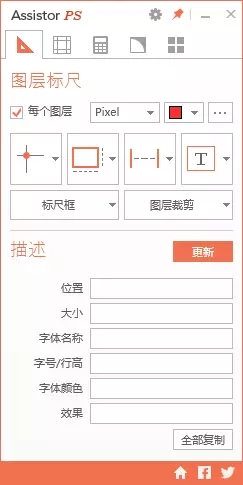
Assistor PS 也是一款 PS 的切图标注插件,也被誉为神器;我使用了一下,感觉还可以,但是切图和标注上体验还是不高,但是 Assistor PS 的其他辅助功能还是很不错的,比如参考线辅助,圆角大小,磁铁功能。

2. 标注工具:
PxCook(像素大厨),是一款切图标注设计工具软件。自 2.0.0 版本开始,支持 PSD 文件的文字,颜色,距离自动智能识别。
优点在于将标注、切图这两项设计完稿后集成在一个软件内完成,支持 Windows 和 Mac 双平台。标注功能包括:支持长度,颜色,区域,文字注释;从 2.0.0 版本开始,整体效率有了很大的提高,值得推荐的是自动智能识别标注。

PxCook 安装包和使用教程请戳这里:《神器推荐!帮你轻松高效输出标注切图的 PXCOOK!》
Parker,和 cutterman 是同一家的,Parker 能够自动计算尺寸、距离、文字大小、阴影、描边圆角、行高等信息,并按照你的需要进行标注, 它极大节省你标注的时间,大幅度提升设计效率。(U 妹现在一直用 Parker 进行标注)
但是,Parker 并不是免费的,而是一款付费软件,需要 60RMB。

Mark Man,也是一款高效的设计稿标注工具,支持 Win / Mac, 可免费使用基础功能,免费版的在体验上也是差强人意,毕竟是免费的,如果需要高级功能也是需要付费的 60RMB。

以上工具各有优点和缺点,在选择上主要还是看个人的习惯,哪个用着顺手就选择哪个。
二. 页面标注
标注是非常重要的,开发哥哥能不能完美的的还原设计稿,很大一部分取决于我们的标注;如果不清楚你该怎么标,一定要和开发哥哥沟通!
沟通是非常有效解决问题的途径!
在这里我大致的说一下我的标注习惯,不需要将每一张效果图都进行标注,你标注的页面能保证开发能把每个页面都能顺利进行就可以了。
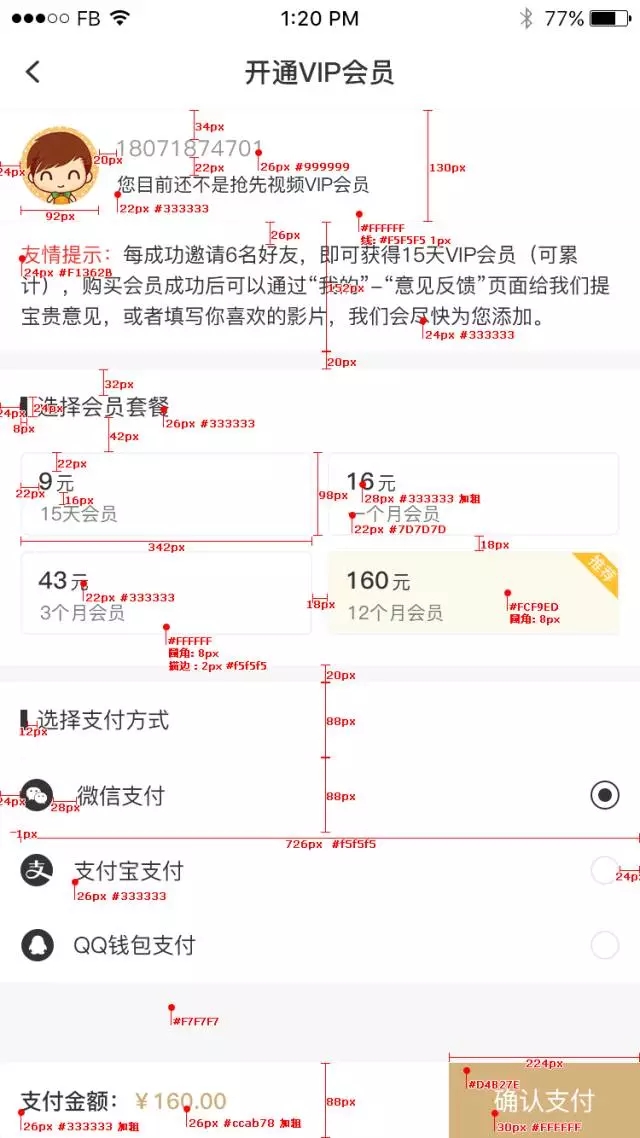
我拿我标注过的页面做个示例:

我们从上面的标注图可以看出,需要标注的内容有:
- 文字:字体大小、字体颜色
- 布局控件属性:控件宽高、背景色、透明度、描边、圆角大小
- 列表:列表高度、列表颜色、列表内内容上下间距
- 间距:控件之间的距离、左右边距
- 段落文字:字体大小、字体颜色、行距
- 全部属性:如导航栏文字大小、颜色,左右边距,默认间距等,你可以提前跟开发哥哥说好,不用标注
所有的页面标注总结起来就是:标文字,标间距,标大小,标区域
注:标注颜色格式是使用 16 进制(如:#FF0000),还是 RGB(255,0,0)?你需要和开发哥哥商量一下,根据他的开发习惯,一般采用 16 进制色值就好了。
三. 界面切图
我还是拿图举例来说明:

- icon_alipay.png→iPhone 1-3 代的手机 (已经不考虑了)
- icon_alipay@2x.png→iPhone4/4S/5/5S/6/6S/7 对应尺寸,这就是我们通常所说的 2 倍图
- icon_alipay@3x.png→iPhone6P/6SP/7P 使用的尺寸,这就是 3 倍图
可以简单的理解为倍数关系,如果你使用 750x1334px(iPhone 6/6S/7)尺寸做设计稿,那么切片输出就是 @2x,缩小 2 倍就是 @1x,扩大 1.5 倍就是 @3x 了。
总结
1. 到底哪些资源需要切图,哪些不需要切图?
- 只要是无法用代码来实现和表达出来的,就需要切图
- 如果实在不清楚要不要切图,多和开发沟通,他会告诉你哪些是需要你切图的
2. 切图需要切几套?(这里我只以 iOS 作为标准,安卓下期再说)
- 理论上,我们需要切 3 套图,是为了更好的适配
- 在实际工作中,iOS 只需要切 2 套图就可以,分别为:@2x 和 @3x
3. 切图该怎么命名,不会命名怎么办?
之前有一篇关于界面切图命名规范的文章,请戳进去:《基础知识!写给 UI 设计新手的切图命名规则手册》
注意:切图是需要注意几点
- 切图输出格式必须为 png24 位、png8 位、jpg 格 3 种格式
- 同一模块内,切图大小应保持一致
- 切图输出大小必须保持为偶数
- 为了减小包的大小,所有切图尽量压缩后再给开发
关于图片压缩的文章请戳下面:《图片压缩不求人!7 款超实用的压缩神器推荐》
关于切图和标注就说到这里了,如果在工作中,不清楚该怎么切怎么标的时候,多和开发沟通交流,良好的沟通才是解决问题的唯一方法,切记不要一个人在那瞎琢磨。
欢迎关注作者公众号:UI 妹儿

「从零开始设计 App 之 UI 规范系列」
- 《一份超实用的设计规范制定指南》
- 《实用必收!如何建立一套 UI 设计规范?(附众多神器)》
- 《基础小课堂!从零开始教你做高保真原型图 + UI 设计规范》
- 《UI 丨历经实战,我总结了这四个界面设计规范的经验》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
*明星栏目推荐*\
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量 PS、AE、AI、C4D 等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com

