实例:
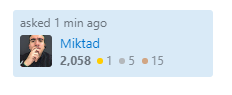
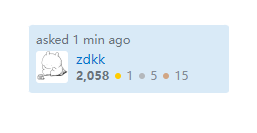
效果图:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="/static/css/style.css" type="text/css"></head><body><div class="user-card"><div class="user-card-head">asked 1 min ago</div><div class="user-card-body"><div class="user-card-body-photo"><a href="https://www.acwing.com/user/myspace/index/79054/" target="_blank"><imgsrc="https://cdn.acwing.com/media/user/profile/photo/79054_lg_d0f775e7d7.jpg" alt="头像"></a></div><div class="user-card-body-info"><div class="user-card-body-info-username"><a href="https://www.acwing.com/user/myspace/index/79054/" target="_blank">zdkk</a></div><div class="user-card-body-info-reputation"><span style="color: #6a737c; font-weight: bold;">2,058</span><div class="user-card-body-info-reputation-item" style="background-color: #ffcc01"></div>1<div class="user-card-body-info-reputation-item" style="background-color: #b4b8bc"></div>5<div class="user-card-body-info-reputation-item" style="background-color: #d1a684"></div>15</div></div></div></div></body></html>
.user-card {margin: 100px auto;width: 200px;height: 67.69px;background-color: #d9eaf7;box-sizing: border-box;padding: 5px 6px 7px 7px;border-radius: 2.5%;}.user-card-head {font-size: 12px;color: #6a737c;margin: 1px 0 4px 0;}.user-card-body-photo {float: left;}.user-card-body-info {float: left;margin-left: 8px;}.user-card-body-info-username {height: 14px;line-height: 14px;margin-bottom: 2px;}.user-card-body-info-username>a {font-size: 13px;color: #0074cc;font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;text-decoration: none;}.user-card-body-info-reputation {font-size: 12px;color: #838a95;height: 16px;line-height: 16px;}.user-card-body-photo img {width: 32px;height: 32px;border-radius: 3px;}.user-card-body-info-reputation-item {width: 6px;height: 6px;display: inline-block;border-radius: 50%;margin: 0 2px 0 2px;position: relative;top: -1px;}

