结果页是用户完成某些操作或任务后的反馈页面,一般反馈任务结果和关联相关操作。
设计目标
- 正确的反馈结果,比如成功/失败
- 使用友好的语言或设计,传递正向的反馈和引导
- 适当的加入引导,如引导用户查看结果信息或继续进行关联操作
使用场景
- 基础结果页用于用户完成某些操作或任务后反馈结果
- 较复杂的结果页也同时展示操作引导、相关推荐、流程进度、成功/失败明细等。
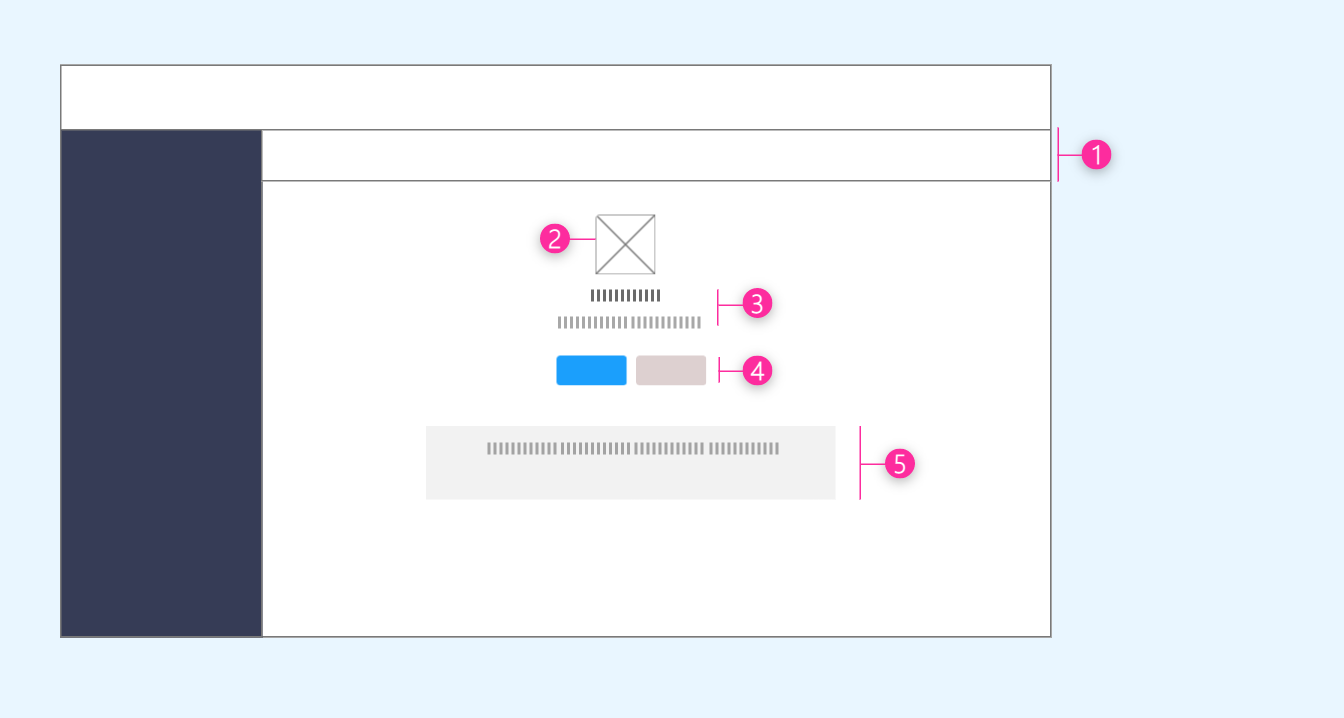
基础布局
1.标题导航区
·一般包含面包屑导航、页面标题等,用于表明当前用户所在的位置
2.配图/icon:表示成功或失败的图标
3.结果信息
·结果反馈:明确告知用户提交结果;
·结果解释(可选):若需要对结果简要解释使用;
4.建议操作:引导用户继续完成后续工作
5.补充信息(可选):在通知结果的同时,有补充信息需要反馈给用户,一般包含类型:
·详细信息
·营销信息
·流程进度
·错误明细
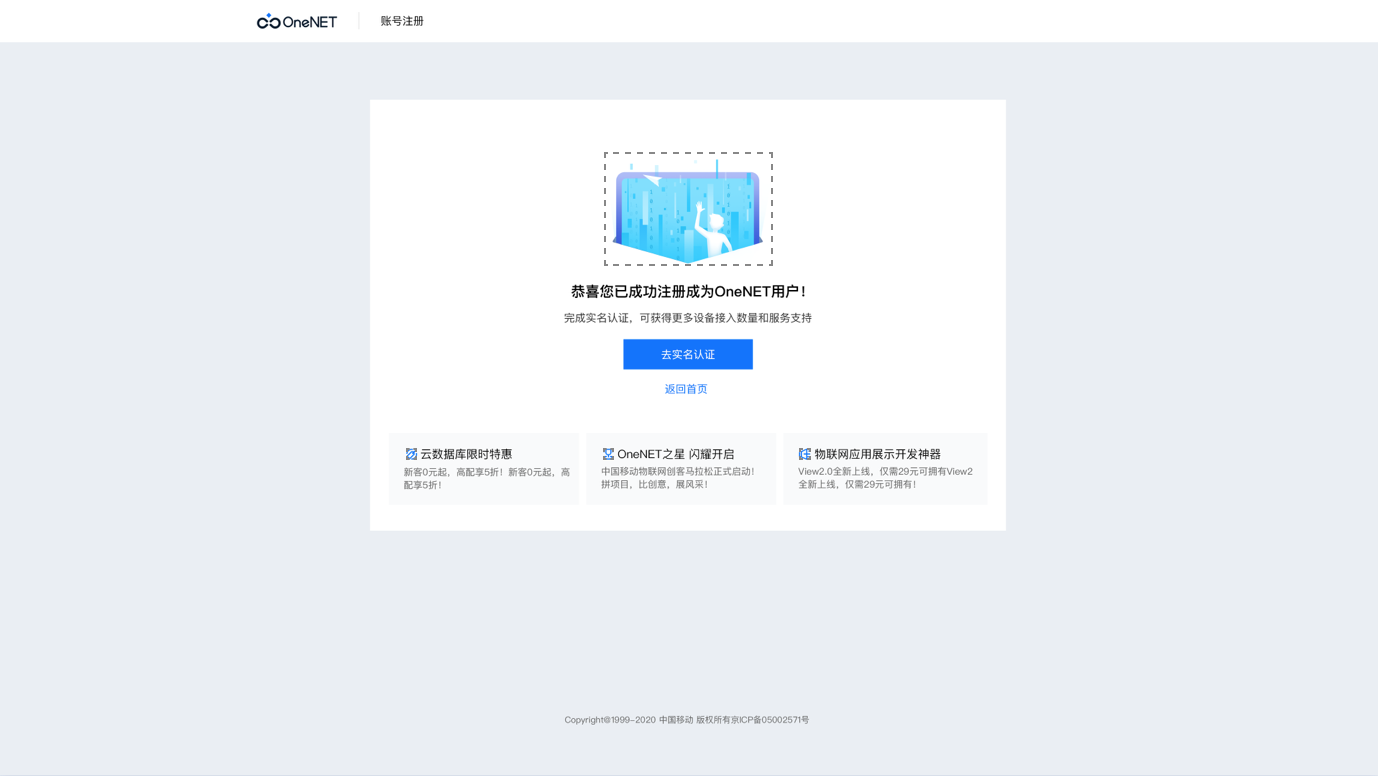
应用案例

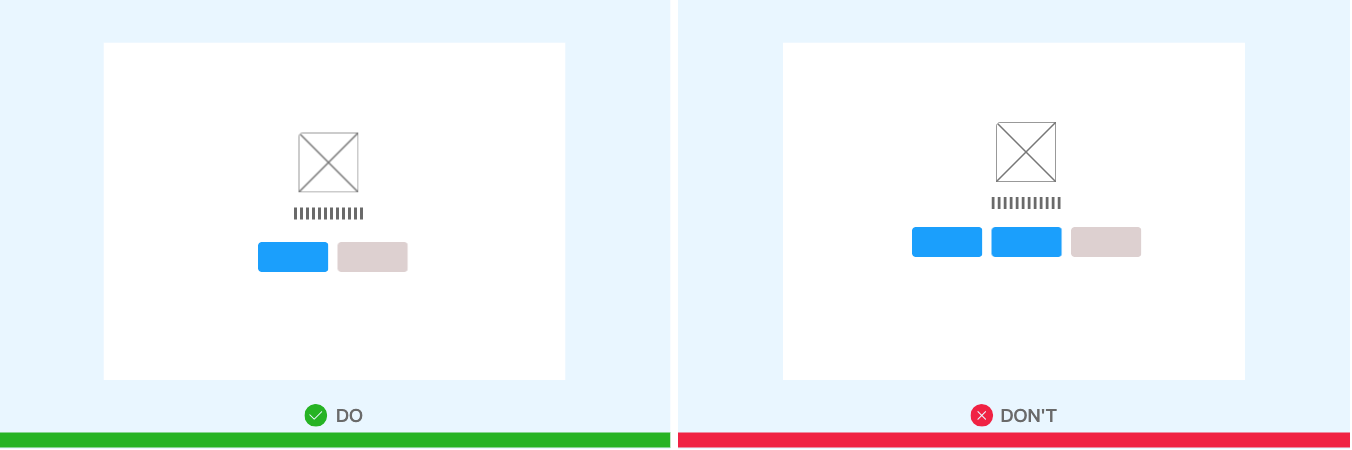
DO&DON’T准则
- 操作按钮

DO按钮主要操作按钮和次要操作按钮。
DON’T操作引导建议不超过 2 项,过多操作会对用户选择造成困扰。
- 轻量反馈不适用
轻量的反馈不建议使用结果页,可以使用全局提示、警告提示、通知提醒框等交互方式