消息弹窗是系统对用户发出的强烈反馈,相较于其他方式更容易体现出“严重性”;通过弹窗的形式,让用户必须先处理弹窗才能进行其他操作。通常包含“信息通知、告警提醒、错误、成功通知、二次确认”这几类;部分使用情况会打断用户当前的任务操作造成负面体验,因此使用需要谨慎;消息弹窗整体较轻量化。
设计目标
1.能够强制用户关注弹窗内容,在处理弹窗内容前无法进行其他操作,进而打断用户任务流。
2.弹窗内容要言简意赅,便于用户快速理解并进行处理,能够快速返回任务流
3.轻量化交互,消息弹窗中不应承载过于复杂的交互与内容。
使用场景
可用场景
1.系统遇到需要用户立刻处理的问题
2.需要打断用户当前操作时
3.用户当前操作将造成极其巨大影响、不可逆、或成本巨大时
4.信息需要让用户立刻知晓并向系统反馈“我知道了”
5.反馈的内容较为复杂,Toast无法承载,用户需要较长时间阅读。
不可用场景
1.内容简短,且不需要用户进行确认。建议使用Toast或就近提示(如输入框附近反馈输入格式不正确)
2.内容十分复杂,需要较大的展示空间。建议使用抽屉或内容弹窗
3.不想干扰用户当前操作时。
4.消息重要性低时
组件拆解
基础组件
消息弹窗主要以反馈消息并由用户进行确认为基础,主要分类有:信息通知、警告、错误反馈、成功反馈、二次确认等。
- 基础消息弹窗

元素:
1.弹窗图标可选:用于形象表达消息主旨
·建议配有图标,位置、尺寸可自定义
·可以考虑只用标题+图标的形式展现。
2.弹窗标题:用于阐述消息主旨
·标题应一句话概括。
3.弹窗内容可选:弹窗具体内容
·内容阐述应言简意赅,可配小图片、文字链接(新页面打开)、输入框等交互;
·当标题能表达完整信息时,可省略弹窗内容;
4.处理操作:对弹窗进行的操作
·操作数量通常为1-4个,不易过多。存在多个时,应提供默认按钮(如“确认”);默认按钮不能选择具有破坏性的处理(如“删除”)
5.背景遮罩:用以阻止用户进行其他操作并削弱背景内容,突出弹窗
·背景遮罩以黑色半透明为主,不可点击交互。
交互规则
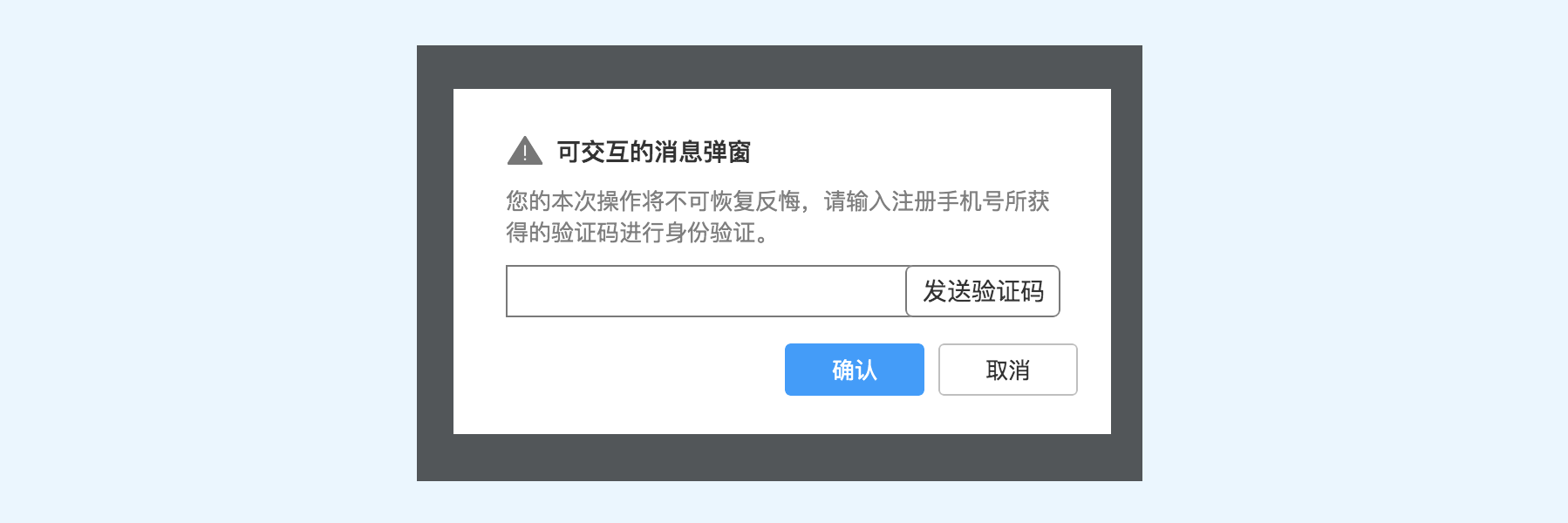
含交互内容的消息弹窗
- 可交互内容不易过多(一般不超过2项)。
处理按钮数量不同的情况

常见的消息弹窗内容
- 主旨不同可以通过图标、弹窗边框颜色等UI视觉方面进行辅助表达。
- “错误/拒绝= X、🚫形符号、红色; 警告/注意=三角形、橙色或黄色;消息/通知/询问=蓝色、黑灰、网站主题色;成功=绿色、黑灰、网站主题色”

常见问题
……