消息吐司(Toast)是系统对用户发出的弱反馈,自动出现自动消失。通常包含“信息通知、说明解释、扩展信息、二次确认”这几类;是最常用的反馈手段之一;消息吐司是最轻量化的反馈,用户负担小。
设计目标
1.内容简单,轻提醒,不阻碍用户进行其他操作。
2.不要求用户必须注意到该内容,不要求用户进行处理。
3.不承担交互工作,不存在任何可交互内容。
使用场景
可用场景
1.需要弱反馈,即使用户忽略了反馈也不会造成问题。
2.常用于一些例行的成功、失败、错误反馈。
3.不需要用户进行处理的提示,自动显示,自动消失。
不可用场景
1.内容复杂,需要用户较长时间阅读的反馈,建议使用消息弹窗
2.重要信息、需要强反馈,需要打断用户任务流的,建议使用消息弹窗
3.有交互内容的反馈,建议使用气泡或消息弹窗。
组件拆解
基础组件
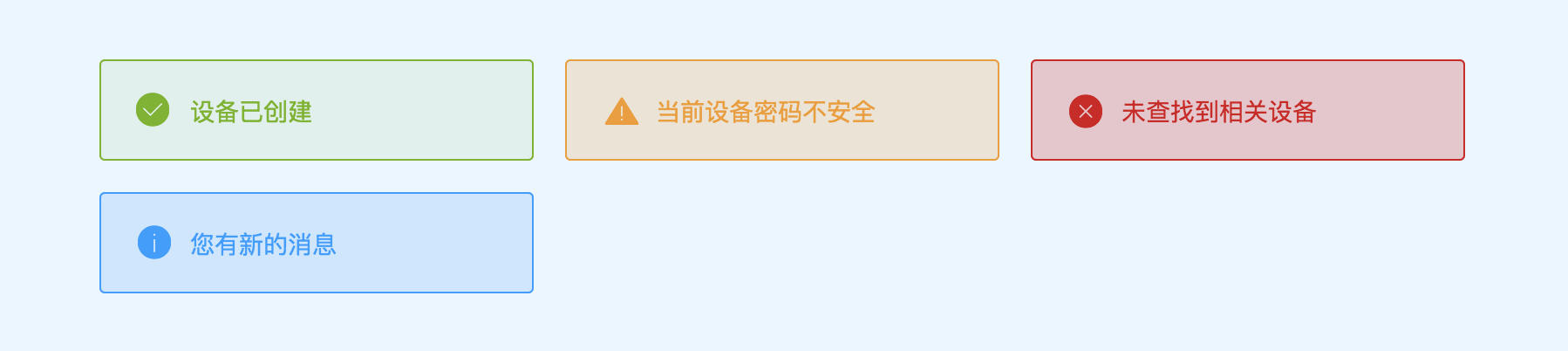
消息吐司主要以反馈消息为主,不含可交互内容,主要分类有:信息通知、警告、错误反馈、成功反馈。
- 基础消息吐司

元素:
1.吐司图标可选:用于形象表达消息主旨
·图标放置在标题前,不可自由摆放。
2.吐司内容:描述气泡内容
·吐司内容必须简短易懂,以便于用户能够在其消失前理解,
3.吐司背景:背景
·背景与边框根据主旨设置颜色“成功=绿色或主题色;信息=蓝色或主题色;警告=橙色或黄色;错误/失败=红色”
交互规则
- 吐司不包含任何可操作的内容,自动出现,显示数秒后消失(一般为2秒-3秒)
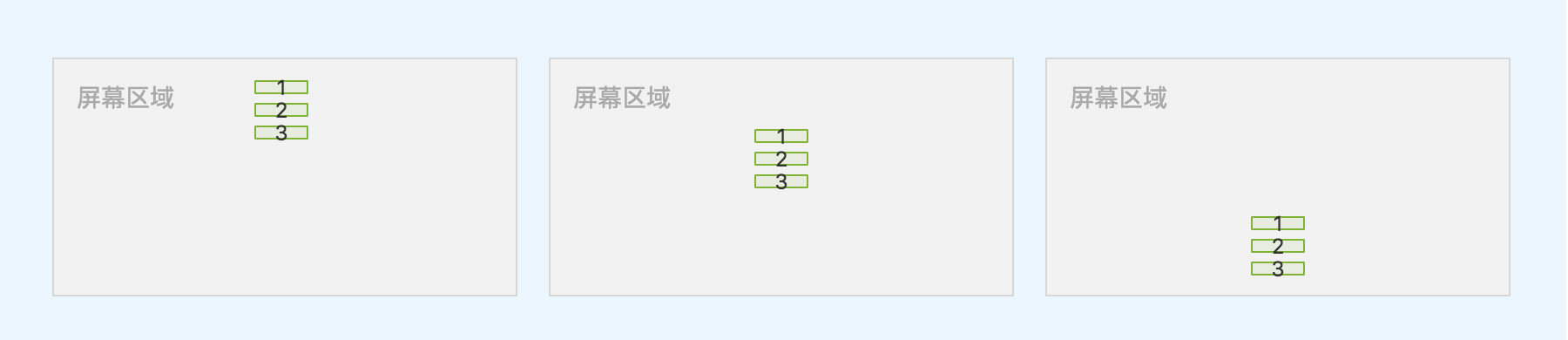
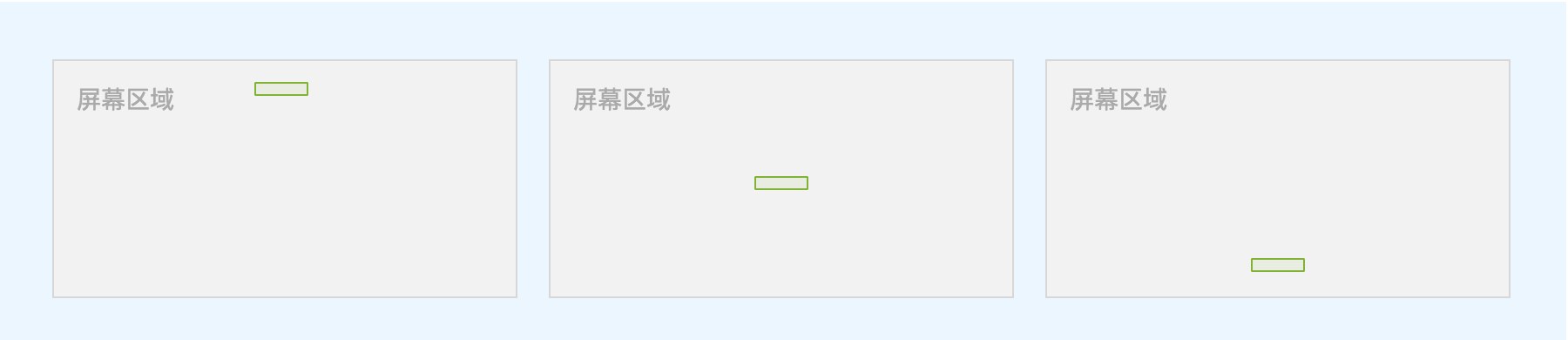
- 吐司出现的位置一般在屏幕横向中轴区域,上中下均可,一般在上或中。

- 多条同时显示:在顶部时,新的显示在旧的下方,上方的消失时,下方的对应上移
- 多条同时显示:在中部或底部显示时,最新的吐司固定显示在中部或底部位置,旧吐司会被向上推挤。
拓展形式
常见的吐司样式

DO/ DON’T准则
- 吐司内容必须详细推敲,由于吐司只显示2-3秒,所以内容必须是用户在2-3秒内能完成阅读-理解-记忆的。

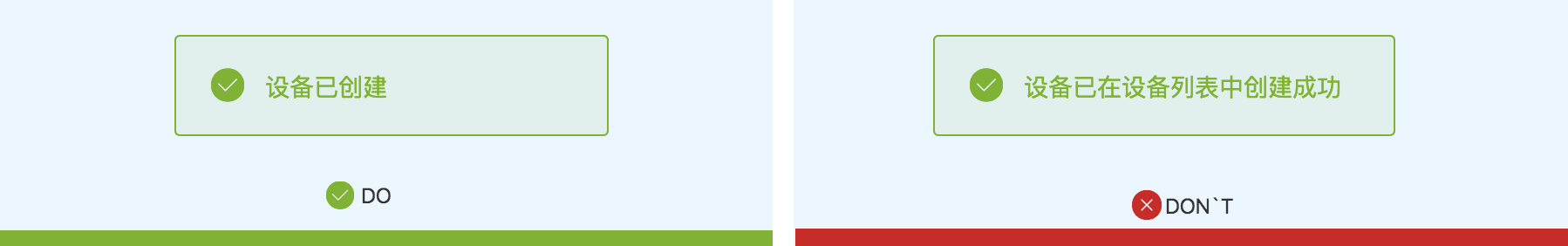
DO 吐司内容要尽可能精简,视情况可省略“XX成功”“XX失败”的字样,因为吐司本身的图标颜色已经表达了成功/失败。
DON’T 内容不精简。
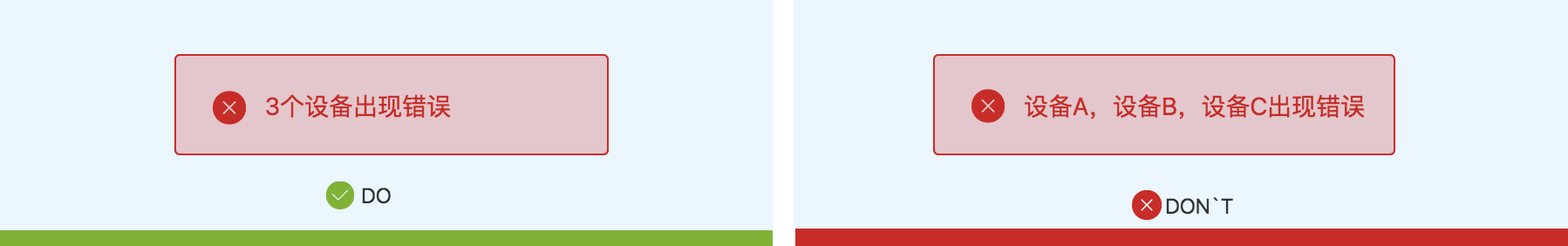
DO 多个内容用数字表示会更精简,;
DON’T 要防止罗列复数名称,用户无法在2-3秒内记住每一个名称;
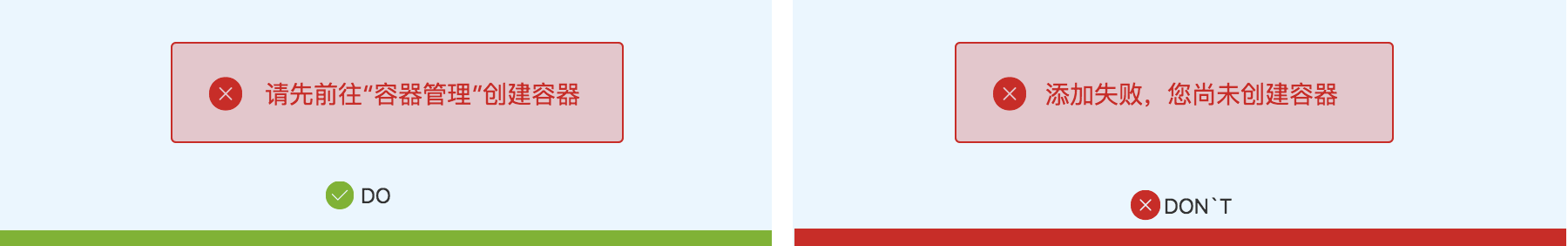
DO 出现错误时应尽可能向用户说明如何解决错误,但要避免文案冗长。无法避免冗长的,建议用其他方式反馈,如弹窗等。
DON’T 错误提示未能很好指引用户该怎么解决问题。