表格是按照行和列或者更复杂的结构排列组织信息的手段,表格有多种分类,常用来展示、保存、对比分析、排序、筛选 、归纳等,是最常用、最清晰、高效的数据展现形式之一。
设计目标(H1标题)
这里我们将表格的设计目标概括为两个方面:
1.易读性:指使用者在表格浏览时的体验,主要体现在表格中的信息密度、视觉节奏、色彩分隔等;
2.易用性:指使用表格时的操作感受,比如数据查看、数据过滤、数据操作等方面。
使用场景(H1标题)
可用场景(H2标题)
1.具有一对一的数据结构,需要展现数据间的对应关系时;
2.数据量较大,需要有序、高效的展示时
不可用场景(H2标题)
- 分条描述
- 分条描述
表格组件拆解
基础表格系统
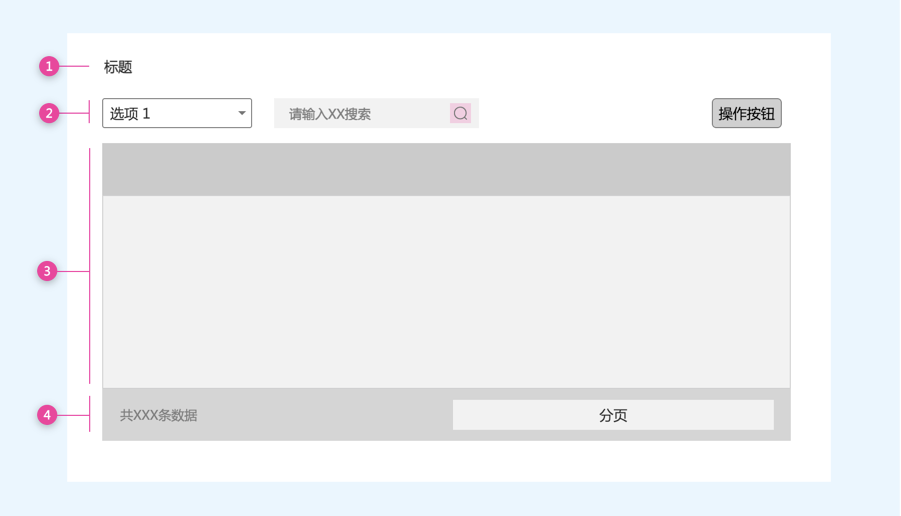
完整的表格系统通常由内、外两部分组成。
内部指表格内容区;
外部包括表格标题、筛选操作区、底栏。
1.标题:标题是对表格信息内容的整体概括,以便用户对表格内容有整体认知。
·标题作为最重要的识别元素,默认展示在左上角。
·如果导航菜单层级清晰,同样能起到标题的作用;
2.筛选操作区:这里特指位于表头的上方的操作区域,包含筛选,操作按钮等其他操作。
·筛选区包含条件筛选和模糊搜索,一般采取靠左分布,先条件筛选,后搜索。
·如需多个搜索条件时,设置独立的搜索按钮。
·操作按钮分为增删改和其它业务处理操作,一般靠右分布,批量操作等在前,添加按钮在后;
3:表格内容区:按布局可分为水平型、垂直型、矩阵型,分别强调行、列、单元格。
·水平型为较常用的通用表格,适用于大多数场景;
4.底栏:在表格最下方,一般包含统计信息、分页控件、备注说明等。
·分页是不属于表格当中,但当数据超过用户所设定的阈值时,就需要使用分页拆解数据,所以分页和表格是经常联系在一起的。
表格内容区组件拆解

1.表头:对数据性质的归类。
·字段名称及先后顺序应当符合人们的思维习惯,保证用户理解。如果有需要解释,则在字段名称旁边加说明小图标(小问号等)。
·表头也可以进行排序、筛选等。必要时可在表头进行表格展示设置;
2.表体:是表格的主体内容,具体信息数据内容的填充区域,由一个个基础的单元格组成,单元格是表格呈现数据信息的基本单位,可以是计数、百分比、均值、”-“等任何数据。
·表体包含数据,分割线,背景。
·单元格数据可进行点击操作,如链接跳转(项目或者商品等)、展开嵌套表的子集信息(子表格)、操作按钮(查看编辑)等;
3.表尾:一般是统计类数据,例如合计、平均数等
·不必要时可省去。
交互规则(H2标题)
单元格的鼠标悬停状态:
在表格中数据量较大时 ,为了快速使用户聚焦所关注的内容,在鼠标悬浮在单元格时,常见的悬停态有以下几种:
1.横向选中,主要强调单条数据各项的信息,是最常见的表格选中方式。
2.纵向选中,主要强调纵向数据的关系。
3.十字选中
单元格冻结
·当表格中列数过多时,建议提供横向滚动,同时固定第一列与最后一列,提高辨识与操作效率;
·通常会优先文本换行或在单元格区域截断文本提示中显示完整文本的方式对内容缩排;
·表格展示条目较多时,可根据需要在全屏滚动上去后固定表头、固定底栏,有利于用户向下翻屏时能够便利的阅读数据。
列排序
·表内列标签上可增加排序操作,受“表格列”内容的限制,仅能做针对单列的排序。
空状态
·一般表格内容为空时,表格空白内容处加入创建的快捷入口,引导用户新建。
·比较轻量的方式,是直接示意用户创建数据,无须给出表格样式。
拓展形式
表达结构性关系的表格一般包括可展开表格和树状结构表格。
·每一个条目可展开或折叠包含的更详细的行信息,也包含嵌套子表格。
·通过结构化的组织方式逐级展示表的数据内容,能够让整体信息架构一目了然。
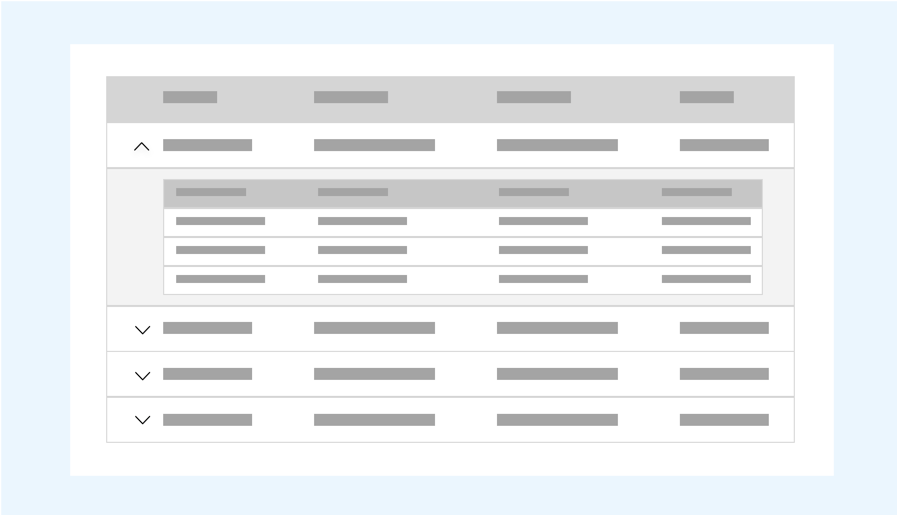
可展开表格
可展开表格-嵌套子表格
·表格中打开表格,表格组节把相关的行组合在一起,并且能够收缩和展开,各组节层级要有样式区别。如有需要,在每个组节里可以显示数据概要信息。
树状结构表格

XXXXX类型2(H3标题,比如 带搜索的输入框)
DO&DON’T准则(H1标题)
- 保持一个主要操作

DO表格操作区有多个按钮时,通常只有一个主要操作
DON’T操作按钮无主次区分
- 保持样式的统一

DO表格操作区有多个按钮时,需要保持按钮样式的统一;
DON’T操作按钮无统一样式
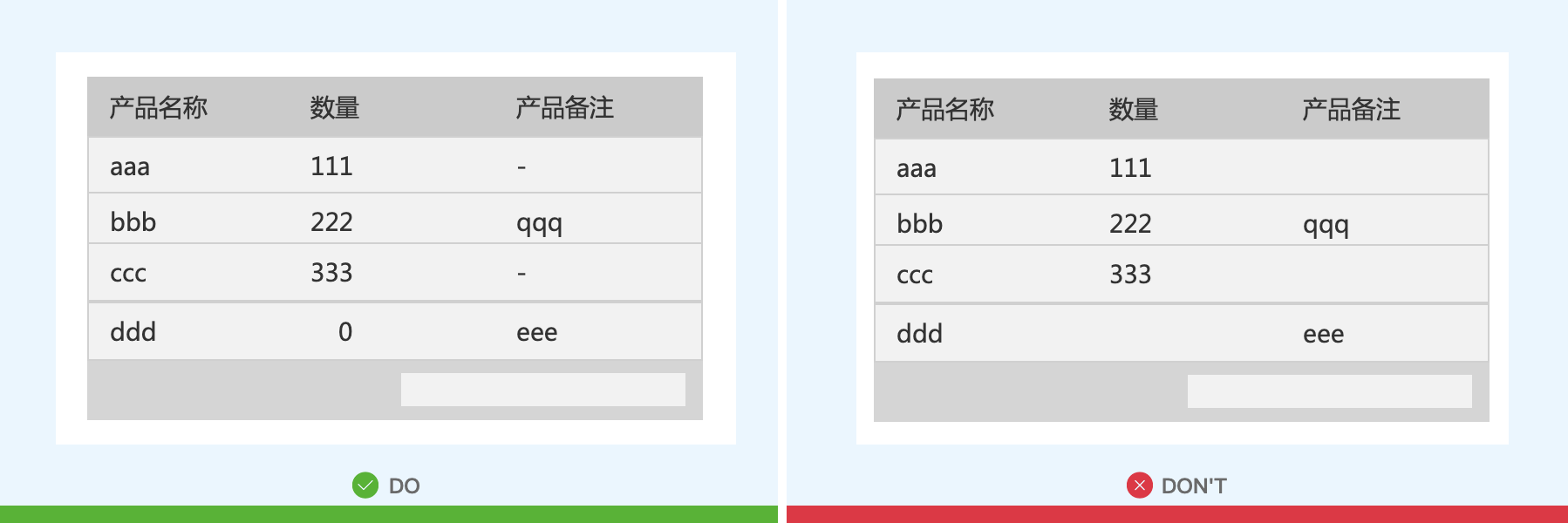
- 明确表格内为空的单元格

DO单元格无内容时通常用短横线“-”做占位符。无数据用“0”;
DON’T应避免出现不明原因的空单元格
- 明确表格内可点击的项

DO单元格内可点击的操作、链接等内容时,需要明确可点击操作的样式
DON’T避免出现可点击内容和普通展示文本无区分的情况
- 谨慎使用颜色

DO控制表格内出现的颜色,保证表格的易读性;
DON’T避免过多的颜色扰乱用户读表
常见问题
表格文本对齐方式
·常用对齐方式:文字内容左对齐、数字右对齐、混合型文本左对齐;
·列标签的对齐方式与数据的对齐方式保持一致。便于视线的流动,从而快速提升数据的浏览、对比效率。


