抽屉是常用的拓展界面,可承载大量内容,用户在抽屉内操作时不必离开当前任务,操作完成后,可以平滑地回到原任务。用于替代“跳转至新页面”这类交互。同类型的还有交互弹窗。
设计目标
1.能够代替“页面”实现大部分内容
2.用户可以平滑的在原页面和抽屉来回切换,不必离开页面
使用场景
可用场景
1.需要额外的界面空间,内容量又不值得使用新页面这种重负担交互。
2.希望额外的界面随时可以呼出关闭,能够平滑的返回到原页面任务。
3.需要承载大量复杂内容时,抽屉相较于交互弹窗可以更好的适配页面滚动。
4.需要多层额外界面时,抽屉可以逐层嵌套,而交互弹窗一般不支持。
5.常用于添加、编辑、展示简单详情时使用。
不可用场景
1.信息提示、帮助提示、少量的详情等建议使用消息气泡就近显示
2.常见的反馈类信息请使用消息吐司或消息弹窗,抽屉不能代替消息弹窗。
组件拆解
基础组件
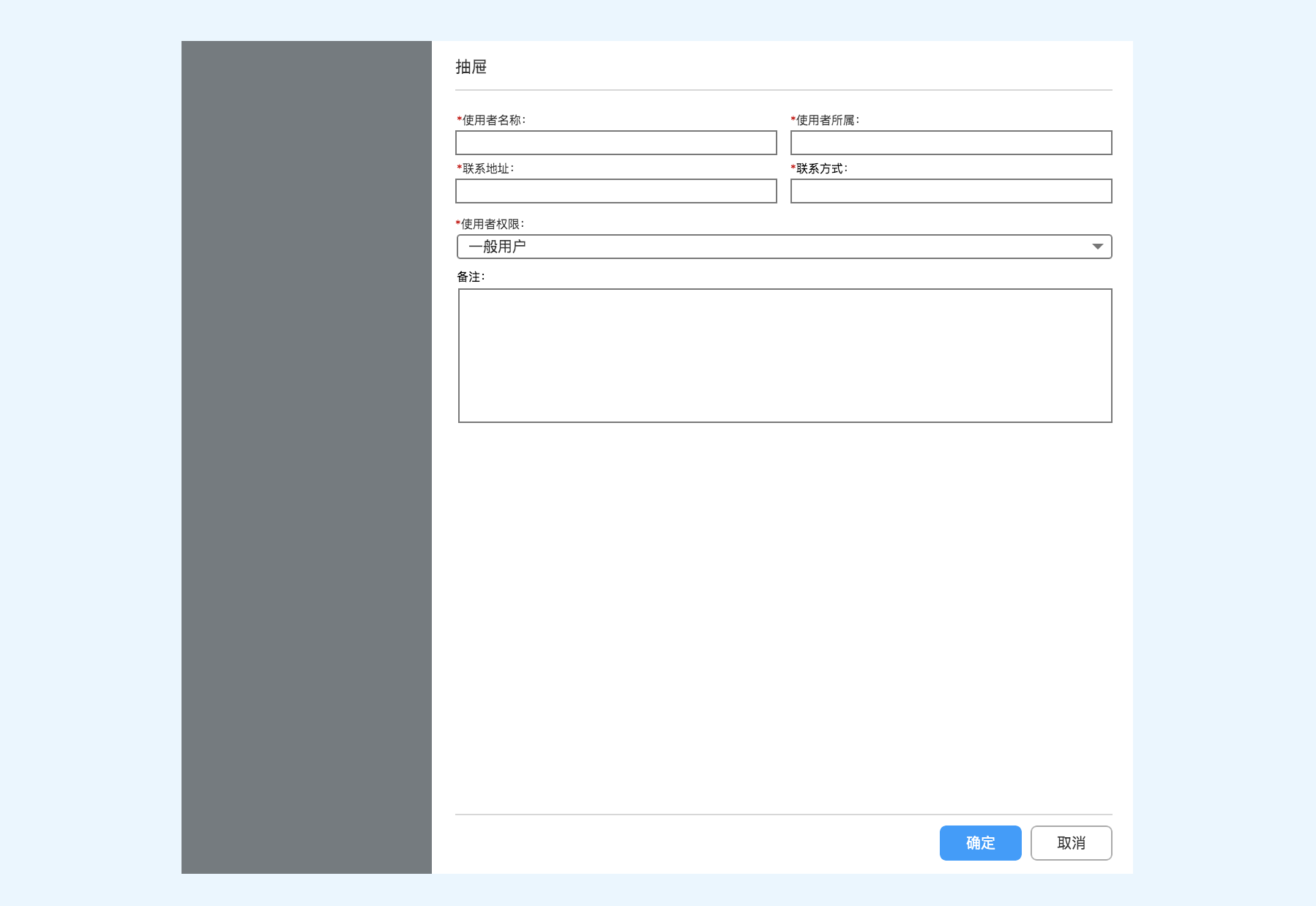
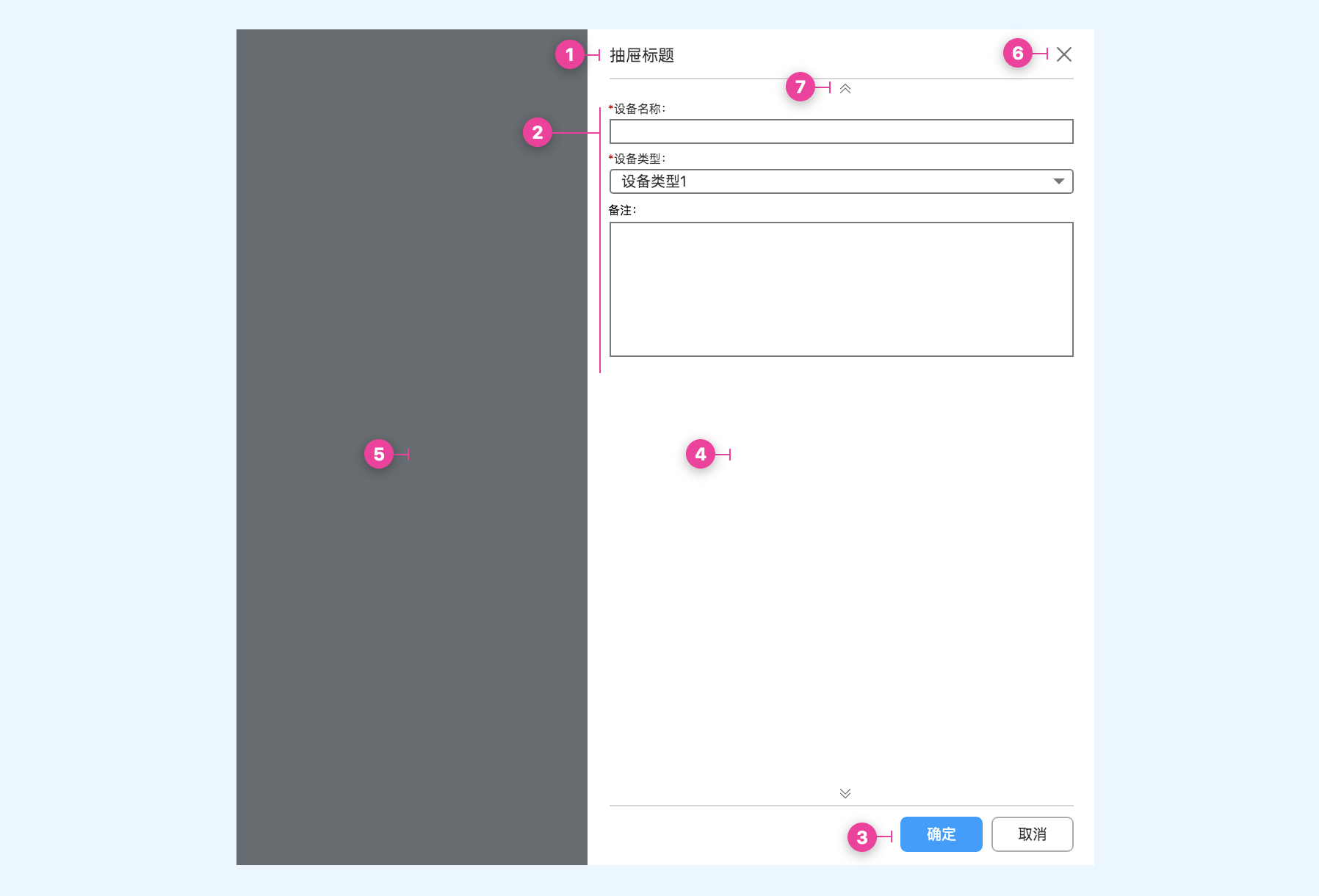
- 基础抽屉

元素:
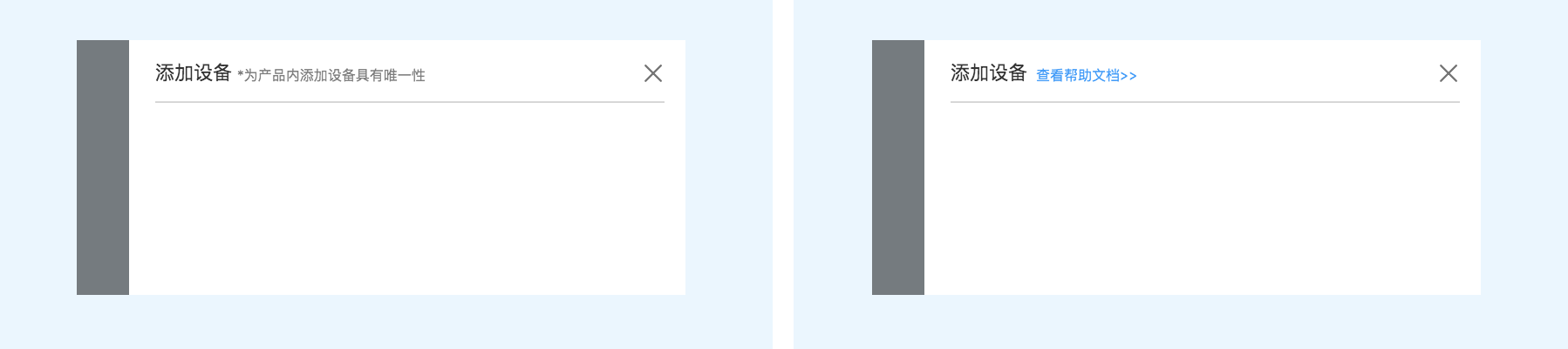
1.抽屉标题:内容主旨标题
·通常与触发抽屉的按钮上的文案相同或近似。
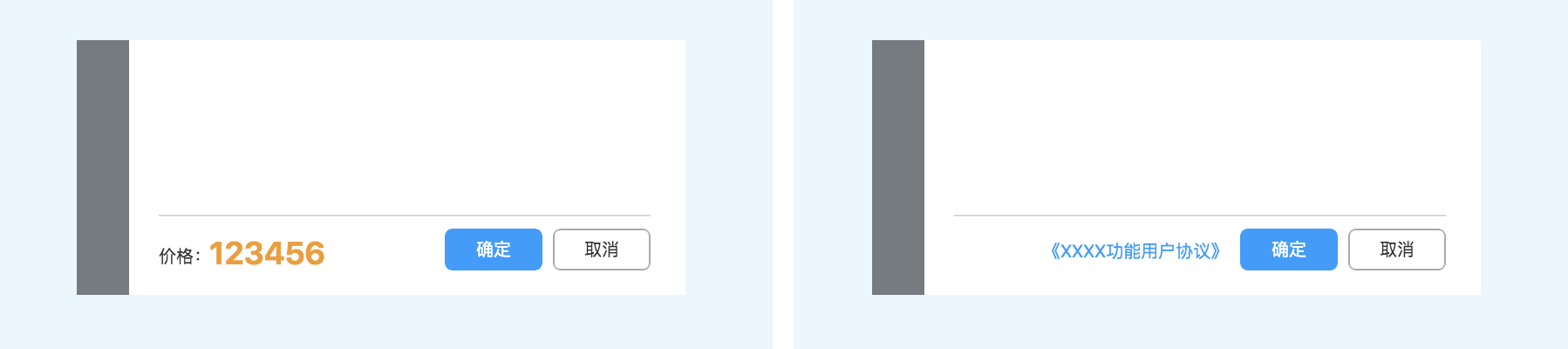
·标题区域可以展示少量额外内容。
2.抽屉内容:具体内容
·抽屉内容可独立上下滚动
·内容可以单排排列,也可以双排排列,主要以纵向排列为主
3.处理操作:对抽屉的具体操作
·表单类常见为“确定+取消”;详情类常见为“关闭”;可根据情况适当添加其它辅助内容。
·一般确定按钮会被设为默认按钮。
·操作区贴底部悬浮常显。
4.抽屉背景板:抽屉的背景
·抽屉背景宽度可根据需要使用不同尺寸,建议:最大宽度1000像素,最小宽度500。
·最大宽度保证小屏幕内能完整显示;最小宽度保证抽屉重心不远离屏幕重心,防止抽屉“过边缘化”
5.背景遮罩:用以阻止用户进行其他操作并削弱背景内容,突出抽屉
·背景遮罩通常为半透明黑色,全局统一
·背景遮罩不可点击交互,尤其是表单类抽屉。详情类抽屉理论上允许点击遮罩关闭抽屉。
6.关闭按钮可选:用于关闭抽屉
·一般底部处理操作会包含所有操作项,因此右上角属于额外的,基于用户习惯或其他考量而设置的关闭按钮。
7.滚动提示可选:用于提醒用户有尚未完整显示的内容
·滚动提示的手段很多,不局限于中图中所示。如:边缘内容半透明化,顶部/底部间距额外增加,滚动条常态化显示等各有优劣
交互规则
- 抽屉一般位于页面右侧,自页面右侧向左展开,反向收回。其他方向很少使用。

- 无论抽屉宽窄,抽屉的出现/收起动效花费的时间要统一(所以越宽速度越快,最好速度有曲线);且保证够短(200-400ms)
- 非详情类抽屉的不可通过点击背景遮罩关闭抽屉。
- 抽屉内容可独立滚动,页面本身不会跟着滚动。
- 抽屉之上可以继续叠加新的抽屉,多层抽屉需要逐层关闭
拓展形式
多排混合显示
- 抽屉的内容可以多排展示,相应的抽屉要加宽。抽屉内容排版相对自由,但主要以纵向排列为主
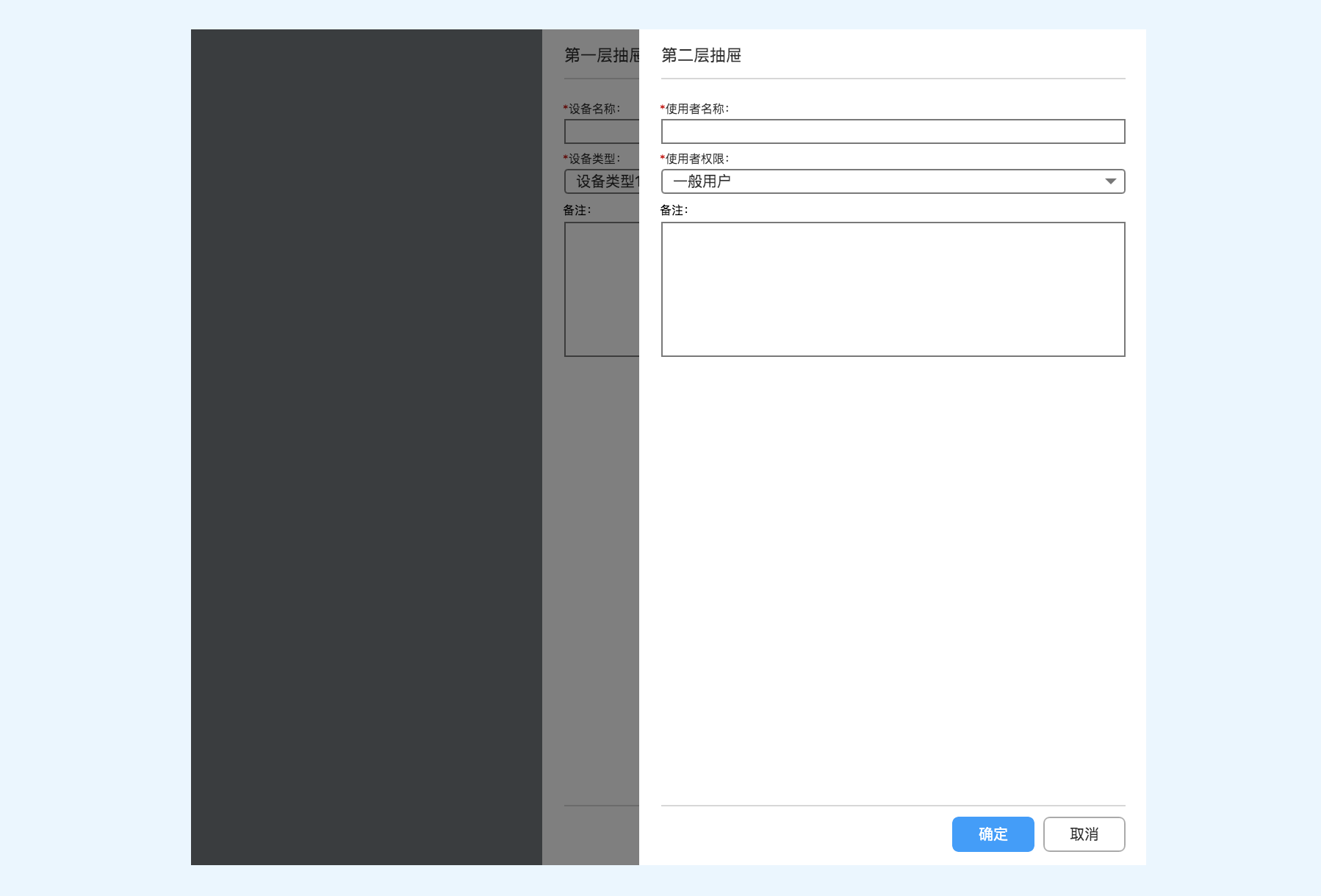
多层抽屉
- 多层抽屉时,新抽屉覆盖于旧抽屉之上,旧抽屉需根据新抽屉的宽度,确保就抽屉能在左侧漏出约50-100像素的宽度(确保漏出部分标题)
- 新抽屉展开时仍然生成黑色遮罩覆盖于旧抽屉之上,同样不可点击交互。
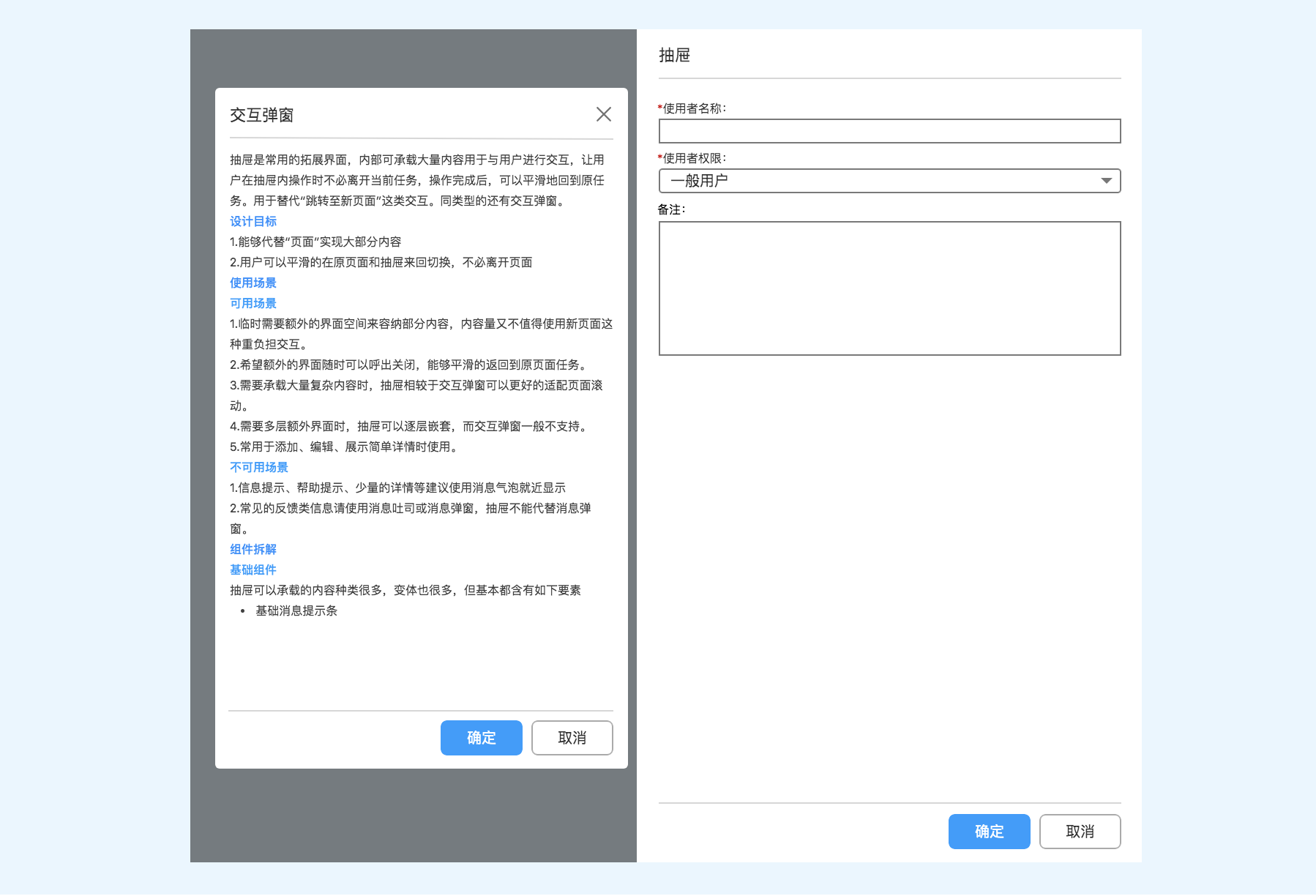
抽屉的扩展弹窗
- 当抽屉内有内容需要额外空间展示时使用,具体规范可参考“交互弹窗”
- 该弹窗仅作为抽屉的扩展使用,出现在抽屉左侧,关闭抽屉时该弹窗自动关闭;
- 该弹窗尺寸略小于抽屉
- 由于弹窗和抽屉可以同时操作,因此该弹窗不能承担抽屉与弹窗互相影响的操作,两者相对独立。因此通常用于显示帮助信息或扩展信息用,避免用于编辑类操作。
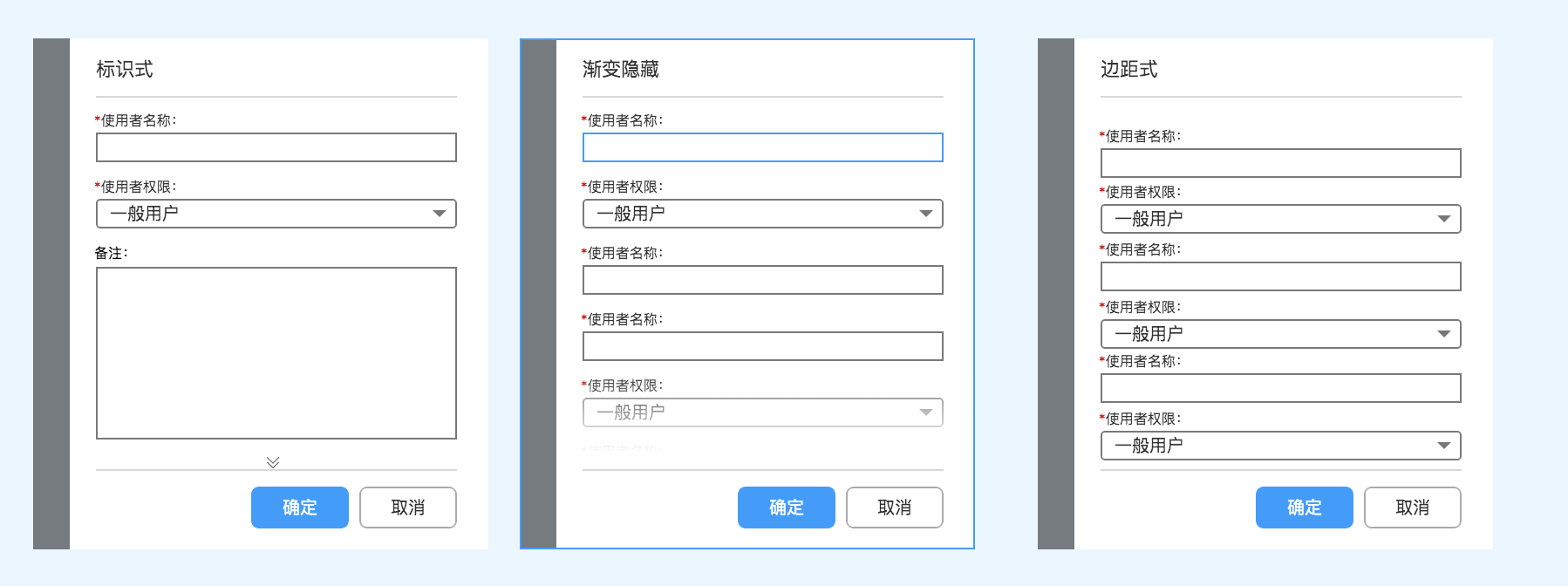
滚动提示处理
滚动提示是防止抽屉底端恰好处于输入项间距,用户无法感知到还有剩余内容时给与的提示信息。
- 标识式:通过设计标识来标识有内容未显示。好处在于简单直接,占空间小,缺点在于需要在抽屉中加入额外元素。
- 渐变隐藏:边缘处使用渐变透明度的,其渐变区域要足以覆盖1个输入项+1个间距的高度。好处是提示相对自然,缺点在于占面积较大,且内容末尾要留有一定空白来保证最后一个输入项在滚动到底时,不会被半透明覆盖。
- 边距式:边距式是在内容里把输入项之间的间距压缩,内容的头部和末尾则留有“较大间距”,形成差距。如此一来,只要抽屉内容显示的最后一条未能与低边有“较大间距”,则意味着还有内容未显示。好处在于没有添加新元素。缺点在于它利用用户的对“不协调”事物的敏感性,利用用户的常识。表达的并不直接

更丰富的标题区域
DO/ DON’T准则
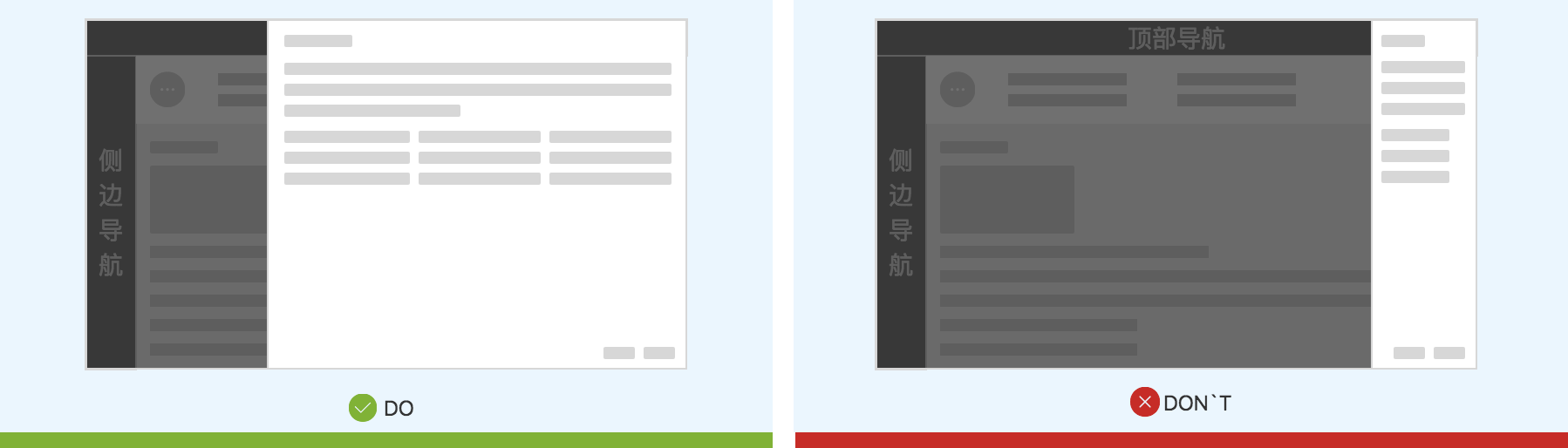
- 抽屉易宽勿窄

DO 抽屉加宽会导致窄屏或缩小窗口下无法完整显示,但合理把控不超过页面最小宽度即可。
DON’T 抽屉过窄会导致主操作区中心靠边缘,致中心大面积留空。
- 不可点击遮罩关闭非详情抽屉

DO 遮罩起阻隔背景的作用,非详情类抽屉点击遮罩无效。
DON’T 非详情类抽屉不能通过点击遮罩来关闭抽屉