设计目标
1.完成菜单的多选和单选。
使用场景
可用场景
1.弹出一个下拉选项给用户选择操作
不可用场景
- 当选项少时(少于 5 项),建议直接将选项平铺,使用 Radio 是更好的选择。
组件拆解
基础组件

1.样式:标签名+下拉框;
2.位置:这类形式一般存在于查询模块的查询条件里,或者是在其他内容里的筛选条件里;
3. 操作区:点击下拉菜单,出现枚举项,可多选或单选。
交互规则
基础样式
1.初始状态
2.点击出现下拉,出现hover效果
3.点击选项后,下拉菜单收起
4.选择完成后,再次点击。包含选中和hover效果。
拓展形式
带搜索的选择器
使用场景:下拉菜单内容过多无法快速找到时
使用规则
限制条件
交互方式:可搜索的选择器,当输入框处于激活态时,浮出下拉列表。在输入过程中,出现匹配枚举项,点击枚举项,则输入的关键词清空,同时下拉选项收起。输入框出现选择的选项。
1.初始状态
2.点击出现下拉项,可以输入,也可以鼠标选择选项。
3.输入关键词,出现匹配枚举项
4.点击选项后,下拉菜单收起
5.搜索无结果
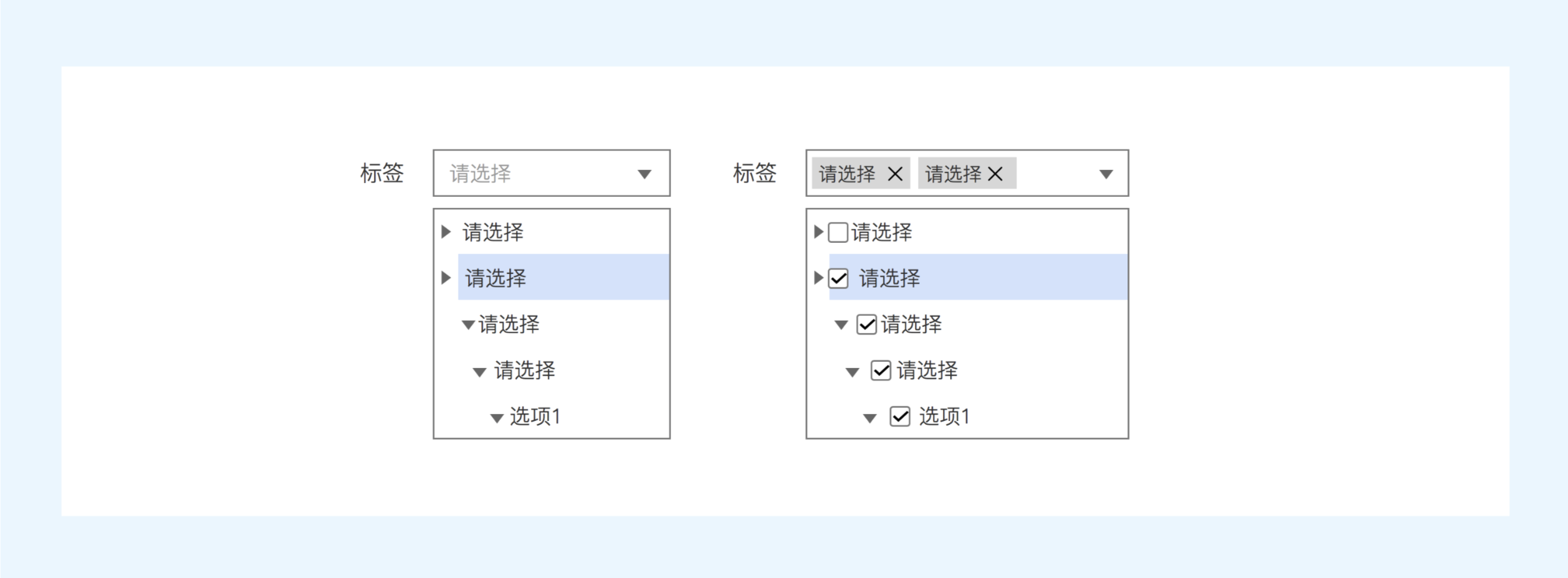
多层级选择器
树型选择器
1.一级下拉列表不能满足对层级结构要求很清晰的数据进行查询,因此需要将其列表数据多级展示。
其他选择器(带有空值/删除选项)
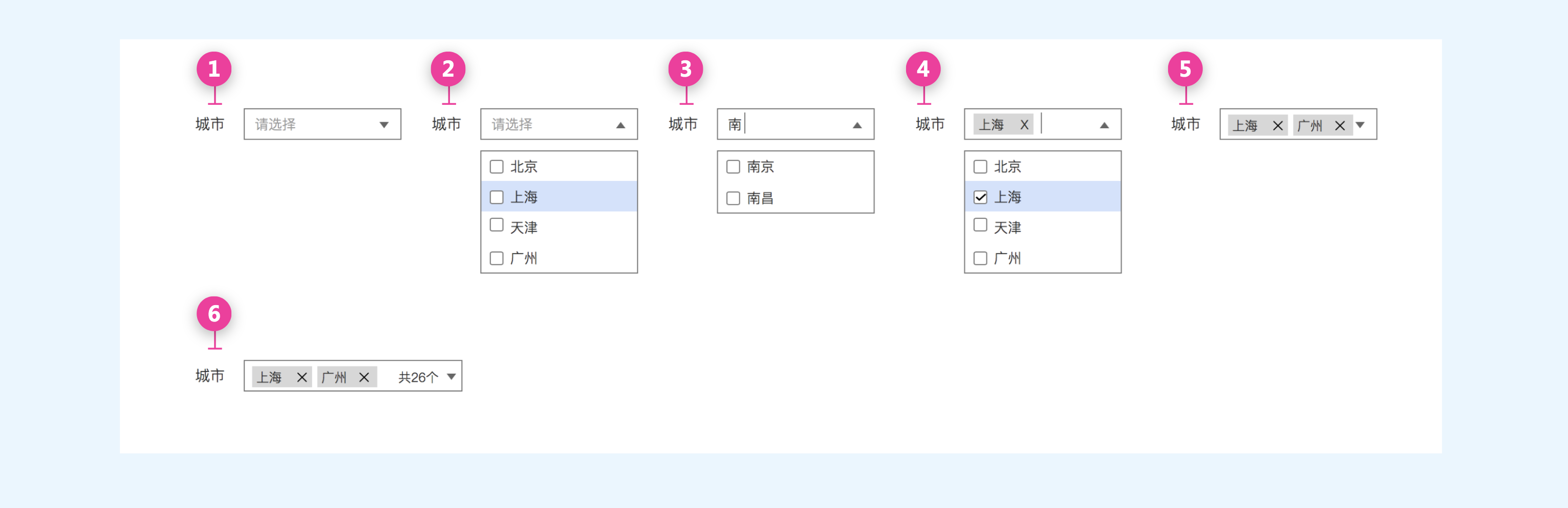
多选选择器
1.初始状态
2.点击出现多选下拉
3.输入关键词,出现多选匹配枚举项
4.用户选择后,输入字符清空,同时出现选择后的标签
5.完成勾选
6.勾选选项过多时,用文字替代。