用于展示页面异常状态,它为用户提供当前异常的情况,以及后续步骤的指导。
设计目标
- 使用友好、清晰的语言或设计解释发生了什么异常
-
使用场景
可用场景
用于页面异常状态
- 用于浏览器不兼容,影响用户正常使用功能时、
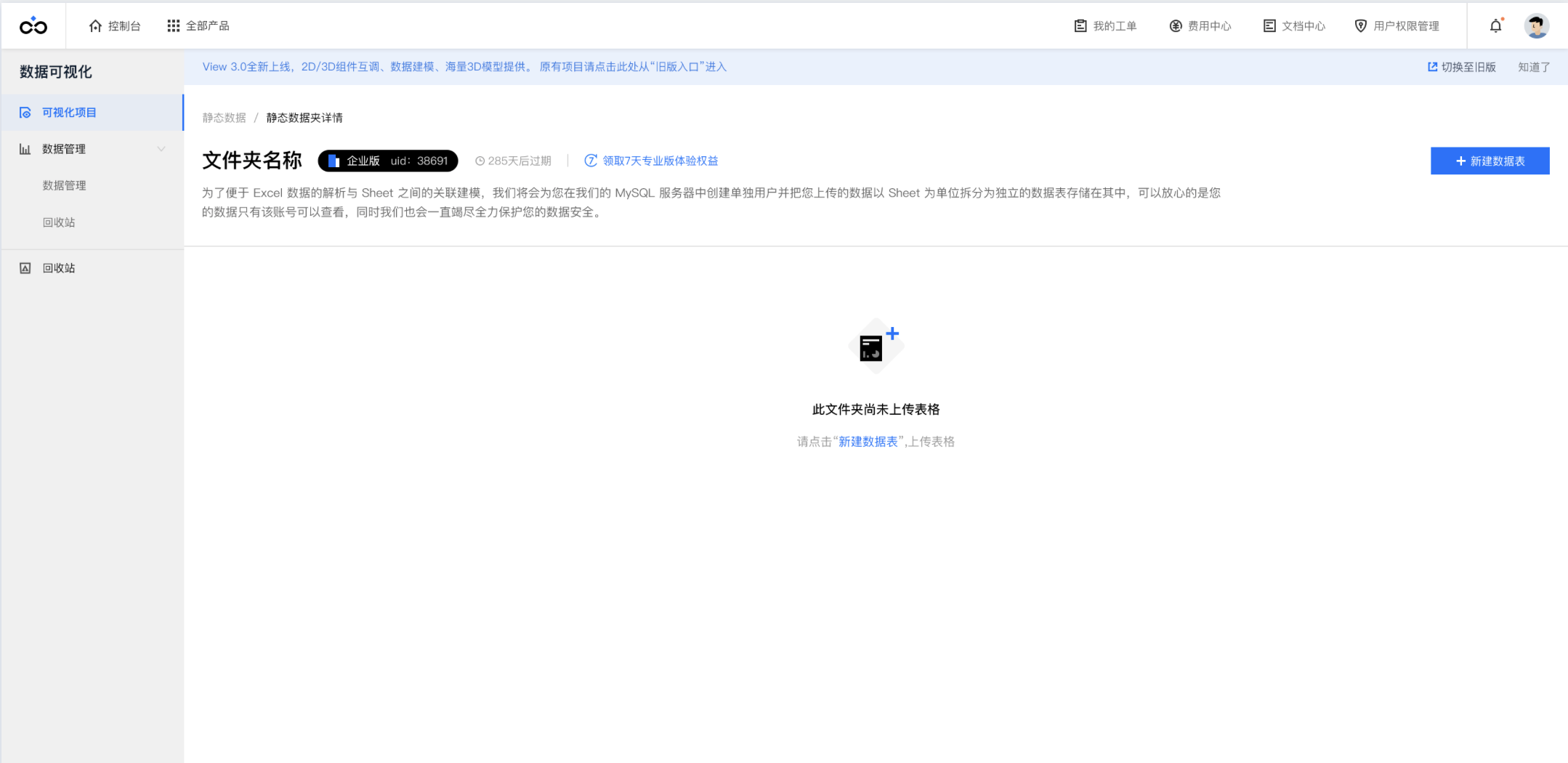
- 当页面没有内容时,显示空状态
- 由于网络等原因,页面加载失败时
不可用场景
(待补充)基础布局

1.标题导航区
·一般包含面包屑导航、页面标题等,用于表明当前用户所在的位置
2.配图/icon:表示成功或失败的图标
3.异常信息
·404:当用户请求访问的页面、项目、资源等未找到时可使用。
·403:无权限,可能包括无应用权限或无数据权限,根据实际情况向用户反馈。
·500:当服务器出错,无法向用户提供服务时。
·没有数据
·页面加载失败
4.建议操作:引导用户继续完成后续工作
·检查网络、网络设置
·上传数据
·刷新页面应用案例