为页面和功能提供的全局性导航,位置固定且内容不会根据页面变化而变化
设计目标
1.根据用户习惯和产品的特性选择合适的导航菜单类型
2.让用户明确知晓所处的位置,以及可以去哪里。
使用场景
可用场景
交互规则
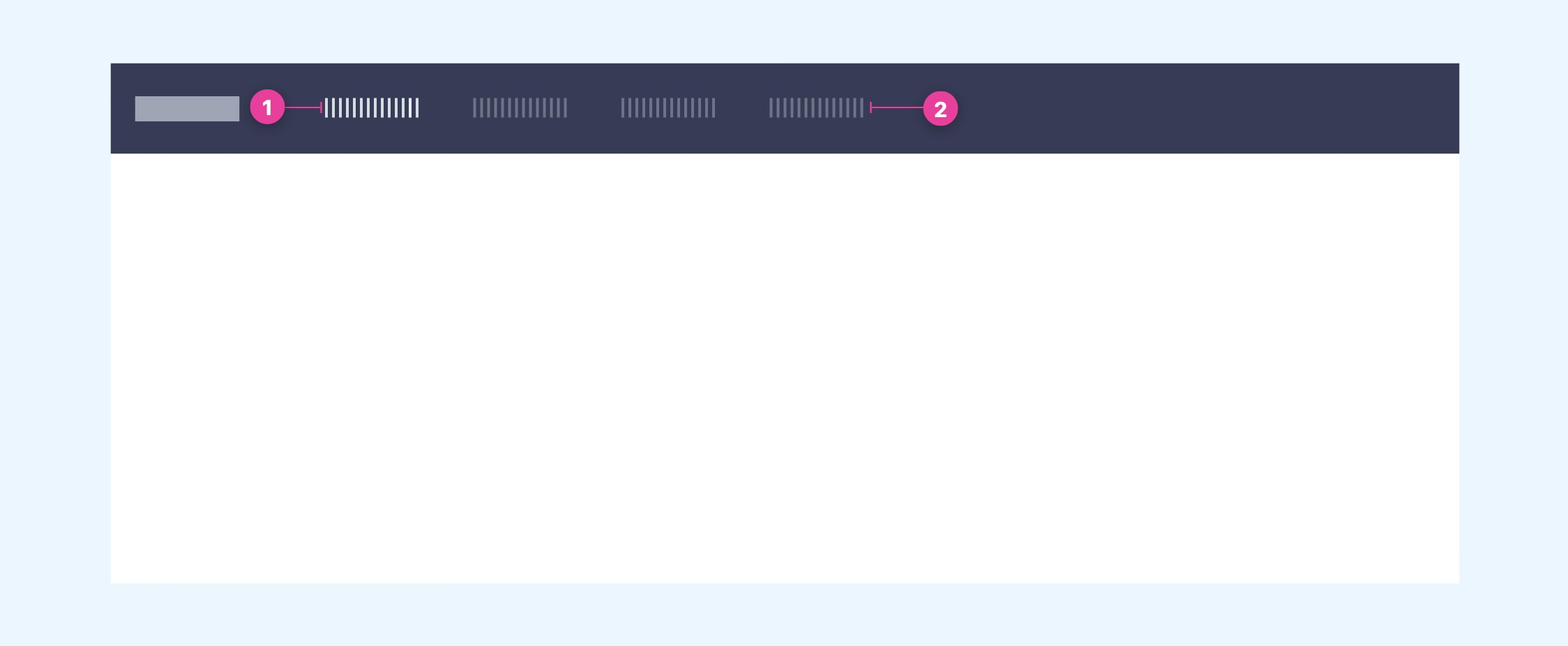
- 全局性导航,需要稳定存在且位置固定
- 导航内容通常不会随页面变化而变化,不受左侧导航和内容区变化影响
- 适用于导航内容较少,页面篇幅较长的内容型网站,顺应了从上至下的浏览顺序,方便浏览信息
- 顶部宽度限制了导航的数量和文本长度。高度建议尺寸:48px主导航包含的选项数量较少,建议2~7项
- 各菜单权重常常与排列顺序呈正相关,即排列顺序影响用户使用频次;视觉权重从左至右递减
拓展形式
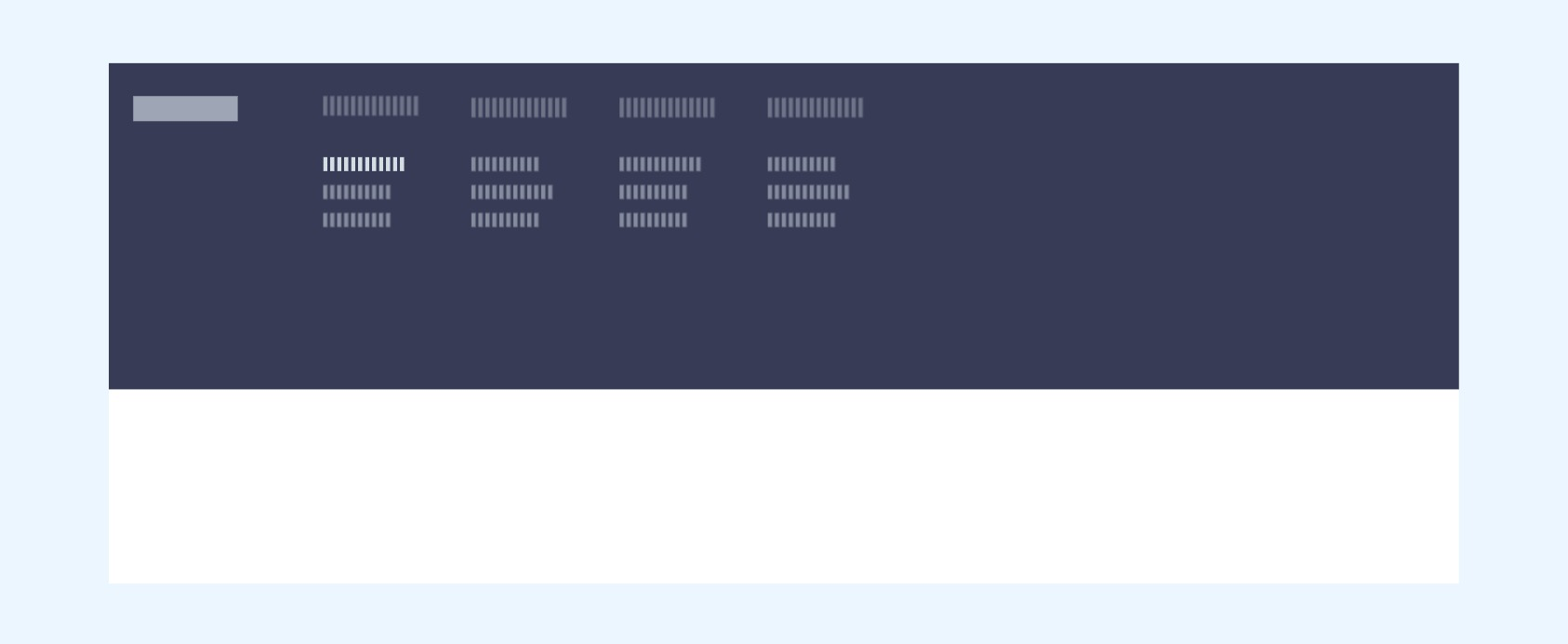
顶部弹出式导航
拓展导航承载层级,适用于大型网站,用户对于整个网站可用功能一目了然
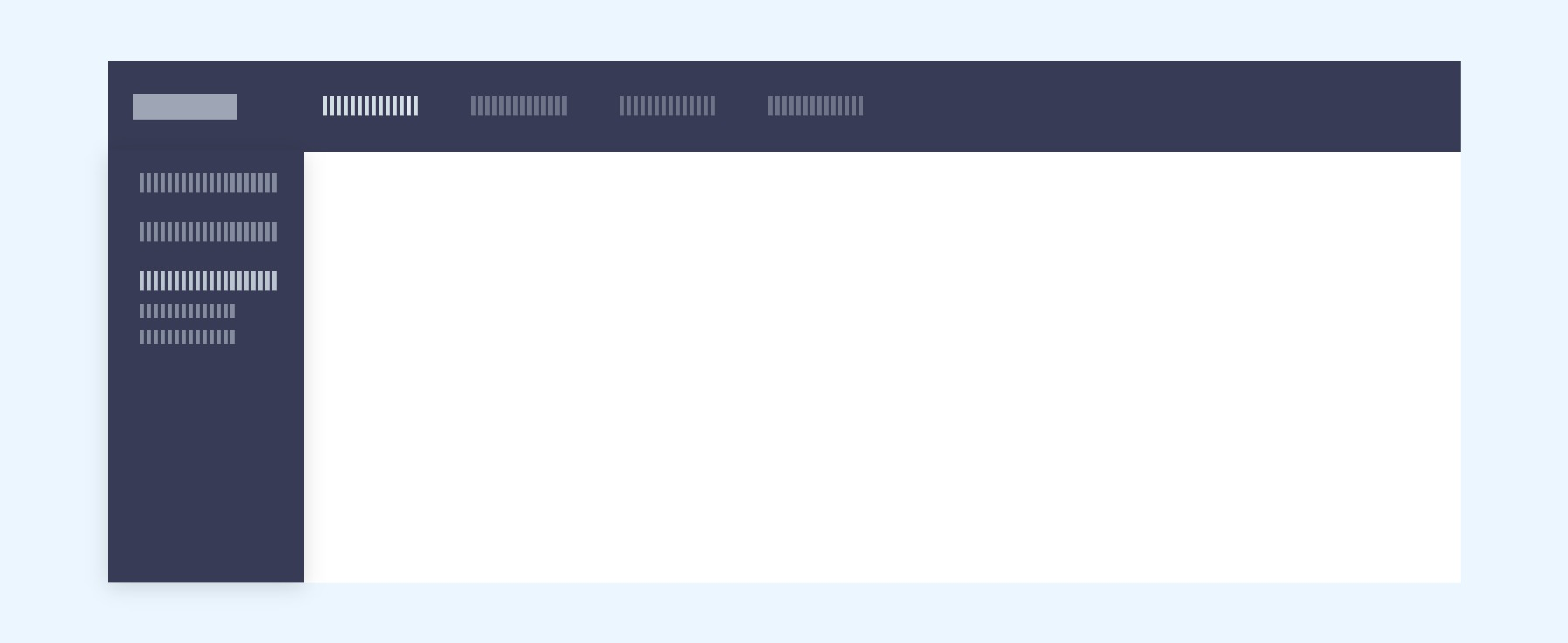
左侧导航
功能型网站,适用于菜单数量较多、功能权重较为平均的情况,建议 1-3 个层级,每个层级下的子菜单数量可不统一
通常默认为展开状态,为减少垂直导航对于内容区的干扰,侧边栏会设置收缩功能
- 展开状态
- 收起状态
混合导航
同时使用顶部导航与左侧导航,适合业务板块较多,结构较复杂的网站,层级扩展性强,可采用逐层渐进式和平铺式展示所需的细分功能模块,
最深可达4~5级菜单
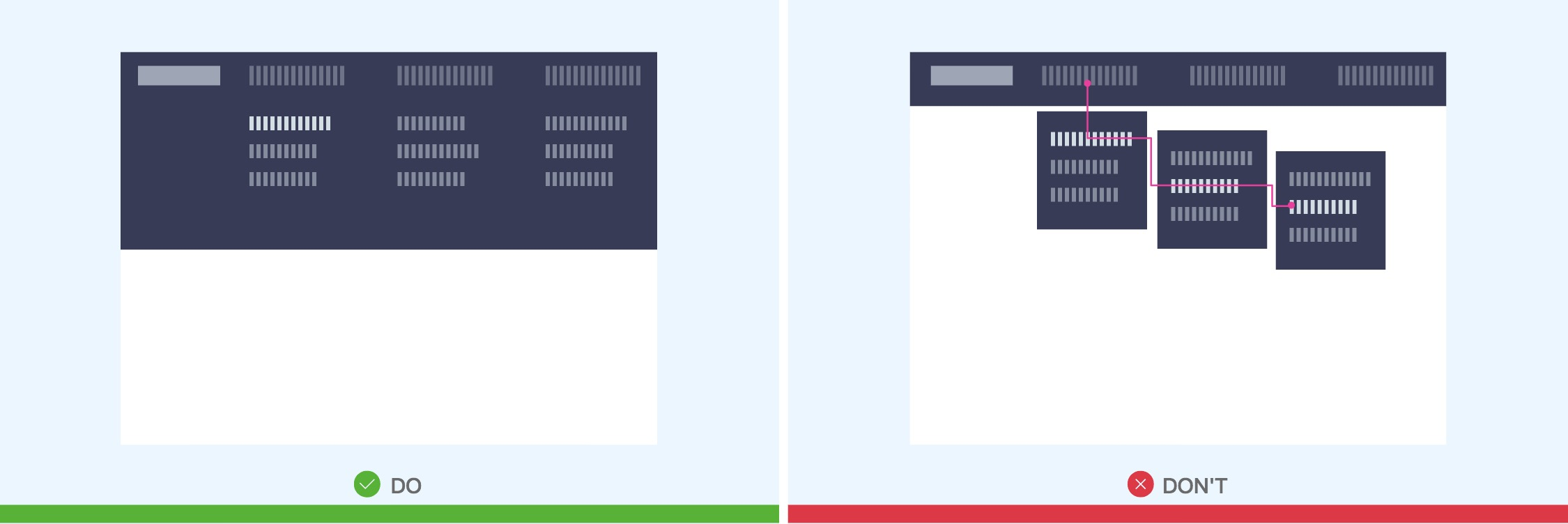
DO&DON’T准则
- 目录层级较多的导航类菜单

DO目录内容且层级较多时,使用弹出式导航,可以让用户对整个网站的可用功能一目了然
DON’T目录内容且层级较多时,不要让用户延着狭窄的悬停路径获取导航,也不要让用户逐层打开每层菜单去查找,低效又困难
常见问题
- 左侧导航受终端设备影响,页面排版不稳定,内容区排版需要考虑适配问题;用户使用时浏览视线左右折回,相比顶部导航垂直浏览更容易疲劳
- 混合导航一级导航与更深层级导航的视觉关联性弱且导航菜单占用屏幕面积较大,内容区域展示受影响