翻页器常用于列表分页展示场景,能够让用户感知列表共被分为多少页面,以及当前列表页位置,并提供页面跳转等功能。
设计目标
- 快速查看:通过分页数据加载缓解服务器压力;
- 清晰易读:由于界面的空间是有限的,通过分页展示数据,有助于缓解用户的阅读压力;
- 灵活便捷:如果客户想在一页展示很多数据,可以通过分页器自行选择,还可以了解到数据的总数目。
使用场景
可用场景(H2标题)
分页通常用于表列表,搜索结果和目录
1.页面信息太多时,为减轻用户浏览压力,需要分页展示页面信息,使用户可以轻松地在每个页面之间跳转;
2.数据量较大的表格底栏,用于表格翻页;
3.屏幕空间较小,比不能够完全显示页面信息时使用分页。
不可用场景(H2标题)
- 当页面内容无关联时,页面之间的跳转会使用户感到迷茫;
组件拆解
基础组件

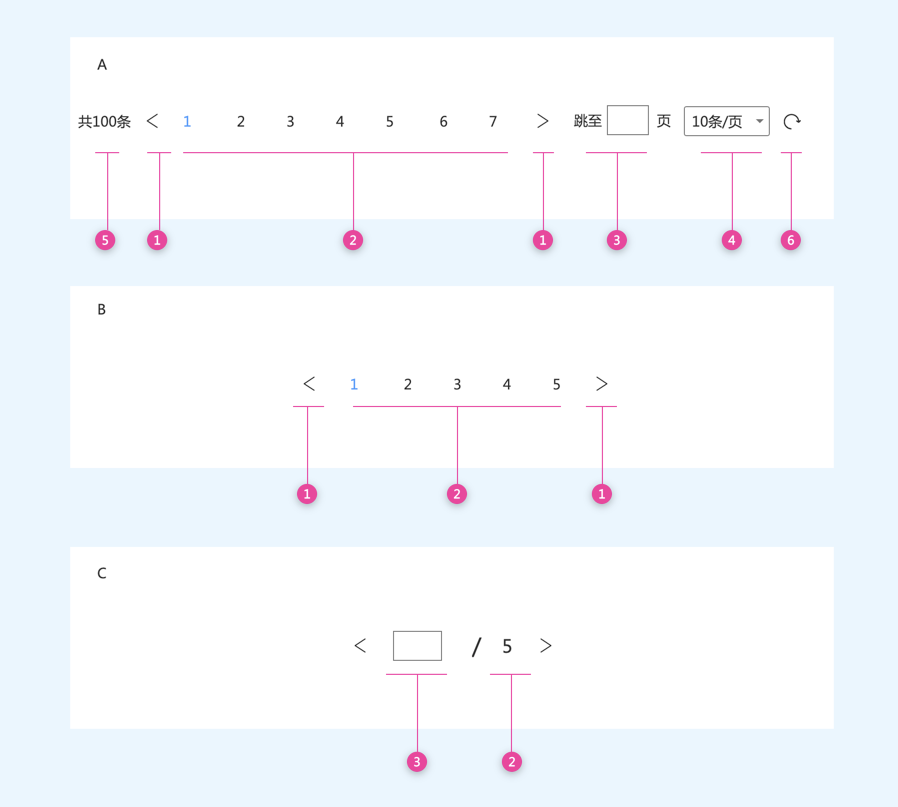
A-完整页面页码
B-精简页码
C-极简页码
1.上下翻页:上一页在左,下一页在右;
2.页码:默认显示前5页和最后一页;
3.快速跳转:可选功能,输入页码快速跳转,页面数较多时建议保留该功能;极简页码中为必要组件;
4.条数选择:可选功能,推荐默认显示7 条内容,可根据不同产品调整条数;
5. 总条数:可选功能,根据业务需求选择是否需要;极简页码中为必要组件;
6.刷新:可选功能,根据业务需求选择是否需要。
交互规则(H2标题)
分页条数
·完整的分页,最好最多显示7个页面(不包括省略号)。
·精简分页,最好最多显示5个页面(不包括省略号)。
相邻页码展示:
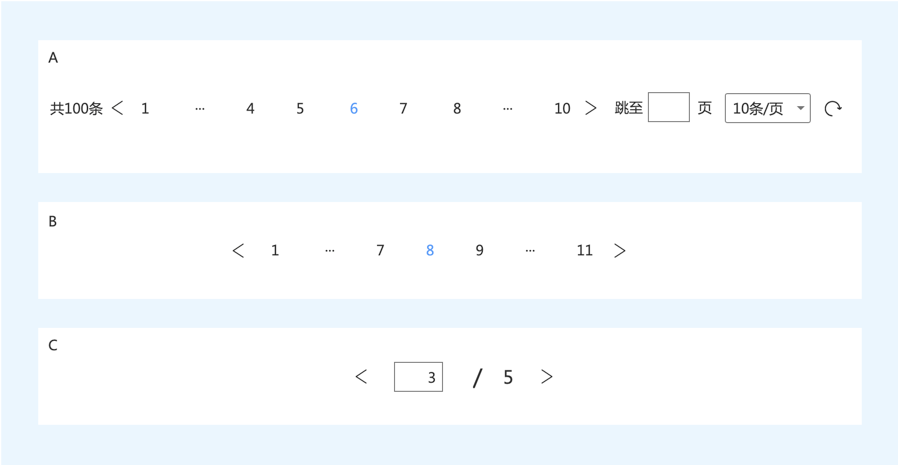
·A-完整页码展示时,相邻页码通常展示前后两页,比如你在第6页时,页面需要展示:4、5、6、7、8,首尾页始终显示;但页码在第1页时,就需要展示:1、2、3、4、5;页尾同理;
·B-精简页码展示时,相邻页码通常展示前后一页,比如你在第8页时,页面需要展示:7、8、9,首尾页始终显示;但页码在第1页时,就需要展示:1、2、3、4、5;页尾同理;
·C-极简页码展示时,只显示总条数及当前所在页面;
更多分页省略:
·当页面数超过最大显示限制时,将使用省略号隔断页码;
·当前页面与第一页和最后一页的间隔都超过五页时,将使用两个省略号隔断。
(无框页码)

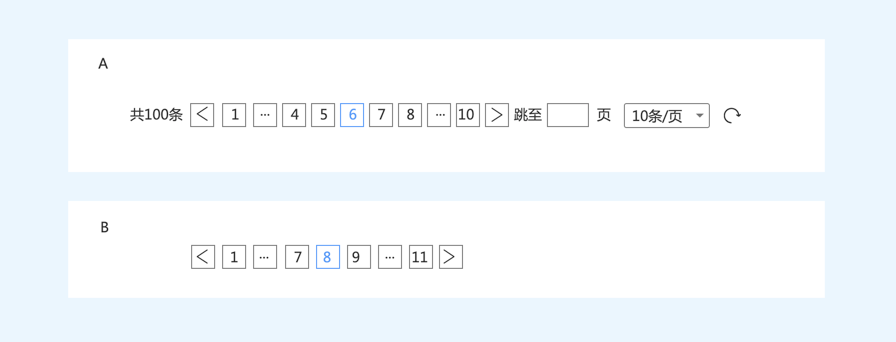
(有框页码样式)
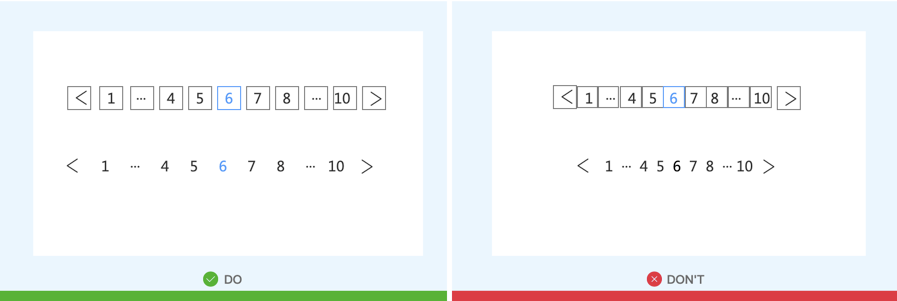
DO&DON’T准则

DO统一的样式;合适的间距,一般页码简之间间隔至少为一个首状鼠标的宽度;明确当前所在位置;
DON’T样式不一致;间距过窄或不统一;当前所在页不明确;
常见问题(H1标题)
一般情况下分页控件通常与表格或页面内容采用右对齐的方式,如有特殊需要可自行调整位置。


