这里的页面的层级结构是指纵向看待页面从交互行为上的区分层级。
设计目标
- 将页面依据交互行为区分层级,每个层级负责承载不同的功能。
- 让所有层上的功能和内容搭建出来的视图结构能符合用户认知。
- 指导搭建一套合理的页面信息层级
层级拆解

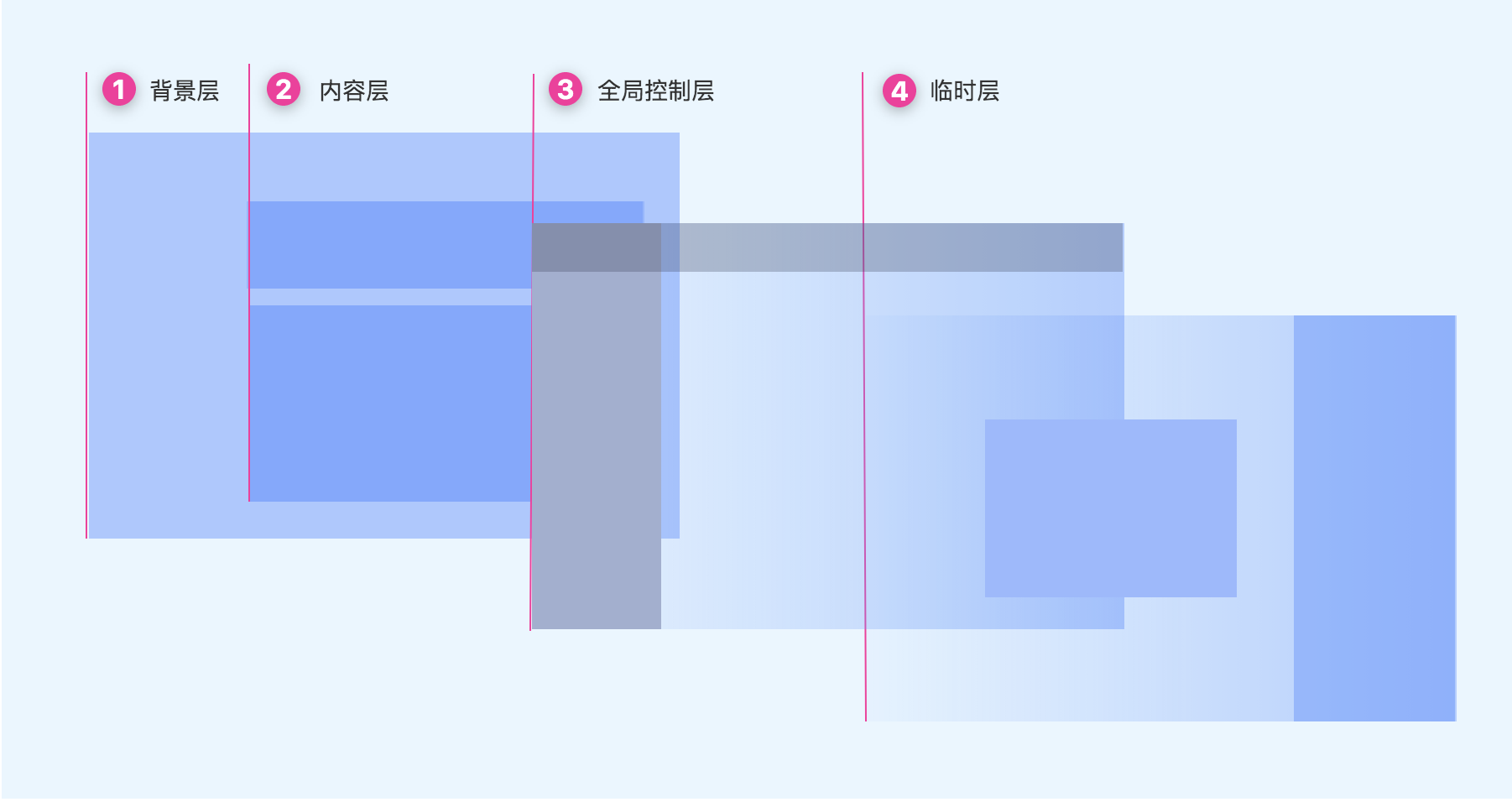
按照交互形式分为背景层、内容层、全局控制层、临时层,从4层到1层是从上到下依次叠盖的关系。
1.背景层:背景层固定样式,永远置于页面底部,层的颜色为中立背景色,方便凸显和聚焦内容层。
2.内容层:视图结构中最核心和复杂的一层,主要承载当前场景的用户需要获取的核心信息以及辅助核心任务的操作。
·可包含组件:可置入所有组件,全局性的Footer等在交互层级上也属于此层,内容层的基本布局结构有平行结构(N栏)或者父子结构。
3.全局控制层:用于对整个网站的控制以及导航功能,展示环境和上下文位置。
·可包含组件:Header、Tool bar、Navgation bar。可以置入button、search 、Menu、Slectors、Tags组件。
4.临时层:当前任务或者内容相关的临时出现层,优先级高于内容层,一般承载当前需要临时处理的任务或者需要接受的反馈等。
·可包含组件:(1)随蒙版遮罩一起出现的,以窗体滑出或者弹出的形式在当前页面的弹窗、抽屉等,此时内容层不可操作。(2)轻量级tips、反馈、消息吐司(Toast)、气泡、消息、提示条、新手引导、对话框等,此时内容层可操作。
层级规则
1.层级的前后顺序为,临时层>全局控制层>内容层>背景层,顺序不可更改
2.每个层级为一个容器,容器内的布局和交互规则根据具体内容和组件制定,但不能脱离整体的规则。

