设计目标
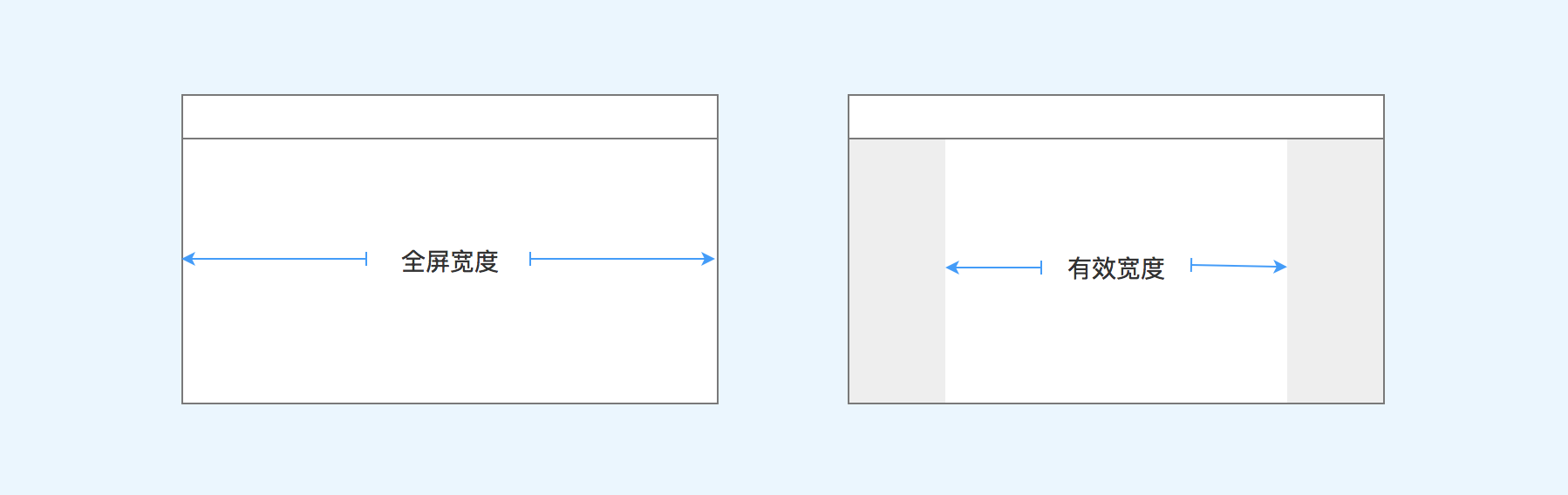
页面宽度
B端产品的主流分辨率宽度为1920px、1440pc和1366px,
页面宽度有两种设计方式:一种是全屏展示(为统一建议统一尺寸1440px),另外一种在屏幕垂直中间选择合适的区域(一般为1200px)
相关参考:百度统计浏览研究院
类型和使用规则
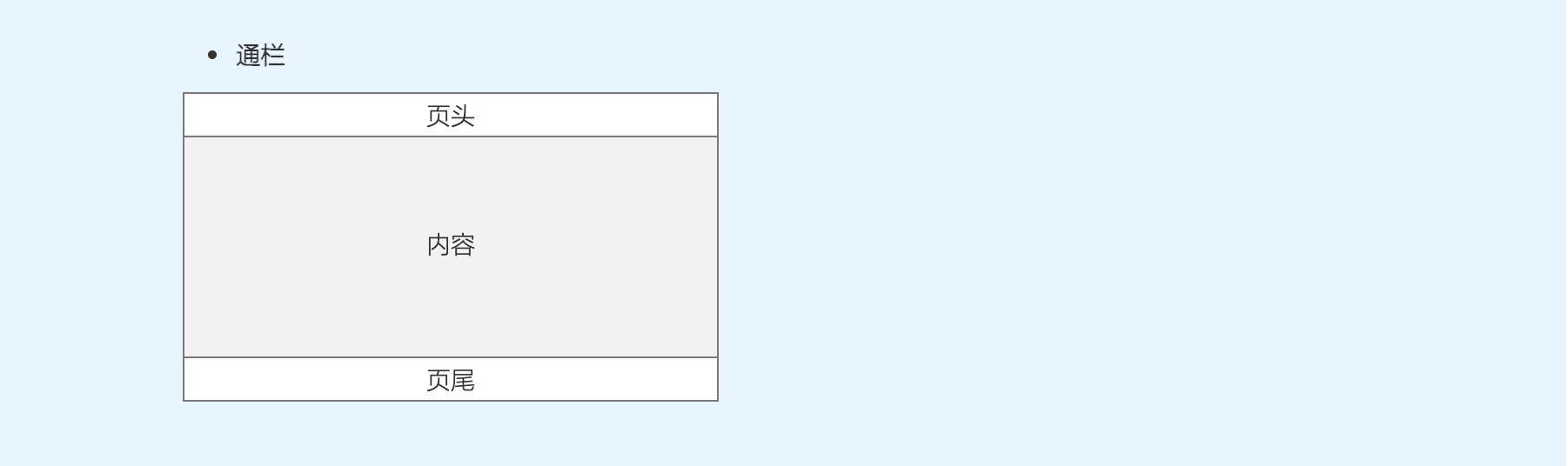
通栏
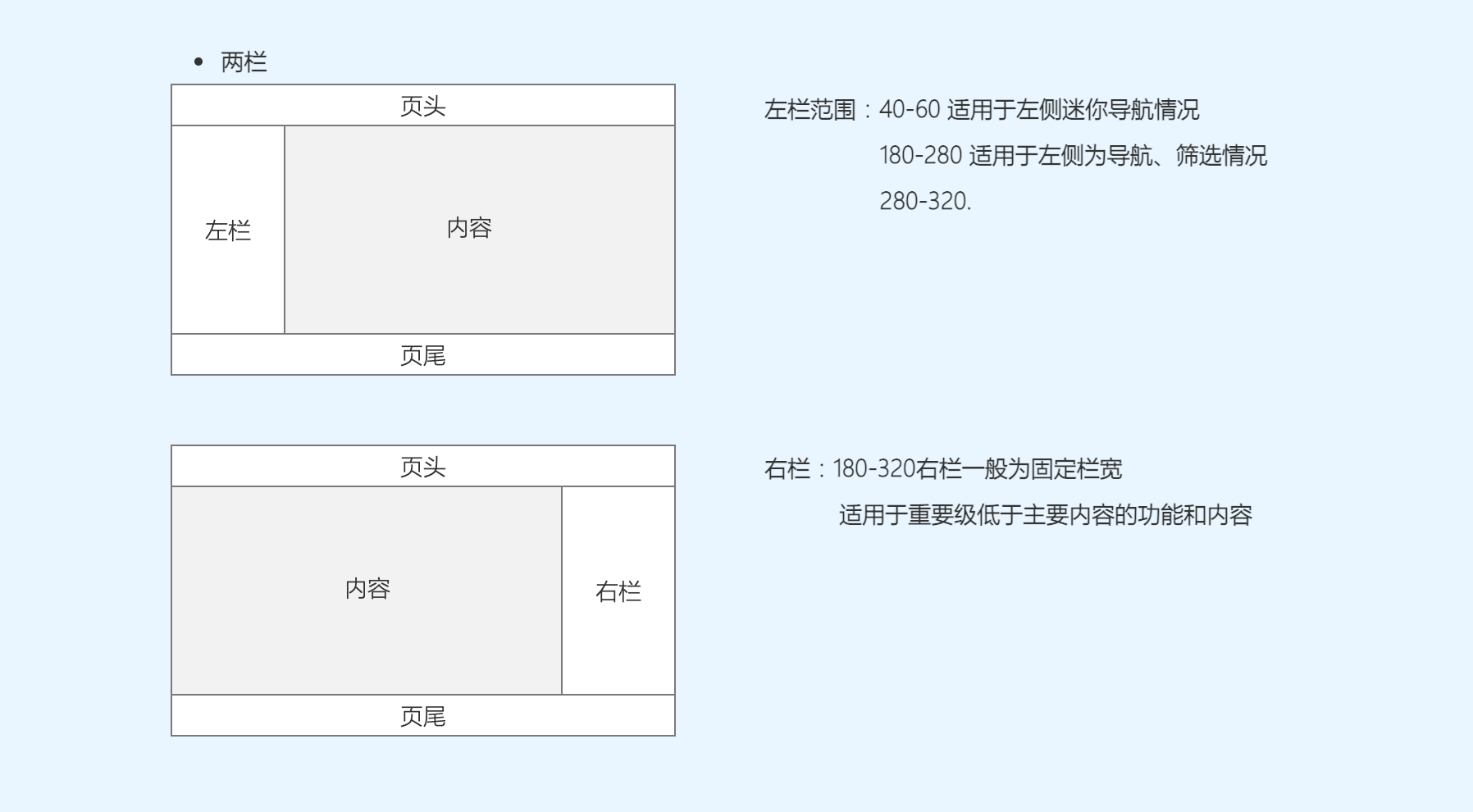
两栏
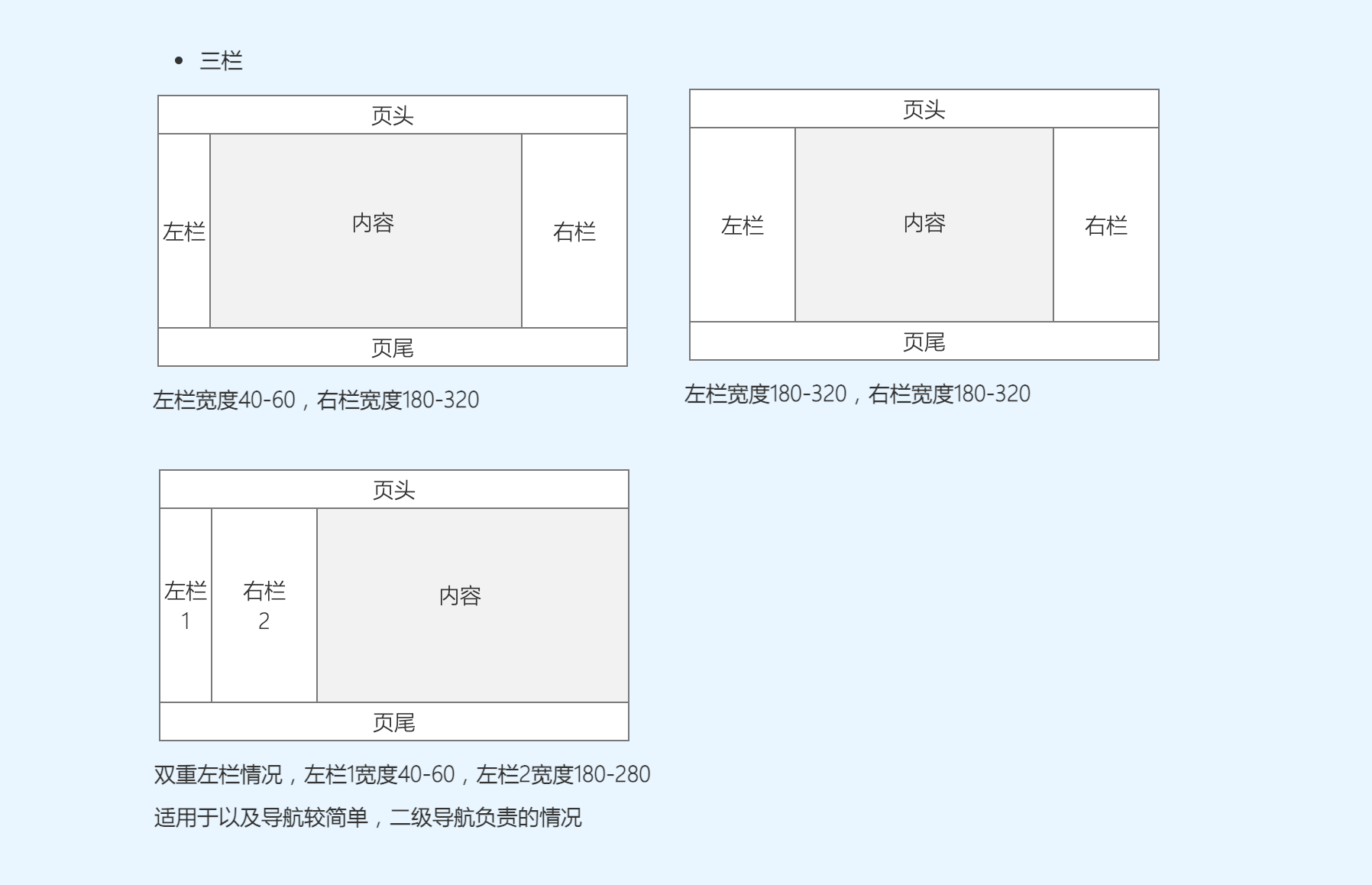
三栏
内容区的卡片布局
基本布局
卡片是一种承载信息的容器,对可承载的内容类型无过多限制,它让一类信息集中化,增强区块感的同时更易于操作;卡片通常以网格或矩阵的方式排列,传达相互之间的层级关系。适合较为轻量级和个性化较强的信息区块展示。
(此处没有设定栅格,只是卡片的布局方式)
卡片通常根据栅格进行排列,建议一行最多不超过四个
1.一个卡片:100%
2.二个卡片:
·50%和50%
·75%和25%
·25%和75%
3.三个卡片:
·3×33%
·2×25%和50%
·50%和2×25%
·25%和50%和25%
4.四个卡片:
·4×25%
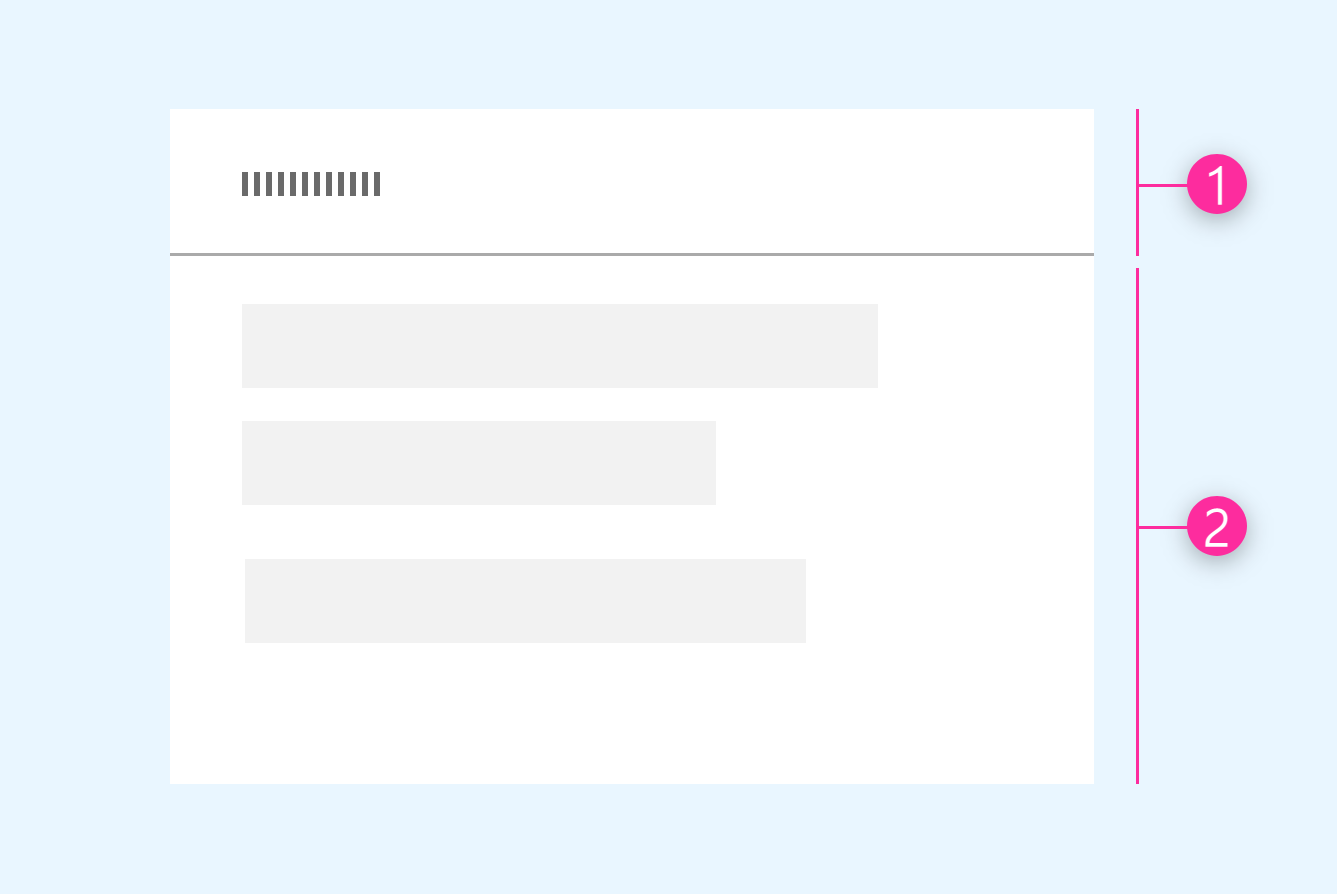
卡片分解

- 标题区域:指数卡的用途
·标头区域可以包含两个文本字段:必要标题和辅助信息
- 内容区域
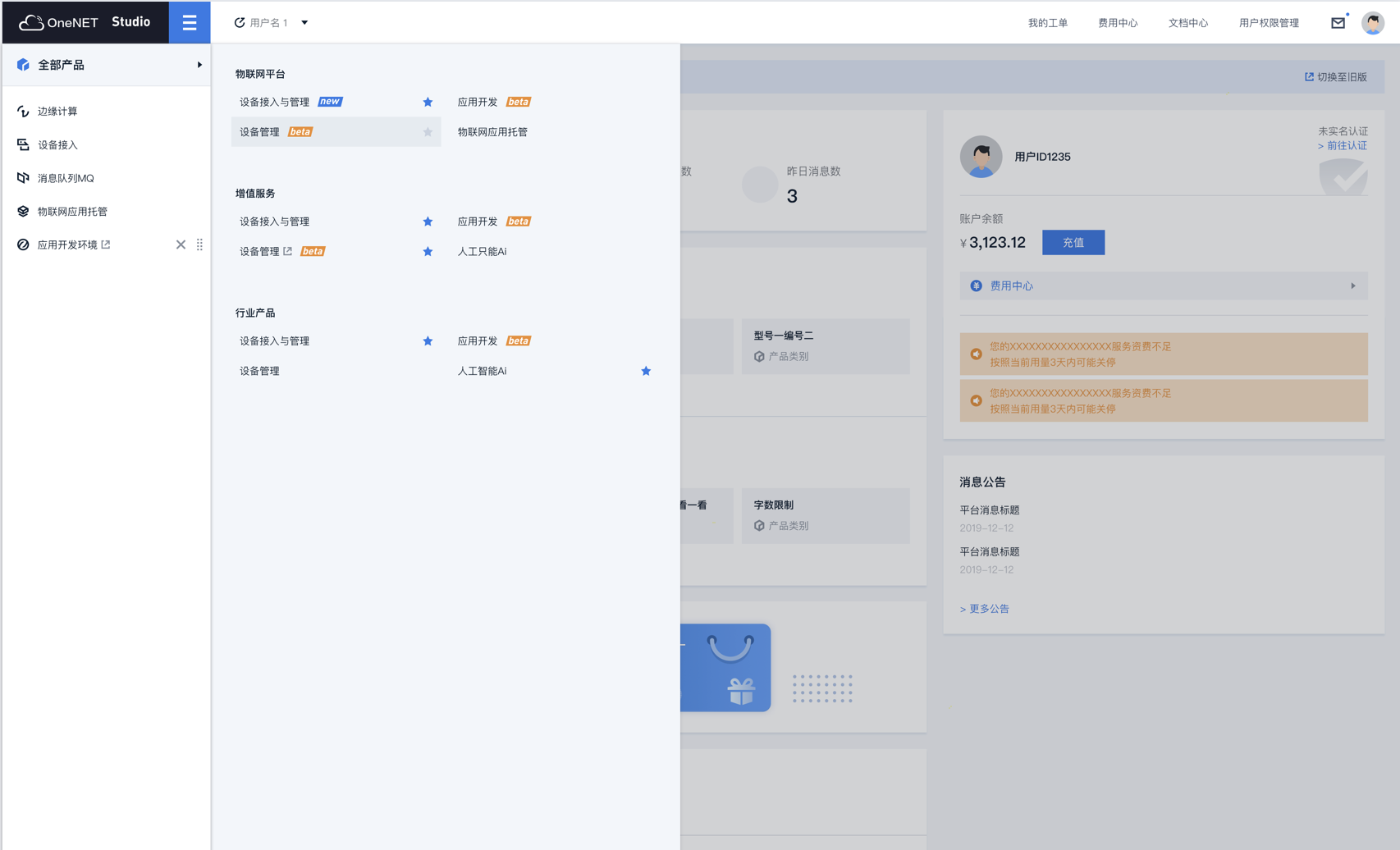
应用案例

卡片布局