多层次的结构列表,可简称为树,常用于表现树状信息结构的场景,分支可以展开或折叠,也可以提供单选、多选、异步加载等复杂功能。
设计目标
使用场景
可用场景
1.展示文件夹、组织架构、分类层级等层级关系时,用树结构完整展现其中的层级关系,并具有展开收起选择等交互功能。
2.开发文档、文章大纲等需要展示出文章树形结构目录时;
组件拆解
基础组件

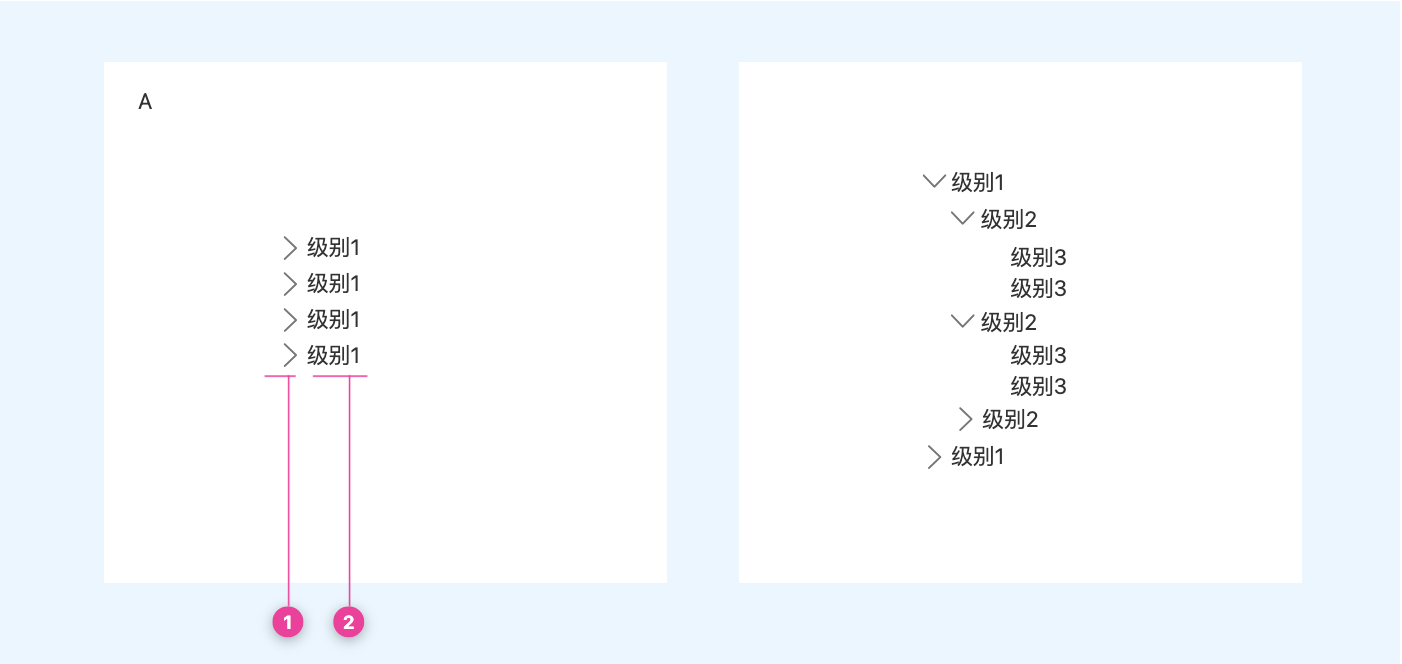
A-普通树结构
1.普通节点图标:,用来展示树状结构的展开状态;
·收起状态为右箭头(如左图);
·展开状态为下箭头(如右图);
2.层级名称:对应概括当前层级及子层级内容的名称
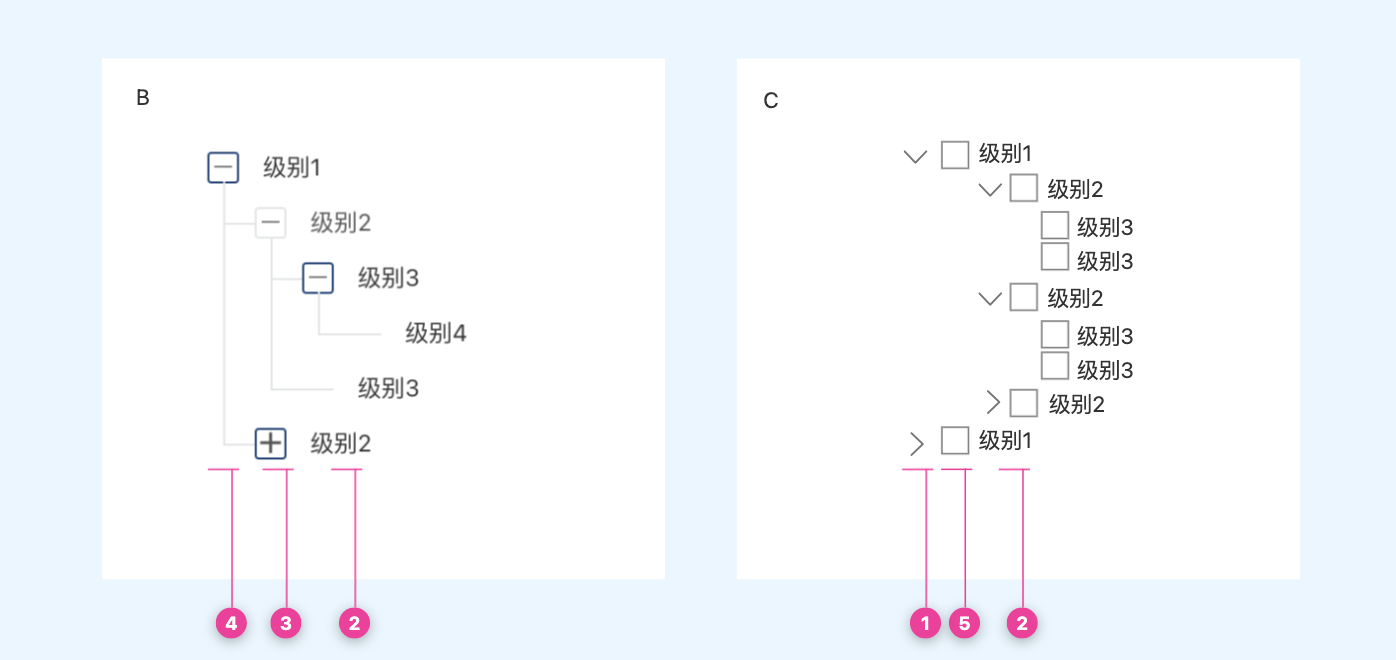
B-线型树结构:包含可交互图标、连接线和层级名称
3.线型节点图标:点击可展开和收起
4.连接线:位于各层级之前,连接各个层级。
C-可多选树结构:包含节点图标、多选框和层级名称;
5.多选框:位于节点图标和层级名称之间,可选中对应层级及其子层级内容。
交互规则

I:收起状态
·普通树结构:收起后为右箭头
·线型树结构:收起后为“+”;
可多选树结构:收起状态为右箭头。
II:展开状态:理论上可以无限层级展开,但在实际应用时应避免过多层级的结构。
·普通树结构:展开后为下箭头;
·线型树结构:展开后为“-”;
·可多选树结构:展开后为下箭头。
·本层级选中时,多选框为勾选状态;
·可多选树结构父层级多选框可反映子层级的选中状态。当子层级全部选中时,父层级多选框为勾选框;当子层级部分选中时,父层级多选框为实心框。
III:禁用状态
·禁用时该层级置灰,不可点击;
·收起和展开状态均可禁用;
·可多选树结构禁用状态仅对当前层级负责。
拓展形式(H2标题)
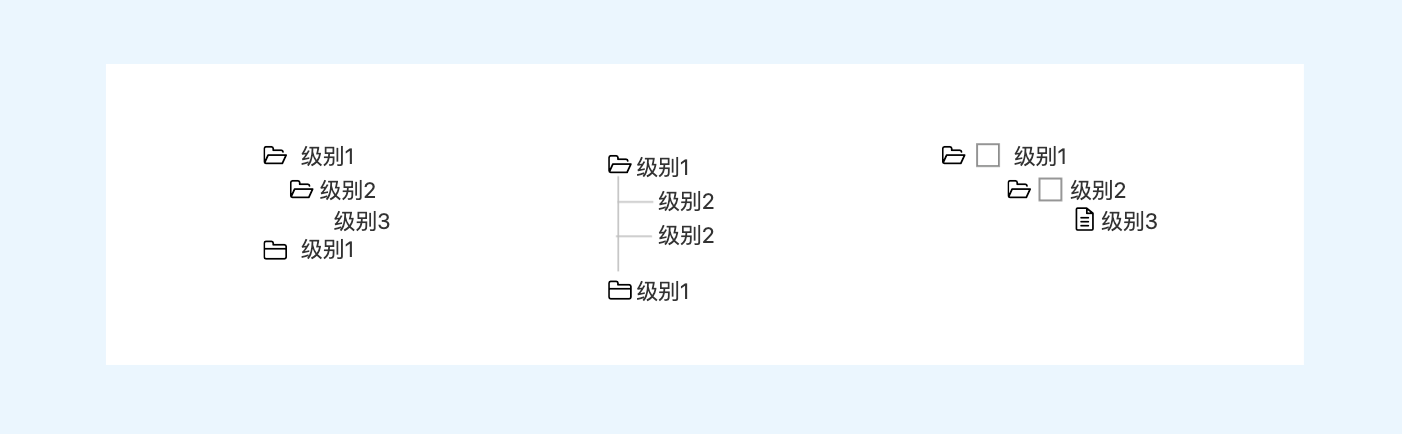
其他节点图标样式树结构
图文描述当前组件的其他形式/样式和规则树结构的节点图标可以根据需求使用其他样式,但都要保持清晰易懂的原则;此外层级名称前也可以增加装饰作用图标。
·可与各类树结构样式结合使用;
·依左至右顺序(没有的可省略):1.节点图标、2.多选框、3.装饰图标、4.层级名称;
DO&DON’T准则(H1标题)
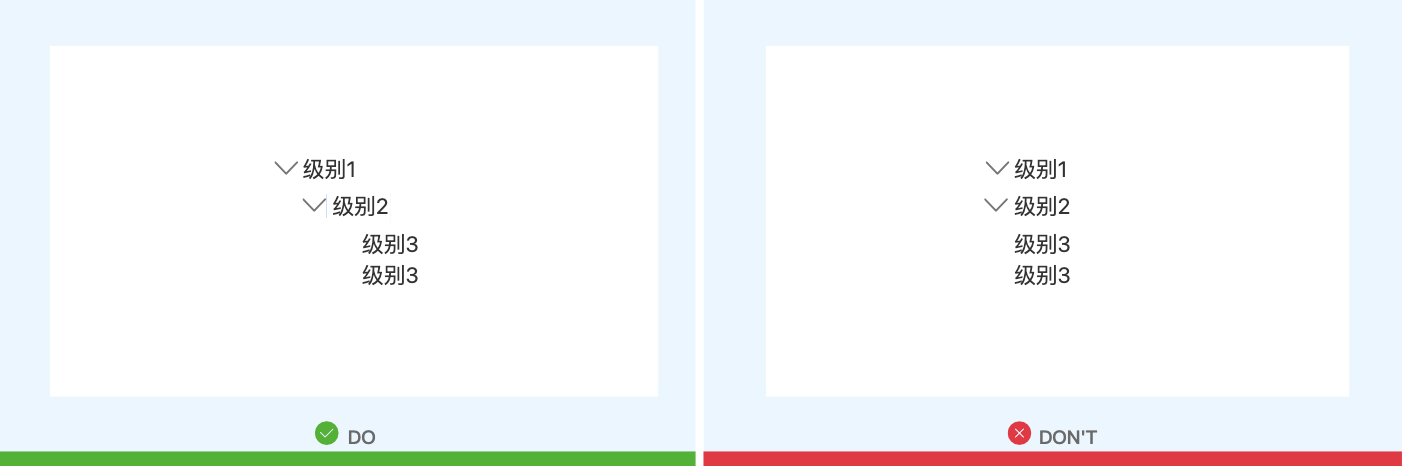
- 层级结构

DO清晰明了的层级结构
DON’T无序的层级结构
- 节点图标

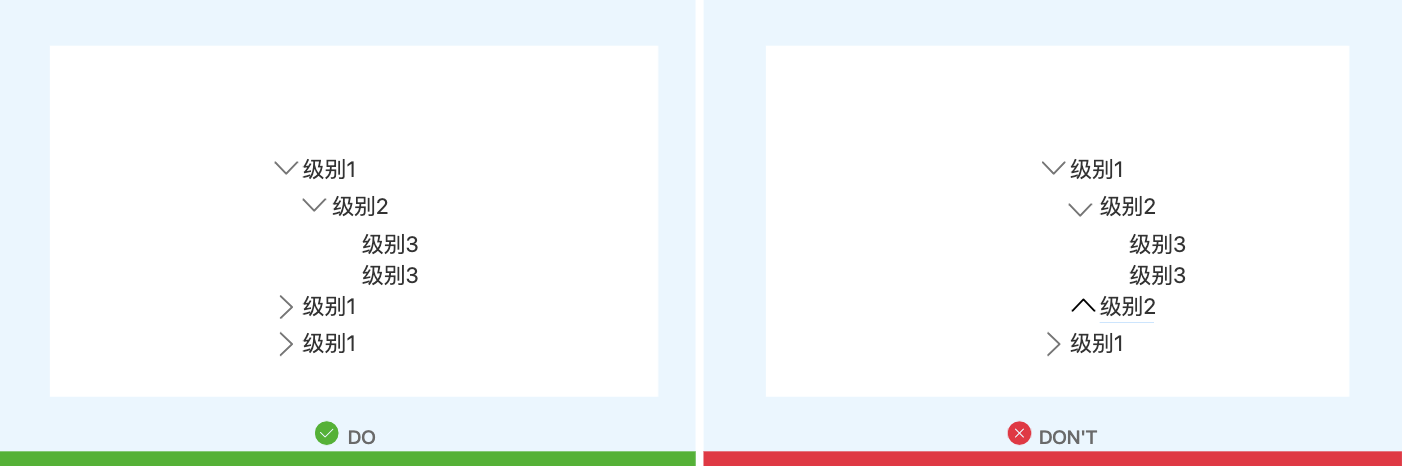
DO统一的父层级和子层级的节点图标。
DON’T不统一的节点图标,易使用户阅读使产生困惑。

