交互弹窗是常用的拓展界面,可承载大量内容。用户在弹窗内操作时不必离开当前任务,操作完成后,可以平滑地回到原任务。用于替代“跳转至新页面”这类交互。同类型的还有抽屉。
设计目标
1.能够代替“页面”实现大部分内容
2.用户可以平滑的在原页面和弹窗来回切换,不必离开页面
使用场景
可用场景
1.需要额外界面空间,但内容量又不值得使用新页面这种重负担交互。
2.希望界面随时可以呼出关闭,能够平滑的返回到原页面任务。
3.需要分步骤操作的交互。
5.常用于添加、编辑、展示简单详情时使用。
不可用场景
1.信息提示、帮助提示、少量的详情等建议使用消息气泡就近显示
2.常见的反馈类信息请使用消息吐司或消息弹窗,交互弹窗不能代替消息弹窗。
3.如果内容很少,建议按消息弹窗处理。
组件拆解
基础组件
抽屉可以承载的内容种类很多,变体也很多,但基本都含有如下要素
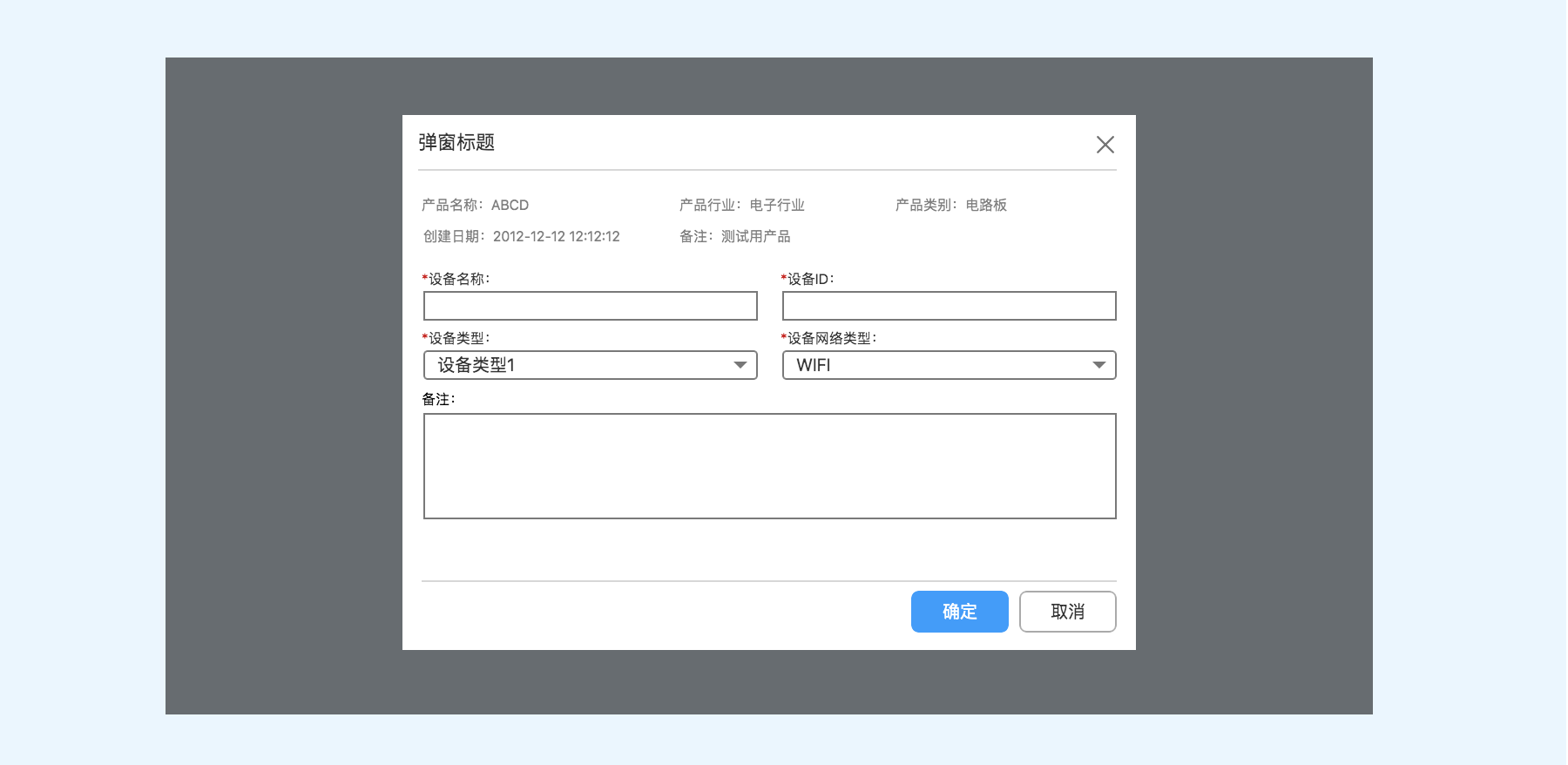
- 基础交互弹窗

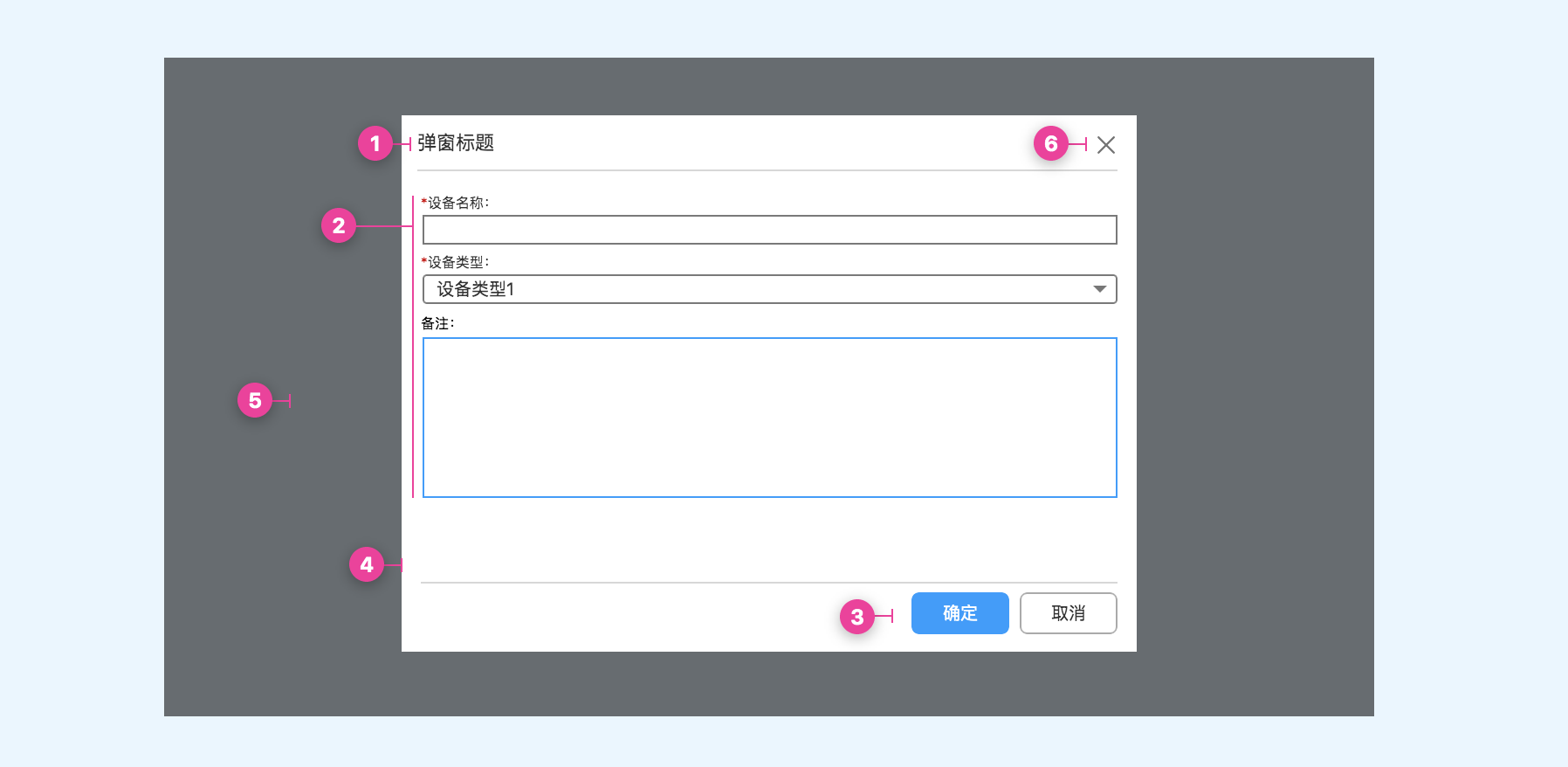
元素:
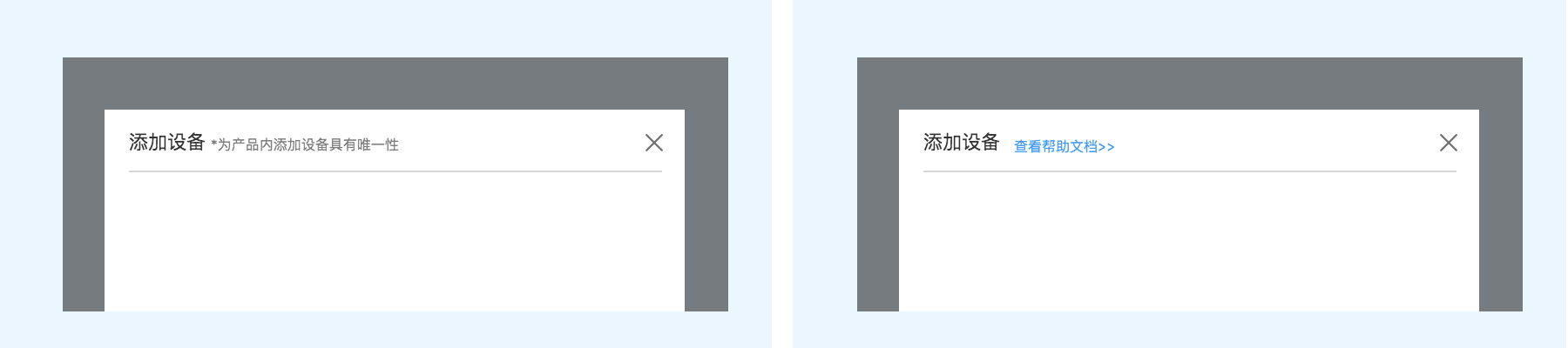
1.交互弹窗标题:内容主旨标题
·标题文案通常与入口按钮的文案近似。
·标题区域可展示少量额外内容。
2.交互弹窗内容:具体内容
·弹窗内基本可涵盖所有种类的内容,但应尽量保证在一屏内显示完整,
·内容多时,主要以横向排列为主。
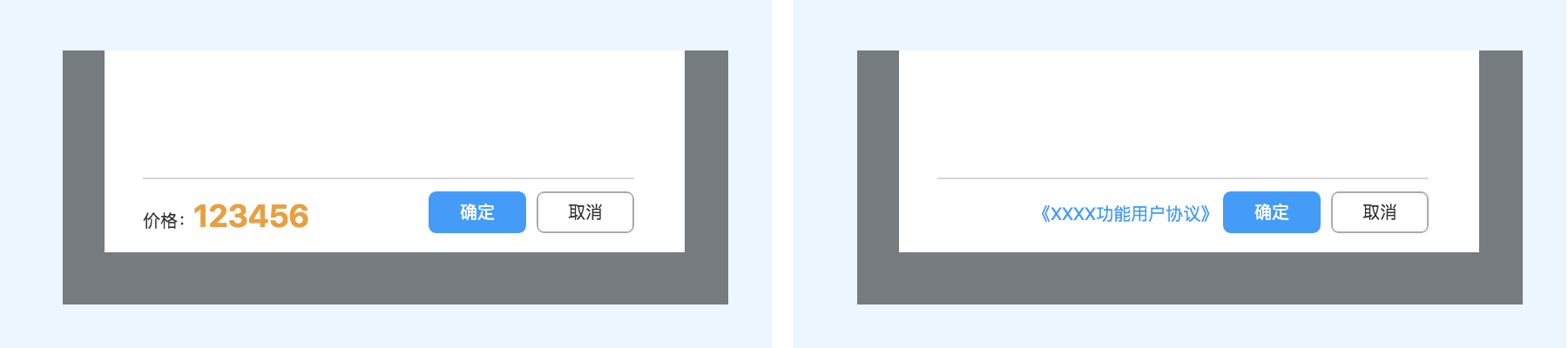
3.处理操作:对弹窗的具体操作
·表单类常见为“确定+取消”;详情类常见为“关闭”;可根据情况适当添加其它辅助内容。
·一般确定按钮会被设为默认按钮。
4.交互弹窗背景板:抽屉的背景
·交互弹窗尺寸一般不宜过小,内容过少时建议按消息弹窗处理。
·交互弹窗面积不超过屏幕3/2,高度一般不超过一屏,超过一屏时弹窗整体滚动(此处与抽屉有区别,抽屉仅内容滚动)
5.背景遮罩:用以阻止用户进行其他操作并削弱背景内容,突出抽屉
·背景遮罩通常为半透明黑色,全局统一
·交互弹窗的背景遮罩不可点击交互,
6.关闭按钮:用于关闭抽屉
·右上角的X是基于用户习惯而设置的关闭按钮。**
交互规则
- 交互一般位于页面中间,渐隐渐显
- 窗口超过一屏时,弹窗整体进行滚动

- 不能通过点击背景遮罩关闭弹窗
- 窗口之上不能叠加新的窗口。
拓展形式
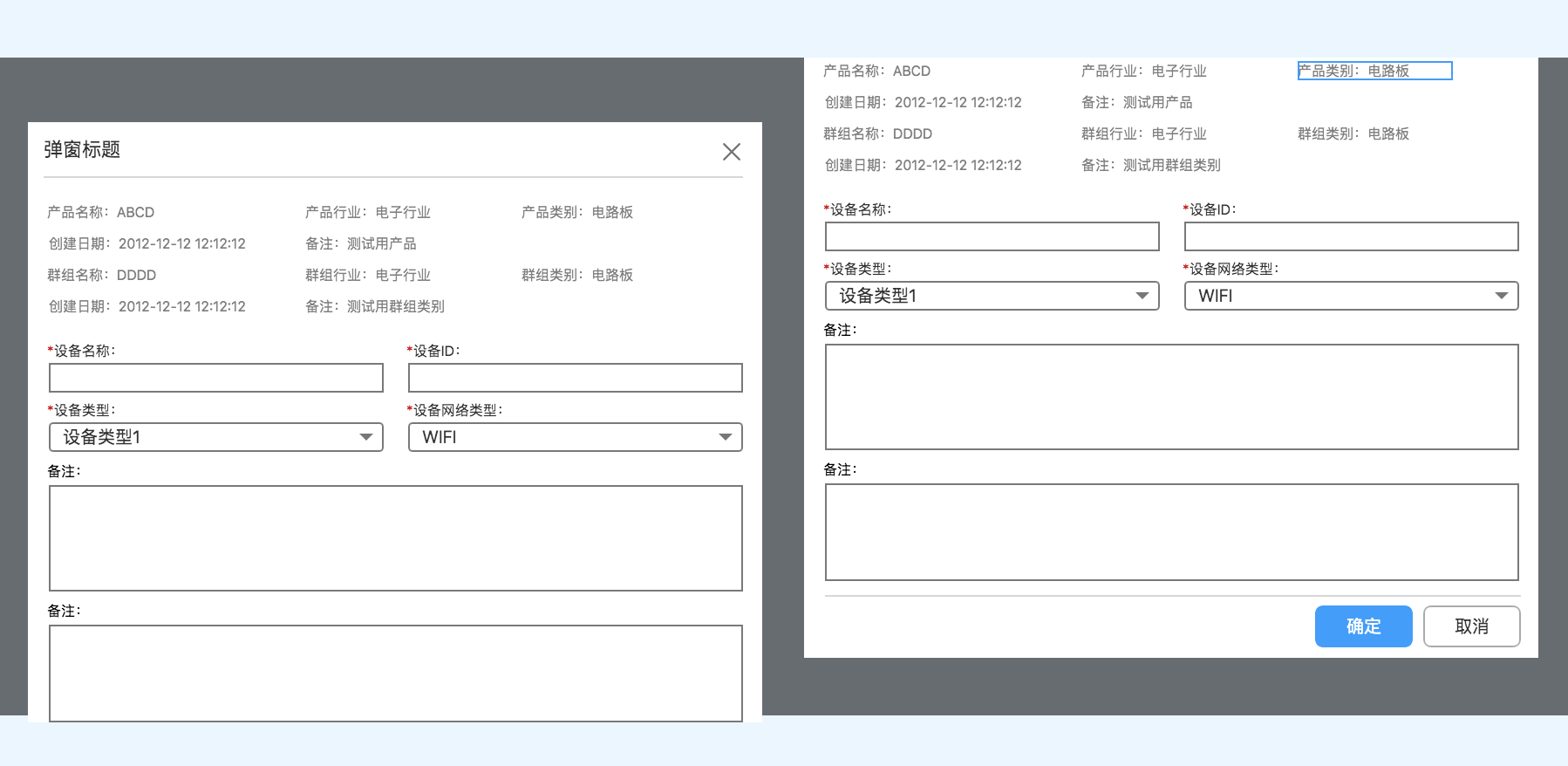
多排混合显示
- 弹窗的排版比抽屉还自由,以横向排列为主
超出首屏的抽屉
- 抽屉高度超出首屏时,可通过滚动弹窗整体来浏览剩余内容
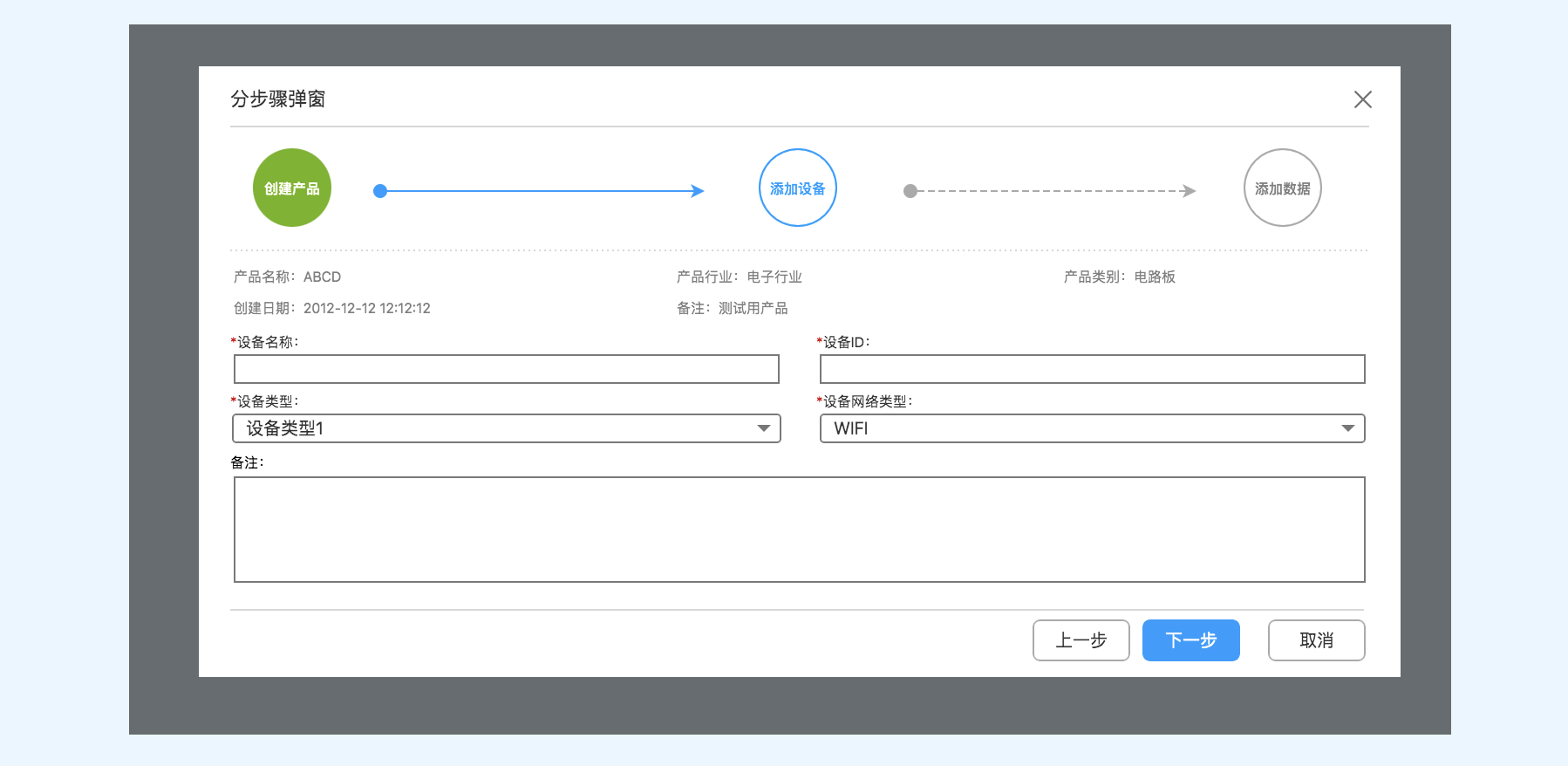
带步骤弹窗
- 步骤部分的规范请见“步骤”规范

更丰富的标题区域
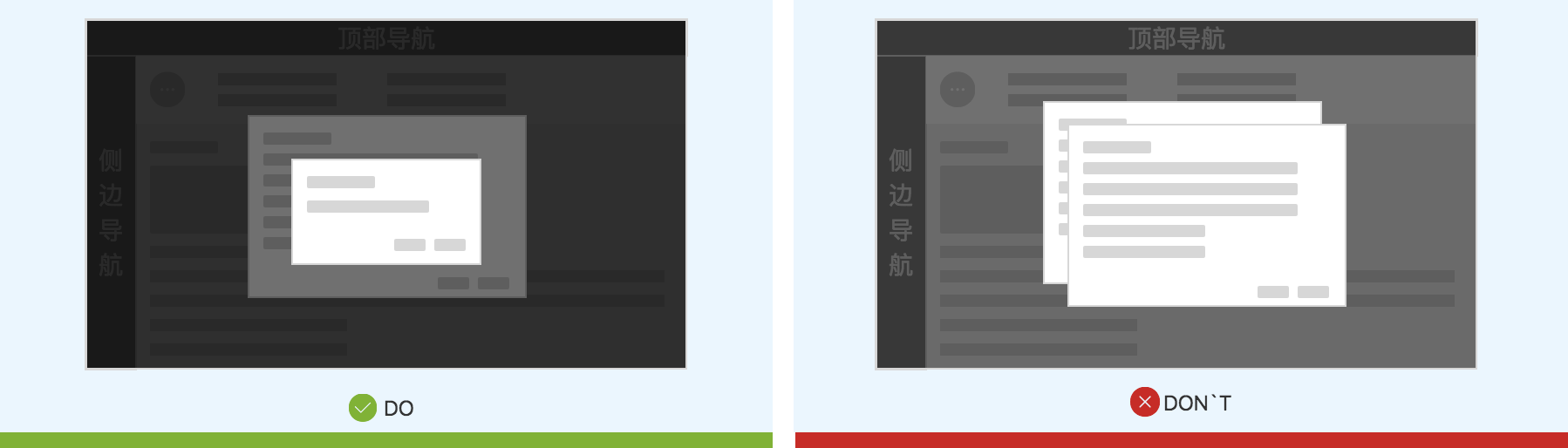
DO/ DON’T准则
- 交互弹窗可以与消息弹窗共存,但不可以多个交互弹窗共存

DO 交互弹窗可以再叠一个消息弹窗,以满足部分二次确认的需要。此时消息弹窗生成的黑色遮罩会盖住交互弹窗。
DON’T 交互弹窗之上一般不能覆盖另一个交互弹窗,过多的弹窗会使得页面层级混乱