柱状图是通过面积的方式绘制的数据可视化图表。XY两轴,通常用于对比一组数据的数值差距。同样尺寸下,所能表现的数据量要大于柱形图。另外折线图侧重于表现趋势,柱状图便于表现每个点。
设计目标
1.将数字数据以可视化的方式展现,便于用户快速理解阅读。
2.用户能够快速对比各个数据的差值
使用场景
可用场景
1.需要可视化数据
2.要呈现一组数据的高低差对比
3.一组数据之间没有连续性
不可用场景
1.一个时间点下,分析占比时,建议使用饼图
2.一组以时间维度具有连续性的数据,想要体现随时间变化的趋势,建议用折线图
组件拆解
基础组件
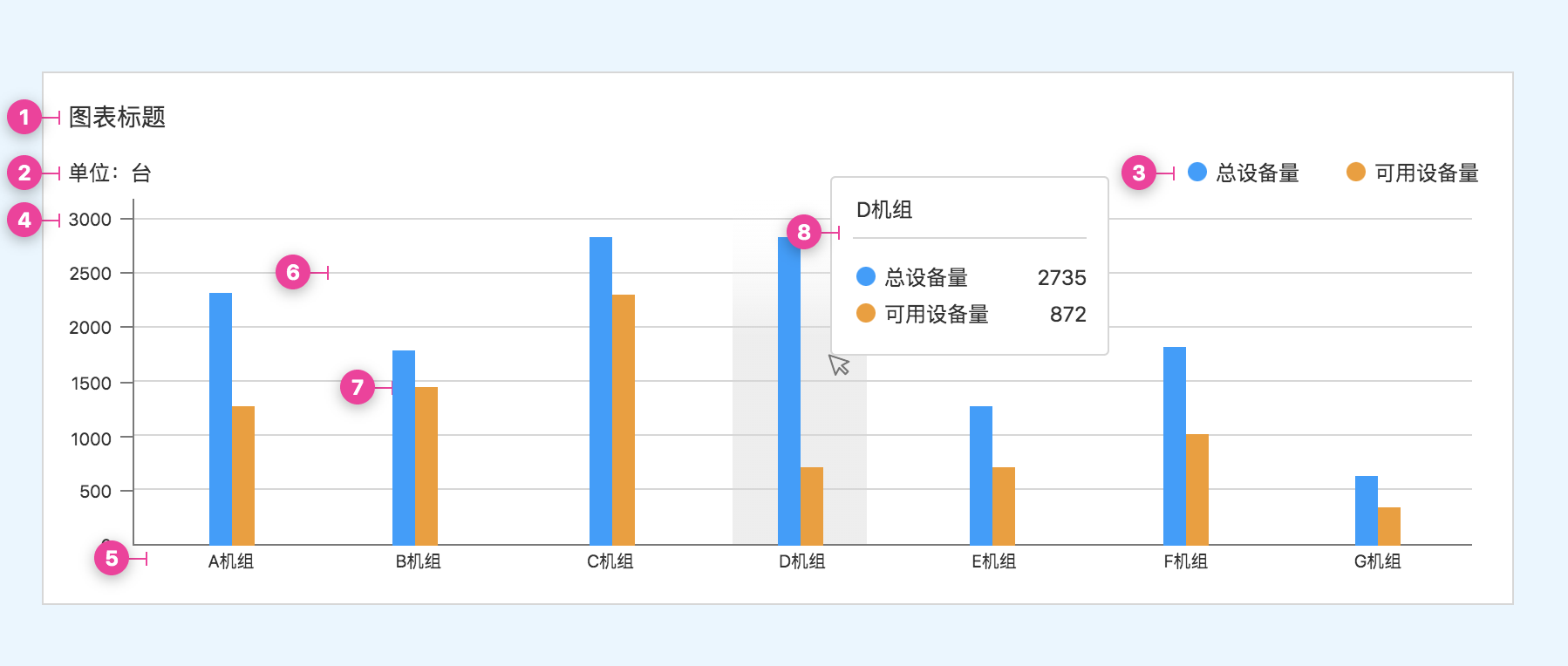
- 基础柱状图

元素:
1.柱状图标题:内容主旨标题
2.柱状图数据单位可选:数值单位
3.柱状图图例:标明每条线分别代表什么数据
·当柱过多时,可以通过图例来开关是否显示/突显某柱。
4柱状图纵轴:一般表示数值
·纵轴区间最大值根据实际需求做调整;
·可以存在两个纵轴(一左一右)
5.柱状图横轴:一般表示分组或时间。
·根据时间跨度不同所显示的时间单位不同,具体可参考折线图
·当横轴数据过密集,显示不下内容时,可以倾斜显示内容。
6.柱状图背景可选:柱状图背景一般有纵轴对应的横线标尺
7.柱状图柱:可视化数据图形
·每组最多不易超过6柱,柱不易过细
·柱顶点必须为平面,不能出现圆角,尖顶,渐变消失的顶
8.折线图悬停气泡:以横轴为基准,悬停在每个横轴值上时显示
·气泡内需要完整展示横轴值与其对应的所有数据。并配有图例。
交互规则
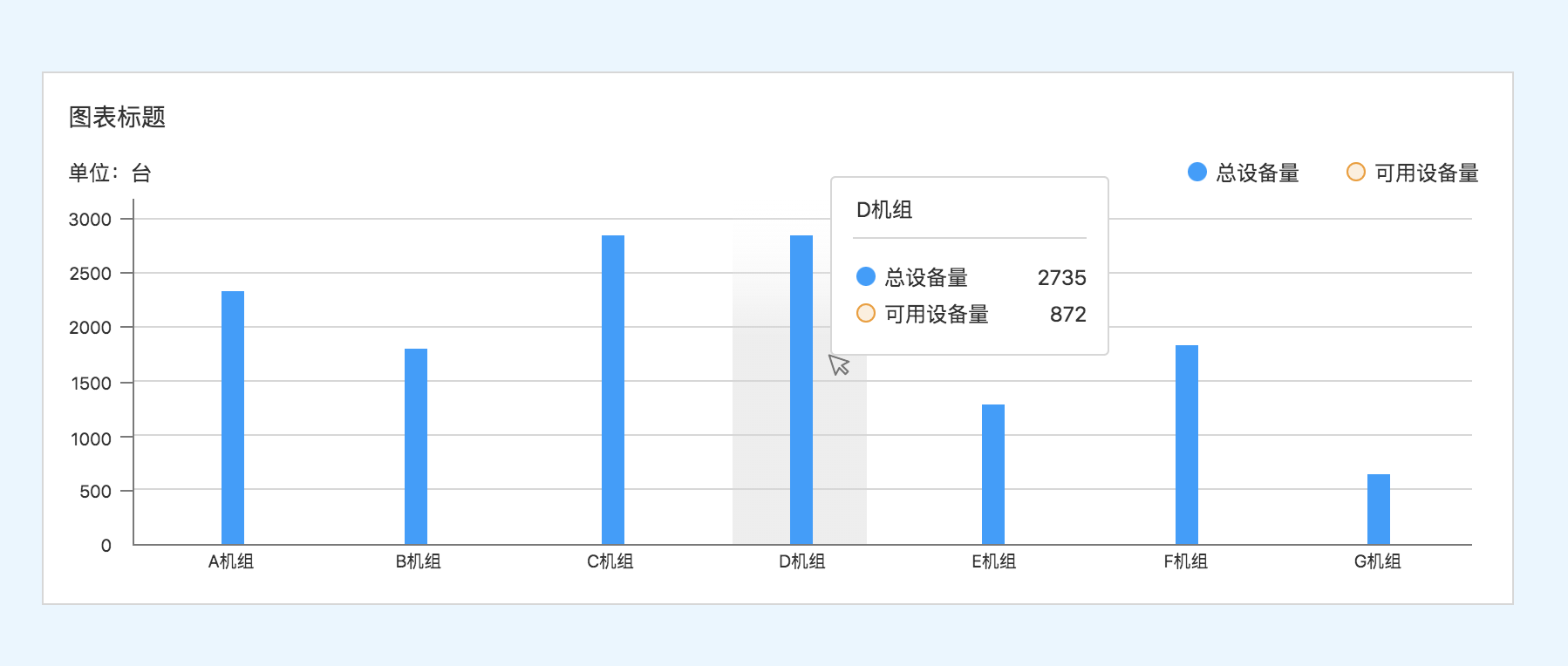
- 图表可以通过开关图例的方式,决定图表中显示/凸显哪些柱图,由于柱状图不像折线图图形混在一起,该功能较为少用,一般为数据过多无法同时显示所有数据时使用。

- 图表可以通过鼠标悬停的方式,用气泡显示横轴值对应的柱状图数据。所悬停位置具有悬停效果
悬停范围应该是一个区域(范围通常与悬停时变化的背景色尺寸一致),而非必须悬停在柱子上
拓展形式
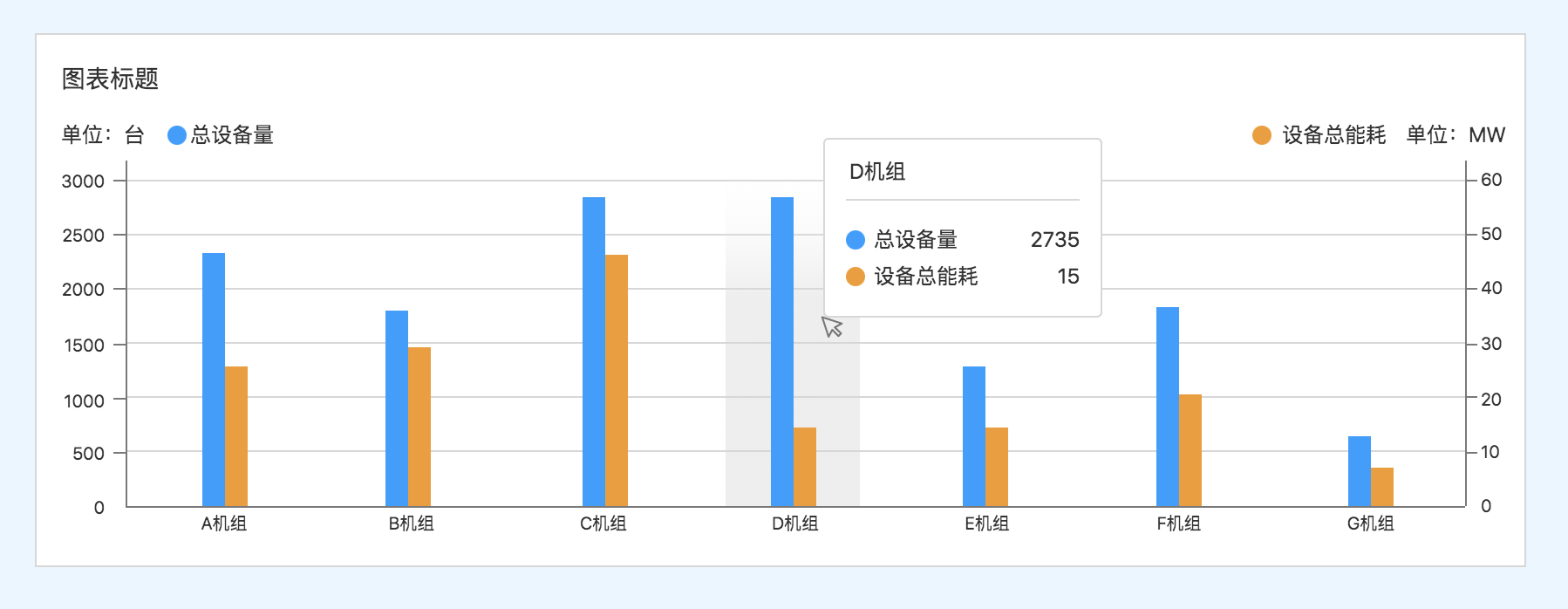
双纵轴柱状图
当两条曲线数值区间差异过大又需要同时在一张图表里展示其相关性时使用
- 第二纵轴在右侧,图例、单位分列左右,分别对应不同的纵轴。
- 使用左侧纵轴的柱靠左,使用右侧纵轴的柱靠右

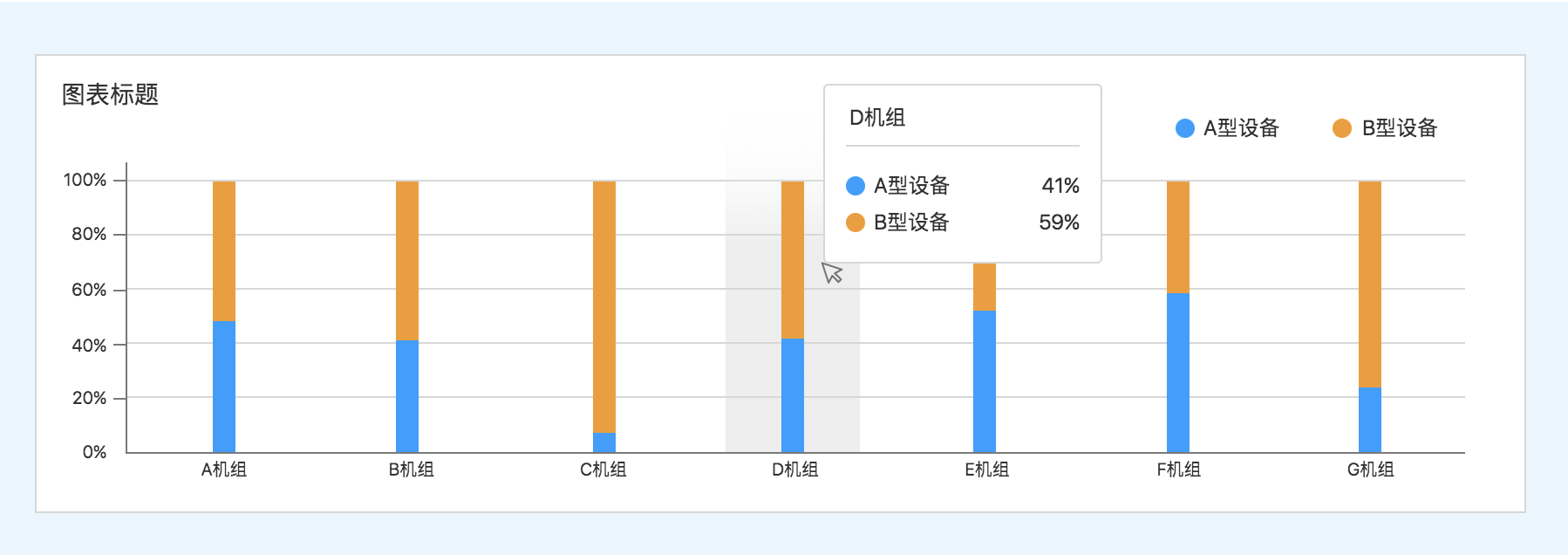
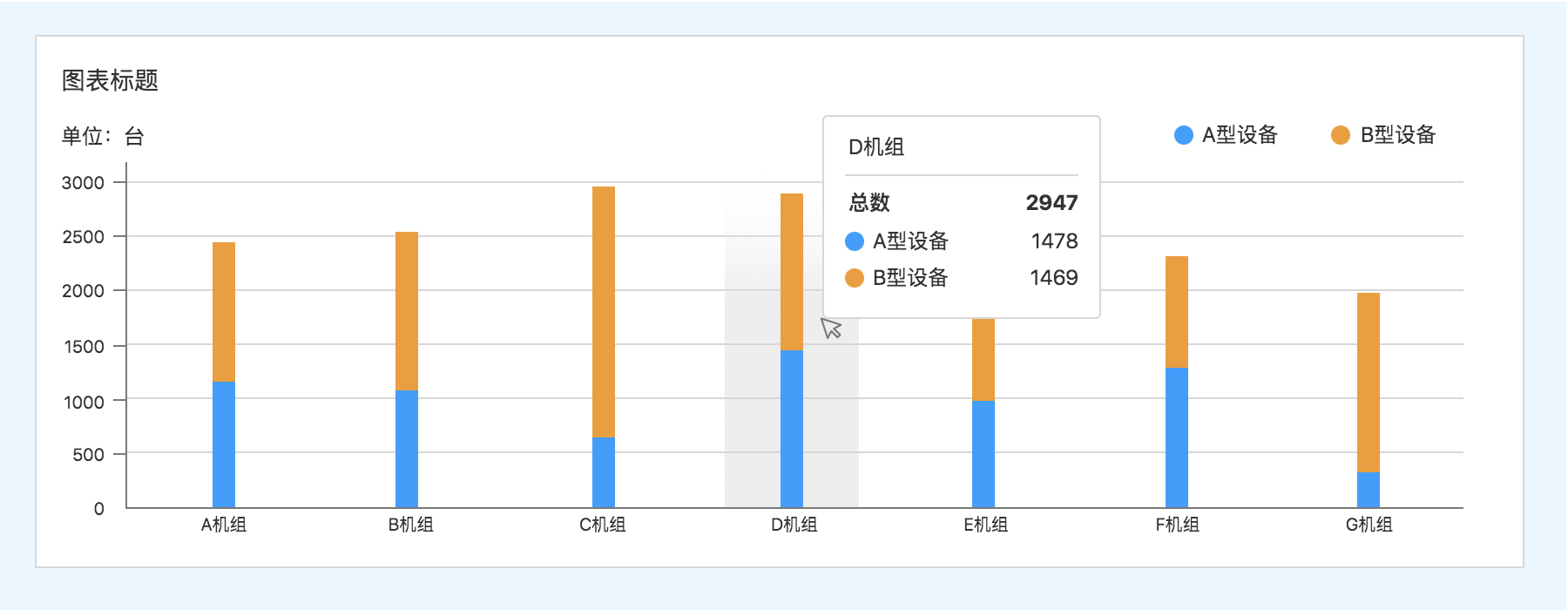
堆叠柱状图
- 堆叠柱状图主要体现“总数”,第二柱是在第一柱的基础上向上累加的。整体高度体现总数。

- 如果将纵轴值设为0%-100%,并把顶部拉齐至100%,那么堆叠柱状图可以当做多组饼图来使用
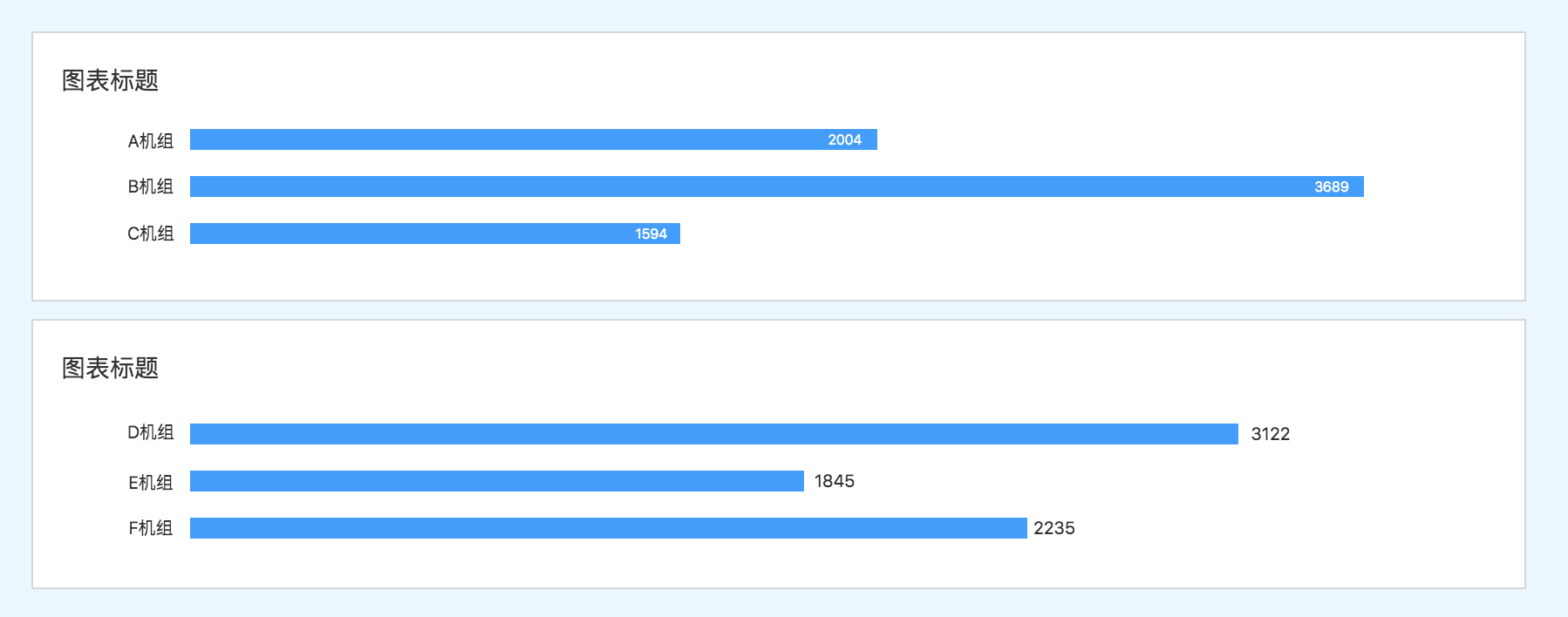
横向条形图
- 柱状图可按原样调整为横向表示,也可以改为如下图所示的条形图。
- 条形图中横纵坐标尺和悬停气泡的交互可有可无。可仅以名称,条形,数值进行简单表现。
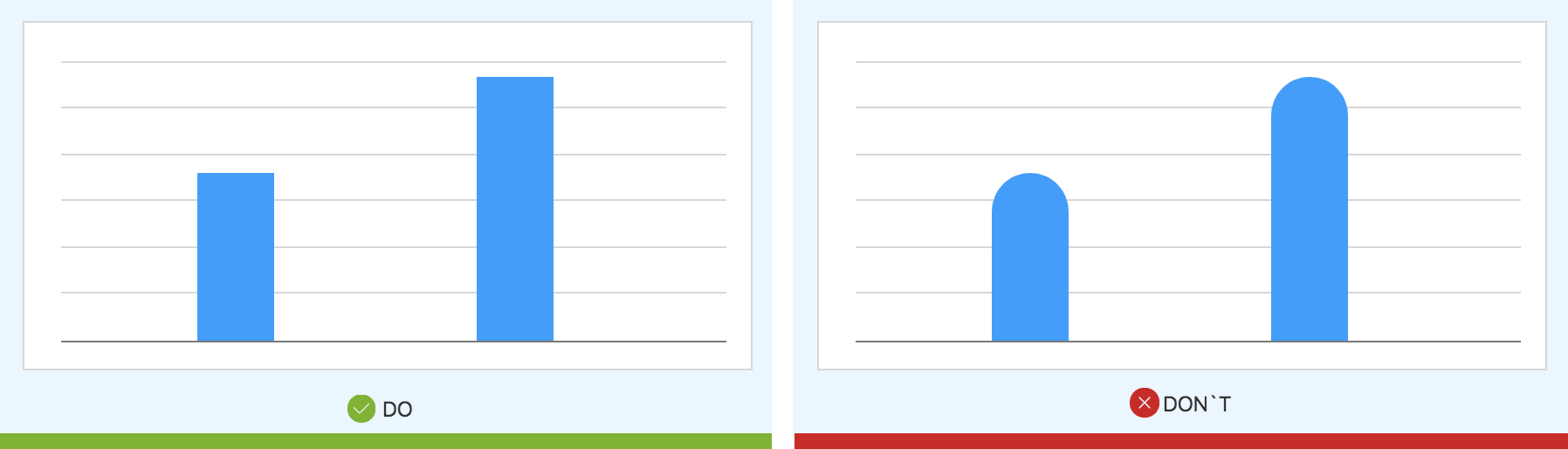
DO/ DON’T准则
- 柱状图顶端不能用异形

DO 柱状图应使用严谨的柱形,顶端应平整。
DON’T 柱形不能使用异形,否则无法进行有效的对比,