进度指示器表示未指定的等待时间或显示过程的持续时间时使用的视觉指示器,。使用进度指示器和进度条可以使用户知晓应用没有停止,并让他们知道他们要等待多长时间。
设计目标(H1标题)
1.功能优先,进度指示器可设计外观来反映流程状态,切勿视觉大于功能;
2.图形化:使用户了解当前操作的响应进度;
3.动画效果,指示器始终是动态的,使用动画来吸引注意力并通知用户活动的进度;
4.准确:
·向用户清楚地表明正在运行一个耗时的进程;
·向用户清楚地表明一切正常;
·向用户清楚地表明进程还需要多长时间;
·向用户提供一种取消操作和恢复程序控制的方式;
使用场景
可用场景
1.“进程”概念十分明显,只有将进程走完,才能达到较为稳定的状态时,如页面的加载状态;
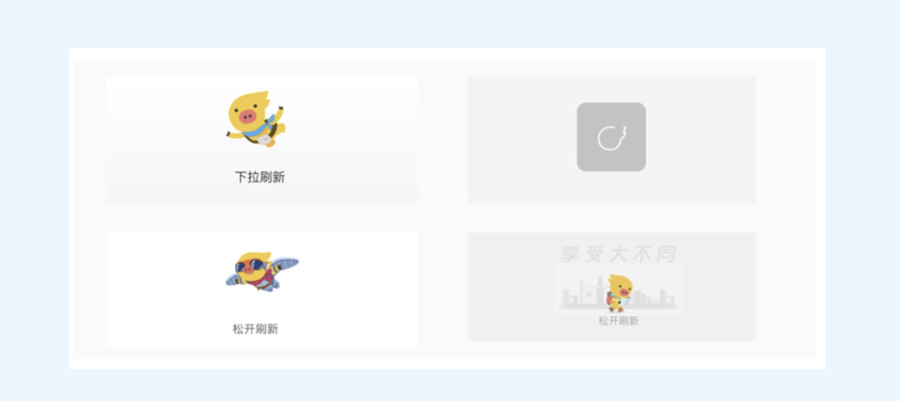
2.一般需要用户等待的操作时,如上传、扫描、刷新等。一个操作等待耗时超过两秒时,就可以使用进度指示器来展示当前进度。若一个界面在用户操作后无反馈,用户容易产生疑惑或失去耐心,进度指示可使用户降低焦虑,确保内心确认感;
3.需要让后台进程在前台可见时,帮助用户明晰当前进度或后台正在响应;
4.视频或音乐表示总时长以及当前所在进度。
不可用场景
- 分条描述
组件拆解
基础组件
形态层面
进度指示器分为两种,一种是线性进度指示器,一种是圆形进度指示器。在应用程序中同样的场景选择一种指示器来展示;
线性进度指示器:线性进度指示器通过可见轨道的长度来提示进度信息,指标的行为取决于过程的进度是否已知。
循环指示器:指示器沿不可见/可见的圆形轨道进行顺时针方向移动来显示进度。
交互层面
指示器的加载状态方式可以分为 2 种,一种是确定指示,一种是不确定指示。
确定指示:加载时间可量化,可以检测到过程完成率的情况下使用此类方式。
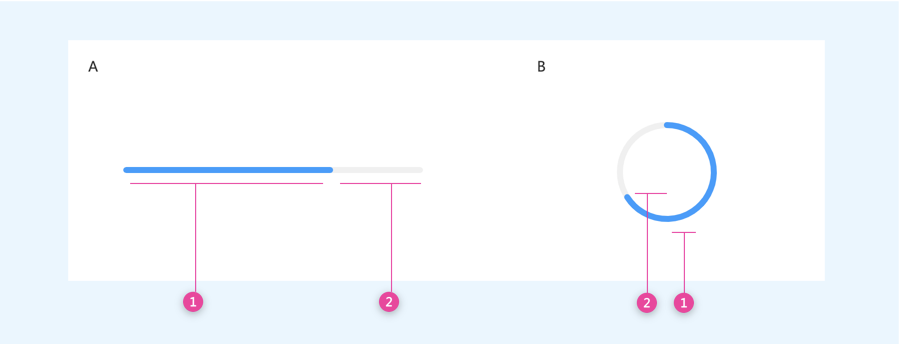
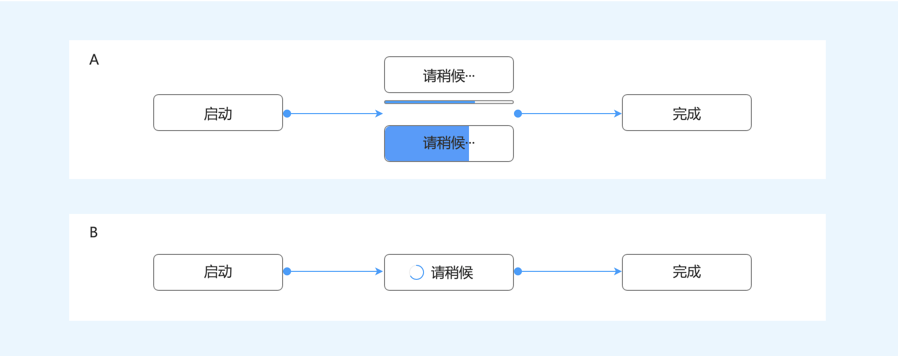
A-确定线性进度指示器:进度条的轨迹包括填充(已完成/加载)和未填充(未完成/加载)部分。
B-确定循环进度指示器:指示器通过颜色填充 0-360 度不可见/可见的圆形轨道。
1.已完成/加载进度
2.未完成/加载进度
不确定指示:记载时间不可量化,无法检测到进度的情况下使用此类方式。
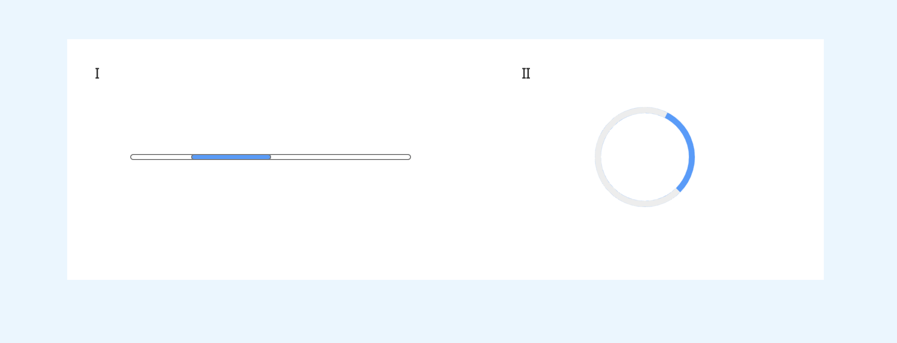
I-不确定线性进度指示,指示沿着轨迹进行循环移动表现加载状态,直到加载完成。
II-不确定循环进度指示器:指示器在沿轨道移动;例如常见的「菊花转」。在执行无法量化的任务(例如加载或同步复杂数据)时,活动指示器会旋转。
交互规则(H2标题)
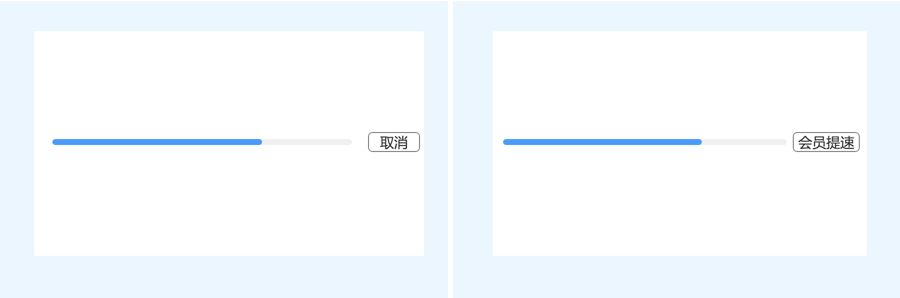
提供强相关的操作
如取消,开通会员提升速度等
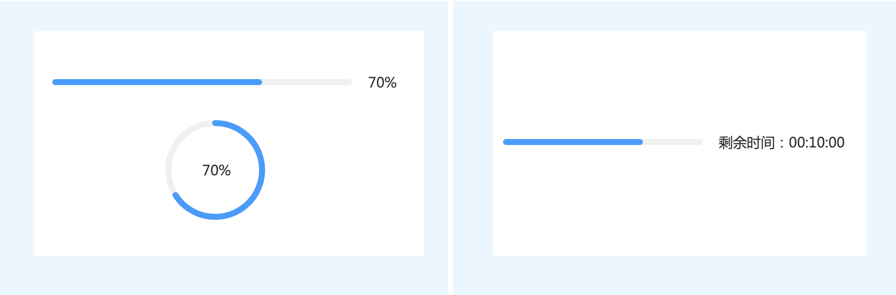
说明进程进行到的程度
展示已进行的百分比,或展示剩余时间等
拓展形式(H2标题)
进度指示器+按钮/卡片
进度指示器可以直接应用或组合应用于按钮或卡片等组件,以表示用户当前操作的相应状态,进度指示器可按需选择确定/不确定进度指示器。
A-带有线性进度指示器的按钮,如图示线性进度指示器也可以和按钮样式结合;
B-带有循环进度指示器的按钮;
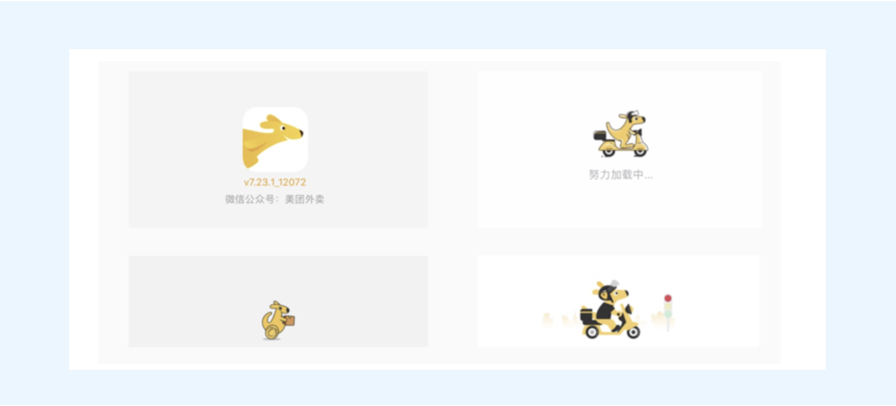
结合产品品牌、产品 logo、等的进度指示器
高能进度条(带波形线)

和走马灯结合的进度条
DO&DON’T准则(H1标题)
·一致性,程序中一致的流程应以一致的格式来展示。
(图片模板已在摩客中更新)
DO描述描述
DON’T描述描述
- 无序标题2