面包屑常用于透出页面的信息层级,用户可以通过面包屑获知当前页面的层级位置、切换信息层级等。
设计目标
1.用户可以通过面包屑获知当前页面的层级位置
2.用户可以通过面包屑切换信息层级
使用场景
可用场景
不可用场景
- 页面层级较简单,为1-2级时
组件拆解
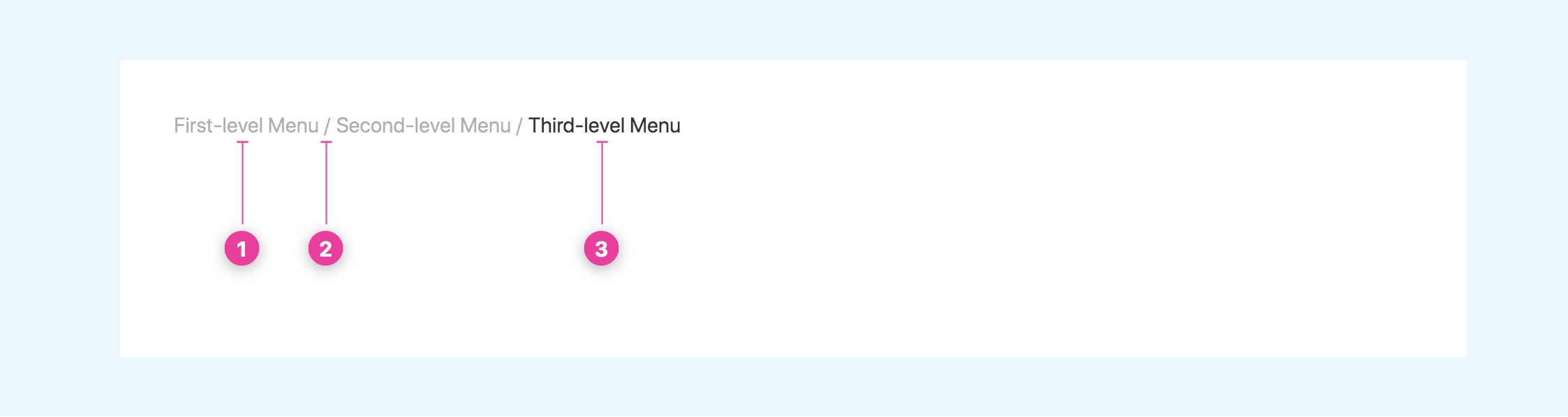
基础组件

1.上级面包屑:可点击,并跳转回到对应的页面
2.分隔符:页面与页面之前的分隔线
3.末级面包屑:对应当前页面标题
交互规则
- 上级面包屑可点击跳转回到对应页面
- 当前页面对应当前标题
- 建议页面层级为2级以上时使用,处于第二层级时,面包屑显示为两个层级

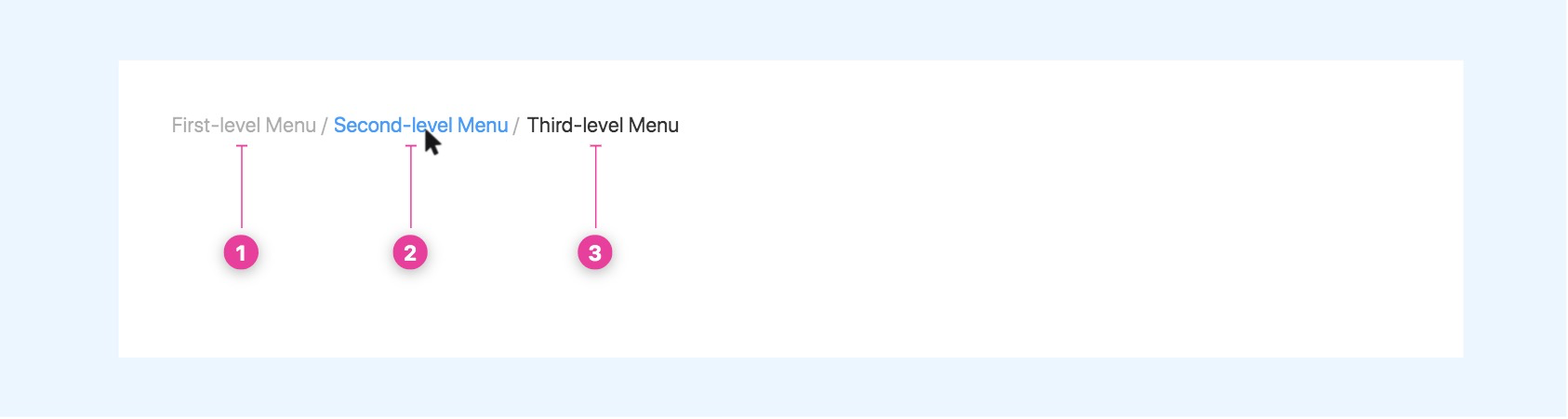
1.默认状态:上级面包屑
2.悬停状态:上级面包屑
3.不可点击状态:末级面包屑
拓展形式
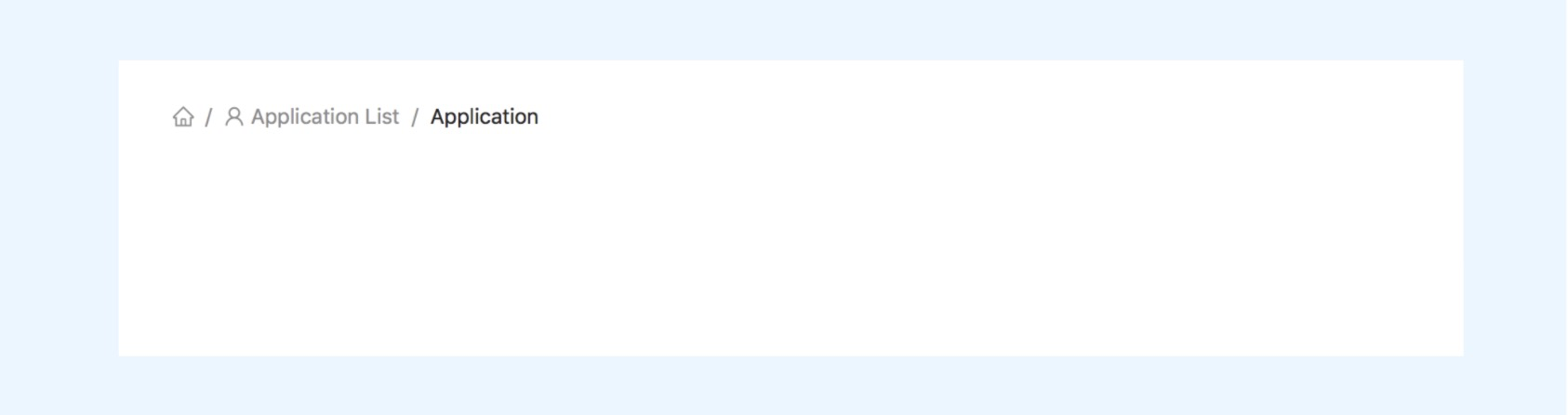
带图标式
适用于以下场景:
- 含义较为通用且符合大众认知的直接用图标代替
- 加深对于文字内容理解
- 强调某一面包屑内容
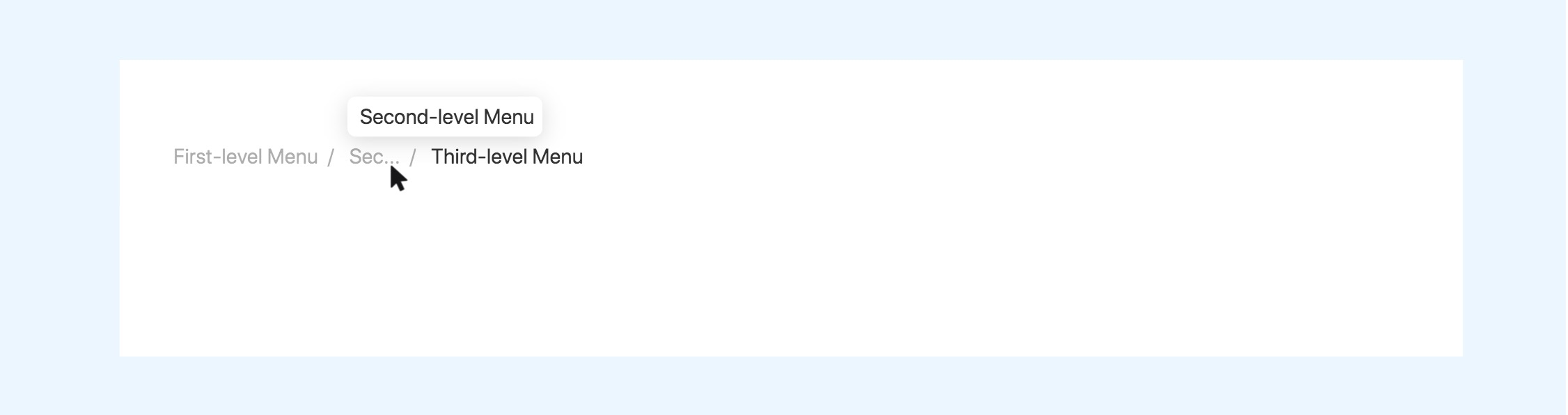
带省略的面包屑
当面包屑个数和字数超过设置的最大个数时,默认显示前两个字后面省略显示
面包屑名称扩展型
面包屑名称为页面标题+设备名称格式
带下拉菜单的面包屑
面包屑支持下拉菜单,用户可在当前页面切换同一属性内容,而不需要返回至上一页面
常见问题
面包屑用于反映系统信息的层级结构,而非用户的访问路径