联想类导航,按照预先定义的顺序引导用户一步一步前后移动
设计目标
组件拆解
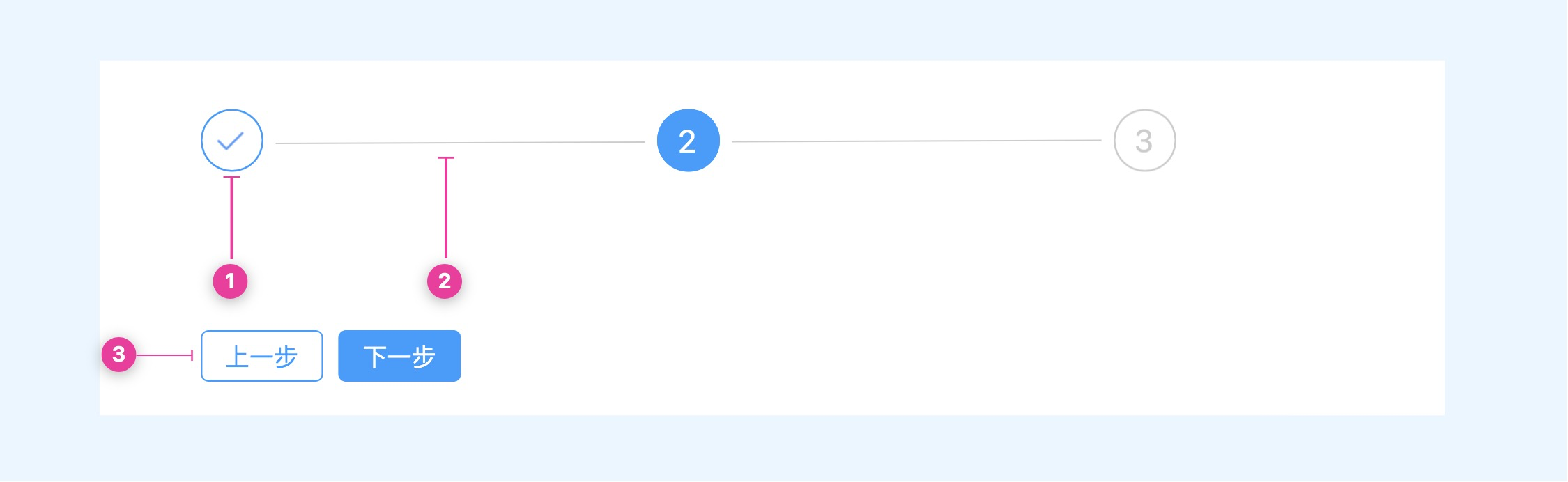
基础组件

1.结点:任务点,从左至右包含以下三个状态
- 已完成:已完成任务
- 进行中:当前正在进行的任务
- 未完成:待完成的任务
2.分隔线: 上一步骤与下一步骤之前的分隔线条
3.按钮:可根据按钮切换至不同的步骤位置
- 上一步:点击可返回至上一任务
- 下一步:点击可跳转至下一任务
交互规则
- 建议步骤为2-5条时使用步骤条,过多的步骤或过于复杂的流程会降低用户使用的耐心
- 步骤条可根据业务需要放置在独占页面、对话框、侧滑栏、对话框中,侧滑栏中需要控制步骤数量
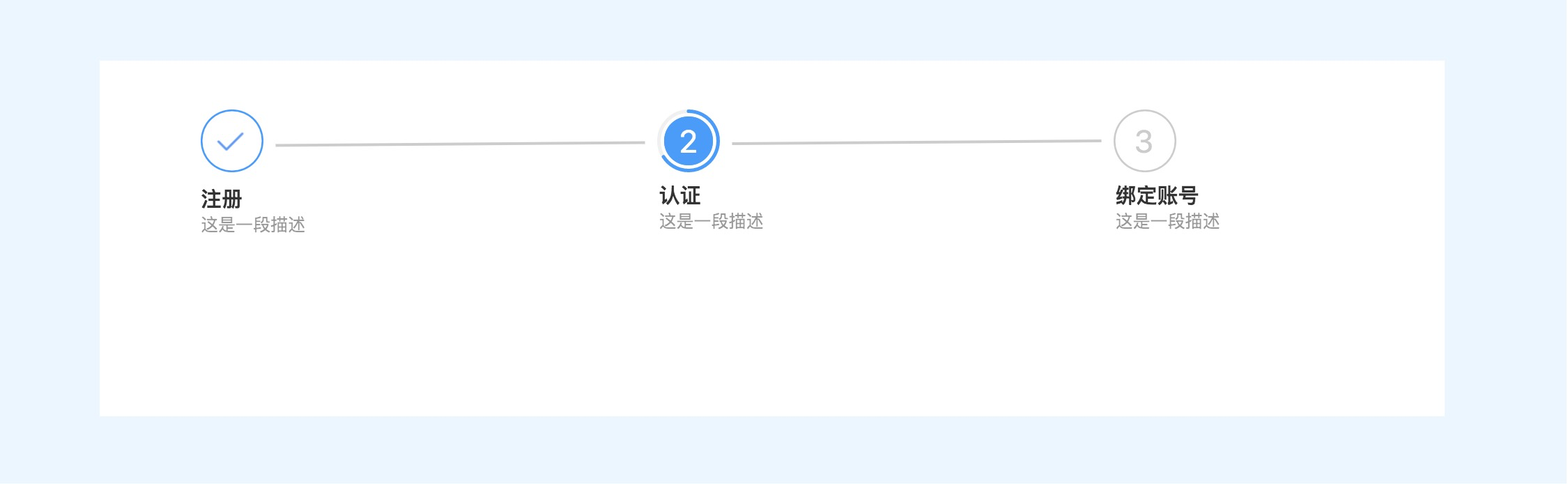
- 节点为数字时,可根据业务需要选择是否添加文字说明
拓展形式
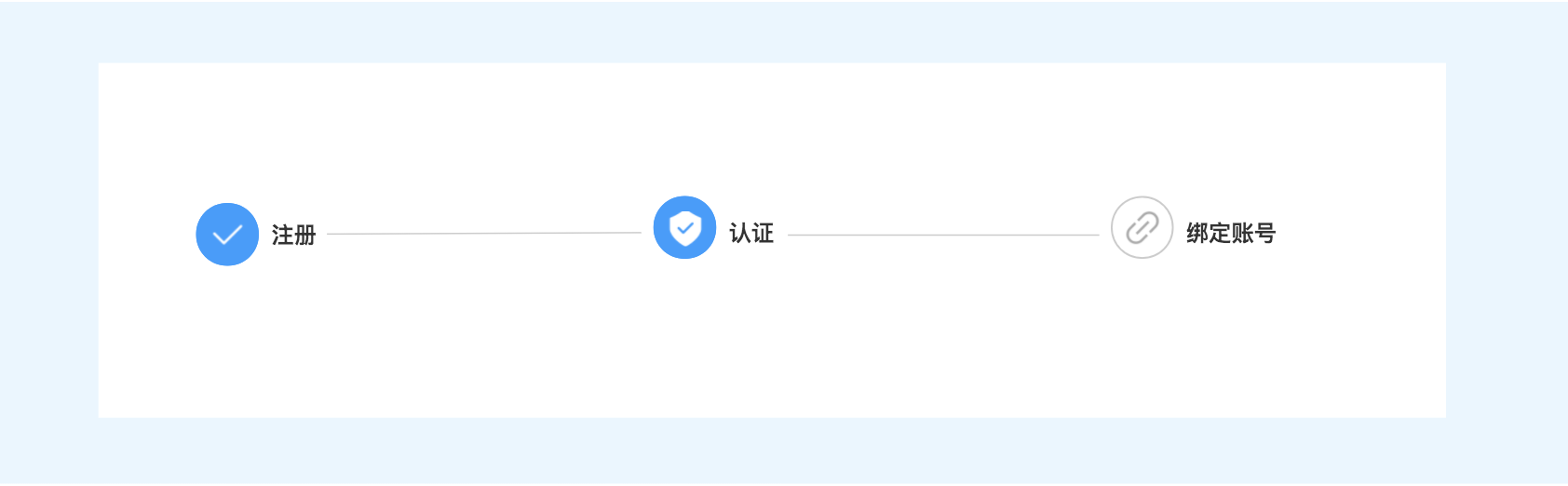
结点为图标
图标强调任务内容,建议在结点处添加文字描述,适用于独占页面等页面区域较大的场景
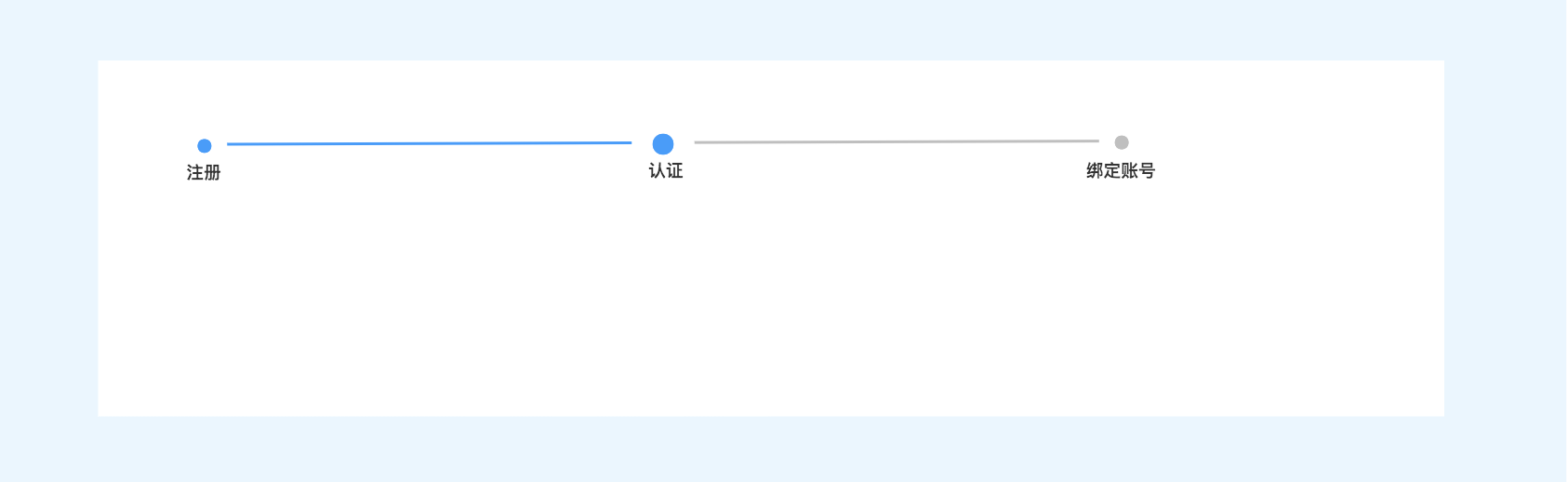
结点为圆点
需附加文字说明,圆点颜色可根据业务需求表明不同状态,适用于页面可使用区域较小的情况
带进度展示的步骤条
可显示当前步骤完成进度,适合运行任务等需要加载的场景。
纵向步骤条
适用于时间线展示类场景,建议结点样式为图标或圆点

