设计目标
使用场景
可用场景
1.需要可视化数据
2.要呈现一组数据的百分比占比
3.需要呈现一项资源的已用量占比
不可用场景
1.多组数据横向对比,建议使用堆叠柱状图
2.已时间维度查看多组数据的比例变化趋势。建议使用折线面积图
组件拆解
基础组件
- 基础饼图

元素:
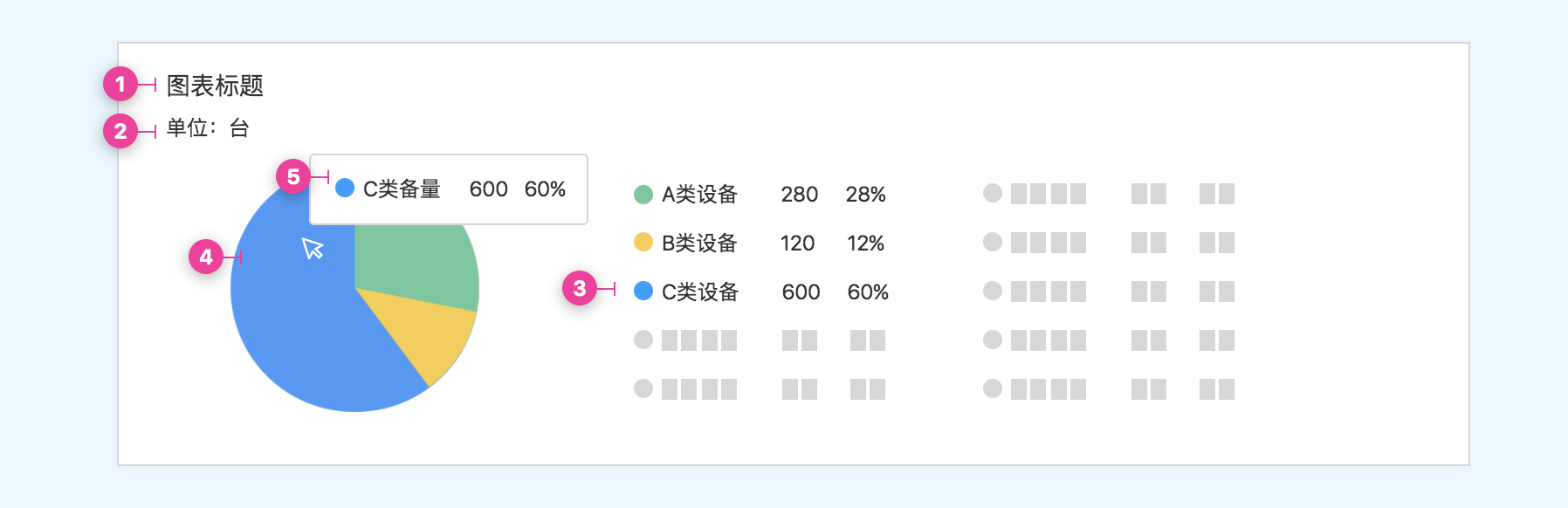
1.饼图标题:内容主旨标题
2.饼图数据单位可选:数值单位
3.饼图图例可选:标明每块分别代表什么数据,以及具体数值
·优先显示最多的,图例数量根据布局自行决定。
4.饼图:饼图本身
·饼图内分类不能超过10个(含其他)。超过的归类为其他中。
·饼图内各块排列顺序可自定义规律,也可以根据占比多少由多至少实时排列。
5.饼图悬停气泡:显示每块的具体数值与占比**
交互规则
- 鼠标悬停饼面时,应显示气泡。悬停的区块适当发生变化与其他区域进行区分(变色,放大,分离等)

- 饼图可以通过点击图例的方式,弱化/强调单一饼图区域,便于观看。

拓展形式
扩展饼图
- 当两条曲线数值区间差异过大又需要同时在一张图表里展示其相关性时使用
环形图
- 环形图与饼图用法一致,中间可额外添加一组数值,通常为总数。
- 环不易过细,环使用细条时不能使用“悬停显示数据气泡”的功能

- 如果将环形图只分为两部分,可以用于表示占用和进度,此时中部可以表示已用,则可以省略图例。



