用鼠标通过鼠标或键盘输入内容,属于表单内常用的一种组件。
设计目标
1.表单填写
2.文本/验证/密码输入
3.信息查询
使用场景
可用场景
1.需要用户填写输入表单域/字符内容时。
2.进行内容搜索
不可用场景
- 分条描述
- 分条描述
组件拆解
基础组件

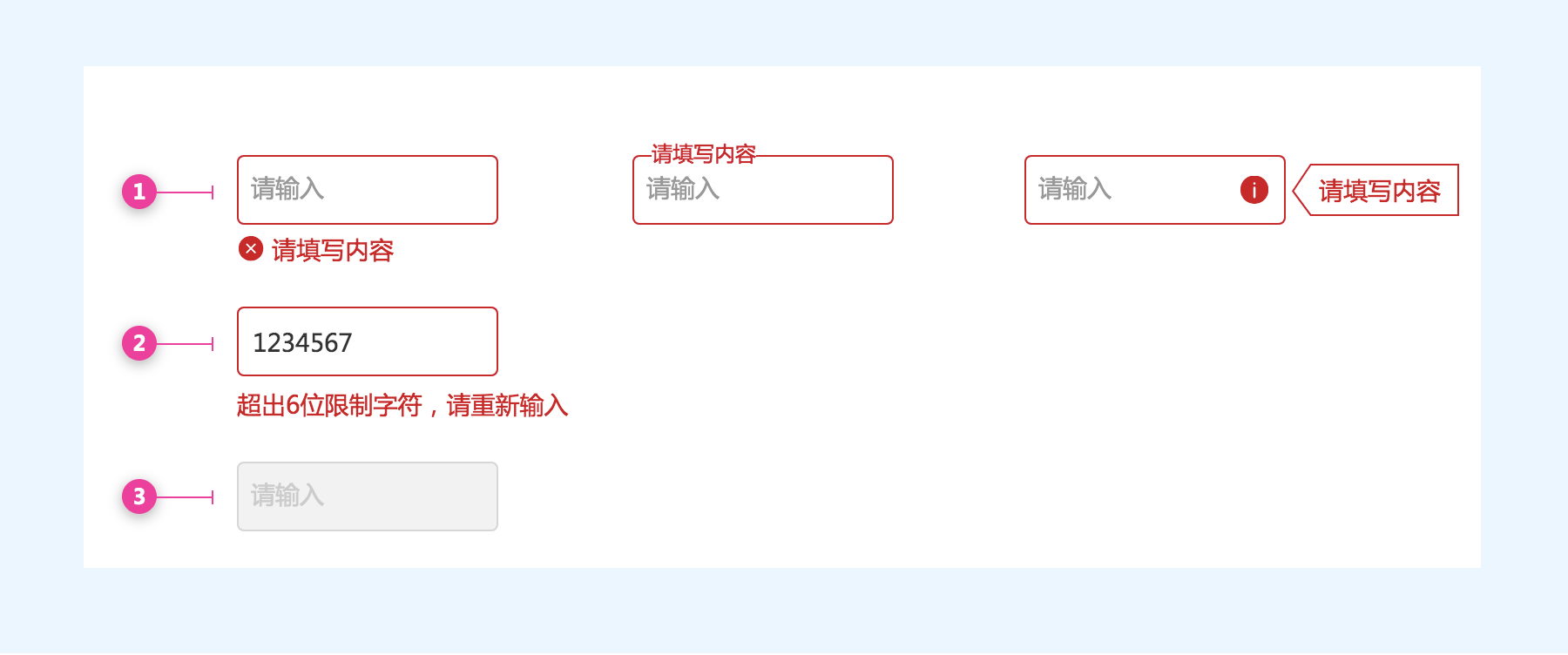
1.标题:解释输入的是什么内容,可加可不加。
2.输入框:可输入文本信息,内容不宜过多。
3.提示语:有提示语解释输入框输入的内容或输入字符限制提示。
交互规则
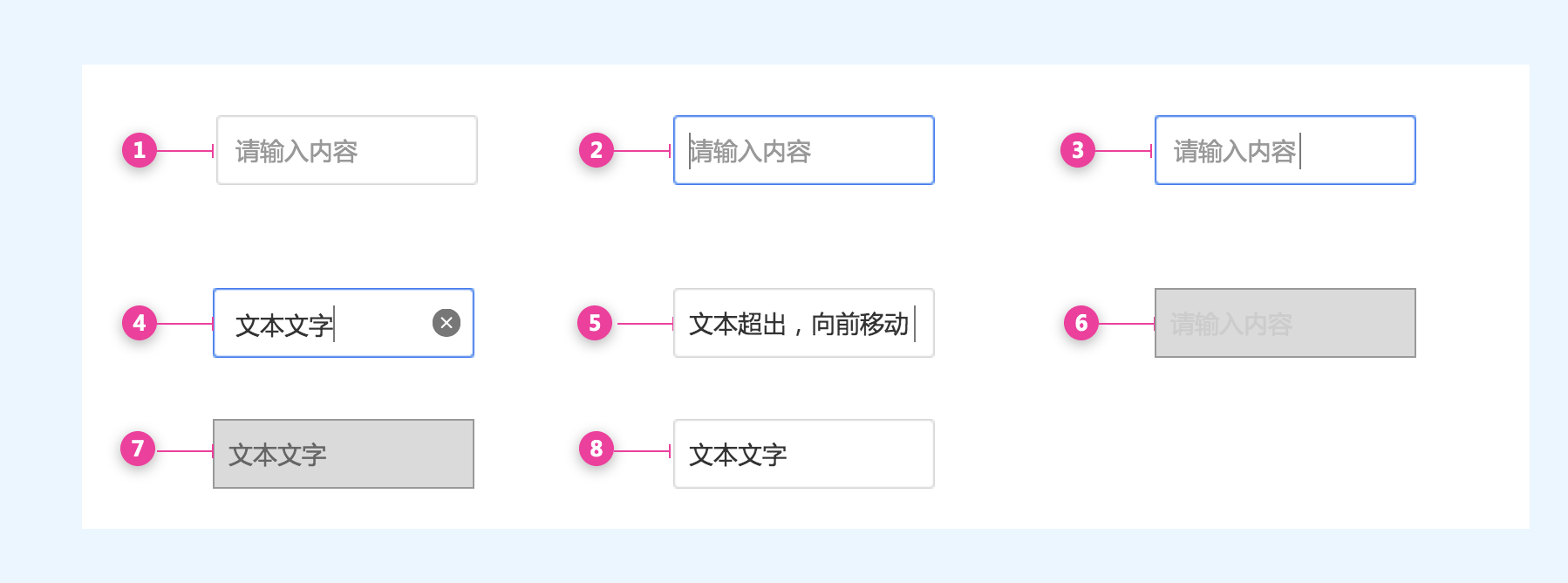
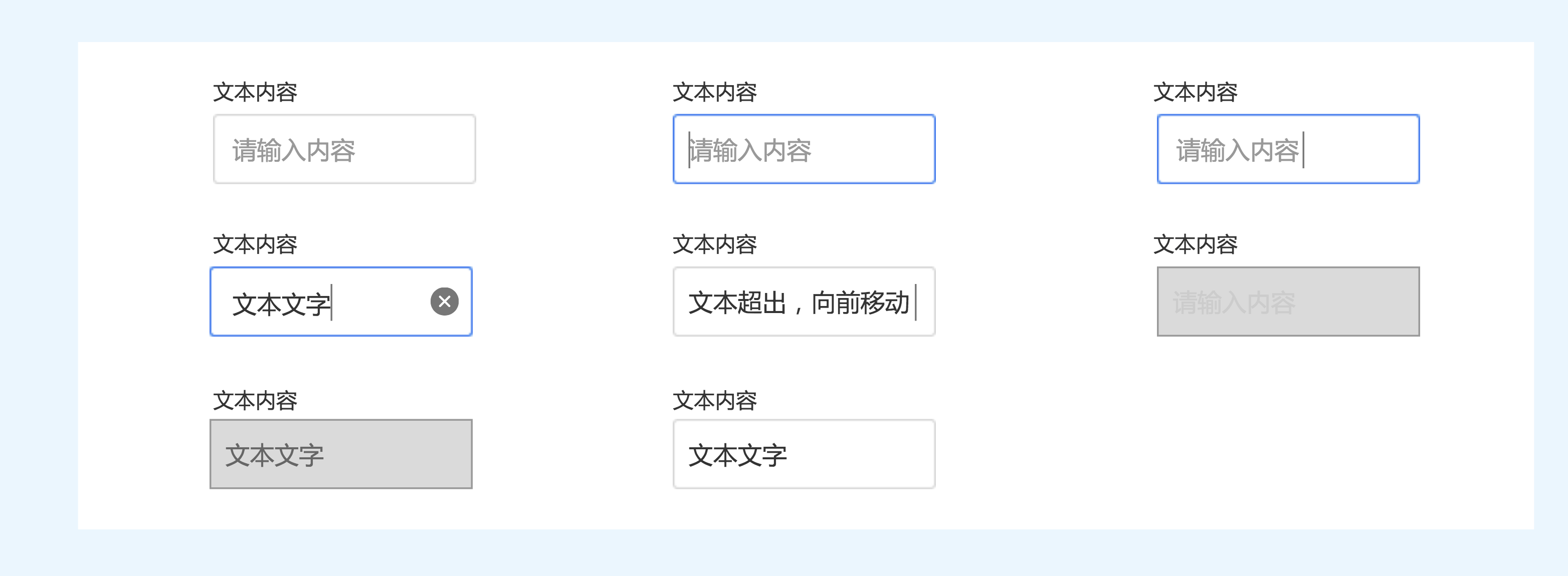
基础状态
1.正常状态
2.悬停状态
3.输入状态
4.清除按钮
5.文本超出
6.输入前禁用
7.输入后禁用
8.完成状态
校验状态
拓展形式
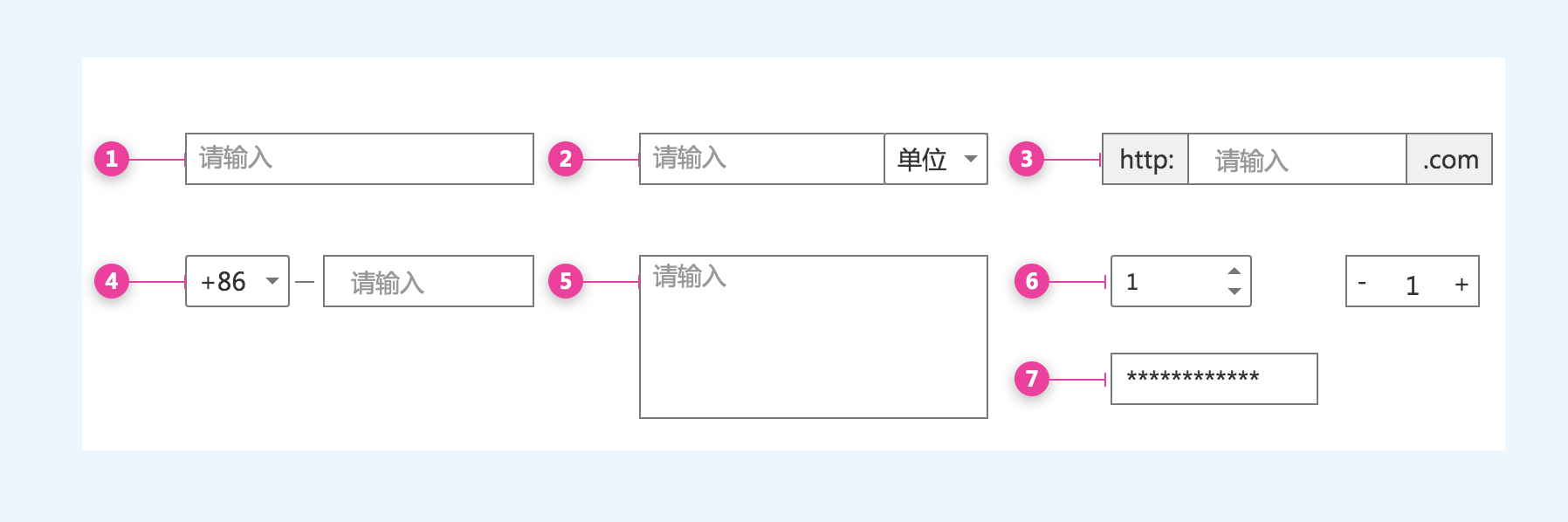
信息录入输入框
- 基础输入
2.单位输入框,用于:金额/重量/化学单位等。
3.组合式输入框,带前缀/后缀,可切换类型,用于:金额/网站/城市。
4.分隔式输入框,用于:电话号码/区号填写/验证码/银行卡号等。
5.多行文本框,用于文字段落式输入,也叫段落式文本输入框或长文本输入框。
6.数字输入框,分为横向,竖向样式,也叫步进器。
7.密码输入框,一般用于密码或隐秘的重要内容输入,也叫暗码输入框。
(可选描述)使用场景、组件拆解、使用规则、限制条件、交互方式等
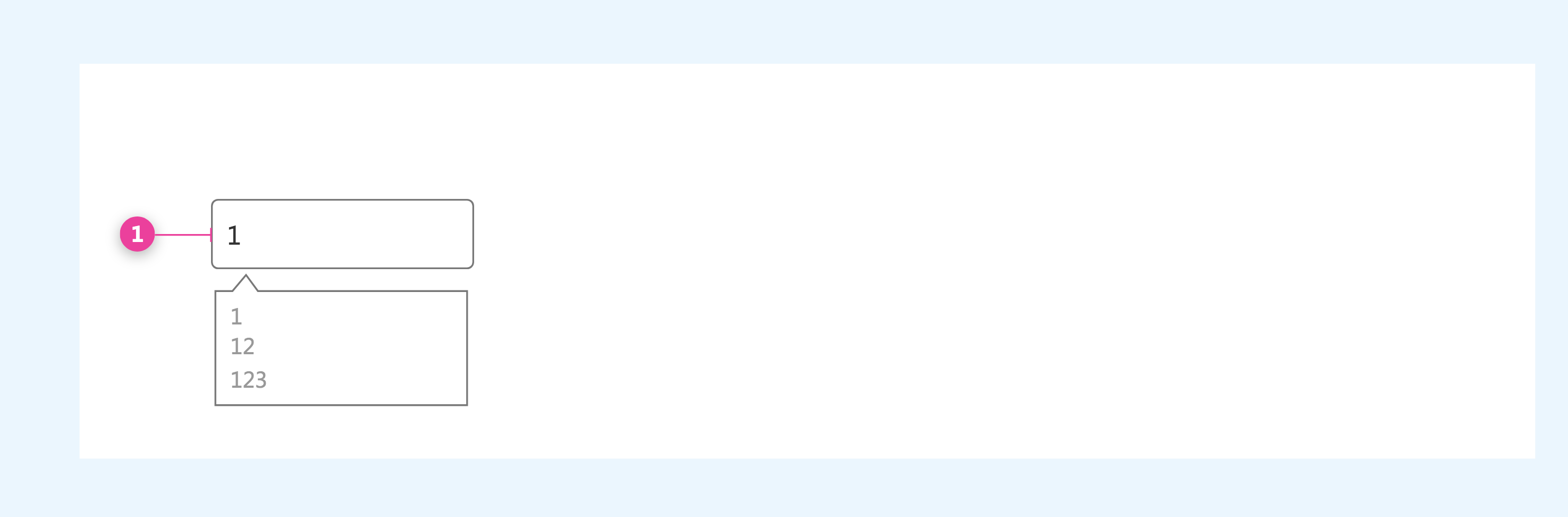
图标组合型输入框
1.图标根据类型可在左,也可在右,如,账号输入框。
2.下拉输入框, 根据用户输入的内容进行下拉菜单筛选,匹配出关键字。
3.提示输入框,点击角标可显示对输入框的解释说明。
4.功能性输入框,提示语+图标+按钮,一般图标带链接或者功能,功能图标不宜超过两个。
其他类型输入框
1.智能推荐输入框,增加搜索功能,根据输入的内容智能匹配数据库里的内容
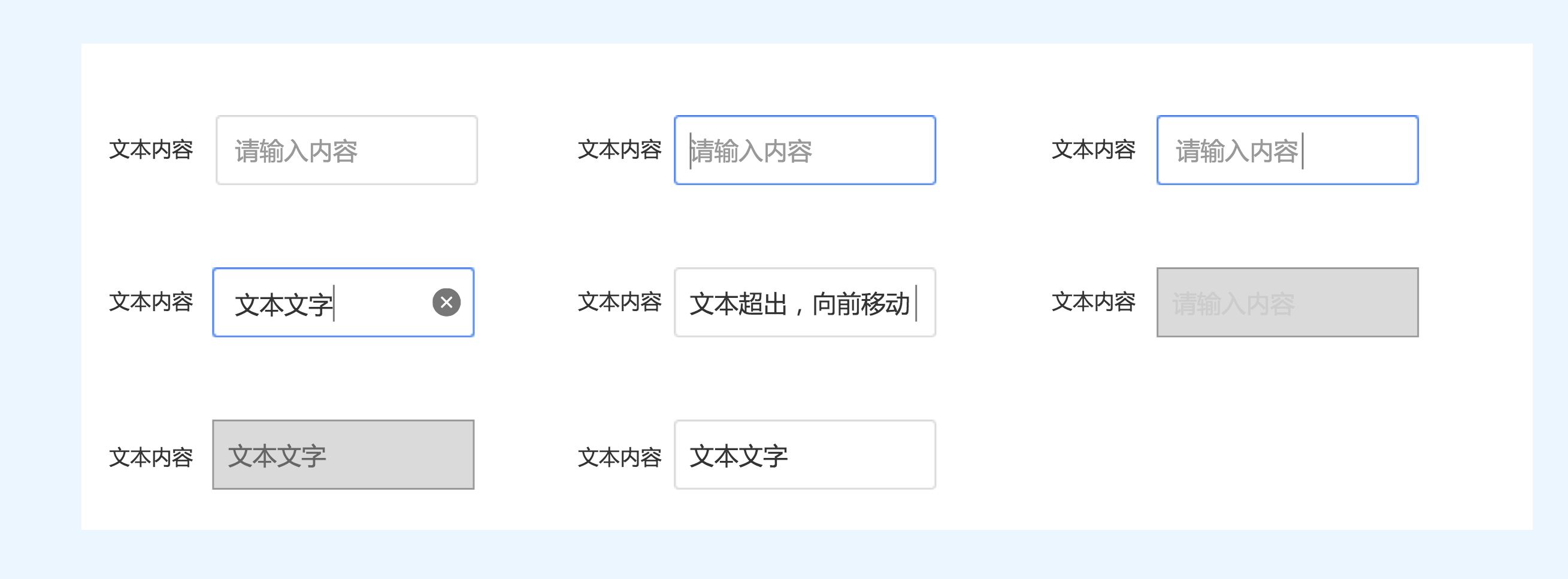
2.上下排列输入框
3.左右排列输入框
3.不含标题输入框DO&DON’T准则
- 无序标题1

DO描述描述
DON’T描述描述
- 无序标题2
常见问题
用于补充一些特殊问题