用于同一层级内容的分类展示场景,起到内容分类导航作用,内容上有关联但属于不同类别。通常为页内导航
设计目标
- 用户可以在最短时间内了解当前页面的主体内容
- 快速切换不同视图
使用场景
可用场景
不可用场景
- 分条描述
- 分条描述
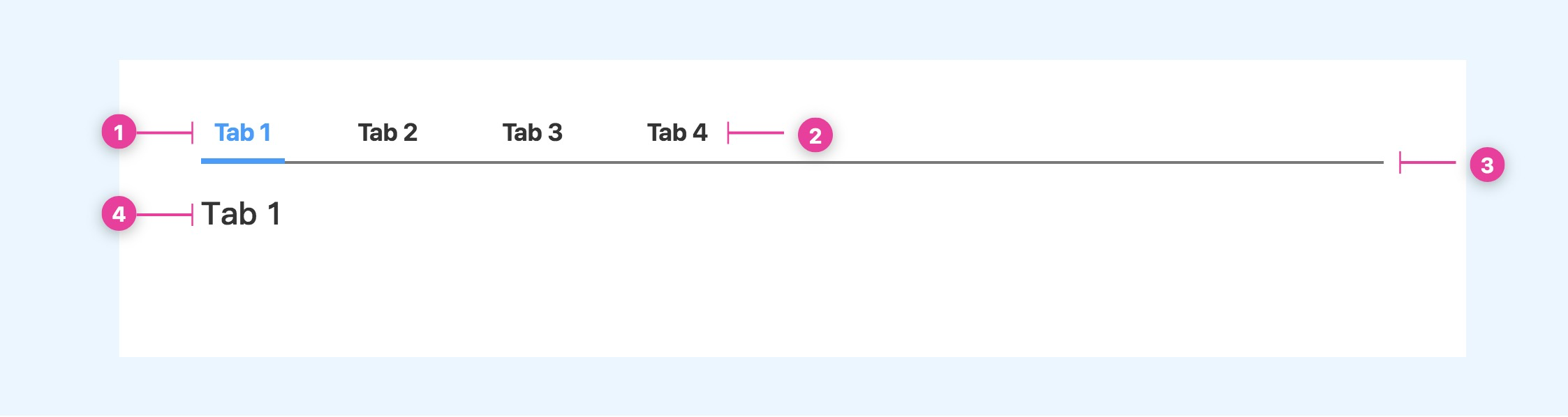
组件拆解
基础组件

- 选中:已选择的选项卡
- 未选中:其他可用选项卡
- 分隔线:分隔选项卡的导航和内容
-
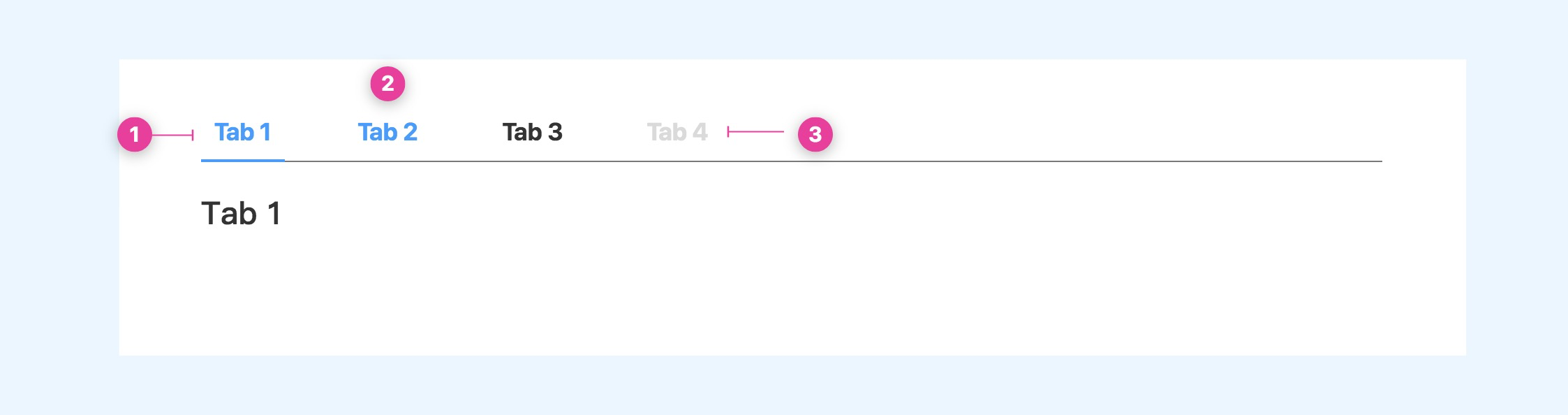
交互规则

最常用的选项卡样式,适用于标签页数量较少的页面 选中状态:指当前用户正在查看的页面
- 鼠标悬停:将鼠标悬停在标签页上
- 禁用状态:该标签页不可用
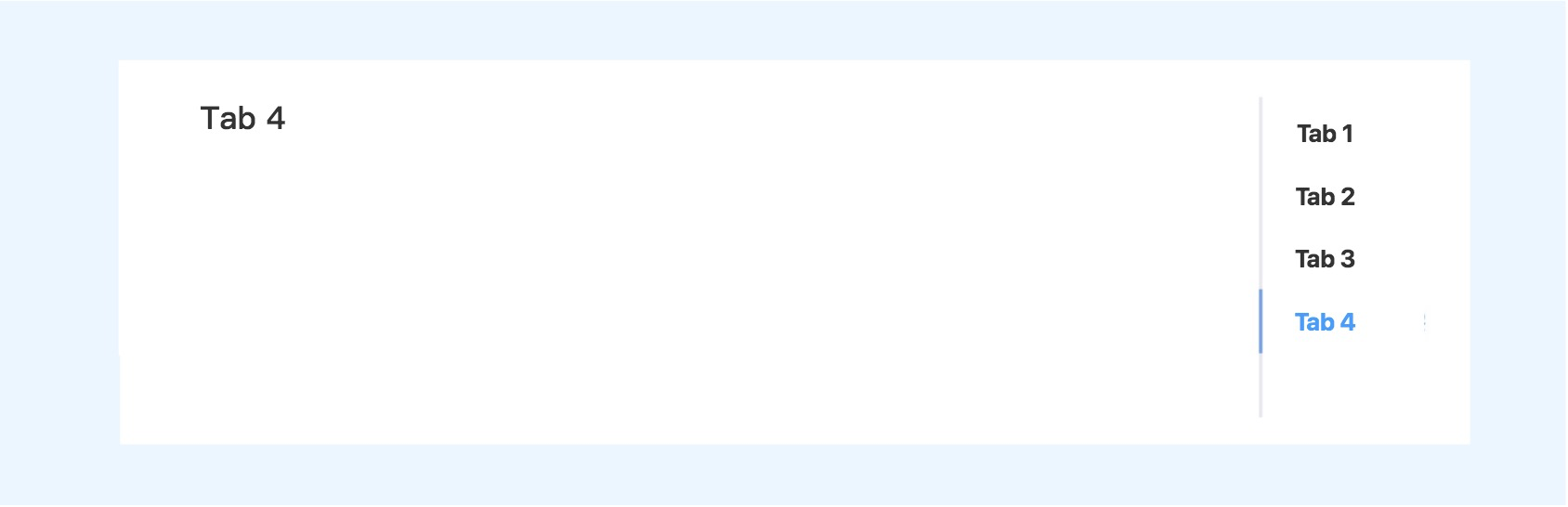
拓展形式
基本类型
标签页组可根据业务需要同时使用多个类型,建议同时使用时可以按权重层级依次划分:基础款>选项卡式>胶囊型
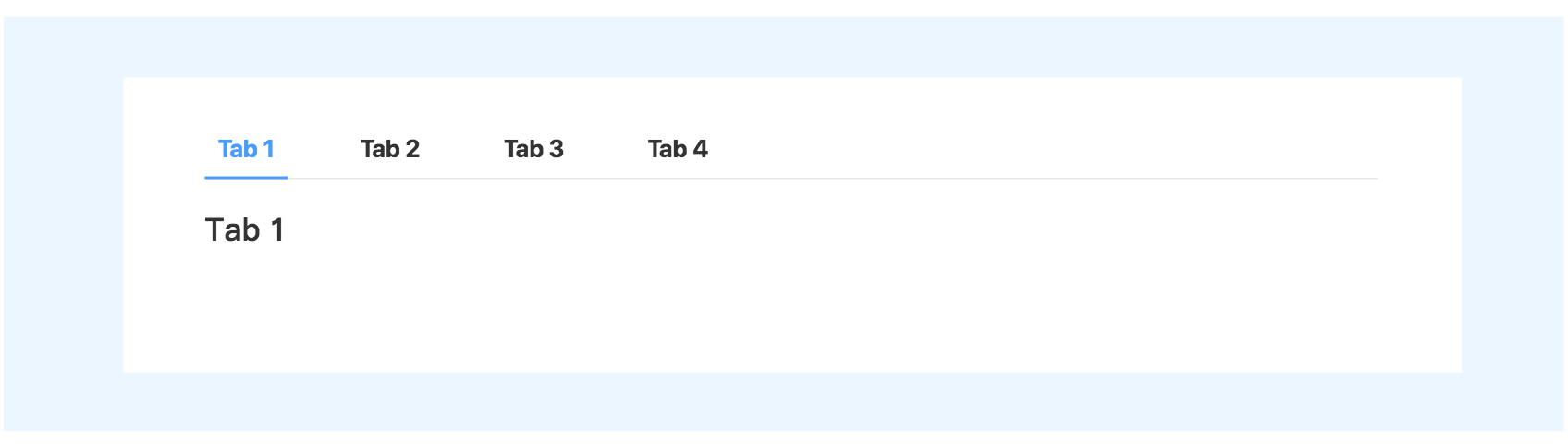
- 基础款

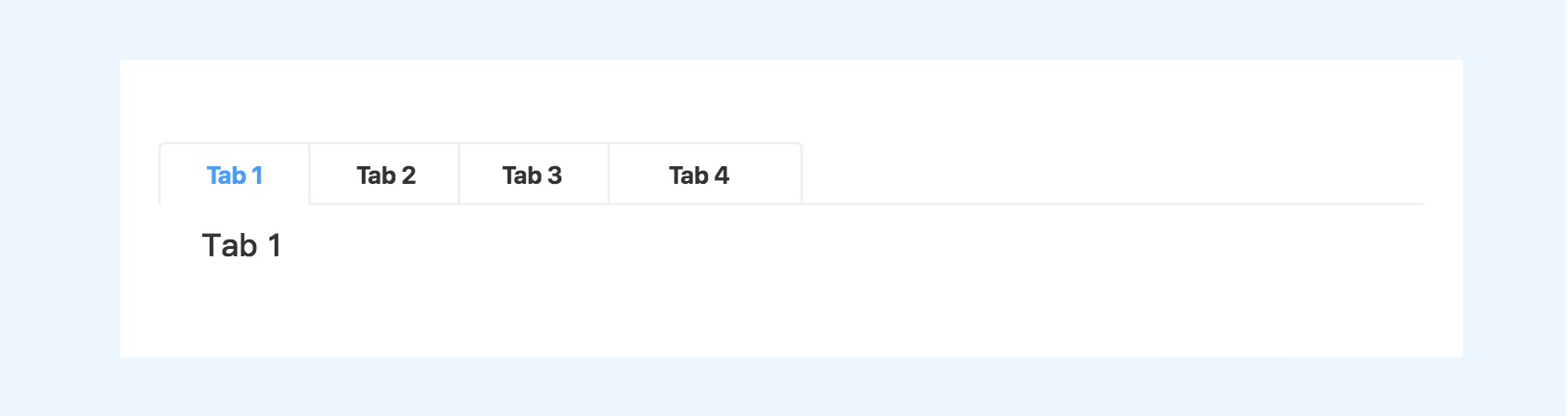
- 选项卡式

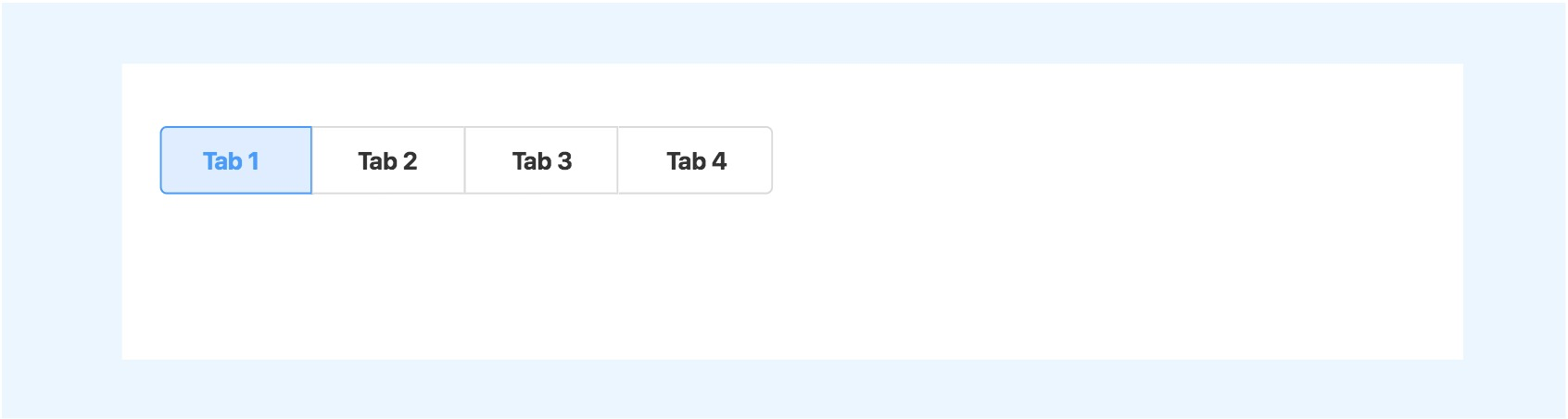
- 胶囊型

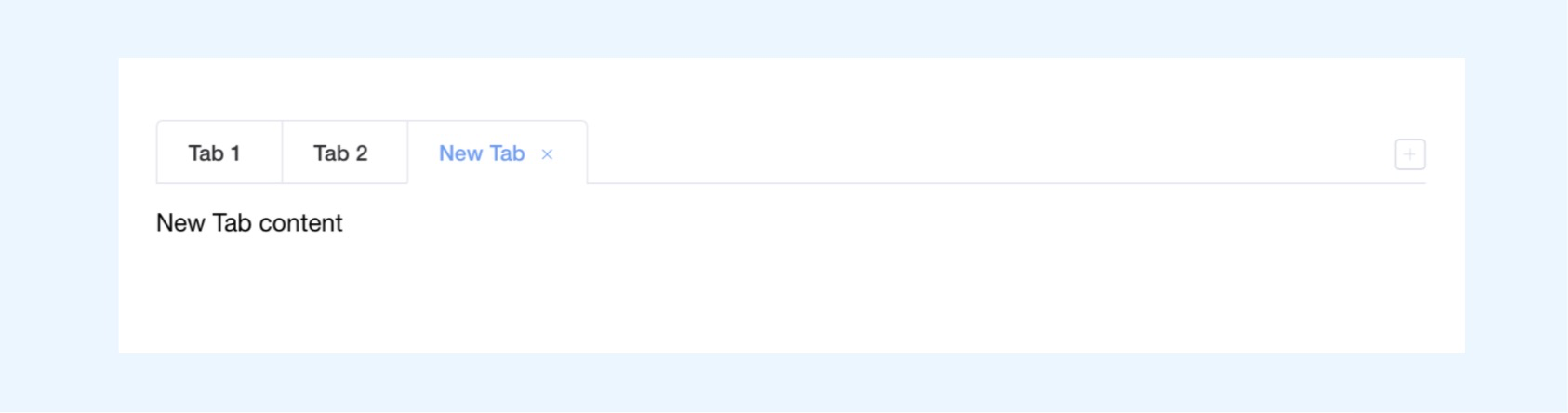
动态增减式标签页
可自定义标签页数量,配置更灵活,(注:只有选项卡样式可增减标签页