返回类导航,页头位于页内容上方,主要作用是申明页面主题、页内信息导航、页面级内容操作。
设计目标
1.快速理解当前页面是什么以及方便用户使用页面功能时使用
2.完整的浏览路径,方便用户返回之前页面
使用场景
可用场景
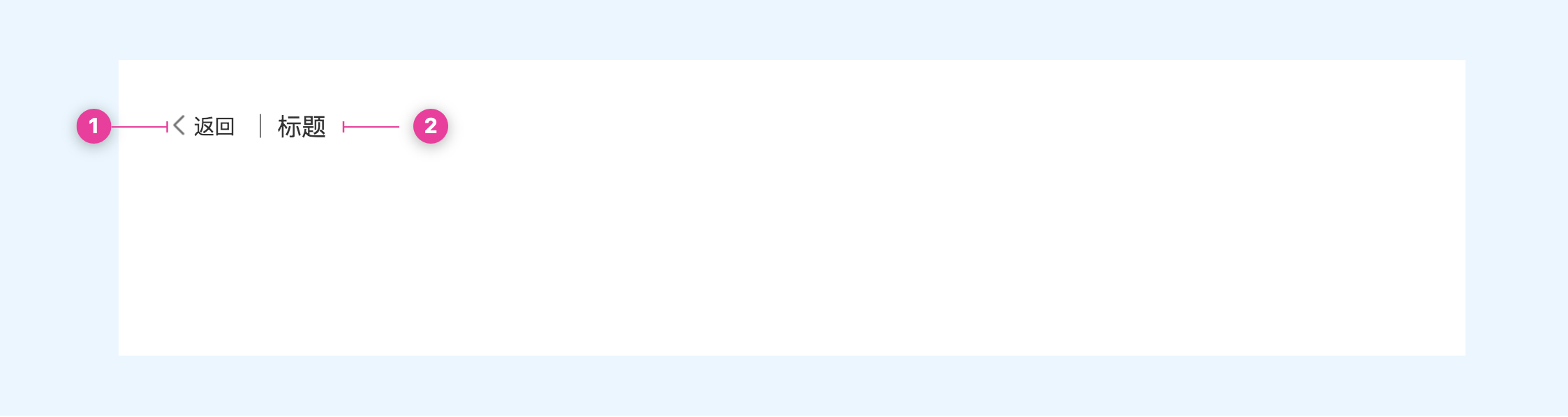
组件拆解
基础组件

1.返回按钮:返回路径
2.标题:当前页面标题
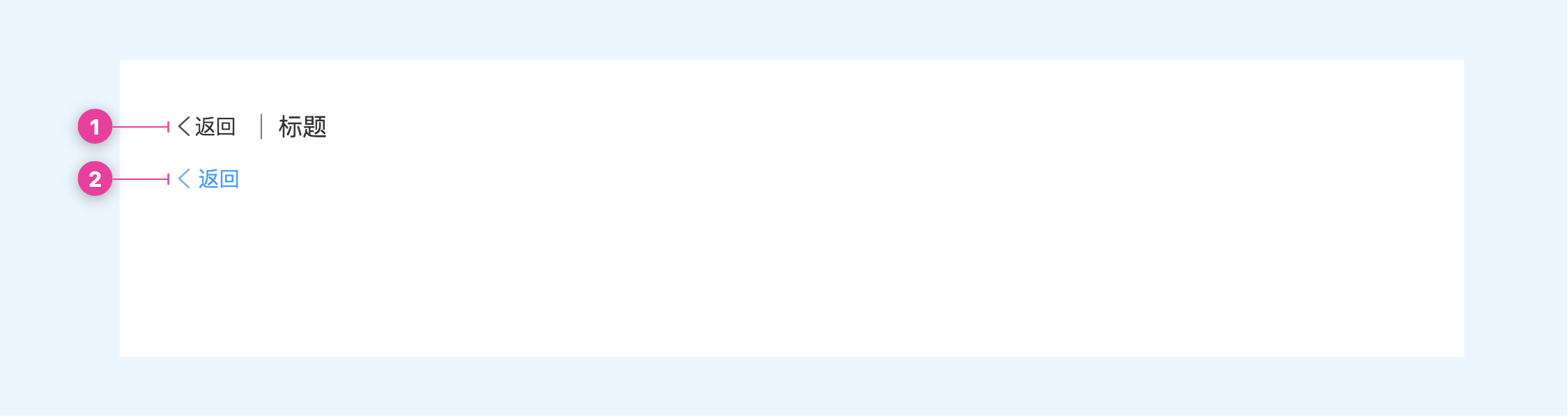
交互规则
点击返回按钮可返回上一页面,建议1-2个层级时使用页头
1.默认状态
2.悬停状态
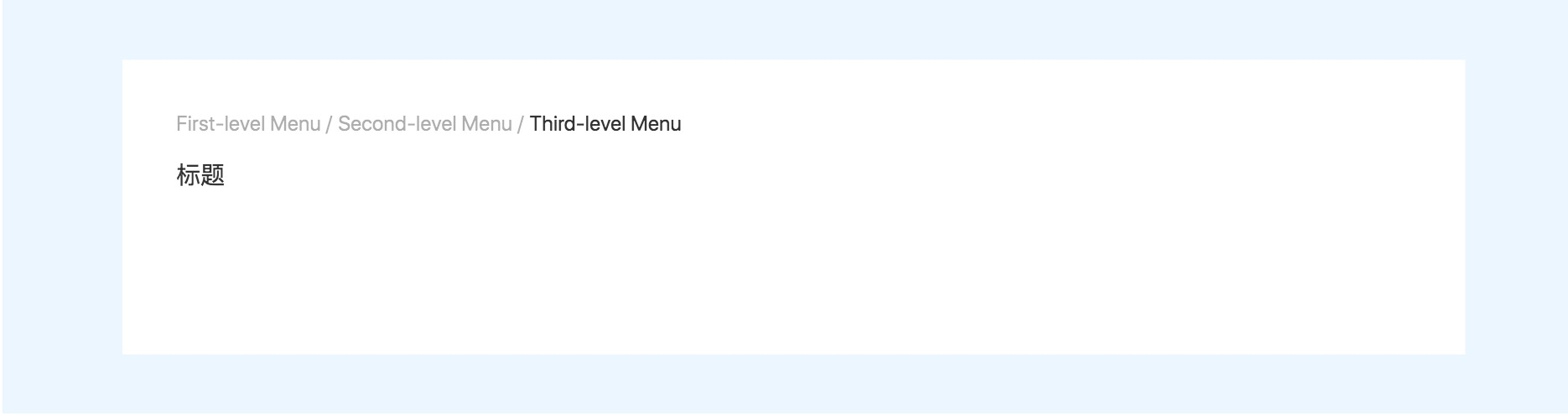
拓展形式
带面包屑的页头
适合页面层级较多的情况,建议2-4级
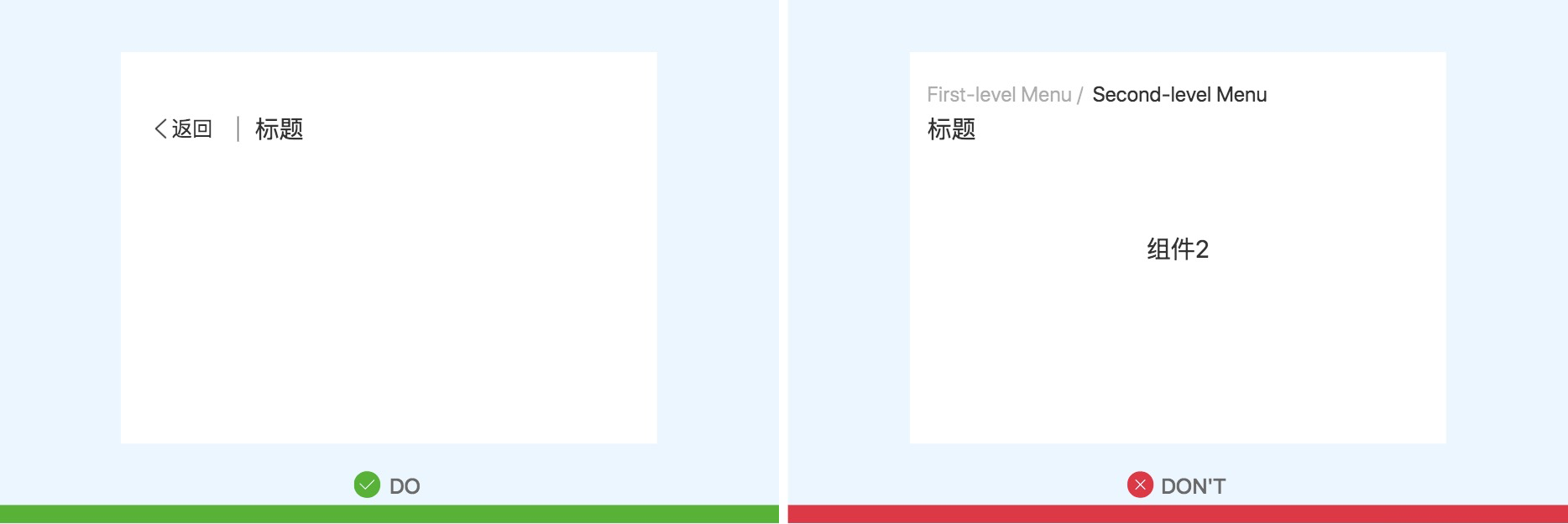
DO&DON’T准则
- 目录层级为2级或更少时

DO目录层级较少时,建议使用普通页头,信息明了
DON’T目录层级较少时,不建议用带面包屑的页头,有重复内容且页面层级不够清晰

